Мысли UX об использовании видео в качестве фона
Опубликовано: 2021-02-20Использование видео в качестве фона — дизайнерская тенденция, возникшая пару лет назад, — по-прежнему является предметом многочисленных споров среди дизайнеров.
С одной стороны, он привлекает внимание онлайн-пользователей, у которых изначально очень ограниченное внимание; возможность работать в фоновом режиме, не будучи навязчивым; и дает посетителям сайта больше стимула для участия.
С другой стороны, скептики говорят, что этот метод приносит в жертву удобство использования во имя эстетической привлекательности. Это напоминает о времени, когда GIF-файлы и флэш-память наводнили домашние страницы — тенденция, которая по сегодняшним стандартам выглядела бы чрезмерной и безвкусной.
Я, однако, считаю, что использование видео в качестве фона добавляет более динамичное и живое измерение его UX, что в конечном итоге приведет к более длительному взаимодействию. То есть, если и только если это сделано правильно. Позвольте мне углубиться в это дальше.

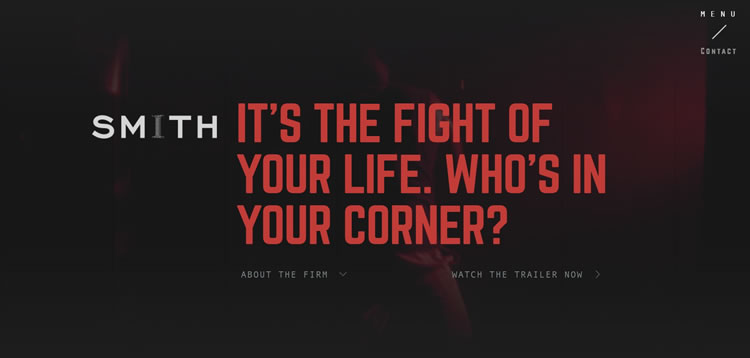
Фон видео на домашней странице Смита.
Две стороны медали
У обеих сторон есть свои достоинства, и нужно решить, какая из них будет иметь больший вес с точки зрения ценности, которую она придаст вашему веб-сайту.
Преимущества видеофонов
Визуально привлекательный:
Видеофон выделяется среди множества статических домашних страниц. Его первое преимущество заключается в его способности привлекать больше посетителей и удерживать их дольше благодаря своей уникальности.
С видео ваш веб-сайт производит впечатление технологически продвинутого, поскольку дизайн доступен не везде. Делая все возможное в эти жизненно важные несколько секунд после перехода на вашу страницу, вы помогаете завоевать доверие посетителей — важнейший элемент в их мотивации к дальнейшему взаимодействию.
Передает сложные продукты/услуги:
Некоторым брендам выгоден эмпирический маркетинг, то есть погружение потребителя в положительный эмоциональный опыт, который он может ассоциировать с брендом.
Видео фоны помогают достичь этого. Когда продукт или услуга получат больше пользы от эмпирического маркетинга, видеофоны хорошо работают, предоставляя посетителям билеты в первый ряд для ознакомления с сообщением бренда.
Кроме того, сложные продукты, которые требуют дополнительных пояснений, также могут использовать видеофоны.
Имейте в виду, что посетители предпочтут информативное видео информативному тексту. Короткое цикличное видео о том, что представляет собой ваша услуга, или панорамные снимки, показывающие все тонкости вашего веб-сайта, — это несколько вещей, которые вы можете сделать, чтобы легко представить свой продукт.
Повышает SEO:
Если ваше видео размещено на нескольких платформах обмена, это может повысить ценность SEO вашего сайта. Чем больше просмотров набирает ваше видео, тем больше оно помогает повысить ваш рейтинг в поисковых системах, особенно если ваши посетители находят ваше видео достаточно хорошим, чтобы продолжать делиться им.
Добавление стенограммы, включающей правильный набор целевых ключевых слов, также поможет поисковым системам лучше находить и читать ваш видеоконтент.

Фон видео на домашней странице Standard Film.
Недостатки фонового видео
Более медленное время загрузки:
Видео, учитывая природу формата файла, имеют тенденцию замедлять время загрузки веб-страницы. Да, есть способы смягчить этот эффект, оптимизировав видео таким образом, чтобы оно работало быстрее (подробнее об этом позже). Однако, в отличие от изображений, видео всегда будет загружаться медленнее.
Проблема в том, что посетители, как правило, покидают веб-сайты, которые не загружаются быстро. Помните, что продолжительность концентрации внимания у людей теперь короче, чем у золотых рыбок.
Не подходит для мобильных устройств:
Мобильные браузеры, будь то iOS или Android, не воспроизводят видео автоматически. В этих операционных системах эта функция заблокирована. Даже если вы установите триггерный элемент, который будет воспроизводить видео, когда пользователи касаются определенной области, это все равно не будет эффективным. Это произойдет неожиданно, и пользователи плохо реагируют на неинтуитивный дизайн.
Более того, многие мобильные пользователи по-прежнему пользуются тарифными планами с ограниченным объемом данных. При воспроизведении видео используется большая полоса пропускания, что позволяет использовать больше их данных. Они покинут ваш сайт, если получат только этот негативный опыт.
Слишком много элементов на странице:
Когда у вас есть домашняя страница с фоновым видео, которое заполняет всю верхнюю часть страницы, а также с едва читаемым текстом, посетителям будет трудно понять ваше сообщение.

Больше не всегда лучше, так как слишком много элементов будут отвлекать. Вместо того, чтобы ловить их эмоции и направлять их к тому, что может предложить бренд, их внимание будет больше приковано к тому, насколько запутанным является ваш веб-сайт.

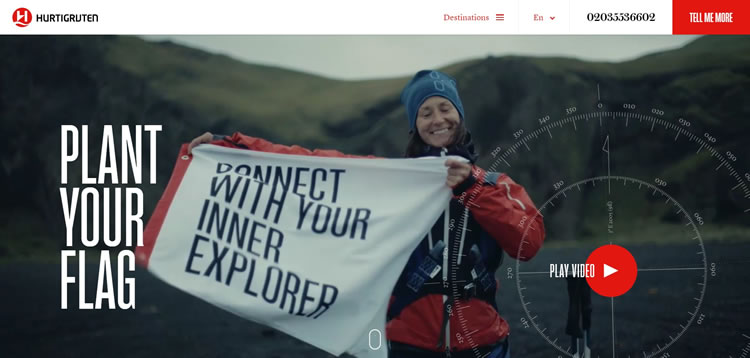
Видеофон на домашней странице Hurtigruten.
Фоны для видео сделаны правильно
Позвольте мне пояснить: видеофоны не для всех. Если вы просто хотите следовать тренду, потому что он выглядит «круто» или «актуален», то вы оказываете своим клиентам и посетителям вашего сайта медвежью услугу.
Но если, взвесив все за и против, вы все еще верите, что видеофоны для вас, убедитесь, что они делают следующее:
Соответствует вашему бренду:
Помните, что видео — это средство, с помощью которого ваш бренд передает свое сообщение и индивидуальность. Следовательно, его предмет должен поддерживать то, что может предложить бренд. Например, цветовая палитра и тон видео должны соответствовать общей тематике и индивидуальности сайта.
Хорошо работает:
Создание видео — это ресурс сам по себе. Это будет пустой тратой времени. Вот несколько вещей, на которые стоит обратить внимание:
- Высокое качество – независимо от длины или размера видео, оно всегда должно быть высокого качества (т.е. по содержанию). У посетителей сайта не будет иного выбора, кроме как посмотреть ваше видео при переходе на вашу страницу; убедитесь, что это стоит просмотра.
- Сжатие — видео, которое буферизуется, прерывает взаимодействие с посетителями. Кроме того, им кажется, что сайт загружается медленно. Попробуйте видео 720p с частотой 24 или 25 кадров в секунду. Проверьте свой битрейт между 750k и 1250k.
- Наложение — это может помочь исправить видео низкого качества или видео высокого качества, которое слишком велико для плавной потоковой передачи. Накладки могут помочь скрыть некоторые недостатки, учитывая правильный цвет или рисунок. Разместите div сразу после вашего видео. Вы также можете использовать псевдоэлемент ::after . Убедитесь, что пользователи по-прежнему могут щелкнуть видео правой кнопкой мыши для управления.
Действует только как фон:
Видеофоны — это фоны. Они не являются фокусом сайта. Используйте более тонкий подход, чтобы ограничить отвлечение пользователей.
- Меньше движения — используйте более плавные переходы, не отвлекающие внимание. Избегайте быстрого панорамирования или дрожащей съемки.
- Контрастные цвета текста — если вы собираетесь разместить текст поверх видео, увеличьте его читаемость, используя правильный цветовой контраст или тень. Вы также можете настроить видео, уменьшив его интенсивность.
- Бесшумное видео — самый простой способ отпугнуть посетителей — включить звук в автозапуске. Удалите звук или отключите его.
Короткий с ограниченным циклом:
Это не полнометражный фильм. Длинные видео означают больше видео для загрузки и более медленное время загрузки — две вещи, которые пользователи ненавидят.
Ограничьте ваши видео до 10-15 секунд. Максимум 30-40 секунд. Идеальный размер был бы менее 6 МБ. Если у вас нет ресурсов для самостоятельной съемки видео, вы можете найти стоковые кадры в Интернете, которые плавно зацикливаются.
Циклы не должны быть бесконечными. Это только съедает загрузку процессора вашего пользователя и снова замедляет время загрузки вашего сайта. Если у вас есть более длинное видео, удалите параметр повтора и дайте ему воспроизвести один раз. Для более коротких видео напишите код JavaScript, который остановит цикл через определенное время.
Считает мобильных пользователей:
Имейте в виду, что 56% онлайн-трафика приходится на мобильных пользователей. Несмотря на то, что мобильные браузеры не воспроизводят видео, вам все равно придется ориентироваться на эту аудиторию. В настоящее время нет обходного пути, поэтому запасной план состоит в том, чтобы просто отключить фоновое видео на мобильном телефоне и заменить его фоновым изображением.
Как я уже упоминал выше, использование видеофонов подходит не всем. Даже если вы думаете, что ваш веб-сайт выиграет от этого, вы все равно должны быть уверены, что сможете сделать это правильно. Чтобы убедиться, что вы все делаете правильно, всегда проводите сплит-тестирование, прежде чем внедрять его на весь сайт — создавайте альтернативные страницы, рекламируйте и наблюдайте за реакцией пользователей. Когда все сделано хорошо, вы можете быть уверены, что пожнете плоды.
