Насколько велика эта коробка? Понимание размера в макете CSS
Опубликовано: 2022-03-10Ключевой особенностью Flexbox и Grid Layout является то, что они могут иметь дело с распределением доступного пространства между, вокруг и внутри элементов сетки и flex. Довольно часто это просто работает , и мы получаем результат, на который рассчитывали, не прилагая особых усилий. Это связано с тем, что спецификации пытаются по умолчанию использовать наиболее вероятные варианты использования. Иногда, однако, вы можете задаться вопросом, почему что-то оказывается такого размера. Или вы можете захотеть сделать что-то отличное от поведения по умолчанию. Для этого вам нужно кое-что знать о том, как лежащие в основе алгоритмы определяют, как распределять пространство.
В этой статье я собираюсь поделиться с вами некоторыми интересными вещами об изменении размеров блоков в CSS. Я выбрал несколько вещей из спецификаций, которые, по моему мнению, жизненно важны для понимания того, насколько велика эта коробка. Потратьте некоторое время на прочтение, и я думаю, вы обнаружите, что размер в Grid намного менее загадочен!
Пристальный взгляд на BFC
Если вы когда-либо делали макет с помощью CSS, вы, вероятно, знаете, что такое BFC. Понимание того, почему это работает и как его создать, полезно и может помочь вам понять, как макет работает в CSS. Читать статью по теме →
Единицы длины
Мы можем начать с размеров, которые, вероятно, будут наиболее знакомыми. Единицы длины, описанные в спецификации модуля CSS Values and Units. Если вы видите <length> в качестве допустимого значения для свойства CSS, то это означает одно из перечисленных здесь значений. Все эти значения являются расстояниями и обычно состоят из целого числа плюс идентификатор единицы измерения, например 12px или 1em . Если значение равно 0 , идентификатор устройства может быть опущен. Кроме того, единицы длины делятся на относительные и абсолютные длины.
Относительная длина
Относительная длина принимает размеры относительно какой-либо другой вещи, и, следовательно, окончательный размер чего-либо, определенного с использованием относительной длины, может отличаться, если изменяется вещь, относительно которой она связана.
Полный набор относительных единиц выглядит следующим образом. Первые четыре единицы относятся к шрифту, а последние четыре — к области просмотра.
-
em -
ex -
ch -
rem -
vw -
vh -
vmin -
vmax
Поскольку эти значения относятся к чему-либо, важно точно определить, к чему они относятся. Для относительной единицы шрифта rem это всегда относится к размеру корневого элемента , который является HTML-документом, и является элементом html .
В первом примере ниже я установил для элемента html размер шрифта 20 пикселей. Таким образом, 1rem составляет 20 пикселей. Если затем я дам элементу ширину 10rem , он станет шириной 200 пикселей (поскольку 20 пикселей, умноженные на 10, равно 200).
Когда другие относительные единицы шрифта ( em , ex и ch ) используются для длины элемента, они относятся к размеру шрифта применительно к этому элементу. Во втором примере (ширина блока 10em ) блок em смотрит на шрифт, примененный к элементу, размер которого он измеряет, и вычисляет его на основе этого. Таким образом, это поле становится шириной 300 пикселей, поскольку размер шрифта поля составляет 30 30px .
См. размер пера с помощью rems и ems от Рэйчел Эндрю (@rachelandrew) на CodePen.
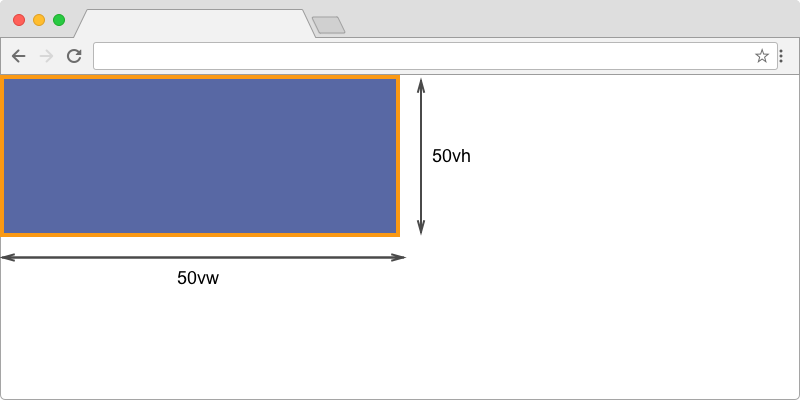
Там, где относительные единицы шрифта рассчитываются из размера шрифта, относительные единицы области просмотра рассчитываются по отношению к прямоугольнику, известному как начальный содержащий блок . На экране это имеет размеры области просмотра. Единица vw составляет 1/100 ширины окна просмотра и vh высоты . Блок шириной 50vw и высотой 50vh должен составлять половину ширины и половины высоты области просмотра.

vh и vw представляют собой 1/100 высоты и ширины окна просмотра. vmin и vmax полезны, потому что они позволяют вам определять размер относительно большего или меньшего размера окна просмотра. Это означает, что вы можете сделать что-то, например, на 50% самой длинной стороны окна просмотра. Это особенно полезно, когда кто-то может держать устройство в ландшафтном или портретном режиме. vmin всегда преобразуется в меньшее или vw или vh , а vmax — в большее из vw или vh . Поэтому, если вы хотите, чтобы ширина всегда составляла 20% от самой длинной стороны устройства, вы можете использовать 20vmax . Если устройство удерживается в портретном режиме, то 20vmax будет таким же, как 20vh . Если устройство удерживается в ландшафтном режиме, это будет то же самое, что и 20vw .
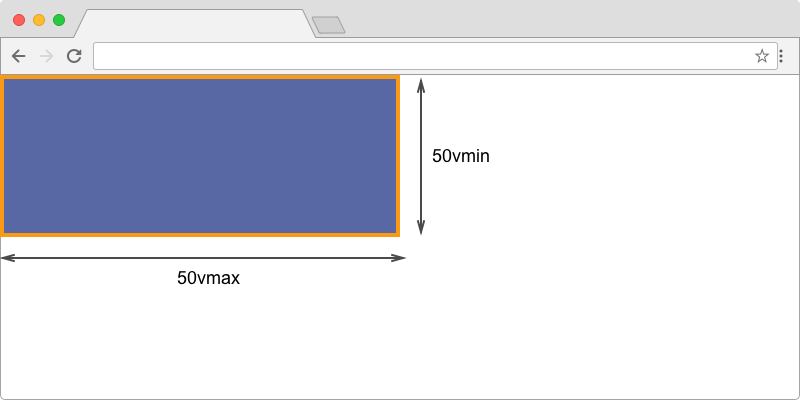
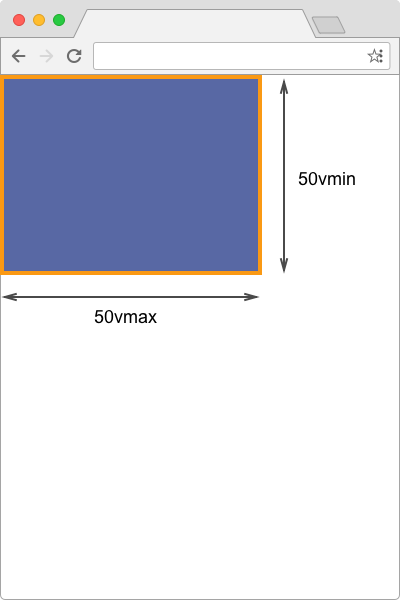
В приведенном ниже примере сравнивается размер блока с vw и vh с размером блока с использованием vmin и vmax . На настольном компьютере или телефоне в ландшафтном режиме оба поля должны иметь одинаковый размер. Переключите телефон в портретный режим или перетащите окно так, чтобы ширина стала меньше высоты, и вы увидите, как второй блок меняет измерение, из которого берет расчет.
См. Pen vw и vh, vmin и vmax Рэйчел Эндрю (@rachelandrew) на CodePen.

vmax и vmin : в альбомном формате vmax использует ширину, а vmin — высоту. 
vmax и vmin : в портретном формате vmax использует высоту, а vmin использует ширину.Абсолютные единицы
Абсолютные единицы сопоставляются с физическими размерами и не масштабируются относительно других объектов на экране. Поэтому они наиболее полезны, когда известна среда вывода.
В приведенном ниже списке показаны допустимые абсолютные единицы измерения в CSS:
-
cm -
mm -
Q -
in -
pc -
pt -
px
Как видите, многие из них не имеют большого смысла в контексте экрана, однако, если вы создаете CSS для печати, то использование pt или in может иметь большой смысл, если вы знаете размер бумаги.
Пиксель классифицируется как абсолютная единица длины, и, как известно любому, кто создавал изображения для устройств Retina, пиксель с точки зрения длины не совпадает с пикселем устройства. CSS использует концепцию эталонного пикселя , и спецификация рекомендует, чтобы единица пикселя относилась к целому количеству пикселей устройства, которое лучше всего приближается к эталонному пикселю.
Эталонный пиксель — это угол обзора одного пикселя на устройстве с плотностью пикселей 96 точек на дюйм и на расстоянии вытянутой руки от читателя. Таким образом, при номинальной длине руки в 28 дюймов угол обзора составляет около 0,0213 градуса. Таким образом, для чтения на расстоянии вытянутой руки 1 пиксель соответствует примерно 0,26 мм ( 1/96 дюйма ). - «Модуль значений и единиц CSS, уровень 3», W3C
Проценты
В большинстве случаев для размера можно использовать проценты, а не единицы длины. Этот процент затем нужно будет вычислить по отношению к чему-то, таким же образом, как разрешается относительная единица длины, и спецификация используемого вами метода компоновки будет указывать, какой процент должен быть процентом от .
В спецификации, где вы видите <length-percentage> в качестве допустимого значения длины, это означает, что процент будет преобразован в длину перед использованием. В приведенном ниже примере внешний элемент имеет ширину 400 пикселей, а первый дочерний элемент имеет ширину 50%. Затем это разрешается до 200 пикселей - 50% от 400.
Второй дочерний элемент имеет ширину, которая использует calc , чтобы добавить 50 пикселей к 50%, делая этот блок шириной 250 пикселей. Таким образом, 50% преобразуются в длину и затем используются в расчетах.
См. Процент длины пера Рэйчел Эндрю (@rachelandrew) на CodePen.
Те из нас, кто работал в Интернете в эпоху адаптивного дизайна, привыкли использовать проценты для создания макетов, которые выглядят так, как будто они расположены на сетке. Работа с процентами дает нам некоторую степень контроля, контроля, от которого нам нужно отказаться, чтобы в полной мере использовать мощь Grid и Flexbox!
Внутренний и внешний размер CSS
До сих пор мы рассматривали, как мы можем задать размер блокам, установить их ширину и высоту различными способами, а также как использовать единицы измерения длины и проценты. Однако поля на вашей веб-странице имеют размер, даже если вы не указали для них размер . Важно понимать, как элементы располагаются на странице, и этот размер становится все более важным при использовании макетов flexbox и Grid. Большая часть встроенной гибкости в Grid и flexbox достигается за счет того, что они управляют ситуациями, когда для отображения элементов больше места, чем необходимо, или когда элементы должны помещаться в меньшее пространство, чем они занимали бы, если бы пространство было бесконечным.
Модуль, который определяет размер вещей и дает вам дополнительные способы управления этим размером, — это CSS Intrinsic и Extrinsic Sizing Module. В следующем разделе мы рассмотрим, что определяет этот модуль и почему он жизненно важен для вашего понимания макета во flexbox и сетке.
Ключевые слова размера
Аннотация к модулю гласит:
Этот модуль расширяет свойства размеров CSS с помощью ключевых слов, которые представляют «внутренние» размеры на основе содержимого и «внешние» размеры на основе контекста, что позволяет CSS более легко описывать блоки, которые соответствуют их содержимому или вписываются в конкретный контекст макета.
Ключевые слова можно использовать для любых свойств, которые обычно имеют длину. Например, width , height , min-width и т. д., в дополнение к тому, что они указаны для использования в размерах дорожек Grid Layout и flexbox flex-basis . Значения ключевых слов, определенные в текущем редакционном проекте базовой спецификации уровня 3 , следующие:
-
max-content -
min-content -
fit-content(<length-percentage>)
Давайте посмотрим, как ведут себя некоторые из этих ключевых слов, если мы используем их для ширины блока div. Div — это элемент блочного уровня, и поэтому, если вы не зададите ему ширину, он будет растягиваться во встроенном измерении настолько, насколько это возможно. Либо до тех пор, пока он не достигнет края области просмотра или содержащего блока.
Если строка текста длиннее разрешенного места, она будет перенесена внутрь div, а поле станет выше, чтобы вместить ее. Чтобы придать div ширину, отличную от пространства, разрешенного содержащим его блоком, вы можете использовать любую из единиц длины, обсуждавшихся ранее. Затем текст начнет переноситься, как только достигнет этой длины.
Вместо того, чтобы ограничивать поле с помощью длины или касания краев содержащего блока, вы можете позволить содержимому определять размер. Вот тут-то и появляются эти новые ключевые слова для определения размера на основе контента.
минимальное содержание
Используйте width: min-content в div, и теперь div становится настолько большим, насколько это необходимо, а содержимое становится как можно меньше в направлении строки. Для строки текста это означает, что текст использует все возможные возможности мягкого переноса.
См. минимальный контент Pen от Рэйчел Эндрю (@rachelandrew) на CodePen.
Это минимальный размер содержимого этого элемента. Наименьшее, что можно получить без какого-либо переполнения контента.
максимальное содержание
Противоположное поведение происходит, если мы используем width: max-content . Теперь поле становится достаточно большим, чтобы вместить содержимое, если оно становится как можно больше во встроенном измерении. Наша строка текста теперь растягивается и вообще не переносится. Это вызовет переполнение, если он станет шире, чем доступная ширина, до которой должен вырасти этот div.
См. максимальное содержание пера Рэйчел Эндрю (@rachelandrew) на CodePen.

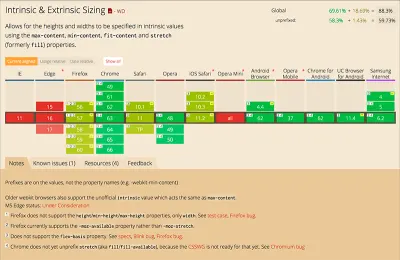
Эти ключевые слова контента отправляются в браузеры, вы можете использовать их в Chrome, а также использовать префикс в Firefox в качестве значения width и height . Вы можете использовать их для определения размера дорожек в Grid Layout, как мы рассмотрим ниже, пока они не реализованы для flex-basis в flexbox. Однако реальная причина взглянуть на них сейчас состоит в том, чтобы понять, что min-content и max-content существуют , поскольку вещи, имеющие минимальный и максимальный размер содержимого, важны, когда мы начинаем смотреть на то, как пространство распределяется во Flexbox и Grid.
Размер на основе содержимого в CSS Grid Layout
CSS Grid Layout имеет надежную реализацию ключевых слов контента, которые мы только что изучили, используемых для определения размера дорожек сетки. Это означает, что вы можете заставить содержимое диктовать размер дорожек в сетке. При работе с сеткой важно помнить, что это двухмерная модель компоновки. Если вы просите, чтобы дорожка столбца стала min-content размера, размер дорожки будет основан на самой широкой части дорожки.
минимальное содержание
В следующем примере у меня есть сетка дорожек из трех столбцов. Размер столбцов определяется с помощью ключевого слова min-content . Одна из ячеек содержит больше содержимого, и вы можете видеть, как содержимое переносится туда, где это возможно. Размер, необходимый для отображения этого контента при min-content , становится размером всей дорожки.
См. минимальное содержание пера в Grid Layout от Рэйчел Эндрю (@rachelandrew) на CodePen.

максимальное содержание
Если мы посмотрим на тот же пример, что и для min-content но изменим столбцы, чтобы каждый из них использовал max-content , вы увидите, как дорожка, содержащая элемент с большим количеством текста, выросла, чтобы вместить текст. Это привело к тому, что дорожки стали шире, чем размер элемента, на котором мы определили нашу сетку, поэтому он переполнился.
См. максимальное содержание пера в Grid Layout от Рэйчел Эндрю (@rachelandrew) на CodePen.
фит-контент
Ключевое слово, которое мы еще не рассматривали и которое было реализовано в Grid Layout, — это fit-content . Это ключевое слово принимает длину или процент в качестве значения. Когда вы используете fit-content для определения размера дорожки, дорожка будет вести себя как max-content пока не достигнет размера значения, которое вы передали. Как только она достигнет этого размера, дорожка перестанет расти, и содержимое будет перенесено.
Размер всех трех дорожек столбцов в приведенном ниже примере определяется с помощью fit-content(10em) . Если дорожка будет уже 10em, она действует как max-content . Центральная дорожка, которая будет работать дольше, перестанет расти, как только достигнет 10em.
См. содержимое Pen fit в Grid Layout от Рэйчел Эндрю (@rachelandrew) на CodePen.
Примечание . Я создал короткое видеоруководство, чтобы продемонстрировать эти ключевые слова для определения размера контента .
Треки с автоматическим размером
Прежде чем углубляться в кроличью нору размеров дорожек, также важно понять, что означает auto , когда используется для определения размеров дорожек. Неявные дорожки сетки создаются с auto изменением размера, и вы обычно понимаете это, когда начинаете использовать сетку. Вы указываете дорожки столбцов, но затем размещаете содержимое в строках без явного определения. Дорожки строк увеличиваются, чтобы содержать содержимое, потому что auto учитывает размер содержимого и создает дорожку достаточной высоты, чтобы вместить его.
Тем не менее, auto имеет особое значение в спецификациях. В случае Grid и flexbox, если вы используете auto для размера дорожки или в качестве значения flex-basis , он будет проверять, есть ли какой-либо размер на элементе (или на любом элементе на этой дорожке для Grid) и используйте этот размер как базовый размер трека или как значение flex-basis . Вы можете увидеть, как это происходит в приведенном ниже CodePen. Первый пример — это макет сетки, второй — макет Flex. Макет сетки имеет три дорожки столбцов, размер которых auto изменяется, каждый элемент в макете Flex может увеличиваться и уменьшаться в соответствии с flex-basis auto .
В обоих макетах конечный элемент имеет ширину 200 пикселей. Вы можете увидеть, как эта ширина используется при определении размера дорожки. Он становится flex-basis в качестве последнего элемента и базовым размером для дорожек сетки. Для других дорожек сетки и гибких элементов ширина не задана, поэтому алгоритм использует размер содержимого.
См. треки Pen Grid и flex-basis of auto от Рэйчел Эндрю (@rachelandrew) на CodePen.
Мы вернемся к тому, как ведет себя auto , и как он может быть полезен в сочетании с другими методами определения размера дорожек после перехода к еще одному способу определения размера дорожек сетки.
fr Единицы
Все единицы длины, обсуждавшиеся в начале этой статьи, также можно использовать для определения размеров дорожек в макетах сетки. У нас также есть дополнительный блок в блоке fr . Это относится только к компоновке сетки и, следовательно, подробно описано в спецификации сетки, а не в каком-либо из модулей, касающихся размеров. Единица fr представляет собой гибкую длину или <flex> и представляет часть остаточного пространства в контейнере сетки.
Единица fr не является длиной, и ее нельзя использовать с calc() так же, как процент или единицу длины.
Вы часто будете видеть демонстрацию, подобную приведенной ниже, где мы создали три дорожки одинакового размера , используя единицу измерения fr . Пространство в контейнере сетки было разделено на три части и назначено каждой дорожке поровну.
См. модуль Pen The fr Рэйчел Эндрю (@rachelandrew) на CodePen.
Единица fr здесь ведет себя так же, как ведет себя Flexbox, если ваш flex-basis равен 0 . Сетка занимает все пространство в контейнере сетки и передает одну часть каждой дорожке. Однако при этом Grid не приведет к переполнению дорожки. Такое поведение может сбивать с толку, если у вас сложилось впечатление, что три дорожки 1fr всегда будут тремя дорожками одинакового размера.
Если мы добавим в наш средний трек очень длинное слово, которое не может быть мягко обернуто, например, Supercalifragilisticexpialidocious , то мы не получим три столбца одинаковой ширины.
См. Pen The fr unit 2 Рэйчел Эндрю (@rachelandrew) на CodePen.
Сетка разделяет доступное пространство только после того, как убедитесь, что дорожки достаточно велики для размещения элементов. Grid смотрит на размер дорожки, если бы мы использовали min-content . Если этот размер меньше , чем размер, который будет передан треку через блок fr , то содержимое не принимается во внимание. Если этот размер min-content больше , чем размер дорожки, заданный модулем fr , то размер min-content используется для этой дорожки до того, как будет распределено оставшееся пространство.
Таким образом, модуль fr действует как flexbox с flex-basis равным 0 , если только размер min-content этой дорожки не больше, тогда он действует больше как flexbox, используя flex-basis auto . Так же, как в нашем примере с auto в предыдущем разделе. Стоит помнить об этом, если ваши дорожки одинаковой ширины выглядят не очень одинаково. Вероятная причина в том, что в одном из треков есть что min-content больше, чем было бы ему передано.
Создание равных дорожек с помощью minmax
Теперь мы знаем, почему модуль fr может создавать треки большего размера, чем мы хотели. Тем не менее, мы можем контролировать то, как это ведет себя, используя другой метод определения размера сетки — minmax() . В приведенном выше примере (длинное слово в одной дорожке приводит к увеличению размера min-content ) Grid действует так, как если бы мы использовали следующее определение размера дорожки.
.grid { display: grid; grid-template-columns: minmax(auto,1fr) minmax(auto,1fr) minmax(auto,1fr); } Сетка смотрит на auto размер, который преобразуется в размер content , и использует его в качестве базового размера для дорожки, прежде чем делиться оставшимся пространством.
Если вы хотите, чтобы Grid в приведенном выше примере принудительно сделал среднюю дорожку равной доле ширины в контейнере сетки, даже если это вызовет переполнение, вы можете сделать это, сделав 0 первым значением в minmax() . Как вы можете видеть в следующем примере, это вызовет переполнение.
См. Pen The fr unit и minmax Рэйчел Эндрю (@rachelandrew) на CodePen.
Вы можете понять, почему спецификация по умолчанию ведет себя так, как она делает. В общем, мы не хотим, чтобы происходило переполнение, если есть место для отображения контента, однако у вас есть возможность форсировать дело и вызвать переполнение, если вам нужно.
Функция minmax() также очень полезна при изменении размера строк, чтобы предотвратить схлопывание строки до нулевой высоты, когда она пуста, но при этом позволяя ей увеличиваться до размера, позволяющего добавлять любой контент. В следующем примере для grid-auto-rows установлено значение minmax(50px, auto) . Треки в неявной сетке всегда будут иметь высоту 50 пикселей, однако вы можете видеть, что вторая строка выше из-за количества содержимого в одной ячейке этой строки.
См. минимаксное значение пера с максимальным значением авто от Рэйчел Эндрю (@rachelandrew) на CodePen.
Проценты в сетке
Хотя у нас есть единица fr , размер на основе содержимого и наши обычные единицы длины в макете сетки, вы также можете использовать проценты для некоторых требований к размеру. В большинстве случаев единица fr будет лучшим выбором, однако иногда вы можете сами контролировать точный процентный размер. Одной из причин для этого является то, что вы выравниваете элементы, выложенные с помощью сетки, в дизайне, который также использует другие методы компоновки, основанные на процентном размере.
В большинстве случаев размер в процентах будет работать так, как вы ожидаете. Дорожка сетки, размер которой определяется в процентах, будет вычислять процент от ширины контейнера сетки. Вы также можете использовать проценты для свойств gap , и они также будут рассчитываться на основе ширины контейнера сетки. В приведенном ниже примере есть три дорожки столбца по 30 % каждая, плюс промежутки сетки 5 % между дорожками.
См. треки и пробелы Pen Percentage от Рэйчел Эндрю (@rachelandrew) на CodePen.
Место, где необходимо соблюдать осторожность, — это использование процентов для вертикальных полей и отступов. Как во Flexbox, так и в Grid давняя проблема означает, что способ расчета вертикальных процентных полей и отступов будет отличаться в разных браузерах.
Вы можете больше узнать об этой проблеме в моем посте «Как нам решить процентные поля и отступы для элементов сетки и гибкости», однако мой совет и совет спецификации — избегать использования процентов для полей и отступов сверху и снизу на время поскольку результаты будут противоречивыми.
Выравнивание и размер в сетке
Использование свойств выравнивания поля в Grid Layout также может изменить размер областей в вашей сетке. Рассмотрим следующий макет с четырьмя дорожками столбцов по 100 пикселей, тремя дорожками строк по 50 пикселей и промежутками по 20 пикселей. Дорожки сетки не занимают всю площадь контейнера сетки и поэтому выравниваются, чтобы start по обеим осям. Элементы, которые охватывают более одной дорожки, становятся размером, равным сумме всех дорожек и промежутков, которые они охватывают.
Посмотрите, как треки Pen Grid выравниваются и выравниваются для начала от Рэйчел Эндрю (@rachelandrew) на CodePen.
Если теперь я использую свойства Box Alignment align-content и justify-content со значениями space-between , дорожки расширятся по мере увеличения промежутков, чтобы поглотить дополнительное пространство. Теперь любой элемент, который охватывает более одной дорожки, стал больше, поскольку он содержит пространство из теперь увеличенного промежутка.
Посмотрите, как Pen Grid отслеживает выравнивание содержимого и выравнивание содержимого по пространству между Рэйчел Эндрю (@rachelandrew) на CodePen.
Распределение пространства во Flexbox и сетке в сравнении
Причина, по которой я считаю, что понимание таких концепций, как min-content и max-content , так важно при работе с макетом, заключается в том, что они позволяют вам начать копаться в более тонких деталях макета. Я собираюсь завершить эту статью хорошим примером, который мы обнаруживаем, сравнивая то, что происходит в flexbox и Grid, когда нам нужно поместить элементы в контейнер.
В примере показан гибкий контейнер с четырьмя гибкими элементами. под ним находится контейнер сетки с четырьмя элементами сетки. Это содержимое идентично, но макет немного отличается, несмотря на то, что это примерно сопоставимые макеты. Гибкие элементы имеют flex-basis auto и могут сжиматься. Определение сетки определяет четыре дорожки с размером auto .
См. распределение пространства пера во flexbox и сетке от Рэйчел Эндрю (@rachelandrew) на CodePen.
В примере с флексбоксом более короткие элементы свернуты до min-content , а большему элементу отведено больше места.
В примере с сеткой меньшие элементы отображаются с max-content , поэтому у более длинного элемента меньше места для отображения. Когда я впервые увидел такое поведение, я был озадачен. Причина разницы сводится к алгоритмам, которые определяют размер элементов в методах компоновки. Во Flexbox элемент начинается с max-content ; поскольку flex-shrink является положительным значением, пространство начинает отниматься у каждого элемента. Как только меньшие элементы достигают min-content , flexbox перестает занимать место, чтобы предотвратить их исчезновение или переполнение.
Сетка, однако, начинается с элементов min-content , а затем добавляется пространство. Наши элементы быстро достигают размера max-content , после чего сетка точек перестает выделять им пространство, поскольку у нас есть элемент большего размера, который может заполнить оставшееся пространство. Теперь, когда вы знаете о min-content и max-content , вы сможете определить, когда дорожки или элементы отображаются таким образом, что даст вам отправную точку для изучения и выяснения того, что происходит.
Размер имеет значение!
Хотя вычисление процентных размеров для выравнивания никогда не было забавой, по крайней мере, мы все это понимали. Это дало нам большой контроль, хотя это означало, что мы должны были делать всю работу. Когда вы начинаете использовать Flexbox и Grid, может быть неприятно просто обнаружить, что иногда мы не получаем макет, на который рассчитывали. Может возникнуть соблазн вернуться к выполнению работы для себя и использованию процентов для нашей flex-basis или размера дорожки.
Тем не менее, если вы потратите некоторое время на игру с размером, пока не освоитесь с тем, что происходит в различных ситуациях, это в конце концов окупится. Вы обнаружите, что вам нужно меньше медиа-запросов, и вы можете положиться на присущую гибкость методов компоновки.
Чтобы помочь вам начать собственные исследования, я постарался сделать примеры в этой статье как можно более простыми, чтобы вы могли экспериментировать с ними. Большинство вещей, которыми я поделился в этой статье, являются результатом того, что я задаюсь вопросом, что произойдет, если я попробую что-то другое, то есть попробую и пойму, почему это работает так, как работает! Итак, если у вас осталось больше вопросов, чем ответов, отправьте комментарий со ссылкой на демонстрацию, и я постараюсь указать на часть спецификации, которая объясняет.
