Простые методы улучшения UX с помощью Subtle Motion
Опубликовано: 2021-03-11Анимация в приложениях приобрела новое и улучшенное значение. В отличие от ярких, запутанных анимаций веб-сайтов старых времен, новая анимация чистая, плавная и простая в навигации. Забудьте все, что вы знали о GIF-файлах, назойливой рекламе и веб-сайтах Flash. Это дела прошлого.
Когда анимация используется экономно и правильно, она значительно улучшает взаимодействие с пользователем (UX). В мире анимации появляется множество новых тенденций. HTML5 и CSS3 дали веб-дизайнерам возможность включить движение на веб-странице, не делая его бельмом на глазу. Постепенно добавляйте немного движения на свой веб-сайт, чтобы убедиться, что вы не перегружаете страницу и не загромождаете UX. Вот несколько способов включить анимацию на ваш сайт.
Анимация между страницами
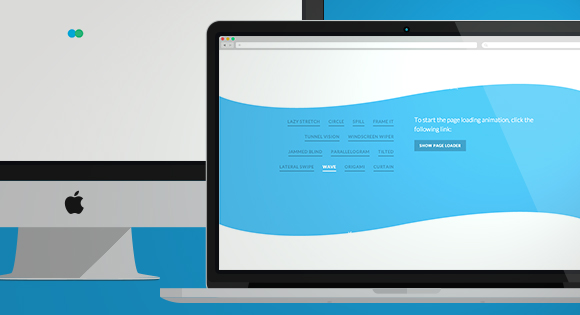
Анимация заголовков страниц и загрузки страниц — эффективный способ добавить движения на ваш сайт, не выходя за рамки. Когда посетители заходят на ваш сайт, они видят плавный переход между страницами. Обычно они быстро загружаются и закрывают промежуток между страницами с помощью одной плавной анимации.

Например, приведенная выше анимация оригами открывает и закрывает страницу переходом в форме ромба. Это добавляет визуальный интерес между страницами, но в тонком масштабе. Также есть несколько других стилей перехода, от туннелей и кругов до волнистой волны.
Бесконечная прокрутка в сочетании с анимацией
Мы уже говорили о тенденции бесконечной прокрутки. Многие веб-сайты используют бесконечную прокрутку, чтобы хранить всю информацию в одном месте. Вместо того, чтобы перемещаться по странице через ряд меню и подменю, пользователи просто продолжают прокручивать страницу вниз, пока не найдут то, что ищут.
Бесконечная прокрутка — прекрасный способ включить движение, если компоненты на странице чистые и связные. Слишком много красочных блоков или слишком много движения будут сбивать с толку посетителей и непредсказуемо загружаться. Попробуйте использовать большие фоновые изображения или сетку в приятной цветовой палитре, чтобы создать сплоченность и простоту.

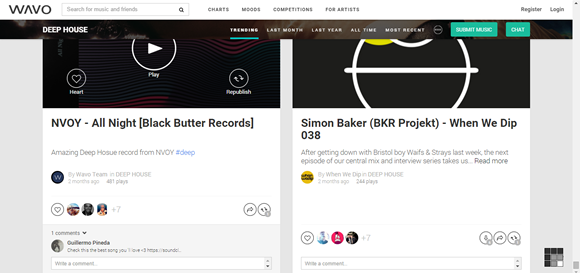
Wavo, музыкальный/социальный медиа-сайт, представляет собой прекрасный пример чистой бесконечной прокрутки. Цветовая палитра монохромная, изображения четкие и простые, и они красиво разбивают негативное пространство в каждом разделе. По мере того, как пользователи прокручивают страницу вниз, они могут легко усваивать информацию, которая находится там, при этом погружаясь в эстетику бренда.
Оживление диаграмм и графиков
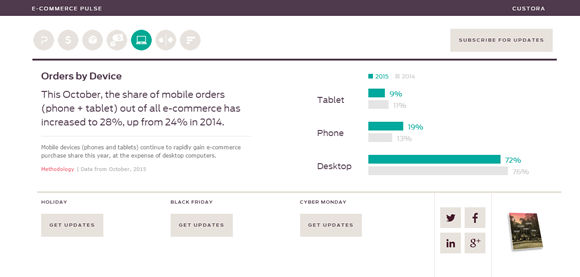
Анимированные диаграммы легко интегрируются и на них интересно смотреть. Они добавляют немного движения вашему веб-сайту и создают развлекательную инфографику. Custora.com, веб-сайт, который анализирует тенденции электронной коммерции, демонстрирует свои данные с помощью множества великолепно анимированных диаграмм.
Метрики, такие как мобильные заказы, генерируются в виде гистограммы, которая загружается при прокрутке вниз. Это приносит немного волнения к тому, что в противном случае было бы скучными точками данных. Посетителей, естественно, привлекает просмотр загруженных баров, потому что они хотят видеть, где они останавливаются.

В этом случае анимация используется для взлома психики посетителя. Опять же, анимация приятна для глаз, потому что страница не перегружена цветами и другими формами анимации. Веб-сайт имеет приглушенную цветовую палитру с приглушенным ярким шрифтом на четком белом фоне. Это дает контенту на странице возможность продвигаться вперед, не конкурируя с другими элементами на сайте.

Замедленная анимация для атмосферы
Замедленная анимация — один из самых изящных способов включить движение в ваш веб-дизайн. Когда элементы страницы перемещаются незначительно в течение определенного периода времени, это автоматически привлекает внимание посетителя. Это все равно, что шептать людям, чтобы заставить их слушать.
Когда вы что-то шепчете, уши слушателя естественным образом навостряются, и слушатель подсознательно обращает больше внимания на то, что говорится. То же самое можно сказать и о замедленной анимации. Поскольку движение настолько тонкое, глаз посетителя хочет изучить объект, чтобы увидеть, действительно ли он движется. Это отличный способ побудить ваших посетителей остановиться и понюхать (или увидеть) розы.
Независимо от того, используете ли вы замедленную анимацию в качестве фонового изображения на своей странице или для перехода к более быстрой анимации (известной как «замедление»), замедленная съемка естественным образом резонирует с человеческим мозгом. Органические объекты в реальном мире имеют тенденцию двигаться с разной скоростью, начиная медленно, набирая скорость и замедляясь, прежде чем остановиться. Поскольку разум ожидает такого рода движения, он подсознательно заставляет пользователей чувствовать себя более комфортно при использовании вашего сайта.

Pencilscoop показывает пример замедленной анимации на большом фоновом изображении. Элементы на картинке движутся медленно, создавая расслабляющую атмосферу. В одной анимации, в которой пар медленно поднимается из чайника со свежим чаем, вы готовы поклясться, что чувствуете запах аромата и теплоту пара. Он создает красивый фон и задает настроение остальной части веб-сайта.
Контролируемая модульная прокрутка
Модульная прокрутка дает пользователям контроль над анимацией вашего сайта. Модульная прокрутка позволяет пользователям прокручивать отдельные панели. Этот тип анимации эффективен, потому что его можно использовать в разных отраслях. Например, строительная компания может позволить пользователям прокручивать одну панель изображений, которая служит портфолио работ, а другая панель содержит отдельные кнопки меню и информацию о компании.
Это позволяет отображать индивидуальность вашего бренда прямо на странице рядом с важной информацией о вашей компании. Модульная прокрутка доставляет информацию и изображения в режиме потока сознания. Наш мозг работает на нескольких уровнях и обрабатывает информацию с разной скоростью, и модульная прокрутка повторяет это.

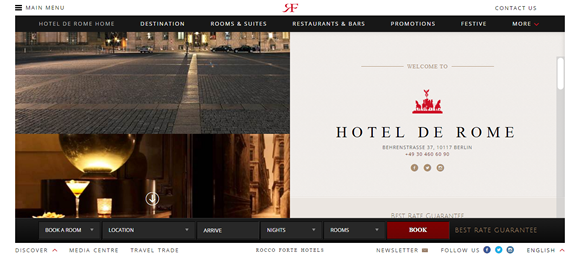
Конечно, самые эффективные веб-сайты сохраняют другие элементы дизайна простыми, чтобы обеспечить все это движение. В противном случае вы рискуете дать пользователям сенсорную перегрузку. Веб-сайт Hotel de Rome (вверху) — прекрасный пример искусно выполненной прокрутки. Информация об отеле содержится в правой колонке, в которой есть другие интерактивные элементы, а в левой части прокручиваются глянцевые фотографии. Управление находится в руках пользователя, и можно перемещаться по обеим сторонам страницы.
Моушн-дизайн превращает заполнение форм в удовольствие
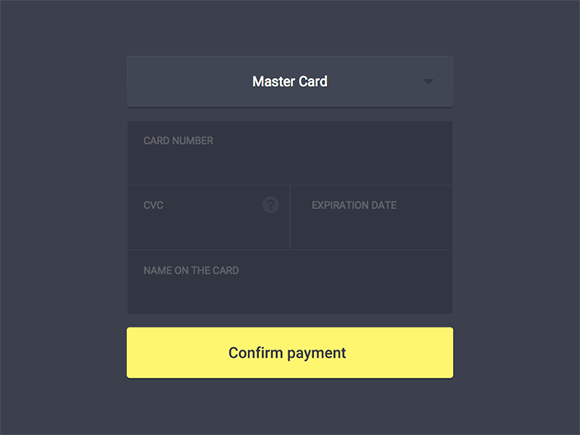
Посмотрим правде в глаза – никто не любит заполнять формы. Это скучно и утомительно, а длинные формы совершенно раздражают. Но что происходит, когда вы анимируете форму? Это больше похоже на непринужденную беседу. Это почти может сделать его забавным . Пользователи хотят отвечать на вопросы в формах, потому что они больше похожи на вопросы, исходящие от друга, а не на робота, который выпытывает у них информацию.

[Источник изображения]
Использование естественного языка — одна из тенденций, которая очень хорошо сочетается с анимированными формами. Это добавляет к общему непринужденному тону формы, а в сочетании с движением делает заполнение формы приятным занятием.

Приведенный выше пример моушн-дизайна в формах сайта использует обе тенденции, чтобы сделать ответы на вопросы интересными. Эстетика формы минимальна, с одним вопросом на анимацию, а непринужденный язык вызывает желание ответить. Это призыв к действию (CTA), который захочет использовать любой бизнес.
Стилизация анимации якорного текста
Парение существует уже некоторое время, но тенденции моушн-дизайна сделали его привлекательным. Когда вы наводите курсор на ссылку, она загорается, как рождественская елка. Но вместо того, чтобы использовать старые анимации, чтобы показать, что слово кликабельно, почему бы не сделать что-нибудь интересное?
Этот веб-сайт показывает несколько примеров (ниже), как вы можете сделать зависание немного более визуально стимулирующим. Он показывает, как вы можете использовать цветные негативы, затухание, контуры и другие мелкие детали, чтобы выделить якорный текст. Это анимация в очень небольшом масштабе, но она все же оказывает влияние на пользователя. Если вы ищете тонкий способ добавить визуального интереса к вашему сайту, изменение текста при наведении — хороший способ сделать это.

Заключение
Как и во всем, что связано с веб-дизайном, важен баланс. Если вы решите присоединиться к тренду моушн-дизайна, внедряйте его маленькими шагами, чтобы лучше понять, чего достаточно, а чего слишком много. Независимо от того, решите ли вы использовать анимированные формы или якорный текст в небольшом масштабе или увеличить масштаб с помощью чего-то вроде модульной прокрутки, ваши пользователи получат более приятный и интерактивный опыт — и это всегда хорошо для бизнеса.
Если вы ищете инструменты и ресурсы для создания собственной веб-анимации, вы можете попробовать этот пост: CSS Animation Tools, Frameworks & Tutorials.
