Советы по веб -сайту пользовательского интерфейса/UX, которые выведут ваши магазины на следующий уровень
Опубликовано: 2022-10-04Знаете ли вы, что является одной из самых безвозвратных вещей в бизнесе электронной коммерции? Это называется «первое впечатление». Так что вам лучше пристегнуться и максимально использовать это! Интернет, кажется, затоплен веб -сайтами электронной коммерции, каждый из которых стремится получить первое место.
Теперь подключитесь к погоне, если вы действительно хотите получить прожектор, вам нужно придумать что -то, что оставляет вашей целевой аудиторией прямо в первую очередь. Хорошо продуманный веб-сайт электронной коммерции, безусловно, может помочь здесь.
Сегодня нам посчастливилось жить в такую эпоху, когда вы можете купить и продавать все и все в Интернете. Будь то мода, аксессуары, домашний декор, электронные приборы, доставка еды, продукты и еще много чего! Все, что вам нужно сделать, это прыгнуть в подножку электронной коммерции, чтобы начать. Просто выбрать надежного поставщика услуг веб -разработки.
Теперь происходит много дебатов между веб -разработкой и веб -дизайном - какой из них важнее? Ну, я говорю, что оба они должны работать в тандеме для достижения оптимальных результатов. Как читатель, мы не можем обратить внимание на что -либо и на все, но если каким -то образом вам удастся предоставить им эту конкретную информацию или продукт, то игра уже ваша!
Вы видите, что ваши потребители нетерпеливы или с коротким вниманием, в наши дни довольно нормально, в следующем посте посвящено тому, как вы можете привлечь внимание ваших конечных пользователей в течение нескольких секунд. Ответ довольно прост, чтобы избежать плохого пользовательского интерфейса/ux и потенциальных нарушений данных. Несмотря на то, что здесь мы будем просто сосредоточиться на некоторых из самых важных советов по веб -сайту электронной коммерции и хитростям, которые следует учитывать в течение 2022 года, и еще несколько лет спустя.
Можете ли вы найти идеальный веб -дизайн?
Усовершенствование вашего веб-дизайна-один из самых высоких способов привлечения достаточного трафика в ваш магазин электронной коммерции. Я уверен, что вы должны знать, что такое идеальный веб -дизайн. Наличие правильных цветов, шрифтов, пробелов, изображений, контента, графики и т. Д. Это все о обслуживании уникальной цели и продвижении статус -кво в Интернете. Кроме того, я хотел бы упомянуть некоторые из самых привлекательных дизайнов веб-сайтов.
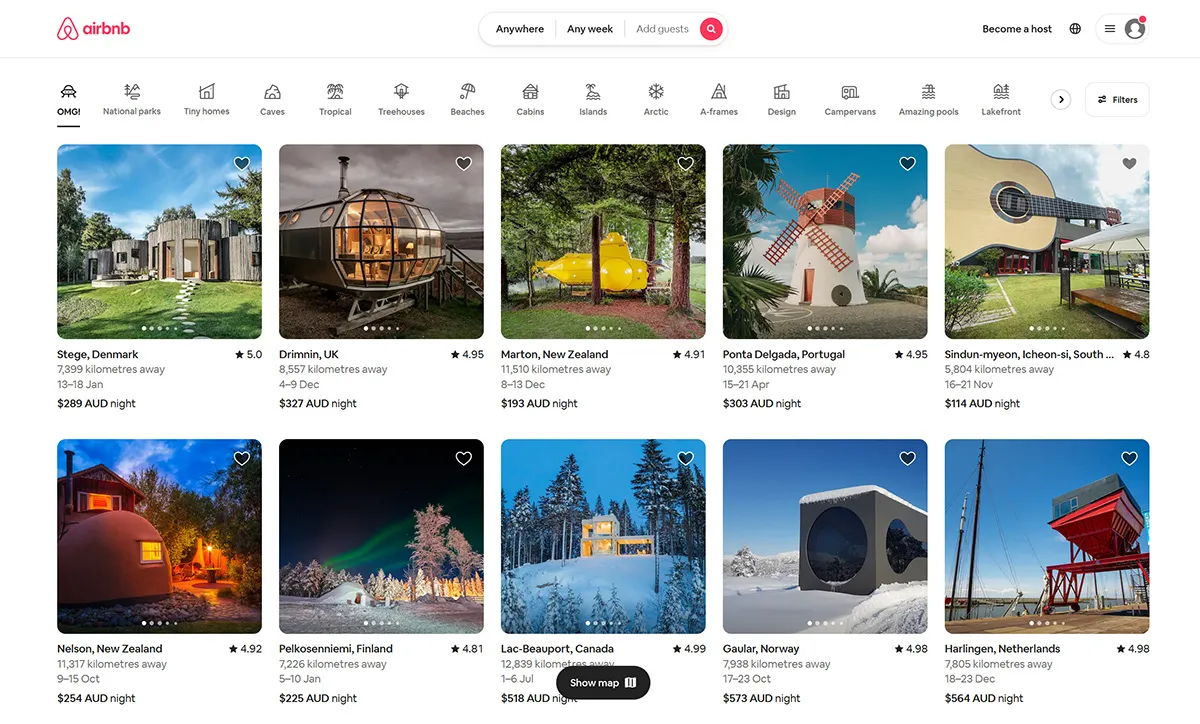
#1 Airbnb

Конечно, мне не нужно входить в то, что такое Airbnb. Тем не менее, вы, возможно, не знаете, так это то, что домашняя страница веб -сайта довольно заманчивая. Прежде всего, он открывается в довольно фанатичном темпе. Сайты с быстрой загрузкой довольно рекомендуются. Следующее, как только вы его откроете, вы можете приступить к работе. Здесь нет ничего некалированного. Все прямо от пунктов назначения, и подробный поиск данных, кажется, довольно присутствует. Я лично нахожусь заинтригованным навигационной панелью и, конечно, всеми простыми в использовании категорий.
Здесь вы найдете умный поиск. Все детали могут быть наполнены автоматически, чтобы избежать потери времени и минимизировать трение. Кроме того, вы найдете несколько потрясающих графиков здесь. Некоторые из них настолько вдохновляют, что вы можете даже в конечном итоге принять мнение о путешествиях тогда и там.
И все, Airbnb содержит ориентированный на пользователя дизайн, который, безусловно, приводит к увеличению трафика и превращению их в постоянных клиентов. Кроме того, все это, безусловно, приводит к повышению узнаваемости бренда.
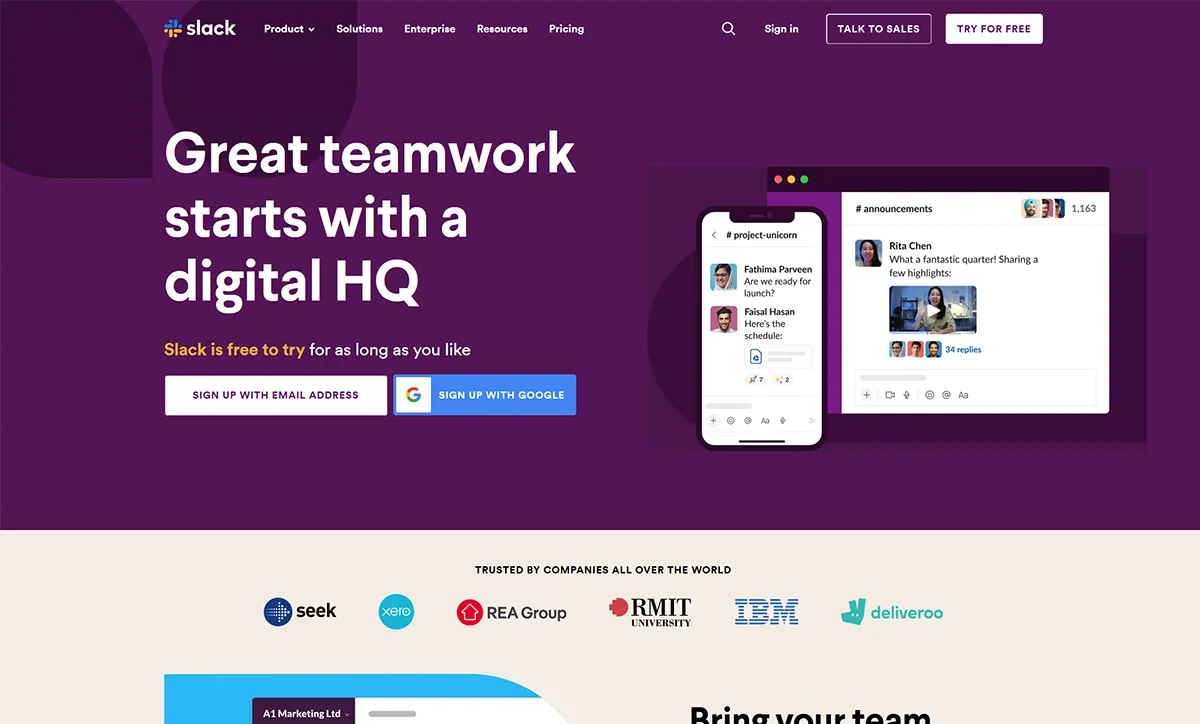
#2 Slack

Вы видели домашнюю страницу Слэк? Если нет, проверьте сразу! Новый дизайн домашней страницы довольно привлекателен и удобен для пользователя. Кроме того, он имеет широкий спектр пользовательской графики. На самом деле, мне понравились обе линии тегов, предыдущий сказал: «Где происходит работа», и эта «отличная командная работа начинается с цифрового штаба».
Сам Слэк ясно дает понять, что нужно делать посетителям или нет. Они могут войти в систему и создать соответствующую учетную запись. На самом деле, Slack предлагает все больше и больше вариантов навигации по сравнению с Dropbox. По сути, посетители действительно получают то, что они хотят. Slack не просто визуально привлекателен и легко усваивается.
На самом деле, если вы проверете общую планировку Slack, он кажется довольно гибким и реагирует по -своему! CTA кажется довольно персонализированной и игривой. Причудливый отзывчивый дизайн, безусловно, хорошо работает для Slack.
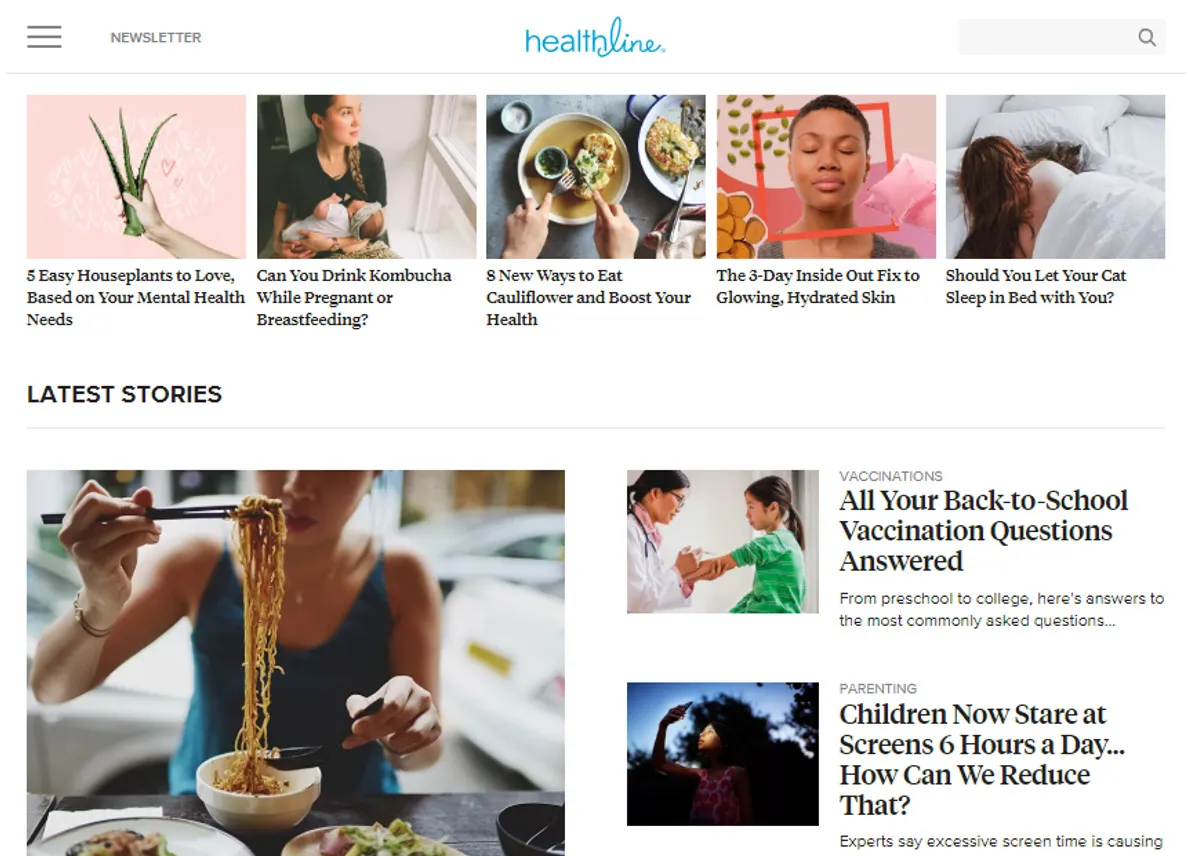
#3 Healthline

Еще одним интересным тематическим тематическим исследованием для идеального веб -дизайна является Healthline. Многие из вас спрашивают, как должна быть домашняя страница вашего сайта? Ну, я говорю, что многое зависит от типа веб -сайта, который вы собираетесь создать. Healthline - это образовательный веб -сайт, который фокусируется на предоставлении как можно большего количества информации в отношении здоровья, питания, здоровья, фитнеса и многого другого.
Вы когда -нибудь слышали о подходе «Show, не расскажите»? Что ж, Healthline может рассматриваться как один из лучших примеров здесь. Если вы внимательно посмотрите на веб -страницу, вы не найдете ничего написанного, например, «Мы публикуем статьи о здоровье и благополучии». На самом деле, они четко продемонстрировали это, предлагая много -много статей. Кроме того, когда вы открываете меню, вы можете легко перейти к тому, что вы хотите пройти.
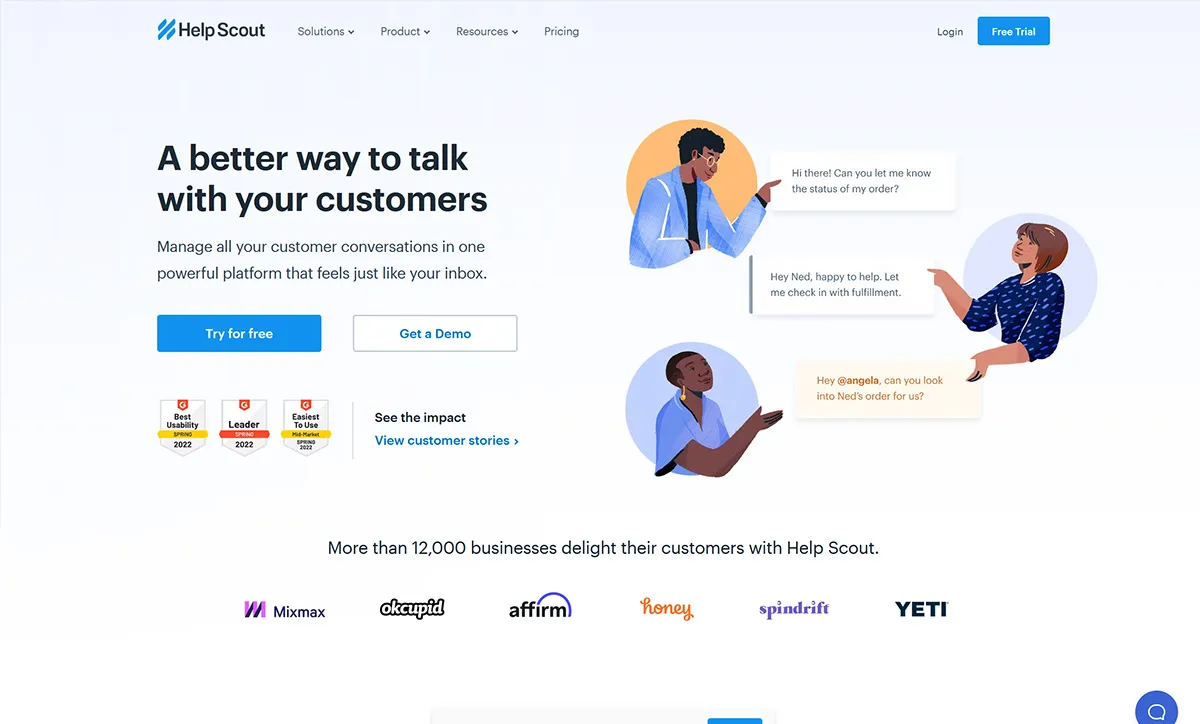
#4 Помогите разведку

Еще один интересный пример - помощь Скаут. Это отличный сайт электронной коммерции для компаний B2B. Если вы видите макет, по сравнению с вышеупомянутыми вариантами, это кажется довольно простым, но он привлекает внимание. Вы знаете, почему? Потому что это просто фокусируется на уникальных точках продаж и ничего больше. Общий веб -дизайн довольно аккуратный и облеганный. Места, где расположены кнопки CTA, находятся прямо на цели. Что делает помощь скаутом таким привлекательным?
- Хорошо разработанное меню -все меню довольно подробно и хорошо разработаны.
- Вершине - длинные детали продукта немного пропущены. Таким образом, веб -сайт показывает их только тогда, когда конечный пользователь колеблется над этой конкретной темой.
- Соответствующее общение - он демонстрирует все соответствующие награды, предыдущие клиенты и отзывы. Это определенно повышает доверие.
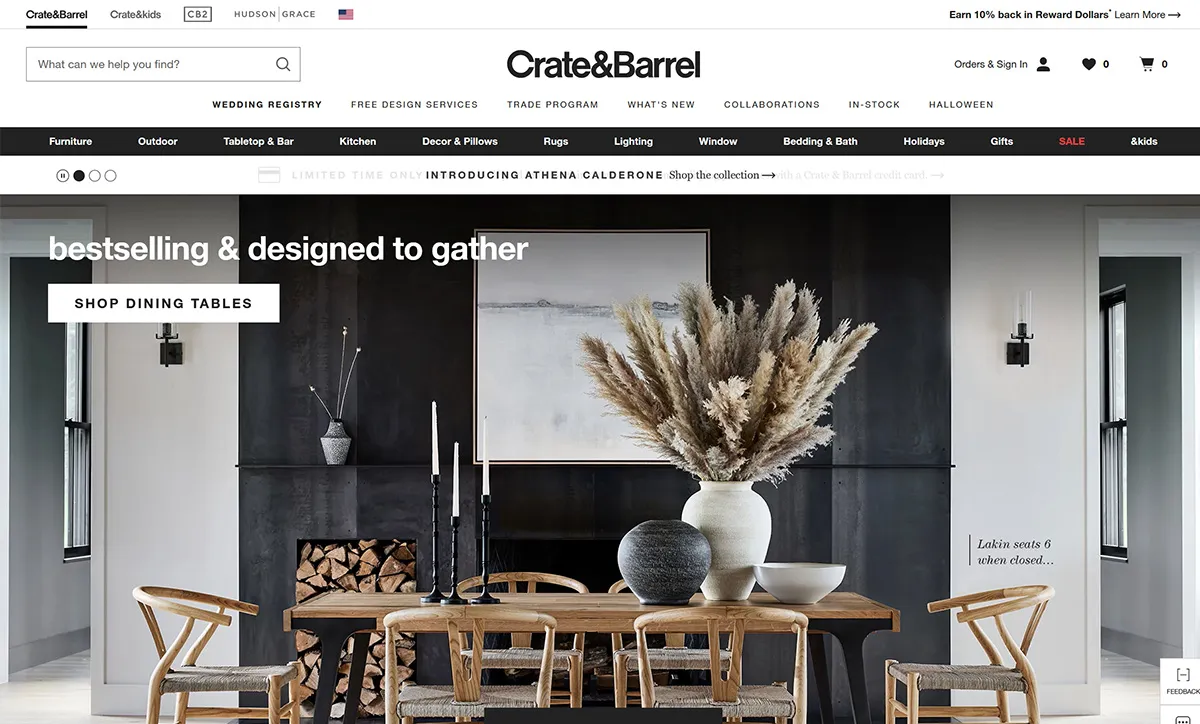
#5 Crate & Barrel

Как показывает изображение, магазин продает много -много домашнего декора, приборов и предметов первой необходимости. Все прямо от удивительных кусочков мебели, до стильного освещения, люстр, декора, кухонных приборов, вы называете это, и они есть. Веб -сайт электронной коммерции с первого взгляда кажется довольно сложным, современным и стильным. Светлый и чистый интерфейс способствует спокойствию и уверенности в том, что они продают. Этим парням не нужны роскошные плакаты или дизайны для продажи их продуктов.
Здесь вы найдете мега -меню, где отображаются разные категории, и вы можете сделать свой шаг оттуда к своему соответствующему продукту. Некоторые из наиболее интересных аспектов ящика и бочки включают:
- Изображения размещены точно - кроме обширных категорий меню, все фотографии избранных продуктов помогают пользователям в визуализации вещей.
- Отслеживание - текущее местоположение можно отслеживать с хлебными крошками
- Точные фильтры - этот веб -сайт имеет довольно всестороннюю систему фильтрации на основе функций, цен и материалов.
Теперь вот и большой вопрос, как туда добраться? Как стать известным именем в индустрии электронной коммерции UI/UX. Здесь внизу я хотел бы упомянуть некоторые советы и хитрости, которые следует учитывать. Все они тщательно опробованы и протестированы, поэтому вам не нужно сильно беспокоиться о результате.
Лучшие советы по электронной почте UI/UX, которые следует учитывать
#1 соответствующие описания продукта
Одним из самых основных, но важных аспектов, которые следует учитывать при разработке веб -сайта, особенно веб -сайт электронной коммерции является описанием продукта. Вы разрабатываете магазин электронной коммерции, я уверен, что есть сотни и тысячи продуктов, которые необходимо упомянуть, и, конечно, нельзя упомянуть все о каждом продукте здесь. Так что длинные и неясные детали продукта здесь большие нах. Постарайтесь придумать всеобъемлющий текст, но значимый, в котором есть все, что необходимо для продажи продукта прямо на первый взгляд. Также используйте простой и понятный язык.
Вы хорошо знаете свою целевую аудиторию? Если нет, вы можете попробовать провести опросы, чтобы лучше понять, что именно им нравится и не нравится. Более или менее речь идет о построении глубокой связи с вашей целевой аудиторией, поэтому вам нужно придумать описание продукта, в котором им интересно, а не тот, которым вы хотите поделиться.
Помимо описаний продуктов, я наткнулся на множество сайтов электронной коммерции, где нет кнопки вызовов. К сожалению, пользователи, не способные предпринять конкретные действия, в конечном итоге переключаются на своих конкурентов. Так что да, хотя это кажется просто кнопкой, которую я действительно подчеркиваю на том, чтобы тратить время и мозговой штурм о том, как сделать ваш призыв к действию более отзывчивым. Это не приведет к тому, что он не приведет к большему количеству клиентов в вашем магазине, но также окажет глубокое влияние на ваши продажи.

#2 Высококачественные фотографии и видео
Еще один интересный, но ключевой фактор, который следует иметь в виду,-это использование высококачественных фотографий и видео. Хотя добавление их может быть довольно пугающим. Потому что вам может понравиться все 25 фотографий одного и того же продукта. Однако вы не можете загрузить их все. Выбор фотографий и видео требует четкого видения вместо того, чтобы просто использовать запасы. Наличие четких, высококачественных картин, несомненно, может удержать ваших посетителей на долгое время. Кроме того, это показывает, что вы довольно подлинные и, как правило, предлагаете не что иное, как лучшее. Чтобы быть точным, в сегодняшнее время визуальный контент играет чрезвычайно важную роль в том, чтобы драматично арестовать глаза ваших нынешних и потенциальных потребителей.
Начнем с того, что поиск идеальной фотографии или визуального визуала во многом зависит от восприятия, а также это довольно субъективно. Кроме того, я хотел бы упомянуть определенные указатели, которые необходимо учитывать, прежде чем сделать такой выбор.
- Качество - конечно, качество изображения должно быть на одном уровне, нет двух способов об этом! Плохо сфокусированные или зерновые-это большой нет-нет! Даже если вы используете стоковые фотографии, выбирайте те с высоким разрешением. Качество улучшает внешний вид и ощущение веб -сайта.
- Размер - следующий аспект, который следует учитывать, - это размер изображения. Собственные веб-сайты имеют в значительной степени важное значение Google, а также мы, как конечные пользователи. Таким образом, даже если вы выбираете идеальное изображение в размере 5 МБ, он, безусловно, может помешать быстрой загрузке вашего сайта. Так что обратите внимание на вес файла изображения, а также его высоту и ширину. И хорошо уменьшить это. Здесь вместо того, чтобы больше, чем лучше у нас есть, тем больше у вас будет сокращаться, тем больше посетителей придут. Попробуйте стремиться менее чем на 500 КБ.
- Актуальность - конечно, вам нужно выбрать те изображения, которые достаточно актуальны. Как вы думаете, все выбранные изображения имеют непосредственное отношение к контенту? Я согласен с тем, что бывают случаи, когда вы, возможно, не сможете найти точную фотографию в отношении вашего контента, но попытка связать ее в самом абстрактном смысле - это выполнимая работа.
Так что придумайте изображения, с которыми может связаться ваш контент, а также наша аудитория. Рассмотрим основные черты, такие как возраст, пол и стиль. Кроме того, никогда не выбирайте фальшивые фотографии, которые открыто говорят, что я сток.
#3 поцелуй
Сделать это просто, глупо! Является одним из таких правил, которое может применяться где угодно и везде, и сфера электронной коммерции, безусловно, не является исключением здесь. Поэтому, пока вы проектируете магазин электронной коммерции, постарайтесь сделать его как можно проще. Предлагаем слишком много роскошных рекламных объявлений, и всплывающие окна-это большая нет-нет! Кроме того, это определенно не помогает аудитории выяснить фокус. Чтобы заставить ваш веб -сайт работать чудесами, вам не нужны свистки и колокола, более того, это оказывается довольно отвлекающим и разочаровывающим, заставляя вашу аудиторию переключаться на ваших конкурентов. Итак, вот ключ, попробуйте сохранить дизайн вашего веб -сайта как можно более простой, как можно более привлекательным. Кроме того, не забудьте улучшить фокус, чтобы вы могли закрыть продажу!
Всегда помните об этом, вы разрабатываете веб -сайт электронной коммерции с определенной целью, поэтому убедитесь, что вы не включаете ничего другого, которое отвлекает ваших конечных пользователей от важного контента. В то же время, предлагая слишком много, может быть рискованным движением, которое ваши конечные пользователи могут не понравиться. Некоторые из самых успешных веб -дизайнов включают в себя множество белых пространств, 3 цвета на страницу, чистые тона и читаемые шрифты. Кроме того, несколько веб -сайтов потеряли достаточно клиентов из -за ярких дизайнов и ненужных вещей.
#4 Эстетически приятный
Еще один интересный фактор, который следует иметь в виду, особенно при разработке магазина электронной коммерции, заключается в том, что он должен быть эстетически приятным. Я уверен, что вы можете найти этот момент довольно противоречивым с вышеупомянутым, но, тем не менее, я должен сказать, что обе точки одинаково важны. Это означает, что ваш сайт должен быть простым, но эстетически приятным. Видите ли, разработка веб -сайта, который слишком прост, но совсем не привлекательный, может быть довольно тревожной. Я согласен с тем, что привлекательность довольно субъективна, но конечная идея здесь заключается в том, что ваш сайт должен иметь какую -то личность или привлекательность. Вот совет - попробуйте найти соответствующий баланс между эстетикой и полезностью.
В сегодняшнее время большинство веб -сайтов электронной коммерции продают одни и те же вещи, и ушли те дни, когда вы могли бы изменить ситуацию, обеспечивая конкурентоспособную цену. Общий дизайн и самое важное, как клиент считает, что в наши дни имеет первостепенное значение.
Теперь представьте, что вы хотите купить фен. Что вы будете делать? Я уверен, что вы не будете тратить время на чтение этого контента, вместо этого введите «фен» в панели поиска и купите продукт, верно? Так когда именно веб -дизайн вступает в игру? Это когда клиент натыкается на вашу страницу, не зная много о продукте. Здесь удобство, предлагаемое страницей, доступность, декларация и все такие факторы.
Если им это нравится, ничто не может помешать им покупать продукт. В таких случаях фактический продукт является вторичным. Так как сделать ваш сайт эстетически приятным?
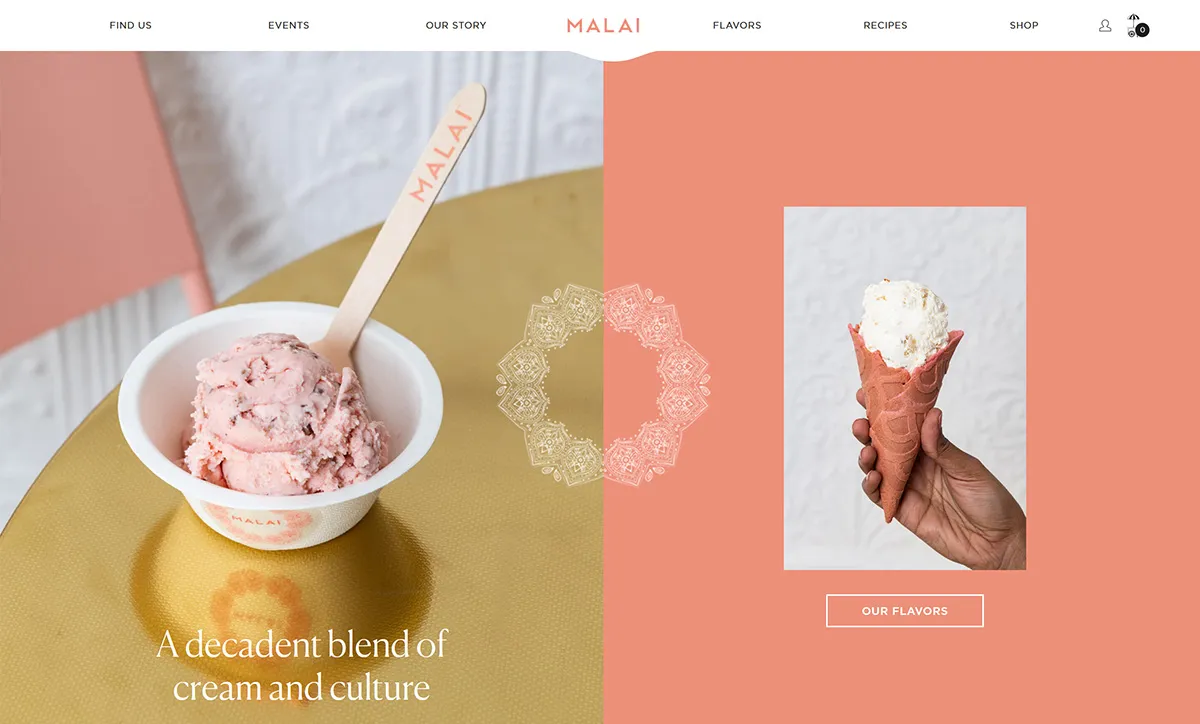
- Добавьте высококачественные изображения, которые являются взаимосвязанными и предлагают эмоциональную связь
- Используйте цвета, которые, как правило, вызывают определенные чувства, такие как счастье, спокойствие и уравновешенное, блаженное и т. Д.
- Создайте копию в зависимости от дизайна веб -сайта, то есть профессиональный, дружелюбный, чуткий, юмористический и т. Д.
Взгляните на изображение ниже, я уверен, что вы узнаете, что именно я пытаюсь сказать!
#5 отзывчивый
Я где -то прочитал это, и пока вы не сделаете никаких адаптивных достижений, веб -сайт останется уродливым волком. Отзывчивый дизайн действует как овечья одежда, которая кажется эстетически приятным и красивым в первый раз. Сегодня использование смартфонов и мобильных приложений, по -видимому, в значительной степени увеличилось. На самом деле, большинство мероприятий, которые мы проводим в нашей повседневной жизни, используют мобильные устройства, будь то покупки или заказ еды, покупка продуктов, домашний декор, электронные приборы и еще много чего! Недостаток в вашем магазине электронной коммерции означает, что вы, безусловно, потеряете более трех четвертей онлайн-покупателей. Так вы готовы рискнуть? Я думаю, нет!
Не оптимизировать ваш веб -сайт для мобильных телефонов означает, что когда пользователь смартфона имеет тенденцию посещать ваш магазин через его соответствующее устройство, весь пользовательский интерфейс, и текст будет выглядеть слишком маленьким, и он или она могут продолжать масштабироваться и увеличивать взад -вперед. Это может быть довольно раздражающим, и вы, безусловно, можете потерять их внимание. И, возможно, именно поэтому компании начали разрабатывать различные мобильные версии веб -сайта Ecommerce. Теперь, когда вы выбираете адаптивный дизайн, вам больше не нужно разрабатывать другую мобильную версию. Веб -сайт Ecommerce может автоматически адаптировать к различным вычислительным устройствам. Таким образом, независимо от того, открываете ли вы веб -сайт на рабочем столе, ноутбуке или планшете или на мобильном телефоне, веб -сайт автоматически регулирует различные экраны, не раздражая конечного пользователя. Поскольку им больше не нужно продолжать увеличивать и увеличивать. Если вы не хотите, чтобы ваши конечные пользователи отказались от вашего магазина, выбирайте отзывчивый дизайн.

#6 Держите себя на месте своих посетителей
Теперь чрезвычайно важно разработать дизайн веб -сайта, который мгновенно устанавливает прочную связь с вашей целевой аудиторией. Для этого вам нужно поместить ногу в туфли вашей целевой аудитории. Постарайтесь понять, что они на самом деле хотят видеть, а не то, что вы действительно хотите, чтобы они видели. Некоторые основы, о которых вы можете позаботиться, включают легкую навигацию, хорошо разработанный, аккуратный и привлекательный дизайн, легкий и беспрепятственный покупки и т. Д. Эти основные, но важные факторы, безусловно, могут дать вашему сайту конкурентное преимущество.
Обертывая вещи!
И это все сейчас! Дизайн веб -сайта электронной коммерции довольно широкий, я могу просто продолжать и продолжать с этими указателями. Тем не менее, вышеупомянутые довольно ключевые для учета. Я предполагаю, что теперь вы точно знаете, что нужно сделать, чтобы создать дизайн веб -сайта для вашего магазина электронной коммерции, который не просто приятен для глаз, но и приводит к огромному объему трафика. Готовы ли вы дать вашему магазину достойный ремонт?
Я надеюсь, что следующий пост стоил прочтения, если да, пожалуйста, помогите нам распространять слово и поделиться среди своих сверстников.
