Я пользовался Интернетом целый день с отключенным JavaScript
Опубликовано: 2022-03-10Эта статья является частью серии, в которой я пытаюсь использовать Интернет с различными ограничениями, представляя определенную демографическую группу пользователей. Я надеюсь привлечь внимание к трудностям, с которыми сталкиваются реальные люди, которых можно избежать, если мы проектируем и разрабатываем с учетом их потребностей. На этой неделе я отключу JavaScript.
Почему noscript имеет значение
Во-первых, чтобы уточнить, есть разница между поддержкой noscript и использованием тега noscript . Обычно мне не нравится тег noscript , так как он фрагментирует вашу веб-страницу на версии JavaScript и не-JavaScript, а не работает с одним и тем же базовым контентом, из-за чего опыт становится беспорядочным, а вещи упускаются из виду.
У вас может быть много полезного контента внутри ваших тегов noscript , но если я использую браузер с поддержкой JavaScript, я не увижу ничего из этого — я застряну в ожидании загрузки интерфейса JS. Когда я говорю об опыте «noscript», я обычно имею в виду опыт использования веб-страницы без JavaScript , а не явное использование тега.
Веб-MIDI API: начало работы
Можно ли использовать цифровые музыкальные инструменты в качестве входных данных для браузера? С Web MIDI API ответ — да! Самое приятное то, что это довольно быстро и легко реализовать и даже создать действительно забавный проект. Читать статью →
Итак, кого волнуют пользователи, у которых нет JavaScript? Существуют ли вообще такие пользователи noscript ?
Что ж, они существуют, хотя и в небольшом количестве: примерно 0,2% пользователей в Великобритании отключили JavaScript. Но если посмотреть на количество пользователей, явно отключивших JavaScript, то это не так.
Мне вспоминается эта цитата Джейка Арчибальда:
«Все ваши пользователи не используют JS, пока скачивают ваш JS».
Подумайте о тех пользователях, у которых включен JavaScript, но которые не получают возможности JavaScript по ряду причин, включая корпоративную или локальную блокировку или удаление элементов JavaScript, существующие ошибки JavaScript в браузере из надстроек и панелей инструментов браузера, сеть ошибки и тд. BuzzFeed недавно сообщил, что около 1% запросов на их JavaScript истекает по таймауту, что соответствует 13 миллионам неудачных запросов в месяц.
Иногда проблема не в пользователе, а в CDN, доставляющем JavaScript. Помните февраль 2017 года, когда серверы Amazon вышли из строя? Миллионы сайтов, которые полагаются на JavaScript, доставляемый через CDN Amazon, столкнулись с серьезными проблемами, которые обошлись компаниям из индекса S&P 500 в 150 миллионов долларов из-за четырехчасового простоя.
Подумайте также о развивающихся мировых рынках; страны все еще борются за создание сети быстрого интернета, а население не может позволить себе быстрое оборудование для запуска JavaScript, интенсивно использующего ЦП. Или подумайте об устоявшихся рынках, где даже iPhone X с подключением 4G не застрахован от последствий частично загруженной веб-страницы, прерванной поездом, въезжающим в туннель.
Сеть — враждебная, непредсказуемая среда, поэтому многие разработчики следуют принципу прогрессивного улучшения, создавая свои сайты на базе семантического HTML, наслаивая CSS и ненавязчивый JavaScript поверх этого. Я хотел посмотреть, сколько сайтов применяют это на практике. Что может быть лучше, чем вообще отключить JavaScript?
Как отключить JavaScript
Если вы хотите воссоздать мой эксперимент для себя, вы можете отключить JavaScript, покопавшись в настройках Chrome:
- Откройте Инструменты разработчика (Chrome -> Вид -> Инструменты разработчика или ⌥⌘I на клавиатуре)
- Откройте подменю разработчика (три точки рядом со значком закрытия в инструментах разработчика).
- Выберите «Настройки» в этом подменю.
- Найдите раздел «Отладчик» и установите флажок «Отключить JavaScript».
Или, как и я, вы можете использовать отличное расширение Toggle JavaScript для Chrome, которое позволяет отключить JS одним щелчком мыши.
Создание поста WordPress с отключенным JavaScript
После отключения JavaScript я первым делом зашел на сайт своего личного портфолио, работающий на WordPress, чтобы записать свой опыт в режиме реального времени.
WordPress на самом деле очень дружелюбен к NoScript, поэтому я смог без труда начать писать этот пост, хотя в нем отсутствовали некоторые функции форматирования текста и встраивания мультимедиа, к которым я привык.
Давайте сравним экран сообщений WordPress с JavaScript и без него:

noscript -версия страницы сообщений WordPress, состоящая из двух основных вводов текста. 
Я чувствовал себя вполне комфортно без панелей инструментов, пока мне не понадобилось вставлять скриншоты в свой пост. Без кнопки «Добавить медиа» мне приходилось переходить на отдельные экраны, чтобы загружать свои файлы. Это имеет смысл, так как контент для «фоновой загрузки» требует Ajax, для которого требуется JavaScript. Но меня очень удивило, что для отдельного медиаэкрана также требовался JavaScript!
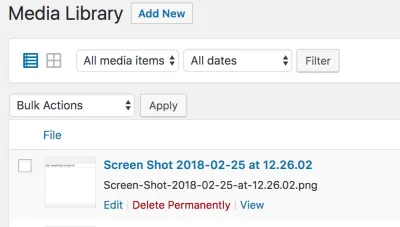
К счастью, был запасной вариант:

noscript -версия раздела «Медиа» в админке. Меня предупредили, что представление сетки не поддерживается без JavaScript. 
После загрузки изображения мне пришлось вручную написать HTML-тег img в своем сообщении, а затем скопировать и вставить в него URL-адрес изображения. Не было никакого способа определить URL-адрес эскиза загруженного изображения, и любые подписи, которые я написал, также должны были быть скопированы вручную. Вскоре мне надоел этот подход, и я планировал вернуться на следующий день и повторно вставить все изображения, когда снова позволю себе использовать JavaScript.
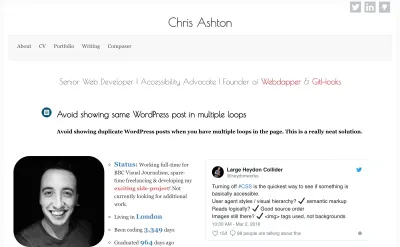
Я решил посмотреть, как работает интерфейс моего сайта.
Просмотр моего сайта без JavaScript
Я был приятно удивлен, что мой сайт без JS выглядел почти так же:


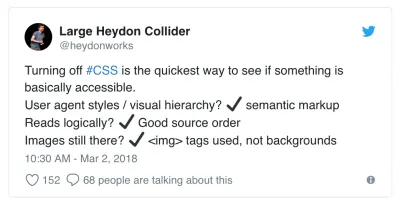
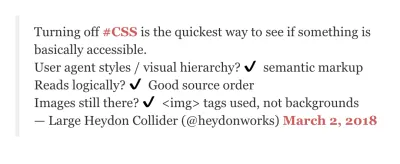
Давайте внимательнее посмотрим на эту вставку Twitter:

noscript . «Тик» — это внешний PNG. (Источник) 
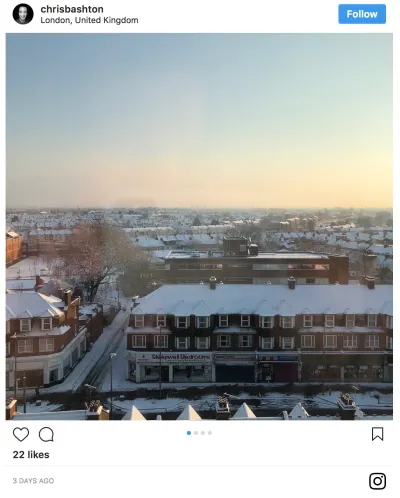
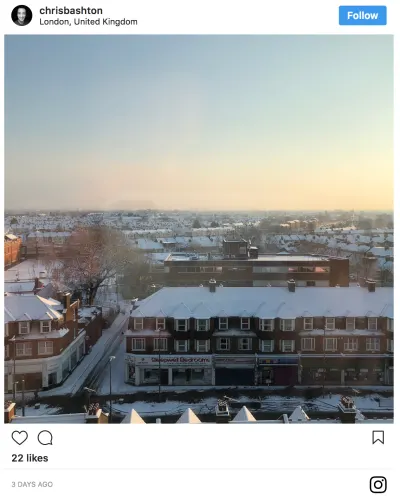
В нижней части моего сайта я также встроил некоторый контент из Instagram, который хорошо подходит для работы с noscript .


Наконец, у меня есть вставка GitHub на моем сайте. GitHub не предлагает нативное встраивание, поэтому я использую неофициальные карты GitHub от Hsiaoming Yang.


Я наполовину надеялся шокировать вас статистикой до и после ( мегабайты JS для небольшого встраивания! Конец света! Откажемся от JavaScript! ), наполовину надеялся, что будет очень небольшая разница ( прогрессивное улучшение! На собственном примере !Я хороший разработчик! ).
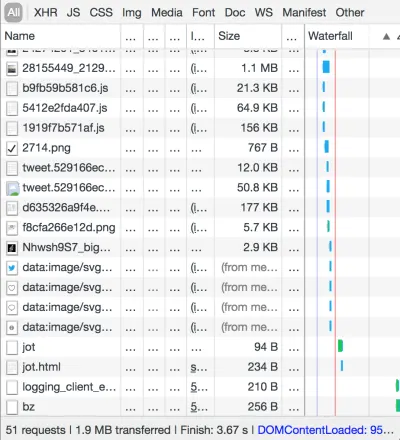
Давайте сравним вес страниц с JavaScript и без него. Во-первых, с помощью JavaScript:

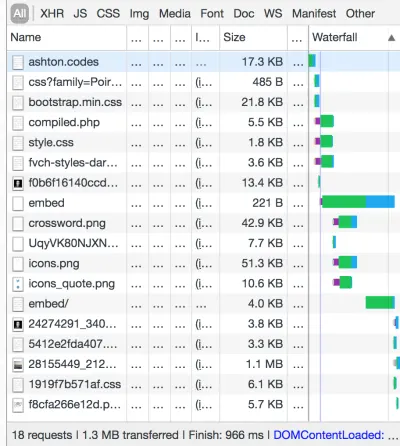
Теперь без JavaScript:

Ради стилизованного твита, вставки на GitHub и полной вставки в Instagram мой сайт увеличился на 600 КБ. У меня также есть отслеживание Google Analytics и некоторые занудные скрытые интерактивные функции. Учитывая все обстоятельства, 600 КБ не кажутся чрезмерными — хотя я немного удивлен количеством дополнительных запросов, которые браузер должен сделать, чтобы все это произошло.
Весь контент по-прежнему присутствует без JavaScript, все меню по-прежнему доступны для навигации, и, за исключением встроенного Twitter, вам будет трудно понять, что JavaScript отключен. В результате мой сайт проходит уровень проверки NOSCRIPT-5 — самый лучший из возможных рейтингов без использования JavaScript.
noscript рейтинг ashton.codes: NOSCRIPT-5.
Что это такое? Вы не слышали о системе классификации noscript ? Я был бы очень удивлен, если бы вы это сделали, потому что я только что это выдумал. Это мой удобный маленький показатель удобства использования сайта без JavaScript, и, в более широком смысле, это довольно хороший показатель того, насколько хорош сайт в постепенном улучшении своего контента.
система классификации noscript
Веб-сайты — или, точнее, их отдельные страницы — обычно попадают в одну из следующих категорий:
- НОСКРИПТ-5
Сайт практически неотличим от версии сайта с поддержкой JavaScript. - НОСКРИП-4
Сайт обеспечивает паритет функциональности для noscript, но для достижения этого ссылается или перенаправляет на отдельную версию сайта. - НОСКРИПТ-3
Сайт в основном работает без JavaScript, но некоторые неключевые функции не поддерживаются или выглядят неработающими. - НОСКРИПТ-2
Сайт предлагает сообщение о том, что их браузер не поддерживается. - НОСКРИП-1
Сайт загружается, но пользователь вообще не может использовать ключевые функции. - НОСКРИПТ-0
Сайт вообще не загружается и не дает обратной связи пользователю.
Давайте посмотрим на некоторые популярные сайты и посмотрим, как они оцениваются.
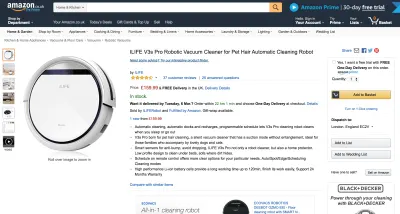
Амазонка
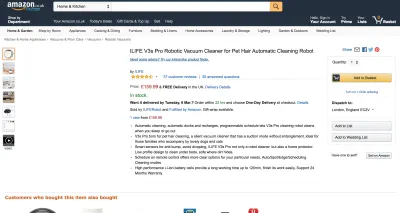
Давно присматривался к маленькому роботу-пылесосу. Моя аренда не разрешает никаких домашних животных, и это следующая лучшая вещь, если вы внимательно посмотрите на нее.
На первый взгляд, Amazon отлично справляется со своим решением, не поддерживающим JavaScript, хотя изображение основного продукта отсутствует.


При ближайшем рассмотрении оказалось, что в версии noscript довольно много вещей было сломано. Я хотел бы пройтись по ним один за другим и предложить решение для каждого.
Нет изображений в галерее
Я хотел увидеть некоторые фотографии продуктов, но нажатие на миниатюры ничего не дало.
Проблема

Возможное решение
Было бы неплохо, если бы эти миниатюры были ссылками на полное изображение, открывающееся в новой вкладке. Затем их можно было бы постепенно добавлять в галерею изображений с помощью JavaScript:
- Перехватить событие клика по ссылке эскиза;
- Возьмите атрибут
href; - Обновите атрибут
srcосновного изображения со значением атрибутаhref.
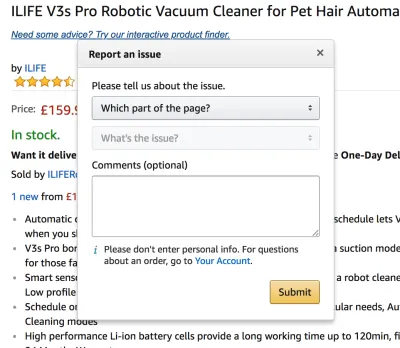
Ссылка «Сообщить о неверной информации о продукте» предназначена только для JavaScript
Действительно ли эта функция настолько широко используется, что стоит загружать дополнительные байты JavaScript для всех ваших пользователей, чтобы она открывалась как интегрированное модальное окно на странице?

Проблема

javascript:// , которое открывает встроенную модальную форму.Возможное решение
Для работы интегрированной модальной формы Amazon требуется JavaScript. Я бы сделал «функцию отчета» отдельной формой на отдельном URL -адресе, например, /report-product?product-id=123 . Это может быть постепенно расширено до интегрированного модального окна с использованием Ajax для отдельной загрузки HTML.
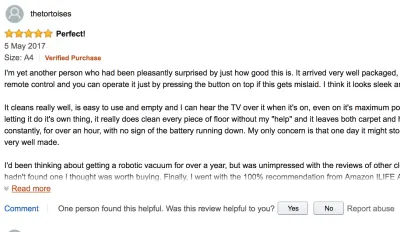
По умолчанию обзоры видны только частично
Проблема

Возможное решение
Почему бы не показать весь обзор по умолчанию, а затем использовать JavaScript, чтобы обрезать текст обзора и добавить ссылку «Подробнее»?
Стоит отметить, что заголовок обзора является ссылкой на обзор на отдельной странице, так что, по крайней мере, все еще можно прочитать его содержимое.
В целом, я был приятно удивлен тем, насколько хорошо сайт работает без JavaScript. С тем же успехом это могла быть чистая белая страница. Однако отсутствие изображений продукта означает, что мы упускаем действительно ключевую функцию — я бы сказал, что очень важно иметь возможность видеть, что вы покупаете! — очень жаль, что мы не смогли добавить вишенки на торт и присвоить рейтинг NOSCRIPT-5.
noscript рейтинг Amazon: NOSCRIPT-3.
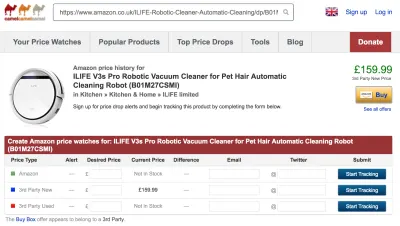
Я все еще не решил, какой продукт я хочу купить, поэтому я обратился к Camel Camel Camel, системе отслеживания цен Amazon.
Верблюд Верблюд Верблюд
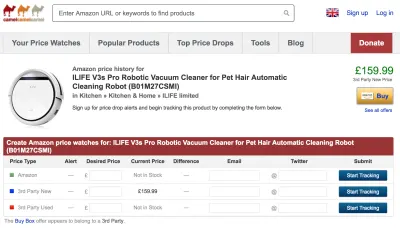
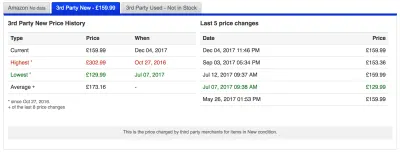
Я хотел выбрать между iLife V3s Pro и iLife A4s, поэтому перешел на https://uk.camelcamelcamel.com/. Сначала сайт выглядел неотличимо от версии с поддержкой JavaScript.


К сожалению, график ценовой истории не отобразился. Он предоставил альтернативный текст, но альтернативный текст не дал мне никакого представления о том, идет ли ценовой тренд вверх или вниз.


Общее предложение: всегда добавляйте осмысленный замещающий текст . Мне не обязательно видеть диаграмму, но я был бы признателен за краткое изложение того, что она содержит. Возможно, в данном случае это может быть «диаграмма истории цен Amazon, показывающая, что цена на этот товар практически не изменилась с марта 2017 года». Но автоматическая генерация такой сводки, по общему признанию, сложна и подвержена аномалиям.
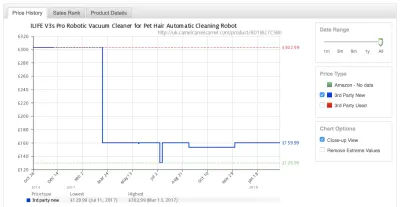
Конкретное предложение для этого варианта использования: покажите изображение . Диаграмма в скриптовой версии сайта на самом деле представляет собой отдельное изображение, поэтому нет никаких причин, по которым она не может быть отображена в версии noscript !
Тем не менее, основной контент под диаграммой дал мне информацию, которую мне нужно было знать.

В таблице представлен паритет функций, необходимый для обеспечения рейтинга NOSCRIPT-5. Снимаю шляпу перед тобой, Camel Camel Camel!
Верблюд Верблюд Верблюд noscript рейтинг: NOSCRIPT-5
Продукты Google
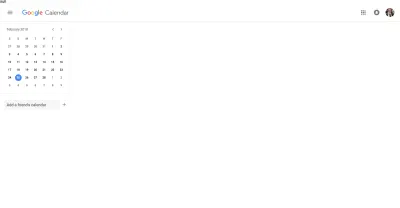
В этот момент в моем дне, я получил телефонный звонок ни с того ни с сего: друг позвонил мне и спросил о встрече на этой неделе. Поэтому я пошел в Календарь Google, чтобы проверить свою доступность. У Google были другие идеи!

noscript . Я был разочарован тем, что не было запасного noscript — Google обычно довольно хорош в таких вещах.
Я не ожидаю, что обязательно смогу добавлять/редактировать/удалять записи в свой календарь, но должна быть возможность обеспечить представление моего календаря только для чтения в качестве основного содержимого .
Рейтинг noscript в календаре Google: NOSCRIPT-0
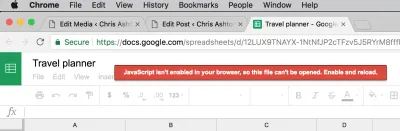
Заинтересовавшись тем, как Google управляет другими продуктами, я быстро взглянул на Google Spreadsheets:

В этом случае сайт выходит из строя намного изящнее. По крайней мере, я могу прочитать содержимое электронной таблицы, даже если не могу его редактировать. Почему в календаре нет такого же запасного решения?
У меня нет предложений по улучшению Таблиц Google! Он хорошо информирует пользователя об отсутствии основных функций в работе с noscript .
Рейтинг noscript в электронных таблицах Google: NOSCRIPT-2
Этот рейтинг на самом деле не так уж и плох! Не все сайты смогут предложить noscript опыт, но, по крайней мере, если они искренние и честные (то есть они скажут «да, мы не собираемся пытаться дать вам что-либо»), что подготовит вас — пользователь noscript — на случай сбоя. Вы не будете тратить несколько драгоценных секунд, пытаясь заполнить форму, которая никогда не будет отправлена, или начать читать статью, которая затем должна использовать Ajax для извлечения остального ее содержимого.

Теперь вернемся к моей потенциальной покупке на Amazon. Я хотел посмотреть на некоторые сторонние обзоры, прежде чем совершить покупку.
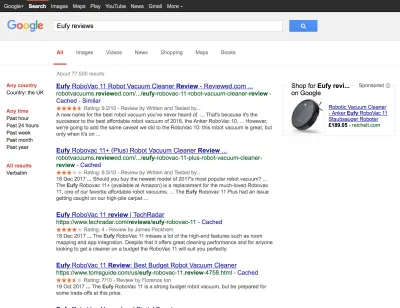
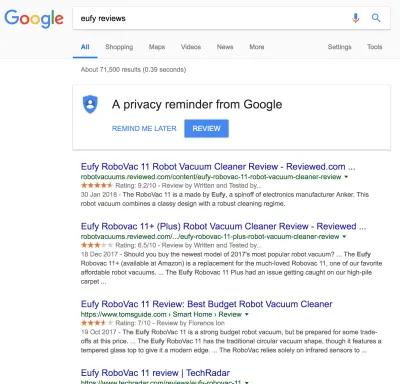
Поиск Google отлично работает без JavaScript. Он просто выглядит немного устаревшим, как те старые сайты только для настольных компьютеров с фиксированным разрешением.

noscript имеет дополнительные параметры поиска слева (в противном случае они спрятаны в настройках версии JS) — и нет баннера конфиденциальности (возможно, потому, что «отслеживание» не имеет отношения к пользователям noscript ?) 
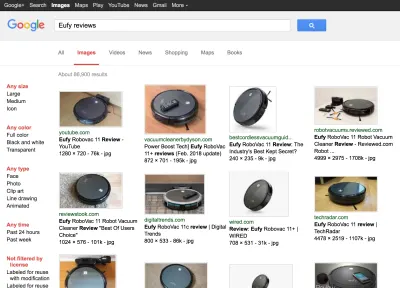
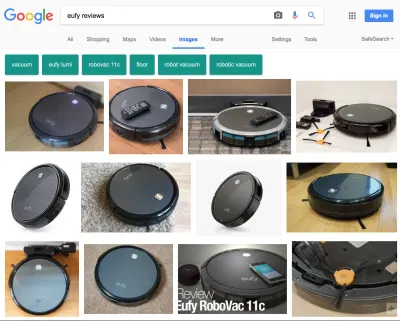
Представление изображений выглядит еще более по-другому, и я на самом деле предпочитаю его по нескольким причинам — эта версия загружается очень быстро и перечисляет размеры и размер изображения в килобайтах под каждой миниатюрой:

noscript без сценария: обратите внимание на метаинформацию изображения, которая не предоставляется в версии со сценарием! 
noscript . Рейтинг noscript в Google Поиске: NOSCRIPT-5
Один из результатов поиска привел меня к обзору на YouTube. Я нажал, не ожидая многого. Я был прав, что не горячился:

noscript .Я бы не стал ожидать, что такой сайт, как YouTube, будет работать без JavaScript. YouTube требует расширенных возможностей потоковой передачи, не говоря уже о том, что он откроется для кражи копий, если предоставит автономную загрузку MP4 в качестве запасного варианта. В любом случае ни один сайт не должен выглядеть сломанным. Я смотрел на этот экран несколько секунд, прежде чем понял, что больше ничего не произойдет.
Предложение : если ваш сайт не может предоставить резервное решение для пользователей noscript , вы должны как минимум предоставить предупреждающее сообщение noscript .
noscript рейтинг YouTube: NOSCRIPT-0
Который?
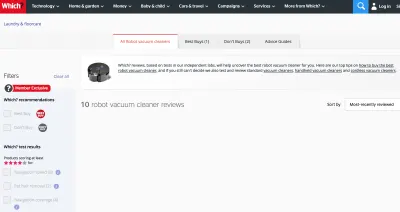
Я нажал еще пару обзорных ссылок. Который? сайт советов подвел меня полностью.

Это была страница, которая выглядела так, как будто она загружалась нормально, но только когда вы читали содержимое, вы понимали, что на самом деле вам не хватает какой-то ключевой информации. Эта ключевая информация абсолютно соответствует цели страницы, и я не могу ее получить. Поэтому, к сожалению, это нарушение NOSCRIPT-1.
Предложение : если контент вашего сайта использует Ajax, этот контент существует по другому URL-адресу. Предоставьте ссылку на этот контент для ваших пользователей noscript . Вы всегда можете скрыть ссылку, если успешно выполнили Ajaxing с помощью JavaScript.
Который? обзор сайта noscript рейтинг: NOSCRIPT-1
Фейсбук
В конце концов, я признаю, что сейчас не могу позволить себе пылесос. Итак, я решил зайти в социальные сети.

Facebook категорически отказывается загружаться без JavaScript, но предлагает запасной вариант. Вот наш первый пример NOSCRIPT-4 — сайта, который предлагает отдельную версию своего контента для пользователей noscript или обычных телефонов.

Мобильная версия загружается мгновенно. Это выглядит уродливо, но кажется, что я получаю тот же контент, что и обычно. Важно отметить, что у меня паритет функций : здесь я могу делать то же самое, что и на основном сайте.
noscript рейтинг Facebook: NOSCRIPT-4
Страница загружается молниеносно:

Я мог видеть только 7 элементов в ленте новостей одновременно, но я мог щелкнуть «Посмотреть больше историй», чтобы перейти на новую страницу, используя традиционные методы разбиения на страницы.
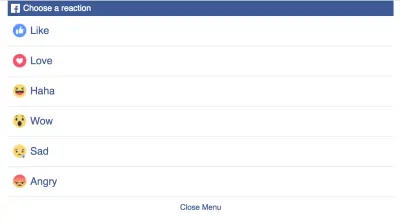
Я впечатлен тем, что у меня есть возможность «отреагировать» на комментарий в Facebook, хотя это задача на нескольких экранах:


Ничто не мешает Facebook создать меню «реакции» при наведении на не-JavaScript, но, честно говоря, оно нацелено на мобильные устройства, которые не могут наводить курсор.
Предложение : проявите творческий подход с помощью CSS. Вы можете обнаружить, что вам вообще не нужен JavaScript.
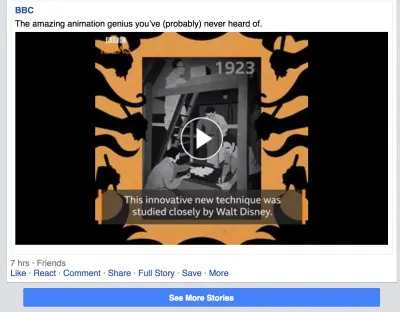
Вскоре в моей ленте новостей появилось видео. (В этот момент меня осенило, насколько меньше видеоконтента я видел в мобильной версии по сравнению с обычным Facebook, а это означало, что я фактически видел статусы людей, а не случайное видео, которое им «понравилось» — значительное улучшение. как по мне!)

Я полностью ожидал, что видео не сработает, когда я нажму на него, но нажатие на миниатюру открыло видео в новой вкладке:

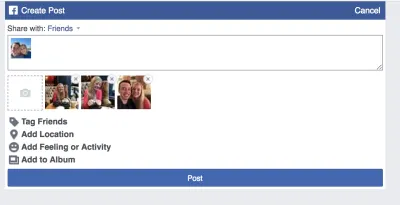
Я приятно удивлен, что все функциональные возможности присутствуют в этой версии сайта noscript . В конце концов, однако, я нашел одну функцию, которая была слишком неуклюжей и громоздкой, чтобы доводить ее до конца: создание альбома.
Я хотел загрузить фотоальбом в Facebook, но в noscript -land это зверская задача. Это включает в себя загрузку одной фотографии за раз, проходя через два или три экрана для каждой загрузки. Я отчаянно пытался и не смог найти опцию массовой загрузки.

Трудоемкость этого до меня дошла после фотографии номер три (в моем альбоме будет еще много других), поэтому я решил закончить и вернуться завтра, когда у меня будет JavaScript.
Твиттер
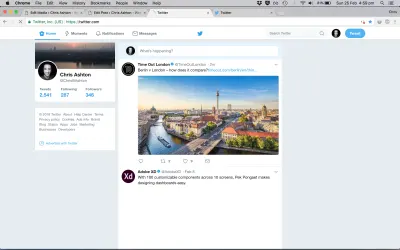
Все стало странно, когда я залетел в Твиттер.


Я был заинтригован этим механизмом, поэтому покопался в исходном коде, который оказался на удивление простым:
<noscript><meta http-equiv="refresh" content="0; URL=https://mobile.twitter.com/i/nojs_router?path=%2F"></noscript>Каким бы красивым и простым ни было это решение, я нашел этот опыт довольно неуклюжим, потому что во флэш-памяти перед тем, как меня перенаправили, я увидел, что один из людей, за которыми я следил в Твиттере, обручился. Его твит не появился в верхней части «мобильной» версии, поэтому мне пришлось искать его.
Предложение : Встройте льготный период в свою логику на стороне сервера, чтобы перенаправления и неосторожные обновления не теряли интересные твиты до того, как вы их прочтете.
Я не мог вспомнить ник своего друга в Твиттере. Поиск был немного сложным — я начал скучать по предложениям автозаполнения!

К счастью, на странице результатов поиска сразу появился его аккаунт, и я смог найти его твит. Я даже успел ответить.

Рейтинг noscript в Твиттере: NOSCRIPT-4
Это может показаться щедрой оценкой, учитывая неуклюжее ощущение, но помните, что ключевым моментом здесь является паритет функций. Это не должно выглядеть красиво.
Я попробовал еще пару сайтов социальных сетей, которые, в отличие от Twitter, не достигли головокружительных высот соответствия NOSCRIPT-4.
Другие социальные сети
LinkedIn имеет приятный, сделанный на заказ загрузочный экран. Но он никогда не загружается, поэтому мне оставалось только смотреть на логотип.

Рейтинг noscript в LinkedIn: NOSCRIPT-0
Инстаграм мне буквально ничего не дал. Пустая страница. Совершенно другой вкус NOSCRIPT-0.

noscript рейтинг в Instagram: NOSCRIPT-0
Я был удивлен, что Instagram так эффектно потерпел здесь неудачу, учитывая, что встраивание Instagram работало безупречно на моем сайте-портфолио. Я полагаю, что с встраиванием вы никогда не знаете, каковы ожидания поддержки браузера от третьей стороны, но, поскольку я посещаю сайт напрямую, Instagram с радостью звонит, чтобы отказаться от поддержки.
Новости BBC
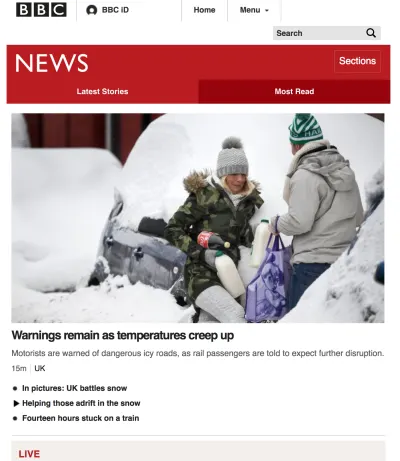
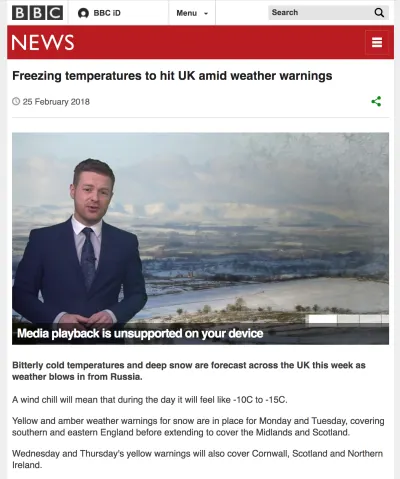
Я направился на BBC, чтобы узнать новости.

noscript обратите внимание на узкую колонку и единственную историю с миниатюрой. 
Меню немного смещено, а колонка довольно узкая (определенно такая же картина, которую я вижу на многих сайтах — почему «без JavaScript» означает «мобильное устройство»?), но я могу получить доступ к содержимому.
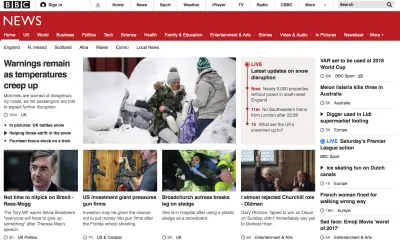
Я нажал на вкладку «Самые читаемые», и я перешел на другую часть страницы. С помощью сценариев эта якорная ссылка постепенно улучшается, чтобы обеспечить фактическое поведение вкладок, что является прекрасным примером создания прочного ядра HTML.

Пока что это единственный пример якорной ссылки, с которым я столкнулся в своем эксперименте, и это позор, поскольку это хороший метод, который экономит дополнительную загрузку страницы и избавляет от фрагментации сайта на множество микространиц.
Хотя это выглядит немного странно, упорядоченный список CSS означает, что у нас здесь ошибка двойной нумерации. Я нажимаю на одну из историй.

Я не могу получить доступ к видеоконтенту, но из-за проблем с правами я подозреваю, что BBC не может предоставить отдельное видео, как это делает Facebook. Хотя расшифровка стенограммы была бы неплохой — и полезной не только для пользователей noscript .
Предложение : Обеспечьте текстовые запасные варианты для аудиовизуального контента.
Справедливости ради, содержание статьи в основном суммирует содержание, которое появляется в видео, так что я действительно не упускаю информацию.
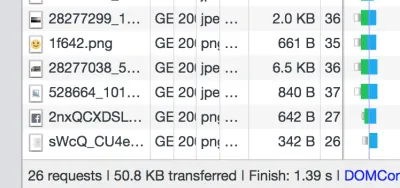
Страницы статей и указателей загружаются молниеносно, около 300 КБ (в основном изображения). Мне не хватает миниатюрных изображений для других статей на странице и возможности в полной мере использовать пространство моего экрана, но это не должно мешать рейтингу.
noscript рейтинг BBC: NOSCRIPT-5
Гитхаб
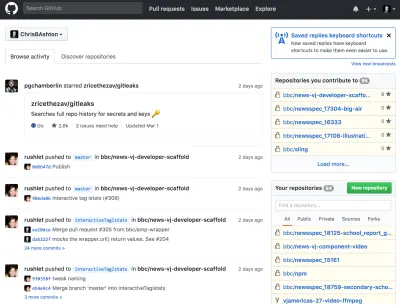
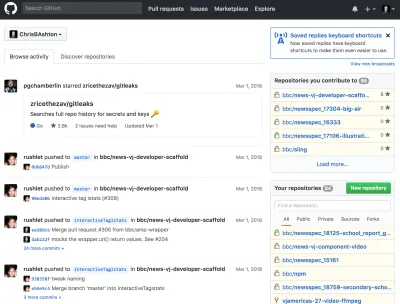
GitHub выглядит почти так же , как и его аналог с поддержкой JavaScript. Ух ты! Но я предполагаю, что это сайт, разработанный разработчиками для разработчиков.


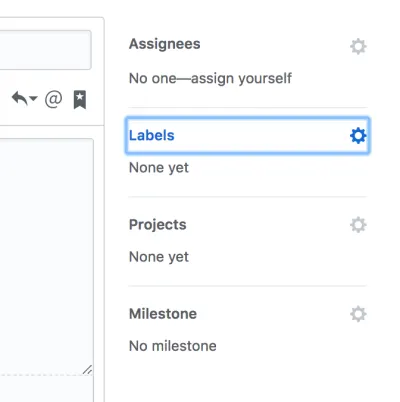
Я провел небольшую уборку на GitHub, просмотрев репозитории и удалив старые ветки. На какое-то время я действительно забыл, что использую версию без JavaScript, пока не наткнулся на одну маленькую ошибку:

Затем я задумался: «Как GitHub собирается применять ярлыки к задачам?» так что я дал, что идти.

Мне не удалось одновременно создать задачу и добавить к ней ярлыки. На самом деле, я не смог найти способ добавить метку даже после создания пустой задачи. Жаль, что сайт упал на последнем барьере, потому что это было почти бесшовное сравнение с версией, написанной по сценарию.
Рейтинг noscript на GitHub: NOSCRIPT-3
Хотя GitHub выглядит невероятно — я бы никогда не узнал, что мой JavaScript отключен — невозможность использовать ту же ключевую функциональность, что и в версии со сценарием, — это облом. Даже безобразно выглядящий сайт noscript получит более высокий балл, потому что функциональность важнее формы.
Онлайн банкинг
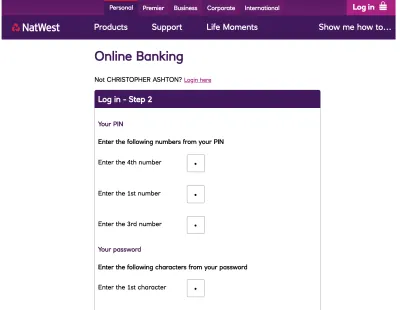
Если и есть место, где я ожидал, что потребуется JavaScript, так это веб-сайт банка NatWest. Я был неправ.

Он не только работает, но и его трудно отличить от обычного сайта. Экран входа в систему такой же, с той лишь разницей, что фокус не перемещается автоматически по каждому полю по мере его заполнения.
noscript рейтинг NatWest: NOSCRIPT-5
Разнообразный
В течение дня я наткнулся еще на несколько сайтов.
FreeAgent — сайт налогового программного обеспечения, который я использую для своего фриланса — даже не пытается использовать запасной вариант noscript . Но эй, это лучше, чем показывать сломанный сайт.

noscript рейтинг FreeAgent: NOSCRIPT-2
И CodePen, по понятным причинам, тоже должен быть NOSCRIPT-2.

noscript рейтинг CodePen: NOSCRIPT-2
Тоник, поставщик энергии, не пускает меня в систему, но это скорее недосмотр, чем обдуманное решение:

Тоник noscript рейтинг: NOSCRIPT-1
M&S Energy разрешает мне войти в систему — только для того, чтобы сказать, что для выполнения чего-то отдаленно полезного требуется JavaScript.

noscript рейтинг M&S: NOSCRIPT-1
Теперь я перехожу к моему любимому скриншоту дня.
Один из моих коллег однажды порекомендовал курс «Доступность для веб-дизайна», который я добавил в закладки. Я решил взглянуть на него сегодня и посмеялся над иронией альтернативного текста:

С замещающим текстом «Персонажи: доступность для веб-дизайна» я не совсем уверен, что мне здесь не хватает — это изображение? Видео? PDF? Сам курс?
Подсказка : на самом деле это видео, хотя для его просмотра необходимо войти в систему.
Альтернативный текст на самом деле не соответствует своей цели, отчасти потому, что он заполняется автоматически. Мы, как сообщество разработчиков, должны стать лучше в таких вещах. Я не думаю, что сегодня прочитал какой-нибудь полезный альтернативный текст.
Резюме
Я начал этот эксперимент с целью посмотреть, сколько сайтов реализовано с использованием прогрессивного улучшения. Я посетил здесь лишь небольшую горстку сайтов, большинство из них громкие имена с большими бюджетами, поэтому интересно увидеть широкий спектр поддержки без JavaScript.
Интересно видеть, что относительно простые сайты — особенно Instagram и LinkedIn — имеют такую плохую поддержку noscript . Я считаю, что это отчасти связано с постоянно растущей популярностью фреймворков JavaScript, таких как React, Angular и Vue. Разработчики теперь создают «веб-приложения», а не «веб-сайты», с целью воссоздания внешнего вида нативных приложений, и использование JavaScript для управления DOM является наиболее управляемым способом создания такого опыта.
Существует опасность того, что все больше и больше сайтов будут требовать JavaScript для отображения любого контента. К счастью, обычно можно создавать контент таким же удобным для разработчиков способом, но отображать его на сервере, например, используя Preact вместо React. Принятие сознательного решения позаботиться о noscript дает преимущества основного опыта, описанного в начале этой статьи, а также может сократить воспринимаемое время загрузки.
Может быть довольно сложно думать о приложении с нуля, но приличный основной опыт обычно возможен и на самом деле во многих случаях включает в себя только простые настройки. Хороший основной опыт свидетельствует о хорошо структурированной веб-странице, что, в свою очередь, обычно является хорошим знаком для SEO и доступности. Обычно это хорошо спроектированная веб-страница, так как дизайнер и разработчик потратили время и усилия на размышления о том, что действительно важно для взаимодействия. Прогрессивное улучшение означает более надежную работу с меньшим количеством ошибок в производственной среде и меньшим количеством особенностей отдельных браузеров, потому что мы позволяем платформе выполнять работу, а не пытаемся написать все с нуля.
Какому рейтингу noscript соответствует ваш сайт? Дайте нам знать об этом в комментариях!
