Полное руководство для разработчика пользовательского интерфейса в 2020 году
Опубликовано: 2020-05-15Разработчики пользовательского интерфейса сосредотачиваются на дизайне и функциональности пользовательского интерфейса. Они несут ответственность за то, чтобы пользовательский интерфейс был на должном уровне и работал бесперебойно, чтобы обеспечить наилучшее взаимодействие с пользователем.
Разработчики пользовательского интерфейса проектируют и реализуют дизайн приложения или веб-сайта, используя динамические инструменты и лучший фреймворк. Они гарантируют, что взаимодействие между пользователем и компьютером будет плавным и легким.
Что такое дизайн пользовательского интерфейса?
Дизайн пользовательского интерфейса означает дизайн пользовательского интерфейса, который занимается взаимодействием между пользователем и компьютером. Это графический макет, обеспечивающий цельный внешний вид, ощущение и функциональность цифровых продуктов. Общие элементы пользовательского интерфейса:
- Используемые кнопки
- Текст добавлен
- Слайд-шоу изображений
- Поля для ввода текста
- Компоновка экрана
- Анимации интерфейса
- Цветовые схемы
- Размер и тип шрифта
Пользовательский интерфейс — это то, что пользователи видят и с чем взаимодействуют, когда загружают приложение или просматривают веб-сайт. Все элементы пользовательского интерфейса должны быть согласованными и эстетически привлекательными для пользователей. Цель хорошего дизайнера пользовательского интерфейса — создать привлекательный интерфейс, стимулирующий взаимодействие пользователей с программным обеспечением или приложением. Пользовательский интерфейс должен быть динамичным, но простым в использовании и понимании пользователями.
Различия между UI и UX

Термины UI-дизайн и UX чаще всего путают и считают одним целым, потому что их обычно объединяют как UI/UX-дизайн. Однако они оба разные, потому что пользовательский интерфейс дополняет UX приложений и программного обеспечения.
UX означает пользовательский опыт, который зависит от дизайна пользовательского интерфейса цифровых продуктов. Простота использования цифровых продуктов определяет, насколько они нравятся пользователям. UX определяется функциональностью приложения или программного обеспечения; насколько плавно он работает? Насколько сложно приложение? Помогает ли программное обеспечение людям в их повседневной жизни или создает проблемы? Например, приложение для подсчета калорий должно помочь пользователям без проблем добавлять количество потребляемых калорий. Чтобы улучшить UX, дизайнеры могут подключить базу данных рецептов с соответствующими калориями. База данных предоставит пользователям простоту поиска продуктов питания.
Между UI и UX есть четыре отличия:
Цель UX-исследований — удовлетворить потребности людей, которые в настоящее время не удовлетворяются. Бизнес стремится предложить пользователям программное решение, которого еще нет.
Цель исследования пользовательского интерфейса — выяснить, какие цветовые схемы или шрифты нравятся пользователям. Разработчики пользовательского интерфейса несут ответственность за то, чтобы прототип приложения выглядел привлекательно, используя элементы, которые предпочитают пользователи.
Разработчики пользовательского интерфейса сосредоточены на реализации привлекательных элементов, с которыми пользователям легко взаимодействовать. Например, насколько легко клиент смог приобрести продукт с помощью дизайна пользовательского интерфейса. Разработчики UX сосредотачиваются на улучшении взаимодействия человека с компьютером в приложении или на веб-сайте. UX улучшается с помощью пользовательского тестирования и итерации.
Дизайн пользовательского интерфейса фокусируется на внешнем виде и производительности цифровых продуктов. Разработчики заботятся о том, как приложение выглядит для пользователей, в то время как UX фокусируется на точке зрения пользователя. Разработчики вносят изменения в дизайн пользовательского интерфейса, которые улучшают взаимодействие с пользователем в приложении, программном обеспечении или веб-сайте. Гладкий пользовательский интерфейс положительно влияет на UX.
Хотя оба термина сильно различаются, они не отделены друг от друга. Одно не может работать, не влияя на другое. Использование дизайна UI/UX заключается в том, чтобы предложить лучший и удобный пользовательский интерфейс. Красивый пользовательский интерфейс приятен, но без UX он окажется бесполезным для пользователей. Без привлекательного пользовательского интерфейса даже отличный UX устарел бы. Пользовательский интерфейс и UX являются основой успешного мобильного приложения или программного обеспечения.
Важность пользовательского интерфейса
В мире, ориентированном на мобильные устройства, удобный дизайн пользовательского интерфейса поможет компаниям оставаться на вершине рынка мобильных приложений. Реализация хорошего пользовательского интерфейса — это причина, по которой пользователей привлекает ваше приложение. Выше мы уже установили, что пользовательский интерфейс влияет на UX цифровых продуктов. Вот несколько причин, почему пользовательский интерфейс важен для цифровых продуктов:
- Коэффициент конверсии бизнеса выше, когда клиенты находят веб-сайт или приложение простым в использовании.
- Положительный пользовательский опыт должен быть вашим главным приоритетом, потому что приятный пользовательский опыт повышает ваши продажи и лояльность клиентов.
- Плохой опыт — это большой минус для клиентов, который дает им причину не возвращаться на ваш сайт или в приложение.
- Имидж вашего бизнеса будет ухудшаться в геометрической прогрессии, если станет известно, что ваш веб-сайт слишком сложен или труден.
- Креативный и модный пользовательский интерфейс привлекает пользователей на ваш сайт или в приложение.
- Стабильный пользовательский интерфейс гарантирует, что содержимое вашего приложения/веб-сайта будет представлено наилучшим образом.
- Клиентам нравится навигация, которая проста и удобна. Это увеличивает ваш трафик, если пользователи могут легко перемещаться по вашему веб-сайту/приложению и находить то, что им нужно.
Тенденции пользовательского интерфейса в 2020 году

Пользовательский опыт продолжает развиваться в 2020 году благодаря внедрению последних тенденций пользовательского интерфейса в цифровые продукты. Основные тенденции 2020 года отдают приоритет использованию ИИ, скорости, простому дизайну пользовательского интерфейса и подходу, ориентированному на мобильные устройства.
Новейшие смартфоны выпускаются без рамок и закругленных краев, чтобы освободить место для отображаемого контента. Дизайнеры пользовательского интерфейса должны привыкнуть к использованию элементов с острыми краями в дизайне приложений или веб-сайтов.
Приложения, работающие в последних версиях операционных систем на полноэкранных смартфонах, также переходят в темный режим. Использование темного режима необходимо учитывать при реализации дизайна пользовательского интерфейса.

Цифровой мир оставляет позади тенденцию придерживаться сетки и пользовательского интерфейса с фиксированным экраном. В 2020 году дополненная реальность объединит физический и цифровой миры. Пользовательский интерфейс под влиянием дополненной реальности заставит пользователей почувствовать, что они находятся в реальной среде. Разработчики разработают пользовательский интерфейс, который превратит ваше окружение в 3D-объекты.
В 2019 году мы стали свидетелями значительного прогресса в области VR или виртуальной реальности, а в 2020 году искусственный интеллект (ИИ) будет приобретать огромную популярность. Он не заменит дизайнеров, но сделает задачи более управляемыми. ИИ уже имеет значительное присутствие и используется для сбора большого количества данных, адаптированных для пользователей.
Интегрированный ИИ пользовательский интерфейс известен как интеллектуальный пользовательский интерфейс. Он предназначен для улучшения связи между человеком и компьютером. IUI понимает пользователя и пытается сделать взаимодействие более «естественным». Например, Samsung Galaxy S7 Edge поставляется с пользовательским интерфейсом, который может определять, когда пользователь засыпает. Экран оставался в активном состоянии, но если глаза пользователей закрывались, экран автоматически выключался.
В 2020 году оживут различные анимации и иллюстрации! Пользователи смогут взаимодействовать с графическими элементами приложений и веб-сайтов. Элементы, которые будут двигаться вместе с прокруткой, привлекут внимание пользователя и закрепят его в памяти. Такой запоминающийся опыт пользователям будет трудно забыть. Однако помните об этой тенденции, потому что слишком много анимации раздражает.
Лучшие инструменты для пользовательского интерфейса в 2020 году

Ожидания людей от цифровых продуктов растут из-за совершенствования технологий. Было время, когда люди вносили деньги через банки, а теперь переводы осуществляются через смартфоны. Разработчики не могут просто согласиться на меньшее; им нужно разработать пользовательский интерфейс, который поразит пользователей!
В 2020 году дизайнеры получат доступ к одним из лучших инструментов для разработки уникальных и инновационных пользовательских интерфейсов. Вот три лучших инструмента:
«Fluid» — это кроссплатформенный инструмент проектирования пользовательского интерфейса, который лучше всего использовать для создания прототипов. Прототипы обычно ближе к реальному продукту. Он используется для устранения любых нарушений или ошибок в пользовательском интерфейсе до разработки конечного продукта.
Optimizely — удобный инструмент для UI-дизайнеров, пока интерфейс находится в стадии разработки. С помощью этого инструмента дизайнеры могут изменять интерфейс и определять результаты новых изменений.
«Эскиз» — это инструмент проектирования пользовательского интерфейса, который позволяет дизайнеру «рисовать» или «набрасывать» пользовательский интерфейс до его создания.
Пять основных навыков UI-разработчика
Чтобы стать успешным и креативным разработчиком пользовательского интерфейса, вам необходимо приобрести навыки. В 2020 году это главные навыки, необходимые разработчикам.
HTML — это основной язык кодирования, который существует уже несколько десятилетий. HTML используется для связи с браузером, что делает его важным требованием для разработки пользовательского интерфейса.
CSS — это технология, которая используется для стилизации веб-страниц и улучшения пользовательского интерфейса. Все элементы веб-страницы контролируются HTML и CSS, что делает их важными навыками для разработчиков.
В то время как HTML и CSS — это технологии, которые контролируют внешний вид веб-страницы, JavaScript — это язык программирования, который делает их функциональными. Язык программирования на стороне клиента координирует свои действия с веб-функциями и таблицами стилей для выполнения транзакций между несколькими страницами.
Библиотеки или фреймворки JavaScript — это предварительно написанные коды JavaScript, которые упрощают разработку пользовательского интерфейса. У разработчиков есть несколько вариантов на выбор в зависимости от того, что им нужно, например, Angular Js, ReactJs и Vue.Js.
Что делает код идеальным? Хороший отладчик! У каждого разработчика пользовательского интерфейса должна быть программа-отладчик, которая помогает ему анализировать элементы веб-страницы на наличие ошибок.
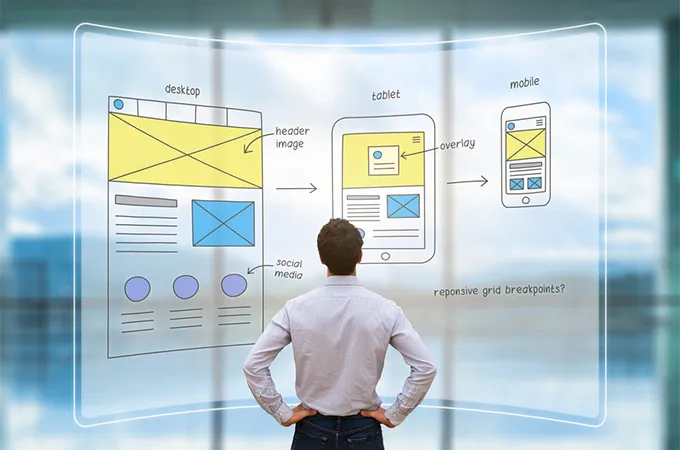
Одной из самых сложных задач для UI-разработчика является создание адаптивного пользовательского интерфейса. Пользовательский интерфейс — это шлюз для вашего программного обеспечения или приложения, и он должен обслуживать различных пользователей. Это означает, что пользовательский интерфейс должен быть совместим с несколькими размерами экрана и брендами.
Типы UI-дизайнеров
Вот разбивка некоторых видов дизайнеров пользовательского интерфейса. Следующее также можно использовать в качестве должностных инструкций для дизайнеров.
- Мобильный дизайнер пользовательского интерфейса . Компании переключают свое внимание на создание инновационных мобильных приложений. Большинство дизайнов кажутся слишком однообразными, поэтому, если у вас есть навыки, начните разрабатывать интерфейсы мобильных приложений.
- Дизайнеры пользовательского интерфейса ПК. Наиболее часто разрабатываемый пользовательский интерфейс должен быть ПК. Дизайнеры пользовательского интерфейса ПК преуспели в разработке пользовательского интерфейса для различных экранов ноутбуков и настольных компьютеров.
- Дизайнеры игровых интерфейсов . Дизайнеры в этой области больше сосредоточены на мобильных и онлайн-играх. Игровой пользовательский интерфейс сложнее всего разработать из-за сложности игр.
- Дизайнеры AR/VR — пожалуй, самый популярный дизайн пользовательского интерфейса в этом десятилетии! AR и VR быстро набирают популярность и создают различные возможности для дизайнеров пользовательского интерфейса.
Будущее дизайна пользовательского интерфейса уже наступило!
Владельцы бизнеса часто воспринимают пользовательский интерфейс как должное, но это важный аспект, который делает или разрушает цифровой продукт. Дизайн пользовательского интерфейса — это обязательство, которое, если ему уделить внимание, может помочь вашему бизнесу процветать. Профессиональные дизайнеры пользовательского интерфейса также могут быть доступными разработчиками веб-сайтов и приложений, которые понимают поведение пользовательского интерфейса и меняют его к лучшему!
