Отзывы пользователей в пользовательском опыте
Опубликовано: 2018-01-12Подумайте об этой обнадеживающей вибрации, которая возникает после того, как вы переведете переключатель звонка вашего iPhone в положение «выключено», чтобы вы знали, что запланированное действие произошло успешно. А как насчет печально известного перехватывающего голоса: «Если вы хотите позвонить, повесьте трубку и повторите попытку». когда вы оставили телефонную линию зависшей или набрали неверный номер?
Приветственное сообщение «Вам пришло письмо» из сообщения AOL. Пронзительный звон, когда вы оставили дверь автомобиля приоткрытой. Даже каскад цифровых карт, заполняющих экран компьютера после того, как вы выиграли в пасьянс.
Все это примеры отзывов пользователей, без которых многие повседневные цифровые действия были бы очень запутанными.
Какими бы чрезмерно методичными ни казались нам некоторые из них, способность предоставлять конструктивную и уместную обратную связь жизненно важна для создания положительного пользовательского опыта в дизайне веб-сайта, каким бы незаметным он ни был. В любой ситуации применение плохой обратной связи или отсутствие полезной обратной связи может привести к ненужной путанице.
Принципы обратной связи
Предоставляя отзыв пользователю, важно учитывать контекст, в котором он получает отзыв. Это включает в себя физический контекст — где на экране вы даете обратную связь? – и эмоциональный контекст – вы даете положительную или отрицательную обратную связь?
Физический контекст
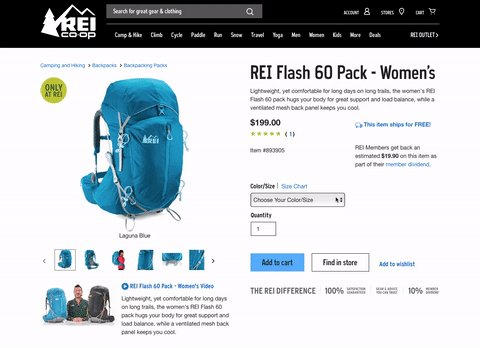
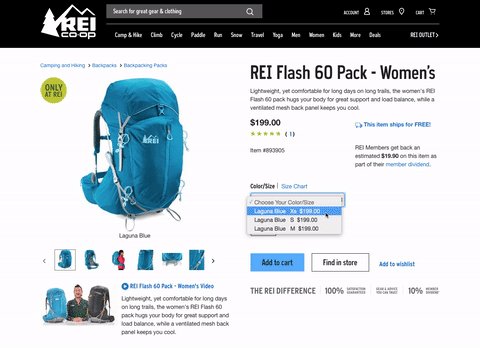
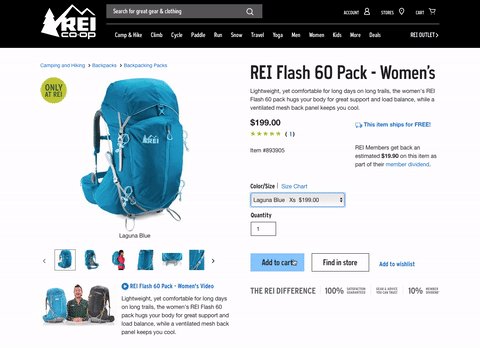
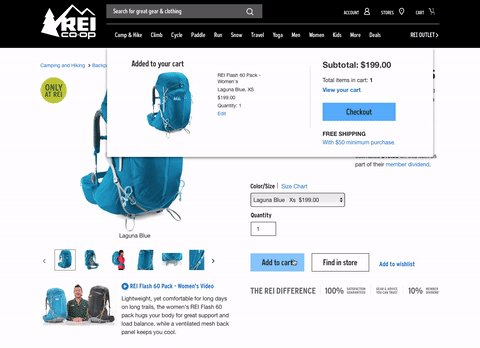
Поскольку мы ожидаем, что веб-сайты будут реагировать на наш вклад, важно, чтобы эта обратная связь предоставлялась в месте, где это очевидно. Например, если товар добавлен в корзину, любой соответствующий ввод (1 товар добавлен в вашу корзину!) должен быть предоставлен рядом с местом, где произошло действие. Спокойное обновление суммы корзины в совершенно другой части страницы гораздо менее полезно.

REI.com предоставляет физическую обратную связь о том, что ваше действие «добавить в корзину» было успешным, предоставляя раскрывающееся сообщение.
Еще одно полезное применение отзывов пользователей в контексте — если кто-то допустил ошибки при заполнении формы. Предоставить четкую визуальную метку и объяснение для каждого необходимого исправления гораздо полезнее, чем просто предоставить список всех своих ошибок вверху или внизу формы.
Ошибки имеют последствия, выходящие за пределы физического контекста, и правильное использование эмоционального контекста так же важно для создания положительного пользовательского опыта и создания неизгладимого впечатления о бренде.
Эмоциональный контекст
Создание контента для веб-сайта иногда может быть эмоциональными американскими горками. Хотя часто мы сообщаем хорошие новости, в других ситуациях мы вынуждены сообщать о том, что что-то пошло не так, как планировалось.
Состояния ошибок, особенно отказы кредитной карты, уведомления о простоях и юридические правила требуют определенной степени сочувствия — вы не будете сообщать клиенту, что его рейс был отменен, тем же тоном, которым вы поздравляете его с выигрышем в лотерее. Вы?


Страница IMDB 404 содержит серию цитат на тему фильмов, которые помогут вам понять, что произошло.
Реализации обратной связи
Вот несколько реализаций обратной связи, которые наша команда веб-разработчиков считает наиболее полезными для включения в наши проекты. На самом деле настолько полезно, что каждый из них применяется к структуре, на которой мы создаем наши веб-сайты. Они необходимы не только для пользовательского опыта, но и для удержания внимания клиентов, доверия к бренду организации и положительного числа конверсий.
Индикатор состояния нагрузки
Разочарование от отсутствия реакции после нажатия на что-либо наиболее заметно при более медленных соединениях и эффективно устраняется путем разработки индикатора состояния загрузки (LSI), который анимируется, пока вы ждете, чтобы указать, что запрос выполняется. Более того, LSI можно настроить для каждого веб-проекта.
Мы сделали стандартной практикой разработку LSI для каждого из наших проектов, которая уникальна для цветов бренда и общего стиля веб-сайта. Дизайн также поощряет его использование в качестве инструмента эмоциональной обратной связи, плавной анимации, которая вызывает чувство спокойствия у пользователя в момент перехода.
Как и в случае со всеми отзывами пользователей, важно соблюдать осторожность при применении LSI. Если индикатор состояния загрузки появляется до того, как прошло какое-либо значительное время, это может отвлекать или создавать впечатление, что все идет медленнее . Из-за этого мы показываем LSI только по прошествии нескольких сотен миллисекунд.
Индикаторы прогресса
В случаях, когда обработка файла может занять более нескольких секунд, мы применяем индикаторы выполнения. Индикатор выполнения будет обновляться по мере загрузки файла, а затем предупреждать пользователя, если возникла проблема, предоставляя состояние ошибки, если загрузка по какой-либо причине не удалась.
Чтобы обеспечить лучшую обратную связь с пользователями, мы постепенно улучшаем индикаторы выполнения на наших сайтах. Для пользователей старых браузеров, которые не могут определить ход загрузки, мы предоставляем полосатую полосу (также известную как столбик парикмахера), чтобы показать, что что-то происходит — по сути, LSI, предназначенный специально для загрузки файлов.
Когда наши пользователи используют современный браузер, мы предоставляем больше информации, например, обновление фактического хода загрузки, предоставление эскизов при загрузке изображений и добавление в очередь дополнительных файлов, чтобы при загрузке большего количества файлов пользователь по-прежнему видел ход выполнения, вместо того, чтобы распределять доступную восходящую полосу пропускания по всем файлам. Эти подсказки повышают уверенность пользователя в том, что задача выполняется и работает так, как предполагалось.
События при наведении
В первые годы существования Интернета было очевидно, что такое ссылка; этот ярко-синий подчеркнутый текст был почти универсальным визуальным образцом. Теперь, когда пользовательский стиль элементов является статус-кво, этот визуальный шаблон был разбавлен, а события наведения стали полезным инструментом обратной связи для пользователей с мышью.
Они предупредят пользователя, что у него есть возможность взаимодействовать с тем, на что он наводит курсор, например, с изображением, текстовой ссылкой или кнопкой.

События наведения на изображение помогают пользователю понять, что он может взаимодействовать с элементом.
Однако на мобильных устройствах состояния наведения не работают. Чтобы активировать элемент, в большинстве случаев пользователю придется коснуться один раз, чтобы вызвать событие наведения, а затем еще раз, чтобы выполнить действие — случай, когда меньшая обратная связь более полезна.
Сообщения об ошибках
Важно предоставлять соответствующие контексту сообщения об ошибках для пользовательских форм ввода с текстом, отвечающим уровню чувствительности, которого требует ситуация. Эти формы ввода включают отзывы о полях, которые были обязательными, но не заполнены, или информации, которая была неправильно отформатирована.
Мы предлагаем эту обратную связь, как только они покидают поле, поэтому, если вы введете недействительный адрес электронной почты, он немедленно предупредит вас об ошибке. Чтобы дополнительно направлять пользователей, при отправке формы мы прокручиваем пользователей до места на странице, где была обнаружена первая ошибка, и, в некоторых случаях, всплывающее сообщение фиксируется для неисправного элемента, чтобы пользователи могли легко найти и исправить свои ошибки, устранение ненужных разочарований.
Ярлыки форм
Во многих наших формах мы предоставляем простую метку-заполнитель до того, как пользователь введет информацию, чтобы он знал, для чего предназначено это поле.
Затем, как только они начинают печатать, мы перемещаем метку на соседнее место, чтобы цель их информации сохранялась на случай, если они заполняют более длинную форму или их прерывают посреди задачи, что облегчает возобновление.
Заключение
Разочарование — это убийца удовлетворительного взаимодействия с пользователем, и во многих случаях этого можно избежать! Внедрение надлежащей обратной связи в ваши дизайн-проекты может не только обеспечить успешный коэффициент конверсии, но и укрепить доверие клиентов к бренду компании в целом.
Как метко пишет дизайнер и писатель Джош Кларк: « Наша работа — помочь нашим пользователям воплотить их намерения в действия. «Чем больше мы можем направлять пользователей через наши интерфейсы и предоставлять четкую обратную связь об их прогрессе, тем больше успеха и меньше разочарований мы можем создать.
