Тенденции UX-дизайна, на которые стоит обратить внимание в 2018 году
Опубликовано: 2018-01-05В веб-дизайне нет такого понятия, как «слишком рано». К тому времени, когда вы реализуете сегодняшние тенденции дизайна пользовательского опыта (UX), отрасль уже смотрит в будущее.
Секрет того, чтобы оставаться на вершине в постоянно развивающемся бизнесе, заключается в том, чтобы смотреть в обозримое будущее. Чем больше вы готовы к будущему UX-дизайна, тем легче вам будет выбирать тенденции, на которые вы хотите воздействовать, и которые вы хотите игнорировать. Основываясь на прогнозах экспертов в Интернете, вот наиболее заметные тенденции UX, на которые стоит обратить внимание по мере приближения 2018 года.
Геометрические фигуры и узоры в визуальном дизайне
Движение к геометрическим линиям и узорам началось в 2016 году и набрало обороты в этом году. К следующему году визуальные дизайнеры предсказывают, что мы увидим больше геометрических фигур, украшающих страницы веб-сайтов. Использование смешанных простых форм и интересных узоров станет тенденцией, так же как плоский дизайн был популярен в течение последних нескольких лет.

В недавнем отчете Nielsen Norman Group говорится, что плоские пользовательские интерфейсы (UI) начинают терять свой блеск из-за того, что пользователи находят их запутанными и нелогичными. Плоские пользовательские интерфейсы часто используют слабые обозначения или подсказки, на которые пользователи полагаются, чтобы знать, куда щелкнуть.
Слабые указатели в ультраминимальном плоском дизайне превратились из модных в раздражающие для пользователей, которые не хотят тратить дополнительные усилия на их поиск. Смелые геометрические формы могут стать одним из элементов, заменяющих плоский дизайн в 2018 году.
Дизайн веб-сайта с разделенным экраном
В прошлом разделение экрана веб-страницы было серьезной ошибкой в дизайне. Разделение экрана по вертикали устраняет типичную иерархию заголовков в интерфейсе. Вместо того, чтобы смотреть сверху вниз (с самой важной информацией в заголовке H1 ) на странице, пользователи не знают, куда смотреть.
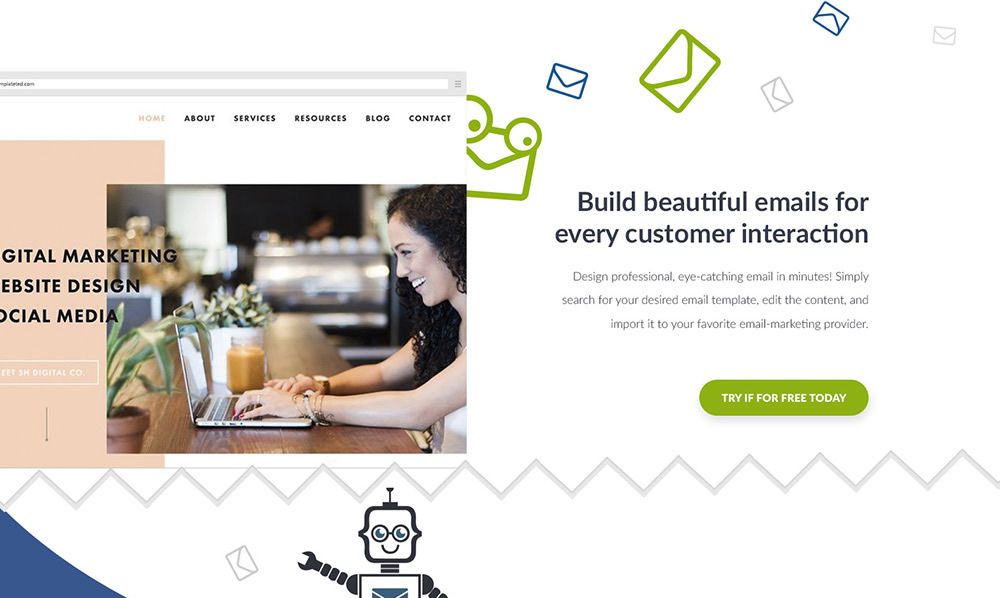
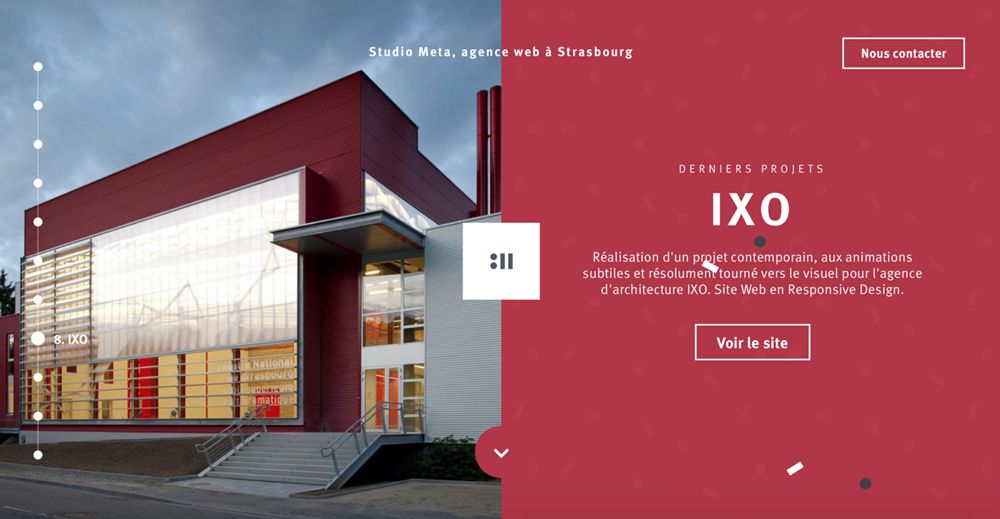
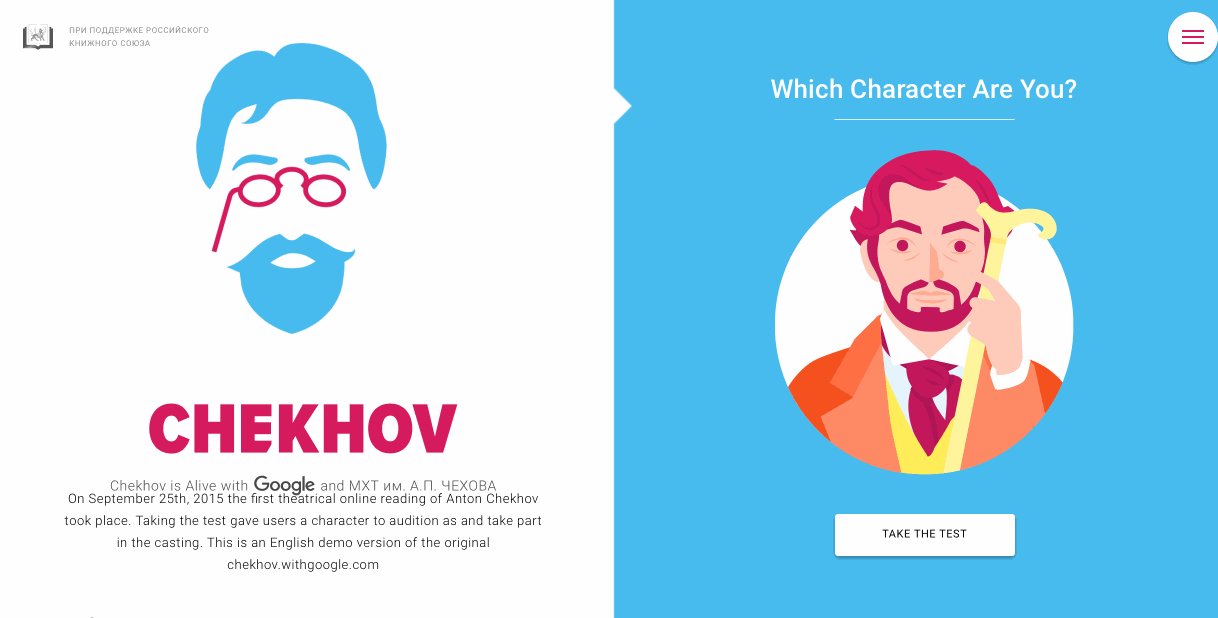
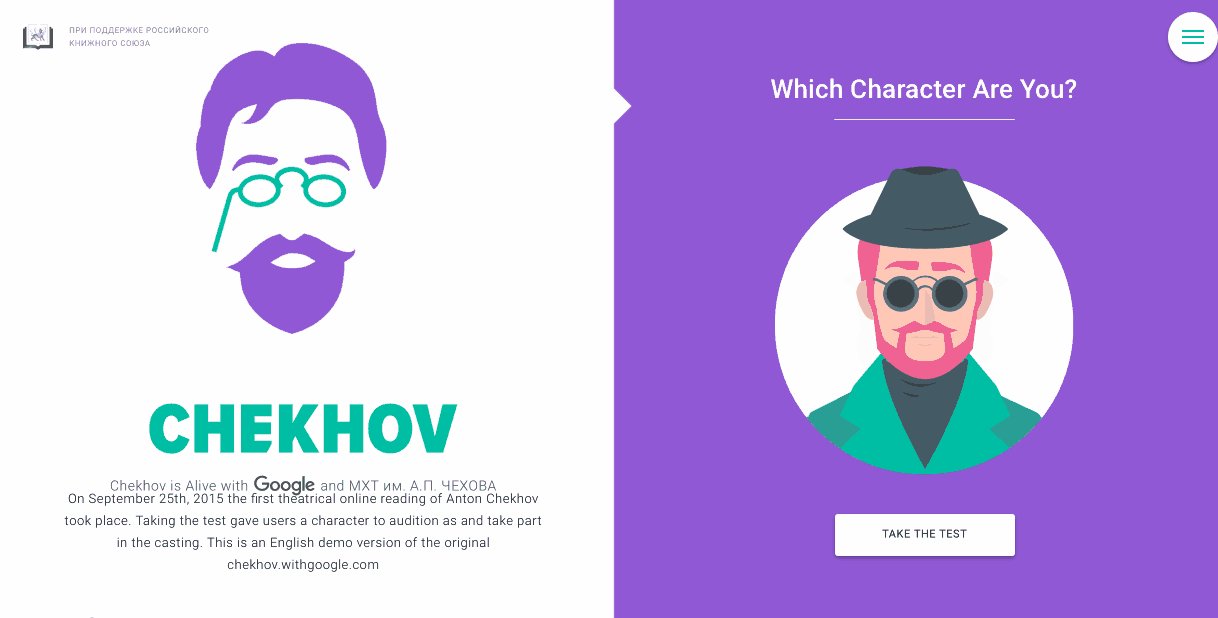
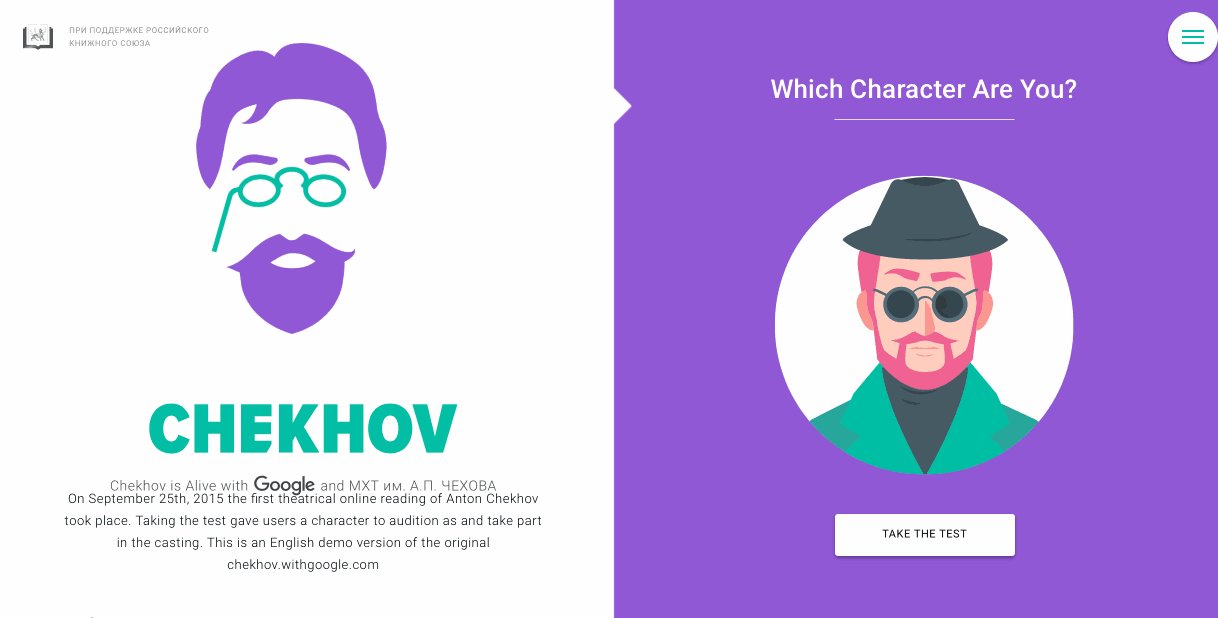
Однако сегодня один экран, два сообщения — это растущая тенденция дизайна. Другие сайты размещают рядом две вертикальные панели с двумя разными сообщениями.

Мощное сочетание красочного изображения и контента, расположенного бок о бок.

Разделенный экран достаточно уникален, чтобы привлечь внимание, но не настолько чужд, чтобы вызвать путаницу. Разделение экрана дает такие преимущества, как отличие от конкурентов, возможность играть с контрастными темами и цветами и привлекать внимание пользователя к определенной части страницы.
Для удобного для мобильных устройств разделенного экрана располагайте панели горизонтально, а не вертикально. Разделите экран с изображением на одной стороне и текстом на другой, двумя различными интерактивными вариантами навигации, двумя изображениями, анимацией или любой другой комбинацией, которую вы можете придумать.

Источник: WithGoogle.com
Индивидуальные синемаграфы
В 2018 году изображения по-прежнему будут оставаться на пике популярности благодаря новым интересным способам размещения изображений на веб-сайте. Одним из таких способов, получивших распространение, является синемаграф.
Синемаграф — это сочетание видео и фотографии. Он использует высококачественную фотографию с циклическим видеорядом, чтобы создать иллюзию того, что фотография движется. Синемаграфия не статична, как фотографии, но она не занимает много места и не требует внимания, как видео. Они являются элегантным промежуточным звеном, которое хорошо обслуживает многие веб-сайты.

Дизайнеры веб-сайтов могут использовать настраиваемые синемаграфы, чтобы привлечь внимание, создать расслабляющую атмосферу или произвести эмоциональное воздействие на пользователя. Есть что-то слегка гипнотическое в том, чтобы смотреть на синемаграф — он притягивает взгляд к движению, не прерывая его.
Визуальные дизайнеры могут использовать это в своих интересах, создавая синемаграфы, которые рекламируют продукт или задают тон веб-сайту.
UX-дизайн, вдохновленный Android
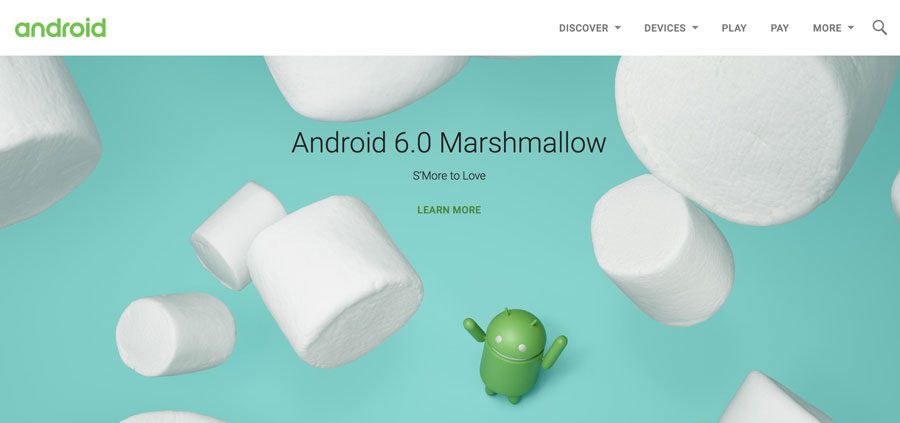
Material Design Lite (MDL) — это тип макета сайта, созданный на основе дизайна интерфейса Google Android. Основанный на Google MDL основан на традиционном дизайне материалов, который сочетает в себе бумагу и чернила с цифровыми возможностями и технологиями.

В элементах Material Design используются смелые цвета, простые геометрические формы и принты. MDL — это следующий этап Material Design. MDL фокусируется на создании единого пользовательского интерфейса на всех устройствах и платформах. Ожидайте увидеть больше сайтов, использующих элементы дизайна в стиле MDL или Android в качестве простой концепции дизайна, в которой приоритет отдается удобству использования.
Эпоха брутализма
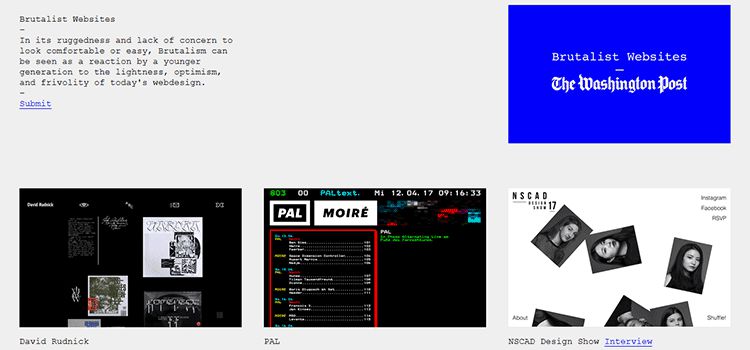
Брутализм — это антитеза минимализму в веб-дизайне. Как следует из названия, веб-сайт брутализма сырой, рваный и грубый.
Вы можете спросить, зачем кому-то нужны эти прилагательные для описания их веб-сайта? В общем, для пиара. Сайты, которые соблюдают правила брутализма, рискуют, что другие назовут их сайты уродливыми или запутанными, но, возможно, стоит подумать об этом.
Они идут на этот риск, потому что это привлечет внимание. Хотя в 2018 году брутализм, безусловно, будет не для всех, это интригующая тенденция дизайна UX, с которой вы можете чаще сталкиваться в ответ на минималистский дизайн.

Брутализм больше всего подходит для сайтов, ориентированных на молодое поколение. В нем используются такие элементы, как отсутствие дизайнерских приемов, грубый фон, моноширинная типографика, отсутствие белого пространства, визуальные ошибки, отсутствие истинной цветовой палитры, отсутствие симметрии и другие «плохие» дизайны как почти восстание против света, чистоты, и оптимистичные веб-сайты современного дизайна.
Еще в 2016 году брутализм был темой для разговоров как новая тенденция дизайна, которая может привести к лучшей конверсии. Несмотря на то, что некоторые сайты о брутализме могут показаться уродливыми, они, как правило, загружаются быстрее, имеют более простые элементы навигации и меньше отвлекающих факторов, чем другие сайты.
Нативная реклама
Ранее в этом году Google начал наказывать веб-сайты, которые использовали прерывающие межстраничные объявления для рекламы пользователям, мобильные сайты с труднодоступным контентом из-за всплывающих окон или окон с призывом к действию, которые прерывают взаимодействие с пользователем.
Это действие Google было предпринято после того, как потребители в течение многих лет жаловались на мешающие межстраничные объявления, которые ухудшают работу в Интернете. Сегодня дизайнеры веб-сайтов должны использовать другие методы рекламы и маркетинга, чтобы привлечь внимание, не оказывая негативного влияния на UX. Одним из таких трендов является нативная реклама.

Источник: Smartinsights.com
Нативная реклама — это форма цифровой рекламы, которая сочетается с формой и функцией веб-страницы, на которой она появляется. Вместо того, чтобы выделяться или мешать, нативная реклама кажется согласованной с другим контентом на странице.
На первый взгляд нативная реклама будет выглядеть как редакционный контент. Это приведет к тому, что пользователи будут читать его так же, как и другой контент веб-сайта, а не игнорировать, как могли бы, если бы предположили, что это реклама.
Используйте нативную рекламу, убирая агрессивные призывы к действию, подбирая стиль желаемой веб-страницы и повышая узнаваемость бренда, включая название рекламируемой компании, продукта или услуги.
Голосовые веб-приложения

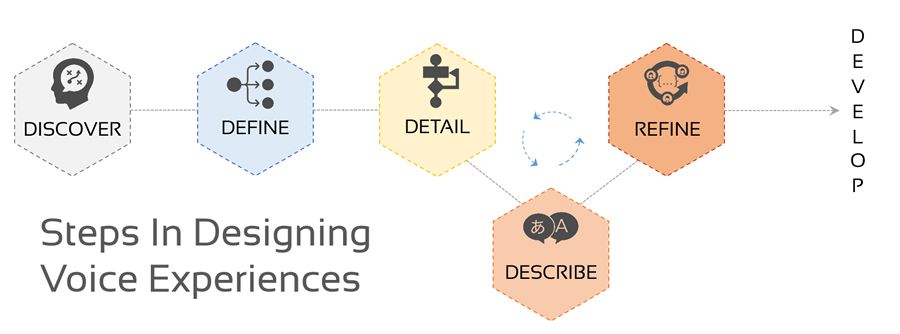
Источник: SmashingMagazine.com
Siri, Alexa и Cortana — восходящие звезды цифрового дизайна. Эти приложения привлекли общественность к голосовым командам и голосовому UX.
Голосовой пользовательский интерфейс может сделать просмотр веб-сайтов проще и удобнее. Это также может заставить пользователя почувствовать себя ближе к сайту и/или бренду, точно так же, как многие полюбили «разговаривать» с чат-ботами, такими как Siri и Alexa.
Внедрение голосовых интерфейсов не должно быть сложным — Amazon и Google предлагают шаблоны, код и руководства, которые помогут даже тем, кто не является разработчиком, создавать голосовые приложения. Воспользуйтесь этой тенденцией, разработав голосовое приложение или веб-сайт, который улучшит взаимодействие с пользователем.

Источник: Facebook.com
Какой ваш любимый тренд на 2018 год?
Тенденции UX-дизайна постоянно меняются и развиваются. Новые решения старых проблем появляются каждый день, и столь же быстро возникают новые проблемы. Сайты должны быть вечными, но уникальными, стильными, но модными.
Если это звучит как высокий стакан, не волнуйтесь — простое знание будущих тенденций дизайна может помочь вам подготовиться к внедрению новейших методов проектирования в будущем. Станьте более динамичным разработчиком, следя за отраслевыми прогнозами на 2018 год и далее.
