Как ультратонкие линии в веб-дизайне могут произвести впечатление
Опубликовано: 2020-02-12В прошлом году сообщество веб-разработчиков было одержимо вертикальными линиями и вертикальным ритмом. В этом году мы видим несколько интересных решений, вытекающих из этой тенденции. Одним из них является использование ультратонких линий по всему интерфейсу.
Это невероятно маленькая и элегантная тенденция. Иногда это трудно заметить с первого взгляда, но это становится очевидным после того, как вы потратите некоторое время на проект. Он не бросается вам в глаза; он ждет, чтобы его открыли, и очаровывает зрителей тонкой, утонченной натурой.
Давайте рассмотрим несколько ярких примеров, чтобы увидеть, как художники обыгрывают его и какую пользу он может принести веб-сайту.
Дикстиор
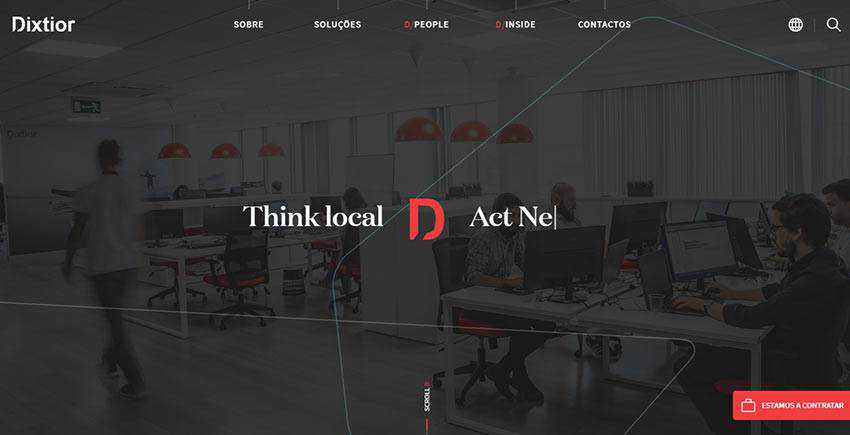
Мы собираемся начать с Dixtior, цифрового агентства, где ультратонкие линии лежат в основе общей эстетики.
Они встречают вас прямо у ворот. После загрузки натыкаешься на сплошную ультратонкую линию, которая тянется справа налево. Он также приводится в движение. Обратите внимание, что в области героя нет ничего экстраординарного. Это обычный раздел с фоновым изображением, демонстрирующим рабочий процесс в офисе. Однако благодаря этому крошечному тренду он выглядит креативно и технично.

Более того, ультратонкие линии можно увидеть и в разных уголках сайта. Каждый раздел имеет свою дозу тенденции. В некоторых случаях они используются в тандеме с заголовками, как будто указывая на них. Таким образом, они придают им дополнительный фокус.
В других они используются для обогащения блоков текстом и изображениями или даже состояниями наведения, придавая основным элементам тонкий вид. И, конечно же, они используются как чисто декоративные детали. В результате здесь тема проходит через все разделы, создавая последовательный и гармоничный опыт.

Зайно
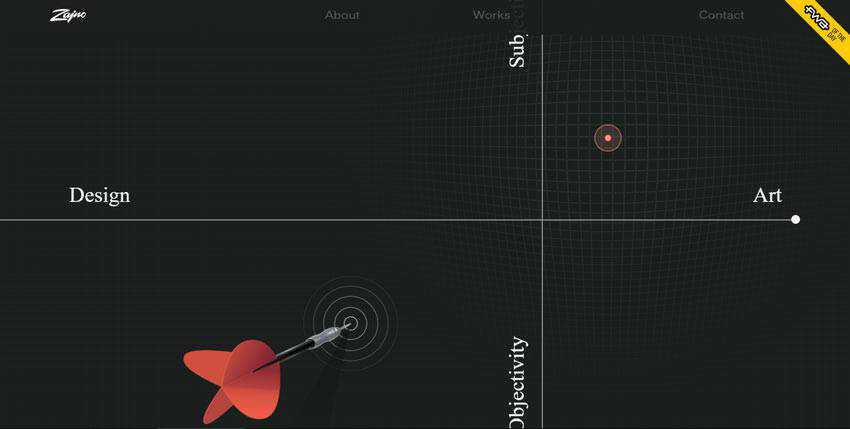
Зайно — еще один пункт на всякий случай. Как и в предыдущем примере, команда использует ультратонкие линии в каждой части интерфейса. Веб-сайт даже открывается с заставкой, где вертикальная линия предвещает область героя. Есть как вертикальные, так и горизонтальные.
В то время как последний используется в основном в тандеме с заголовками и заголовками, прямые штрихи используются для создания визуальных путей, которые естественным образом направляют посетителей из одного раздела в другой или из одного текстового блока в другой.
Более того, сайт имеет уникальный фон. Это интерактивный холст с круглой сеткой. Он идеально соответствует тренду, тем самым делая проект еще более изысканным.

Лаборатория часов
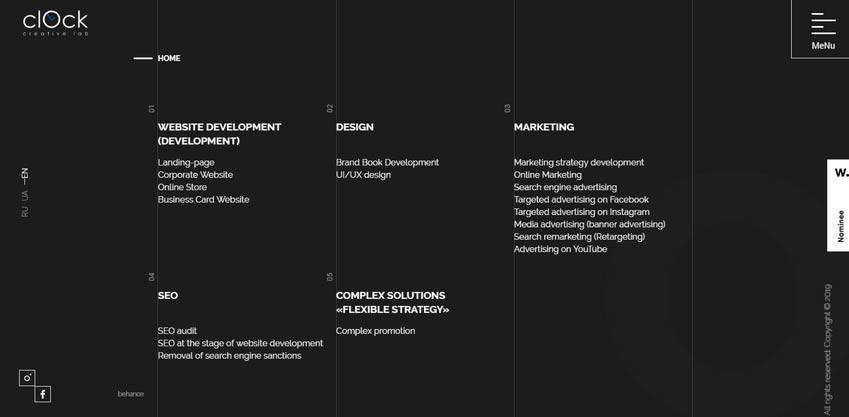
Clock Lab — официальный сайт креативного агентства из Украины. Здесь вы можете почувствовать силу, скрытую в вертикальном ритме: он умело помогает различным аспектам пользовательского интерфейса. И так как вертикальное направление является главным, неудивительно, что команда использовала много линий в дизайне.
Они используются для завершения разделов, а также для добавления тонкой изюминки в опыт. Обратите внимание, что в дизайне присутствуют не только вертикальные линии, но и горизонтальные. Как вы уже догадались, они сопровождают заголовки, тем самым естественным образом направляя внимание зрителей на названия разделов и содержание.

Домашний культ
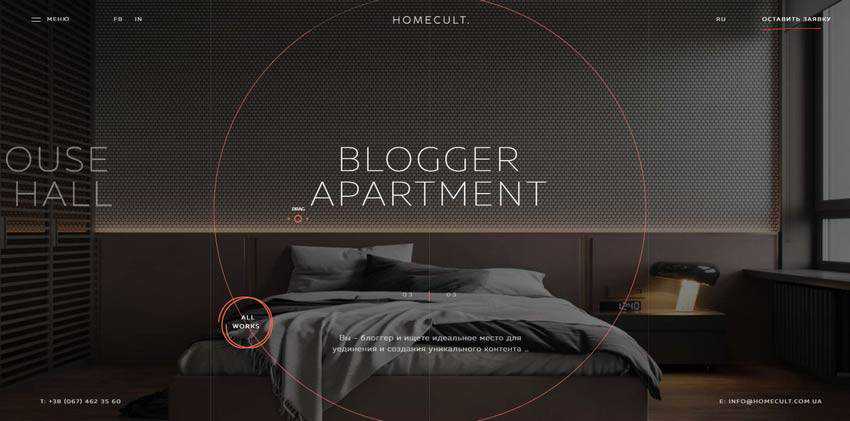
Креативная команда, стоящая за обложкой Homecult, выбрала культовый стиль линии, который идеально сочетается с ультратонкими линиями. Здесь огромный полый круг отмечает главный экран. Тем не менее, он не торчит, как больной палец.
Наоборот, сидит как влитой. И в этом деле помогает куча коротких линий, аккуратно разбросанных по всему дизайну. Они подчеркивают кнопки навигации и призыва к действию, а также служат в качестве декора фона, тем самым поддерживая тему в каждом уголке пользовательского интерфейса. В результате сайт выглядит элегантно, стильно и современно в каждом разделе.

Продукты
Как и в предыдущем примере, на этом сайте представлена компания, занимающаяся интерьерами. И снова модное решение прекрасно вписалось в интерьер. Оно придает интерфейсу легкую замысловатость, привнося элегантность и утонченность. Вы можете видеть прямые короткие метки, в основном горизонтальные по направлению, в различных компонентах пользовательского интерфейса. Например, сверхтонкая линия соединяет «предыдущий» и «следующий» элементы управления, благодаря чему они не выглядят слишком скучными или тривиальными.
Также есть очень длинная строка, которая лежит в основе заголовка каждого слайда. Хотя это не добавляет визуального веса последнему, оно по-прежнему служит нескольким целям. Во-первых, это указывает на переключение между слайдами в карусели. Во-вторых, он украшает общий вид, красиво перекликаясь с навигацией, графикой и даже логотипом. И, наконец, это связывает все вместе.

История — Head Wines
Команда Head Wines использует эту тенденцию, не переусердствуя. Тем не менее, этого достаточно, чтобы добавить элегантные черты и сделать общий дизайн со вкусом. Как обычно, вы можете найти короткие штрихи возле заголовков и вертикальные линии, которые визуально соединяют разделы. Это создает ощущение бесконечного контента, который плавно перетекает сверху вниз.
Более того, обратите внимание на несколько вещей. Прежде всего, это большое количество белого пространства. Во-вторых, из тени иногда выходит вертикальный ритм. В-третьих, сам фон не так примитивен, как может показаться на первый взгляд. Некоторые разделы содержат наброски иллюстраций, которые дополняют общую тему. Наконец, графика, а также логотип сделаны с учетом стиля контура.
Короче говоря; веб-сайт является примером композиционной гармонии, где ультратонкие линии задают настроение и умело взаимодействуют с другими элементами дизайна.

Использование тонких линий для улучшения веб-дизайна
Использование ультратонких линий в дизайне веб-сайтов является еще одним доказательством того, что даже мельчайшие детали пользовательского интерфейса имеют значение. Они являются действительными игроками, которые помогают создавать эстетику, а также пользовательский опыт. Как правило, они приносят пользу различным частям пользовательского интерфейса. Однако чаще всего их можно встретить:
- возле заголовков, чтобы придать им дополнительный акцент;
- как часть кнопок или значков, чтобы отделить их от потока контента;
- рядом с навигацией;
- в слайдерах;
- как обычный декор, используемый либо на заднем плане, либо на переднем плане рядом с основным содержанием;
Используйте тренд отдельно или в унисон со стилями линий, чтобы придать своим проектам стильный и изысканный вид.
