Советы по веб-сайту электронной коммерции UI / UX, которые выведут ваши магазины на новый уровень
Опубликовано: 2022-10-04Знаете ли вы, что является одной из самых безвозвратных вещей в бизнесе электронной коммерции? Называется "Первое впечатление". Так что вам лучше пристегнуться и получить максимальную отдачу! Интернет, кажется, наводнен веб-сайтами электронной коммерции, каждый из которых стремится занять первое место.
Теперь перейдем к сути: если вы действительно хотите привлечь к себе внимание, вам нужно придумать что-то, что в первую очередь вызовет благоговейный трепет у вашей целевой аудитории. Хорошо разработанный веб-сайт электронной коммерции, безусловно, может помочь в этом.
Сегодня нам посчастливилось жить в такую эпоху, когда вы можете покупать и продавать все и вся в Интернете. Будь то мода, аксессуары, домашний декор, электроника, доставка еды, продукты и многое другое! Все, что вам нужно сделать, это прыгнуть в вагон электронной коммерции, чтобы начать. Просто выберите надежного поставщика услуг веб-разработки.
Сейчас идет много споров между веб-разработкой и веб-дизайном — что важнее? Что ж, я говорю, что они оба должны работать в тандеме для достижения оптимальных результатов. Как читатель, мы не можем обращать внимание ни на что и на все, но если каким-то образом вам удастся предоставить им эту конкретную информацию или продукт, то игра уже ваша!
Вы видите, что ваши потребители нетерпеливы или имеют короткие промежутки внимания, что довольно нормально в наши дни, следующий пост посвящен тому, как вы можете привлечь внимание ваших конечных пользователей в течение нескольких секунд. Ответ довольно прост, чтобы избежать плохого UI/UX и потенциальной утечки данных. Хотя здесь мы просто сосредоточимся на некоторых из наиболее важных советов и приемов для веб-сайтов электронной коммерции, которые следует учитывать в 2022 году и еще через несколько лет.
Можете ли вы найти идеальный веб-дизайн?
Улучшение вашего веб-дизайна — один из верных способов привлечь достаточно трафика в ваш магазин электронной коммерции. Я уверен, что вы должны знать, что такое идеальный веб-дизайн. Наличие правильных цветов, шрифтов, пробелов, изображений, контента, графики и т. д. Все дело в том, чтобы служить уникальной цели и продвигать статус-кво в Интернете. Кроме того, я хотел бы упомянуть некоторые из наиболее привлекательных дизайнов веб-сайтов.
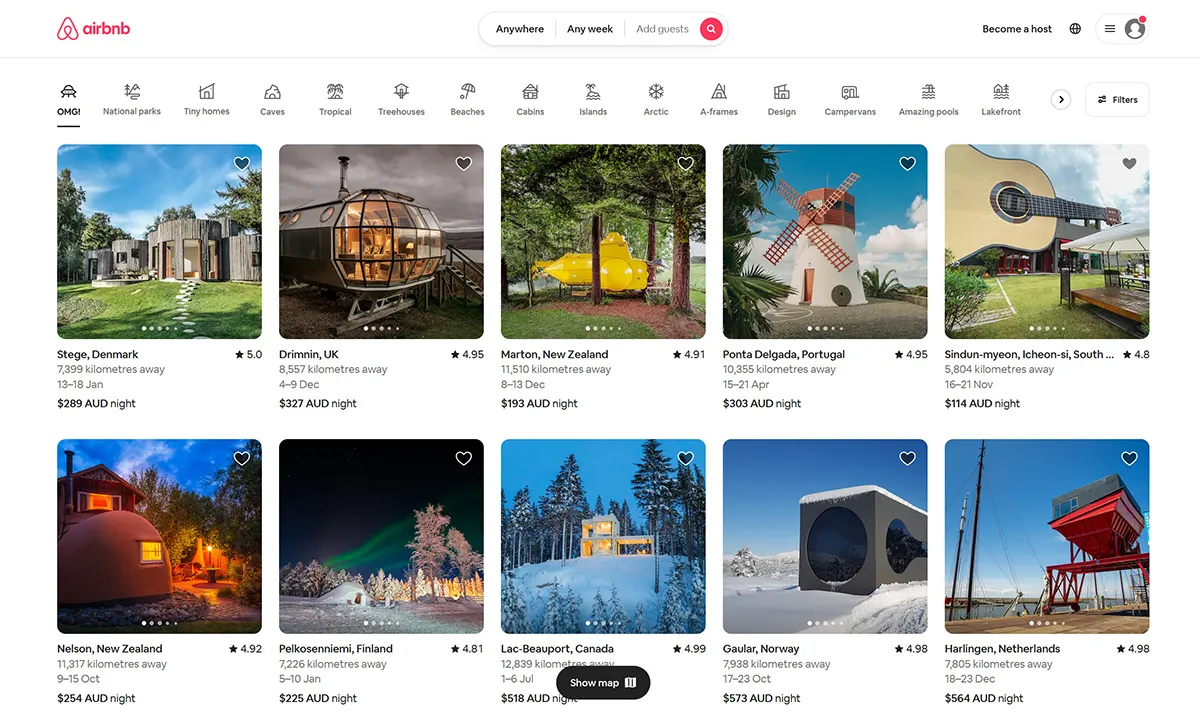
#1 AirBnb

Конечно, мне не нужно вникать в то, что такое AirBnb. Однако вы можете не знать, что домашняя страница веб-сайта довольно заманчива. Во-первых, он открывается в довольно фанатичном темпе. Сайты с быстрой загрузкой очень рекомендуются. Следующее, как только вы откроете его, вы можете приступить к работе. Здесь нет ничего бреда. Все, начиная с пунктов назначения и подробного поиска данных, кажется, присутствует. Лично меня заинтриговала панель навигации и, конечно же, все простые в использовании категории.
Здесь вы найдете умную форму поиска. Все детали могут быть заполнены автоматически, чтобы избежать потери времени и свести к минимуму трения. Кроме того, вы найдете здесь несколько потрясающих графиков. Некоторые из них настолько вдохновляют, что вы можете даже принять решение о путешествии прямо сейчас.
В целом, AirBnb имеет ориентированный на пользователя дизайн, что, безусловно, приводит к увеличению трафика и превращению их в постоянных клиентов. Также все это непременно ведет к повышению узнаваемости бренда.
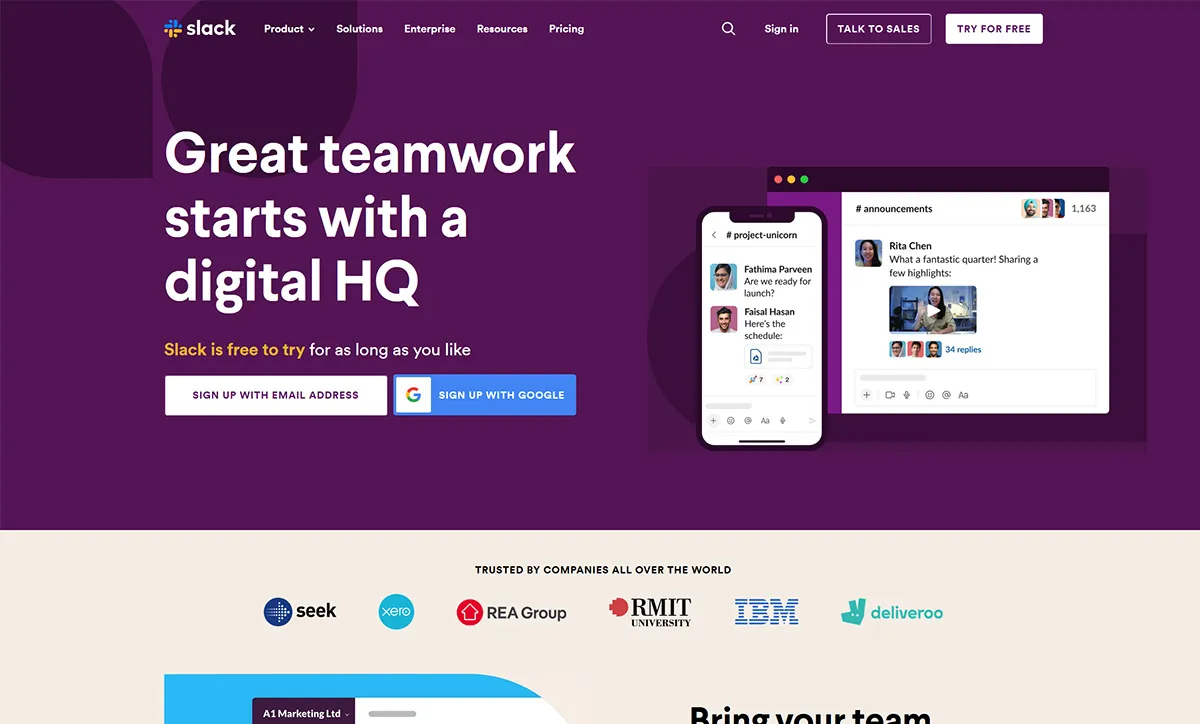
# 2 Слабость

Вы видели домашнюю страницу Slack? Если нет, то проверьте прямо сейчас! Новый дизайн домашней страницы довольно привлекателен и удобен для пользователя. Кроме того, он имеет широкий спектр пользовательской графики. На самом деле, мне понравились оба слогана: предыдущий гласил: «Где происходит работа», а этот — «Отличная командная работа начинается с цифрового штаб-квартиры».
Slack сам дает понять, что нужно делать посетителям, а что нет. Они могут войти в систему и создать соответствующую учетную запись. Фактически, Slack предлагает все больше и больше вариантов навигации по сравнению с Dropbox. По сути, посетители получают то, что хотят. Slack не просто визуально привлекателен и легко усваивается.
На самом деле, если вы посмотрите на общий макет Slack, он кажется довольно гибким и по-своему отзывчивым! CTA кажется довольно персонализированным и игривым. Причудливый отзывчивый дизайн, безусловно, хорошо работает для Slack.
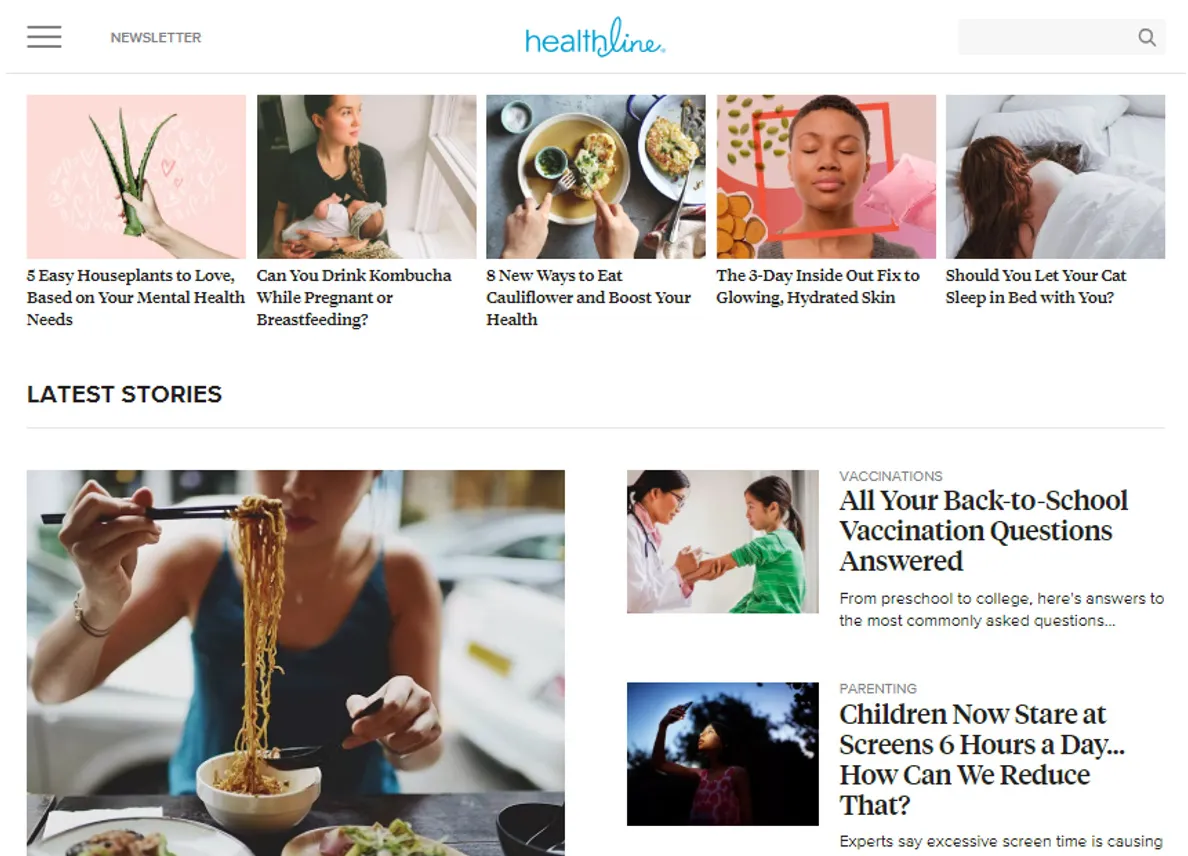
# 3 Healthline

Еще один интересный пример идеального веб-дизайна — HealthLine. Многие из вас спрашивают, какой должна быть домашняя страница вашего сайта? Ну, я говорю, что многое зависит от типа веб-сайта, который вы собираетесь создать. Healthline — это образовательный веб-сайт, который фокусируется на предоставлении как можно большего количества информации о здоровье, питании, хорошем самочувствии, фитнесе и многом другом.
Вы когда-нибудь слышали о подходе «Показывай, а не рассказывай»? Ну, Healthline можно считать одним из лучших примеров здесь. Если вы внимательно посмотрите на веб-страницу, вы не найдете ничего такого, как «Мы публикуем статьи о здоровье и благополучии». На самом деле, они наглядно продемонстрировали это, предложив множество статей. Кроме того, когда вы открываете меню, вы можете легко перейти к тому, что вы хотите пройти.
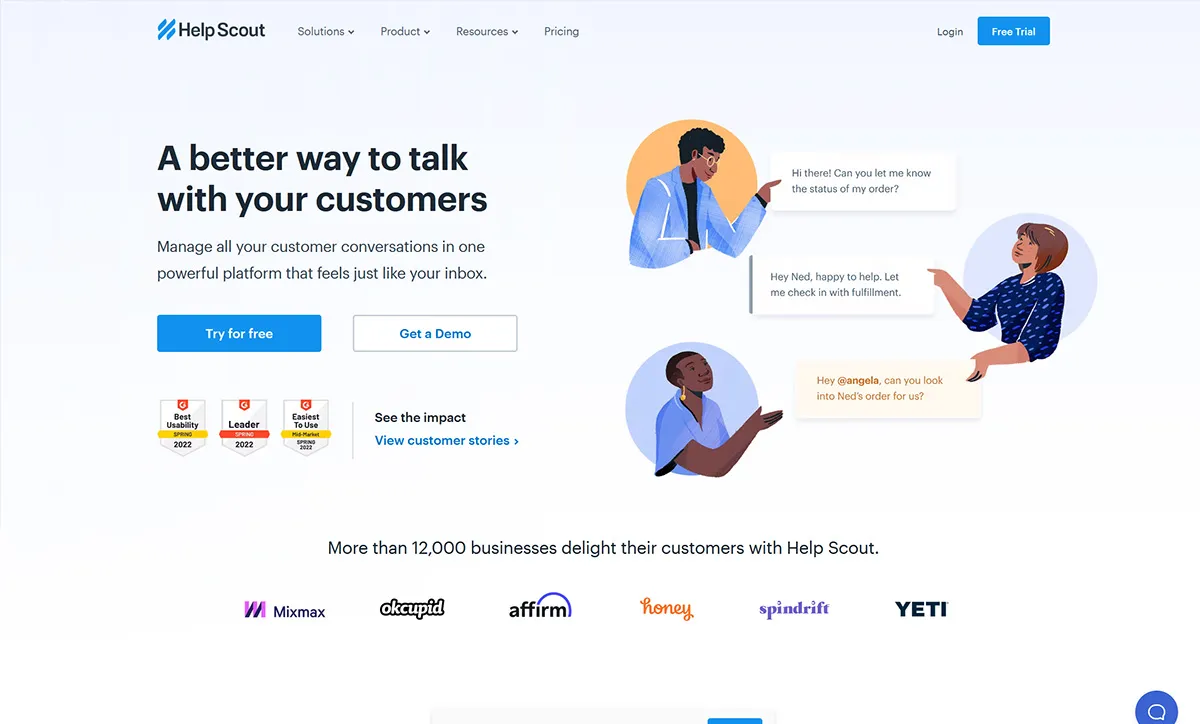
#4 Помогите разведчику

Еще один интересный пример — Help Scout. Это отличный сайт электронной коммерции для компаний B2B. Если вы посмотрите на макет, по сравнению с вышеупомянутыми вариантами этот кажется довольно простым, но он привлекает внимание. Ты знаешь почему? Потому что он просто фокусируется на уникальных торговых точках и ни на чем другом. Общий веб-дизайн довольно аккуратный и незагроможденный. Места, где расположены кнопки CTA, находятся прямо на цели. Что делает Help Scout таким привлекательным?
- Хорошо продуманное меню — все меню достаточно детализированы и хорошо оформлены.
- Парение — длинные детали продукта немного устарели. Таким образом, веб-сайт показывает их только тогда, когда конечный пользователь наводит курсор на эту конкретную тему.
- Соответствующее общение — он демонстрирует все соответствующие награды, предыдущих клиентов и отзывы. Это определенно повышает доверие.
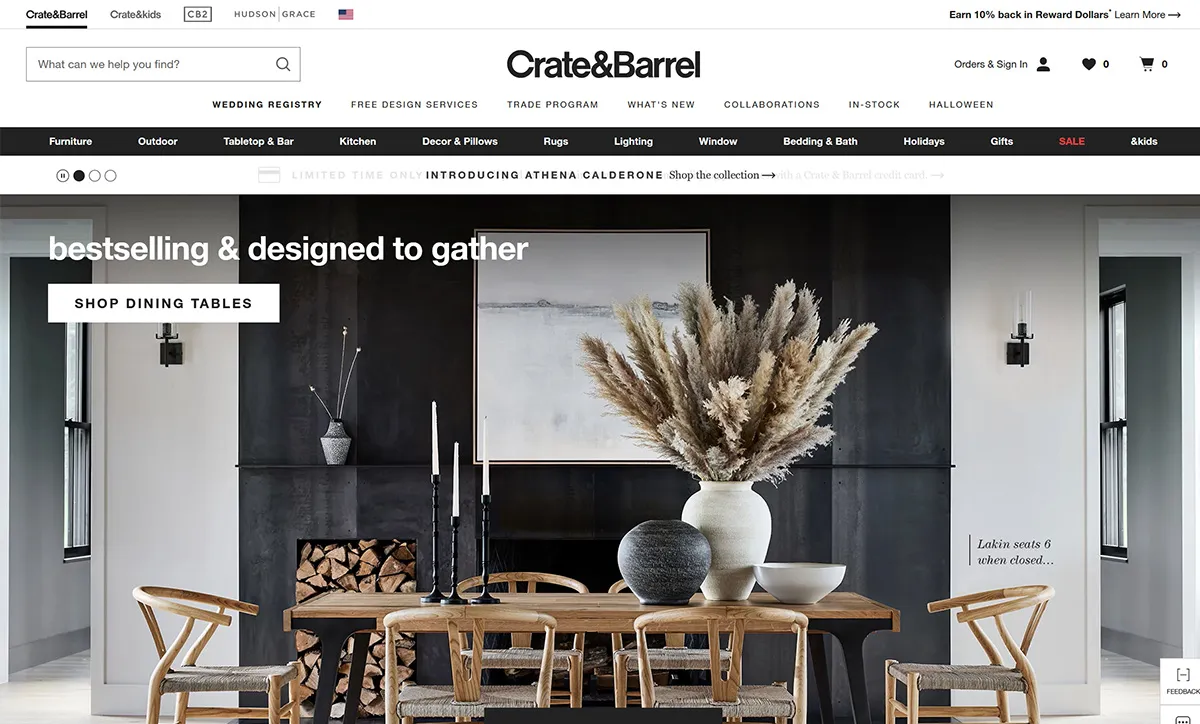
#5 Ящик и бочка

Как видно из изображения, в магазине продается много-много предметов домашнего декора, бытовой техники и предметов первой необходимости. Все прямо от удивительных предметов мебели до стильного освещения, люстр, декора, кухонной техники, вы называете это, и у них это есть. Веб-сайт электронной коммерции с первого взгляда кажется довольно сложным, современным и стильным. Легкий и чистый интерфейс способствует спокойствию и уверенности в том, что они продают. Этим ребятам не нужны яркие плакаты или дизайны для продажи своей продукции.
Здесь вы найдете мегаменю, в котором отображаются различные категории, и вы можете перейти оттуда к нужному продукту. Некоторые из наиболее интересных аспектов Crate and Barrel включают в себя:
- Изображения размещены точно . Помимо обширных категорий меню, все фотографии рекомендуемых продуктов помогают пользователям визуализировать вещи.
- Отслеживание — текущее местоположение можно отслеживать с помощью Breadcrumbs.
- Точные фильтры . На этом веб-сайте представлена довольно комплексная система фильтрации на основе характеристик, цен и материалов.
Теперь возникает большой вопрос, как туда добраться? Как стать известным в индустрии UI/UX электронной коммерции. Ниже я хотел бы упомянуть некоторые советы и рекомендации, которые следует учитывать. Все они тщательно опробованы и проверены, поэтому за результат можно не сильно переживать.
Лучшие советы по электронной коммерции UI / UX, которые следует учитывать
# 1 Подходящие описания продуктов
Одним из самых основных, но важных аспектов, которые следует учитывать при разработке веб-сайта, особенно веб-сайта электронной коммерции, является описание продукта. Вы разрабатываете магазин электронной коммерции, я уверен, что есть сотни и тысячи продуктов, которые необходимо упомянуть, и, конечно же, здесь нельзя упомянуть все о каждом продукте. Так что длинные и неясные детали продукта здесь — большая проблема. Постарайтесь придумать всеобъемлющий, но содержательный текст, в котором есть все, что нужно для того, чтобы продукт продавался с первого взгляда. Кроме того, используйте простой и понятный язык.
Хорошо ли вы знаете свою целевую аудиторию? Если нет, вы можете попробовать провести опросы, чтобы лучше понять, что именно им нравится и не нравится. Более или менее, речь идет о создании глубокой связи с вашей целевой аудиторией, поэтому вам нужно придумать описание продукта, которое их интересует, а не то, которым вы хотите поделиться.
Помимо описаний продуктов, я встречал много сайтов электронной коммерции, где нет кнопки призыва к действию. К сожалению, пользователи, которые не могут предпринять конкретные действия, в конечном итоге переключаются на своих конкурентов. Так что да, хотя это кажется просто кнопкой, я действительно уделяю особое внимание трате времени и мозговому штурму о том, как сделать ваш призыв к действию более отзывчивым. Это не только привлечет все больше и больше покупателей в ваш магазин, но и окажет глубокое влияние на ваши продажи.

# 2 Высококачественные фото и видео
Еще один интересный, но ключевой фактор, о котором следует помнить, — это использование высококачественных фотографий и видео. Хотя добавление их может быть довольно пугающим. Потому что вам могут понравиться все 25 изображений одного и того же продукта. Однако вы не можете загрузить их все. Выбор фотографий и видео требует четкого видения, а не просто использования имеющихся на складе. Наличие четких высококачественных изображений, несомненно, может удержать ваших посетителей в течение длительного времени. Кроме того, это показывает, что вы довольно аутентичны и склонны предлагать не что иное, как лучшее. Если быть точным, то в наши дни визуальный контент играет чрезвычайно важную роль в приковывании взглядов ваших нынешних и потенциальных потребителей драматическим образом.
Начнем с того, что поиск идеальной фотографии или изображения во многом зависит от восприятия, а также довольно субъективен. Далее я хотел бы упомянуть некоторые указатели, которые необходимо учитывать, прежде чем сделать такой выбор.
- Качество . Конечно, качество изображения должно быть на одном уровне, двух вариантов нет! Плохо сфокусированные или зернистые — это большое нет-нет! Даже если вы используете стоковые фотографии, выбирайте фотографии с высоким разрешением. Качество действительно улучшает внешний вид веб-сайта.
- Размер . Следующим аспектом, который необходимо учитывать, является размер изображения. Google и мы, конечные пользователи, придаем большое значение быстро загружаемым веб-сайтам. Таким образом, даже если вы выберете идеальное изображение размером 5 МБ, оно, безусловно, может помешать быстрой загрузке вашего сайта. Поэтому обратите внимание на вес файла изображения, а также на его высоту и ширину. И хорошо уменьшить. Здесь вместо того, чтобы больше, чем лучше у нас есть, чем больше вы уменьшите размер, тем больше посетителей придет. Попробуйте стремиться к менее 500 КБ.
- Релевантность . Конечно, вам нужно выбрать те изображения, которые достаточно актуальны. Считаете ли вы, что все выбранные изображения имеют прямое отношение к содержанию? Я согласен с тем, что бывают случаи, когда вы не можете найти точную фотографию в отношении вашего контента, но попытка связать ее в самом абстрактном смысле — выполнимая работа.
Так что придумайте изображения, которые могут быть связаны с вашим контентом, а также с нашей аудиторией. Учитывайте основные черты, такие как возраст, пол и стиль. Кроме того, никогда не выбирайте фальшивые фотографии, на которых открыто говорится, что я — стоковое фото.
№3 ПОЦЕЛУЙ
Будь проще, глупышка! Это одно из таких правил, которое можно применять везде и всюду, и сфера электронной коммерции, безусловно, не является исключением. Поэтому, когда вы разрабатываете магазин электронной коммерции, постарайтесь сделать его максимально простым. Предлагать слишком много кричащей рекламы и всплывающих окон — это большое нет-нет! Кроме того, это определенно не помогает зрителям определить фокус. Чтобы ваш сайт творил чудеса, вам не нужны свистки и колокольчики, более того, это оказывается довольно отвлекающим и разочаровывающим, заставляющим вашу аудиторию переключиться на ваших конкурентов. Итак, вот ключ: постарайтесь, чтобы дизайн вашего веб-сайта был как можно более простым, лаконичным и привлекательным. Кроме того, не забудьте улучшить фокус, чтобы вы могли закрыть продажу!
Всегда помните об этом, вы разрабатываете веб-сайт электронной коммерции с определенной целью, поэтому убедитесь, что вы не включаете ничего, что отвлекает ваших конечных пользователей от важного контента. В то же время предлагать слишком много может быть рискованным шагом, который может не понравиться вашим конечным пользователям. Некоторые из наиболее успешных веб-дизайнов включают в себя много-много пробелов, 3 цвета на странице, чистые тона и читаемые шрифты. Кроме того, несколько веб-сайтов потеряли множество клиентов из-за кричащего дизайна и ненужных вещей.
# 4 Эстетически приятно
Еще один интересный фактор, о котором следует помнить, особенно при разработке магазина электронной коммерции, заключается в том, что он должен быть эстетически привлекательным. Я уверен, что вы можете найти этот пункт довольно противоречивым с вышеупомянутым, но все же я должен сказать, что оба пункта одинаково важны. Это означает, что ваш сайт должен быть простым, но эстетичным. Видите ли, разработка слишком простого, но совершенно непривлекательного веб-сайта может быть довольно сложной задачей. Я согласен с тем, что привлекательность довольно субъективна, но конечная идея здесь заключается в том, что ваш сайт должен иметь какую-то индивидуальность или привлекательность. Вот совет — попробуйте найти правильный баланс между эстетикой и полезностью.
В настоящее время большинство веб-сайтов электронной коммерции продают одни и те же товары, и прошли те дни, когда вы могли изменить ситуацию, предоставив конкурентоспособную цену. В наши дни первостепенное значение придается общему дизайну и, самое главное, тому, как клиент себя чувствует.
Теперь представьте, что вы хотите купить фен. Что ты будешь делать? Я уверен, что вы не будете тратить свое время на чтение этого контента, вместо этого введите «фен» в строке поиска и купите продукт, верно? Итак, когда именно веб-дизайн вступает в игру? Это когда клиент натыкается на вашу страницу, ничего не зная о продукте. Здесь важны удобство, предлагаемое страницей, доступность, расхламление и все подобные факторы.
Если им это нравится, ничто не может остановить их от покупки продукта. В таких случаях фактический продукт является вторичным. Так как же сделать свой сайт эстетичным?
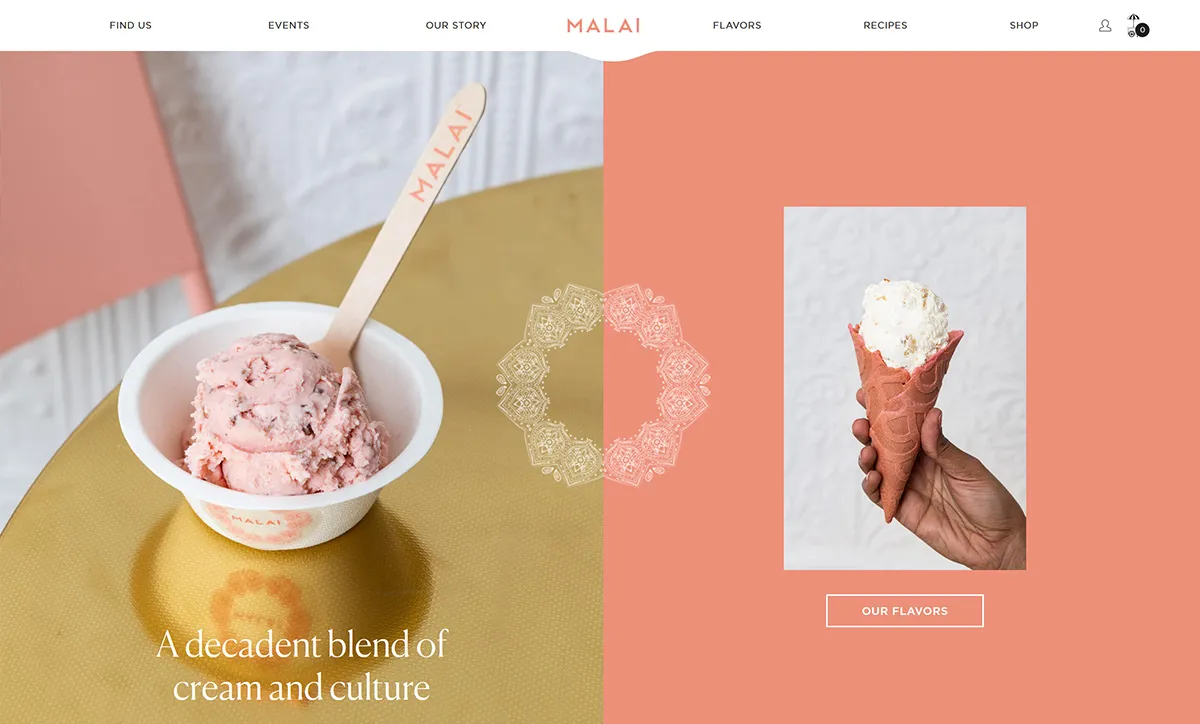
- Добавьте высококачественные изображения, которые вызывают ассоциации и создают эмоциональную связь.
- Используйте цвета, которые обычно вызывают определенные чувства, такие как счастье, спокойствие и уравновешенность, блаженство и т. д.
- Создайте копию в зависимости от дизайна веб-сайта, т.е. профессиональную, дружелюбную, чуткую, юмористическую и т. д.
Взгляните на изображение ниже, я уверен, вы поймете, что именно я пытаюсь сказать!
# 5 Отзывчивый
Я где-то читал, что до тех пор, пока вы не сделаете никаких ответных шагов, веб-сайт останется уродливым волком. Отзывчивый дизайн действует как овечья шкура, которая кажется эстетически приятной и красивой с первого раза. Сегодня использование смартфонов и мобильных приложений, похоже, значительно возросло. На самом деле, большинство действий, которые мы делаем в нашей повседневной жизни, связаны с использованием мобильных устройств, будь то покупки или заказ еды, покупка продуктов, домашнего декора, электронных приборов и многого другого! Отсутствие адаптивного дизайна в вашем магазине электронной коммерции означает, что вы наверняка потеряете более трех четвертей онлайн-покупателей. Итак, вы готовы пойти на такой риск? Я думаю, нет!
Отсутствие оптимизации вашего веб-сайта для мобильных устройств означает, что когда пользователь смартфона, как правило, посещает ваш магазин со своего соответствующего устройства, весь пользовательский интерфейс и текст будут выглядеть слишком маленькими, и он или она может продолжать увеличивать и уменьшать масштаб вперед и назад. Это может быть довольно раздражающим, и вы, безусловно, можете потерять их внимание. И, возможно, именно поэтому компании начали разрабатывать различные мобильные версии веб-сайта электронной коммерции. Теперь, когда вы выбираете адаптивный дизайн, вам больше не нужно разрабатывать еще одну мобильную версию. Веб-сайт электронной коммерции может автоматически адаптироваться к различным вычислительным устройствам. Поэтому независимо от того, открываете ли вы веб-сайт на настольном компьютере, ноутбуке, планшете или мобильном телефоне, веб-сайт автоматически подстраивается под разные экраны, не раздражая конечного пользователя. Так как им больше не нужно увеличивать и уменьшать масштаб. Если вы не хотите, чтобы ваши конечные пользователи покидали ваш магазин, выберите адаптивный дизайн.

# 6 Держите себя в шкуре ваших посетителей
Сейчас чрезвычайно важно разработать дизайн веб-сайта, который мгновенно создает прочную связь с вашей целевой аудиторией. Для этого вам нужно поставить ногу на место вашей целевой аудитории. Попытайтесь понять, что они на самом деле хотят видеть, а не то, что вы на самом деле хотите, чтобы они увидели. Некоторые из основ, о которых вы можете позаботиться, включают удобную навигацию, хорошо продуманный, аккуратный и привлекательный дизайн, простые и беспроблемные покупки и т. д. Эти основные, но важные факторы, безусловно, могут дать вашему веб-сайту конкурентное преимущество.
Подведение итогов!
И это пока все! Дизайн веб-сайта электронной коммерции довольно широк, я могу просто продолжать и продолжать с этими указателями. Тем не менее, вышеупомянутые из них довольно важны для принятия во внимание. Я думаю, теперь вы точно знаете, что нужно сделать, чтобы создать дизайн веб-сайта для вашего магазина электронной коммерции, который не только приятен для глаз, но и привлекает огромное количество трафика. Готовы ли вы дать вашему магазину достойный капитальный ремонт?
Я надеюсь, что следующий пост стоил того, чтобы его прочитать, если да, пожалуйста, помогите нам распространить информацию и поделиться ею со своими коллегами.
