(Предстоящий) Ренессанс WordPress
Опубликовано: 2022-03-10Прошло 8 месяцев с тех пор, как Гутенберг был запущен в качестве редактора контента по умолчанию в WordPress. В зависимости от того, кого вы спросите, вы можете услышать, что Гутенберг — худшее или лучшее, что случилось с WordPress (или что-то среднее между ними). Но что-то, с чем, похоже, согласны большинство людей, это то, что Гутенберг неуклонно совершенствуется. При нынешних темпах разработки это только вопрос времени, когда будут решены самые нерешенные проблемы, и пользовательский опыт станет по-настоящему приятным.
Работа над Гутенбергом продолжается. При его использовании я сталкиваюсь с раздражающими неприятностями, такими как плавающие параметры, на которые я не могу нажать, потому что вместо этого выбирается блок, расположенный ниже, неинтуитивное группирование блоков, столбцы с таким большим зазором, который делает их бесполезными, и элемент «+». привлекая мое внимание по всей странице. Тем не менее, проблемы, с которыми я сталкиваюсь, все еще относительно решаемы (что является улучшением по сравнению с предыдущими версиями), и, кроме того, Гутенберг начал претворять в жизнь свои потенциальные преимущества: многие из его наиболее серьезных ошибок были устранены, его проблемы с доступностью решены. решаются, и постоянно появляются новые интересные функции. То, что мы имеем до сих пор, довольно прилично, и оно будет становиться только лучше и лучше.
Давайте рассмотрим новые разработки, которые произошли с момента запуска Гутенберга, и куда он движется.
Примечание. Для получения дополнительной информации по этой теме я рекомендую посмотреть выступление основателя WordPress Мэтта Малленвега во время недавнего WordCamp Europe 2019.
Зачем был нужен Гутенберг
Гутенберг появился как раз вовремя, чтобы дать толчок обновлению WordPress, попытаться снова сделать WordPress привлекательным для разработчиков (и изменить его нынешний статус самой страшной платформы). WordPress перестал выглядеть привлекательным из-за его стремления не нарушать обратную совместимость, что не позволяло WordPress включать современный код, делая его бледным по сравнению с более новыми, блестящими фреймворками.
Многие люди утверждают, что WordPress не грозила смерть (в конце концов, он поддерживает более 1/3 Интернета), так что Гутенберг на самом деле не нужен, и они могут быть правы. Однако, даже если WordPress не подвергался непосредственной опасности, будучи оторванным от современных тенденций развития, он двигался к устареванию, возможно, не в краткосрочной, но определенно в среднесрочной и долгосрочной перспективе. Давайте рассмотрим, как Gutenberg улучшает взаимодействие с различными заинтересованными сторонами WordPress: разработчиками, администраторами веб-сайтов и пользователями веб-сайтов.
В последнее время разработчики начали создавать веб-сайты с помощью библиотек JavaScript Vue и React из-за (среди прочего) мощности и удобства компонентов, которые обеспечивают удовлетворительный опыт разработчиков. Поднявшись на подножку и приняв эту технику, Gutenberg позволяет WordPress снова привлекать разработчиков, позволяя им писать код так, как им нравится.
Администраторы веб-сайтов могут более легко управлять своим контентом, повышать свою производительность и достигать целей, которые раньше были невозможны. Например, размещение видео Youtube через блок проще, чем через текстовое поле TinyMCE, блоки могут отображать оптимальные изображения (сжатые, измененные в соответствии с устройством, преобразованные в другой формат и т. д.), устраняя необходимость делать это вручную, а возможности WYSIWYG («что видишь , то и получаешь » ) вполне приличны , чтобы обеспечить предварительный просмотр в реальном времени того, как контент будет выглядеть на веб-сайте.
Предоставляя им доступ к мощным функциональным возможностям, пользователи веб-сайтов будут получать больше удовольствия от просмотра наших сайтов, чем при использовании высокодинамичных и удобных веб-приложений, таких как Facebook или Twitter.
Кроме того, Гутенберг медленно, но верно модернизирует весь процесс создания сайта. Хотя в настоящее время его можно использовать только как редактор контента, в будущем он станет полноценным конструктором сайтов, позволяющим размещать компоненты (называемые блоками) в любом месте страницы, включая шапку, футер, боковую панель и т. д. (Automattic, компания, стоящая за WordPress.com, уже начала работу над плагином, добавляющим полные возможности редактирования сайта для своего коммерческого сайта, из которого его можно было бы адаптировать для программного обеспечения WordPress с открытым исходным кодом.) -techy пользователи смогут очень легко добавлять очень мощные функции на свои сайты, поэтому WordPress будет продолжать приветствовать более широкое сообщество людей, работающих в Интернете (а не только разработчиков).
Быстрый темп развития
Одна из причин, по которой Гутенберг развивается такими быстрыми темпами, заключается в том, что он размещен на GitHub, что упрощает управление кодом, проблемами и общением по сравнению с Trac (который обрабатывает ядро WordPress) и упрощает сначала -время участников принять участие, поскольку у них уже может быть опыт работы с Git.
Будучи отделенным от ядра WordPress, Гутенберг может извлечь выгоду из быстрой итерации. Несмотря на то, что новая версия WordPress выпускается каждые 3 месяца или около того, Gutenberg также доступен в виде отдельного плагина, который выпускается каждые две недели (в то время как последний выпуск WordPress содержит версию Gutenberg 5.5, последняя версия плагина — 6.2). ). Доступ к новым мощным функциям для наших сайтов каждые две недели действительно впечатляет и позволяет разблокировать дополнительные функции из более широкой экосистемы (например, для плагина AMP требуется Gutenberg 5.8+ для некоторых функций).
Безголовый WordPress для питания нескольких стеков
Одним из побочных эффектов Гутенберга является то, что WordPress все чаще становится «безголовым», что еще больше отделяет рендеринг приложения от управления контентом. Это связано с тем, что Gutenberg — это внешний клиент, который взаимодействует с серверной частью WordPress через API (WP REST API), а разработка Gutenberg потребовала последовательного расширения доступных API. Эти API не ограничиваются Гутенбергом; их можно использовать вместе с любой клиентской структурой для отображения сайта с использованием любого стека.
Примером стека, который мы можем использовать для нашего приложения WordPress, является JAMstack, который поддерживает архитектуру, основанную на статических сайтах, расширенных с помощью сторонних сервисов (API), чтобы стать динамическими (действительно, Smashing Magazine — это сайт JAMstack!). Таким образом, мы можем разместить наш контент в WordPress (используя его как систему управления контентом, в чем он действительно хорош), создать приложение, которое получает доступ к контенту через API, создать статический сайт и развернуть его на контенте. Сеть доставки, обеспечивающая более низкие затраты и большую скорость доступа.
Новая функциональность
Давайте поиграем с Gutenberg (плагин, а не тот, что входит в ядро WordPress, который доступен здесь) и посмотрим, какие функции были добавлены за последние несколько месяцев.
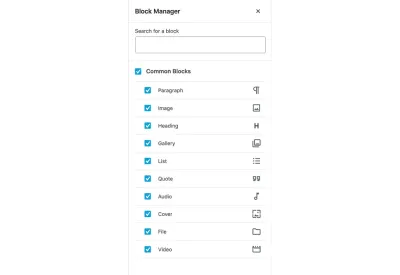
Менеджер блоков
Через диспетчер блоков мы можем решить, какие блоки будут доступны в редакторе контента; все остальные будут отключены. Удаление доступа к нежелательным блокам может быть полезно в нескольких ситуациях, таких как:
- Многие плагины представляют собой наборы блоков; при установке такого плагина все их блоки будут добавлены в редактор контента, даже если нам нужен только один
- В ядре WordPress реализовано до 40 провайдеров встраивания, но для приложения нам могут понадобиться лишь некоторые из них, такие как Vimeo и Youtube.
- Наличие большого количества доступных блоков может ошеломить нас, ухудшив наш рабочий процесс из-за добавления дополнительных слоев, по которым пользователю необходимо перемещаться, что приводит к неоптимальному использованию времени; следовательно, временное отключение ненужных блоков может помочь нам быть более эффективными.
- Точно так же наличие только тех блоков, которые нам нужны, позволяет избежать потенциальных ошибок, вызванных использованием неправильных блоков; в частности, определение того, какие блоки необходимы, может выполняться нисходящим образом, при этом администратор веб-сайта анализирует все доступные блоки и решает, какие из них использовать, и навязывает решение контент-менеджерам, которые затем освобождаются от этой задачи и могут сосредоточиться на своих обязанностях.

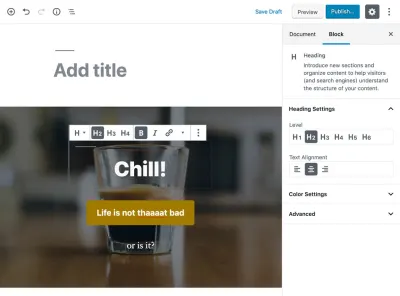
Блок крышки с вложенными элементами
Блок обложки (который позволяет нам добавлять заголовок поверх фонового изображения, что обычно полезно для создания главных заголовков) теперь определяет свои внутренние элементы (например, заголовок и кнопки, которые можно добавить для создания призыва к действию) как вложенные элементы, что позволяет нам изменять его свойства единым образом для всех блоков (например, мы можем выделить заголовок жирным шрифтом и добавить ссылку на него, разместить одну или несколько кнопок и изменить их цвет фона и т. д.).


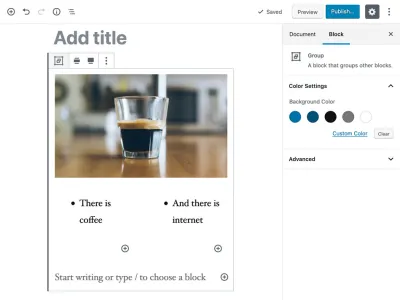
Группировка и вложение блоков
Пожалуйста, будьте осторожны: эти функции все еще содержат ошибки! Тем не менее, им уделяется много времени и энергии, поэтому мы можем ожидать, что в ближайшее время они будут работать без сбоев.
Группировка блоков позволяет сгруппировать несколько блоков вместе, чтобы при перемещении их вверх или вниз по странице все они перемещались вместе. Вложение блоков означает размещение блока внутри блока, и нет ограничений на глубину вложения, поэтому мы можем иметь блоки внутри блоков внутри блоков внутри… (теперь вы меня поняли). Вложение блоков особенно полезно для добавления столбцов в макет через блок столбцов, а затем каждый столбец может содержать внутри любого блока, например изображения, текст, видео и т. д.

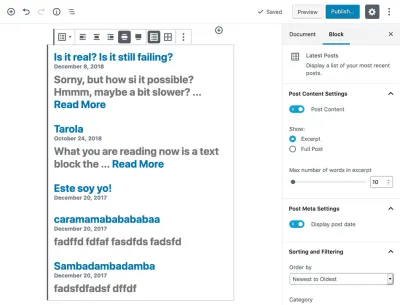
Миграция ранее существовавших виджетов
В то время как в прошлом было несколько методов добавления контента на страницу (контент TinyMCE, шорткоды, виджеты, меню и т. д.), блоки пытаются объединить их все в один метод. В настоящее время недавно рассмотренный устаревший код, такой как виджеты, переводится в блочный формат.
Недавно виджет «Последние сообщения» был повторно реализован в виде блока, поддерживающего предварительный просмотр в режиме реального времени того, как выглядит макет при его настройке (изменение количества отображаемых слов, отображение отрывка или всего сообщения, отображение даты). или нет и др.).

Анимация движения
Перемещение блоков вверх или вниз по странице раньше приводило к резкому переходу, что иногда затрудняло понимание того, как блоки были переупорядочены. Начиная с Gutenberg 6.1, новая функция анимации движения решает эту проблему, добавляя реалистичное движение к изменениям блоков, например, при создании, удалении или изменении порядка блоков, давая значительно улучшенную визуальную подсказку о действиях, предпринятых для изменения порядка блоков. Кроме того, общая концепция анимации движения может применяться во всем Гутенберге для выражения изменений и, таким образом, улучшения взаимодействия с пользователем и обеспечения лучшей поддержки специальных возможностей.

Функциональность (надеюсь) скоро появится
По словам основателя WordPress Мэтта Мулленвега, к настоящему времени реализовано только 10% полной дорожной карты Гутенберга, поэтому нас ждет много интересных новинок. Работа над новыми функциями, перечисленными ниже, либо уже началась, либо команда в настоящее время экспериментирует с ними.
- Заблокировать каталог
Новый элемент верхнего уровня в wp-admin, который обеспечит обнаружение блоков. Таким образом, блоки могут быть установлены независимо, без необходимости отправлять их через плагин. - Блоки навигации
В настоящее время навигационные меню должны создаваться через собственный интерфейс. Однако вскоре мы сможем создавать такие сквозные блоки и размещать их в любом месте страницы. - Инлайн установка блоков
Имея возможность обнаруживать блоки, следующим логическим шагом будет возможность установить новый блок «на лету» там, где это необходимо больше всего: в редакторе сообщений. Мы сможем установить блок во время написания сообщения, использовать новый блок для создания его HTML, сохранить его вывод в сообщении и удалить блок, и все это без перехода на другую страницу администратора. - Привязка к сетке при изменении размера изображений
Когда мы помещаем несколько изображений в нашу публикацию, изменение их размера до одинаковой ширины или высоты может оказаться болезненным процессом повторных попыток и неудач, пока не получится правильно, что далеко от идеала. Вскоре можно будет привязать изображение к слою виртуальной сетки, который появляется на фоне при изменении размера изображения.
WordPress становится привлекательным (снова)
Несколько причин поддерживают идею о том, что WordPress скоро станет привлекательной платформой для написания кода, как это было когда-то. Давайте посмотрим на пару из них.
Модернизация PHP
Стремление WordPress к модернизации не заканчивается внедрением современных библиотек и инструментов JavaScript (React, webpack, Babel): оно также распространяется на серверный язык: PHP. Минимальная версия PHP для WordPress недавно была увеличена до 5.6 и должна быть повышена до версии 7.0 уже в декабре 2019 года. PHP 7 предлагает замечательные преимущества по сравнению с PHP 5, в первую очередь он более чем удваивает свою скорость, а более поздние версии PHP (7.1 , 7.2 и 7.3) стали еще быстрее.
Несмотря на то, что официальных планов по дальнейшему обновлению с PHP 7.0 до его более поздних версий, похоже, нет, как только появится импульс, его будет легче поддерживать. И сам PHP тоже неустанно совершенствуется. Предстоящий PHP 7.4, который будет выпущен в ноябре 2019 года, будет включать в себя множество новых улучшений, в том числе стрелочные функции и оператор распространения внутри массивов (используемый в современном JavaScript), а также механизм предварительной загрузки библиотек и фреймворков в OPCache для дальнейшего использования. повысить производительность, среди нескольких других интересных функций.
Повторное использование кода на разных платформах
Отличным побочным эффектом отделения Gutenberg от WordPress является то, что его можно интегрировать и с другими фреймворками. И это именно то, что произошло! Gutenberg теперь доступен для Drupal, а Laraberg (для Laravel) скоро будет официально выпущен (в настоящее время тестируется релиз-кандидат). Прелесть этого явления в том, что благодаря Гутенбергу все эти разные фреймворки теперь могут совместно использовать/повторно использовать код!
Заключение
Никогда не было лучшего времени, чтобы быть веб-разработчиком. Темпы развития всех задействованных языков и технологий (JavaScript, CSS, оптимизация изображений, вариативные шрифты, облачные сервисы и т. д.) ошеломляют. До недавнего времени WordPress смотрел на эту тенденцию развития со стороны, и разработчики, возможно, чувствовали, что пропускают поезд модернизации. Но теперь, благодаря Гутенбергу, WordPress тоже едет на поезде и не отстает от своей истории управления Интернетом в положительном направлении.
Гутенберг, возможно, еще не полностью функционален, так как ему нужно решить множество проблем, и может пройти еще некоторое время, прежде чем он действительно выполнит свои обещания. Однако пока все выглядит хорошо, и с каждым новым релизом выглядит все лучше и лучше: Gutenberg неуклонно привносит новые возможности в WordPress. Таким образом, это прекрасное время, чтобы еще раз подумать о том, чтобы попробовать Гутенберга (то есть, если вы еще этого не сделали). Любой, кто так или иначе имеет дело с WordPress (администраторы веб-сайтов, разработчики, контент-менеджеры, пользователи веб-сайтов), может извлечь выгоду из этой новой нормы. Я бы сказал, что это повод для волнения, а вы?
