Различные типы юзабилити-тестирования
Опубликовано: 2018-07-28Зачем возиться с различными типами юзабилити-тестирования вашего сайта? В конце концов, хороший аналитик сможет интерпретировать веб-аналитику и найти вескую причину для различных взаимодействий на вашем сайте. Итак, зачем возиться с различными типами юзабилити-тестирования?
Причина двоякая. Первая причина заключается в том, что не все мы великие и опытные аналитики, и карьера аналитика научит его/ее тому, что опыт столь же ценен и необходим, сколь и вреден и ослепляет. Вторая причина заключается в том, что в процессе исключения и тестирования ошибок требуется много догадок.
Использование только веб-аналитики для тестирования и исправления удобства использования вашего веб-сайта требует множества догадок. Это обоснованные догадки, но они все же догадки. Чем больше у вас есть инструментов, методов и техник сбора информации и доказательств, тем больше у вас шансов выявить свои проблемы и решить их.
Три подопытных животных
Точно так же, как есть автомобили с автоматической коробкой передач и с ручным переключением передач, существует всего три «типа» юзабилити-тестирования. Это «модерируемый лично», «модерируемый удаленно» и «немодерируемый удаленно». Прежде чем объяснять, что означает каждый тип юзабилити-тестирования, давайте рассмотрим, почему вам нужно, чтобы другие люди тестировали ваш сайт.
Возможно, вы видели и использовали множество инструментов для тестирования юзабилити в Интернете и удивляетесь, почему вам нужно, чтобы другие люди тестировали ваш веб-сайт. Причина в том, что это единственный способ проверить удобство использования вашего сайта. Например, неработающие ссылки снижают удобство использования веб-сайта, и вы можете запустить проверку неработающих ссылок без участия других людей. Тем не менее, неработающие ссылки — это проблема веб-дизайна и разработки, а не проблема юзабилити. Юзабилити-тест поможет вам понять, почему люди не нажимают на ссылки.
Вот три «типа» юзабилити-тестирования:
- Модерируется лично : фасилитатор часто находится вместе с участником. Существует множество разновидностей этого типа тестирования. Для получения действительно достоверных результатов часто требуется лаборатория и два человека одновременно (участник и фасилитатор), но это может быть дорого, и часто несколько «хороших» результатов столь же полезны, как и несколько «идеальных» результатов.
- Удаленное модерирование : участники находятся в другом месте, чем ведущий. Этот процесс выполняется множеством способов, от совместного использования экрана до программного обеспечения для мониторинга компьютера. Это гораздо более дешевый и удобный способ проверить сайт на юзабилити.
- Немодерируемый удаленный : это место, где администратор устанавливает множество тестов, а люди взаимодействуют с программным обеспечением. Когда взаимодействие завершено, программное обеспечение выдает результаты. В некоторых случаях это дешевле, чем другие методы, например, если вы тестируете большое количество людей, в противном случае он, как правило, немного дороже, чем другие методы тестирования.
Обнаружение проблемы
Используйте все инструменты и все свое мастерство веб-дизайнера, чтобы преодолеть как можно больше ошибок и проблем с веб-сайтом, прежде чем представить свой веб-сайт участникам, которые будут его тестировать. Затем они будут использовать ваш веб-сайт и выявить любые проблемы.


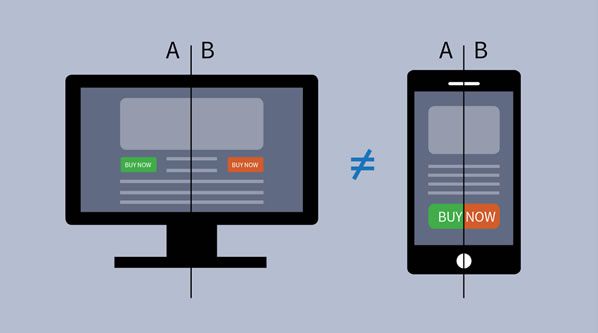
В наши дни распространенной проблемой является совместимость устройств. Простые вещи, такие как масштабирование текста и тому подобное, легко идентифицировать, но другие вещи, такие как инструменты веб-сайта, часто создают проблемы с удобством использования для разных устройств. Опять же, это технические проблемы, которые вы должны попытаться решить до того, как участники протестируют ваш сайт.
Рассмотрите свои ориентиры
Насколько удобен интерфейс? Ваши идеи сработали? Ваши решения исправили ситуацию? Установите ориентир, по которому вы будете оценивать свои будущие усилия. Оценивайте изменения в дизайне и контенте, учитывая ваши контрольные показатели. Сравнительные исследования часто требуют гораздо большего размера выборки, чтобы получить более узкие доверительные интервалы. Как следствие, такие тесты обычно проводятся немодерируемым дистанционным методом.
Конкурентное тестирование
Здесь ваши пользователи выполняют несколько задач на вашем веб-сайте, в вашем предыдущем тесте и даже на веб-сайтах вашего конкурента. Вы используете свои результаты, чтобы выяснить, что хорошего и плохого в вашем текущем дизайне и содержании.

Каждое исследование юзабилити будет сопровождаться некоторой степенью искусственности, и это может поставить под угрозу достоверность ваших выводов. Хороший способ поместить метрики и сценарии ваших заданий/задач в удобный контекст — измерить, как ваш веб-сайт выглядит по сравнению с вашими конкурентами и вашими предыдущими проектами.
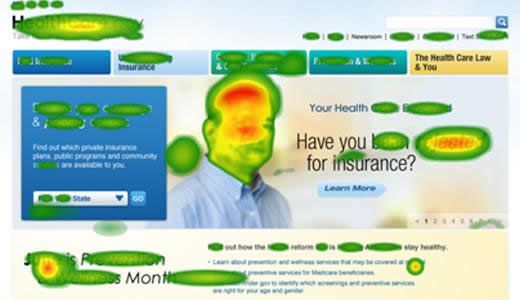
Отслеживание взгляда
Эти тесты поучительны и довольно забавны. Вы можете видеть, куда люди смотрят на вашем веб-сайте, в каком порядке они смотрят на вещи, и вы можете видеть последовательность их взглядов.

Анализ ваших экспериментов по отслеживанию взгляда сложен и может быть дорогостоящим, поскольку современные технологии показывают, что использование веб-камер для этого теста по-прежнему ненадежно. Участники и фасилитаторы должны присутствовать на модерируемом личном тестировании.
Тестирование обучаемости при первом использовании
Это может быть очень сложно проверить. Вы должны выяснить, насколько легок ваш сайт в освоении. Когда человек впервые использует ваш сайт, он должен научиться им пользоваться. Некоторые вещи интуитивно понятны, а некоторым нужно учиться или разбираться. Анализировать эти тесты может быть сложно, потому что у каждого из начинающих пользователей разная история, уровень знаний и уровень обучения.

Заядлому пользователю Интернета может быть легче изучить веб-сайт, чем технофобу. Получить много метрик несложно, но вам придется провести много тестов, чтобы упростить анализ. Когда люди повторяют одни и те же действия снова и снова, это часто подчеркивает их кривую обучения.
Веб-сайты, предлагающие советы по юзабилити
Существуют веб-сайты и статьи, которые учат вас, как улучшить удобство использования вашего веб-сайта, и в них упоминаются такие вещи, как проверка неработающих ссылок, проверка разметки и тестирование совместимости устройств. Зачем им упоминать такие вещи, если они не являются проблемами юзабилити в соответствии с этой статьей?
Технически это проблемы удобства использования, но с ними уже должны иметь дело веб-дизайнер и веб-разработчик. Если бы вы тестировали автомобиль, чтобы увидеть, насколько быстро он может двигаться, вы бы не судили о нем по спущенной шине, вы бы просто попросили кого-то еще починить шину, прежде чем тестировать ее. То же самое верно, если вы тестируете свой веб-сайт на удобство использования, вам следует завершить технические работы, прежде чем вы начнете тестировать свой веб-сайт со сторонними участниками.
