Значение раскадровки для дизайна продукта
Опубликовано: 2022-03-10Когда вы думаете о слове «раскадровка», вы, вероятно, думаете о фильмах, медиа и создании видео. Исторически именно для этого использовались раскадровки, но кто сказал, что мы не можем использовать их и для разработки продукта?
Раскадровки — это эффективный инструмент коммуникации и разработки продуктов для специалистов по цифровому маркетингу, создателей контента, специалистов по пользовательскому опыту и менеджеров по продуктам. В этой статье я расскажу вам, почему раскадровка важна для процесса разработки продукта, а также почему она может уменьшить недопонимание между отделами, а также накладные расходы.
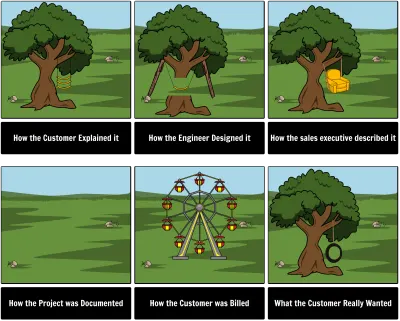
Ниже в комиксе показана четкая и распространенная ситуация, с которой сталкивается большинство компаний. Слова могут зайти так далеко, что эффективные объяснения и недопонимание являются обычным явлением в мире разработки продуктов. Читая статью, помните об этом изображении и обращайте внимание на примеры, когда раскадровка или визуальная коммуникация могут предотвратить недопонимание.

Я собираюсь создать сцену, с которой регулярно сталкиваются почти все технологические компании:
У маркетолога Мэри есть идея для нового продукта. Мэри думает, что этот продукт станет огромным победителем, и обращается к техническим специалистам, чтобы они его создали.
Разработчик Диана слышит идею Мэри и говорит ей, что она начнет над ней работать. По мере того, как Диана продолжает наращивать функциональность, она понимает, что продукт на самом деле будет намного эффективнее, если она объединит некоторые части и уберет другие. Диана заканчивает создание продукта и отправляет его Креативному Крису.
Крис встречается с Мэри, чтобы обсудить пользовательский интерфейс продукта, где Мэри объясняет свои идеи. Крис приступает к работе. Он начинает внедрять идеи Мэри, но быстро понимает, что имеет в виду гораздо лучшую и более интересную концепцию пользовательского интерфейса, и в конце концов завершает продукт таким образом.
Когда проект завершен, Мэри расстраивается. Продукт не имеет ни той функциональности, о которой она просила, ни пользовательский интерфейс не позволяет пользователю правильно перемещаться по продукту.
Все три отдела вернулись к чертежной доске, чтобы переделать продукт, и значительное количество времени и денег было потрачено впустую.
В этой распространенной ситуации нет вины одного человека. Мэри должна была объяснить Диане и Крису свою четкую конечную цель продукта и позволить им создать его с учетом этой цели. Диана должна была понять, что Мэри просила определенные функции по определенной причине, и хотя ее продукт мог быть более эффективным, он бесполезен, если не достигает желаемой конечной цели . Крис должен был понять, что хотя концепция пользовательского интерфейса Мэри, возможно, была не самой эстетичной, у нее был такой пользовательский интерфейс не просто так. Они должны были работать вместе, чтобы создать концепцию, которая работает для всех.
Существует несколько идей о том, как решать распространенные проблемы недопонимания при разработке продукта, однако многие считают, что наиболее успешным решением является создание раскадровок на протяжении всего процесса разработки продукта.
Раскадровка — это набор ячеек, расположенных либо в линейной последовательности, либо на основе центральной идеи, которая рассказывает историю. Каждая ячейка может содержать изображение, заголовок и описание, которые предоставляют читателю конкретную информацию об определенных аспектах истории. Раскадровки предназначены для простого представления более широкой концепции и заставляют как их создателей, так и читателей разбивать большие сложные темы на простые пошаговые подразделы.
Путешествие предпринимателя Эрин
Выдуманное, но основанное на реальных событиях путешествие предпринимателя, использующего раскадровки, чтобы помочь ей и ее команде спроектировать, создать и доработать свой продукт.
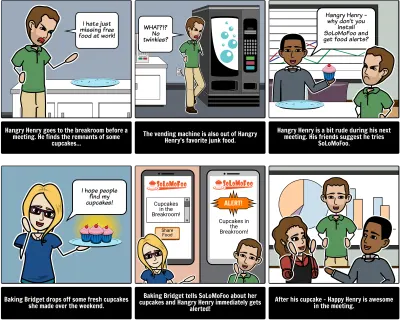
Эрин оставила работу в крупной компании, в которой работала, и решила осуществить свою мечту и основать собственную компанию. У нее уже была идея — SoLoMoFoo. SoLoMoFoo — это приложение для оповещения сотрудников о наличии бесплатной еды в местах общего пользования, таких как конференц-залы, общие офисные кухни или частные офисы. На своей прежней работе она слишком часто замечала, что бесплатная еда пропадает зря из-за недостаточной осведомленности, а сотрудники раздражаются, узнав о бесплатной еде, которую они только что пропустили. Она решила, что эта проблема требует решения и что она собирается его построить! Во-первых, ей нужно было выяснить, кто именно будет ее целевыми пользователями.
Полезный способ обнаружить потенциальных целевых пользователей — создать персоны. Эрин решила составить карту нескольких целевых пользователей и покупателей и записать их уникальные характеристики.
Создание персон
Создание персонажей может помочь вам выйти из себя. Это может помочь вам понять, что разные люди имеют разные потребности и ожидания, а также может помочь вам идентифицировать себя с пользователем, для которого вы разрабатываете дизайн.
— Рикке Дам, соучредитель Interaction Design Foundation

Эрин знает, что SoLoMoFoo решит существующую проблему (неосведомленность о бесплатной доступной еде) — но для кого эта проблема существует? Кто будет использовать ее продукт? Прежде чем Эрин начнет создавать раскадровки, она сначала должна создать своих персонажей. Как правило, компаниям придется сосредоточиться на двух разных типах персонажей — пользователях и покупателях.
1. Персонажи пользователей
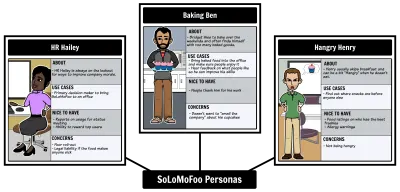
Это вымышленные изображения типичных пользователей, соответствующих определенным критериям. Большинство продуктов будут пытаться ограничить количество ключевых пользователей двумя или максимум тремя, а затем сосредоточить большую часть маркетинговых усилий на привлечении этих пользователей. В случае с SoLoMoFoo Эрин определила две ключевые личности пользователей :
- Выпечка Бен
Бен часто приносит бесплатную еду на работу, чтобы поделиться с коллегами. Он чувствует себя немного странно, рассылая электронные письма всему офису каждый раз, когда приносит кексы, поэтому ему бы понравилось приложение, которое предупреждает его коллег о нем. - Хэнгри Хэнк
Хэнку постоянно не хватает бесплатной еды, и он расстраивается из-за этого. Он чувствует себя менее продуктивным, когда голоден, и было бы очень заинтересовано в приложении, которое предупреждает его в любое время, когда еда доступна.
2. Персонажи покупателя
Часто предполагаемый пользователь вашего продукта не совпадает с предполагаемым покупателем. В бизнес-модели SoLoMoFoo вся компания покупает приложение SoLoMoFoo, и его сотрудники загружают его. Таким образом, каждый в офисе сможет как отправлять оповещения, когда у них есть бесплатная еда, так и получать оповещения, когда они ищут еду. Эрин решила, что наиболее вероятным покупателем SoLoMoFoo будет отдел кадров.
- HR Хейли
Хейли — менеджер по персоналу, и у нее есть покупательная способность. Она постоянно ищет способы улучшить моральный дух и вовлеченность сотрудников. Начальство поощряет ее вдохновлять сотрудников на энергичность и командную работу, и у нее есть бюджет, который можно потратить на приложения или инструменты, которые помогут ей в этом.
Создание этих персонажей поможет вам встать на место как ваших пользователей, так и ваших покупателей (если они разные). Это поможет вам сделать шаг назад от вашего продукта и увидеть его глазами людей, для которых вы разрабатываете дизайн.
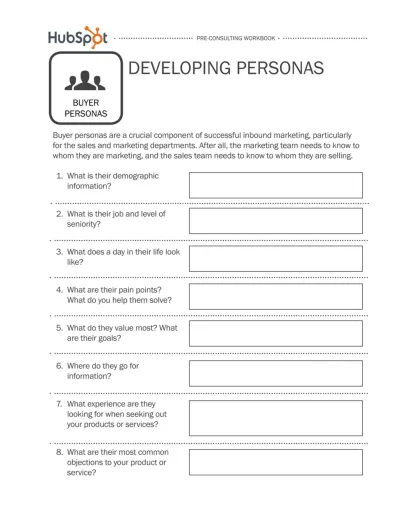
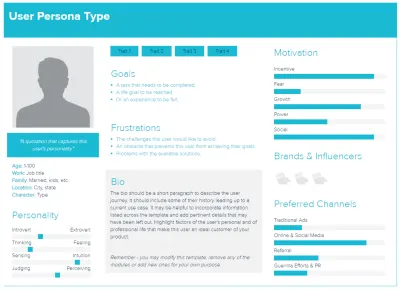
Чтобы начать создавать персонажей, которые вам нужны, вы можете использовать несколько онлайн-ресурсов. Например, вы можете использовать шаблон рабочего листа персоны, подобный одному из следующих:


Или используйте инструмент для создания персон, подобный этому, от HubSpot.
После того, как персонажи созданы, следующим шагом будет выяснить, как эти персонажи будут соприкасаться с проблемой, которую вы решаете, с вашим продуктом как с решением и как этот продукт в конечном итоге принесет пользу их жизни. Отличный способ встать на место ваших персонажей — создать карты путешествий.
Карта путешествия
Картирование пути клиента помогает вам визуализировать опыт вашего клиента с точки зрения клиента, через все различные точки соприкосновения, которые они имеют с вашим брендом, когда они стремятся достичь определенной цели или целей.
— Тандем Семь экспертов
Теперь, когда Эрин определила ключевых пользователей и покупателей SoLoMoFoo, пришло время выяснить, как эти персонажи могут столкнуться с ее продуктом, как они будут его использовать и с какими потенциальными препятствиями они могут столкнуться на протяжении всего процесса. Отличный способ сделать это — создать карты путешествий в виде раскадровок . Создание этих раскадровок карт пути заставляет дизайнера продукта ходить в шкуре пользователя или покупателя и шаг за шагом знакомиться с продуктом.


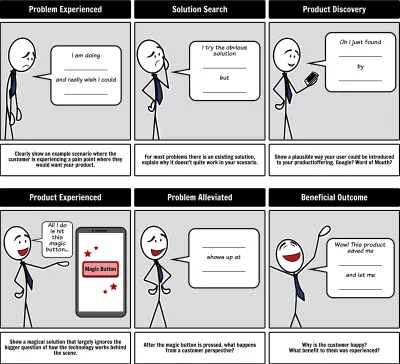
Раскадровку карты пути обычно можно разбить на шесть ключевых компонентов:
- Возникла проблема
Вы решили создать свой продукт не просто так. Вы считаете, что ваши целевые пользователи сталкиваются с проблемой, которую они хотят решить. Какую проблему решает ваш продукт? - Поиск решения
После того, как ваш персонаж столкнулся с проблемой, вы верите, что он будет искать решение. Какие методы они будут использовать для поиска? Это могут быть потенциальные маркетинговые каналы для вашей стратегии выхода на рынок. - Открытие продукта
Во время поиска ваши персонажи наткнутся на ваш продукт и решат начать его использовать. Как они узнают, что это продукт для них? Как они начнут? С какими барьерами для входа они могут столкнуться? - Опытный продукт
Теперь персонаж будет использовать продукт и достигнет намеченной цели. Как они это используют? Могут ли они использовать его немедленно или им необходимо предпринять другие шаги? - Проблема устранена
После того, как намеченная цель продукта достигнута, проблема пользователей облегчается. Это та же проблема, которую вы пытались решить в начале раскадровки? Какие другие потенциальные проблемы могут быть связаны с вашим решением? - Благоприятный результат
Теперь проблема этой персоны облегчена, почему их жизнь стала лучше? Какую пользу принесло им решение их проблемы и как это улучшит их положение?
Нужен пример? Взгляните на иллюстрацию ниже:

В случае с Предпринимателем Эрин она должна подумать, как отсутствие доступа к бесплатной еде повлияет на HR Хейли, как она будет искать возможные решения, как она наткнется на SoLoMoFoo, как платформа SoLoMoFoo будет внедрена на ее рабочем месте. , а также потенциальные выгоды и сроки для тех выгод, которые принесет программа SoLoMoFoo.

Создание карт путешествий в виде раскадровок — полезный способ очеловечить ваших покупателей. Важно помнить, что ваши пользователи — это не просто цифры, а реальные люди. Наличие человеческого персонажа и его личной карты пути, связанной с каждым персонажем, служит постоянным напоминанием о том, что ваши пользователи — это люди , и их потребности постоянно меняются.
Эти карты пути — не только отличный внешний инструмент разработки продукта, но и отличный способ свести к минимуму внутренние недопонимания.
Разрабатывая образы пользователей и раскадровку карты пути клиента, каждый может визуализировать шаги, которые человек предпримет при взаимодействии с вашим продуктом. Создание карт путешествия и представление их коллегам позволяет членам команды реалистично и осязаемо рассматривать ваше видение. Как только каждый отдел поймет ваши карты пути, вы все сможете прийти к согласию относительно того, каким будет конечный продукт, и процесс разработки может продолжаться со всеми на одной странице.
Раскадровка для UX-дизайна
Раскадровка в UX — это инструмент, который может помочь вам визуально предсказать и изучить взаимодействие пользователя с продуктом.
— Ник Бабич, главный редактор UX Planet

Предприниматель Эрин успешно определила, кто, по ее мнению, является ее целевыми пользователями и покупателями, и как они будут вступать в контакт и использовать ее продукт. Теперь пришло время разработать пользовательский интерфейс SoLoMoFoo.
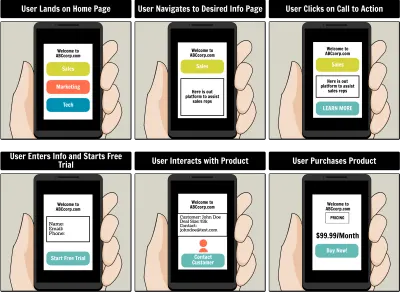
Полезный способ сделать шаг назад и посмотреть на ваш продукт с точки зрения пользователя — создать концепции UX с помощью раскадровки. Создание раскадровки, ячейка за ячейкой, заставляет вас проходить каждый шаг вашего UX-процесса как пользователя . Вы можете легко создать несколько раскадровок и попробовать различные подходы к UX, чтобы найти наиболее эффективную концепцию.
Эрин хочет разработать SoLoMoFoo как простое приложение, поэтому она просматривает персонажей и карты пути со своей командой разработчиков и маркетинга, чтобы они четко понимали видение продукта и вместе приступали к разработке пользовательского интерфейса.
Создание этих визуальных, осязаемых раскадровок указывает на потенциальные недостатки вашего UX — возможно, вы заставляете своих пользователей делать большой скачок за один шаг и не интуитивно понятны. Или, возможно, у вас есть несколько шагов в вашем UX, которые можно объединить в один, избавившись от лишних действий.
По словам специалиста по пользовательскому опыту Луки Моровяна:
«Раскадровка UX может помочь визуально предсказать и изучить взаимодействие пользователя с продуктом. Он визуализирует, как люди будут взаимодействовать с сервисом или приложением. Раскадровка UX также может помочь понять текущие мотивы и переживания пользователей, связанные с определенной проблемой».
Сила и ценность раскадровки для UX заключаются в процессе создания, позволяя вам испытать свой продукт как пользователь, что позволяет вам наилучшим образом оптимизировать дизайн для эффективного дизайна и повышения коэффициента конверсии.

Наконец, Эрин определила своих целевых пользователей и покупателей, наметила их процесс и построила оптимизированный UX — но процесс разработки продукта никогда не заканчивается.
Раскадровка для итераций и улучшений продукта
Ваши люди знают ваши продукты лучше, чем кто-либо другой, поэтому, если вы задаете правильные вопросы и используете привлекательные раскадровки, вы можете получить от них реакцию и начать обсуждение того, что вам нужно выяснить.
— Андре Бурк, предприниматель
Теперь Эрин определила, кто, по ее мнению, будет использовать и покупать ее SoLoMoFoo, как они увидят продукт и будут взаимодействовать с ним, а также как будет организован поток пользователей платформы.
Как известно разработчикам продукта, продукт никогда не бывает полностью завершенным . По мере того, как технологии меняются, пользователи адаптируются, как и ваш продукт. Важно постоянно обращаться к картам пути клиента и образам пользователей, чтобы убедиться, что они по-прежнему точны для вашего продукта. По мере того, как вы узнаете больше о своих пользователях и пользовательских сценариях, ваш продукт должен соответствующим образом адаптироваться.
Изучая итерации продукта, большинству команд разработчиков продукта трудно выделить область и решить, какой аспект текущего продукта они хотят изменить. Раскадровки могут помочь дизайнерам продукта разбить свой продукт на отдельные сегменты, что затем позволит им работать над одним аспектом продукта, не привлекая других.
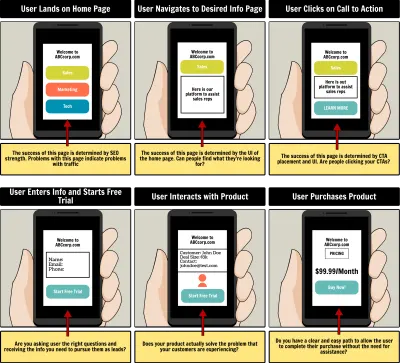
Вот несколько вопросов, которые вы можете использовать в качестве руководства:
- У вас есть проблема с коэффициентом конверсии главной страницы и вы хотите модернизировать пользовательский интерфейс?
- Пользователи не реагируют на ваши призывы к действию? Может быть, ваш UX слишком сложен? Или, может быть, люди просто не покупают ваш продукт, так вы действительно решаете предполагаемую проблему?
Наличие раскадровки вашего продукта позволяет вам четко видеть, какие части вашего продукта несут ответственность за какие действия пользователей. В результате вы можете сосредоточить процесс итерации на одном аспекте вашего продукта, а не на продукте в целом, что позволяет быстрее улучшать и чище процесс.
Как начать
Теперь, когда у вас есть знания о том, как начать использовать раскадровки в процессе разработки продукта, пришло время приступить к работе.
Вот несколько быстрых шагов, которые помогут вам сделать первый шаг:
- Определите проблему, которую решает ваш продукт;
- Определите 1-3 образа пользователя и 1-3 образа покупателя (если они разные);
- Создавайте карты путешествий для ваших персонажей;
- Разработайте UX вокруг потребностей вашей целевой аудитории;
- Повторяйте, повторяйте и улучшайте!
В заключение, теперь у вас есть инструменты для включения раскадровки в процесс разработки вашего продукта. С самого начала в определении ваших целевых пользователей и вплоть до создания UX и итерации вашего продукта для улучшения.
Использование раскадровки в процессе разработки продукта поможет предотвратить простое недопонимание и позволит вам и вашей команде иметь четкое представление о том, что ваш продукт будет выполнять и как он будет выглядеть. Начните раскадровку идеи нового продукта уже сегодня!
