Онбординг пользователей вашего продукта: от пробной версии к оплате
Опубликовано: 2022-03-10( Это спонсируемая статья .) В первой части этой серии мы рассмотрели этап привлечения клиентов в жизненном цикле. В этой серии из трех частей описываются три этапа жизненного цикла продукта, будущее UX, а также навыки и подход, которые вам понадобятся для разработки современных цифровых продуктов.
- Часть 1: Привлечение
Отправляйтесь туда, чтобы заставить пользователей оценить ваш продукт. - Часть 2: Активация
Регистрация, онбординг пользователей, запрос оплаты. - Часть 3: Удержание
Поощряйте пользователей возвращаться и продолжать использовать ваш продукт и платить за него.
Часть вторая: Активация
Планирование путешествия
Когда мы говорим о фазе привлечения , мы говорим о том, что пользователи обнаруживают, что у них есть потребность, открывают для себя наш продукт и посещают наш веб-сайт, чтобы узнать, соответствует ли наш продукт их потребностям.
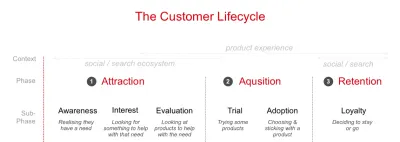
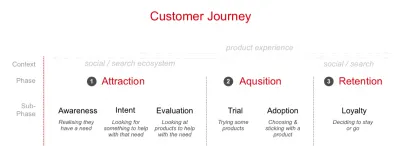
В рамках жизненного цикла мы можем разделить три большие фазы на более мелкие фазы, чтобы помочь нам спланировать наш подход. В этом случае мы можем использовать модель Филипа Котлера (расширенную до 6 шагов Брайони Томас).
- Осведомленность
Понимая, что у них есть потребность. - Интерес
Ищете что-то, чтобы помочь с этой потребностью. - Оценка
Глядя на продукты, которые помогают с их потребностями. - Пробный
Пробовать продукт, чтобы увидеть, соответствует ли он их потребностям. - Принятие
Выбираем продукт и пользуемся им какое-то время. - Верность
Принятие решения продолжать использовать продукт или перейти на другой.

Нас интересуют две средние части, относящиеся к фазе приобретения .
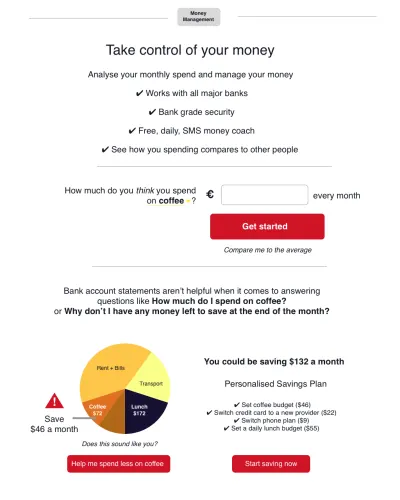
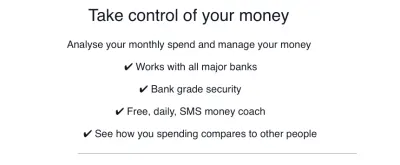
В первой части мы рассмотрели этап оценки . Теперь пользователь готов зарегистрироваться и начать работу с нашим продуктом; мы использовали пример приложения для управления капиталом:

Давайте перенесем это приложение на этап приобретения жизненного цикла.
A. Пробная версия/адаптация
На этапе пробной версии наш пользователь зарегистрируется и увидит, подходит ли ему этот продукт.
Первая проблема заключается в адаптации пользователя. Адаптация — это настоящая проблема, поскольку она может быть сложной, когда пользователь вводит личную информацию, а также знакомится с тем, что делает продукт. Существует огромный потенциал для пользователей, чтобы бросить и уйти.
Джошуа Портер резюмирует:
«Онбординг не должен быть отдельной функцией/соображением/задним числом. Это должно быть первоначальным (и основным) направлением дизайна».
— Джошуа Портер
Имея это в виду, давайте взглянем на онбординг.
Адаптация: устойчивый прогресс показывает ценность
Чтобы наше приложение для управления капиталом работало хорошо, нам нужно, чтобы наш пользователь достиг трех целей:
- Собирать некоторые личные данные от наших пользователей.
Кто они (включая адрес электронной почты, номер мобильного телефона и т. д.). - Доступ к банковскому счету для автоматического ввода транзакций.
Поскольку мы находимся в ЕС, открытые банковские правила означают, что все банки должны предоставлять API-доступ к данным транзакций. - Ознакомьте их с продуктом.
Это большая просьба. Давайте подумаем, как мы можем смягчить это. Нам нужен простой крючок, чтобы начать. Мы используем понятие в психологии, называемое «постепенная приверженность». Мы требуем минимальной приверженности продукту, а затем, когда пользователь получает что-то взамен, мы просим большего.
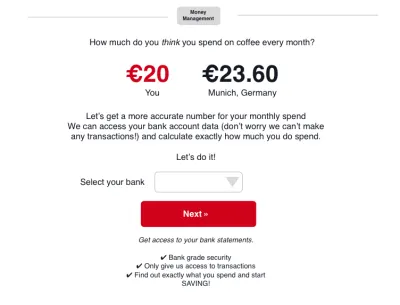
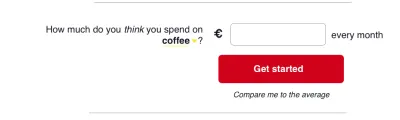
Мы задаем простой вопрос: «Как вы думаете, сколько вы тратите на кофе в месяц?»

Это можно сделать вместе с крючком, чтобы побудить людей сравнивать свои расходы с другими. Теперь пользователю доступна быстрая и легкая победа.
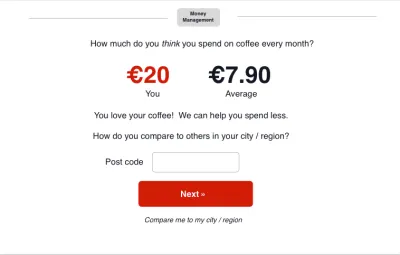
Мы что-то отдаем, в данном случае по сравнению со средним. Затем задаем следующий вопрос.

Это позволяет нам завоевать доверие, а пользователю — получить выгоду от нашего продукта на ранней стадии.
Далее большой вопрос. Нам нужен доступ к банковскому счету. Если бы мы попросили об этом раньше, мы бы увидели большее отсев. Но теперь мы завоевали некоторое доверие, и наш пользователь вложился в продукт.

Затем мы идем на большую просьбу, предоставляя доступ к банку. Как видите, мы мягко ведем нашего пользователя по онбордингу, показывая полезный контент на каждом этапе, стараясь сделать его естественным.
Запрашивать такие данные, как номер мобильного телефона, будет намного проще, если мы предложим контекст и скажем, какая польза от этого для пользователя. Мы могли бы включить следующее на странице регистрации с запросом номера мобильного телефона.

Затем мы можем задать дополнительные вопросы, такие как электронная почта и пароль, который будет иметь меньшее влияние, если его зададут позже, после того, как мы покажем ценность.
Взаимодействие за взаимодействием — мы задаем вопрос, собираем данные и показываем, как работает продукт.
Чего следует избегать во время адаптации
Есть и другие ловушки при разработке процесса адаптации продукта.
- Избегайте термина «регистрация». Регистрация — это бессмысленное понятие. Объясните причину, по которой вы запрашиваете информацию.
- Точно так же не задавайте слишком много вопросов, это может показаться очевидным, но чем больше вы задаете, тем больше вероятность того, что пользователи откажутся от участия.
- Ответьте на эти три простых вопроса, когда дело доходит до полей формы:
- Почему вы задаете вопрос?
- Для чего вы будете использовать данные?
- Какую ценность получает пользователь, предоставляя нам эти данные?
- Избегайте капчи; это серьезная причина отсева, поскольку капчи могут снизить коэффициент конверсии. К тому же они не очень дружелюбны.
- И, конечно же, если ваши пользователи находятся в ЕС, вам нужно бороться с GDPR.
Б. Усыновление
Онбординг не заканчивается, когда пользователь зарегистрировался. Это распространенная ошибка больших и малых организаций. «Отлично, наши новые регистрации растут из месяца в месяц. Но у нас очень низкий коэффициент удержания» — это распространенная проблема.
Нам нужно поддерживать наших пользователей в течение первых нескольких недель и месяцев использования нашего приложения. Мы должны дать им повод вернуться к нам.

В первой части мы говорили о навыках и инструментах SEO и маркетинга, которые мы можем использовать для улучшения опыта.
Мы будем расширять наш набор навыков, чтобы смотреть на электронную почту, и как мы можем улучшить работу с электронной почтой. Чтобы стимулировать принятие продукта, нам необходимо понять и составить карту пути пользователя электронной почты.
Любой современный дизайнер UX или продуктов должен знать, как проектировать многоканальный опыт, и после самого продукта электронная почта является наиболее важной.
Планирование и поощрение второго визита
Для нашего приложения для управления капиталом у нас есть доступ к данным о банковских транзакциях пользователей. Вместо того, чтобы надеяться, что они вернутся в наше приложение, нам нужно протянуть руку и дать им повод вернуться.
Суть: использование электронной почты, чтобы заставить пользователей вернуться в наше приложение
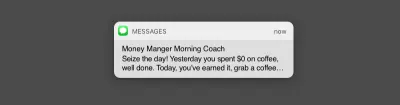
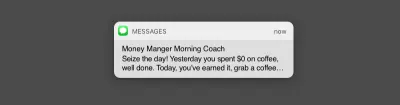
Давайте посмотрим на электронное письмо, которое мы можем отправить им на следующий день. Но прежде чем мы это сделаем, давайте вернемся к одному вопросу, который мы задали пользователям:

Пользователь мог изменить «на кофе» на «в ресторанах» или «на Amazon» или другой вариант покупки по своему усмотрению.
Это крошечная часть персонализации, а лучшие последующие электронные письма персонализированы.
При разработке электронного письма самым важным элементом является строка темы. Хорошая тема побуждает пользователя открыть ее.
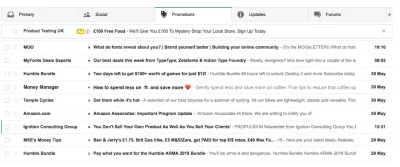
Давайте посмотрим на самого распространенного почтового провайдера из всех, Gmail. Как и в первой части при разработке рекламы для Facebook, мы будем разрабатывать ее в контексте, в данном случае — в переполненном почтовом ящике. Собственно, почтовый ящик с рекламными акциями в Gmail.

Ссылаясь на Frotos, которые мы определили в первой части (Frotos: текущее плохое состояние пользователя и его желание нового состояния. From и To, Froto), мы должны получить лучший коэффициент открытия.
И да, это смайлик, который вы видите. Два на самом деле.
Эта статья отлично поможет вам решить, подходят ли вам смайлики: смайлики в строках темы электронной почты: смайлик или смайлик какашки? так как данных много.
TLDR, смайлики могут помочь увеличить открываемость, ну и...
То, что смайлик (в строке темы) делает, является одной из двух вещей:
- Это делает плохую тему еще хуже;
- Или это делает хорошую тему письма лучше.
Нам также нужно подумать о других аспектах дизайна электронной почты:
- Предварительный текст под названием «прехедер» (показан серым цветом). Нам нужно разработать этот контент: Повысьте процент открываемости электронной почты с помощью текста прехедера.
- Короткие электронные письма работают лучше. Короткий абзац текста и один призыв к действию: как писать убедительные призывы к действию для электронной почты.
- Еще больше полезных советов и советов по UX и оптимизации электронной почты в этой статье: Текущее состояние программирования электронного маркетинга: что можно и что нельзя использовать.
Не забудьте проверить свои электронные письма, чтобы убедиться, что они выглядят так, как задумано — Litmus отлично справляется с этим.
Исследования пользователей и электронная почта
Это хорошая идея, чтобы пользователи исследовали ваши электронные письма, вы будете удивлены тем, какие полезные идеи вы получите в ответ. Использование электронных писем в качестве подсказки побудит пользователей ответить на вопрос «Что вы могли бы мне предложить, что заставило бы меня вернуться в приложение?»
Капайте, капайте, капайте это письмо
Это первое электронное письмо сделано, отличная работа! Но теперь нам нужно подумать о постоянной программе электронных писем. Требуется время, чтобы сформировать привычку, и это то, что нам нужно. Чтобы наши пользователи продолжали возвращаться. Это может занять от 18 до 254 дней, поэтому нам нужно продолжать отправлять эти электронные письма.
Эти электронные письма должны представлять ценность для наших пользователей. Ключевые идеи, предлагаемые нашим продуктом, должны быть легко доставлены по электронной почте, SMS или любому цифровому каналу.
Наш продукт обещает «Персонализированный план сбережений», и это то, что нам нужно предоставить.
Самые эффективные продукты без проблем работают по цифровым каналам.
Чтобы стимулировать принятие продукта и помочь нашим пользователям сэкономить, мы могли бы предложить SMS-сообщения.

SMS — это забытый формат сообщений. Да, это может раздражать, если сделано плохо, но в равной степени может быть эффективным для наших пользователей.
Немного статистики СМС:
- 98% текстовых сообщений читаются в течение 2 минут;
- Коэффициент открытия составляет около 99% для текстовых сообщений по сравнению с 20% для электронной почты;
- Рейтинг кликов составляет около 30% для SMS и менее 5% для электронной почты.
Это является убедительным аргументом в пользу эффективности SMS. Посмотрите на успех стартапа Shine и узнайте больше о том, как они используют SMS.
Мы можем поощрять нашего пользователя экономить деньги, используя SMS, отправляя электронное письмо один раз в день. Ежедневный персонализированный тренер по деньгам — огромное преимущество для нашего пользователя.

Эта статья отлично подходит для планирования вашего подхода к обмену сообщениями: Кампании по электронной почте для повышения уровня с картированием пути клиента — Smashing Magazine.
Вот еще несколько полезных советов по планированию программ капельной рассылки электронной почты:
- Как написать абсолютно неотразимые электронные письма кампании Drip
- 7 уроков самых эффективных кампаний Drip Email
Исследование пользователей и электронная почта/SMS
Исследование эффективности электронной почты и SMS лучше всего проводить с помощью AB-тестирования. Тестирование различных вариантов, чтобы увидеть, какой из них работает лучше.
Исследование пользователей может помочь понять, какой контент пользователи сочтут полезным и по какому каналу.
Секрет адаптации и адаптации: требуется время
Онбординг следует проводить аккуратно, короткими порциями, предлагающими немедленную ценность. Когда дело доходит до запроса ценной информации, такой как номер мобильного телефона, банковский счет или электронная почта, нам нужно продемонстрировать, как мы будем предоставлять ценность.
Чтобы заставить пользователя принять наш сервис, требуется время. Нам нужно иметь возможность предоставлять полезный контент в течение длительного периода времени, чтобы побудить их продолжать использовать продукт.
Далее, удержание
В первой части мы говорили о начале пути клиента, как привлечь пользователей.
Далее мы поговорим о том, как удержать пользователей и заставить их платить за наш продукт — этот святой Грааль нашего пользователя, оформляющего ежемесячную подписку. Следите за обновлениями!

Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Инструмент Adobe XD создан для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Дизайн, прототип и публикация — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы быть в курсе последних тенденций и идей для дизайна UX/UI.
