Полезные инструменты в веб-разработке Vue.js
Опубликовано: 2022-03-10При работе над новым проектом необходимы определенные функции в зависимости от того, как предполагается использовать приложение. Например, если вы будете хранить пользовательские данные, вам нужно будет обрабатывать аутентификацию, для этого потребуется настроить форму, которая должна быть проверена. Такие вещи, как аутентификация и проверка формы, распространены; есть решения, которые, возможно, подходят для вашего варианта использования.
Чтобы правильно использовать свое время разработки, лучше использовать то, что доступно, а не изобретать свое.
Как новый разработчик, есть вероятность, что вы не будете знать обо всем, что предоставляет вам экосистема Vue. Эта статья поможет в этом; в нем будут рассмотрены некоторые полезные инструменты, которые помогут вам в создании лучших приложений Vue.
Примечание . Существуют альтернативы этим библиотекам, и эта статья никоим образом не ставит их выше других. Это только те, с кем я работал.
Это руководство предназначено для новичков, которые либо только начали изучать Vue, либо уже имеют базовые знания о Vue. Все фрагменты кода, используемые в этом руководстве, можно найти на моем GitHub.
Vue-уведомление
Во время взаимодействия с пользователем часто возникает необходимость отобразить пользователю сообщение об успешном выполнении, сообщение об ошибке или случайную информацию. В этом разделе мы рассмотрим, как отображать сообщения и предупреждения вашему пользователю с помощью vue-notification . Этот пакет предоставляет интерфейс с красивой анимацией/переходом для отображения ошибок, общей информации и сообщений об успешном завершении для вашего пользователя в вашем приложении, и он не требует большой настройки для запуска и работы.
Установка
Вы можете установить vue-notification в свой проект, используя Yarn или NPM, в зависимости от менеджера пакетов для вашего проекта.
Пряжа
yarn add vue-notificationнпм
npm install --save vue-notificationПосле завершения установки следующим шагом будет добавление его в точку входа в вашем приложении, в файл main.js.
main.js
//several lines of existing code in the file import Notifications from 'vue-notification' Vue.use(Notifications)На данный момент нам нужно только добавить компонент уведомлений в файл App.vue , прежде чем мы сможем отображать уведомления в нашем приложении. Причина, по которой мы добавляем этот компонент в файл App.vue , заключается в том, чтобы избежать повторения в нашем приложении, потому что независимо от того, на какой странице в нашем приложении находится пользователь, компоненты в App.vue (например, компоненты верхнего и нижнего колонтитула) всегда будут быть доступным. Это избавляет от необходимости регистрировать компонент уведомления в каждом файле, который нам нужен для отображения уведомления пользователю.
App.vue
<template> <div> <div> <router-link to="/">Home</router-link> | <router-link to="/about">Notifications</router-link> </div> <notifications group="demo"/> <router-view /> </div> </template> Здесь мы добавляем один экземпляр этого компонента, который принимает свойство group , которое будет использоваться для группировки различных типов уведомлений, которые у нас есть. Это связано с тем, что компонент уведомлений принимает ряд реквизитов, определяющих поведение компонента, и мы рассмотрим некоторые из них.
-
group
Этот реквизит используется для указания различных типов уведомлений, которые могут быть в вашем приложении. Например, вы можете решить использовать разные стили и поведение в зависимости от того, какой цели должно служить уведомление, проверка формы, ответ API и т. д. -
type
Это свойство принимает значение, которое служит «именем класса» для каждого типа уведомлений, которые у нас есть в нашем приложении, и примеры могут включатьsuccess,errorиwarn. Если мы используем любой из них в качестве типа уведомления, мы можем легко стилизовать компонент, используя этот формат классаvue-notification + '.' + typevue-notification + '.' + type, т.е..vue-notification.warnдляwarnи так далее. -
duration
Это свойство указывает, как долго должен отображаться компонентnotification, прежде чем он исчезнет. Он принимает число как значение вms, а также принимает отрицательное число (-1), если вы хотите, чтобы оно оставалось на экране вашего пользователя, пока он не нажмет на него. -
position
Эта опора используется для установки позиции, из которой вы хотите, чтобы уведомления появлялись в вашем приложении. Некоторые из доступных вариантов:top left,top right,top center,bottom right,bottom leftиbottom center.
Мы можем добавить эти реквизиты в наш компонент в App.vue , чтобы он выглядел так:
<template> <div> <div> <router-link to="/">Home</router-link> | <router-link to="/about">Notifications</router-link> </div> <notifications :group="group" :type="type" :duration="duration" :position="position" /> <router-view /> </div> </template> <script> export default { data() { return { duration: -1, group: "demo", position: "top center", type: "info", }; }, }; </script> <style> .vue-notification.info { border-left: 0; background-color: orange; } .vue-notification.success { border-left: 0; background-color: limegreen; } .vue-notification.error { border-left: 0; background-color: red; } </style> Мы также добавляем стили для различных типов уведомлений, которые мы будем использовать в нашем приложении. Обратите внимание, что кроме group мы можем передавать каждый из оставшихся реквизитов на лету всякий раз, когда мы хотим отобразить уведомление, и это все равно будет работать соответствующим образом. Чтобы отобразить уведомление в любом из ваших файлов Vue, вы можете сделать следующее.
vueFile.vue
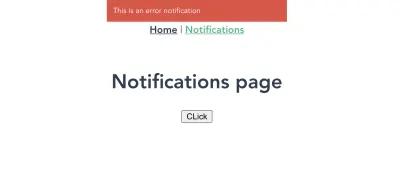
this.$notify({ group: "demo", type: "error", text: "This is an error notification", }); Здесь мы создаем уведомление об error type под group уведомлением demo . text свойства принимает сообщение, которое должно содержаться в уведомлении, и в данном случае это сообщение « Это уведомление об ошибке». Вот как будет выглядеть уведомление в вашем приложении.

vue-notification в действии: уведомление об ошибке отображается в браузере. (Большой превью)Вы можете узнать о других доступных свойствах и других способах настройки уведомлений на странице официальной документации.
Подтвердить
Одним из наиболее распространенных элементов, используемых в Интернете, являются элементы формы ( input[type='text'] , input[type='email'] , input[type='password'] и т. д.). необходимо проверить ввод пользователя, чтобы убедиться, что он отправляет правильные данные и/или использует правильный формат в поле ввода. С помощью Vuelidate вы можете добавить проверку к формам в вашем приложении Vue.js, экономя время и получая выгоду от времени, затраченного на этот пакет. Я слышал о Vuelidate некоторое время, но мне немного не хотелось взглянуть на него, потому что я думал, что он будет слишком сложным, а это означало, что я писал проверки с нуля для большинства полей форм в приложениях, над которыми я работал.
Когда я в конце концов просмотрел документы, я обнаружил, что начать работу с ними несложно, и я могу быстро проверить свои поля формы и перейти к следующему.
Установка
Вы можете установить Vuelidate с помощью любого из следующих менеджеров пакетов.
Пряжа
yarn add vuelidateнпм
npm install vuelidate --saveПосле установки следующим шагом будет добавление его в конфигурацию вашего приложения в файле main.js , чтобы вы могли использовать его в своих файлах vue.
import Vuelidate from 'vuelidate' Vue.use(Vuelidate)Предполагая, что у вас есть форма, которая выглядит так в вашем приложении;
vuelidate.vue
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> </div> <input type="submit" value="LOGIN" class="input__button" /> <p class="confirmation__text" v-if="submitted">Form clicked</p> </form> </template> <script> export default { data() { return { submitted: false, form: { email: null, fullName: null, age: null, password: null, }, }; }, methods: { login() { this.submitted = true; }, }, }; </script> Теперь, чтобы проверить этот тип формы, вам сначала нужно решить, какой тип проверки вам нужен для каждого поля формы. Например, вы можете решить, что минимальная длина fullName должна быть 10 , а минимальный возраст — 18 .
Vuelidate поставляется со встроенными валидаторами, которые нам нужно только импортировать, чтобы использовать. Мы также можем выбрать проверку поля пароля на основе определенного формата, например, Password should contain at least a lower case letter, an upper case letter, and a special character . Мы можем написать свой собственный небольшой валидатор, который делает это, и подключить его к списку плагинов Vuelidate.
Давайте сделаем это шаг за шагом.
Использование встроенных валидаторов
<script> import { required, minLength, minValue, email, } from "vuelidate/lib/validators"; export default { validations: { form: { email: { email, required, }, fullName: { minLength: minLength(10), required, }, age: { required, minValue: minValue(18), }, }, }, }; </script> Здесь мы импортируем некоторые валидаторы, которые нам нужны для правильной проверки нашей формы. Мы также добавляем свойство validations , где мы определяем правила проверки для каждого поля формы, которое мы хотим проверить.
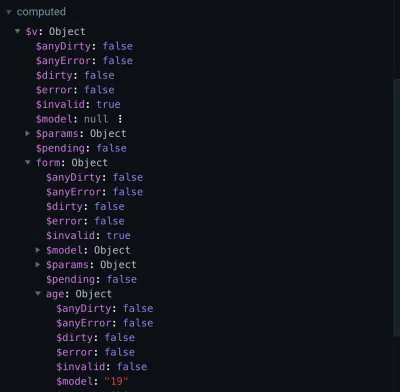
На этом этапе, если вы проверите devTools для своего приложения, вы должны увидеть что-то похожее на это;

vuelidate вычисляемое свойство (большой предварительный просмотр) Вычисляемое свойство $v содержит ряд методов, полезных для подтверждения правильности нашей формы, но мы сосредоточимся только на некоторых из них:
-
$invalid
Чтобы проверить, проходит ли форма все проверки. -
email
Чтобы убедиться, что значение является действительным адресом электронной почты. -
minValue
Чтобы убедиться, что значениеageпроходит проверкуminValue. -
minLength
Чтобы проверить длинуfullName. -
required
Чтобы обеспечить наличие всех необходимых полей.
Если вы введете значение для age меньше минимального возраста, установленного при проверке, и проверите $v.form.age.minValue , для него будет установлено значение false , а это означает, что значение в поле ввода не проходит проверку проверки minValue .

Использование пользовательских валидаторов
Нам также необходимо проверить наше поле пароля и убедиться, что оно содержит требуемый формат, но Vuelidate не имеет встроенного средства проверки, которое мы могли бы использовать для достижения этой цели. Мы можем написать собственный валидатор, который делает это с помощью RegEx. Этот пользовательский валидатор будет выглядеть так;
<script> import { required, minLength, minValue, email, } from "vuelidate/lib/validators"; export default { validations: { form: { //existing validator rules password: { required, validPassword(password) { let regExp = /^(?=.*[0-9])(?=.*[!@#$%^&*])(?=.*[AZ]+)[a-zA-Z0-9!@#$%^&*]{6,}$/; return regExp.test(password); }, }, }, }, }; </script>Здесь мы создаем собственный валидатор, который использует регулярное выражение для проверки того, что пароль содержит следующее:
- Не менее одной заглавной буквы;
- Хотя бы одна строчная буква;
- Хотя бы один специальный символ;
- Хотя бы один номер;
- Минимальная длина должна быть 6.
Если вы попытаетесь ввести любой пароль, который не соответствует ни одному из перечисленных выше требований, для validPassword будет установлено значение false .
Теперь, когда мы уверены, что наши проверки работают, мы должны отобразить соответствующие сообщения об ошибках, чтобы пользователь знал, почему он не может продолжить. Это будет выглядеть так:
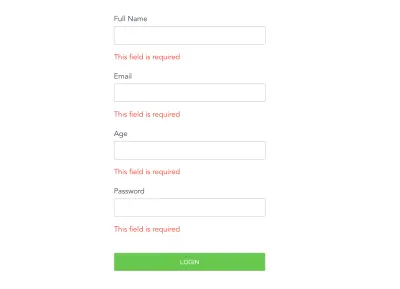
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> <p class="error__text" v-if="!$v.form.fullName.required"> This field is required </p> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> <p class="error__text" v-if="!$v.form.email.required"> This field is required </p> <p class="error__text" v-if="!$v.form.email.email"> This email is invalid </p> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> <p class="error__text" v-if="!$v.form.age.required"> This field is required </p> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> <p class="error__text" v-if="!$v.form.password.required"> This field is required </p> <p class="error__text" v-else-if="!$v.form.password.validPassword"> Password should contain at least a lower case letter, an upper case letter, a number and a special character </p> </div> <input type="submit" value="LOGIN" class="input__button" /> </form> </template>Здесь мы добавляем абзац, который отображает либо текст, сообщающий пользователю о том, что поле является обязательным, введенное значение для электронной почты недопустимо, либо о том, что пароль не содержит требуемых символов. Если мы посмотрим на это в вашем браузере, вы увидите, что ошибки уже появляются под каждым полем ввода.

Это плохо для взаимодействия с пользователем, поскольку пользователь еще не взаимодействовал с формой, и поэтому тексты ошибок не должны быть видны, по крайней мере, до тех пор, пока пользователь не попытается отправить форму. Чтобы исправить это, мы добавим submitted к условию, необходимому для отображения текстов ошибок, а также переключим значение submitted на true , когда пользователь нажмет кнопку отправки.
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.fullName.required"> This field is required </p> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.email.required"> This field is required </p> <p class="error__text" v-if="submitted && !$v.form.email.email"> This email is invalid </p> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.age.required"> This field is required </p> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.password.required"> This field is required </p> <p class="error__text" v-else-if="submitted && !$v.form.password.validPassword" > Password should contain at least a lower case letter, an upper case letter, a number and a special character </p> </div> <input type="submit" value="LOGIN" class="input__button" /> </form> </template>Теперь тексты ошибок не появляются, пока пользователь не нажмет кнопку отправки, и это намного лучше для пользователя. Каждая ошибка проверки будет появляться, если значение, введенное в форму, не удовлетворяет проверке.
Наконец, мы хотели бы обрабатывать ввод пользователя только после того, как все проверки в нашей форме прошли, и один из способов сделать это — использовать свойство $invalid в form , которое присутствует в вычисляемом свойстве $v . Давайте посмотрим, как это сделать:
methods: { login() { this.submitted = true; let invalidForm = this.$v.form.$invalid; //check that every field in this form has been entered correctly. if (!invalidForm) { // process the form data } }, }, Здесь мы проверяем, чтобы форма была полностью заполнена и заполнена правильно. Если он возвращает false , это означает, что форма действительна, и мы можем обрабатывать данные из формы, но если это true , это означает, что форма все еще недействительна, и пользователю все еще нужно исправить некоторые ошибки в форме. Мы также можем использовать это свойство, чтобы отключить или изменить форму кнопки отправки в зависимости от ваших предпочтений.
Vuex-постоянное состояние
Во время разработки бывают случаи, когда вы должны хранить данные, такие как информация о пользователе и токен, в вашем магазине Vuex. Но данные вашего хранилища Vuex не сохранятся, если ваши пользователи попытаются обновить ваше приложение из браузера или ввести новый маршрут с вкладки URL вашего браузера, и текущее состояние вашего приложения потеряется вместе с ним. Это приводит к тому, что пользователь перенаправляется на страницу входа в систему, если маршрут защищен навигационной защитой, что является ненормальным поведением для вашего приложения. Это можно исправить с помощью vuex-persistedstate , давайте посмотрим, как это сделать.
Установка
Вы можете установить этот плагин любым из двух способов:
Пряжа
yarn add vuex-persistedstateнпм
npm install --save vuex-persistedstateПосле завершения процесса установки следующим шагом будет настройка этого плагина, чтобы он был готов к использованию в вашем магазине Vuex.
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: {}, mutations: {}, actions: {}, modules: {}, plugins: [createPersistedState()] }) На этом этапе все наше хранилище Vuex будет храниться в localStorage (по умолчанию), но vuex-persistedstate имеет возможность использовать sessionStorage или cookies .
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: {}, mutations: {}, actions: {}, modules: {}, // changes storage to sessionStorage plugins: [createPersistedState({ storage: window.sessionStorage }); ] })Чтобы подтвердить, что наш магазин сохранится после обновления или закрытия вкладки браузера, давайте обновим наш магазин, чтобы он выглядел следующим образом:
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: { user: null }, mutations: { SET_USER(state, user) { state.user = user } }, actions: { getUser({ commit }, userInfo) { commit('SET_USER', userInfo) } }, plugins: [createPersistedState()] }) Здесь мы добавляем user состояние, в котором будут храниться пользовательские данные из формы, созданной в предыдущем разделе. Мы также добавляем мутацию SET_USER , которая будет использоваться при изменении состояния user . Наконец, мы добавляем действие getUser , которое будет получать объект пользователя и передавать его свойству мутации SET_USER . Следующим будет отправить это действие после успешной проверки нашей формы. Это выглядит так:
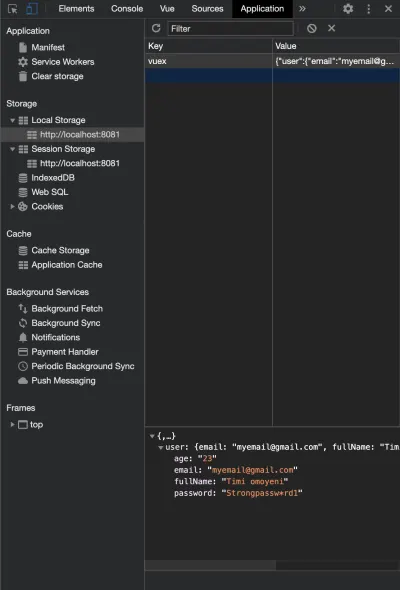
methods: { login() { this.submitted = true; let invalidForm = this.$v.form.$invalid; let form = this.form; //check that every field in this form has been entered correctly. if (!invalidForm) { // process the form data this.$store.dispatch("getUser", form); } }, }, Теперь, если вы правильно заполните форму, отправите ее и откроете раздел localStorage на вкладке приложений в devTools вашего браузера, вы должны увидеть свойство vuex , которое выглядит так:

На этом этапе, если вы обновите свой браузер или откроете свое приложение на новой вкладке, ваше user состояние по-прежнему будет сохраняться на этих вкладках/сеансах (в локальном хранилище).
Заключение
Существует множество библиотек, которые могут быть очень полезны в веб-разработке на Vuejs, и иногда может быть сложно выбрать ту, которую нужно использовать, или где ее найти. Следующие ссылки содержат библиотеки, которые вы можете использовать в своем приложении Vue.js.
- vuejsexamples.com.
- madewithvuejs.com.
Часто существует более одной библиотеки, которая делает то же самое, что вы пытаетесь достичь в своем приложении при поиске «библиотеки», важно убедиться, что выбранный вами вариант работает для вас и поддерживается его создатель(и), чтобы это не привело к поломке вашего приложения.
Дополнительные ресурсы
- «Уведомления Vue.js», Официальная документация, GitHub
- «Vuelidate», Официальный сайт
- «Проверка формы менее чем за час с помощью Vuelidate», Сара Драснер, CSS-Tricks
- «
vuex-persistedstate», пряжа
