Как провести UX-аудит для крупной платформы EdTech (пример из практики)
Опубликовано: 2022-03-10Сегодня деловой мир одержим дизайном пользовательского опыта (UX). И не зря: каждый доллар, вложенный в UX, приносит 100 долларов взамен. Итак, высвободив время на карантине, я решил проверить, использует ли этот потенциал UX одна из самых развивающихся сейчас отраслей — образовательные технологии (EdTech).
Мой план состоял в том, чтобы выбрать одну платформу EdTech, провести аудит ее UX и, при необходимости, изменить ее дизайн. Сначала я посмотрел на некоторые основные платформы EdTech (такие как edX, Khan Academy и Udemy), прочитал отзывы пользователей о них, а затем сузил круг своих интересов до edX. Почему я выбрал edX? Просто потому что:
- это некоммерческий,
- у него более 20 миллионов пользователей,
- его UX имеет много негативных отзывов.

Даже из моей быстрой проверки UX я получил обзор принципов UX и UI-решений, которым сейчас следуют глобальные платформы EdTech (в моем случае, edX).
В целом, эта концепция UX-аудита и редизайна будет очень полезна для UX-дизайнеров, владельцев бизнеса и маркетологов, поскольку она представляет собой способ проверки и устранения наиболее очевидных проблем с удобством использования продукта. Итак, добро пожаловать на мой аудит edX.
Структура аудита
- Часть 1. Аудит потребностей пользователей
- Часть 2. Аудит 10 эвристик юзабилити
Этот аудит состоит из двух частей. Сначала я опросил пользователей edX, узнал их потребности и проверил, соответствует ли им платформа. На втором этапе я сравнил веб-сайт edX с 10 эвристиками юзабилити, определенными Джейкобом Нильсеном. Эти эвристики являются общепризнанными рекомендациями по UX — библией, если хотите, для любого UX-дизайнера.
В идеале полноценный UX-аудит занял бы недели. У меня была фиксированная область действия, поэтому я проверил домашнюю страницу платформы, профиль пользователя и страницу поиска . Это самые важные страницы для пользователей. Простой анализ этих нескольких страниц дал мне более чем достаточно информации для моей концепции редизайна.
Часть 1: Аудит потребностей пользователей
Хороший UX означает довольных пользователей.
Вот с чего я начал: определение потребностей пользователей. Сначала я проанализировал статистические данные о платформе. Для этого можно использовать такие известные инструменты, как Semrush и SimilarWeb, а также обзоры из Trustpilot, Google Play и Apple App Store.
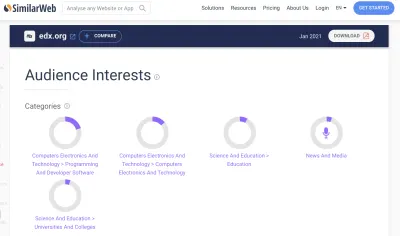
Возьмите похожий веб. Инструмент анализирует рейтинг edX, источники трафика, рекламу и интересы аудитории. «Компьютерная электроника» и «Технологии» — самые популярные категории курсов среди студентов edX.

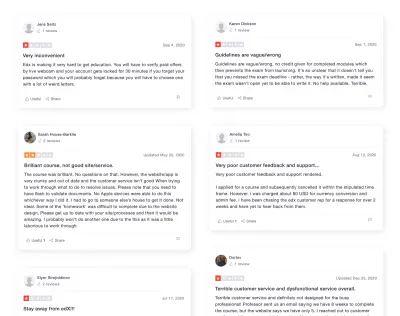
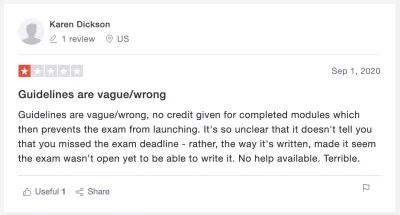
Чтобы получить отзывы пользователей о edX, я отправился в Trustpilot (Google Play и App Store актуальны только для анализа мобильных приложений). Я обнаружил, что большинство пользователей хвалят курсы edX за их полезный контент, но жалуются на UX платформы — чаще всего на сложный и трудоемкий процесс проверки и плохую поддержку клиентов.

Закончив с аналитической проверкой, я перешел к опросам пользователей. Я пошел в дизайнерские сообщества на Facebook и LinkedIn, искал слушателей онлайн-курсов и просил их ответить на несколько моих быстрых вопросов. Всем, кто ответил, я отправил простую форму Google, чтобы указать их основные потребности и то, что они больше всего ценят при выборе образовательной платформы.
Получив ответы, я создал два профиля пользователя для edX: потенциальный пользователь и давний пользователь. Вот краткая иллюстрация этих двух типов:

Я определил эти два типа пользователей на основе моего опроса. Согласно моим выводам, есть два распространенных сценария того, как пользователи выбирают образовательный курс.
Ученик 1 в основном сосредоточен на выборе между различными образовательными платформами. Этот тип пользователя не нуждается в специальном курсе. Они посещают различные веб-сайты в поисках курса, который привлекает их внимание.
Учащиеся второго типа точно знают, какой курс они хотят пройти. Предположим, что они выбрали edX, им понадобится эффективная функция поиска, которая поможет им найти нужный им курс, и им понадобится удобная страница профиля, чтобы отслеживать их прогресс.
Основываясь на профилях пользователей edX, их потребностях и собранных статистических данных, я выделил пять наиболее распространенных проблем, с которыми могут столкнуться клиенты платформы.
Проблема 1: «Могу ли я доверять этому веб-сайту?»
Многочисленные факторы определяют авторитет и надежность веб-сайта: логотип, обзоры, отзывы, отображаемые цены и т. д. Nielsen Norman Group рассматривает теорию этого. Сосредоточимся на практике.
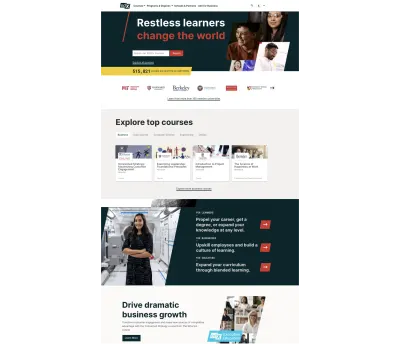
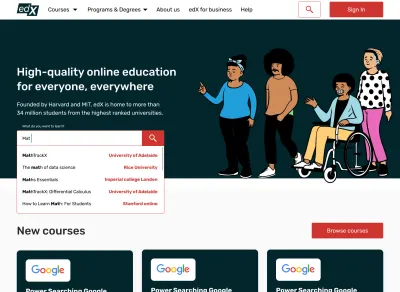
Итак, что мы имеем здесь? Текущая домашняя страница edX отображает логотипы своих университетов-партнеров, которые видны с первого взгляда и повышают доверие к платформе.
В то же время на главной странице не освещаются преимущества платформы или отзывы пользователей. Это часто является решающим фактором для пользователей при выборе платформы.

Другие подходы
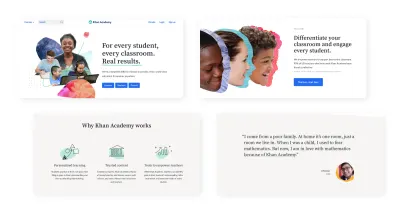
Полезно учиться у конкурентов. Другая платформа EdTech, Khan Academy, демонстрирует совершенно другой подход к дизайну веб-сайтов. Его домашняя страница знакомит с платформой, рассказывает о ее преимуществах и показывает отзывы пользователей:

Проблема 2: «Есть ли у меня вся информация, необходимая для выбора курса?
Часто пользователи просто хотят быстро просмотреть список курсов, а затем выбрать лучший на основе описания.
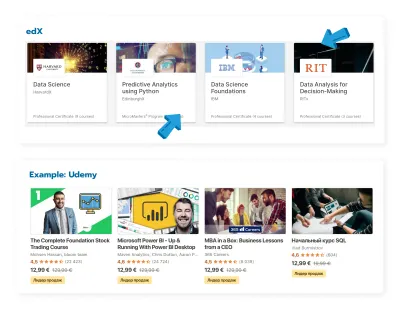
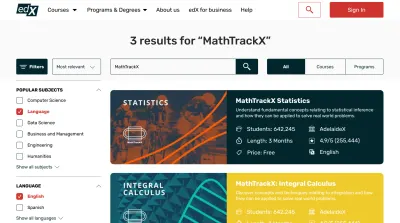
Карточки курсов edX отображают название курса, учебное заведение и уровень сертификата. Тем не менее, они также могут предоставить такие важные сведения, как цены, рейтинг курса, количество зачисленных студентов, дату начала и т. д.
Правильное описание элементов является неотъемлемой частью UX, как упоминается в шестой эвристике Джейкоба Нильсена. Эвристика утверждает, что вся информация, ценная для пользователя, всегда должна быть доступна.
Другие подходы
На другой платформе EdTech карты курсов Udemy отображают название курса, преподавателя, рейтинг, количество отзывов и цену.

Проблема 3: «Могу ли я легко зарегистрироваться?»
Согласно исследованию Мирьям Секлер, время заполнения значительно сокращается, если форма регистрации соответствует основным принципам юзабилити. Пользователи почти в два раза чаще регистрируются с первой попытки, если нет ошибок.
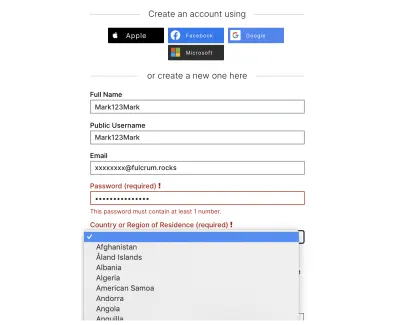
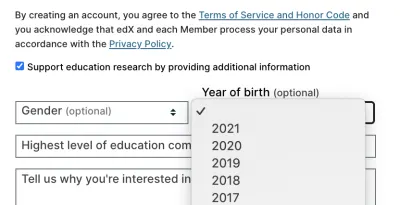
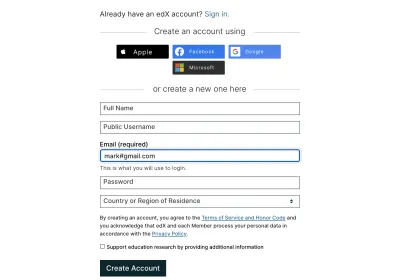
Итак, давайте более подробно рассмотрим формы edX:
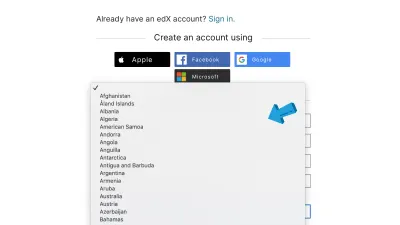
- Они не позволяют вам вводить название вашей страны или дату вашего рождения. Вместо этого вам нужно прокрутить все варианты. (Я нахожусь в Украине, которая довольно далеко в списке.)
- Они не отображают введенный вами пароль, даже по запросу.
- Они не отправляют электронное письмо для подтверждения введенного вами адреса.
- Они не указывают звездочкой, какие поля являются обязательными.
Ускорение процесса регистрации — еще один важный принцип UX. Чтобы узнать больше об этом, ознакомьтесь с рекомендациями Nielsen Norman Group по удобству использования форм веб-сайтов.



Другие подходы
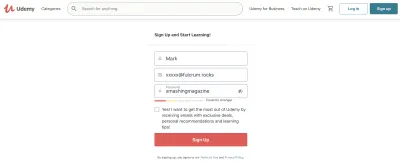
Многие веб-сайты позволяют пользователям вводить данные вручную, чтобы ускорить процесс подачи заявки. Другой веб-сайт EdTech, Udemy, имеет возможность отображать и скрывать введенный пароль по запросу:

Проблема 4: «Полезен ли поиск на сайте?»
Поиск — одна из наиболее часто используемых функций веб-сайта. Таким образом, он должен быть полезным, простым в использовании и быстрым. Многочисленные исследования юзабилити показывают важность полезного поиска массовых открытых онлайн-курсов (МООК).
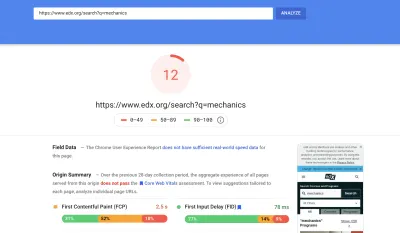
В связи с этим я проанализировал поиск edX. Я начал с загрузки страницы. Ниже приведен скриншот из Google PageSpeed, который показывает, что скорость поиска платформы имеет оценку 12 из 100.

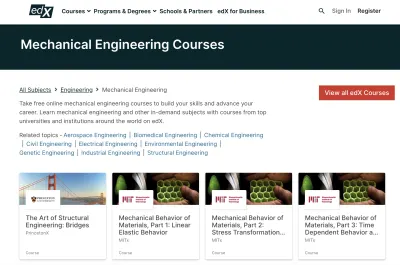
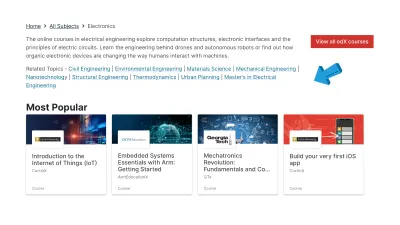
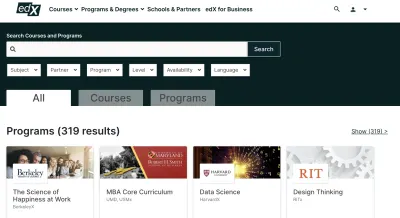
Давайте теперь перейдем к поиску в определенной категории. В текущем дизайне edX не имеет фильтрации. После выбора категории (например, курсы электроники) пользователям необходимо прокрутить список, чтобы найти то, что они хотят. А в некоторых категориях более 100 позиций.

Другие подходы
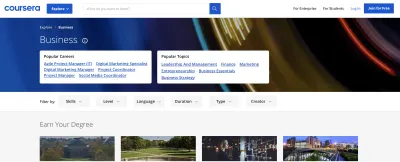
Платформа EdTech Coursera имеет видимую фильтрацию на своем веб-сайте, отображая все параметры для фильтрации в категории:

Проблема 5: «Должен ли я закончить этот курс?»
Исследователи не перестают подчеркивать, что платформы EdTech в среднем имеют более высокий уровень удержания, чем другие веб-сайты. Поэтому отслеживание прогресса и мотивации пользователей имеет решающее значение для онлайн-курсов. Эти принципы довольно просты, но эффективны.
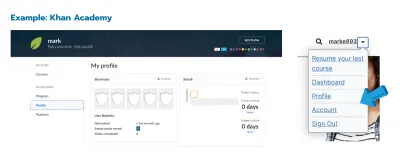
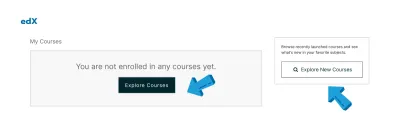
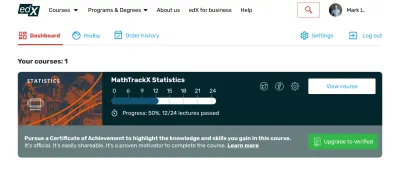
Вот как выглядит профиль пользователя edX:

Другие подходы
В профиле пользователя Khan Academy отображаются различные статистические данные, такие как дата присоединения, заработанные баллы и самая длинная полоса обучения. Это может мотивировать пользователя продолжать обучение и отслеживать свои успехи.

Часть 2. Аудит 10 эвристик юзабилити
Мы закончили анализ наиболее распространенных потребностей пользователей на edX. Пришло время перейти к 10 критериям удобства использования, определенным Nielsen Norman Group, исследовательской и консалтинговой фирмой UX, которой доверяют ведущие организации по всему миру.
Вы можете выполнить базовую проверку UX своего веб-сайта, используя 10 эвристик, даже если вы не UX-дизайнер. На веб-сайте Nielsen Norman Group есть множество примеров, видеороликов и инструкций для каждой эвристики. Этот контрольный список Notion делает его еще более удобным. Он включает жизненно важные критерии удобства использования, необходимые для любого веб-сайта. Этот инструмент используется внутри компании Fulcrum (где я работаю), но я подумал, что было бы неплохо поделиться им с аудиторией Smashing Magazine. Он включает в себя более сотни критериев, и, поскольку он находится в Notion, вы можете редактировать и настраивать его по своему усмотрению.

Эвристика 1: Видимость состояния системы
Первая эвристика — всегда информировать пользователей. Проще говоря, веб-сайт должен предоставлять пользователям обратную связь всякий раз, когда действие завершено. Например, вы часто будете видеть сообщение «Успешно» при загрузке файла на веб-сайте.
В связи с этим текущие карты курсов edX могут быть улучшены. Сейчас карточка не сообщает пользователям, доступен ли курс. Пользователи должны нажать на карту, чтобы узнать.

Возможный подход
Если некоторые курсы недоступны, укажите это с самого начала. Вы можете использовать яркие ярлыки с сообщениями «доступно»/«недоступно».
Эвристика 2: соответствие между системой и реальным миром
Система должна говорить на языке пользователя. В нем должны использоваться слова, фразы и символы, знакомые среднему посетителю. И информация должна появляться в логическом порядке.
Это второй критерий Джейкоба Нильсена. Веб-сайт edX в значительной степени следует этому принципу, используя общий язык, общепринятые символы и знакомые знаки.

Возможный подход
Еще одна хорошая практика — разбивать курсы по разделам и добавлять понятные значки.
Эвристика 3: пользовательский контроль и свобода
Эта эвристика подчеркивает, что у пользователей всегда должен быть четкий выход, когда они делают что-то по ошибке, что-то вроде опции отмены или возврата.
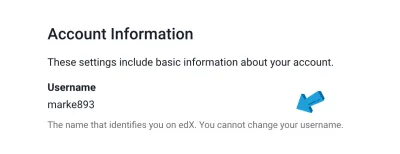
edX делает невозможным изменение вашего имени пользователя после его настройки. Многие веб-сайты ограничивают возможность изменения имени пользователя из соображений безопасности. Тем не менее, было бы удобнее сделать его изменчивым.

Возможный подход
Некоторые веб-сайты позволяют пользователям сохранять данные, статус или изменения в любое время. Хорошей практикой было бы предлагать клиентам альтернативные варианты, например, добавить или удалить курс или сохранить или отредактировать свой профиль.
Эвристика 4: последовательность и стандарты
Согласно этому четвертому критерию UX, элементы дизайна должны быть последовательными и предсказуемыми. Например, символы и изображения должны быть унифицированы в дизайне пользовательского интерфейса платформы.
Вообще говоря, существует два типа непротиворечивости: внутренняя и внешняя. Внутренняя согласованность означает сохранение синхронизации с продуктом (или семейством продуктов). Внешняя согласованность относится к соблюдению стандартов в отрасли (например, тележки для покупок имеют одинаковую логику на веб-сайтах электронной коммерции).
edX иногда нарушает внутреннюю согласованность. Показательный пример чуть ниже: кнопка «Исследовать» выглядит иначе. Две разные кнопки (или любые другие элементы), выполняющие одну и ту же функцию, могут добавить визуальный шум и ухудшить работу пользователя. Эта проблема может быть не критической, но она влияет на общий UX веб-сайта.

Эвристика 5: Предотвращение ошибок
Хороший дизайн предотвращает ошибки пользователя. Помогая пользователям избежать ошибок, дизайнеры экономят их время и предотвращают разочарование.
Например, на edX, если вы сделаете опечатку в своем адресе электронной почты, она будет видна только после того, как вы попытаетесь ее подтвердить.

Возможный подход
Конечно, живая проверка не всегда хороша для UX. Некоторые дизайнеры считают его проблематичным, утверждая, что он отвлекает пользователей и вызывает путаницу. Другие считают, что живая проверка имеет место в UX-дизайне.
В любом случае, проверяете ли вы вживую или после нажатия кнопки «Отправить», помните о своих пользователях и их целях. Ваша задача — сделать их опыт максимально гладким.
Эвристика 6: узнавание вместо припоминания
Пользователи не должны запоминать информацию, которую вы им показывали раньше. Это еще одно руководство по UX от Nielsen Norman Group. Цвета и значки (например, стрелки) помогают пользователям лучше обрабатывать информацию.
На домашней странице edX отображаются логотипы университетов, но не полные названия университетов, что иллюстрирует этот момент. Кроме того, на странице профиля пользователя не указано, какие курсы вы прошли.

Возможный подход
UX платформы можно улучшить, показывая курсы, которые пользователи уже прошли, и рекомендуя похожие.
Эвристика 7: Гибкость и эффективность использования
Согласно этому принципу UX, ускоряйте взаимодействие везде, где это возможно, используя элементы, называемые ускорителями. В общем, используйте любые опции или действия, ускоряющие весь процесс.
edX не обеспечивает фильтрацию, когда пользователи ищут курс. Его отсутствие может увеличить время и усилия, которые пользователи тратят на поиск нужного им курса.

Возможный подход
Поиск — один из важнейших этапов конверсии пользователей. Если пользователи смогут найти то, что им нужно, они будут намного ближе к тому, чтобы стать клиентами. Поэтому используйте фильтры, чтобы помочь пользователям быстрее и проще находить курсы.
Эвристика 8: эстетичный и минималистичный дизайн
Эта эвристика говорит нам «удалить ненужные элементы из пользовательского интерфейса и максимизировать отношение сигнал-шум в дизайне» (сигнал — это информация, относящаяся к пользователю, а шум — нерелевантная информация).
Проще говоря, каждый элемент должен рассказывать историю, как мозаика. Дизайнеры общаются, а не украшают.
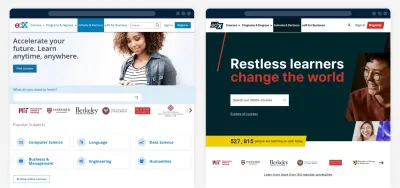
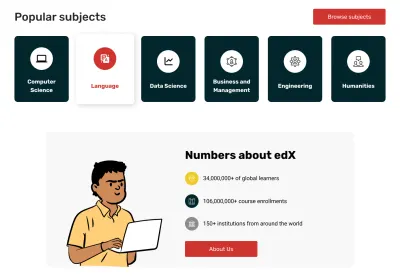
Сравнивая текущий дизайн домашней страницы edX с предыдущим, мы видим огромное улучшение. Главное фото теперь гораздо больше соответствует миссии платформы. edX также добавил информацию о том, сколько у него пользователей и курсов.

Эвристика 9: Помогите пользователям распознавать, диагностировать и устранять ошибки
Эта эвристика утверждает, что ошибки должны быть выражены простым пояснительным языком для пользователя. Также полезно четко объяснить, почему возникла ошибка.
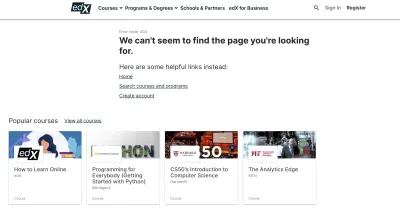
Страница 404 edX в целом служит своей цели. Во-первых, он объясняет пользователю проблему («Кажется, мы не можем найти страницу, которую вы ищете») и предлагает решение (предоставляя ссылки на домашнюю страницу, функцию поиска и список курсов). Он также рекомендует популярные курсы.

Эвристика 10: Справка и документация
Эта последняя эвристика касается необходимости поддержки и документации на любом веб-сайте. Существует множество форм справки и документации, таких как ознакомительные страницы, пошаговые руководства, всплывающие подсказки, чаты и чат-боты.
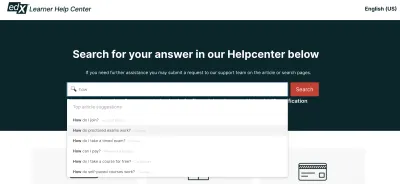
edX имеет ссылки на справочный центр, спрятанные в нижнем колонтитуле. Он разделен на разделы, и пользователи могут использовать панель поиска для поиска информации. Поиск хорошо справляется с автоматическим предложением тем, которые могут быть полезны.
К сожалению, пользователи не могут вернуться на главную страницу из справочного центра, нажав на логотип. Оттуда нет прямого способа вернуться на домашнюю страницу.

Возможный подход
Разрешить пользователям возвращаться на домашнюю страницу в любом месте веб-сайта.
Концепция редизайна eDX
Основываясь на своих выводах UX, я изменил дизайн платформы, сосредоточившись на домашней странице, профилях пользователей и странице результатов поиска. Вы можете увидеть полные изображения редизайна в Figma.
Домашняя страница
1. Отношение сигнал/шум
Перво-наперво: чтобы соответствовать эвристике удобства использования 8, я сделал всю страницу более минималистичной и добавил пространство между ее элементами.
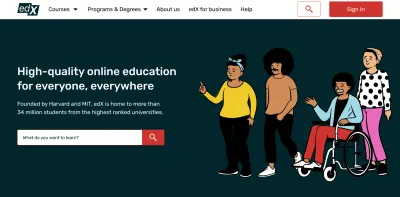
У edX есть великая миссия «обучение для всех и везде», поэтому я решил разместить это на главной странице, просто и жирно.

Я также поменял местами изображения, чтобы они лучше отражали историю, представленную в тексте. Я выразил миссию с помощью этих новых иллюстраций:

2. Карточки курсов
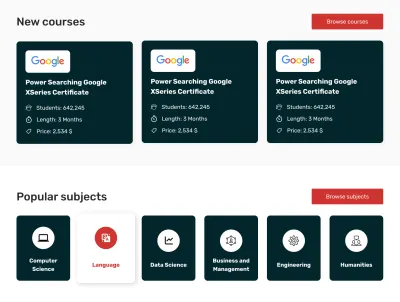
В разделе «Новые курсы» ниже представлены последние курсы.
Я также добавил некоторые детали, которые в настоящее время не отображаются в карточках edX. Это сделало карточки более описательными, показывая важную информацию о каждом курсе.

Я также использовал значки, чтобы показать самые популярные предметы.
3. Достоверность и доверие
Я добавил информационный бюллетень, чтобы показать надежность и авторитет платформы:

Кроме того, я освежил нижний колонтитул, изменив форму языковой панели, чтобы она стала более заметной для пользователей.
Полезный поиск
1. Процесс поиска
В текущем дизайне edX пользователи не видят доступные параметры при поиске. Итак, я разработал функцию поиска с самовнушением. Теперь пользователям просто нужно ввести ключевое слово и выбрать наиболее подходящий вариант.

2. Фильтры поиска
Я добавил левую боковую панель, чтобы упростить фильтрацию результатов. Я также обновил пользовательский интерфейс и сделал карточки курсов более информативными.

Профиль пользователя
Как упоминалось в разделе аудита, очень важно мотивировать пользователей продолжать обучение. Вдохновленный Академией Хана, я добавил индикатор выполнения в профили пользователей. Теперь профиль показывает, сколько уроков осталось до того, как пользователь завершит курс.

Я разместил навигацию выше, чтобы ее было легко увидеть. Также я обновил настройки профиля пользователя, оставив функционал, но изменив цвета.
Заключение
UX-аудит — это простой и эффективный способ проверить, выполняют ли элементы дизайна свою функцию. Это также хороший способ взглянуть на существующий дизайн с новой точки зрения.
Этот случай преподнес мне несколько уроков. Во-первых, я вижу, что веб-сайты в одной из самых актуальных отраслей сейчас могут обновить свой UX. Изучать что-то новое сложно, но без правильного UX-дизайна это еще сложнее.
Аудит также показал, почему важно понимать, анализировать и удовлетворять потребности пользователей. Счастливые пользователи — преданные пользователи.
