Начните работу с дизайном пользовательского интерфейса с помощью этих советов, чтобы ускорить рабочий процесс
Опубликовано: 2022-03-10Когда вы работаете над дизайном, сталкиваетесь ли вы со всеми возможными вариантами, например, сделать ли текстовый блок больше или меньше, или увеличить (или уменьшить) количество пустого пространства вокруг элемента. А как насчет этого цвета: он должен быть темнее, а может светлее?
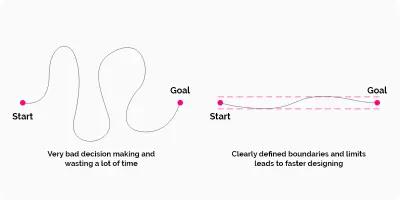
Эта статья посвящена созданию ограничений и правил, которым необходимо следовать на протяжении всего процесса проектирования. Существует неограниченное количество способов, которыми вы можете комбинировать элементы в пользовательском интерфейсе, поэтому вам нужно будет установить некоторые правила и границы, иначе рабочий процесс проектирования может превратиться в неприятную рутину. Вы можете бороться со всеми возможностями и пытаться выбрать лучший вариант среди многих «правильных» вариантов. Установив (и следуя) некоторым основным правилам, вы также сделаете свой дизайн более последовательным.

Важность согласованности дизайна пользовательского интерфейса
Начнем с самого начала. Вы хотите, чтобы ваш дизайн выглядел хорошо и вызывал доверие, и вам нужно любой ценой избежать хаоса. Чтобы это произошло, очень важно иметь систему для вашей дизайнерской работы.
Ваши разработчики также оценят систему — им понравится тот факт, что в вашем дизайне есть порядок и что вы облегчаете их работу.
Система изменения размера на заданный размер
Неважно, хотите ли вы изменить размер текстового блока, изменить размер изображения или изменить пустое пространство. Вам нужно решить, насколько большим будет каждый элемент. Готов поспорить, вы были в такой ситуации: вы когда-нибудь выбирали размер для элемента, а через пять минут меняли его, а потом еще раз, а может быть, еще и еще?
Какой размер идеален? Это может быть один из тех, которые вы пробовали, верно? Вам нужно избегать этой бесконечной ловушки для траты времени!
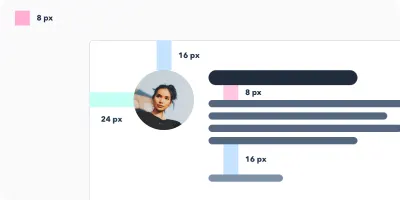
Начните с выбора базовой единицы: 8-пиксельная сетка
Чтобы весь дизайн выглядел чище, полезно сначала установить значение измерения, которое затем будет определять все размеры. Какое значение вы выберете, полностью зависит от вас, но довольно часто лучший вариант — придерживаться нескольких проверенных правил. И одно из этих правил — изменять размер и перемещать элементы ровно на восемь пикселей. Это правило упростит процесс принятия решений.
Примечание относительно px и dp : *В дополнение к пикселям (px) вы, возможно, слышали термин dp , используемый в дизайне экрана и прототипировании. Единица измерения dp — это сокращение от «не зависящий от плотности пиксель». Единица измерения относится к экрану с разрешением 160 точек на дюйм, поэтому 1 dp равен 1 пикселю на экране с разрешением 160 точек на дюйм и равен 2 пикселям на экране с разрешением 320 точек на дюйм и так далее. Формула числового значения: px = dp * (dpi/160) .*
Всегда помните, что если вы работаете с более мелкими элементами или объектами, также можно использовать шаг 4 пикселя вместо 8. Иногда при необходимости вы можете внести дополнительные корректировки.
Но почему именно 8 пикселей?
Есть несколько причин, по которым восьмерка часто работает здесь как «магическое число»:
- Восемь пикселей — достаточный минимальный «скачок».
- Восемь — большое число, потому что оно делится на четыре и два.
- Если вы используете восемь, вы можете легко изменить размер любого элемента, не получая при этом половину пикселя, так как 8/2 = 4, 4/2 = 2 и 2/2 = 1. С другой стороны, если вы начинаете с 10, вы получите 5 пикселей, затем 2,5 пикселя, затем 1,25 пикселя. При разработке дизайна для экрана вы должны максимально избегать половины пикселей. Используя целые пиксели, элементы дизайна будут выровнены по точным границам пикселей и, таким образом, будут выглядеть более четкими.
- Кратные восемь (8, 16, 24, 32, 40, 48, 56, 64, 72, 80 и т. д.) переплетаются с двоичными значениями (1, 2, 4, 8, 16, 32, 64, 128, 256). , 512 и др.).
- Наконец, цифры легко запомнить.
Каковы преимущества использования 8-пиксельной сетки?
- Как дизайнер, ваше время принятия решения драгоценно. Это сделает вас быстрее и эффективнее.
- Если вы работаете с разработчиком, вы можете создать систему, которая поможет вам и вашей команде. Если разработчику нужно внести какие-то быстрые изменения, он может настроить значения с шагом 8 пикселей. Это обеспечит последовательность и порядок.
- Люди, использующие ваш веб-сайт, будут чувствовать себя комфортно, посещая его. Они будут доверять веб-сайту, и им будет проще пользоваться интерфейсом.


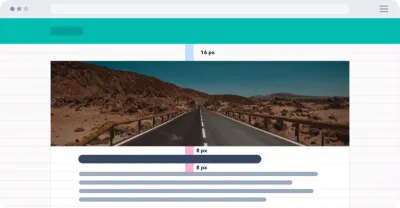
Работа с сеткой для размещения всех элементов
Горизонтальная гармония
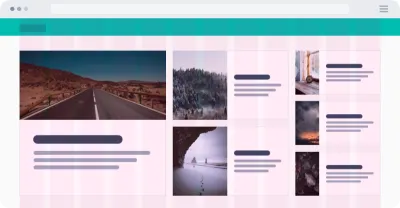
Я уверен, что вы уже использовали сетку при разработке веб-сайтов. Использование сетки помогает точно разместить все элементы на цифровом холсте.
Сетка формирует скелет вашего интерфейса и определяет, где вы можете размещать элементы. Шаблон поддерживает композицию и определяет четкие границы, чтобы ваш дизайн был более последовательным. Теперь вам будет проще решить, куда ставить элементы. По мере накопления опыта вы сможете обновлять границы по мере необходимости.
Но как создать эту сетку? Далее мы рассмотрим особенности. По сути, количество и размер столбцов могут быть случайными и зависят от ваших потребностей. Чем детальнее ваш дизайн, тем больше столбцов потребуется для сетки. Если вы сомневаетесь, попросите помощи у опытного коллеги.
Кроме того, я рекомендую вам прочитать «Всеобъемлющее руководство по дизайну пользовательского интерфейса», которое должно помочь вам глубже понять дизайн пользовательского интерфейса.

Вертикальная гармония
Подобно поддержанию горизонтальной гармонии, важно также поддерживать одинаковые вертикальные расстояния в дизайне. Как и строки в электронной таблице, они помогают размещать текст через равные интервалы.
Насколько большими должны быть эти строки? Опять же, решать вам. Однако я рекомендую использовать 8 пикселей или число, кратное 8 (например, 16). Переопределите границы, где элементы или текст должны быть выровнены.

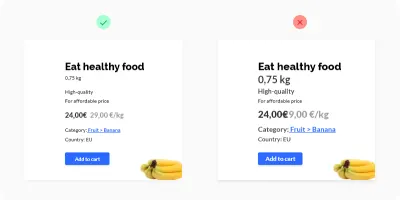
Правильный выбор размера шрифта
Если вы посмотрите на некоторые хорошо продуманные дизайны, вы увидите постоянство размеров шрифтов. Это не просто так.
Примечание . Имейте в виду, что вам нужно всего два, а то и три шрифта в вашем дизайне. Однако выбор правильных шрифтов и обеспечение их совместной работы выходит за рамки этого руководства.
Начните с определения нескольких ключевых размеров шрифта, которые будут использоваться во всем проекте. (Например, было бы глупо использовать 30, 31 и 32 пикселя. Лучше объединить эти три очень похожих размера в один.)

Стандартные размеры шрифта дают два преимущества:
- Ваш дизайн будет более последовательным и более элегантным.
- Это ускорит процесс проектирования и сделает вас более эффективным.
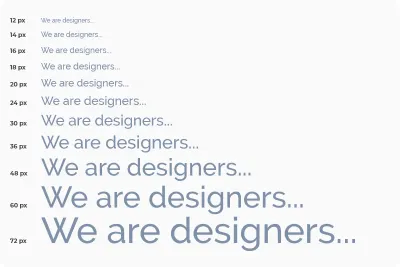
Размеры шрифта
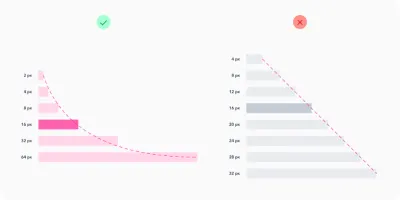
Когда вы определяете размеры шрифта, следите за тем, чтобы размер не увеличивался на один и тот же шаг. Когда вы увеличиваете текст, он должен быть нелинейным. Это означает, что чем больше текст, который вы создаете, тем больше должно быть приращение.

Допустим, у вас есть текстовый блок с размером шрифта 12 пикселей, и вы хотите его увеличить. Вы пробуете 14 пикселей, и вы довольны. Но затем представьте, что у вас большой заголовок (40 пикселей) и вы хотите его увеличить. Вы бы увеличили размер всего на 2 пикселя, с 40 до 42? Конечно, нет. Оптически текст требует гораздо большего изменения. Возможно, вам придется увеличить его на 24 пикселя, что даст вам больший 64-пиксельный заголовок.
Короче говоря, это означает, что чем больше вы хотите, чтобы был текст, тем больший приращение вам нужно будет использовать. Этот очень простой принцип применим не только к тексту, но и к размеру кнопок, пустому пространству и всему остальному.
Обычно он основан на геометрической прогрессии. Вот очень полезная диаграмма, демонстрирующая масштаб шрифта:

Однако для типографики используется одна проверенная шкала с размерами шрифта, которых вы захотите придерживаться навсегда. Масштаб составляет 12, 14, 16, 18, 20, 24, 30, 36, 48, 60 и 72 пикселя.

Высота строки текста
После того, как вы определили все размеры шрифта, вам нужно будет позаботиться о межстрочном интервале. Для высоты строки снова используйте приращение в 4 пикселя. Например, для 16-пиксельного текста давайте установим высоту строки в 24 пикселя. Если вы хотите, чтобы текст дышал больше, то увеличьте высоту строки на 4 пикселя до 28.
Определите цвета вашего проекта
Знаете ли вы, сколько существует цветовых комбинаций? Много! Вы потратите слишком много времени, если заранее не определите оттенки цвета. Нельзя ограничиваться черным, белым и, скажем, синим цветом. Для каждого цвета вам потребуются другие оттенки, и важно задать их заранее, чтобы оттенки были одинаковыми на протяжении всего вашего дизайн-проекта. Мы не хотим создавать хаос в дизайне. Старайтесь использовать от 5 до 10 оттенков каждого цвета. Я предпочитаю определять 9 оттенков для каждого цвета.
Рассмотрим подробнее цветовые оттенки.
Почему 9 оттенков каждого цвета?
Первое преимущество — название цвета. Независимо от того, используете ли вы графический редактор или код CSS, этот совет вам определенно пригодится. Каждому оттенку будет присвоен номер, например 100, 200, 300, 400, 500, 600, 700, 800 и 900. (Почему сотни? Как правило, так же организованы нарезки шрифтов.)
Во-вторых, 9 — удобное число для определения цвета. Лучший способ подготовить эти оттенки — подготовить ряд из 9 квадратов и заполнить квадраты цветами. Тот, что посередине, будет основным цветом . Затем вы определяете самый светлый оттенок (в крайнем левом углу) и самый темный оттенок (в крайнем правом углу). Следующим шагом является выбор оттенков между ними.

Подготовьте различные размеры, типы и состояния элементов
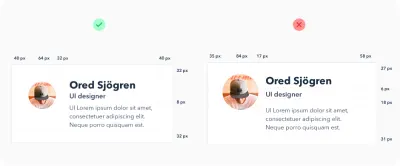
При работе над дизайном вы обычно работаете с бесчисленным количеством значков, кнопок и других компонентов. Опять же, хорошей идеей будет заранее подготовить для них несколько размеров и свести варианты к минимуму. В процессе проектирования не добавляйте другие размеры и не пытайтесь подогнать размер компонентов под свои нужды. Вместо этого просто используйте те, которые вы уже определили, и весь дизайн будет более последовательным и чистым.
Давайте посмотрим на кнопки в качестве примера. Когда вы начнете, вам нужно будет определить их иерархическую структуру. Для этого сделайте кнопку с основным действием, кнопку со второстепенным действием и, возможно, еще одну кнопку с менее важным действием. Для каждой кнопки укажите ее статус (активна, неактивна) и вариант цвета. Всегда старайтесь сократить количество элементов до самых важных.

Определите свойства других элементов
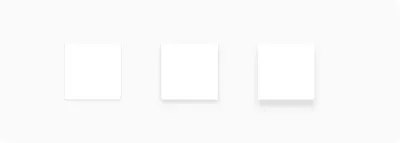
Дизайнеры пользовательского интерфейса часто используют тени в своей работе. Однако для менее опытных дизайнеров тени иногда могут быть проблемой. При создании тени необходимо задать расстояние тени по осям x и y, а также радиус размытия, цвет и прозрачность. Тонкая настройка теней может занять много времени, поэтому вам нужно подготовить их, прежде чем погрузиться в дизайн. Полезно подготовить набор теней (используя тот же метод, что и для цветов), а затем просто применять их на протяжении всего процесса проектирования.
Кроме того, помните обо всех других свойствах элементов, с которыми вы будете работать, таких как угловой радиус, прозрачность и цветовые градиенты.

Белое пространство
Правильная настройка белого пространства важна. Независимо от того, смещаете ли вы элементы снаружи (поле) или изнутри (отступы), вы должны снова полагаться на магическое число 8. Увеличьте смещение на 8 пикселей (4 для мелких элементов). Как и в случае с размером шрифта, чем больше требуется зазор, тем больше должно быть приращение (опять же, вам нужно будет определить эти приращения заранее).

Заключение
Чтобы ваши проекты были чистыми и последовательными, определите некоторые границы и четкий путь через процесс.
При работе над каждым элементом дизайна помните следующее:
- Посмотрите, использовали ли вы его уже где-то в своем дизайне. Если это так, вы можете просто скопировать этот элемент.
- Следуйте горизонтальному и вертикальному ритму и регулируйте размер элементов, используя шаги, которые вы определили в самом начале.
- Избегайте сложных решений и бесконечных сражений с пикселями. Иметь систему на месте.
- Не создавайте один и тот же элемент дважды. Если в вашем дизайне есть порядок, ваша работа будет лучше и эффективнее, вы сможете выполнять итерации быстрее и вам будет легче общаться с разработчиками. Разработчики установят переменные, соответствующие вашим стилям, поэтому четко определите их. Вы получите чистый дизайн, а разработчики смогут создавать более качественный и устойчивый код. Все будут счастливы.
Связанное Чтение
- «Создание лучших дизайнов пользовательского интерфейса с помощью Layout Grids», Ник Бабич, Smashing Magazine
- «В чем разница между «px», «dip», «dp» и «sp»?
- «Почему дизайнеры пользовательского интерфейса используют «dp» вместо «пикселя» в качестве единицы для разработки мобильных приложений?», Kikahola, Medium
- «Свойство CSS
font-weight», веб-документы Mozilla Developer Network - «Улучшите свою дизайн-игру, используя меньше шрифтов», Джаччи Ховард Беар, Lifewire
- «Создание теней пользовательского интерфейса, которые не отстой», Анастасия Кас, Medium
- «10 золотых правил, которых следует придерживаться при комбинировании шрифтов: советы дизайнера», Джени Кливер, Canva
- «Материальный дизайн: сетка 8 dp, сетка 4 dp», Справка Google
- «Почему одни дизайны выглядят беспорядочно, а другие нет», Рейноуд Шуйерс, UX Collective.
