Семь советов по UXD: отвечайте потребностям ваших пользователей
Опубликовано: 2020-07-14UXD означает дизайн взаимодействия с пользователем. Этот тип дизайна относится к дизайну продукта, который предлагает значимый и обогащающий опыт для пользователя этого продукта. Термин «дизайн взаимодействия с пользователем» часто используется как взаимозаменяемый с «дизайном пользовательского интерфейса» и «юзабилити». Но последние термины являются подмножеством дизайна взаимодействия с пользователем. Дизайн взаимодействия с пользователем — это гораздо больше, чем дизайн интерфейса продукта или дизайн, обеспечивающий удобство использования. Дизайнер пользовательского опыта также уделяет внимание интеграции продукта. Он или она занимается такими процессами, как брендинг продукта, дизайн продукта и факторы удобства использования. Кроме того, они также должны учитывать эффективность функции продукта.
Процесс проектирования взаимодействия с пользователем охватывает все упомянутые выше процедуры, которые UX-дизайнер выполняет до того, как устройство попадет в руки пользователя. В этом блоге мы рассмотрим советы, необходимые для создания лучшего UX-дизайна.
1. Опыт клиентов:
Посмотрите, какие приложения пользователь удаляет со своих устройств. Основная причина, по которой пользователь удаляет приложение, связана с техническими проблемами в приложении. UX-дизайнер обязан понимать разработку продукта на каждом этапе. На каждом этапе жизненного цикла продукта UX-дизайнер должен смотреть на него с точки зрения клиента. Клиентский опыт (CX) варьируется от рассмотрения приложения для использования, продвижения по использованию, поддержки до его удаления.
Как UX-дизайнер, вы должны думать как клиент, когда создаете приложение. Точно так же вы должны также подумать о взаимодействии клиента с вашим приложением. Например, вы должны знать, что регистрация пользователя проста. В наши дни система отправляет OTP (одноразовый пароль) пользователям, которые регистрируются по своему номеру телефона. Это естественный процесс регистрации. Но отдельные приложения отправляют ссылки на свой веб-сайт для проверки пользователей, которые могут работать, а могут и не работать. Это может оттолкнуть вашего клиента и отказаться от вашего приложения. Они могут даже оставить негативные отзывы о вашем приложении.
2. Сохраняйте простоту и отзывчивость:
Еще одним очень важным фактором любого UX-дизайна является его уровень сложности. Как правило, простота использования является основной целью любого UX-дизайна, но дизайнеры либо забывают об этом, либо теряют цель. В конце концов, у них появляется замысловатый дизайн, из-за которого они теряют своих пользователей. Когда страница заполнена текстовым контентом и изобилует изображениями и видео, это отталкивает пользователя. Кроме того, если типографика также не на должном уровне, вы не можете ожидать, что ваш пользователь прочитает ваш тщательно изученный контент. Это может привести к тому, что ваш пользователь уйдет с вашей веб-страницы. Если показатель отказов возрастет, ваш сайт может потерять органический трафик и привести к потере рейтинга на странице результатов поиска.
У вас должен быть дизайн, который полностью отвечает требованиям вашего пользователя и всегда удобен для пользователя. Целью вашего дизайна должно быть вовлечение пользователя в вашу веб-страницу. Вы не должны отвлекать пользователя. Даже если на вашей странице много пустого пространства, но она имеет определенную цель, это помогает сделать ваш дизайн удобным для пользователя.
Компоненты и их назначение должны быть понятными и понятными пользователю. Например, интерактивные элементы, такие как «поиск», должны иметь символ лупы, чтобы обозначить поиск. Вы должны разместить дополнительную информацию о веб-сайте, например, список блогов, или связаться с нами в нижнем колонтитуле страницы.
3. Поймите требования вашей целевой аудитории:
Без понимания мышления и требований вашей целевой аудитории практически невозможно разработать пользовательский интерфейс. Чтобы иметь правильный дизайн взаимодействия с пользователем, вы должны понимать все с его точки зрения. Таким образом, вы можете следить за трудностями, с которыми они сталкиваются, или простотой использования, которая успокаивает пользователя. Без этой точки зрения невозможно сделать правильный дизайн с первого раза. Более того, дизайн может потерпеть фиаско из-за непонимания потребностей и ожиданий аудитории.
Чтобы избежать этого, вы должны узнавать каждую минуту о том, как пользователь ожидает дизайн взаимодействия с пользователем. Для этого вы можете попросить своих пользователей заполнить опросы и формы обратной связи. Вы также можете наблюдать, как пользователи используют продукт и какие функции им нравятся больше всего. Опросы могут помочь вам узнать о ваших пользователях с точки зрения демографии. Ваши пользователи могут быть технически подкованными, промышленниками или студентами, обучающимися в университете.
Опрос также расскажет вам о том, что требуется вашему пользователю и как вы можете удовлетворить эти требования. Это также поможет вам увидеть, как вы можете связать потребности вашего пользователя с вашим дизайном интерфейса. Этих ответов достаточно, чтобы понять образ мыслей вашей целевой аудитории. Более того, это может помочь вам создать лучший UX-дизайн по мнению ваших пользователей.
4. Иметь визуально различимые элементы:
Страница, которая визуально привлекательна, а также проста в использовании для пользователя, — лучший способ выиграть в дизайне взаимодействия с пользователем. Если вашему пользователю приходится искать элементы управления или элементы управления прячутся под рекламой, то это не лучший пример. Не заставляйте пользователя прокручивать вверх и вниз, чтобы что-то найти. Это всегда хорошее начало, если у вас есть самые важные вещи, которые видны и их легко найти. Самое главное, по вашему замыслу, должно выделяться и находиться в центре. Например, если вы имеете дело с блогами, вы должны разместить свой последний блог таким образом, чтобы читателю было легко его найти.

Другим фактором, который определяет целостность пользовательского интерфейса, являются элементы навигации. Некоторые веб-сайты предлагают навигацию, которая, по-видимому, сбивает пользователей с толку. Например, существует тенденция размещать навигацию в заголовке страницы, а кнопки социальных сетей — справа или слева. В зависимости от расположения кнопок социальных сетей вы можете настроить свои сообщения в блоге. Следовательно, если кнопки социальных сетей находятся слева, вы можете размещать сообщения в блоге справа. Кроме того, последние сообщения в блоге должны быть сверху. Другой контент, такой как «вам также может понравиться…», размещается внизу страницы.
Расположение и заголовок кнопки действия также очень важны при разработке страницы. Кроме того, важна и надпись на кнопке. Например, не стоит писать «ОК» на кнопке, если это означает «сохранить» информацию. Вместо этого вы должны написать «сохранить» на кнопке, чтобы избежать путаницы. Очень раздражает, когда вы не можете найти кнопку для обработки вашей информации. Например, если кнопка спрятана под рекламой, пользователь никогда не узнает о ее существовании. Его может просто раздражать дизайн, и он может мгновенно покинуть страницу.
Поле поиска должно быть видно вашему пользователю независимо от того, какое устройство он выберет для использования. Вы также можете обозначить это, поставив символ увеличительной линзы, чтобы изобразить поиск. Традиционно поле поиска следует размещать в правом верхнем углу страницы. Поэтому постарайтесь сохранить ту же традицию.
Что касается цветов, у вас должны быть приглушенные цвета фона. То есть они не должны быть очень темными или очень яркими. Общеизвестно, что синий цвет предназначен для гиперссылок. Постарайтесь сохранить этот конструктивный фактор. Красный цвет означает ошибки или предупреждения. Следуйте этому, чтобы обозначить то же самое. Поместите высококонтрастный цвет для кнопок призыва к действию. Это может побудить пользователя щелкнуть по нему и выполнить действие.
5. Согласованность пользовательского потока:
Путешествие пользователя по вашему веб-сайту также играет важную роль, которая определяет правильность дизайна вашего взаимодействия с пользователем. «Поток» определяет плавное перемещение пользователя из одной части вашей веб-страницы в другую. При установлении этого конечным продуктом потока должна быть доставка ценности пользователю. Последовательный дизайн помогает пользователям находить и делать то, что они хотят делать на вашем веб-сайте или в приложении. Это приносит пользу вашей работе, потому что согласованность — это то, что приводит к использованию.
Чтобы установить согласованность, вам нужно подумать о том, как пользователь перемещается по веб-сайту. Например, пользователь попадает на главную страницу веб-сайта, посвященного косметике. Он или она просматривает веб-сайт. Если пользователь незарегистрирован, он регистрируется на сайте. А позже, в соответствии с их заданными предпочтениями, сайт показывает рекомендуемые товары и услуги. Следовательно, поток пользователя здесь — это просмотр, регистрация и изучение продуктов. Весь путь от просмотра до исследования должен быть плавным и интуитивно понятным.
Еще один фактор, который следует учитывать, — устранение мертвых страниц. Мертвые страницы — это страницы, которые никуда не ведут пользователя. Вам следует избегать таких случаев на своем веб-сайте, чтобы пользователь не попал на тупиковую страницу. Каждая страница должна вести на другую страницу или контент.
Каждый веб-сайт должен установить конечную цель. Например, мы говорили о сайте, посвященном косметической продукции. Конечной целью здесь должен быть пользователь, покупающий продукт через выбранный им способ оплаты.
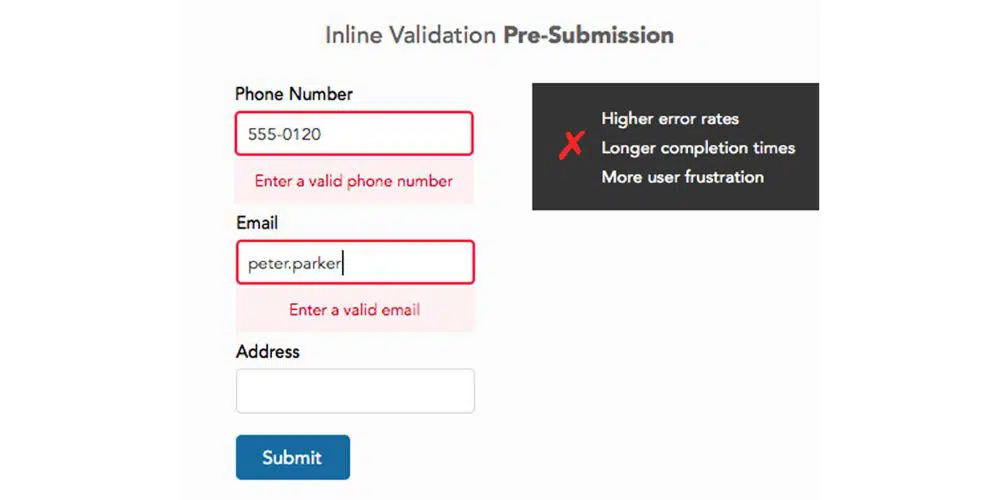
6. Сообщения об ошибках должны говорить сами за себя:
Опытный пользователь может столкнуться с ошибкой. Но если сообщение об ошибке неясно для пользователя, чтобы понять и решить, то оно изображает пример понятного раздражения. Были случаи, когда система генерирует код ошибки, но значение кода ошибки недоступно. Это подает пример плохой практики. Это сбивает пользователя с толку и расстраивает, что он не может удалить ошибку вообще. Следовательно, вы всегда должны делать сообщения об ошибках и предупреждения простыми для понимания и понимания.
Проведение пользователя через ошибочную ситуацию может привести к хорошему пользовательскому опыту и положительным отзывам. Когда вы можете положительно повлиять на пользовательский опыт, вам удается поддерживать интерес пользователя в течение длительного времени. Более того, весьма вероятно, что пользователь может неоднократно возвращаться для повторной покупки товаров или услуг. Избегая определенных ошибок, пользователь может полюбить ваш дизайн, что приведет к обогащению и улучшению пользовательского опыта. И такой пользовательский опыт важнее всего.
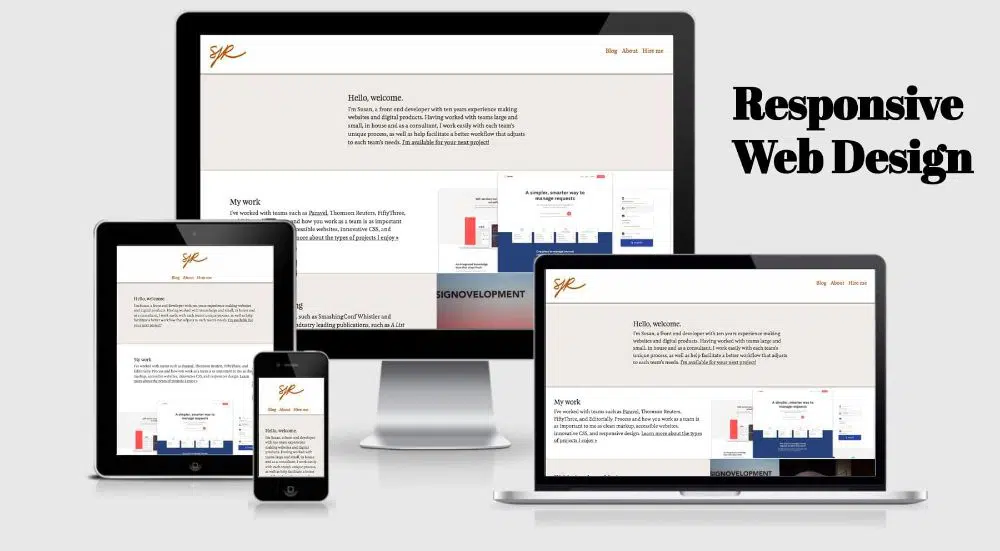
7. Выровняйте шрифты в соответствии с устройством пользователя:
Прошли те времена, когда пользователи открывали ноутбуки или настольные компьютеры, чтобы что-то искать в Интернете. В наши дни мобильные телефоны являются одним из самых умных устройств, доступных на планете. Пользователи используют Интернет через свои мобильные устройства и планшеты. Следовательно, дизайн вашего пользовательского интерфейса должен иметь дизайн страницы, который плавно перетекает на все устройства.
Как UX-дизайнер, вы должны иметь читаемую графику и шрифты на каждом устройстве. Если пользователь просматривает сайт на мобильном устройстве, убедитесь, что шрифты разборчивы, контрастны и изображения отображаются правильно даже при плохом интернет-соединении. Еще один фактор, на который следует обратить внимание, — это скорость отклика веб-страницы или веб-приложения. Убедитесь, что веб-страница или приложение не перестает отвечать на запросы, если пользователь просматривает их на мобильном устройстве. Если пользователь включил определенные специальные возможности, убедитесь, что ваш веб-сайт или веб-приложение поддерживают эти функции.
Вывод:
Секрет хорошего дизайна взаимодействия с пользователем заключается в том, чтобы ваше веб-приложение или веб-сайт работали для вашего пользователя и выбранной вами платформы. Кроме того, это должно повысить ценность вашего пользовательского опыта. Это то, что вы никогда не должны забывать. По сути, красиво оформленный пользовательский интерфейс должен плавно направлять пользователя к необходимой информации. Во время этого путешествия пользователь должен как можно меньше отвлекаться, чтобы избежать сбоев в его стремлении достичь своей цели на вашем веб-сайте. Легче сказать, чем сделать, хотя каждый дизайнер пользовательского опыта это прекрасно понимает. Как дизайнер пользовательского опыта, приведенные выше советы и рекомендации помогут вам достичь поставленной цели. В конце концов, пользователь сам решает, добавляет ли дизайн ценности его путешествию. Следовательно, если пользователь не удовлетворен, дизайн взаимодействия с пользователем должен быть тщательно оценен, чтобы избежать будущих неудач.