Тенденции UX, которые помогут вам оставаться на вершине в 2019 году
Опубликовано: 2019-08-06Можно было бы ожидать, что самым большим преимуществом для сегодняшних клиентов, независимо от того, хотят ли они приобрести продукт или услугу, будет качество, а также цена. И хотя они, безусловно, играют огромную роль, другим фактором, возможно, даже более важным, является общий пользовательский опыт.
Покупатели, особенно миллениалы, ищут компании и бренды, которые могут их порадовать и предоставить им персонализированный опыт. Это, а также появление мобильных устройств, является причиной того, что все компании обязаны следить за тенденциями UX.
Мы все знакомы с индексацией Google для мобильных устройств, а это означает, что как настольная, так и мобильная версии вашего веб-сайта или блога должны иметь адаптивный дизайн, если вы не хотите, чтобы ваш рейтинг пострадал. Однако дело не только в Google. Согласно исследованиям, 88% онлайн-потребителей с меньшей вероятностью вернутся на сайт после неудачного опыта. Это может означать что угодно: плохой макет, отсутствие адаптивного дизайна, медленное время загрузки или слишком длительный и сложный процесс проверки.
Кроме того, вам будет сложно найти более динамичную область, чем UX, а это значит, что вам нужно постоянно следить за тенденциями. Имея это в виду, давайте рассмотрим самые важные UX-тенденции, которые вам необходимо внедрить в 2019 году.
1. Используйте видео для демонстрации вашего продукта
Видео пользуется огромной популярностью у любой аудитории, и эта тенденция не прекратится в ближайшее время, потому что производство видео стало дешевле, чем когда-либо. Кроме того, потребители утверждают, что это их любимый тип контента в социальных сетях, исходящий от бренда или компании. Вдобавок ко всему, 72% потребителей утверждают, что присутствие бренда в социальных сетях повлияло на их решение о покупке, независимо от того, хотели ли они заказать задание онлайн или купить кроссовки.
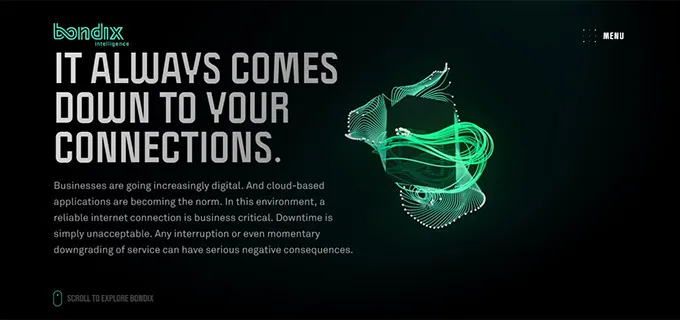
Теперь, хотя мы знаем, что видео отлично подходит для демонстрации вашего продукта, его также можно включить в дизайн вашего веб-сайта, чтобы обеспечить более захватывающее взаимодействие с пользователем, что и сделал Bondix Intelligence. Bondix Intelligence — это компания, которая обеспечивает своим клиентам бесперебойное подключение к Интернету 100% времени. На их веб-сайте есть короткое видео, которое воспроизводится, когда вы начинаете прокручивать домашнюю страницу, в то время как самая важная информация о компании отображается одновременно, как показано на изображении ниже:

Для получения дополнительной информации вы можете нажать на опцию «Меню» в правом углу страницы и узнать больше о самой компании, а также получить доступ к контактной информации и кейсам.
2. Крупный и жирный шрифт
Хотя текст в первую очередь предназначен для предоставления информации, давно установлено, что он сам может работать как элемент дизайна, при условии, что вы достаточно смелы при выборе типографики. В 2019 году, если вы думаете о тонкой и сдержанной типографике, вам, вероятно, придется отказаться от этой идеи. Почему? Потому что смелая, дерзкая и привлекающая внимание типографика будет в моде в этом году. На самом деле, по словам Джима Спенсера, который работает UX-дизайнером в Assignment Holic UK, такая типографика может заменить некоторые медленно загружающиеся элементы дизайна, такие как фоновые изображения, создавая аналогичный визуальный эффект.

Кроме того, он хорошо сочетается с контурной типографикой — еще одной тенденцией, появившейся в прошлом году. Одним из таких примеров является компания Hix Snedeker, занимающаяся девелопментом недвижимости. Хотя их выбор шрифта без засечек Proxima-Nova для заголовка не является чем-то шокирующим, у дизайна есть туз в рукаве. Крупные печатные буквы заголовка заполнены фоновым изображением, которое перемещается вместе с курсором мыши, создавая уникальное ощущение глубины.
3. Материальный дизайн заменит плоский дизайн
Несмотря на то, что плоский дизайн висит там уже довольно давно, материальный дизайн наконец-то победил, и тому есть несколько причин. Прежде всего, Google является его чемпионом с 2015 года, потому что они выпустили язык дизайна Material. Во-вторых, мобильные взаимодействия стали более сложными и сложными, а поскольку материальный дизайн создает иллюзию глубины, которая передает иерархию, он стал идеальным решением. Кроме того, поскольку он был выпущен Google, его тестировали миллиарды людей, а это означало, что конечный продукт работал идеально.

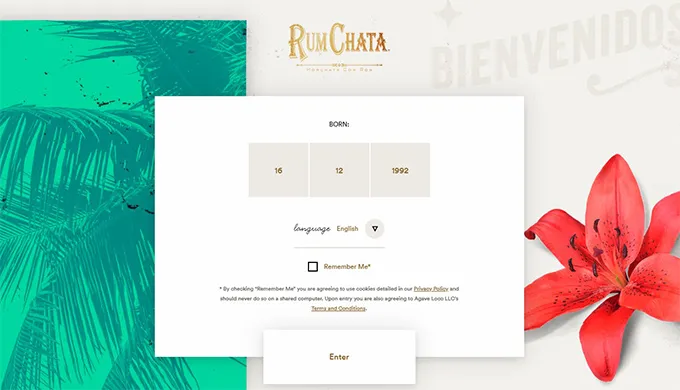
Вы будете видеть этот подход к дизайну повсюду, независимо от того, ищете ли вы новый хостинг для своего веб-сайта или платите за документы. Один из самых красивых примеров материального дизайна в UX — официальный сайт RumChata. Они сочетают многоуровневый подход к материальному дизайну с реальными фотографиями продукта, чтобы создать аппетитную витрину для своего карибского рома. Хотя изображения очень привлекательны, интерфейс по-прежнему невероятно интуитивно понятен, что делает его визуально приятным и оптимизированным для пользователя.
4. Голос будет продолжать расти
Согласно исследованию Deloitte Global, индустрия умных динамиков вырастет на 63% по сравнению с 2018 годом, в результате чего в 2019 году ее стоимость превысит 97 миллиардов долларов. И хотя в настоящее время мы используем Alexa, Echo и Google Home для воспроизведения музыку, узнать погоду или заказать пиццу, которые в будущем изменятся. Эти устройства будут продолжать развиваться, и они позволят осуществлять более сложные взаимодействия, для которых потребуются новые приложения и интерфейсы, обеспечивающие хороший UX. Но это выходит далеко за рамки создания убедительного дизайна голосового интерфейса.

Дизайнерам придется потрудиться, потому что голосовой дизайн сопряжен с целым набором проблем, которые еще не решены, например, с безопасностью и конфиденциальностью. Кроме того, дизайнерам придется подумать и об этичности голосового оформления. Похоже, самой большой проблемой будет именно это: убедиться, что конечные пользователи сохранят свою конфиденциальность и безопасность, имея при этом максимально удобные приложения и интерфейсы. И он должен охватывать широкий спектр предприятий, что означает что угодно, от онлайн-сервиса написания курсовых работ до вашего местного розничного магазина.
5. UX-писатели уже здесь
Каждое новое развитие технологий создает целое множество новых рабочих мест и профессий. Поскольку пользовательский опыт становится все более важным, мы наблюдаем появление дизайнеров пользовательского интерфейса и пользовательского опыта. Тем не менее, отличный UX в 2019 году требует не только дизайнеров UX, но и писателей UX. Если вы не знакомы с этим термином, не беспокойтесь, потому что это относительно новая концепция, но она станет более важной с этого момента. год.
Google, Amazon, YouTube и другие ИТ-гиганты уже начали добавлять в свой штат писателей UX, и если вы посмотрите на объявления о вакансиях в отрасли, вы сможете увидеть больше, чем несколько других компаний, ищущих UX. также писатели. Поскольку рынок является конкурентным, независимо от ниши, бренды прилагают все усилия, чтобы вытеснить своих конкурентов. Это означает, что уже недостаточно иметь выдающийся пользовательский интерфейс. Они понимают, что текст — неотъемлемая часть пользовательского опыта, точно так же, как типографика и цвета.
Даже небольшой текст, такой как тон, с которым вы обращаетесь к своей аудитории во всплывающих окнах, или ваш призыв к действию, может иметь значение. А поскольку голос и письменный текст неразрывно связаны, звуки вашего сообщения и тон, который вы пытаетесь передать, также станут важным фактором.
6. Градиенты, яркие цвета и темный фон
Экраны на современных устройствах обладают удивительной способностью отображать яркие, четкие и живые цвета, и UX-дизайнеры должны максимально использовать это, потому что эти фантастические цвета никуда не денутся в 2019 году. То же самое касается градиентов. В то время как в прошлом их роль заключалась в том, чтобы привлечь внимание зрителя, благодаря дизайну материалов градиенты используются для имитации глубины. Это еще один элемент, который дизайнеры UI и UX должны использовать, чтобы исследовать границы того, что можно сделать, учитывая текущие ограничения дизайна.

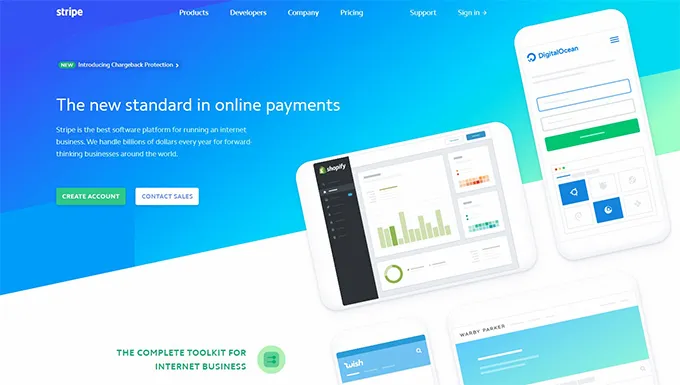
Темные темы также останутся, потому что яркие цвета и градиенты выглядят еще лучше на темном фоне. Начальный контраст между этими элементами также отлично подходит для создания драматических эффектов или провоцирования эмоционального отклика у зрителя. Отличным примером использования градиента является веб-сайт Stripe. Он имеет градиент повсюду, но все же умудряется выглядеть чистым и элегантным. И несмотря на то, что слоев не так много, в нем все же есть некоторая глубина благодаря градиенту.
Полезные ресурсы и инструменты
Теперь, чтобы получить лучшее представление о том, как реализовать все вышеперечисленное, давайте взглянем на некоторые полезные ресурсы и инструменты, которые могут вам понадобиться для создания лучшего UX в 2019 году:
- DesignBetter.co Conversations : здесь вы можете найти стенограммы переговоров и бесед с опытными дизайнерами и другими креативщиками. В каждой транскрипции один из них делится своим опытом, а также проблемами и решениями, которые им пришлось придумать, чтобы их преодолеть.
- Google Design (medium.com/google-design): управляется группой дизайнеров, писателей, разработчиков и других специалистов Google. Содержит как контент из дизайна, Google, так и оригинальный контент, который больше нигде не появляется.
- UX Myths (uxmyths.com): как и любая другая ниша, UX полон мифов и неправильных представлений, которые могут подорвать ваши усилия. Это место, тем не менее, более подробно рассматривает наиболее распространенные мифы и развеивает их посредством углубленного исследования. .
- Коллектив UX (uxdesign.cc): изучение новых вещей из блогов, руководств, курсов и других онлайн-ресурсов не редкость для дизайнеров UX. Однако может пройти много времени, прежде чем вы наткнетесь на полезный ресурс. UX Collective здесь, чтобы помочь, с тщательно отобранными лучшими UX-материалами.
- Dribbble (dribbble.com): если ваша компания ищет опытных UX-специалистов, Dribbble — одно из лучших мест для них. Если вы сами являетесь UX-дизайнером, вы можете связаться с другим профессионалом-единомышленником и наладить сотрудничество. Такие компании, как Apple, Airbnb, Facebook, Google, Slack, Lyft и Dropbox, полагаются на Dribbble как для найма новых талантов, так и для привлечения внимания к своим нынешним сотрудникам.
- Uplabs (uplabs.com): если вы ищете место, где можно обмениваться ресурсами с другими дизайнерами и разработчиками, Uplabs — один из лучших вариантов. Здесь вы найдете тщательно отобранные ресурсы, такие как пользовательские интерфейсы, библиотеки, приложения с открытым исходным кодом и даже готовые продукты. Также доступно множество ресурсов по материальному дизайну.
Заключительное слово
Как видите, существует множество UX-тенденций, за которыми вам нужно будет следить в 2019 году. Конечно, вы, вероятно, уже в курсе некоторых из них. Надеемся, что эта статья поможет вам реализовать все остальные. Удачи!
