7 главных трендов типографики на 2020 год
Опубликовано: 2020-06-02Если вы думаете, что типографика предназначена для того, чтобы простые слова выглядели привлекательно, подумайте еще раз. В онлайн-мире типографика напрямую влияет на пользовательский опыт и конверсию.
Лучшее использование написанных слов для привлечения внимания — вот что такое типографика. Простыми словами, это визуальное содержание написанных слов.
Художнику типографика дает простор для творчества. Однако это искусство требует, чтобы вы располагали буквы и тексты таким образом, чтобы ваша работа была ясной, разборчивой и привлекательной для читателя с точки зрения эстетики.
Чтобы придать вашему тексту вид, которого он заслуживает, вам нужно знать о некоторых основных тенденциях в типографике. Эти тенденции типографики являются ответами на некоторые ключевые вопросы технологий и визуальных эффектов, касающихся использования шрифта.
Например, профессионалы типографии любят использовать не такие сложные шрифты. Затем объедините это с градиентами, а также с вырезами и яркими цветами, чтобы выделить надпись. Они также могут добавлять настройки, которые делают их работу более уникальной.
Есть много способов создать свежий вид с помощью типографики. Давайте взглянем на 7 главных тенденций 2020 года в мире типографики.
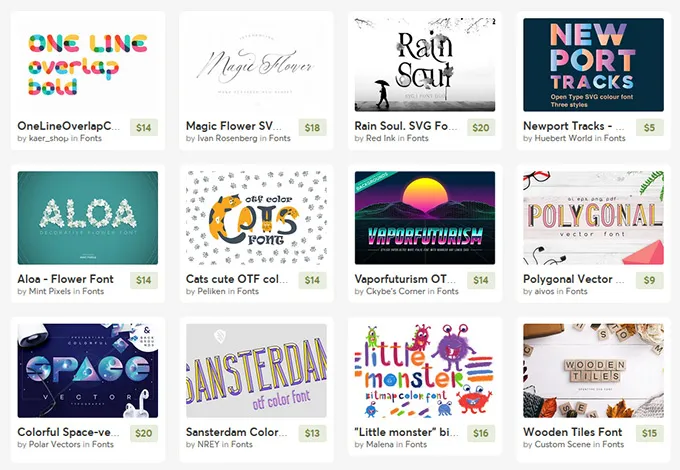
1. Цветные шрифты и шрифт

В типографике цветные шрифты — это отдельный класс. Вы найдете их практически везде. Раньше использование белого и черного текста было более заметным, но в последнее время цвета начали возвращаться. Набирая огромную популярность, они могут применяться в различных проектах для развлечения. Из-за этой концепции многие проекты в типографике используют цвета на более широком уровне.
В текстах цвета обладают уникальным способом стимулировать интерес и акцентировать внимание на словах. Это связано с тем, что дизайнеры все чаще используют яркую цветную типографику.
С использованием более ярких вариантов становится легче зацепить взгляд. Это также создает платформу, на которой дизайнеры могут отправлять свои сообщения, и привлекает интерес пользователей к созданию идентичности бренда.
(Ознакомьтесь с правильными шрифтами, которые можно использовать для финансовых услуг, здесь.)
2. Закругленные шрифты без засечек

Будучи настолько простым, эта тенденция может быть принята кем угодно.
Простые шрифты без засечек можно легко увидеть во многих проектах. Что нам кажется интересным в этой тенденции, так это тот факт, что закругленные шрифты без засечек могут сочетаться практически с чем угодно. Из всех шрифтов, которые вы можете себе представить, закругленные шрифты без засечек оказываются одними из самых читабельных.
Многие дизайнеры используют шрифты средней толщины с равномерным штрихом, следуя этой тенденции. Преимущество их заключается в достаточном межбуквенном интервале. Эта типографика ориентирована на оптимальную читабельность. Это также здорово, потому что его можно сочетать с множеством других тенденций в типографике, чтобы создать более современный вид.
3. Сложенные текстовые блоки

Практика склоняется к уменьшению размера, но это не уменьшает вес, который он может нести. Дизайнеры используют несколько строк текста, чтобы создать взвешенное сообщение, содержащее гораздо больше слов.
Стоит отметить тенденцию использования сложенных текстовых блоков, поскольку она указывает на эволюцию коммуникации. Предпринимаются усилия, чтобы способствовать большему общению с пользователями, а не ожидать, что кого-то можно соблазнить одним словом.
Если вы можете представить информацию таким образом, чтобы привлечь пользователя визуально, это может быть более эффективным для привлечения пользователей. Этот тип типографики не только улучшает общую эстетику веб-сайта, но и помогает пользователям сканировать текст.
Есть несколько ключевых соображений, связанных с этой тенденцией наложения нескольких строк текста. Важно:
- Придумайте шрифт, который будет легко читаться, даже если вы используете больше букв.
- Найдите шрифт с правильным межстрочным интервалом, чтобы разрывы текста имели смысл.
- Выберите шрифт, который гарантирует, что зрители смогут легко различать линии.
Вы можете найти больше информации об этом на форумах, обсуждающих тенденции в графике веб-сайтов, а также вопросы и ответы о технологиях в Интернете.
Наложение текста должно быть таким, чтобы переход от одной строки к другой был уникальным и логичным. Шаблон чтения должен быть очевиден и позволять пользователям переходить от одной строки к другой в тексте, прежде чем они отвлекут свое внимание на другие аспекты вашего дизайна.
Проблемы возникают, когда дело доходит до простоты чтения, а также разрывов строк. Основываясь на этом, дизайнер затем создает больший контроль, размещая текст в одной области экрана. Это отличный способ создать гармонию между другими визуальными элементами и текстовым элементом. Баланс теперь становится асимметричным и выглядит великолепно для глаз зрителя.
4. Наложение других элементов
Во многих проектах текстовые элементы немного отделены от других компонентов. Эта идея сейчас развивается, и приятно видеть, что дизайнеры позволяют перекрывать текст и другие элементы. В итоге вы получаете отличные результаты, которые помогают пользователям удерживать свое внимание на словах намного дольше.
Один из самых популярных способов использования этой тенденции в типографике на практике заключается в том, что изображения в рамке накладываются на текстовые элементы. Но некоторые дизайнеры идут еще дальше, объединяя типографику с изображением. Например, они могут сделать так, чтобы человек на изображении вступал в слова.
В полиграфическом дизайне этот метод используется чаще и относительно прост в реализации. Это помогает создать дисплей, который выглядит потрясающе. Чтобы сделать это правильно, изображение должно быть правильным, и дизайнер должен убедиться, что каждая буква читабельна.
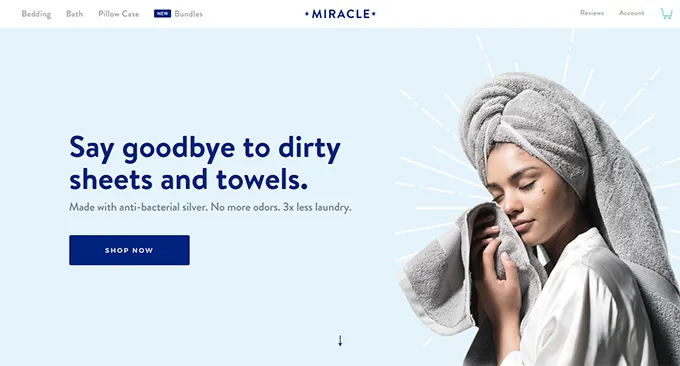
5. «Невысокий» герой

Хотя мы не можем сказать, что текст, как правило, снова становится маленьким, новая тенденция заключается в том, что главные изображения веб-сайтов больше не имеют текста и заголовков, которые выглядят слишком большими. Раньше это было причиной подавления некоторых проектов. Это похоже на глоток свежего воздуха, когда есть область героя с мелкой типографикой.

Размеры новых трендовых шрифтов обычно находятся где-то между 50-80 пунктами. Они достаточно малы, чтобы иметь несколько строк текста. Сделать так, чтобы ваша типографика выглядела меньше, не так уж сложно. Все, что вам нужно сделать, это убедиться, что вы используете шрифт, который легко читается. Ваш выбор шрифтов также должен иметь много интервалов. Включение избыточного текста — одна из ошибок, которую большинство дизайнеров допускают из-за небольшого размера, но не попадают в эту ловушку.
Один из ключевых вопросов, связанных с технологиями и тенденциями в дизайне веб-сайтов, заключается в том, почему топография имеет тенденцию к уменьшению. Причина в том, что такие размеры можно легко масштабировать. Также легко придумать унифицированный опыт независимо от устройства. Многие проблемы с типографикой можно решить, если немного уменьшить размер. Это также помогает сохранить читабельность текста, обеспечивая при этом отличную эстетику.
6. Вырезы и накладки

Интересная особенность вырезов и наложений заключается в том, что они создают значительный визуальный интерес. Более того, их создание может быть увлекательным. Если вы хотите, чтобы ваш дизайн не выглядел слишком плоским, используйте многослойные эффекты. И вы можете сделать это с помощью типографики.
Когда мы говорим о тенденции вырезов и наложений, это просто относится к тем элементам текста, которые не имеют цветовой заливки. Если вы используете вырез, это дает возможность всему, что находится на фоновом слое, быть видимым через дизайн шрифта.
В случае наложения в большинстве случаев у вас есть фон с прозрачными надписями. Это поможет вам просматривать фон, даже когда вы читаете буквы.
Эти методы помогают дизайнерам заинтересовать пользователей, и процесс их создания обычно доставляет удовольствие. Вы хотите рассмотреть возможность использования их с большими буквами и без использования слишком большого количества слов.
Убедитесь, что вы также используете дисплейный шрифт. Фотографии и наложения отлично сочетаются друг с другом, но этот метод также хорошо работает с видеофонами и текстурами. Все, что вам нужно сделать, это избегать чрезмерных дизайнерских эффектов, чтобы пользователь не был перегружен этой техникой.
7. Анимированная типографика

Анимированная типографика, также известная как кинетическая типографика, — еще одна популярная тенденция, которую дизайнеры будут использовать в 2020 году. Многие дизайнерские проекты сегодня используют мобильные надписи. Иногда надпись может смещаться или на нее могут влиять состояния наведения. Благодаря этим методам вы получаете более богатый и интерактивный пользовательский опыт.
В процессе анимации текста пользователи должны быть вашим приоритетом. Вы должны визуализировать, как они будут читать и обрабатывать информацию в определенных местах. Мобильные устройства пока не поддерживают некоторые анимированные элементы. Именно по этой причине анимация должна быть сделана таким образом, чтобы сообщение оставалось ясным, независимо от того, насколько анимация несовместима.
Чтобы сделать это правильно, важно использовать легко читаемые и четкие надписи. Анимацию можно настроить на воспроизведение во время взаимодействия с пользователем или после задержки. Это может вызвать чувство удивления, смешанного с восторгом, что может удерживать внимание читателя дольше.
В качестве важного примечания: не забывайте учитывать скорость при работе с анимированной типографикой. Сообщение не будет выделяться, если вы создадите быстро движущийся текст. Даже медленный текст хуже, потому что у пользователей может не хватить терпения, чтобы оставаться рядом. Скорее всего, они могут покинуть сайт задолго до того, как появится реальный контент. Протестируйте своих пользователей, чтобы определить, какая скорость работает лучше всего.
Смотреть : Видео о кинетической типографике от аниматора/режиссера Гэри Моушн.
Типографика важна — вот почему
Типографика в первую очередь вносит коррективы в дизайн текста, чтобы создать очень привлекательный контент. Типографика помогает сделать внешний вид крутым, гарантируя, что контент имеет большую эстетическую ценность. Роль этого искусства нельзя недооценивать, поскольку оно помогает придать вашей работе общий тон. Типографика также гарантирует пользователям приятное чтение.
Короче говоря, есть много причин, по которым топография важна и должна считаться приоритетом.
- Типографика удерживает вашу аудиторию : когда вы правильно используете типографику, вы можете легко привлечь читателей и удерживать их дольше. Это означает, что вам нужно проявить творческий подход, чтобы придумать интересный контент. Начните с того, что убедитесь, что увлекательные тексты выделены. Эффективное использование типографики может помочь вам придумать очень привлекательный текст.
- Типографика помогает создать правильное сообщение . В зависимости от цели контента, который вы создаете, типографика может помочь вам подобрать правильный шрифт, шрифты и стиль, соответствующие вашему сообщению.
- Типографика помогает построить иерархию информации : когда мы говорим об иерархии информации, мы имеем в виду категоризацию текста внутри контента. Он включает в себя использование разных типов шрифтов и размеров, чтобы отделить одни тексты от других. Это делается в соответствии с их уровнем важности. Типографика помогает вам достичь этого и позволяет вашей аудитории определить, на чем больше сосредоточить свое внимание.
Людей, которые просматривают ваши материалы, не слишком заботит графика. Они в основном зациклены на текстовом содержании по одной причине – большая часть необходимой им информации содержится в текстах. Это означает, что вам необходимо обеспечить баланс между текстом и графикой при создании контента. Все это делает типографику более ценной.
Чтобы узнать больше о типографике, ознакомьтесь с ответами на некоторые ключевые вопросы о технологиях и советами и рекомендациями по дизайну веб-сайтов, доступными на популярных платформах, таких как Quora и Discuss. Обратите внимание на эти тенденции и найдите то, что лучше всего подходит для вас, и максимально используйте это.
