Понимание CSS Grid: области шаблона сетки
Опубликовано: 2022-03-10grid-template-areas для размещения элементов. При использовании CSS Grid Layout вы всегда можете размещать элементы с одной линии сетки на другую. Однако существует альтернативный способ описания вашего макета, который носит визуальный характер. В этой статье мы узнаем, как использовать свойство grid-template-areas для определения размещения в сетке и выясним, как это свойство работает на самом деле.
Если вы пропустили предыдущие статьи этой серии, вы можете найти их здесь:
- Часть 1: Создание грид-контейнера
- Часть 2: Линии сетки
- Часть 3: Области шаблона сетки
Описание макета с помощью grid-template-areas
Свойство grid-template-areas принимает в качестве значения одну или несколько строк. Каждая строка (заключенная в кавычки) представляет строку вашей сетки. Вы можете использовать свойство в сетке, которую вы определили с помощью grid-template-rows и grid-template-columns , или вы можете создать свой макет, и в этом случае все строки будут иметь автоматический размер.
Следующее свойство и значение описывают сетку с четырьмя областями, каждая из которых охватывает две дорожки столбцов и две дорожки строк. Область создается для охвата нескольких дорожек путем повторения имени во всех ячейках, которые вы хотели бы охватить:
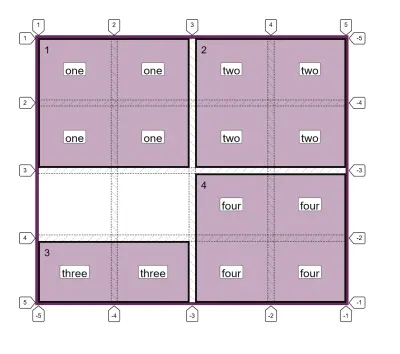
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; Элементы размещаются в макете путем присвоения им имени с помощью свойства grid-area . Поэтому, если я хочу поместить элемент с классом test в область сетки с именем one , я использую следующий CSS:
.test { grid-area: one; } Вы можете увидеть это в действии в примере CodePen, показанном ниже. У меня есть четыре предмета (с классами от первого до четвертого); они назначаются соответствующей области сетки с помощью свойства grid-area и, следовательно, отображаются на сетке в правильных полях.
См. пример Grid-template-areas Pen Simple от Рэйчел Эндрю (@rachelandrew) на CodePen.
Если вы используете Firefox Grid Inspector, вы можете увидеть имена областей и линии сетки, демонстрирующие, что каждый элемент действительно охватывает две дорожки строки и две колонки — и все это без какого-либо линейного позиционирования самого элемента.

Правила использования grid-template-areas
Есть несколько правил при создании макета таким образом. Нарушение правил сделает значение недействительным, и поэтому ваш макет не будет реализован. Первое правило заключается в том, что вы должны описать полную сетку , т.е. каждая ячейка вашей сетки должна быть заполнена.
Если вы хотите оставить ячейку (или ячейки) пустым пространством, вы делаете это, вставляя файл . или серии, такие как ... без пробела между ними.
Поэтому, если я изменю значение grid-template-areas следующим образом:
grid-template-areas: "one one two two" "one one two two" ". . four four" "three three four four";Теперь у меня есть две ячейки без содержимого. Третий элемент отображается только в последней строке сетки.

Вы можете определить каждую область только один раз , а это означает, что вы не можете использовать это свойство для копирования содержимого в два места в сетке! Таким образом, следующее значение будет недопустимым и приведет к игнорированию всего свойства, поскольку мы продублировали область three :
grid-template-areas: "one one three three" "one one two two" "three three four four" "three three four four";Вы не можете создать непрямоугольную область, поэтому это свойство нельзя использовать для создания области в форме буквы «L» или «T», что делает следующее значение также недействительным:
grid-template-areas: "one one two two" "one one one one" "three three four four" "three three four four";Форматирование строк
Мне нравится отображать значение grid-template-areas , как показано выше (каждая строка представляет собой строку ниже предыдущей строки). Это дает мне визуальное представление о том, каким будет макет.
Чтобы помочь в этом, полезно добавить дополнительные пробельные символы между каждой ячейкой, а также использовать несколько файлов . символы, обозначающие пустые ячейки.
В приведенном ниже значении я использовал несколько пробелов между меньшими словами, а также несколько . символы, так что пустые ячейки выстраиваются в линию:
grid-template-areas: "one one two two" "one one two two" "..... ..... four four" "three three four four";Тем не менее, также вполне допустимо разместить все строки в одной строке, поэтому мы могли бы написать наш пример следующим образом:
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; Объяснение grid-template-areas grid-area
Причина, по которой каждая область должна быть полным прямоугольником, заключается в том, что она должна иметь ту же форму, которую вы могли бы создать, используя размещение на основе линий. Если мы будем придерживаться нашего примера выше, мы могли бы сделать этот макет с линиями сетки, как в следующем CodePen. Здесь я создал свою сетку, как и раньше. На этот раз, однако, я использовал линии сетки для создания позиционирования, используя свойства grid-column-start , grid-column-end , grid-row-start и grid-row-end .
См. размещение Pen Grid Line Рэйчел Эндрю (@rachelandrew) на CodePen.
Примечание . Если вы читали мою предыдущую статью «Понимание CSS-сетки: линии сетки», вы знаете, что можно использовать grid-area в качестве сокращения для объявления всех четырех строк одновременно.
Это означает, что мы также можем создать наш макет со следующим порядком строк:
-
grid-row-start -
grid-column-start -
grid-row-end -
grid-column-end
.one { grid-area: 1 / 1 / 3 / 3; } .two { grid-area: 1 / 3 / 3 / 5; } .three { grid-area: 3 / 1 / 5 / 3; } .four { grid-area: 3 / 3 / 5 / 5; } Свойство grid-area интересно тем, что оно может принимать номера и имена строк. Также важно понимать, как он ведет себя по-разному в каждом режиме.

Использование grid-area с номерами строк
Если вы используете свойство grid-area с номерами строк, то строки назначаются в порядке, описанном выше.
Если вы пропустите какие-либо значения — поэтому укажите 1, 2 или 3 номера строки — пропущенные значения устанавливаются auto , что означает, что область будет охватывать 1 дорожку (это значение по умолчанию). Таким образом, следующий CSS поместит элемент grid-row-start: 3 со всеми остальными значениями, установленными в auto, поэтому элемент будет автоматически помещен в первую доступную дорожку столбца и охватывать одну дорожку строки и одну дорожку столбца.
grid-area: 3; Использование grid-area с идентификаторами
Если вы используете идентификатор (именно так называется именованная область в Grid Layout), то свойство grid-area также занимает четыре строки. Если у вас есть именованные линии в сетке, как описано в разделе «Понимание CSS-сетки: создание контейнера сетки», вы можете использовать эти именованные строки так же, как и пронумерованные.
Однако то, что происходит, когда вы пропускаете некоторые строки, отличается от того, когда вы используете идентификаторы, а не числа.
Ниже я создал сетку с именованными линиями и использовал grid-area для размещения элемента (отсутствует окончательное значение):
.grid { display: grid; grid-template-columns: [one-start three-start] 1fr 1fr [one-end three-end two-start four-start] 1fr 1fr [two-end four-end]; grid-template-rows: [one-start two-start] 100px 100px [one-end two-end three-start four-start] 100px 100px [three-end four-end];; } .two { grid-area: two-start / two-start / two-end; } Это означает, что нам не хватает имени строки для grid-column-end . Спецификация говорит, что в этой ситуации grid-column-end должен использовать копию grid-column-start . Если grid-column-end и grid-column-start идентичны, то конечная линия отбрасывается, и, по сути, значение устанавливается равным auto, поэтому мы охватываем одну дорожку, как в пронумерованной версии.
То же самое произойдет, если мы пропустим третье значение grid-row-end ; он становится таким же, как grid-row-start и, следовательно, становится auto .
Взгляните на следующий пример CodePen о том, как используется каждая grid-area и как это затем меняет макет элемента:
См. Pen Missing idents in grid-area от Рэйчел Эндрю (@rachelandrew) на CodePen.
Это объясняет, почему grid-area работает с одним значением ident, представляющим имя области.
Когда мы создаем именованную область с помощью свойства grid-template-areas , на край каждой области можно ссылаться по имени линии, которое совпадает с именем области, которое вы использовали. В нашем случае мы могли бы взять нашу область с именем one и разместить наш элемент с помощью именованных строк следующим образом:
.one { grid-row-start: one; grid-row-end: one; grid-column-start: one; grid-row-end: one; } Если строка является строкой -start , то one разрешается в начальный конец столбца или строки. Если это -end строка, то one разрешается в конечную строку столбца или строки.
Это означает, что когда мы говорим grid-area: one , мы опускаем последние три значения для сокращения grid-area ; все они в конечном итоге являются копиями первого значения — в нашем случае все становятся one целым, и элемент размещается так же, как и при обычном использовании.
Способ, которым именование работает в Grid Layout, умен и позволяет использовать некоторые интересные вещи, о которых я писал в своих предыдущих статьях «Именование объектов в CSS Grid Layout» и «Редакционные шаблоны дизайна с CSS Grid и именованными столбцами».
Наслоение элементов при использовании grid-template-areas
Только одно имя может занимать каждую ячейку при использовании grid-template-areas , однако вы все равно можете добавлять дополнительные элементы в сетку после того, как сделаете свой основной макет таким образом. Вы можете использовать номера строк, как обычно.
В приведенном ниже примере CodePen я добавил дополнительный элемент и расположил его, используя линейное позиционирование поверх уже размещенных элементов:
См. Pen Размещение элемента с номерами строк Рэйчел Эндрю (@rachelandrew) на CodePen.
Вы также можете использовать имена строк, определенные при создании обычных столбцов или строк. Более того, у вас будет несколько имен линий, созданных при формировании областей. Мы уже видели, как можно получить четыре имени строки с названием области. Вы также получаете линию на начальном краю каждой области с добавлением -start к имени области и линию на конечном краю каждой области с добавлением -end .
Таким образом, область с именем one имеет начальные краевые линии с именем one-start и конечные краевые линии с именем one-end .
Затем вы можете использовать эти неявные имена строк для размещения элемента в сетке. Это может быть полезно, если вы переопределяете сетку в разных контрольных точках, если вы всегда хотите, чтобы размещаемый элемент шел после определенного имени строки.
См. Pen Размещение элемента с неявными именами строк Рэйчел Эндрю (@rachelandrew) на CodePen.
Использование областей шаблона сетки в адаптивном дизайне
Я часто работаю над созданием компонентов в библиотеке компонентов и считаю, что использование grid-template-areas может быть полезным с точки зрения возможности точно увидеть, как компонент будет выглядеть из CSS. Также очень просто переопределить компонент в разных контрольных точках, переопределив значение grid-template-areas иногда в дополнение к изменению количества доступных дорожек столбцов.
В приведенном ниже CSS я определил макет с одним столбцом для своего компонента. Затем, при минимальной ширине 600 пикселей, я переопределяю количество столбцов, а также значение grid-template-areas , чтобы создать макет с двумя столбцами. В этом подходе хорошо то, что любой, кто смотрит на этот CSS, может увидеть, как работает макет!
.wrapper { background-color: #fff; padding: 1em; display: grid; gap: 20px; grid-template-areas: "hd" "bd" "sd" "ft"; } @media (min-width: 600px) { .wrapper { grid-template-columns: 3fr 1fr; grid-template-areas: "hd hd" "bd sd" "ft ft"; } } header { grid-area: hd; } article {grid-area: bd; } aside { grid-area: sd; } footer { grid-area: ft; }Доступность
Вы должны знать, что при использовании этого метода очень легко перемещать вещи и вызывать проблему отключения визуального отображения от основного исходного порядка. Любой, кто перемещается по сайту или смотрит на экран во время озвучивания контента, будет использовать порядок, в котором вещи находятся в источнике. Перемещая отображение из этого порядка, вы можете создать очень запутанный, отсоединенный опыт. Не используйте этот метод для перемещения вещей, не убедившись также, что источник находится в разумном порядке и соответствует визуальному восприятию.
Резюме
Это суть использования свойств grid-template-area и grid-area для создания макетов. Если вы еще не использовали этот метод компоновки, попробуйте. Я считаю, что это прекрасный способ поэкспериментировать с макетами, и часто использую его при прототипировании макета — даже если по той или иной причине мы в конечном итоге будем использовать другой метод для производственной версии.
Переполнение и потеря данных в CSS
CSS предназначен для того, чтобы ваш контент был удобочитаемым. Давайте рассмотрим ситуации, в которых вы можете столкнуться с переполнением в своем веб-дизайне, и то, как эволюционировал CSS, чтобы создать лучшие способы управления и проектирования с учетом неизвестных объемов контента. Читать статью по теме →
