Советы по отладке DevTools и ярлыки (Chrome, Firefox, Edge)
Опубликовано: 2022-03-10Из всех инструментов, доступных в наши дни, DevTools, вероятно, является одним из самых продвинутых. С годами он превратился в инструмент для отладки, профилирования, аудита и даже создания прототипов — все это живет в одном интерфейсе и всегда находится на расстоянии одного сочетания клавиш. Тем не менее, в DevTools есть много малоизвестных жемчужин и неизведанных сокровищ, живущих на удаленных краях скрытых вкладок и экспериментальных настроек. Давайте исправим это.
В этой статье мы рассмотрим некоторые полезные и малоизвестные функции DevTools . Мы рассмотрим все современные браузеры (Chrome, Firefox, Edge, Safari) и рассмотрим полезные инструменты, которые они предоставляют нам, веб-разработчикам. Мы сосредоточимся на тех, которые мы часто используем в SmashingMag, и на некоторых небольших методах и стратегиях, которые помогают нам исправлять надоедливые ошибки и писать лучший код.
Создание профилей браузера
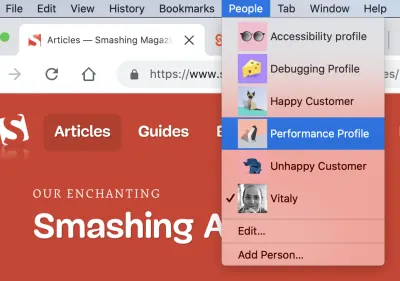
Когда дело доходит до профилирования веб-сайта для повышения производительности или отслеживания конкретной проблемы доступности, мы уже некоторое время создаем отдельные профили браузера для каждой задачи. Обычно мы работаем как минимум с 5 профилями пользователей, каждый со своими расширениями, закладками, букмарклетами и включенными или отключенными функциями. Давайте рассмотрим их поближе.

Профиль доступности
Чистый профиль браузера, который включает в себя различные инструменты для проверки доступности, например, Accessibility Insights, ax и a11y.css, а также несколько других линтеров специальных возможностей и симулятор цветового зрения.Профиль отладки
Профиль с несколькими включенными экспериментальными настройками для профилирования, а также возможность автоматического открытия DevTools для каждого нового окна, а также настраиваемый CSS диагностики для быстрого аудита и профилирования.Профиль производительности
Чистый профиль без расширений, с несколькими специальными закладками для аудита с помощью Lighthouse, RequestMap, CSS для диагностики производительности и несколькими ссылками, связанными с производительностью (например, приоритет ресурсов при загрузке). Всегда хорошо сочетается с 4-кратным дросселированием ЦП и дросселированием сети (медленный 3G).Счастливый клиент
Судя по данным нашей аналитики, этот профиль достаточно близок к тому, который будет у многих наших читателей (таких замечательных людей, как вы). Он будет содержать несколько популярных расширений, распространенные расширения для веб-разработки, блокировщики рекламы, управление вкладками, Google Docs в автономном режиме, LastPass, VPN, Browserstack, Grammarly и т. д. Никакого регулирования.Недовольный клиент
Профиль для читателя с медленным, дроссельным соединением (медленный 3G), малой памятью, слабым процессором, с включенными 10 самыми популярными расширениями браузера. Обычно мы используем этот профиль для тестирования наших самых тяжелых страниц, чтобы испытать наихудший пользовательский опыт.
В зависимости от поставленной задачи мы можем перейти к одному из выделенных профилей. Фактическое удобство исходит из простой договоренности, что каждый из профилей имеет определенные расширения , букмарклеты и настройки браузера, все настроено и готово к работе. Таким образом, при необходимости мы можем получить право на отладку производительности или аудит доступности без каких-либо хлопот с поиском нужных расширений.
Вероятно, само собой разумеется, что мы делаем все возможное, чтобы каждый профиль был чистым и лаконичным — это касается расширений браузера, а также закладок браузера, файлов cookie и кеша.
Глобальные сочетания клавиш
Следует признать, что с огромным количеством функций, доступных в DevTools, неудивительно, что некоторые из них довольно сложно найти между вкладками, панелями, значками шестеренки и точками. При этом нет необходимости запоминать место, где они размещены. Вместо этого стоит запомнить всего пару полезных глобальных сочетаний клавиш — они помогут вам быстрее переходить к определенным функциям.
Открытие командного меню (Chrome, Edge)
Будучи, вероятно, одной из самых известных, эта команда на самом деле имеет две особенности. Cmd/Ctrl + Shift + P открывает быстрый автозаполнение поиска панелей, ящиков и всех функций в DevTools. Cmd/Ctrl + P открывает ящик со всеми доступными файлами, используемыми на текущей странице. Если вам нужно быстро получить доступ к какой-либо функции DevTools, командное меню — это быстрый способ получить доступ к общим ящикам, скрытым меню или конкретным функциям.Открытие настроек DevTools (все современные браузеры)
Обычно в панели «Настройки» скрыто множество малоизвестных инструментов и функций — от эмулируемых устройств до профилей регулирования сети и экспериментов. В Chrome вы можете нажать на значок шестеренки в правом верхнем углу или использовать Shift + ? . В Firefox вы можете перейти к настройкам с помощью F1 .Переключить режим проверки элемента (все современные браузеры)
Вместо того, чтобы щелкать значок проверки и затем фокусироваться на элементе, который вы хотите отладить, вы можете переключить режим проверки элемента с помощью Cmd/Ctrl + Shift + C.Переключить режим HTML (все современные браузеры) При просмотре элемента вы можете захотеть изменить его атрибуты, например, классы или состояния. Вместо того, чтобы щелкать элемент правой кнопкой мыши и добавлять значения по одному, вы можете переключать режим HTML для текущего выбранного элемента с помощью Fn + F2 (или просто F2 в Windows).
Переключить режим устройства (все современные браузеры). Чтобы перейти в режим панели инструментов устройства, например, чтобы просмотреть, как макет выглядит на узких экранах, или запустить отладчик мультимедийных запросов, вы можете использовать Cmd/Ctrl + Shift + M в Chrome, и Cmd/Ctrl + Opt/Alt + M в Firefox.
Есть также множество других полезных сочетаний клавиш, например, для приостановки и возобновления выполнения скрипта и перехода к соответствующей скобке (для длинных медиа-запросов и функций JS) в редакторе исходного кода.
Вы можете найти полный обзор всех сочетаний клавиш в Chrome DevTools Keyboard Shortcuts и Firefox DevTools Keyboard Shortcuts — чаще всего они вполне совместимы в современных браузерах.
Включить экспериментальные настройки
DevTools поставляется с набором экспериментальных настроек, которые не совсем рекомендуются для широкой аудитории, но действительно могут быть очень полезны для отладки. Тем не менее, предостережение: иногда эти настройки могут заморозить Chrome или сделать его довольно вялым (именно поэтому они в первую очередь являются экспериментальными).
Однако при наличии отдельных профилей вы можете безопасно включать некоторые из этих параметров для каждого профиля, а затем при необходимости отключать их. Поэтому, хотя мы используем наши обычные профили без включенных экспериментов для случайного просмотра, в режиме отладки мы всегда сначала выбираем выделенный профиль, чтобы немного быстрее устранить эти ошибки.

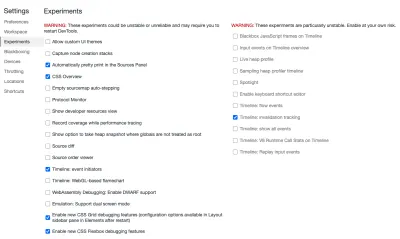
Открыв DevTools в Chrome, перейдите в «Настройки» ( Shift + ? с открытым DevTools) и найдите «Эксперименты» на боковой панели. Очевидно, что в каждом DevTools доступно множество экспериментальных настроек, но упомянутые ниже — это только те, которые мы считаем весьма полезными в нашей работе.
Для всех перечисленных там функций стоит включить «Автоматическую красивую печать на панели исходного кода» , что по умолчанию украсит сжатые стили и скрипты при просмотре исходного кода. Вы также можете включить отладчик CSS Grid и отладку Flexbox для решения проблем с макетом. Существует также исходный diff и просмотрщик порядка исходного кода, которые могут пригодиться.
А для аудита производительности вы можете отметить «Временная шкала: инициаторы событий» и «Временная шкала: отслеживание недействительности», которые будут отображаться на панели «Производительность», выделяя сценарии, вызывающие дорогостоящие операции, такие как длительные задачи и перерасчеты стилей. Кроме того, в Edge вы можете включить составные слои в 3D-виде.
Для данного профиля вы можете получить доступ к дополнительным скрытым функциям, перейдя по chrome://flags/ в профиле браузера по вашему выбору. например, здесь вы можете включить новейшие и экспериментальные функции JavaScript , экспериментальные функции веб-платформы или включить подсказки по загрузке ресурсов, чтобы обеспечить предварительный просмотр при медленном сетевом соединении.
В Firefox перейдите в «Настройки» с помощью F1 . В нижней части дока вы можете предложить браузеру отображать стили браузера, включать / выключать автозаполнение CSS, изменять настройки редактора, переключать мигание краски, настраивать поведение скриншотов и включать исходные карты (по умолчанию не включено). В Safari вы можете найти экспериментальные настройки в разделе «Разработка → Экспериментальные настройки».
Переключение между состояниями док-станции (Chrome, Edge, Firefox)
По общему признанию, представление панели в DevTools не является особенно большим открытием. На вкладке «Стили» в доке стили отображаются сверху вниз, упорядоченные по их специфичности CSS. Тем не менее, одна маленькая вещь, которую мы часто упускали из виду в течение многих лет, — это небольшая кнопка-переключатель :hov , расположенная прямо над стилями.
Он позволяет принудительно установить состояние элемента ( :active , :focus , :focus-within , :hover , :visited и :focus-visible , а совсем недавно :target ) для конкретного интерактивного элемента — например, для принудительного применения :focus и :active состояния кнопок для проверки доступности.
В Firefox вы можете изменить псевдокласс для элемента DOM во время его проверки — эта функция доступна, если щелкнуть правой кнопкой мыши узел DOM.
Одна вещь, которая всегда мешает, — это положение дока , которое иногда работает лучше справа, а иногда внизу — в зависимости от того, где ваша ошибка вторглась в ваше дерево DOM.
Чтобы быстро переключаться между состояниями док -станции, вы можете использовать Cmd/Ctrl + Shift + D. Следует иметь в виду, что ярлык отстыкует DevTools в отдельном окне только в том случае, если DevTools находится в положении по умолчанию (пристыкован справа). В противном случае ярлык просто переключится между положением по умолчанию и тем, на которое вы его изменили.
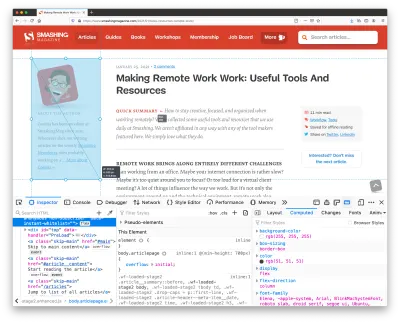
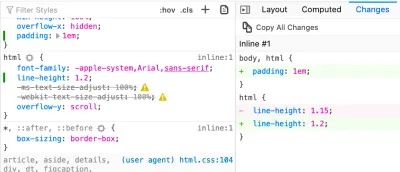
Трехпанельный просмотр (Firefox)
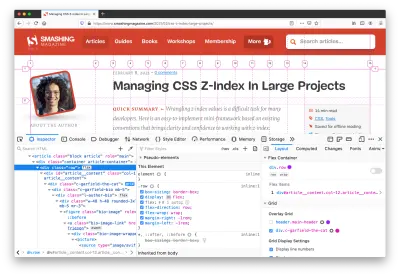
Хотя мы могли бы привыкнуть к представлению с двумя панелями, Firefox по умолчанию предоставляет полезное представление с тремя панелями — оно выглядит немного по-разному в разных разделах. В представлении Inspector рядом с HTML и стилями можно разместить отладчик макета, показать компьютерные стили или отслеживать изменения CSS — очень удобно иметь быстрый доступ ко всей этой информации без необходимости переключаться между вкладками.

Всякий раз, когда вы редактируете стили в Firefox, DevTools выделяет мультимедийные запросы, используемые на странице , с быстрым переходом к разделам CSS, где определено поведение точки останова. Все это отображается прямо рядом с исходным кодом, поэтому не нужно искать конкретную точку останова. (Не говоря уже о красиво отформатированных по умолчанию стилях — это удобно!).
Аналогичное представление также доступно в Chrome и Edge, но оно доступно только на панели «Элементы» (значок боковой панели в правом верхнем углу) и пока показывает только вычисляемые стили (поэтому оно и называется «Вычисляемые стили»). Боковая панель»).
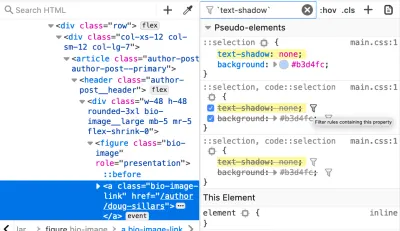
Фильтрация стилей по свойствам (Firefox)
В целом Firefox DevTools сильно недооценивают. Еще одна замечательная функция, предоставляемая Firefox, — это возможность фильтровать все стили по определенному свойству (обозначается значком фильтра). Например, если вы заметили, что одни стили перезаписываются другими, разбросанными где-то по всей таблице стилей, вы можете скрыть все определения, которые не влияют на это конкретное свойство, с помощью быстрого фильтра и посмотреть, где именно происходят переопределения.

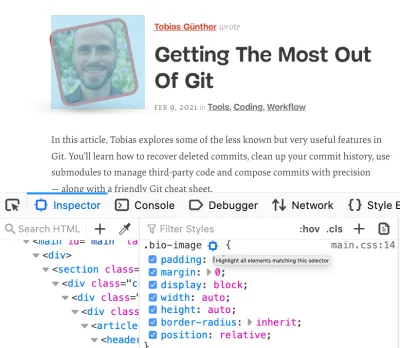
Кроме того, на данной странице вы можете выделить все экземпляры, соответствующие определенному селектору. Например, если вы заметили ошибку с отрисовкой изображений профиля на темных и светлых участках страницы, вы можете выделить все экземпляры определенного класса без их ручного поиска или добавления дополнительных стилей для их выделения. Достаточно найти селектор на панели «Стили» и выбрать целевой значок, чтобы «выделить все элементы, соответствующие этому селектору».

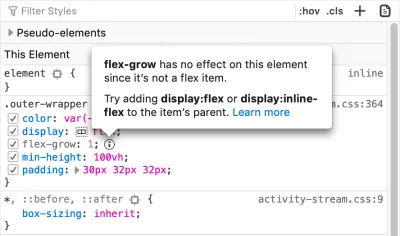
На панели «Стили» Firefox также объясняет, какие свойства CSS не влияют на выбранный элемент и почему, а также дает рекомендации о том, что может помочь решить проблему или избежать неожиданного поведения (эта функция называется «Неактивный CSS»).

Еще одна удобная функция заключается в том, что Firefox назначает значки scroll и overflow элементам, которые вызывают переполнение или прокрутку контейнера (отладка переполнения) — очень полезно, когда вы пытаетесь выяснить, почему горизонтальная полоса прокрутки появляется внезапно, или элемент не работает. вести себя не так, как ожидалось.
Рекурсивное расширение узлов (Chrome, Edge, Firefox)
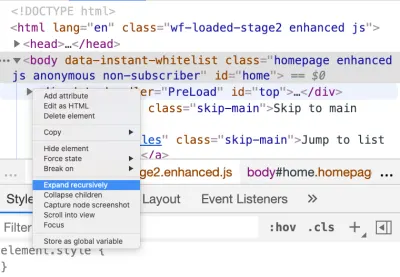
При проверке элемента с глубоко вложенным DOM иногда может потребоваться некоторое время, чтобы пройти по дереву от одного вложенного узла к другому. Щелкнув правой кнопкой мыши по стрелке на узле, вы можете выбрать «Расширить рекурсивно», и выбранный в данный момент узел (и все его дочерние элементы) будут расширяться одним щелчком мыши. Кроме того, вы можете удерживать Option (или Ctrl + Alt в Windows), щелкая значок стрелки рядом с именем элемента.

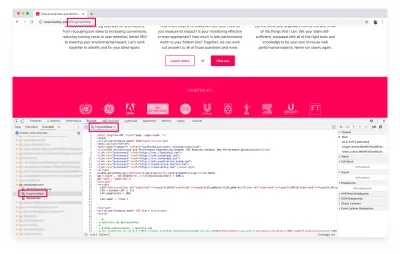
Сбор и экспорт покрытия кода (Chrome, Edge)
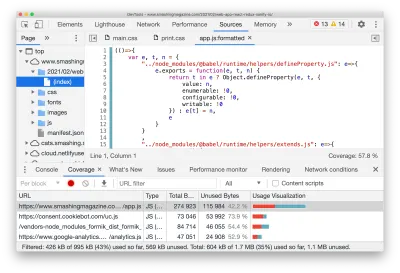
На данной странице большая часть CSS и JavaScript может вообще не использоваться, хотя они будут загружены в браузер. Панель «Покрытие кода» (меню «Команда» → «Показать покрытие») позволяет изучить, какие стили и код не используются на данной странице. Мы используем покрытие кода для сбора критически важного CSS для каждого из шаблонов, используемых на сайте, и делать это вручную может быть довольно утомительно.

Имея «покрытие кода», пройдя пару сценариев, которые включают в себя множество нажатий, вкладок и изменение размера окна, мы также экспортируем данные о покрытии, которые собирает DevTools, в формате JSON (с помощью значка экспорта/загрузки). Кроме того, вы можете использовать Puppeteer, который также предоставляет API для сбора информации о покрытии (но мы еще этого не сделали).
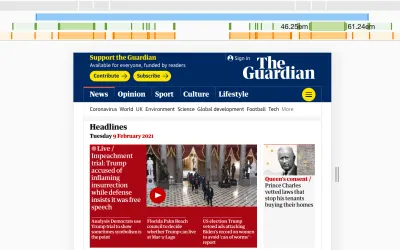
Отладка медиазапросов (Chrome, Edge)
Когда для данной страницы выполняются десятки медиазапросов, становится трудно отслеживать стили, перезаписываемые другими стилями в рамках медиазапроса. Чтобы найти определенный раздел в вашем файле CSS, который может вызывать неожиданное поведение, мы могли бы обратить наше внимание на отладчик медиа-запросов . По умолчанию он скрыт за шестеренкой «Настройки» на панели инструментов устройства, но на самом деле очень полезен, когда он доступен по умолчанию.

Переключите панель инструментов устройства (отзывчивый режим) с помощью Cmd/Ctrl + Shift + M и выберите три точки в правом верхнем углу. Затем выберите «Показать медиа-запросы». Теперь вы должны увидеть горизонтальные полосы, представляющие область действия каждого медиа-запроса .
Поначалу они могут показаться немного запутанными, но способ выравнивания этих полос представляет собой ширину экрана и повторяется с левой и с правой стороны окна просмотра. Полосы, расположенные ближе к центру экрана, заменяются теми, которые находятся дальше от центра. Синяя полоса вверху указывает на медиа max-width , зеленая — на медиа-запросы min-width и max-width , а оранжевая — только на медиа min-width .
Для всех полос вы можете отслеживать, какие медиа-запросы они содержат, при наведении на них курсора. Вы можете перейти к определенному диапазону медиа-запросов и подробно изучить проблемы макета, открыв панель «Стили». Нажав на любую позицию на панели, вы можете активировать определенные точки останова, а если вы щелкните правой кнопкой мыши на панели, вы можете показать ее положение в исходном коде. На самом деле, вы можете быстро переключаться между медиа-запросами, а не изменять размер экрана вручную и снова и снова проверять ширину экрана.
В качестве небольшого примечания: вы также можете указать свои собственные эмулируемые устройства вместо предопределенных — на самом деле уже доступно множество предустановок устройств. Кроме того, вы можете использовать панель «Датчики» для управления определенными датчиками устройства, если это необходимо. Кроме того, в Firefox вы можете включать и отключать имитацию касания и определять определенный пользовательский агент, например, для проверки того, как страница ведет себя с поисковым роботом, запрашивающим страницу.
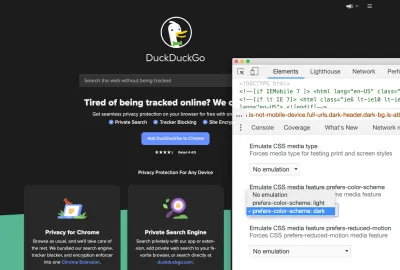
Эмуляция медиа-запросов предпочтений (Chrome, Edge, Firefox)
В дополнение к медиа-запросам, связанным с размером экрана, мы также можем эмулировать медиа-запросы, специфичные для доступности, например, prefers-color-scheme , prefers-reduced-motion и недостатки зрения. Чтобы включить эмуляцию, перейдите на панель управления командами ( Cmd / Ctrl + Shift + P ) и введите «Показать рендеринг». Теперь в настройках вы можете выбрать предпочтительную эмуляцию.
(Здесь вы также можете выделить области, которые необходимо перекрасить («Мигание краски»), области, которые сместились («Области смещения макета»), и отладить проблемы с производительностью прокрутки.)

Говоря об эмуляции: помните, как в прошлом вы могли бороться с поиском ошибки макета для вашей таблицы стилей печати? На той же панели вы также можете просмотреть, как работают ваши стили печати — больше не нужно печатать PDF-файл случайной страницы снова и снова, чтобы выяснить, что вызвало серьезную проблему рендеринга.
Кроме того, на той же панели в Chrome вы можете добавить всевозможные функции отладки рендеринга — например, мигание краски, границы слоев, проблемы с производительностью прокрутки, отключение AVIF и WebP.
В качестве примечания: на панели инструментов DevTools есть опция « Принудительно темный внешний вид » и « Принудительно использовать стили мультимедиа для печати » в Safari, и вы можете имитировать недостатки зрения на вкладке «Специальные возможности» в Firefox. (Мы поговорим о специальных возможностях позже.) В Firefox представление для печати также доступно над панелью «Стили» в режиме «Проверка».
Автоматически открывать DevTools на каждой новой вкладке (Chrome)
При аудите производительности мы можем захотеть изучить несколько страниц одновременно и посмотреть, как они ведут себя с отдельными DevTools, не задаваясь вопросом, какой DevTools отвечает за какое окно. Чтобы сэкономить немного времени во время отладки, вы можете создать ярлык с командой терминала , которая будет открывать браузер с автоматическим открытием DevTools по умолчанию на каждой новой вкладке.
Для этого нам нужно передать флаг --auto-open-devtools-for-tabs при запуске браузера Chrome на основе Edge. Мы запускаем простой скрипт Alfred, чтобы открыть браузер Canary с флагом, когда это необходимо (совет Эдди) — очень полезно, когда вам это действительно нужно:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary --auto-open-devtools-for-tabs htps://www.smashingmagazine.comПодробный обзор всех переключателей командной строки Chrome и Edge можно найти в руководстве Питера Беверлоо по переключателям командной строки Chrome.
Скриншоты полной страницы (Chrome, Edge, Firefox)
При выборе узла HTML на панели «Элементы» вы можете щелкнуть узел правой кнопкой мыши и предложить DevTools создать снимок экрана этого узла, а в «Отзывчивом режиме» вы можете сделать снимок экрана видимой части элемента. страницу или полноразмерный скриншот (три точки в правом верхнем углу).
Чтобы создать полноразмерный снимок экрана немного быстрее, вы также можете запросить «Снимок экрана полной страницы» в меню команд ( Cmd/Ctrl + Shift + P → «Снимок экрана полной страницы»). Обычно немного быстрее. Просто имейте в виду, что части страницы, которые загружаются лениво или отображаются постепенно (например, с помощью content-visibility ), могут не отображаться должным образом на снимке экрана, поэтому вам может потребоваться сначала прокрутить страницу до конца.
В Firefox вы можете создать скриншот видимой части страницы , сначала перейдя в режим «Панель инструментов устройства», затем указав значок камеры в правом верхнем углу и активировав его. Или для снимка экрана всей страницы вам нужно сначала переключить «Сделать снимок экрана всей страницы» в «Настройках», а затем вы найдете значок камеры на панели инструментов DevTools.
Линейки для компонентов (Chrome, Edge, Firefox)
Возможно, вы хотите быстро проверить ширину и высоту изображения или рекламного ролика. Но вместо того, чтобы делать снимок экрана или проверять элемент и копировать/вставлять значения width и height , вы можете использовать правила для измерения размера компонента. Правила предусмотрены во всех современных браузерах, но Firefox DevTools также позволяет измерять часть страницы . Вы можете найти инструмент измерения в правой части DevTools, рядом со значком «Отзывчивый режим».

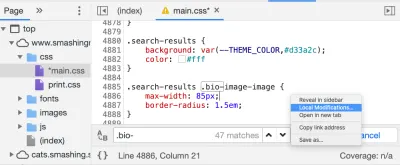
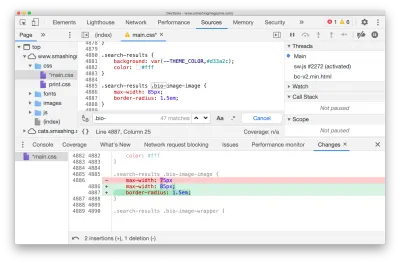
Отслеживание изменений (Chrome, Edge, Firefox)
Когда вы отлаживаете конкретную проблему, вы могли закомментировать некоторые строки кода и, вероятно, добавить новый код, который, кажется, решает проблему навсегда. Ваши изменения теперь должны быть воспроизведены в реальных исходных файлах. Для этого нет необходимости вручную собирать все изменения, которые вы внесли во все свои файлы.
В Chrome включите команду «Локальные модификации» при редактировании исходного файла. Вы должны увидеть трекер изменений, появившийся на панели ниже. Если он рухнул, вытащите его, перетащив вертикально. Панель выделяет измененные свойства и то, что именно изменилось, поэтому вы можете сразу скопировать и вставить изменения.


Следует иметь в виду, что, вероятно, неплохо отслеживать изменения во время работы локального сервера — без автоматического удаления разрывов строк и пробелов, поскольку они также будут отображаться как изменения. Этой проблемы нет в Firefox, где вы также можете найти панель «Изменения» , которая делает то же самое, а также удобную кнопку «Копировать все изменения».

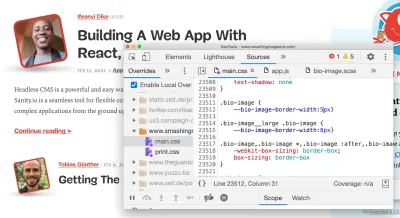
Локальные переопределения (Chrome, Edge)
Возможно, вы были в такой ситуации раньше: вы просто хотите поэкспериментировать с несколькими изменениями, но можете бояться случайно нажать «Обновить» в браузере, чтобы потерять все изменения, сделанные на странице. Возможно, вы не можете запускать сайт локально или просто не хотите запускать всю сборку для небольших локальных модификаций. В таких случаях «Локальные переопределения» Chrome могут оказаться находкой.

Во-первых, создайте папку на своем компьютере, где будут храниться все ваши локальные изменения ( local-overrides на рабочем столе кажется разумным названием и местом для такого рода задач). Затем перейдите на вкладку «Источники» и выберите «Переопределения» в верхнем левом углу DevTools (он может быть скрыт за двойным шевроном). Теперь нажмите «Выбрать папку для переопределений» и выберите только что созданную папку — это папка, которую Chrome будет использовать для хранения ваших локальных изменений. Вам нужно будет нажать «Разрешить», чтобы предоставить Chrome разрешения на сохранение файлов на жесткий диск.
Теперь вы можете выбрать любой файл на панели «Источники», щелкнуть правой кнопкой мыши в любом месте кода и правой кнопкой мыши выбрать «Сохранить для переопределения» . Это подсказка для Chrome, чтобы создать новый файл и сохранить все содержимое файла вместе с вашими изменениями на жестком диске. (Возможно, вы захотите сначала нажать кнопку {} , чтобы сделать код более читаемым). ( Спасибо Trys за подсказку! )

После того как вы определили свои локальные переопределения, Chrome будет перехватывать сетевые запросы и использовать ваш код вместо фактического ответа. Он также будет следить за изменениями, внесенными в файл, и автоматически вносить изменения на страницу , как если бы у вас была установлена локальная разработка с включенным режимом просмотра. Любые файлы, перезаписанные локальными переопределениями, будут отмечены маленькой фиолетовой точкой рядом с ними на панели «Элементы».
Самое приятное : теперь вы можете открыть файл в своем текстовом редакторе и вносить изменения оттуда , видя, что эти изменения также появляются в DevTools — и если вам нужно переключиться на DevTools, чтобы добавить точки останова, вы можете сделать это из DevTools, сделать изменения в коде, и эти изменения также будут видны в вашем текстовом редакторе. Почти волшебство!

Совет от Гарри Робертса: локальные переопределения не позволяют сохранять или отслеживать версии или варианты, но вы можете прикрепить строку запроса к URL-адресу и загрузить отдельные варианты одной и той же страницы. Чрезвычайно полезно при редактировании HTML-страниц.
Ах, и если вам нужно снова отключить локальные переопределения, просто отметьте «Включить локальные переопределения» на той же панели — в противном случае стили будут перезаписывать существующие стили снова и снова, чего вы, возможно, не хотите.
Удаленная отладка (Chrome, Safari)
Если вам нужно отлаживать свои приложения или страницы на мобильном телефоне, вы можете использовать прокси-сервер Devtools для устройств iOS для отладки Chrome на iOS, а также использовать DevTools для отладки Mobile Safari на iOS с Chrome DevTools.
Чтобы отладить Mobile Safari с помощью Safari Inspector, включите «Веб-инспектор» в «Настройки → Safari → Дополнительно → Веб-инспектор» и откройте отладчик с помощью «Разработка» → (имя вашего телефона). У вас должен открыться Safari DevTools.
Для устройств Android откройте « Параметры разработчика » на Android и выберите «Включить отладку по USB» . Затем на своем компьютере для разработки вы можете обнаружить свое мобильное устройство, перейдя по chrome://inspect#devices и выбрав «Удаленная цель». Подробную информацию и инструкции можно найти в разделе «Начало работы с удаленной отладкой устройств Android». Там же вы можете найти специальный DevTools для отладки Node.js.

Приостановить выполнение скрипта (Chrome, Edge, Firefox)
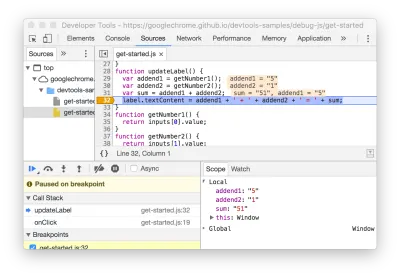
При тестировании критического CSS или отладке JavaScript вы можете захотеть сохранить состояние DOM до того, как будет выполнен конкретный сценарий или применен определенный стиль. Вот для чего нужны контрольные точки изменения DOM в DevTools.
Щелкнув правой кнопкой мыши на трех зловещих точках рядом с именем элемента, вы можете выбрать модификации поддерева «Разрыв» (вставки и удаления узлов в дереве DOM с корнем в данном узле), модификации атрибутов (например, когда атрибут добавлен или удаляется, или значение атрибута изменяется — например, с классами) или удаляется узел.

Однако вы также можете использовать условную точку останова на строке кода, когда точно знаете область кода, которую необходимо исследовать, но хотите сделать паузу только тогда, когда выполняется какое-либо другое условие. Кроме того, не забывайте о logpoints для вывода значения в фрагмент кода без повторного написания console.log .
Фрагменты кода (Chrome, Edge)
Если у вас есть несколько фрагментов кода, которые вы часто используете для отслеживания того, что могло вызвать ошибочное поведение, вы можете сохранить эти фрагменты и получить к ним доступ на панели «Фрагменты». В некотором смысле эти фрагменты JavaScript похожи на букмарклеты, но, в отличие от последних, вы можете управлять ими из специальной области в DevTools.
Поскольку это скрипты, мы можем добавлять точки останова во время выполнения этих скриптов или выбирать часть вашего кода внутри «фрагментов» и запускать именно эту часть кода вместо выполнения всего фрагмента.
Панель «Фрагменты» находится среди «Источников», рядом с «Локальными переопределениями». После того, как вы добавили фрагмент, вы можете запустить его, щелкнув правой кнопкой мыши и выбрав «Выполнить», или с помощью Cmd/Ctrl + Enter . Конечно, каждый фрагмент также доступен из командной панели.
В общем, если вы обнаружите, что выполняете рутинную задачу снова и снова, есть большая вероятность, что вы захотите поместить ее в «Фрагменты кода» и автоматизировать эту задачу с помощью сценария. DevTools Snippets включает в себя несколько полезных скриптов для очистки кеша, отображения заголовков и сохранения объектов в виде файлов .json из консоли, но вы можете использовать его для изменения DOM или отображения любой полезной информации, например показателей производительности (что мы и делаем). Кроме того, вы также можете подключить CSS для диагностики производительности, чтобы указать изображения с отложенной загрузкой, изображения без размера или синхронные сценарии.
Запуск пользовательских автоматических тестов (Safari)
Одной из часто забываемых функций в Safari DevTools является возможность определить и запустить серию автоматических проверок. Думайте об этом как о специально созданном наборе тестов с серией небольших тестов, которые можно полностью определить в зависимости от типа аудита, который разработчик хотел бы провести. По умолчанию набор тестов ориентирован на доступность, но вы можете настроить его по своему усмотрению, например, чтобы проверить, есть ли какие-либо сценарии синхронизации в DOM или все ли изображения имеют определенные атрибуты width и height , или даже если все изображения загружаются отложенно. ( спасибо, Никита! )

Исходные карты (Chrome, Edge, Firefox)
При отладке производственного кода очень удобно иметь возможность отслеживать изменения в конкретном компоненте или модуле, которые вы используете в своей кодовой базе. Чтобы сопоставить минимизированный код с исходным кодом, мы можем использовать исходные карты. Если вы создаете исходную карту как часть сборки, вы можете использовать исходные карты при отладке кода в DevTools .
В Chrome нужно включить исходные карты для JavaScript и CSS в «Настройках», а затем добавить папку в «Рабочее пространство». Затем DevTools попытается автоматически вывести все сопоставления и загрузить ваши исходные файлы в дополнение к вашим уменьшенным. Затем вы можете читать и отлаживать скомпилированный код в исходном коде. Даже лучше: вы по-прежнему можете пройтись по своим точкам останова, и все ошибки, журналы и точки останова будут сопоставлены с фактическим кодом. Чтобы создать исходную карту, может помочь Webpack Devtool.
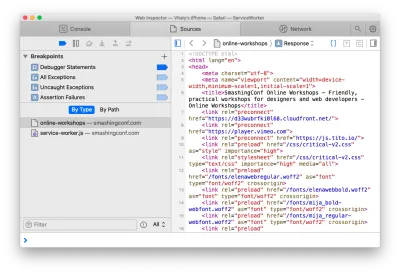
For Firefox, once the source map is generated, a transformed file has to include a comment that points to the source map . Just make sure that your bundler does the job for you. Once it's in place, in the source list pane, the original source (.scss or .ts files) will appear, and you can debug it right there.
Clear Service Worker's Cache And Storage (Chrome, Edge)
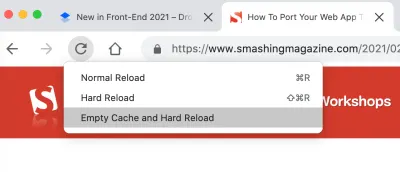
When we hit “Hard Refresh” in the browser, the browser will not use anything from the cache when reloading the page. Instead, it will re-fetch all assets from the server, without relying on caching.

If you right-click the “Refresh” button with DevTools open, you'll find another option: “Empty Cache and Hard Reload”. The difference is that if the page prompts any dynamic fetches via JavaScript, they might still use the cache. The latter option clears them, too, while the former doesn't.

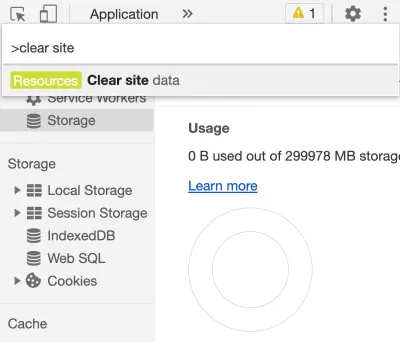
Both of these options, however, don't clear cookie or service worker's cache — which you might want to do in some scenarios. Jump to the Command menu ( Cmd + Shift + P ) and type/autocomplete “Clear site data”. When this option is activated, the browser will clean all of the data (as the name assumes), including the service worker's cache as well as the unregistering of the service worker. (Alternatively, you can click “Clear Site Data” in the Application panel.)
And if you want to delete only cache or only cookies quickly, you can right-click on any request in the “Network” panel, and choose “Clean browser cache” from there.
In Firefox, you'll need to head to the “Privacy & Security” panel and find the “Cookies and Site Data” section there.
Filters In The Network Panel (Chrome, Edge, Firefox)
There seems to be not much to explore in the “Network” panel as it basically just shows the list of browser requests (along with server responses) in chronological order. However, there are plenty of obscure little helpers as well.
First of all, with an overview of requests in front of us, we can choose which columns we'd like to see . Right-click on the header of one of the columns and select the ones that you find useful for the task at hand. We always choose the “Priority” column to see in which priorities assets are being requested, and if we need to adjust that order to deliver critical assets faster (based on JavaScript Resource Loading Priorities in Chrome, Edge).

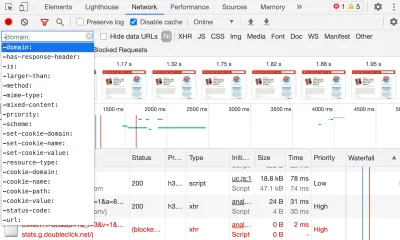
We can also filter requests to find specific ones that might be causing trouble ( thanks for the tip, Harry ). At the top of the “Network” panel you'll find an input field, which accepts not only keywords but also commands for filtering. Here are a few examples of the useful ones:
-
is:from-cacheshows all resources that were delivered from the cache, -
is:service-worker-initiated, shows only requests prompted by a service worker, -
is:runningshows all incomplete or unresponsive requests, -
larger-than:250kshows all resources that are larger than 250 Kb, -
-larger-than:250kshows all resources that aren't larger than 250 Kb (same size and smaller), -
mixed-content:shows all assets that are loaded over HTTP instead of HTTPS, -
-has-response-header:Cache-Controlhighlights assets that don't have any caching headers, - Obviously we can also search for bad practices like
document.writeand@importin HTML and CSS, plus we can use regular expressions as well.
All filters can be combined as well, separated by an empty space. You can check a comprehensive list of all filters as well, or just type - in the filters input and get an autocomplete preview of all features ( huge thanks to Harry for the tip! ).
Check Initiators In The Network Panel (Chrome, Edge)
If you want to quickly check which assets a particular resource has requested, or by which resource an asset was requested, there is a simple way to discover it in DevTools as well. This is especially useful in cases where you might have a couple of third-party scripts that might be calling fourth-party-scripts.

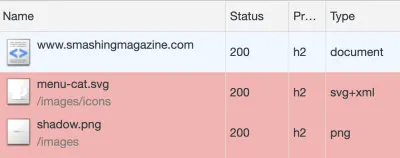
When you are inspecting a request in the “Network” panel, hold Shift while hovering over an element. The pink background color will indicate resources that this element has prompted to download, and the green background color will indicate the initiator that actually prompted the request.
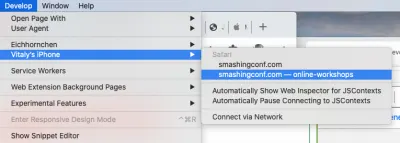
Choose a User Agent (Chrome, Edge, Firefox)
Sometimes you might want to check how the page will render with a different user agent, eg to make sure that a Googlebot gets a properly rendered version of the page. By heading to “Network conditions”, you can define the behavior for caching, network throttling and a user agent.
По умолчанию последний является «автоматическим», но есть 10 предопределенных групп, от GoogleBot Desktop и Mobile до Android и UC Browser. Вы также можете определить свой собственный пользовательский агент , если вам нужно. Однако эти настройки не сохраняются при переходе с одной вкладки на другую.
В Firefox вам нужно перейти на страницу Firefox about:config и определить строку general.useragent.override .
Изменение поведения прокрутки на панели производительности (Chrome, Edge)
На первый взгляд, панель «Производительность» может показаться довольно устрашающей с ее пламенными диаграммами , большим количеством данных, отображаемых одновременно, и довольно нетрадиционным поведением прокрутки. По умолчанию обычная вертикальная прокрутка действует как увеличение выбранной части временной шкалы, но мы можем это изменить.

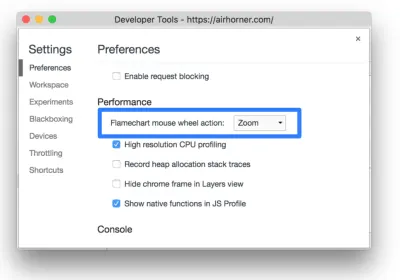
В «Настройках» вы можете переключить «Действие колесика мыши Flamechart» с «Масштаб» на «Прокрутка» — и вуаля, предпочитаемая вами прокрутка сохранится! Но что, если вы хотите использовать как масштабирование, так и прокрутку ? Ключевой совет — удерживать «Shift» при прокрутке, чтобы переключить предпочтительное поведение.
Разбираемся с панелью производительности (Chrome, Edge)
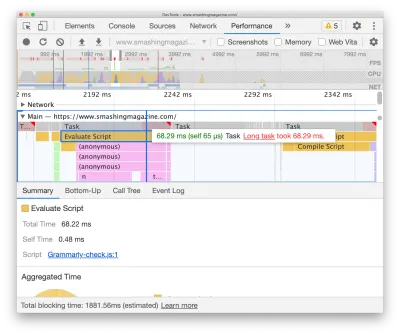
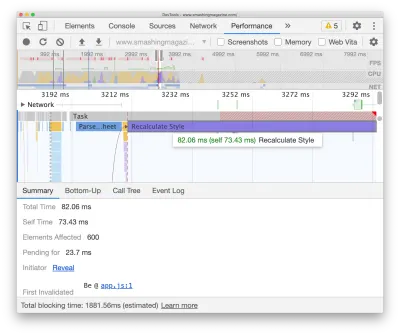
Помните «Временная шкала: инициаторы событий» и «Временная шкала: отслеживание недействительности», которые мы упоминали в экспериментальных настройках? Эти экспериментальные функции пригодятся на панели «Производительность», когда вы ищете причину дорогостоящих операций — так называемых длинных задач (задач, выполнение которых занимает более 50 мс). Таким образом, цель состоит в том, чтобы разбить длинные задачи на более короткие задачи, и обычно имеет смысл сначала сосредоточиться на самых длинных длинных задачах.
Перейдите на панель «Производительность» и начните профилирование с помощью Cmd/Ctrl + Shift + E. Через некоторое время, необходимое для обновления и сбора данных, эти дорогостоящие длительные задачи появятся на временной шкале, выделенной красным прямоугольником в правом верхнем углу. Их длина показывает, насколько дорогая операция на самом деле. Бюджет задач составляет 50 мс, поэтому первая часть задачи, длительностью 50 мс, отображается сплошным серым цветом. Всякий раз, когда вы выходите за рамки этого бюджета, остальная часть задачи выделяется красными/серыми полосами.

Диаграмма пламени — это визуализация того, из чего состоит каждая задача. Все части задачи отображаются под фактическими задачами с желтым фоном, представляющим сценарии. Если вы нажмете «Оценить сценарий» под каждой из задач, вы можете открыть ящик «Сводка» внизу и посмотреть, какой сценарий вызвал затраты. Если вы нажмете на фиолетовую полосу с надписью «Пересчитать стиль» , DevTools покажет, что именно вызвало недействительность стилей.

Вероятно, самая недооцененная функция в DevTools — это панель «Сводка» , которая затем также показывает, какие элементы были затронуты пересчетом стиля (так что вы можете сразу перейти к ним) и что в первую очередь инициировало эту задачу.
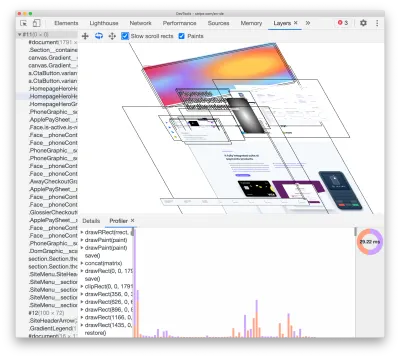
Отладка анимаций Janky со слоями (Chrome, Edge, Safari)
Вам просто нужна пара анимаций, возможно, с небольшим количеством параллакса, скользящей навигацией или озорными манипуляциями с z-индексом, чтобы столкнуться с пропущенными кадрами и дерганной анимацией . Измеритель FPS на панели производительности (Chrome) покажет, плавно ли вы запускаете кадры, но если это не так, вы можете изучить проблемы с рендерингом на вкладке «Слои».

Некоторые проблемы можно легко обнаружить, отслеживая, в каких элементах отсутствует свойство will-change , а какие используют непропорционально большой объем памяти . Вот как мы обнаружили большой компонент, который был скрыт за пределами экрана с относительным расположением -1000px от экрана, что приводило к использованию нескольких МБ памяти. Кроме того, при отладке проблемы с холстом помните, что в Safari есть отладчик использования памяти холста.
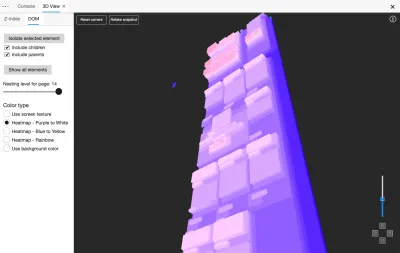
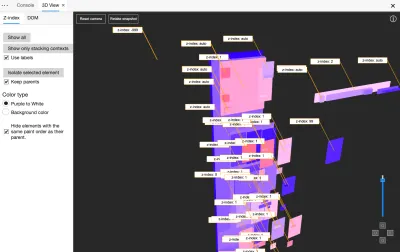
Отладчик 3D-индекса Z-Index (край)
Еще один полезный инструмент для отслеживания проблем с рендерингом и проблемами с z-индексом — это 3D-представление DOM в Edge («Настройки» → «Дополнительные инструменты» → 3D-представление). Инструмент обеспечивает интерактивную визуализацию слоев DOM и z-index . Вы даже можете выбрать отображение DOM, окрашенного фактическими цветами фона элементов DOM, или отображать только контексты наложения.
На самом деле еще никогда не было так просто увидеть, как значения z-index распределяются по странице и почему оверлеи или панели не отображаются должным образом при срабатывании.


Лучшее профилирование специальных возможностей (Chrome, Edge, Firefox)
Разве не было бы здорово иметь универсальный инструмент специальных возможностей , который предоставлял бы подробную информацию и рекомендации обо всем, от порядка табуляции до ARIA-атрибутов и объявлений для чтения с экрана? Чтобы приблизиться к этому, мы создали специальный профиль специальных возможностей с полезными расширениями и букмарклетами, упомянутыми в начале статьи. Однако DevTools также предоставляет некоторые полезные функции из коробки.

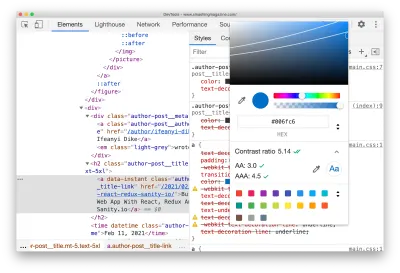
В Chrome и Edge панель «Специальные возможности» показывает дерево специальных возможностей, используемые атрибуты ARIA и вычисляемые свойства. При использовании палитры цветов вы можете проверять и удобно настраивать цвета в соответствии с коэффициентом контрастности, соответствующим стандарту AA/AAA (наряду с возможностью переключения между HEX, RGB, HSL с помощью Shift + Click на образце — спасибо, Ана! ).
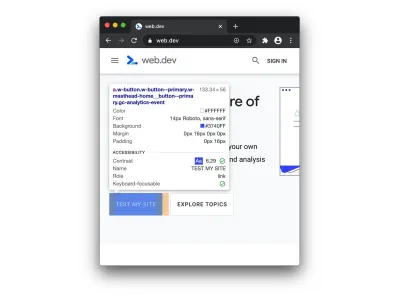
Как уже упоминалось, панель «Рендеринг» также позволяет эмулировать недостатки зрения. Аудиты Lighthouse также включают раздел с рекомендациями по доступности страницы. Кроме того, когда вы проверяете элемент, в обзоре также появляется информация о специальных возможностях.


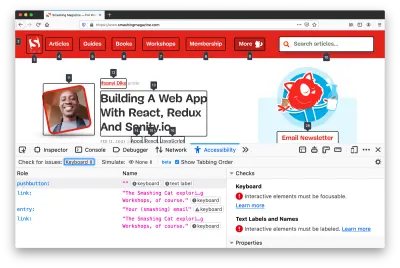
Firefox также имеет расширенные инструменты доступности. В дополнение к дереву доступности и проверке контрастности, Firefox DevTools выделяет роли и ориентиры, а также рекомендации и проверки доступности . Например, вы можете проверить наличие проблем с контрастом на всей странице, проверить, все ли ссылки доступны для фокуса и включают ли стили фокуса, а также просмотреть текстовые метки. Кроме того, вы также можете переключать порядок табуляции.
Кроме того, вы можете установить ориентированные на специальные возможности расширения, такие как Accessibility Insights, ax и a11y.css, а также несколько других линтеров специальных возможностей и симуляторов цветового зрения.
Стоит отметить
Очевидно, что в DevTools доступны буквально сотни, а возможно, и тысячи других полезных функций. Многие из них достаточно известны и не нуждаются в особом представлении, но все же заслуживают упоминания.
Инспекторы CSS Grid/Flexbox (Firefox, Chrome, Edge)
Если у вас есть какие -либо проблемы с макетом, связанные с Grid и Flexbox, вы, вероятно, найдете причину проблемы с помощью DevTools. Инспекторы Grid и Flexbox очень полезны, так как они показывают наложение сетки и границы контейнеров, а также подсказки обо всем, отflex-basisдоgrid-gap.Живые выражения
Если у вас есть привычка вводить одно и то же выражение JavaScript в консоли, вы можете автоматизировать его с помощью Live Expressions. Эта функция, доступная в Chrome, Edge и Firefox, позволяет вам ввести выражение один раз, а затем закрепить его в верхней части консоли, и значение живого выражения будет обновляться автоматически.Панель анимации
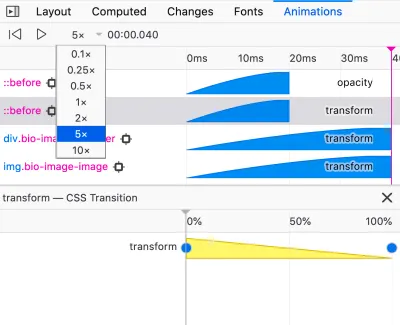
В Firefox есть очень удобная панель для отслеживания проблем с анимацией, включая замедление и визуализацию изменения элемента с течением времени.

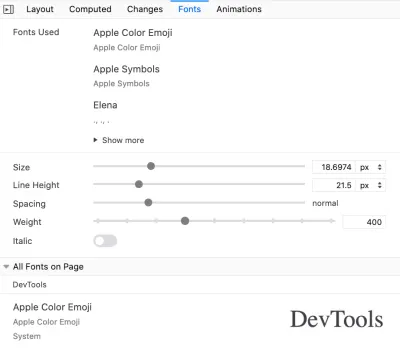
- Панель шрифтов
Firefox также имеет удобную панель «Шрифты», которую стоит изучить для решения любых проблем, связанных со шрифтами. Мы использовали его довольно часто, когда пытались сопоставить резервный шрифт с веб-шрифтом, например, так как вы можете уточнить типографские свойства с помощью ползунка и увидеть результат в действии. Он также обеспечивает предварительный просмотр текста при наведении курсора на семейство шрифтов в стилях.

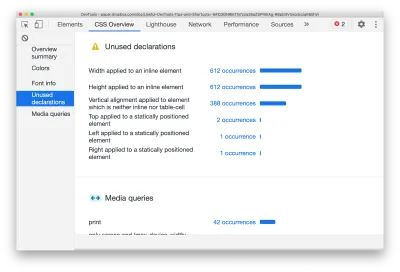
- Обзор CSS
Если вы активируете «Обзор CSS» в экспериментальных настройках Chrome, DevTools добавит вкладку с исчерпывающим отчетом об объявлениях CSS, используемых на странице. В нем также будут перечислены все используемые цвета и шрифты, а также медиа-запросы и неиспользуемые объявления, к которым вы можете сразу перейти.

И это обертка!
Когда мы приступили к подготовке этого обзора, он должен был быть довольно коротким и включать лишь некоторые полезные функции, предоставляемые DevTools. Оказалось, что существует множество функций, о которых мы не знали до того, как начали писать эту статью, и мы смогли наткнуться на них с любезной помощью замечательных читателей Smashing, которые делятся своим опытом в Твиттере. Большое спасибо за ваш добрый вклад!
Кроме того, огромное спасибо всем участникам всех DevTools во всех браузерах — мы приветствуем ваши усилия, а также ваше время и усилия, направленные на улучшение нашего опыта разработки. Это важно.
Если мы пропустили что-то ценное , пожалуйста, ответьте в комментариях. И если вы нашли что-то полезное, мы надеемся, что вы сможете сразу же применить этих маленьких помощников в своем рабочем процессе и, возможно, отправить ссылку на этот пост одному или двум друзьям — возможно, они сочтут это полезным. Ах да, и не забывайте: вы также можете отлаживать DevTools с помощью DevTools — просто дважды нажмите Cmd/Ctrl + Shift + I. ;-)
Всем удачной отладки!
