Использование иконок для создания сбалансированного дизайна веб-сайта
Опубликовано: 2017-11-10На самом деле не обязательно быть профессиональным программистом или опытным графическим дизайнером, чтобы создать отличный веб-сайт.
В Интернете вы можете найти широкий спектр доступных ресурсов и инструментов, которые заставят пользователей думать, что за шедевром стоит профессионал.
Один из инструментов, который, безусловно, может вывести вас на вершину, — это отличные иконки для веб-сайтов.
Иконки могут внести значительный вклад в общее качество вашего дизайна.
Невероятно, не так ли? Несколько крошечных и симпатичных значков могут изменить общее впечатление от вашей работы. Иконки в веб-дизайне приобретают все большее значение.
Их продукция становится ведущей веб-индустрией, которая действительно может изменить современный дизайн.
Иконки также имеют несколько функций. Они украшают заголовок визуальными подсказками; выполнять функции кнопок; разделите контент на разделы; и придайте веб-сайту/приложению индивидуальный и профессиональный подход.
Значение веб-иконок
Иконы не являются недавним открытием. Они существуют с тех пор, как начал развиваться дизайн. Первыми значками были египетские иероглифы, которые превратились в современные значки RSS, которые в настоящее время распространяются в Интернете.
Печатные или цифровые значки всегда применяются с одной и той же целью — привлечь внимание и помочь клиентам сосредоточиться на наиболее важных частях веб-сайта.
Первое, что привлекает пользователей, когда они «приземляются» на веб-сайте, — это визуально привлекательные элементы. Впечатляющие значки помогут вам продвигать выбранный вами контент и создадут узнаваемый штамп для вашего бренда.
Вы также можете использовать значки, чтобы разделить большие главы контента и сделать ваши страницы элегантными и хорошо организованными. Иконки могут придать абзацам живописный вид, и их влияние напрямую не связано с их размером.
Определение значка
Иконки — это маленькие изображения и символы, которые направляют человеческую интуицию к различным частям контента одного веб-сайта. Они настраиваемые и разнообразные, и являются простейшим средством передачи данных в графической форме.
Их сокращенный характер делает передачу гораздо более эффективной, чем передача с помощью текстовых средств.
Тенденция к плоскому дизайну явно выигрывает от иллюстративной эффективности значка. Качественный интерфейс почти полностью основан на иконочных шрифтах и расширяемых изображениях SVG.
Важность иконок в веб-дизайне
Иконки являются важными инструментами коммуникации. Крутая иконка привлечет внимание вашего посетителя и направит его к сообщению, которое вы хотите передать. Иконки можно легко сравнить с дорожными знаками и указателями, так как они всегда подскажут, куда и как двигаться.
Маленьких простых значков для информации о вашем бизнесе может быть вполне достаточно, чтобы ваши клиенты могли связаться с вами. Значки карты могут показать им точное местоположение и помочь найти вас.

Поэтому иконки имеют решающее значение для эффективной коммуникации с посетителями еще до того, как они начали использовать ваш сайт. Если они удовлетворены первоначальным опытом, посетители останутся на месте и воспользуются вашей информацией.
Неудивительно, что выдающиеся веб-сайты (с точки зрения функциональности, удобочитаемости, релевантного контента и расширенных функций) также имеют лучший набор иконок.
Подытожим преимущества применения иконок:
Актуальность. Иконка должна легко «читаться», чтобы даже новые посетители знали, какой тип контента она обозначает.
Удивительный внешний вид. Это совершенно очевидно — броские значки могут улучшить общий вид одного веб-сайта. Они делают страницы интересными и уютными, и именно поэтому пользователи предпочитают проводить время на этих сайтах.
Универсальное приложение. Многоязычные веб-сайты являются лидерами общего веб-восприятия, но изображения не сильно отстают от них. На самом деле гораздо более рекомендуется использовать визуальный язык при попытке передать универсальное сообщение.
Иконки на службе лучшего веб-дизайна
Дизайн иконок оставляет много места для творчества и инноваций. Однако есть определенные правила, о которых следует знать всем дизайнерам. Во-первых, значки служат для передачи сообщения или быстрого доступа к определенным действиям.
Поэтому они должны быть четкими, точными и ориентированными на пользователя. С другой стороны, различные значки, несовместимые с вашим брендом, сделают ваш сайт непрофессиональным.
Рекомендуется сделать их интересными, не утруждая себя деталями укладки.
Иконки являются краеугольным камнем вашего контента
Когда определенный веб-сайт выглядит лучше, чем его аналоги, это легко распознать. Однако самое сложное — объяснить, почему это так. Большие решения обычно принимаются на основе небольших стимулов.
В переводе на содержание веб-сайта это означает, что визуальная привлекательность веб-сайта зависит от удобочитаемости его содержимого. Успех зависит от выявления важной информации и способности людей ее понять.
Иконки так же важны для текстового контента, как и абзацы. Они могут делить информацию на разделы и давать визуальные рекомендации для читателей.
Мой совет — используйте комбинацию жирных шрифтов и значков, чтобы сосредоточить информацию в более удобных для восприятия сегментах.
Как мы знаем из личного опыта, пользователи прокручивают страницу, прежде чем решить, что читать, и мы должны выделить те части, которые, по нашему мнению, следует открыть и просмотреть.
Если пользователи недостаточно мотивированы, они нажмут «Назад», и все наши усилия по созданию «убойного контента» окажутся напрасными. Качество - это не то, что действительно важно. Это доступность.
Иконки используются для представления вашего контента:
- Они организуют контент в двух словах
- Они привлекают внимание пользователей
- Они влияют на читаемость
Советы по выбору правильных иконок
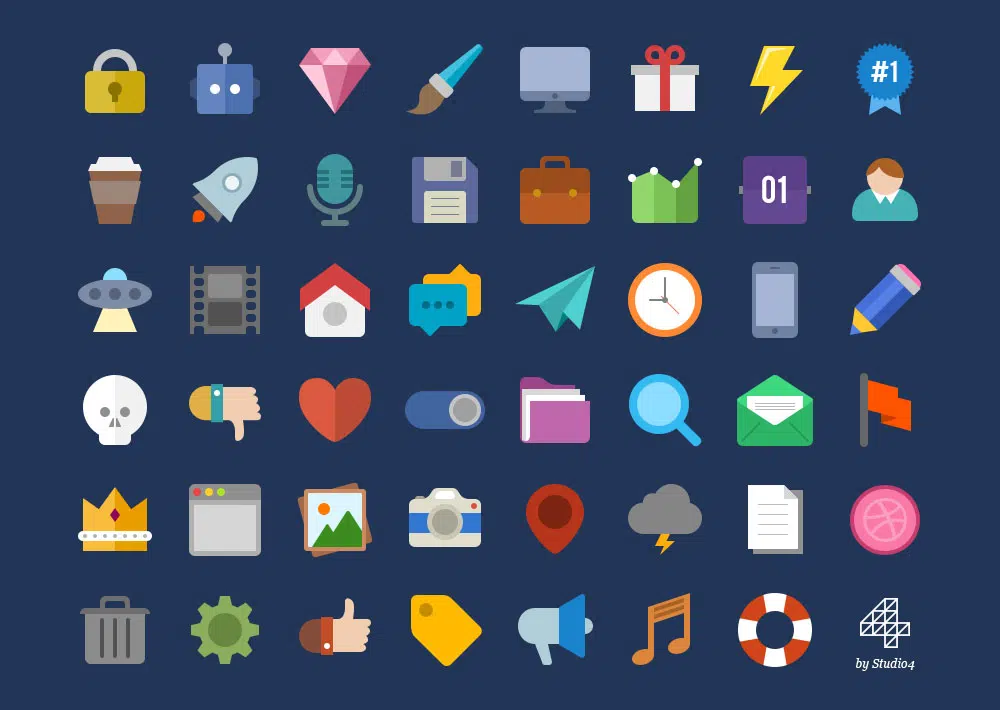
Например, значок увеличительного стекла идеально подходит для поиска фильтров.
С другой стороны, значки, похожие на дома, явно перенаправляют людей на вашу домашнюю страницу. Как видите, это довольно просто — используйте проверенные иконки с проверенным эффектом, а не те, которые вы создали для этой цели.
Кроме того, имейте в виду, что вы не можете найти соответствующий значок для каждого элемента контента на вашем веб-сайте. В таких случаях найдите изображение, максимально близкое к содержимому этого значка.
Мы также рекомендуем вам использовать его для текстового контента, чтобы избежать какой-либо неопределенности в отношении того, поймут ли ваши пользователи, о чем идет речь, или нет.
Вы всегда должны помнить об одном: значки должны поддерживать контент, а не заменять его.
Наконец, не стоит недооценивать важность релевантности. Убедитесь, что ваши значки точно отображают контент, и они достаточно обновлены, чтобы быть понятными всем группам аудитории (пишущие машинки, плееры или кассеты могут не вызывать особого интереса у молодежи).
Это метод, который гарантирует удобство использования и правильное понимание ваших сообщений.
Как не путать значки
Как мы уже упоминали, иконки должны быть простыми и последовательными. Если у вас есть сомнения по поводу значения значка, вполне вероятно, что он возникнет и у ваших пользователей.
Помните, что среди вашей аудитории будут люди, которые плохо справляются с «чтением между строк» и метафорами, и вы обязаны дать им четкие рекомендации.
Использование изображений объектов, которых на самом деле не существует, может сбить пользователей с толку и может быть неверно истолковано, поскольку для каждого человека они имеют разное значение.
Еще один способ избежать путаницы — прикрепить к значкам краткие текстовые пояснения. Это способ сделать вашу страницу более интересной и значительно более функциональной.
Ключевые особенности функциональных иконок:
- Правильный размер;
- Привлекательные цвета;
- Правильное размещение;
Конечные мысли
Иконки — любимые инструменты дизайнеров. Они способствуют тому, как люди перемещаются по веб-сайтам, и влияют на то, как воспринимается контент.
Кроме того, они делают веб-сайт более привлекательным для глаз, создавая приятную среду, в которой пользователям нравится проводить время.
Правильное использование значков означает применение общих метафор вместо сложных изображений, чтобы пользователи знали, куда идти, и не путались.
Наконец, значки могут помочь восприятию вашего бренда (если они соответствуют вашим основным ценностям и вашему контенту).