Полезные расширения VS Code для фронтенд-разработчиков
Опубликовано: 2022-03-10Мы проводим так много времени в наших текстовых редакторах , и время от времени мы сталкиваемся с этими маленькими разочаровывающими проблемами, которые замедляют нашу работу. Возможно, поиск нужного файла занимает слишком много времени, или поиск подходящей закрывающей скобки сам по себе становится долгим приключением.
Давайте исправим все эти неприятности навсегда. В этом посте мы рассмотрим полезные расширения VS Code для фронтенд-разработки , от прекрасных ускорителей производительности до продвинутых помощников по отладке.
Оглавление
Ниже вы найдете быстрые переходы к конкретным расширениям, которые могут вам понадобиться. Прокрутите вниз для общего обзора. Или пропустите оглавление.
- автоматизировать сообщения журнала
- размер пакета
- форматирование кода
- скриншоты кода
- фрагменты кода (React, Vue, TypeScript)
- пользовательские фрагменты
- Комментарии
- отладка
- DevTools
- файловые утилиты
- файловые теги и метки
- значки папок
- шрифты для кодинга
- Гит
- История git
- выделить аннотации
- выделить скобки и теги
- выделять вредоносные символы
- выделить отступы
- выделять контексты стекирования
- выделять рабочие пространства
- IntelliCode
- адаптация
- открыть GitHub быстро
- домашние питомцы
- быстрое JS/TS прототипирование
- удаленный SSH-доступ
- Сасс компиляция
- секреты и уловки
Автоматизация сообщений журнала
Когда дело доходит до журнальных сообщений, вам поможет расширение turbo-console-log. Он автоматизирует операцию записи значимых сообщений журнала и вставляет их автоматически.

Все, что вам нужно сделать, это выбрать переменную, которую вы хотите отладить, нажать Ctrl + Alt + L , и сообщение журнала будет вставлено в следующую строку. Сочетания клавиш позволяют комментировать, раскомментировать или удалять все сообщения журнала из текущего документа.
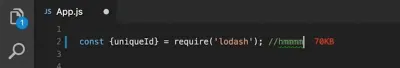
Держите размер пакета под контролем
Мы все знаем, что производительность имеет значение, но на практике может быть довольно сложно не упустить ее из виду, когда вы находитесь в процессе написания кода. Чтобы держать размер вашего пакета под контролем, расширение «Стоимость импорта» позволяет вам сразу узнать, импортируете ли вы здоровенный пакет в свой проект.

Import Cost — это не инструмент анализа пакета, но он был создан с целью помочь вам найти возможные узкие места в производительности , прежде чем отправлять их своим пользователям. Для этого он дает вам мгновенную обратную связь, отображая размер импортированной сторонней библиотеки, когда вы ее импортируете, прямо рядом со своей строкой кода. Удобный маленький помощник.
Форматирование кода, автоматизированное
При написании кода много времени уходит на форматирование. Prettier автоматизирует задачу за вас. Он удаляет все исходные стили и гарантирует, что выводимый код соответствует согласованному стилю.

Prettier анализирует ваш код и переформатирует его в соответствии со своими собственными правилами , принимая во внимание максимальную длину строки и оборачивая код при необходимости. Вы сами решаете, хотите ли вы применить его ко всем языкам или, в качестве альтернативы, вы можете определить те, которые вы предпочитаете форматировать вручную. Также отличное решение для команд, которым сложно найти общее руководство по стилю.
Полезные фрагменты кода (React, Vue, TypeScript, jQuery)
Вы устали набирать фрагменты , которые вам часто нужны, снова и снова, всегда с нуля? Вот несколько удобных маленьких помощников, облегчающих работу. Для Vue обязательно ознакомьтесь с расширением Vue.js VS Code Snippets Сары Драснер. Он был создан для реального использования и ориентирован на эргономику разработчиков, а не на каталогизацию определений API.
Берк Холланд предоставляет вам набор основных фрагментов и команд React, которые он выбрал из своего повседневного использования React. И если вы ищете сниппеты Angular, John Papa поможет вам. Его расширение добавляет фрагменты для Angular для TypeScript и HTML в вашу настройку VS Code.

Эти два также могут пригодиться: расширение фрагментов кода JavaScript от Charalampos Karypidis содержит фрагменты в синтаксисе ES6 и поддерживает как JavaScript, так и TypeScript. И, наконец, что не менее важно, фрагменты кода jQuery Дона Джаяманна содержат более 130 фрагментов кода jQuery. После установки просто введите jq , чтобы получить их список.
Говоря о сниппетах: если вы предпочитаете хорошую библиотеку сниппетов , а не их самостоятельное определение с нуля, вам помогут эти коллекции:
- Фрагменты специальных возможностей
- ES7 React/Redux/GraphQL/React-Native
- CSS
- CSS-сетка
- HTML
- Node.js
- JavaScript (ES6)
- Угловой 10
- Vue.js + TypeScript
- Вордпресс
- WordPress Гутенберг
- PHP
- PHP-инструменты
- Стройный
- ТензорФлоу
Напишите свои собственные фрагменты кода
Существует множество плагинов фрагментов кода для разных языков, но задумывались ли вы когда-нибудь, как определить свои собственные фрагменты кода в VS Code? Морис Боргмайер резюмировал все, что вам нужно знать, чтобы начать.

Еще одна замечательная статья на эту тему принадлежит Робу О'Лири. Он глубже погружается в то, когда и зачем использовать сниппеты, подробно рассматривает различные типы сниппетов, как их обрабатывает VS Code и, наконец, что не менее важно, как писать свои собственные.
Скриншоты кода, Необычный способ
Давайте будем честными, делать красивые скриншоты кода может быть непросто. Polacode здесь, чтобы изменить это.

Описанный как «Polaroid для вашего кода», Polacode позволяет вам делать и редактировать скриншоты вашего кода непосредственно в VS Code. Вы можете изменить размер контейнера кода, перетащив угол, и использовать команды для управления внешним видом изображения. Отличное решение для того, чтобы код, на который вы потратили столько часов, сиял в лучшем свете — например, в сообщениях блога или презентациях.
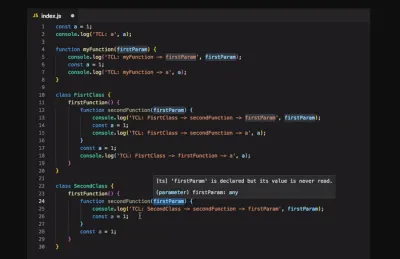
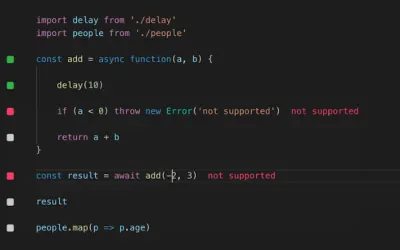
Удобные для человека комментарии
Как вы относитесь к комментариям? Если ваш код требует большого количества пояснений, может быть хорошей идеей сделать эти комментарии , обычно выделенные серым цветом, более удобными для человека, чтобы с первого взгляда было легче увидеть, предупреждает ли комментарий об устаревшем методе, например: или если это задача, которую оставил для вас ваш товарищ по команде.

Расширение VS Code Better Comments поможет вам сделать это, разделив аннотации на предупреждения, запросы, задачи, основные моменты и многое другое. Закомментированный код также можно оформить так, чтобы было ясно, что его там быть не должно.
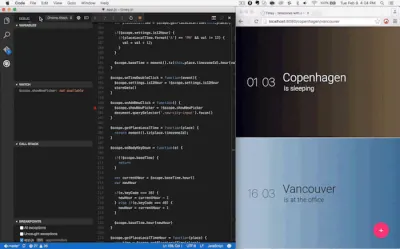
Отладка Chrome внутри VS Code
Вы используете Chrome и переключаетесь между браузером и редактором при отладке? Тогда вы можете попробовать отладчик VS Code Chrome. Он помогает отлаживать код JavaScript на стороне клиента, который запускается в Chrome непосредственно из VS Code.

Отладчик подключается к Chrome через свой протокол отладчика Chrome, где он сопоставляет файлы, загруженные в браузере, с файлами, которые вы открыли в VS Code. Таким образом, не выходя из редактора, вы можете устанавливать точки останова в исходном коде , настраивать переменные для наблюдения и видеть полный стек вызовов при отладке. Небольшой инструмент, упрощающий процедуру отладки.
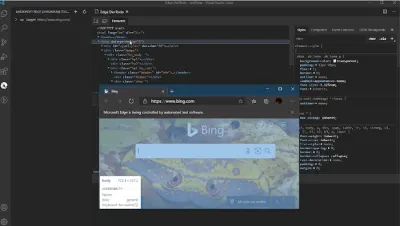
DevTools для расширения VSCode
Было бы здорово интегрировать DevTools в ваш редактор кода, чтобы вам не приходилось переключаться между ними? Если вы используете VSCode и Edge, небольшое расширение делает это возможным.

Расширение показывает браузерный инструмент «Элементы и сеть» внутри VSCode, что дает вам возможность видеть структуру HTML во время выполнения, изменять стиль и макет, выполнять диагностику и отлаживать проект — не выходя из редактора. Кстати, Рэйчел Вейл поделилась несколькими полезными советами DevTools по работе с браузерами на основе Chromium, такими как Edge и Chrome, на SmashingConf в Сан-Франциско несколько недель назад. Обязательно включите запись, чтобы поднять свои навыки работы с DevTools на новый уровень.
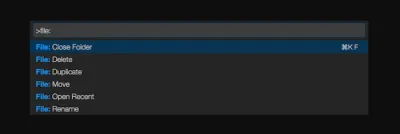
Утилиты управления файлами для VS Code
Много времени обычно тратится на организацию файлов и управление ими. File Utils делает задачу более удобной.

Расширение позволяет создавать, дублировать, перемещать, переименовывать и удалять файлы и каталоги с помощью всего нескольких команд. Он также поддерживает расширение скобок, которое автоматически генерирует произвольные строки для настройки структуры вашего документа.
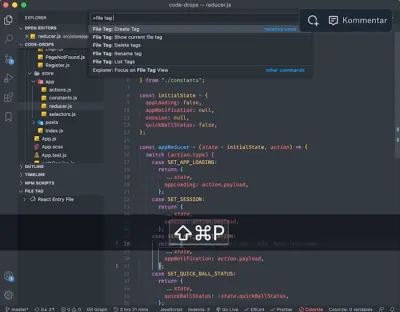
Добавление тегов к файлам в вашем редакторе
В больших проектах для поиска одного определенного варианта компонента или просто нужного файла требуется знать файл, который вы на самом деле ищете. Но что, если бы вы могли добавлять закладки или метки к определенным файлам, чтобы быстрее их находить?

Расширение File Ops VS Code позволяет ставить теги и псевдонимы для файлов , а затем быстро переключаться между ними. Вы также можете быстро просмотреть все теги на случай, если вы потеряете их из виду, просмотреть все файлы из текущего каталога и переключаться между файлами .css и .js в одной папке. Вы также можете посмотреть видео, объясняющее, как все это работает. Теперь это пригодится!
Значки папок в VS Code
Пользовательские значки файлов и папок в VS Code? Да, пожалуйста! Чтобы помочь вам легче маневрировать в своем рабочем пространстве, даже если задействовано много файлов и папок, команда VS Code Icons Team выпустила расширение, которое добавляет значки в ваш редактор. От «access» до «zip», от «Android» до «www» — в коллекции обязательно найдутся нужные вам значки файлов и папок.

Функция переключения значков для конкретных проектов и автоматическое определение проекта автоматически определят тип проекта, который вы открыли в рабочей области, и предложат вам соответствующим образом переключить значки. Также можно использовать пользовательские значки, если вы предпочитаете.
Моноширинные шрифты для кодирования
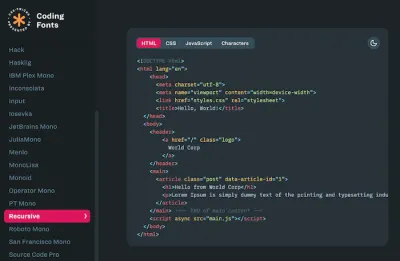
Программные шрифты, безусловно, являются рабочими лошадками в типографике. Они должны обеспечивать отличную читаемость, обеспечивать быстрое сканирование текста и предотвращать утомление глаз, даже если разработчик часами смотрит на код. Чтобы помочь вам найти шрифт для программирования , который соответствует вашим потребностям, Крис Койер курирует Coding Fonts , набор из более чем 30 (в основном бесплатных) моноширинных шрифтов, которые соответствуют этим критериям.

Чтобы упростить принятие решения, каждый шрифт снабжен кратким описанием, обзором всех символов и примерами кода HTML, CSS и JavaScript как в дневном, так и в ночном режиме. Мостафа Гаафар поддерживает аналогичный список шрифтов для разработчиков с возможностью просмотра примеров кода в разных цветовых схемах. Чтобы добавить пользовательские шрифты в VS Code, вам нужно определить шрифт в «Настройках».

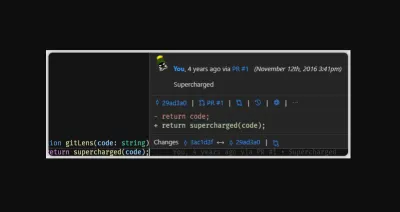
Git с наддувом
Полезным расширением для расширения возможностей Git, встроенных в VS Code, является GitLens. Чтобы лучше понять код, над которым вы работаете, GitLens позволяет увидеть, кто, почему и когда была изменена строка или блок кода.

Расширение позволяет с первого взгляда визуализировать авторство кода , помогает легко перемещаться и исследовать репозитории Git, получать ценную информацию с помощью команд сравнения и т. д. Все, что вам нужно знать о вашей кодовой базе, всегда под рукой, не выходя из редактора.
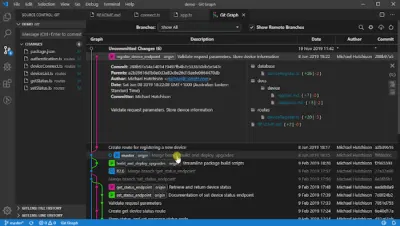
История Git в VS Code
Просмотр и поиск в журнале git вместе с графиком и деталями, просмотр предыдущей копии файла, над которым вы работаете, поиск в истории , сравнение веток и коммитов — это лишь некоторые из функций, которые предлагает расширение Git History для оптимизации. ваш рабочий процесс.

Говоря о Git: еще одно расширение VS Code, на которое стоит обратить внимание при работе с Git, — это Git Graph: оно позволяет вам просматривать график Git вашего репозитория и легко выполнять действия Git из графика.
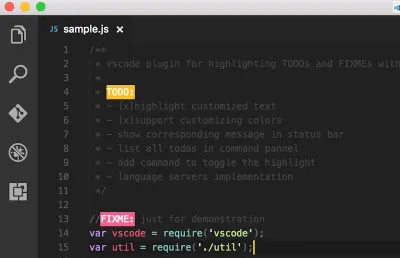
Выделите аннотации в вашем коде
Вы иногда забываете просмотреть задачи, которые вы добавили во время написания кода? Расширение TODO Highlight напоминает вам, что есть заметки или вещи, которые требуют вашего внимания, прежде чем публиковать их в рабочей среде.

Ключевые слова TODO и FIXME предварительно настроены, но вы можете настроить конфигурацию по своему вкусу, если хотите. Команда выделяет для вас открытые комментарии прямо в вашем коде или в виде списка всех аннотаций. Отличное маленькое напоминание.
Выделение соответствующих скобок и тегов
Интенсивный сеанс кодирования напрягает глаза, поэтому все, что помогает обеспечить большую визуальную ясность, является желанным помощником. Чтобы вывести подсветку синтаксиса на новый уровень при работе с VS Code, вы можете воспользоваться Colorizer Bracket Pair Colorizer. Расширение идентифицирует соответствующие скобки — в цветах, которые вы определяете.

Теперь, когда у вас есть полный контроль над скобками, обратите внимание на еще одну маленькую деталь — соответствие открывающих и закрывающих тегов. В VS Code уже есть функция сопоставления тегов, но она довольно проста. Расширение Highlight Matching Tag выполняет работу более тщательно, сопоставляя теги где угодно — от атрибутов тегов до внутренних строк — и даже выделяя путь от тега к тегу в строке состояния. Широкие возможности стилей позволяют настроить подсветку тегов. HTML и JSX официально поддерживаются.
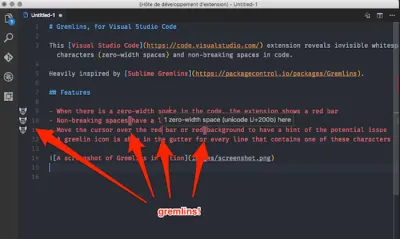
Выявление вредоносных персонажей
Пробелы нулевой ширины и не соединяющие, неразрывные пробелы, левые и правые двойные кавычки — при кодировании некоторые символы могут быть вредны, потому что они невидимы или выглядят как допустимые. Gremlins Tracker найдет их для вас.

Gremlins Tracker использует цветовую схему, чтобы предупредить вас о вредных, потенциально опасных и менее опасных персонажах . Строки, в которых есть такой персонаж, отмечены значком гремлинов, а наведение курсора на персонажа дает намек на возможную проблему. Если хотите, вы можете добавить новые символы гремлинов или переопределить их для определенного языка.
Выделение отступа
Отступы — это ключ к тому, чтобы ваш код можно было быстро отсканировать. Удобный небольшой плагин, который делает отступы еще более читабельными, называется Indent-Rainbow. Он раскрашивает отступ перед вашим текстом, чередуя четыре разных цвета на каждом шаге и помечая те строки, где отступ не кратен размеру вкладки.

Хотя подсветка ошибок полезна, бывают случаи, когда она может вам помешать. Например, при работе с шаблонами RegEx. К счастью, Indent-Rainbow позволяет отключить подсветку ошибок в них, как и в строках комментариев, и, если хотите, вы даже можете пропустить его для целых языков.
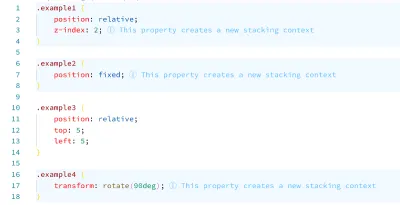
Визуализация контекстов стекирования
Испытываете ли вы трудности с определением контекстов стекирования при использовании z-index ? Ты не один! Если вы иногда обнаруживаете, что устанавливаете z-index на миллиард для элемента, и он не продвигается вперед в вашем порядке стекирования, CSS Stacking Contexts для вас.

Расширение делает контексты стекирования видимыми в CSS и SCSS, чтобы вы могли уверенно использовать небольшие значения при написании объявлений z-index . Кроме того, он также сообщит вам, когда объявление z-index не действует, и предложит быстрые исправления.
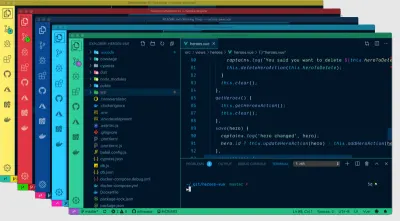
Пользовательские цвета, чтобы разделить рабочие пространства
Если вы часто открываете несколько экземпляров VS Code и с трудом различаете их, возможно, вам стоит присмотреться к Peacock: расширение слегка меняет цветовую тему вашего рабочего пространства .

Но не только при работе над несколькими проектами одновременно сияет Peacock. Это также удобно при использовании функций VS Live Share или VS Code Remote, когда вы хотите быстро идентифицировать своего редактора.
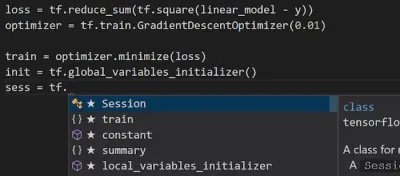
IntelliSense: возможности разработки с помощью ИИ
Расширение IntelliCode предоставляет функции разработки с помощью ИИ для разработчиков Python, TypeScript/JavaScript и Java в Visual Studio Code с аналитическими данными, основанными на понимании контекста вашего кода в сочетании с машинным обучением .

Предоставляя IntelliSense с поддержкой ИИ, расширение показывает рекомендуемые элементы автозавершения для контекста вашего кода в верхней части списка дополнений. Когда дело доходит до перегрузок, он не циклически проходит по алфавитному списку элементов, а сначала представляет вам наиболее подходящий. Больше не нужно искать себя в списке.
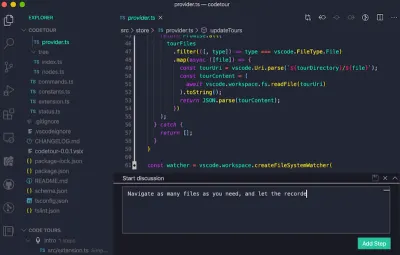
Запись управляемой адаптации для вашей кодовой базы
Большая кодовая база может показаться пугающей. CodeTour пытается изменить это. Расширение позволяет вам записывать и воспроизводить пошаговые руководства по вашей кодовой базе прямо в редакторе. Думайте об этом как о содержании, которое упрощает адаптацию или повторное подключение к новому проекту или функциональной области, визуализацию отчетов об ошибках или понимание контекста проверки кода.

Чтобы создать тур по коду, вы можете аннотировать строки кода (поддерживается Markdown) и просматривать столько файлов, сколько вам нужно, а записывающее устройство фиксирует последовательность. Туры можно зарегистрировать в репозитории или экспортировать в файл «тура», чтобы любой мог воспроизвести его без необходимости клонировать какой-либо код. Удобно!
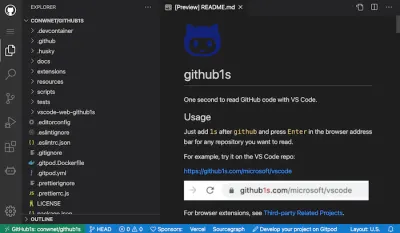
От GitHub до VS Code за одну секунду
Как только вы обнаружили фрагмент кода на GitHub, что, если вы хотите немедленно начать работать с ним в своем проекте? Вместо того, чтобы клонировать репозиторий и искать нужный файл, вы можете использовать Github1s. Просто добавьте 1s с после github в URL, нажмите Enter, и репозиторий или отдельный файл откроется прямо в VS Code .

Вы также можете использовать букмарклет для быстрого переключения между github.com и github1s.com , доступа к частным репозиториям и множеству расширений для браузера, которые также перечислены на странице проекта. Если вам нужна альтернатива, Gitpod — это немного более продвинутый вариант, который также позволяет запускать онлайн-среду разработки, запускать параллельные рабочие пространства и совместно работать над кодовой базой.
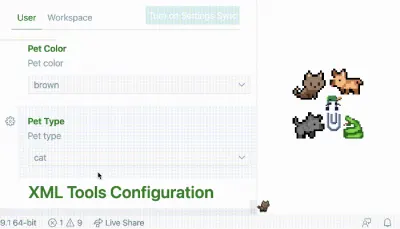
Домашние животные для вашего кода VS
Вы когда-нибудь хотели оживить свой редактор кода VS? А как насчет того, чтобы добавить кошку, собаку, змею, резиновую утку или даже старую добрую Клиппи? Все, что вам нужно сделать, это установить vscode-pets и запустить команду vscode-pets.start , чтобы увидеть панель. После того, как вы выбрали питомца, его цвет и размер меха, откиньтесь на спинку кресла и наблюдайте, как он взаимодействует с вами!

От броска мяча и игры в мяч со своим питомцем (запустите vscode-pets.throw-ball ) до добавления дополнительных питомцев (запустите vscode-pets.spawn-pet ) — ваш рабочий процесс кодирования обязательно будет каким угодно, только не скучным! Создатель, Энтони Шоу, открыт для идей и обсуждений и приветствует отзывы в любое время.
Ускорьте прототипирование JavaScript / TypeScript
Если вы ищете способ ускорить процесс прототипирования JavaScript, Quokka для вас. Игровая площадка быстрого прототипирования живет в вашем редакторе и ускоряет прототипирование, изучение и тестирование JavaScript и TypeScript.

Значения среды выполнения обновляются и отображаются в вашей среде IDE рядом с вашим кодом по мере ввода. Чтобы сразу приступить к работе, не требуется никаких настроек , все, что вам нужно сделать, чтобы начать экспериментировать, — это открыть новый файл Quokka. Удачного прототипирования!
Используйте удаленную машину в качестве среды разработки
Существует множество причин, по которым вы можете захотеть использовать удаленную машину с SSH-сервером в качестве среды разработки. Потому что вам нужно более быстрое или более специализированное оборудование, чем, например, ваш локальный компьютер, или для отладки приложения, работающего в другом месте , например на сайте клиента или в приложении в облаке. Расширение Remote — SSH поможет вам упростить разработку и устранение неполадок.
Расширение запускает команды и другие расширения непосредственно на удаленном компьютере , поэтому вам не потребуется исходный код на вашем компьютере. Вместо этого вы можете открыть любую папку на удаленном компьютере и работать с ней, как обычно, используя все преимущества полного набора функций VS Code. Удобно!
Скомпилируйте Sass в реальном времени
Компилятор Sass в реальном времени с перезагрузкой браузера в реальном времени? Расширение Live Sass поможет вам. Это поможет вам компилировать/преобразовывать файлы SASS/SCSS в файлы CSS в режиме реального времени.
Функции включают в себя настройку местоположения файла экспортируемого CSS, а также его стиля и имени расширения, есть быстрое управление строкой состояния, вы можете исключить определенные папки в настройках, а также поддерживается автопрефикс.
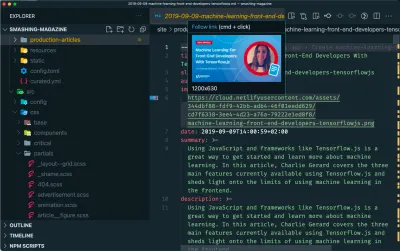
Советы и хитрости, о которых вам никто не удосужился рассказать
Вы действительно в полной мере используете мощные функции, которые может предложить VS Code? Берк Холланд и Сара Драснер утверждают, что нет, поэтому, чтобы изменить это, они делятся всеми лучшими вещами о VS Code, о которых никто никогда не удосужился рассказать вам.

От автоматического обновления HTML-тегов img с правильным размером изображения до использования лигатур шрифтов для лучшей читаемости при кодировании или точек журнала для вывода информации из вашего приложения: «VS Code может это сделать?!» содержит 36 ценных советов , которые сделают ваш рабочий процесс еще более эффективным.
Подведение итогов
Существуют буквально сотни расширений VS Code, и мы надеемся, что некоторые из перечисленных здесь окажутся полезными в вашей повседневной работе и, самое главное, помогут вам избежать трудоемких рутинных задач. Всем удачного кодирования!
Дальнейшее чтение
- Инструменты аудита CSS
- Генераторы CSS
- Генераторы SVG
- HTML-инструменты и шаблоны электронной почты
- Фрагменты кода ванильного JavaScript
- Доступные интерфейсные компоненты
- Также подпишитесь на нашу рассылку, чтобы не пропустить следующие.
