Ориентированный на пользователя дизайн веб-сайта
Опубликовано: 2016-04-27Дизайн сайта — сложный процесс.
Когда я говорю «сложный», я имею в виду не только часть проектирования и разработки. В целом, мыслительный процесс и этапы принятия решений также сложны. Таким образом, с самого начала до реализации запуск и запуск веб-сайта — непростая задача, особенно если вы относитесь к тому типу дизайнеров или разработчиков, которые любят вкладывать в проект свое сердце и душу.
Итак, как вы пришли к модели дизайна веб-сайта, ориентированной на пользователя? Подход, ориентированный на пользователя, — это не то, что может быть достигнуто случайно. В целом, это требует тщательного планирования и глубокого обдумывания, а также постоянной обратной связи из множества источников. В результате иногда даже лучшие дизайнеры и разработчики создают сайты, не ориентированные на пользователя.
В связи с этим возникает вопрос: как этого избежать? В этой статье мы попытаемся ответить на этот вопрос.
Желание быть потрясающим
В большинстве случаев все начинается именно с этого — дизайнеры усердно работают над созданием суперклассного веб-сайта. «Я хочу, чтобы мой сайт был крутым и крутым!» — Вы знаете, как это бывает!
Часто многие дизайнеры и разработчики как-то не понимают того, что тот или иной «крутой» элемент может быть не нужен, или, что еще хуже, возможен в их случае.

Источник изображения
Это относится не только к дизайну веб-сайтов: в своей карьере фрилансера в качестве разработчика мобильных приложений, а также фотографа я заметил, что все продолжают искать этот «крутой» элемент. Вы видели мобильное приложение с прикольной анимацией, вы сделаете все, чтобы получить эту анимацию в своем собственном приложении, даже если она не нужна и/или не нужна!
Точно так же, когда дело доходит до дизайна веб-сайта, люди продолжают искать элементы, которые они считают крутыми и удивительными. Однако вы должны задаться вопросом: действительно ли необходимы такие экстравагантные усилия?
Дело в том, что мы разрабатываем сайты для того, чтобы облегчить жизнь конечному пользователю. Если наш сайт выглядит хорошо, но имеет некоторые раздражающие особенности, которые отталкивают посетителей и потенциальных клиентов, проект провалился. У людей в Интернете короткая продолжительность концентрации внимания, и если вы не сможете произвести правильное первое впечатление, вам, вероятно, все равно не дадут шанса произвести второе впечатление.
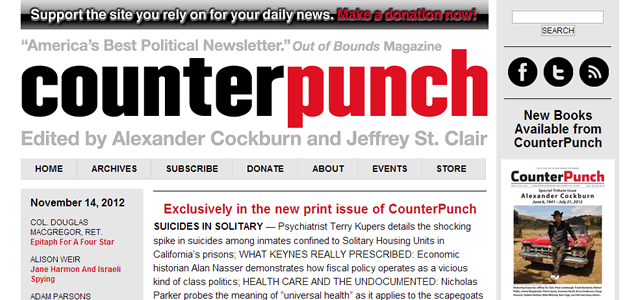
Один из примеров, который я постоянно привожу, — это CounterPunch. Взгляните на сайт — дизайн выглядит невпечатляющим, а логотип хоть и приемлемый, но ничего экстраординарного.

В общем, в самом дизайне не так много вещей, которыми дизайнер мог бы похвастаться. Тем не менее, сайт продолжает процветать по двум причинам:
- Содержание потрясающее.
- Дизайн, хотя и не впечатляющий, хорошо служит своим посетителям. У веб-сайта есть целевая аудитория политически энтузиастов и технологически нейтральных людей, и, таким образом, дизайн веб-сайта ниже номинала не мешает и не мешает их чтению.
Другими словами, у CounterPunch нет красивого веб-сайта, но у него есть дизайн, ориентированный на пользователя, и это привлекает его внимание.
Итак, что же делать? Очевидно, что примеру CounterPunch нельзя следовать буквально — то есть хороший трафик не является оправданием плохого дизайна сайта. Ключевым моментом здесь является то, что ориентированный на пользователя дизайн может компенсировать ваш простой веб-дизайн.
Подводя итог в одном утверждении: не жертвуйте пользовательским интерфейсом ради красивого дизайна.
Вопросы, которые необходимо задать
При разработке веб-сайта вы должны часто спрашивать себя:
- О ком (или о чем) сайт?
- Что делает сайт?
- Как мне это сделать?
Первый говорит сам за себя: вы не можете запустить веб-сайт, если полностью не знаете целевую аудиторию. Если вы понятия не имеете о целевой демографической группе, то и ваш дизайн, и содержание будут всего лишь догадками, а вам, очевидно, не всегда везет с догадками.

Источник изображения
Второй вопрос, конечно же, напрямую связан с нашей темой: веб-дизайн, ориентированный на пользователя. Само собой разумеется, что если вы не знаете цели и цели проекта, за который взялись, вы не сможете выполнить его с полным совершенством. Естественно, у вас должны быть цели и задачи для их достижения. Таким образом, задавая себе вопрос о целях и задачах веб-сайта, вы помогаете правильно расставить приоритеты, а также гарантируете, что конечный продукт не отклонится от указанных целей.

Наконец, часть выполнения. Третий вопрос строго к создателям веб-сайта; однако то, как вы ответите на него, имеет большое значение для определения того, как ваш веб-сайт будет воспринят конечными пользователями. Почему? Просто потому, что все сказано и сделано, когда кто-то посещает ваш веб-сайт, он или она задает первые два вопроса (хотя и с точки зрения посетителя), но третий остается полностью за вами, чтобы выяснить и ответить.
Существует миллион способов, которыми вы можете запустить веб-сайт, однако единственный ключевой момент, который стоит отметить, заключается в том, что к тому времени, когда вы должны подойти к третьему вопросу, вы должны быть уверены, что у вас есть удовлетворительные ответы на первые два. те.
Решения, которые необходимо принять
Как правило, решения, связанные с веб-дизайном, принимаются на основе эстетики и визуальной привлекательности. Хотя это, безусловно, в значительной степени правильно, все сводится к одному: чей визуальный выбор и чье чувство эстетики?

Источник изображения
Опять же, дизайн, ориентированный на пользователя, означает, что вы принимаете во внимание предпочтения ваших пользователей. Легко поддаться искушению выбрать хороший внешний вид веб-сайта, а не эффективность, и, что еще хуже, сама «эффективность» имеет несколько определений. Ваша версия эффективности может отличаться от версии ваших посетителей, и наоборот. Хороший ход в этом случае — провести мини-опрос или опрос, тем самым узнать, что именно думают ваши посетители.
Цель получения отзывов посетителей состоит в том, чтобы убедиться, что веб-сайт не отклоняется от своей основной цели обслуживания посетителей. Согласитесь, в отзывах могут быть определенные моменты, которые могут показаться вам недовольными, но просто помните: «клиент всегда прав».
Обязательства, которые необходимо выполнить
Как дизайнер или разработчик, вы автоматически подписали неофициальное обязательство создать веб-сайт, который хорошо обслуживает своих посетителей. В этом и заключается ирония: вы создаете веб-сайт, вы поражены его красотой и влюбляетесь в него. Однако ваши посетители, как правило, заходят на сайт не для того, чтобы поразиться красоте — вместо этого они приходят туда в поисках нужной им информации. Конечно, если дизайн хорош, они, вероятно, будут впечатлены, возможно, даже оставят пару слов благодарности, но, в конце концов, все, что они ищут, это информация, которая их интересует. Если веб-дизайн помогает им найти эту конкретную информацию, они могут хвалить ее, а могут и не хвалить. Но если веб-дизайн мешает им получить эту информацию, они наверняка будут ее критиковать.

Источник изображения
Рассмотрим, например, случай показа видео на главной странице. Если видео будет ненавязчивым, его увидят те, кому это интересно. Те, кто не заинтересован в видео, не будут вмешиваться и прямо благодарить вас за то, что вы сделали его ненавязчивым.
Однако, если видео таково, что занимает всю страницу и продолжает появляться на каждой второй странице (еще хуже: воспроизводится автоматически), ваши посетители будут безмерно раздражены (правильно, должен добавить), и, скорее всего, покиньте свой сайт в одно мгновение.
Суть, таким образом, заключается в том, что ваши пользователи ожидают, что ваш веб-сайт будет хорошо работать с точки зрения удобства для пользователей, и вы должны приложить все усилия, чтобы оправдать ожидания. Ведь сайт можно назвать хорошим только в том случае, если он окажется полезным для пользователей, не так ли?
Заключительные слова
Любой сайт отражает личность его владельца, а также способности дизайнера. Поэтому вполне естественно, что должным образом заботятся о том, чтобы такое отражение было именно таким, каким мы хотим его видеть. Ориентированный на пользователя веб-дизайн показывает, что владельцы веб-сайтов заботятся о своих клиентах. Кроме того, это также свидетельствует о том, что дизайнер заботится о своей работе.
В результате, если вы действительно хотите сделать свой веб-дизайн успешным, вы должны убедиться, что опыт, который он предоставляет пользователям, является превосходным — это включает в себя общий опыт, состоящий как из визуальных элементов, так и из релевантности вашего контента. . Как только ваш веб-сайт сможет удовлетворить потребности ваших пользователей, вскоре потенциальные клиенты станут постоянными клиентами.
