Ошибки UX, которые обходятся компаниям в миллионы
Опубликовано: 2018-03-02Мой друг — инженер по стальным конструкциям — его компания участвовала в возведении огромных конструкций, таких как культовый Огурец в Лондоне. Если он не сделает это правильно, и что-то выйдет за пределы на несколько миллиметров, здание может выйти из строя, и последствия могут быть огромными. Работа UX-дизайнера требует меньше усилий?
Я определенно так думал. Раньше мы обсуждали наши карьеры, в то время я разрабатывал программное обеспечение для управления персоналом и не мог представить, как какое-либо из моих плохих решений может иметь какое-либо серьезное влияние. Что самое худшее может случиться, верно?
Это действительно зависит от того, в какой отрасли вы работаете. Иногда неверные UX-решения могут иметь огромные последствия. Чтобы доказать это, вот пять ошибок UX, которые стоили компаниям (и налогоплательщикам) миллионы, а в худших случаях заканчивались вполне предотвратимой гибелью людей.
1. Icons8 теряют почти половину своих пользователей из-за минималистского редизайна
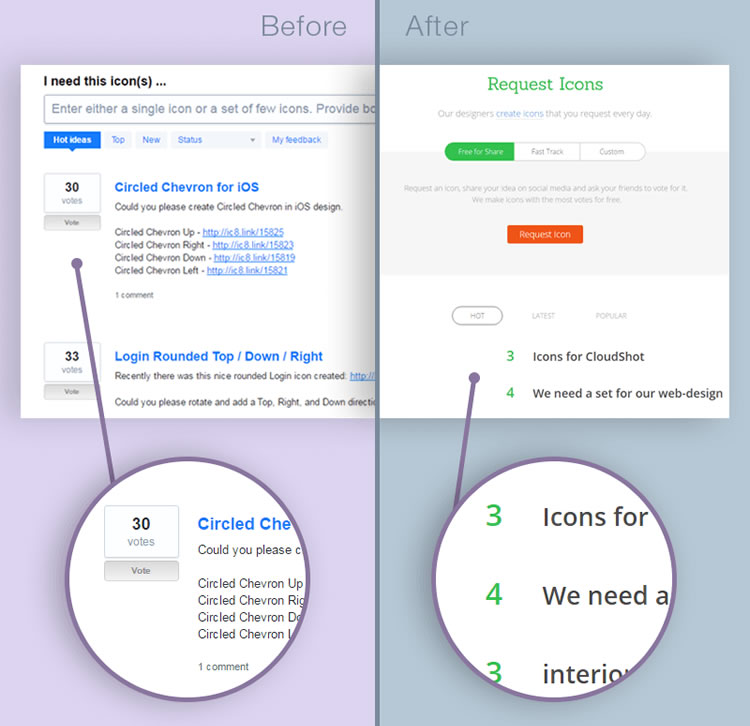
Icons8 предлагает доступ к тысячам бесплатных загружаемых иконок. Это отличная идея, и можно подумать, что они кое-что знают о UX — и теперь они определенно знают. В свою защиту – они многому научились из того, что произошло…
Когда они изменили свой пользовательский интерфейс, они увидели, что количество людей, использующих их сервис «запроса значка», сократилось на 47%. Сервис позволяет пользователям голосовать за разработанные значки, а на следующий день создаются те, которые набрали наибольшее количество голосов.

Они представили новый интерфейс, который был современным и чистым, но на самом деле менее интуитивным — реальная цель всего менее очевидна. Первоначальный дизайн очень четко представлял собой систему голосования, показывающую, сколько голосов было на данный момент, и где щелкнуть, чтобы проголосовать. Были также советы о том, как запросить значок в заполнителе для текстового поля.
Во втором дизайне весь полезный текст скрыт. Пользователи должны выбрать «значок запроса», чтобы увидеть, как это сделать. Кроме того, в зеленых цифрах для каждого значка нет ничего, что ясно указывало бы на то, что они являются кнопками для голосования, а не цифрами.
Наконец, комментарии для каждого запрошенного значка скрыты, поэтому у пользователей меньше мотивации прокручивать экран вниз, получая удовольствие от чтения комментариев других людей, поэтому они с меньшей вероятностью изучают различные запрошенные значки и голосуют за них.
Icons8 говорят, что они использовали этот опыт как кривую обучения — пытаясь упростить пользовательский интерфейс, они на самом деле усложнили его для пользователей. Они планируют найти новый способ обозначения голосов, вернут описания и сделают значок запроса видимым на главной странице, а не скроют его.
2. Walmart теряет 1,85 млн долларов из-за того, что не изучает поведение клиентов
После опроса, в ходе которого покупателей спросили, хотят ли они меньше «беспорядка» в магазине, Walmart прислушался к своим покупателям и потратил много времени и денег, радикально сократив количество товаров и сделав магазины более просторными. Однако это также привело к падению продаж в магазинах примерно на 1,85 млн долларов. Команда, работавшая над проектом, была уволена, а все изменения, внесенные в магазины, пришлось отменить.
Хотя хорошо, что они слушали своих пользователей, они задавали наводящий вопрос. Кто скажет «нет» меньшему количеству беспорядка, если они не знают контекста?

Плохая идея — выдвигать гипотезу, не основанную на исследованиях пользователей, а затем ожидать, что вы сможете подтвердить ее, ответив на вопрос «да/нет». Вместо этого Walmart должен был изучить поведение потребителей, поскольку они бы заметили, например, насколько людям нравятся выгодные покупки у входа в магазин.
3. Правительство Великобритании тратит 12 миллиардов фунтов стерлингов на неудачную систему управления записями пациентов NHS.
В 2002 году правительство Великобритании приступило к осуществлению оптимистичной программы по централизации историй болезни всей страны. Упоминаемый во многих статьях как главный провал государственных ИТ-проектов, он был отменен в 2011 году из-за неспособности достичь целей по использованию, функциональности и преимуществам.

Министр здравоохранения Эндрю Лэнсли сказал, что программа «подвела Национальную службу здравоохранения (NHS) и растратила деньги налогоплательщиков, навязав местной NHS ИТ-систему сверху вниз, которая не соответствовала их потребностям». Маловероятно, что для такой крупной финансовой катастрофы был проведен требуемый уровень исследования пользователей или тестирования — следовало провести более тщательный анализ, чтобы убедиться, что проектное решение полностью соответствует назначению.
Будем надеяться, что правительство Великобритании извлекло уроки из своих ошибок. С 2011 года Государственная цифровая служба (GDS) работает над преобразованием отношений между гражданином и государством и ставит пользователей на первое место.
На самом деле я совершил UX-тур по офисам GDS еще в 2015 году и был очень впечатлен их работой. Их юзабилити-лаборатория была разработана экспертом в этой области Кейт Тоуси — если кто-то и собирался побудить людей серьезно относиться к UX, то это была она!
4. Плохой дизайн пользовательского интерфейса атомной станции приводит к частичному расплавлению
Авария на АЭС Три-Майл-Айленд 28 марта 1979 года получила пять баллов из семи по Международной шкале ядерных событий: авария с более широкими последствиями. Были механические неисправности, но они усугублялись тем, что операторы завода не осознавали ситуацию из-за отсутствия обучения и плохого дизайна пользовательского интерфейса.
Теплоноситель вырвался из ядерного реактора из-за заедания клапана в открытом положении – это привело к перегреву реактора и выбросу радиоактивных газов.
К тому времени, когда оператор завода поднял тревогу, почти половина урана расплавилась. К счастью, никто не погиб, но 140 000 человек в пределах 20-мильной зоны были эвакуированы из-за выброса радиоактивных газов ксенона-135 и криптона-85.
Так что же послужило главным катализатором этого ужасного инцидента? Дело дошло до лампочки на панели управления. Свет показывал состояние предохранительного клапана. Если свет горел, клапан был открыт, а если свет гас, клапан был закрыт.
По крайней мере, так думали сотрудники. К сожалению, свет погас, как только компьютер отправил клапану сигнал закрыться. Тот факт, что клапан застрял в открытом положении, не был указан на интерфейсе, а это означает, что сотрудники не были предупреждены о том, что с клапаном возникла проблема.
Таким образом, этого крупномасштабного инцидента не произошло бы, если бы проектировщик подумал о том, как будет использоваться этот свет, и позаботился о том, чтобы он гас только тогда, когда клапан был должным образом закрыт.
5. Система регистрации пациентов больницы не может выделить срочную информацию
В этом случае, опубликованном здесь на Medium, у молодой девушки, которая боролась с раком, случился рецидив, и она была госпитализирована. Ей была назначена сильная химиотерапия, которая требовала гидратации в течение трех дней внутривенным введением жидкости.

За ней ухаживали три разные медсестры, используя программное обеспечение для составления карт, которое сообщало им, что им нужно делать. Пользовательский интерфейс программного обеспечения не был четким и легко читаемым, а медсестры пропустили информацию о внутривенной гидратации, что означало, что она трагически умерла от интоксикации и обезвоживания.
Невозможно поверить, что эта девушка умерла только потому, что пользовательский интерфейс был слишком сложным для чтения. Существуют параметры, которые можно использовать для оповещения людей о важной информации, например, о различных цветовых кодах, флагах, предупреждающих сообщениях или, возможно, даже о пошаговом мастере, обеспечивающем правильное выполнение всех инструкций. В качестве второго примера плохого UX, исходящего из отрасли здравоохранения, это, безусловно, похоже на область, которая нуждается в нашей помощи в качестве дизайнеров UX.
Заключение
Итак, учитывая серьезность этих историй, что могут сделать UX-дизайнеры, чтобы извлечь уроки из этих ошибок?
Если вы сделаете только три вещи:
- Обеспечьте тщательное исследование пользователей — никогда не предполагайте, что вы знаете, как что-то нужно использовать. Убедитесь, что вы знаете весь контекст — подкрепите количественные данные, такие как опросы и ваши предположения, качественными исследованиями, такими как интервью с пользователями и полевые исследования. Самостоятельное наблюдение — лучший тип исследования пользователей. Подробнее об исследованиях пользователей читайте здесь.
- Ищите болевые точки в существующих пользовательских маршрутах и на протяжении всего процесса проектирования. Маловероятно, что какая-либо идея будет идеальной с первого раза, поэтому будьте готовы к повторению. Обсудите идеи со всей командой, используя персонажей, чтобы убедиться, что решения работают для всех.
- Проведите юзабилити-тестирование в естественной среде, включая, в идеале, пилотный проект с небольшим количеством людей. Есть ли какие-то области, которые люди просто не понимают, или есть какие-то повторяющиеся проблемы, которые можно устранить? Если вы испытываете искушение срезать углы, чтобы упростить работу команды разработчиков или сократить расходы, вспомните эти поучительные истории, подумайте о том, как интерфейс выдержит нагрузку, и подумайте о серьезности последствий, если что-то пойдет не так.
