Универсальные принципы дизайна пользовательского опыта
Опубликовано: 2022-03-10( Это спонсируемая статья .) Как дизайнерам, работающим в постоянно меняющейся области, важно, чтобы мы развивали понимание вечных принципов дизайна, лежащих в основе всего, что мы делаем. Во второй статье из моей серии для Adobe XD я рассмотрю основы, которые позволяют нам установить некоторые универсальные принципы UX.
Эти принципы, лежащие в основе всего, что мы проектируем и строим, имеют решающее значение и выдержат испытание временем:
- Визуальная грамматика
- Язык и типография
- Нарративный дизайн
В совокупности эти принципы образуют прочную основу, на которой мы разрабатываем отличный опыт. Мы можем, конечно, наслоить понимание других принципов: психологии, антропологии и экономики. Помимо этого, мы улучшаем то, что мы создаем, но эти основные принципы лежат в основе создаваемого нами опыта .
Нас все чаще просят решить проблемы дизайна, которые — по мере появления и изобретения новых технологий — никогда не решались раньше. Хорошая новость заключается в том, что принципы прошлого все еще работают. Сосредоточившись на усвоении этих первых принципов, вы развиваете навыки, которые выдерживают испытание временем и выделяют вас как дизайнера.

Конечно, всесторонне охватить универсальные принципы UX-дизайна — обширную и сложную тему — было бы проблемой всего в одной статье. Но будьте уверены, после каждого раздела я дам несколько дополнительных советов и приемов, а в конце статьи я предложу несколько рекомендуемых материалов для чтения. Считайте эту статью кратким учебником, который направит вас на правильный путь.
Визуальная грамматика
Для эффективного проектирования крайне важно развить понимание принципов визуальной грамматики, лежащих в основе мира визуальной коммуникации. Эти принципы, уходящие своими корнями в историю графического дизайна, применимы и сегодня и образуют строительные блоки дизайна, лежащие в основе создаваемого нами опыта.
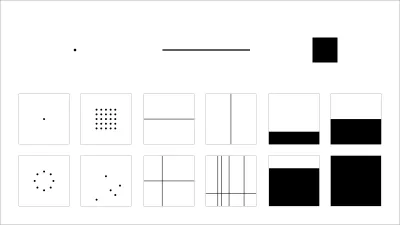
Но что именно я имею в виду под визуальной грамматикой? Проще говоря, все, что мы создаем визуально — будь то элементы пользовательского интерфейса (UI) или более сложное расположение элементов на экране — состоит из ряда основных элементов: точек , линий и плоскостей . Комбинируя эти элементы, мы можем создавать значки, компоненты, иллюстрации, диаграммы, узоры… короче, все.
Как дизайнеры, мы работаем — на самом простом уровне — с необходимой «грамматикой» элементов: точек, линий и плоскостей. Эти элементы, которые были определены в влиятельной школе Баухаус в начале двадцатого века, остаются в основе того, что мы делаем сегодня, и все же часто не преподаются строго.

UX может быть относительно молодой дисциплиной, но это не значит, что у нее нет богатого наследия, почерпнутого из мира графического дизайна, у которого мы можем учиться. Как я вскоре расскажу, если вы разберёте любой дизайн, то в глубине души увидите, что он создан из точек, линий и плоскостей.
В Белфастской школе искусств первые шесть недель нашей трехлетней программы посвящены изучению словарного запаса визуальной грамматики. Мы фокусируемся — как это делает г-н Мияги в «Каратэ-пацане» — на развитии глубокого понимания принципов. Практика делает совершенным, или, как неоднократно подчеркивает г-н Мияги: «Воск на! Стереть воск!»
Поощряя наших студентов сосредотачиваться только на одном элементе за раз – на первых пунктах; затем линии; затем планы — мы развиваем их понимание лежащей в их основе визуальной грамматики. Это испытанный метод обучения, который восходит к ведущим мировым школам дизайна: Баухаус, Ульм и Базель.
Это требует времени и терпения, но если вы хотите совершенствоваться как дизайнер, выделите немного времени и выполните серию упражнений, используя только точки, линии и плоскости. Это даст вам более глубокое понимание визуальной грамматики. В Рочестерском технологическом институте есть отличный мини-курс по принципам проектирования, который служит идеальной отправной точкой.
Понимая, чего можно достичь, используя каждый из этих элементов в отдельности, мы знакомим наших студентов с идеей их объединения. Именно в этот момент мы видим богатство возможностей и важность проектирования в рамках ограничений.
Изучение того, как сводить интерфейсы к их основным компонентам , уделяя особое внимание простоте и ограниченности, приводит к снижению когнитивной нагрузки и повышению удовлетворенности пользователей. Беспроигрышный вариант. Определив эти основные компоненты, мы можем объединить их, чтобы создать визуальный словарь для каждого проекта .

Комбинируя эти элементы, мы можем создать множество компонентов:
- Диаграмма, отображающая данные с использованием только точек,
- Ползунок, сочетающий точку и линию,
- Набор элементов страницы и полей формы, состоящий из плоскостей и
- Наглядное изображение, показывающее, что возможно, когда мы комбинируем различные элементы.
Эти основы служили графическому дизайну сотни лет и составляют основу визуального слоя UX, который мы используем здесь и сейчас, но очень немногие тратят время на освоение этих основных компонентов.
Как подчеркивает г-н Мияги, практика ведет к совершенству. Как только мы начинаем соединять точки, линии и плоскости в комбинации и вводить в уравнение цвет, мы понимаем, что можем создать любой компонент пользовательского интерфейса, который нам нужен .
Опытный дизайнер может создать восхитительный пользовательский интерфейс с минимальными средствами. Как сказал Антуан де Сент-Экзюпери: «Совершенство достигается не тогда, когда больше нечего добавить, а тогда, когда нечего убрать».
Тематические исследования: визуальная грамматика
Владея визуальной грамматикой, становится ясно, что эти строительные блоки — по сути, суть простоты — лежат в основе всего, что мы делаем как дизайнеры, когда разрабатываем компоненты пользовательского интерфейса и более широкий, целостный опыт. Тренируя свой глазомер, можно разбирать сложные интерфейсы, видеть, как они устроены, и учиться на них.
Есть много примеров богатого, иммерсивного опыта — как веб-сайта, так и нативного — которые построены с использованием минимальной, дистиллированной визуальной грамматики. Если мы разберем пару, мы увидим, как мы можем создавать сложные интерфейсы, используя эту серию основных элементов: точки, линии и плоскости.

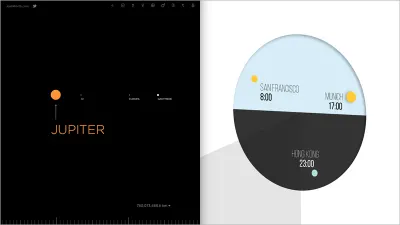
Красивый веб-сайт Джоша Уорта «Если бы Луна была всего в 1 пиксель» — отличный пример сайта, который демонстрирует, что возможно, когда глубокое понимание даже самых простых визуальных элементов сочетается с элегантной идеей. В результате получается замечательный и запоминающийся UX.
Джош Ворт описывает это так: «Утомительно точная масштабная модель Солнечной системы». Я бы описал это как демонстрацию того, что возможно, когда даже самые простые строительные блоки — точки, линии и плоскости — используются с пользой. Листайте горизонтально, и вы увидите нашу солнечную систему во всей красе:
- Точки разного размера становятся планетами;
- Линии используются как для точного определения отдельных планет, так и в качестве шкалы вдоль основания страницы; а также
- Плоскость (фон) простирается по всей длине страницы, представляя черноту космоса.
«Если бы Луна была всего в 1 пиксель » — прекрасный пример того, что возможно, когда основные строительные блоки визуальной грамматики используются экономно, демонстрируя, что можно создать захватывающий опыт с минимальными средствами и определенной степенью сдержанности .
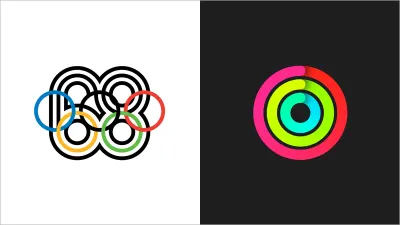
Еще один прекрасный пример — приложение часовых поясов от Lunar, Onetime. Приложения для часовых поясов стоят десять копеек, но приложение Lunar минимальное и красивое. Присмотритесь, и вы увидите множество точек, линий и плоскостей — все на службе UX-дизайна:
- Центральная точка представляет мир (разделенный надвое) наполовину бодрствующий светло-голубым, наполовину спящий темно-серым, что дает ощущение времени и пространства;
- Баллы также обозначают города, которые вы добавляете в приложение (желтый цвет представляет дневные города, светло-голубой — ночные города); а также
- Плоскость тени разбивает земной шар, чтобы тонко указать часы сна.
В то время как другие приложения для часовых поясов чрезмерно усложняют свой интерфейс, Onetime делает акцент на простоте. Результатом стало приложение, которое позволяет вам: «Просто увидеть время в любом месте одним взглядом».
Простота может и часто выдерживает испытание временем. Потратьте некоторое время на изучение строительных блоков визуальной грамматики — точек, линий и плоскостей — и вы обнаружите, что можете добиться многого даже в отсутствие цвета.
Советы и приемы: визуальная грамматика
Как говорит Дитер Рамс в своих «Десяти принципах хорошего дизайна »: «Хороший дизайн — это как можно меньше дизайна». По мере того, как сайты и приложения, которые мы разрабатываем, становятся все более сложными, наша роль как дизайнеров заключается в том, чтобы максимально упростить их, способствуя удобству использования в процессе. Чтобы по-настоящему обслуживать наших пользователей (и радовать их в процессе), нам нужно сосредоточиться на главном . Лучшие интерфейсы удаляют как можно больше, упрощая процесс.
Привлекательность If the Moon Were Only 1 Pixel и Onetime заключается в их простоте. Приступая к новому проекту, спросите себя: что вы можете сделать в рамках ограничений? Лучшие дизайны — те, которые выдержали испытание временем — часто используют очищенную визуальную грамматику. Возвращаясь к де Сент-Экзюпери: «Совершенство достигается… когда уже нечего отнять».
При создании компонентов пользовательского интерфейса постарайтесь сосредоточиться на повторном использовании элементов и минимизации визуальной сложности . Создав базовый набор упрощенных и элегантных компонентов, сосредоточьтесь на их объединении для создания понятных интерфейсов, облегчающих взаимодействие с пользователем.
Язык и типографика
Обладая глубоким пониманием визуальной грамматики, важно учитывать основную ткань того, что мы разрабатываем, которая чаще всего является языком, приданным форме через типографику. Работая рука об руку, оба невероятно важны и дополняются другими формами контента: например, иллюстрациями, фотографиями и видео.
Язык — слова, которые мы выбираем для общения, — имеет значение, и важно, чтобы мы как дизайнеры думали об этом. Приступая к любому новому проекту, важно начать с определения языка, лежащего в основе вашего дизайна, он будет формировать восприятие ваших пользователей. Спросите себя: что за сообщение ? Затем найдите правильные слова, чтобы передать это сообщение.
Независимо от того, работаете ли вы с внешними клиентами в качестве консультанта, с заинтересованными сторонами внутри проекта в качестве штатного дизайнера или создаете цифровой продукт, язык имеет значение. Прежде чем приступить к любому новому проекту, выделите время, чтобы провести его с вашими заинтересованными сторонами, чтобы помочь им сформулировать свое сообщение.
Я следую систематическому процессу, предназначенному для четкого определения основного сообщения моих клиентов:
- Кто ты? (Как физическое или юридическое лицо.)
- Каковы ваши ценности?
- Какова ваша миссия и цель?
- Чего вы надеетесь достичь?
- Как мы узнаем, добились ли вы успеха?
Когда ответы на эти вопросы определены, важно приступить к определению языка, который будет лежать в основе проекта . Язык, который вы выбираете, формирует ваш дизайн и должен рассматриваться с точки зрения как макрокопии, так и микротекста.
На макроуровне слова могут помочь задать тон и голос, а также установить и укрепить индивидуальность бренда. На микроуровне слова могут удовлетворять функциональным требованиям, помогая и улучшая взаимодействие при проектировании. На обоих уровнях — макро- и микро — слова могут при продуманном использовании в рамках процесса проектирования (на самом деле, как еще один ключевой элемент дизайна) помогать и улучшать взаимодействие с пользователем, оставляя пользователей довольными и счастливыми .

Один из способов определения макротекста — разработать «словарь брендов»: палитру слов, определяющих бренд, над которым вы работаете. Это помогает гарантировать, что слова, которые вы используете в проекте: четкие, краткие и последовательные, уменьшая путаницу.
Рассмотрим две разные марки автомобилей: smart и Mercedes . Словарь брендов smart может включать в себя: подвижный, выразительный, динамичный, веселый и дружелюбный. Словарь брендов Mercedes может включать в себя: точность, роскошь, стильность, продуманность и эффективность. smart и Mercedes принадлежат одной и той же материнской компании, но оба имеют очень разные словари брендов, потому что оба нацелены на очень разную аудиторию.
Определив свою макрокопию, важно сосредоточиться на функциональной микрокопии: словах, которые вы используете для облегчения взаимодействия. Микрокопия должна отражать ценности вашего бренда, но, скорее всего, она будет последовательной от одного проекта к другому. Все понимают, что означает «Добавить в корзину», поэтому не путайте своих пользователей, придумывая собственную терминологию.
Похоже, значение языка будет возрастать по мере того, как мы разрабатываем «невидимые интерфейсы», которые ждут нас впереди — Echo от Amazon, Home от Google и HomePod от Apple: диалоговые интерфейсы, в значительной степени зависящие от языка. На самом деле, во влиятельном отчете Джона Маеды «Дизайн в технологиях» за 2017 год письмо названо «навыком единорога» UX, цитируя Николь Фентон, которая подчеркивает важность рассмотрения слов как материала. Однако язык — это только половина уравнения; Типографика также имеет решающее значение для усиления языка, который вы выбрали.
Как утверждает Роберт Брингхерст (автор книги «Элементы типографского стиля», широко признанной «библией» книгопечатания): «Типографика — это искусство придания человеческому языку прочной визуальной формы». Иными словами, типографика — это одежда для слов . Точно так же, как мы можем одеваться стильно или скромно, типографический выбор, который мы делаем, коренным образом меняет то, как наши пользователи интерпретируют язык, который мы создали.
Когда наша среда в значительной степени сосредоточена на языке, само собой разумеется, что понимание типографики имеет решающее значение. Как говорит Оливер Райхенштейн из студии цифровых продуктов iA :
[Когда] 95% информации в сети представлено в письменной форме, вполне логично сказать, что веб-дизайнер должен получить хорошую подготовку в основной дисциплине формирования письменной информации, другими словами: в типографике.
Точно так же, как мы рассматриваем язык на макро- и микроуровне, мы должны аналогичным образом рассматривать и типографику. Шрифт должен быть разработан на: макросе, уровне страницы, с учетом общей структуры страницы и типографской иерархии; и на уровне микротекста с учетом деталей, включая интерлиньяж и интервалы.

Типографику, конечно, можно использовать для декоративного эффекта, но — в равной степени и что более важно — ее можно использовать для улучшения UX. Когда ваш язык четко определен, важно подумать о том, как типографика может использоваться для:

- Оптимизировать разборчивость за счет соответствующего выбора шрифтов;
- Улучшите доступность, учитывая контраст между цветами переднего плана и фона; а также
- Улучшите удобство использования с помощью продуманной типографской иерархии.
В Typekit Practice есть отличная серия ресурсов (уроки, справочники и даже библиотека), которые охватывают широкий спектр основ типографики. Уроки Typekit Practice включают в себя выбор шрифтов для основного текста, советы по функциям OpenType и (мой любимый) прекрасный урок по использованию оттенков для привлечения внимания.
Существует множество других типографских ресурсов онлайн и офлайн. Информативный ресурс Discover.typography от Hoefler and Co. — фантастический веб-ресурс; как и Typewolf, который предлагает вдохновение, руководства и ресурсы. Книга Эллен Лаптон «Думая шрифтом» также обязательна к прочтению, это отличный учебник для начинающих по типографике. Наконец, упомянутая выше книга Брингхерста заслуживает почетного места на книжном столе каждого уважающего себя дизайнера.
Тематические исследования: язык и типографика
При совместном использовании язык и типографика могут дать больше, чем сумма их частей , улучшая взаимодействие с пользователем. Крайне важно рассматривать оба как неотъемлемые части процесса проектирования.
В идеальном мире было бы предпочтительнее воспользоваться услугами дизайнера контента и типографа, чтобы помочь команде. Если бы мы все жили в этом идеальном мире! В реальном мире хорошее понимание языка и типографики значительно улучшит ваш дизайн .
Есть много примеров контент-ориентированных веб-сайтов, на которых мы можем учиться. Если мы разберем пару, мы увидим, как язык и типографика могут быть использованы для обеспечения незабываемого пользовательского опыта.

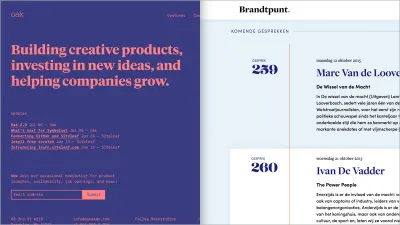
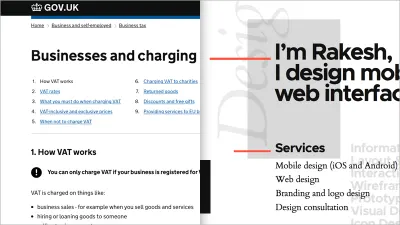
GOV.UK — отличный пример веб-сайта, который в первую очередь ориентирован на язык и контент. Веб-сайт, получивший заветную награду D&AD Black Pencil, прославился за заявленное намерение создать «единый домен для правительства». По словам D&AD, на сайте есть:
Информация и услуги переписаны, чтобы сделать их проще, понятнее и быстрее, **сосредоточив внимание на потребностях пользователей, а не на потребностях правительства**.
Как дизайнеры, мы можем многому научиться у подхода GOV.UK, в котором подчеркивается важность дизайна контента — термина, который, честно говоря, команда GOV.UK во главе с Сарой Ричардс помогла занять переднее и центральное положение. . Дизайн, который следует принципам дизайна правительства Великобритании, ориентирован на:
- Начиная с потребностей пользователей, уделяя особое внимание определению этих потребностей и их удовлетворению;
- Сосредоточение внимания на четком и последовательном языке, обеспечивающем ознакомление пользователей с предлагаемыми услугами; а также
- Обеспечение максимальной простоты использования сайта (сложная задача при работе со сложной информацией).
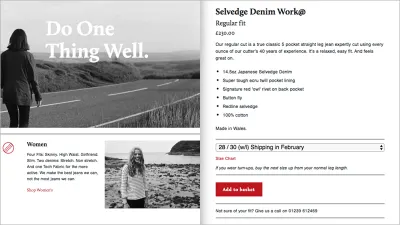
Столь же важным, как и язык, который мы используем, является выбор шрифтов, которые мы делаем. Портфолио Ракеша Кришнана, Rakesh, является прекрасным примером сайта, который сочетает в себе минимальную цветовую палитру с сильной, но сдержанной типографикой. Его подход, ориентированный на типографику, предлагает множество уроков:
- Подумайте о типографских сочетаниях: жирный шрифт без засечек для заголовков привлекает внимание, а его сочетание с классическим шрифтом с засечками для основного текста помогает улучшить читаемость;
- Строгая типографская иерархия помогает читателю ориентироваться на странице; а также
- Контрастный ярко-красный цветовой акцент компенсирует в основном монографическую цветовую палитру, добавляя немного яркости странице.
Когда значительная часть информации в Интернете состоит из слов, понимание языка и типографики необходимо для улучшения взаимодействия с пользователем. Наша роль как дизайнеров состоит в том, чтобы сообщать информацию как можно более четко, и развитие нашего понимания этих принципов может значительно улучшить наши проекты.
Советы и приемы: язык и типографика
Приступая к новому проекту, потратьте некоторое время на разработку словаря брендов в начале проекта . Это гарантирует, что выбранные вами слова четко и последовательно передают бренд. Этот словарь брендов служит руководством как для макрокопий, так и для микрокопий.
Убедитесь, что на каждой странице или экране есть четкий призыв к действию (CTA). Спросите себя: «Чего пользователь пытается достичь?» и дизайн с учетом этого. Используйте ясный и краткий язык, и вы значительно улучшите свой дизайн, а ваши пользователи будут намного счастливее. Даже такую простую вещь, как кнопка призыва к действию, можно разбить на компоненты и спроектировать, как подробно демонстрирует отличная статья Аурелио Хоты «Анатомия кнопки CTA» в 2017 году.
При рассмотрении типографики меньше значит больше (как выразился Мис ван дер Роэ). Сопряжение шрифтов не так просто. Если вы только начинаете, найдите «суперсемью» и стройте вокруг нее. Используйте контрастные шрифты для заголовков и основного текста. Как правило, шрифты с засечками хорошо подходят для основного текста, который можно противопоставить шрифтам без засечек для заголовков и подзаголовков.
Нарративный дизайн
Руководство по универсальным принципам взаимодействия с пользователем было бы неполным без подчеркивания важности повествовательного дизайна. Как дизайнеры, мы в душе рассказчики , и нам нужно понимать, как работают истории, чтобы рассказывать их эффективно. Прежде всего, как UX-дизайнеры, мы создаем опыт, и опыт раскрывается со временем .
Как UX-дизайнеры (независимо от того, создаем ли мы опыт для настольных компьютеров или мобильных устройств, веб-сайтов или нативных), все, что мы создаем, разворачивается на последовательности экранов. Мы редко проектируем экраны изолированно.
Таким образом, понимание времени и того, как его можно использовать как неотъемлемую часть дизайна, имеет решающее значение. Важно учитывать и то, и другое: темп, насколько быстро или медленно разворачивается ваше повествование; и ритм, ритм серии экранов или элементов на экране. И то, и другое имеет решающее значение для создания увлекательных историй и привлечения пользователей к контенту.
Одно из лучших мест, где можно узнать о нарративе, — это мир кино. Возьмите Бонда, будь то Коннери (единственный настоящий Бонд) или Крейг, фильм о Бонде может многому нас научить. Потерпите меня! Возьмем два последних фильма франшизы о Бонде, Skyfall и Spectre , оба режиссера Сэма Мендеса. Оба открываются богато оформленными и динамичными декорациями. Они служат важной цели: ускоряют темп, обостряют чувства и вызывают ожидания.
Эти наборы волнуют вас и привлекают ваше внимание.
Однако за пределами начальной сцены Мендес замедляет темп. Как режиссер Мендес понимает, что фильм — да и любое повествование — не может постоянно поддерживать ускоренный темп. Важно противопоставить быстрое и медленное. Это понимание четко отражается в мире экранов; у нас просто экраны немного меньше.
Как дизайнеры, мы должны учитывать темп: предоставлять слишком много контента слишком быстро, и мы перегрузим наших пользователей; в равной степени, если доставлять слишком мало контента слишком медленно, мы отправим их в спящий режим. Важно сосредоточиться на правильном балансе . Вы можете создавать одностраничный сайт или приложение или многостраничный сайт или приложение; независимо от того, вам нужно учитывать, как ваши пользователи перемещаются по вашему контенту и как он движется.

Темп важен, но в равной степени мы должны учитывать порядок, в котором мы структурируем содержание наших историй . Мы живем в мире, в котором информация расширяется в геометрической прогрессии, и за ней может быть невероятно сложно угнаться. Мы несем ответственность перед нашими пользователями за то, чтобы предоставлять то, что они ищут, как можно быстрее. Как правило, истории следуют классической структуре с началом, серединой и концом. Эта структура — испытанная тысячелетиями — все еще работает, но когда у нас мало времени, стоит перевернуть эту структуру с ног на голову и немного быстрее добраться до сути.
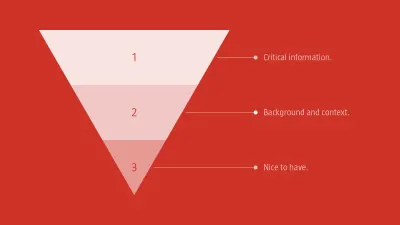
Для этого мы можем использовать одну технику, взятую из мира журналистики, — перевернутую пирамиду. Перевернутая пирамида — это метафора, используемая писателями, чтобы проиллюстрировать, как содержание должно быть расставлено по приоритетам и структурировано в тексте, например, в газетной статье. Проще говоря: перевернутая пирамида начинается с вывода, за которым следует информация, подтверждающая этот вывод, а затем дополнительные детали фона.
Основная идея заключается в том, что читатели должны быть в состоянии уловить ключевые сообщения , даже если они не доходят до конца содержания. Каждый нижний уровень пирамиды обеспечивает дополнительный контекст, но ключевой момент находится впереди.

Трудно поверить, но Якоб Нильсен писал о перевернутой пирамиде применительно к чудесному миру Интернета более двух десятилетий назад, в 1996 году. нужно:
- Начните с информации, которая абсолютно необходима вашим пользователям, и убедитесь, что она находится прямо перед вами;
- Предоставьте дополнительную информацию, которая будет полезной, но не критической; а также
- Завершите сообщение «приятно иметь» информацию (для тех читателей, которые остались с вами до самого конца!).
Нравится нам это или нет, но мы живем в мире, где время ограничено. Как дизайнеры, мы должны признать этот факт, гарантируя, что пользовательский опыт, который мы разрабатываем, отражает необходимость делать вещи быстро и эффективно. Великолепные нарративные проекты — это сочетание визуального и вербального; они объединяют их, чтобы создавать динамичные истории, которые не только привлекают читателя, но и увлекают его в процессе изучения содержания.
Без сомнения, одна из лучших книг для изучения принципов нарративного дизайна — «Понимание комиксов» Скотта МакКлауда. Это критическая и меняющая взгляды книга, и ее должен прочитать любой дизайнер пользовательского опыта. Не вводите в заблуждение его название; это гораздо, гораздо больше, чем комиксы: это общение, это информативное, развлекательное и, как и следовало ожидать, красиво оформленное повествование.
Тематические исследования: повествовательный дизайн
Благодаря пониманию визуальной грамматики, языка и типографики у нас есть все компоненты, необходимые для создания убедительных впечатлений. Все, что нам нужно сейчас, это история, чтобы сплести эти элементы вокруг.
Истории повсюду: мы учимся с помощью историй, истории нас развлекают, и если мы хотим создать отличный пользовательский опыт, который привлечет аудиторию , мы должны строить наши дизайны на основе историй .
Существует множество веб-сайтов, ориентированных на повествование. Если мы разберем парочку — которую вам нужно посетить и изучить, чтобы по-настоящему почувствовать — мы увидим, как можно использовать темп, чтобы обеспечить действительно запоминающийся пользовательский опыт.

Flat Guitars — прекрасно оформленный пример одностраничного веб-сайта, который буквально набрал одиннадцать в графике загрузки и в плане повествования. Иллюстрационный проект Дэвида Наварро отправляет читателя в путешествие по истории классических электрических и акустических гитар.
Используя блоки разных цветов для каждой гитары, темп сайта является постоянным, а его ритм устойчивым. Сайт предлагает:
- Альтернативные пути доступа к содержимому как в виде прокрутки, так и в виде сетки;
- Продуманная цветовая палитра, которая придает каждой представленной гитаре свой неповторимый внешний вид; а также
- Сдержанная типографика, акцентирующая внимание на иллюстрациях, настоящая звезда шоу.
Другим примером сайта, использующего повествовательный дизайн, является Big Apple Hot Dogs со смелым, красочным и игривым повествовательным дизайном. С помощью набора «персонажей хот-догов» сайт выдвигает на первый план важность индивидуальности и юмора в дизайне .
С такими персонажами, как The Huge Pole (и полностью натуральная польская колбаса!), Big Dog и Frank Jr, Big Apple Hot Dogs берет то, что может быть скучным — сайт хот-дога — и создает что- то игривое, что обеспечивает незабываемый UX. . Секрет соуса прост:
- Сайт не воспринимает себя слишком серьезно;
- Красиво проиллюстрированные персонажи хот-догов захватывают воображение (кто бы не хотел познакомиться с этими собаками?): и
- Используя контрастные цвета между разделами, он поддерживает устойчивый ритм.
Имея под рукой так много контента, легко понять, почему сайты с повествовательным дизайном привлекают наше внимание. Они захватывают наше воображение динамичными историями и, как и старые истории, передаются из уст в уста.
Советы и приемы: повествовательный дизайн
Когда вы начинаете создавать каркас нового проекта, важно учитывать структуру и темп вашего повествования. Подумайте о том, как ваш контент будет структурирован и сгруппирован логически . Бумажные прототипы — это самый быстрый способ почувствовать, как пользователь проходит через ваше повествование. Недорогой носитель, бумага идеально подходит для создания скелета, прежде чем переходить к цифровым инструментам, разработке визуальных дизайнов с более низкой и более высокой точностью, которые можно связать вместе с помощью такого инструмента, как Adobe XD.
Вспомните перевернутую пирамиду. Спросите себя: какое самое важное сообщение должна передать каждая страница? С этим установленным создавайте свой контент так, чтобы он доставлялся эффективно. Помните, что у пользователей часто не хватает времени, и по большей части они хотели бы, чтобы критически важный контент был доставлен быстро.
Все это история. Когда сайт хот-догов может создать красочный набор персонажей, которые будут служить ансамблем, спросите себя: какую историю вы рассказываете в своем проекте ?
В заключение…
Никогда не поздно пересмотреть фундаментальные принципы, лежащие в основе нашей отрасли. Вечные принципы не зря называются «вечными»; они выдерживают испытание временем.
В мире, где все постоянно меняется , развитие глубокого понимания визуальной грамматики, языка и типографики, а также повествовательного дизайна будет длиться всю жизнь.
В мастерских Рембрандта и других — в семнадцатом веке — чтобы учиться, следовали модели «мастер-ученик», модели, основанной на неустанном копировании «мастера». Возможно, мы живем не в семнадцатом веке, но это не значит, что принципы этого метода все еще не работают.
To improve as a designer, I'd offer one piece of advice (that I offer my students and those I work with in workshops): copy, relentlessly. Here's an example by one of my students, Martine McGrath, to give you an idea. You don't need to share your copies – and if you do give credit where it's due – but copy, copy, copy. As you do, you'll improve as a designer.
Think of it as a simple program, as if written in BASIC:
- FIND SOMETHING YOU LOVE
- MAKE IT
- GOTO 10
Repeat this process, and your understanding of universal principles will improve and, what's more, you'll develop: not just as a designer, but as a thinker, too.
Рекомендуемое чтение
There are many great publications, offline and online, that will help you on your adventure. I've included a few below to start you on your journey.
Christian Leborg's 2006 Visual Grammar is, without question, one of the best books to equip you with a fundamental understanding of visual grammar and should be in every self-respecting designer's library. Of course, there are older books also, not least Armin Hofmann's 1965 Graphic Design Manual, another book that's also well worth owning.
MailChimp's Voice and Tone micro-site has, rightly, garnered considerable praise for its role in shining the spotlight on the powerful role that language plays in design. It places well-chosen words front and centre. Erik Spiekermann's Stop Stealing Sheep is, rightly, one of the world's best-selling books on designing with type. Its no-nonsense style will both entertain and inform.
Lastly, when considering narrative design, UX Storytelling For A Better User Experience, by Francisco Inchauste is still every bit as relevant today as it was when it was originally published in 2010.
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Инструмент Adobe XD создан для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Design, prototype, and share — all in one app. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы быть в курсе последних тенденций и идей для дизайна UX/UI.
