Как использовать подчеркнутый текст для улучшения взаимодействия с пользователем
Опубликовано: 2022-03-10( Эта статья поддерживается Adobe .) Подчеркивание — это горизонтальная линия непосредственно под частью текста. В нашем повседневном опыте мы подчеркиваем, чтобы выделить ключевые части текста, иногда рисуя подчеркивание вручную под печатным текстом. Но подчеркивания занимают свое место в мире цифрового дизайна. На самом деле, подчеркнутый текст стал одной из самых распространенных и узнаваемых особенностей нашего онлайн-опыта. Когда мы видим подчеркнутое слово или предложение на веб-странице, мы сразу же предполагаем, что это ссылка.
В этой статье я объясню концепцию подчеркивания и дам несколько советов о том, как использовать его для улучшения работы в Интернете.
Исторический контекст
Текст был подчеркнут задолго до изобретения Интернета. Его использовали дизайнеры полиграфии, чтобы подчеркнуть важные части текста:

Он использовался в рекламе:

Мы находим его даже в ближайшем окружении:

Сегодня дизайнеры обычно не подчеркивают текст, потому что такое оформление считается отвлекающим.
Подчеркивание ссылок
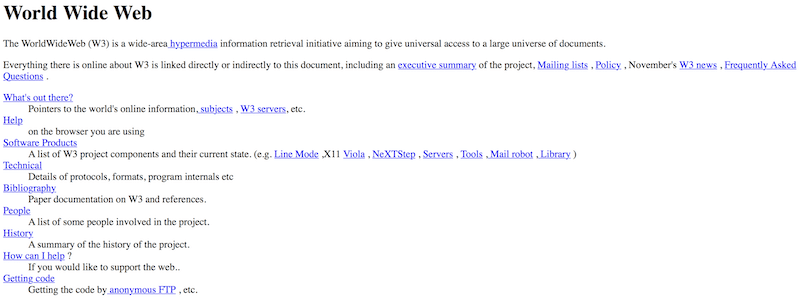
Когда Тим Бернерс-Ли впервые представил концепцию Всемирной паутины в 1991 году, он заявил: «[Всемирная паутина] состоит из документов и ссылок». С тех пор ссылки стали фундаментальным элементом онлайн-опыта, связующим звеном, скрепляющим сеть.
Набор инструментов первых веб-дизайнеров был слишком ограничен — только простые шрифты и ограниченное количество цветов (цветные мониторы отображали только 16 цветов, и многие из них были просто черно-белыми). Но выделение ссылок другим стилем было необходимо, чтобы первые пользователи могли понять, какие элементы на странице важны. Самым простым решением было подчеркнуть. С тех пор подчеркивание текста стало стандартным украшением гиперссылок HTML. И хотя за последние 30 лет дизайнеры пробовали разные стили для ссылок, многие веб-дизайнеры по-прежнему предпочитают подчеркивание.

Подчеркнутые ссылки имеют несколько основных преимуществ:
- Знакомство
Подчеркивание является одним из наиболее широко понимаемых соглашений в Интернете. Подчеркивание дает сильно воспринимаемую возможность кликабельности — подавляющее большинство пользователей понимают, что подчеркнутый текст — это ссылка. - Сканируемость
Подчеркнутый текст — отличный визуальный сигнал, гарантирующий видимость ссылки при сканировании текста. Когда мы сканируем страницы по вертикали, любая горизонтальная линия пересекает линию нашего обзора. Подчеркивание направляет пользователей к важной информации при беглом просмотре. - Доступность
Когда для различения кликабельных элементов используется только цвет, у некоторых групп пользователей (например, дальтоников) могут возникнуть проблемы с идентификацией ссылок. Согласно WCAG 2.0, цвет не должен быть единственным визуальным индикатором потенциального действия. Если вы хотите, чтобы ваш веб-сайт был доступным, вам придется добавить к ссылкам еще одну визуальную подсказку, и подчеркивание является логичным выбором.
Несмотря на все свои преимущества, подчеркивание может в некоторых отношениях мешать работе пользователя:
- Читабельность
Прерывистый характер подчеркивания отлично подходит для беглого просмотра, но может повлиять на удобочитаемость. Исследование Гамбургского университета показывает, что подчеркивание отрицательно влияет на читабельность текста. Основываясь на исследовании, избегайте подчеркивания, когда основной целью содержания является понимание. - Эстетика
Подчеркивания добавляют визуальный шум к тексту и общему дизайну. Большое количество подчеркиваний, разбросанных по всему блоку текста, может создать перегруженный вид.
Создание идеального подчеркивания
Прежде чем мы углубимся в детали создания идеального подчеркивания, стоит определиться с нашей целью. Мы хотим создать видимый, но ненавязчивый подчеркивание. Пользователи должны иметь возможность понять, что элемент интерактивен — когда они его увидят, они должны сразу понять, что это ссылка — но он не должен привлекать к себе слишком много внимания или выделяться.
Не подчеркивайте текст, который не является ссылкой
Не подчеркивайте текст, который не является ссылкой (даже если ваши ссылки не подчеркнуты). Подчеркнутый текст дает сильно воспринимаемую возможность кликабельности, и пользователи будут сбиты с толку и расстроены, если подчеркнутый текст не будет соответствовать их ожиданиям. Если вам нужно выделить определенные слова или предложения, использование курсива или полужирного шрифта намного безопаснее.
Держать его коротким
Старайтесь, чтобы связанные фразы были короткими, от трех до пяти слов. Все, что больше, загромождает текст.
Сделайте якорный текст осмысленным
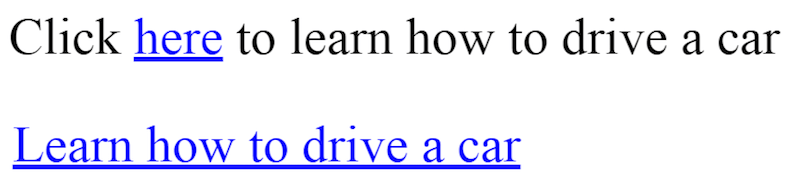
Якорный текст — кликабельный текст в ссылке. Оно должно быть описательным — пользователи должны иметь возможность предсказать, что они получат, когда нажмут на ссылку. По этой причине избегайте якорного текста, такого как «нажмите здесь», потому что он почти ничего не говорит о содержании ссылки и заставляет пользователей искать дополнительную информацию о том, на что именно они будут нажимать. Ссылки «Нажмите здесь» также делают веб-сайт менее доступным для людей, использующих программы чтения с экрана. Большинство программ чтения с экрана пишут «ссылка» перед каждой ссылкой. Например, ссылка «автомобили» будет прочитана JAWS как «ссылка на автомобили». Таким образом, вы можете ожидать, что JAWS будет читать ссылку «нажмите здесь» как «ссылка, нажмите здесь», что совершенно неинформативно.
Согласно «Руководству для начинающих поисковых систем» от Google, крайне важно помещать слова, предвосхищающие целевую страницу, в начале текста ссылки.

Создавайте ссылки последовательно
Последовательность — это ключ к обучению пользователей тому, как выглядят ссылки на вашем сайте. Не должно быть ситуации, когда некоторые ссылки на вашем сайте подчеркнуты, а некоторые нет. Различные визуальные обозначения, используемые на разных страницах, могут легко запутать посетителей. Выберите дизайн ссылки и придерживайтесь его.

Согласованность дизайна важна не только для небольших сайтов. Например, разные разделы веб-сайта CNN имеют разные стили для ссылок. CNN Style использует подчеркнутый текст:

Тем временем CNN Sport использует цвет для визуального различения ссылок:

Избегайте сбоев спускового устройства
Сбой ниспадающего элемента, пожалуй, вторая по значимости проблема, вызванная подчеркиванием (после беспорядка). Это происходит, когда символы, содержащие нисходящие элементы (например, строчные p, g, j, y и q), не учитываются, а подчеркивание касается форм букв. Это может привести к загромождению, некрасивому виду и сделать текст менее разборчивым.

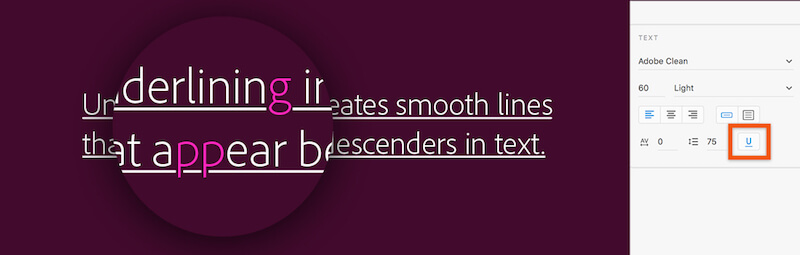
Хорошее подчеркивание расположено ниже базовой линии и пропускает подстрочные элементы. Скрытие подчеркивания под определенными символами не только улучшит читаемость, но и будет выглядеть более изысканно:

Как предотвратить проблему сбоя спускаемого аппарата. Ссылки в Интернете оформляются с помощью свойства CSS text-decoration: underline по умолчанию. К сожалению, это свойство не принимает во внимание нисходящие элементы.
Среди решений, решающих эту проблему, самым простым является CSS-свойство text-decoration-skip . Он указывает, какие части содержимого элемента должны быть пропущены при оформлении текста. Он контролирует все линии оформления текста, нарисованные элементом, а также любые линии оформления текста, нарисованные его предками.
Свойство text-decoration-skip пока поддерживается не во всех браузерах. Альтернативы (такие как box-shadow ) стоит изучить, если ваш текст трудно читать без него.
Обновление : 8 ноября 2017 г. свойство было переименовано/заменено на text-decoration-skip-ink: с auto в качестве начального значения в Chrome 64.

text-decoration-skip , вы заметите, что нисходящие элементы здесь (например, y и p) имеют небольшое пустое пространство вокруг себя.Цвет
Цвет — мощный инструмент в арсенале дизайнера. Его можно использовать, чтобы отличать ссылки от другого текста.
Избегайте окрашивания неинтерактивного текста
Избегайте окрашивания текста, если это не ссылка, потому что посетители могут легко спутать цветной текст со ссылкой.
Ссылки должны быть синими?
Не обязательно. По словам Якоба Нильсена, «оттенки синего дают самый сильный сигнал для ссылок, но другие цвета работают почти так же». Однако, если вы можете свободно выбирать цвет для ссылок, лучше всего подойдет синий. Это по-прежнему цвет с самым сильным восприятием кликабельности — опытный веб-пользователь ассоциирует «синий и подчеркнутый» со ссылками. И у цвета есть одно существенное преимущество перед другими: он наиболее доступен для людей с цветовым дефицитом (его видят люди, страдающие протанопией и дейтеранопией).
Совет: поскольку синий тесно связан с кликабельностью, избегайте его для текста, не связанного со ссылкой, даже если синий не является выбранным вами цветом ссылки. Синий текст, на который нельзя кликнуть, вызывает разочарование.
Используйте разные цвета для посещенных и непосещенных ссылок
Визуальное разделение посещенных и не посещенных ссылок облегчит путешествие пользователя, поскольку пользователи смогут отслеживать то, что они видели. Два цвета должны быть вариантами или оттенками одного цвета, чтобы они были четко связаны. Цвет непосещенных ссылок должен быть более насыщенным, а цвет посещенных ссылок немного тусклее.

Не подчеркивайте списки ссылок
Для списков, в которых каждый элемент является ссылкой, можно не подчеркивать. В этом случае планировка четко указывает на функцию помещения.

Мобильные соображения
Сегодня почти 50% пользователей выходят в интернет с мобильных устройств. Оптимизация работы в Интернете для мобильных пользователей является главным приоритетом для веб-дизайнеров.
Избегайте ссылок в мобильных приложениях
Не используйте подчеркнутые ссылки в мобильных приложениях. Подчеркнутые ссылки являются частью модели веб-сайта, а не частью модели приложения. В приложениях должны быть кнопки, а не ссылки.

Сделайте ссылки достаточно большими
Использование большого пальца для нажатия ссылок может быть болезненным, особенно если вам трудно найти ссылку, а затем вам нужно увеличить масштаб, чтобы нажать на нее. На сенсорном экране размеры объектов имеют решающее значение. Сделайте интерактивные элементы достаточно большими, чтобы их было легко увидеть и с ними было легко взаимодействовать.
Заключение
Ссылки делают Интернет таким, какой он есть. В своей классической книге о юзабилити «Не заставляйте меня думать » Стив Круг пишет: «Поскольку большая часть того, что люди делают в Интернете, — это поиск следующей вещи, на которую нужно нажать, важно сделать очевидным, что является кликабельным, а что нет. нет." Надежный визуальный дизайн необходим для того, чтобы сделать путешествие пользователя радостным. Хотя подчеркивание имеет свои недостатки, оно остается одним из наиболее явных способов указать на наличие ссылки. Подчеркивание текста делает ссылки удобными для поиска и понимания посетителями.
Статьи по Теме
- «Создание подчеркивания ссылок на Medium», Марчин Вичари, Medium
- «Стили подчеркивания в Интернете», Джон Джеймсон, CSS-Tricks.
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Инструмент Adobe XD создан для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Дизайн, прототип и публикация — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы быть в курсе последних тенденций и идей для дизайна UX/UI.
