Понимание теории цвета — основное руководство для графических дизайнеров
Опубликовано: 2019-01-31Выбор дизайнерами цвета для пользовательского интерфейса оказывает большое влияние на общую эстетику и функциональность сайта. Выбор цвета сложен и играет важную роль в дизайне. В теории цвета много всего — изменение оттенка или насыщенности цвета может изменить настроение и поведение пользователя. Пользователям требуется менее 90 секунд, чтобы составить подсознательное суждение о продукте, и чаще всего эта оценка основывается только на цвете.
Чтобы создать хороший дизайн, дизайнеры должны уметь эффективно использовать цвета. Чтобы глубже изучить эту тему, мы рассмотрим цветовой круг. Понимание цветов и того, как они соотносятся друг с другом, является важным опытом, которым дизайнеры могут овладеть и предложить своим клиентам. Прочитайте эту статью, чтобы узнать больше о том, как различные оттенки, насыщенность, насыщенность и тона влияют на то, как мы воспринимаем цвета. Мы также поговорим о том, как создать наиболее эффективную цветовую палитру для ваших будущих проектов.
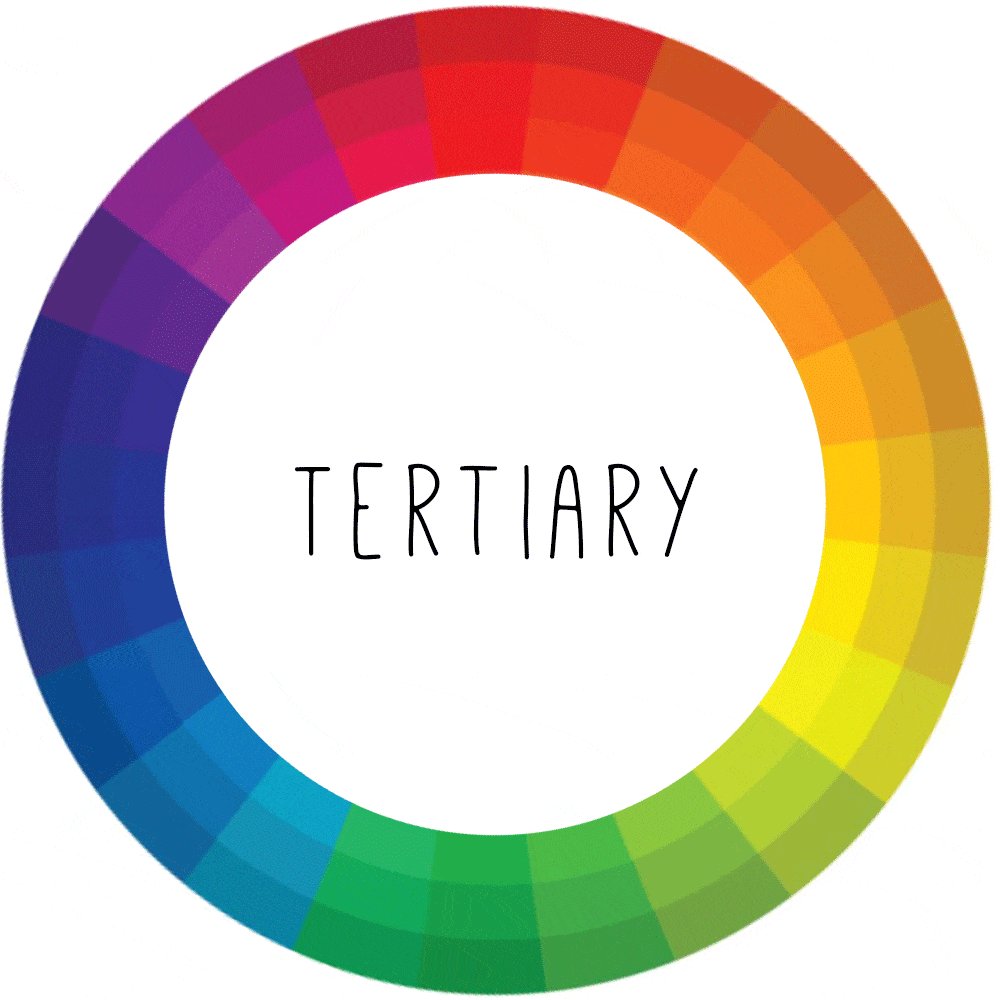
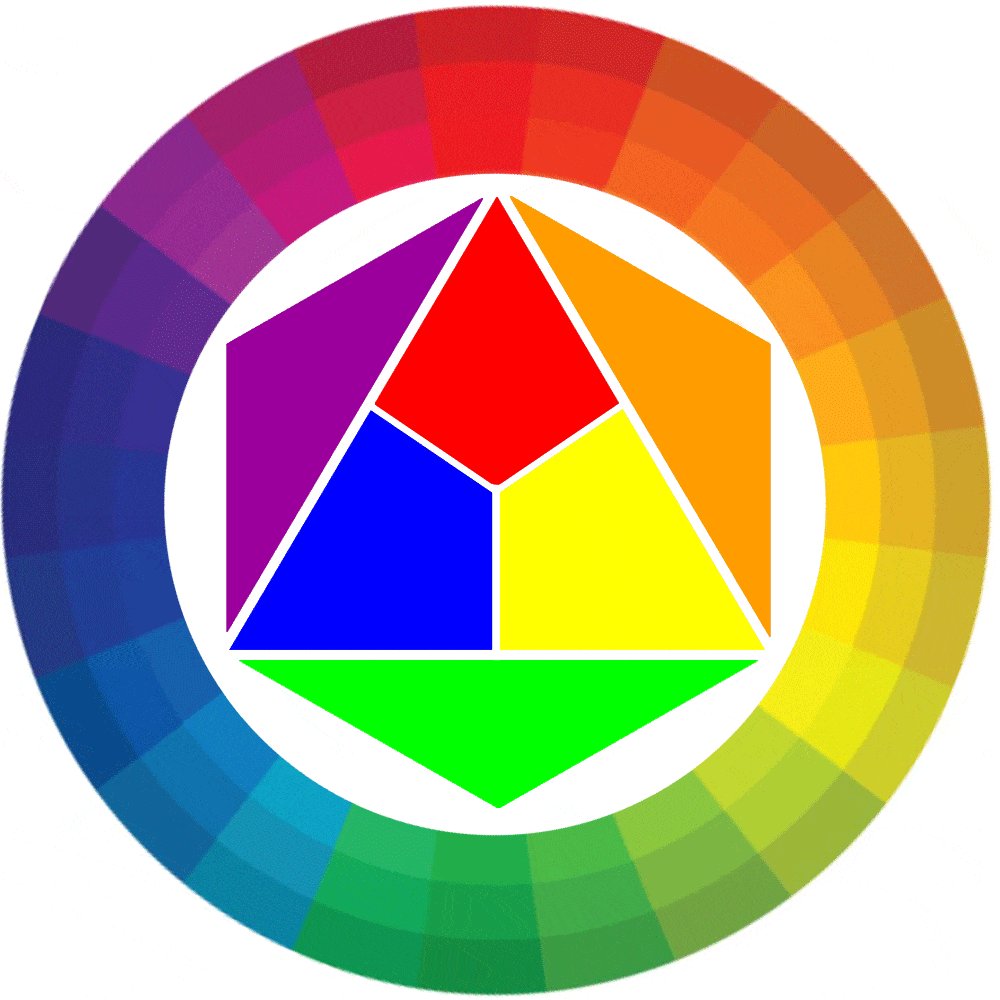
Цветовой круг
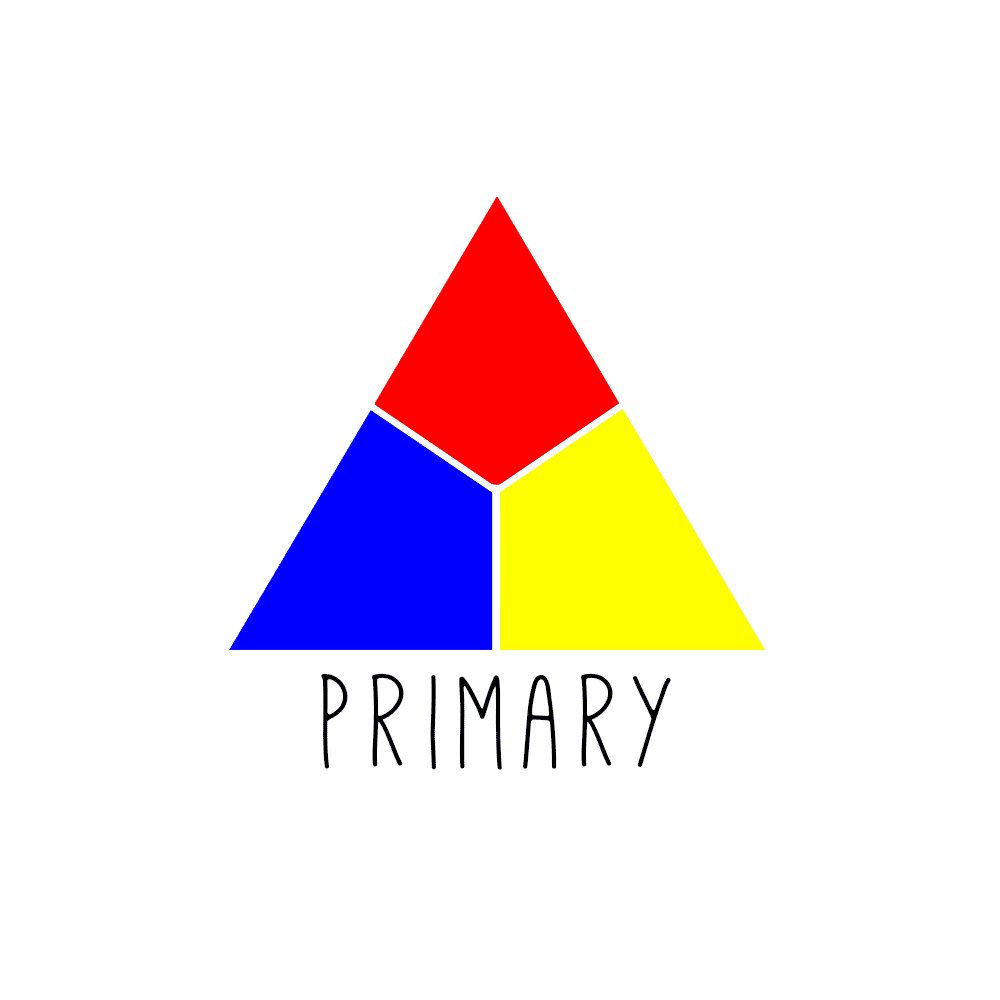
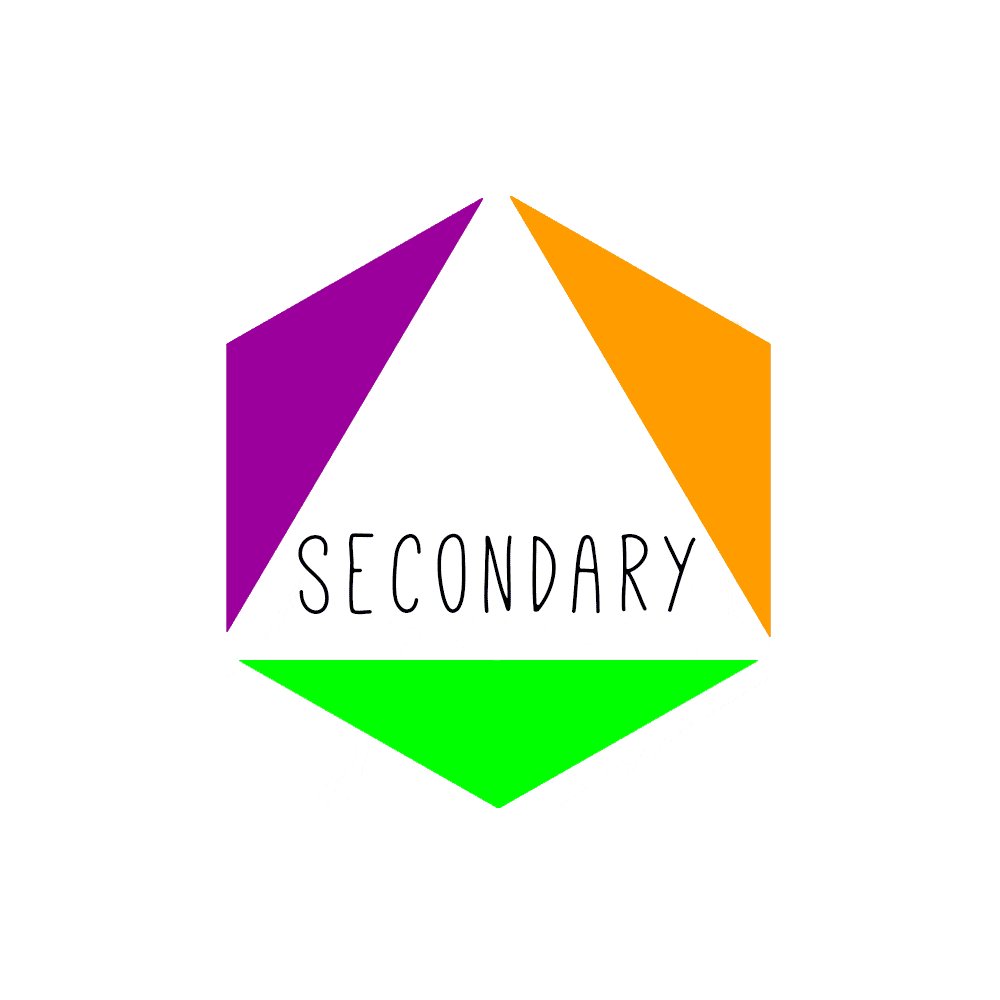
Цветовой круг показывает различные цвета и их взаимосвязь. Вышеупомянутое колесо основано на модели RYB. Цветовой круг строится вокруг первичных, вторичных и третичных цветов. Первичные цвета образуются комбинацией 3 цветов пигмента, которые не могут быть образованы комбинацией чего-либо, тогда как вторичные и третичные цвета создаются путем комбинирования первичных и вторичных соответственно.
Этот схематический способ представления цветов был разработан сэром Исааком Ньютоном и с тех пор претерпел множество преобразований. Цветовой круг по-прежнему остается одним из лучших способов изображения цветов и просмотра различных цветовых комбинаций.
Цветовые модели
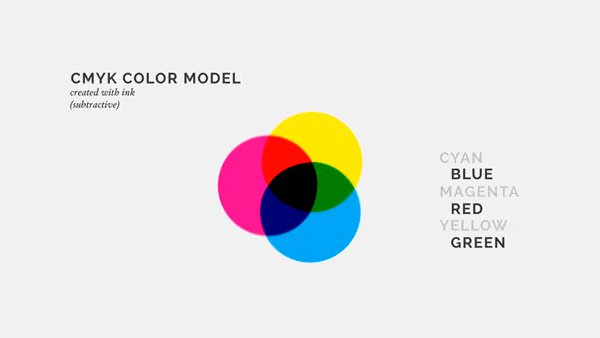
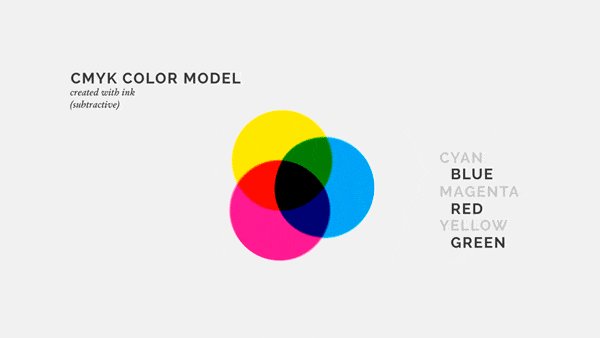
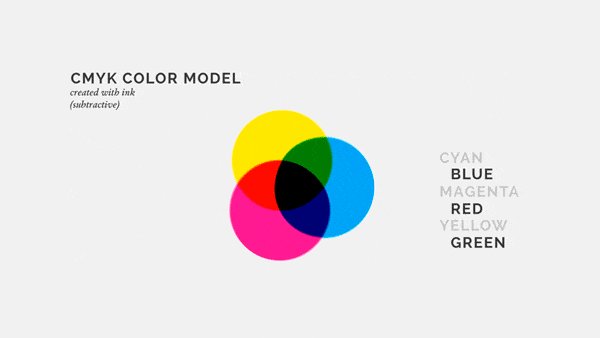
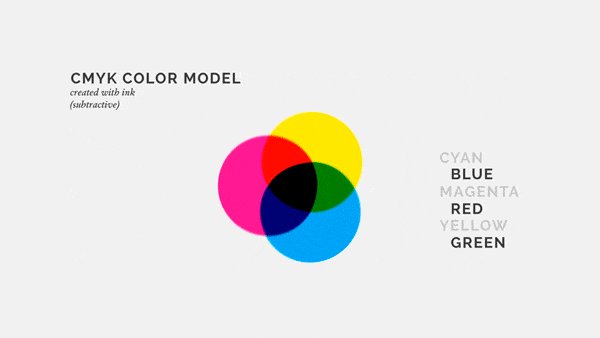
Существует два вида цветовых моделей — аддитивная и субтрактивная. Аддитивная цветовая модель используется для цифровых экранов, в то время как субтрактивная цветовая модель основана на материальных цветах, таких как краска, красители и чернила. Аддитивная цветовая модель, также известная как система RGB, построена на основных цветах спектра, и вы можете комбинировать разные цвета для создания широкого спектра цветов. С другой стороны, субтрактивная модель ограничена. Лучше всего преобразовать ваши файлы в формат CMYK, чтобы обеспечить согласованность цветов перед печатью окончательного дизайна.
Цветовая гармония
Цветовая гармония относится к организации цветов упорядоченным и приятным образом. Когда цвета расположены или организованы правильным образом, зрители испытывают чувство спокойствия, а дисгармония в дизайне вызывает чувство хаоса и отвращения. Чтобы иметь возможность эффективно распределять цвета, дизайнеры должны понимать различные цветовые схемы и то, как они влияют на веб-приложение.
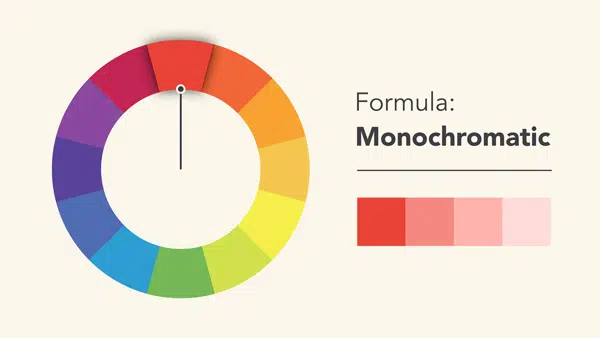
Монохроматический
Монохроматические цветовые схемы основаны на одном цвете с различными его тонами и оттенками. При работе с монохромной цветовой палитрой легче создать гармоничный дизайн из-за ограниченного выбора цветов.
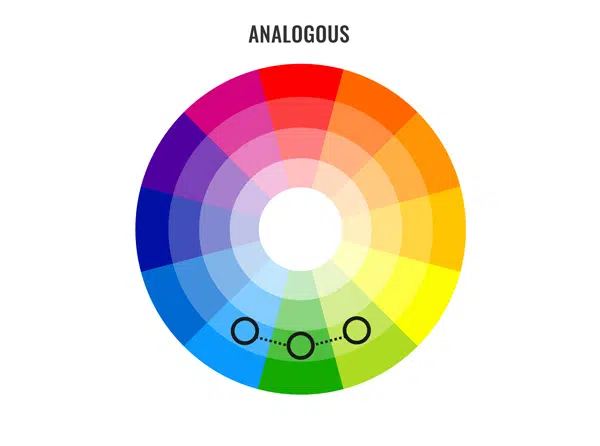
Аналог
Аналогичные цвета — это цвета, которые находятся рядом друг с другом на колесе. При использовании аналогичной цветовой палитры дизайнеры должны опасаться отсутствия контраста в своих проектах. Для добавления контраста лучше выбрать акцентный цвет, который будет поддерживать общую цветовую гамму дизайна.

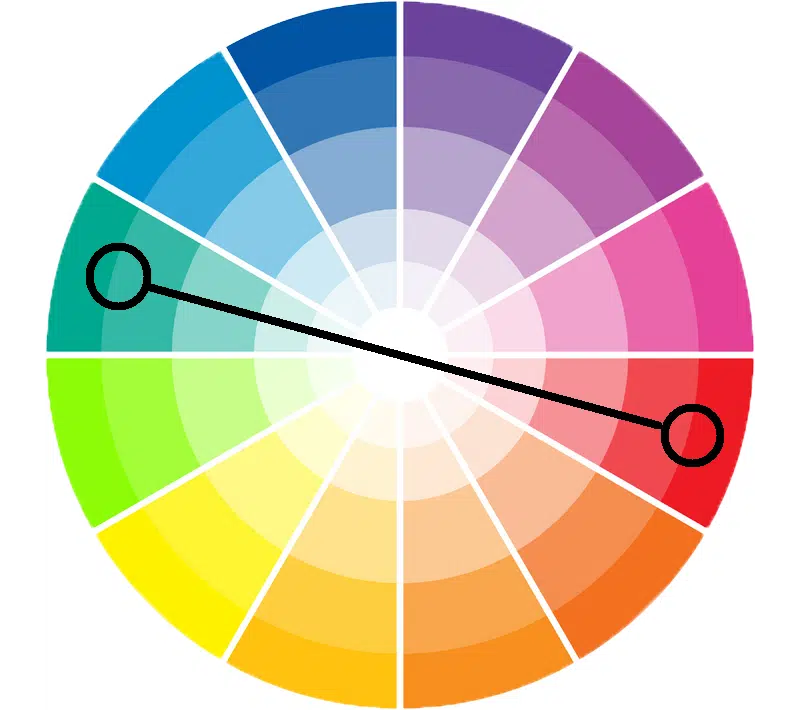
Дополнительный
Дополнительные цвета лежат на противоположных сторонах цветового круга. Эти высококонтрастные комбинации создают привлекательный вид, но с ними нужно обращаться осторожно. Лучше использовать их в небольших частях дизайна, особенно в тех областях, где вы хотите, чтобы элемент вашего дизайна выделялся.
Сплит Дополнительный
Эта цветовая схема похожа на предыдущую. Он выбирает основной цвет и два соседних цвета в качестве дополнительных. Это сводит к минимуму жгут контраста и идеально подходит для начинающих.
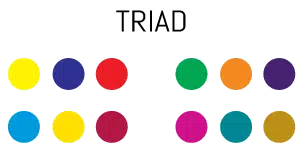
Триада
Цветовая схема Триада относится к трем цветам в цветовом круге, которые находятся на равном расстоянии друг от друга. Эта палитра открывает возможность использования большего количества цветов в вашем дизайне и может быть полезна, когда дизайн требует более двух цветов. Для создания гармоничного дизайна всегда помогает работа над цветовым балансом. Рекомендуется использовать один доминирующий цвет, а два других – акцентные.
Тетрадика/ двойная комплементарность
Эта цветовая схема предназначена для более опытных дизайнеров. Цвета при соединении образуют прямоугольник внутри цветового круга. Цветовой баланс должен быть идеальным, чтобы можно было реализовать эту схему в дизайне. Трудно согласовать этот дизайн, но если все сделано правильно, он может быть красивым.
Создание цветовой схемы
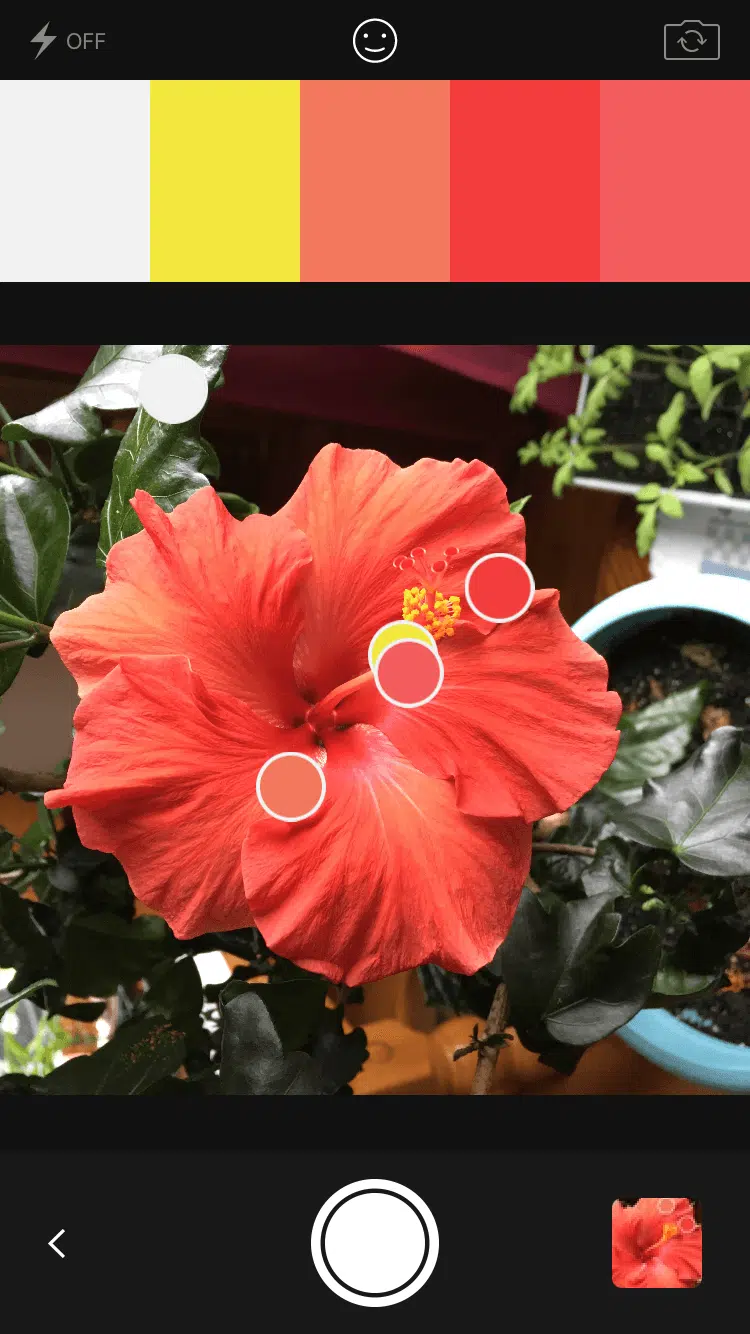
Как только вы лучше поймете цветовой круг и цветовые схемы. Вы должны быть в состоянии создать свою собственную цветовую палитру. При создании пользовательской палитры важно понимать, как разные цвета взаимодействуют друг с другом. Вам не нужно обязательно следовать заранее определенному набору правил, чтобы создать его, но вы должны знать взаимосвязь между цветами в вашей палитре. Цветовые палитры растут и развиваются по мере того, как вы создаете свой дизайн, но вы должны начать со схемы, которая в первую очередь соответствует бренду. Еще один способ создать палитру — использовать фотографию. Существует множество онлайн-инструментов, которые помогут вам извлечь цвета из изображения, Adobe Kuler — один из моих любимых.
Все, что вам нужно сделать, это загрузить изображение и использовать Kuler для извлечения определенных цветов из фотографии. Когда у вас есть нужные цвета, вы можете поиграть с насыщенностью, значением, оттенками и оттенком, чтобы создать схему, подходящую для вашего проекта. Его можно легко экспортировать в Photoshop и Illustrator с помощью подписки Creative Cloud.
Теория цвета сама по себе является наукой и искусством. Дизайнеры посвящают всю свою карьеру этой области дизайна, и в этой области есть много неисследованных областей. Мы надеемся, что эта статья поможет вам понять основы теории цвета и поможет вам в выборе дизайна в будущем.