Руководство по типографике в мобильном веб-дизайне
Опубликовано: 2019-01-05Когда дело доходит до типографики в мобильном веб-дизайне, лучше всего сделать ее простой. Поскольку адаптивный мобильный дизайн занимает центральное место, становится все более важным уделять приоритетное внимание удобству мобильного пользователя. Когда дело доходит до типографики, то, что работает на экране рабочего стола, не будет работать на мобильных устройствах. Мобильные экраны должны быть разработаны с учетом эстетики и функциональности. Чтобы понять лучшие практики использования шрифта в мобильных устройствах, вам нужно глубже погрузиться в мир типографики как в веб-дизайне, так и в мобильном дизайне.
Основы типографики в веб-дизайне.
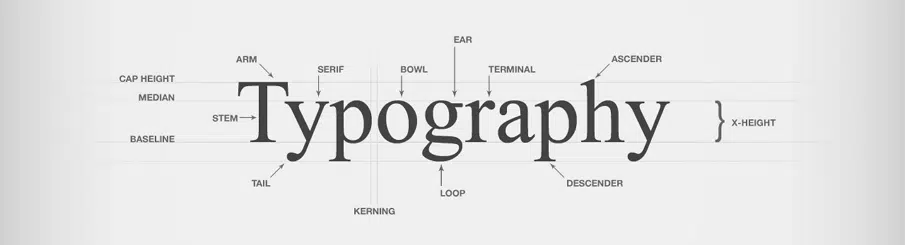
Типографика — это искусство расположения букв, чтобы текст был читабельным и привлекательным. Это можно сделать разными способами. Выбирая гарнитуры, семейство шрифтов, размеры точек, длину строки и интервалы, вы можете играть с общим дизайном слова. При разработке шрифта вы должны помнить о мельчайших деталях. Эмоциональное качество этих шрифтов помогает нам ясно выражать и передавать идеи.
Когда пользователь посещает вашу веб-страницу, сам по себе контент не заинтересует и не заинтересует его. Ваш выбор типографики может иметь большое влияние на модели поведения пользователей. Чтобы пользователи могли читать ваши веб-сайты, вы должны создать легко читаемую веб-страницу. Вот некоторые способы, которыми типографика влияет на ваших конечных пользователей.
Задает тон и настроение сайта
Типографика помогает укрепить бренд. Нюансы шрифта вызывают эмоции, которые можно использовать для привлечения клиентов на вашу веб-страницу. Играя с разными стилями, размерами и типами, вы можете передать различные черты, связанные с брендом.
Читаемость, сканирование и доступность
Читабельность — это легкость, с которой читатель может просматривать веб-страницу. В то время как разборчивость относится к интервалам и расположению глифов в слове и к тому, насколько легко их можно различить. Создавая текст на экране и придавая ему правильное ощущение скорости и легкости, вы можете побудить читателя прочитать ваш контент.
Чтобы разрешить сканирование, вы должны правильно отформатировать текст. Это означает, что вам придется использовать заголовок, встроенные списки и кавычки.
Когда дело доходит до дизайна для мобильных телефонов, многое можно сделать доступным. Это означает, что вам следует меньше полагаться на большие жирные шрифты и цветовые пятна. Идея состоит в том, чтобы привлечь пользователей к вашему контенту, чтобы им было легче читать/просматривать ваше сообщение.
Типографика для мобильного веб-дизайна
Мобильный дизайн постоянно меняется, как и мобильная типографика. Давайте рассмотрим некоторые из лучших практик и элементов, на которые следует обратить внимание при разработке шрифта для мобильных устройств.
1. Шрифт
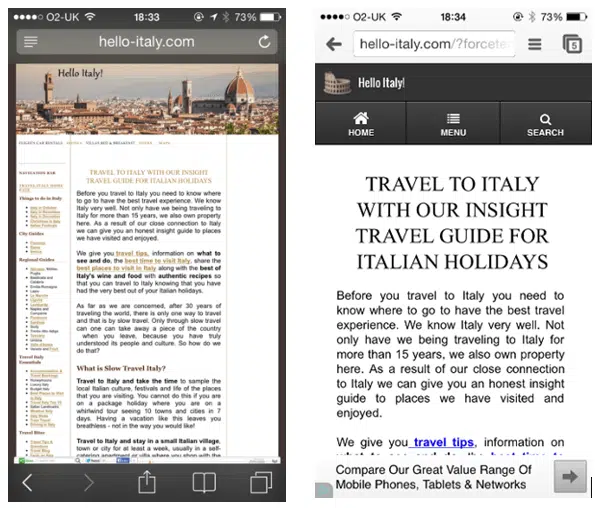
Шрифты следует выбирать с особой тщательностью, когда речь идет о дизайне для маленького экрана. Для разных типов контента потребуются разные шрифты. Чрезмерно декоративные шрифты могут снизить читаемость. Поэтому рекомендуется использовать чистый и простой шрифт, который легко читается и улучшает общее впечатление от страницы.

2. Размер шрифта
Размер экрана мобильного экрана ограничен. Так что правила выбора размера шрифта на десктопе здесь не действуют. Если вы используете очень маленький текст в дизайне, это в конечном итоге повредит глазу пользователя, в то время как более крупный текст может привести к нарушению связности чтения. Для IOS размер пользовательского текста колеблется в пределах 10-11 пунктов.
3. Шрифт, стиль и бренд
Смешивание нескольких шрифтов может сделать ваше приложение фрагментированным и, в конечном итоге, привести к плохому чтению. Имеет смысл использовать разные варианты одного шрифта. В дополнение к этому также желательно использовать встроенный в систему стиль текста. Это поможет вам воспользоваться преимуществами различных функций, присущих определенному шрифту.
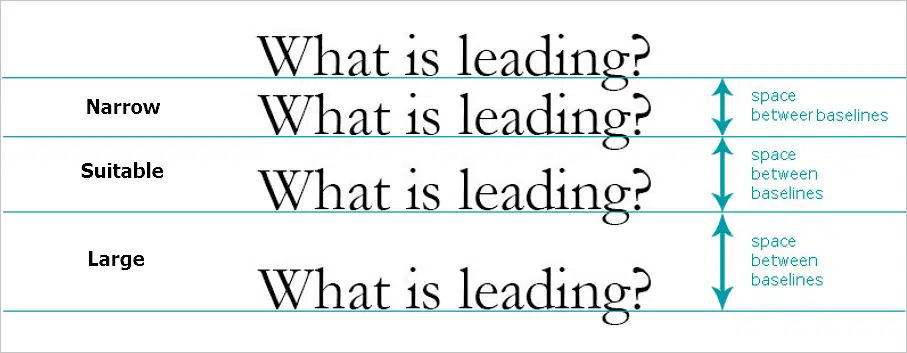
4. Интерлиньяж, кернинг, трекинг и выравнивание
Интерлиньяж относится к пространству между строками. Мобильные экраны меньше по размеру, поэтому приходится сжимать пространство между строками для улучшения читабельности и дизайна. 1.4em — это стандарт, который дизайнеры любят использовать в качестве стандарта. Еще один распространенный совет, который следует знать, заключается в том, что интерлиньяж должен составлять 120% размера шрифта.
Кернинг, с другой стороны, представляет собой пространство между двумя буквами. Это оказывает огромное влияние на типографику. Особенно на мобильных экранах — вы хотите сохранить это пространство как можно более последовательным.
Трекинг — это общий интервал букв всех символов. Их легко спутать. Эффективное отслеживание делает контент более читабельным.
Когда дело доходит до выравнивания текста на экране, часто предпочтительнее выравнивание по левому краю. Ключ в том, чтобы оставить чистую тряпку и уменьшить несовместимые пробелы между строками. Выравнивание по левой стороне оказывается лучшим выбором, потому что оно позволяет пользователям переходить от одного конца строки к другому.
5. Длина линии
Обратите внимание на длину строки и на то, как она влияет на типографику на мобильном экране. Чтобы создать удобочитаемую и гармоничную веб-страницу, держите количество символов в строке в пределах 30-40.
6. Космос
Пространство между строками, полями, абзацами и буквами может помочь создать гармоничную и визуально привлекательную мобильную веб-страницу. Это также может помочь пользователям лучше взаимодействовать с текстом. При проектировании текстового контейнера придерживайтесь диапазона 10-20%.
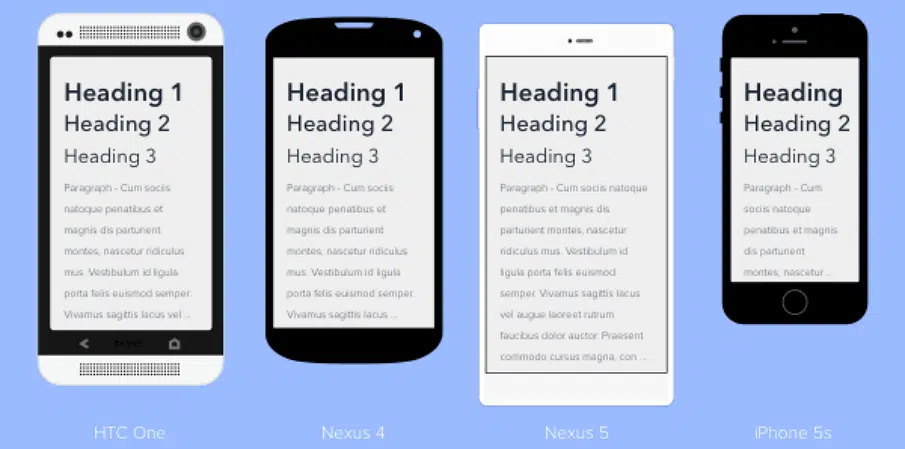
7. Иерархия
Используйте заголовок, чтобы привлечь внимание читателей, а основная часть текста будет больше сосредоточена на читаемом содержании.
8. Контраст
Вы можете использовать различные элементы в мобильном дизайне, чтобы создать желаемый контраст. Цель состоит в том, чтобы максимально ослабить контраст. Это повысит читабельность и общий пользовательский опыт.
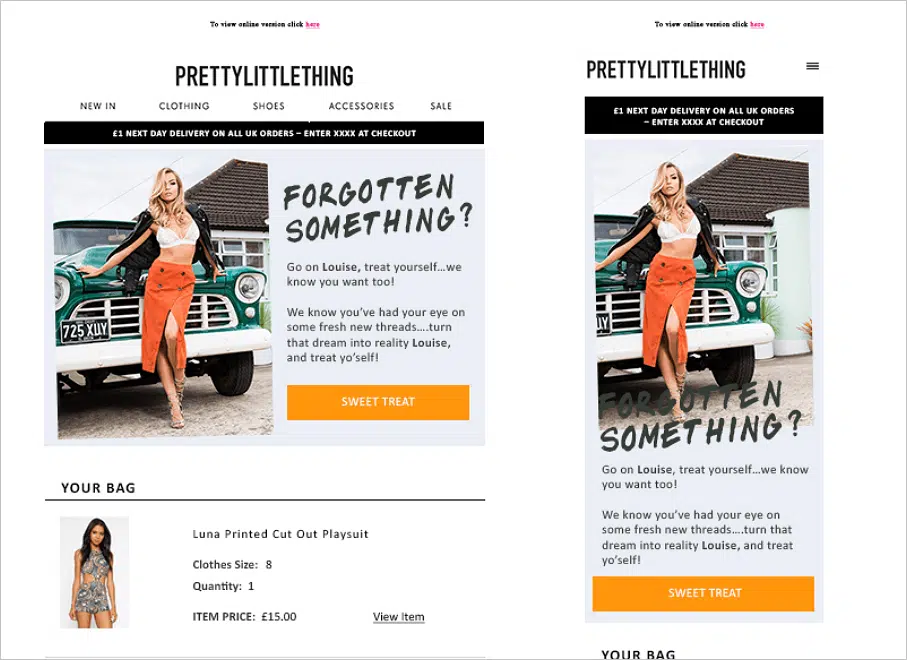
9. Функциональность и отзывчивость
Всегда помните о функции при использовании шрифта. Используя правильный шрифт в нужном месте, вы можете не только сделать его красивым, но и удобным в использовании. Так, например, используйте больший размер шрифта для кнопки, которую вы хотите, чтобы ваши пользователи нажимали.
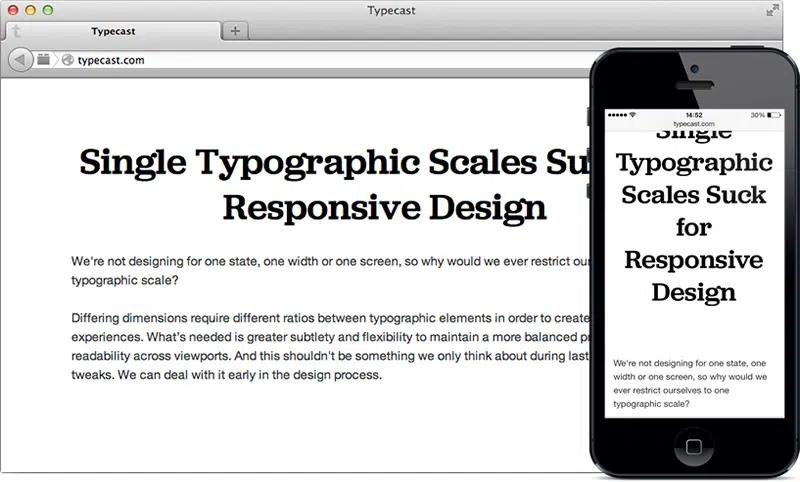
С отзывчивым дизайном, захватившим мобильные экраны. дизайнеры стали уделять больше внимания адаптивной типографике. На самом деле, дизайнерам необходимо понимать, как шрифт будет выглядеть по-разному на разных устройствах.
Напомним, вот несколько важных факторов/моментов, которые следует учитывать при выборе и разработке шрифта для мобильного экрана. Начните с системного шрифта по умолчанию, если вам нужно. Это ваш самый безопасный выбор, и он поставляется с функциями, которые помогут вам раздвинуть границы мобильной типографики. Откажитесь от декоративных шрифтов и шрифтов с засечками или без засечек, чтобы текст оставался простым и читабельным. Добавьте небольшие штрихи украшения, если нужно, но старайтесь, чтобы дизайн был минимальным. Старайтесь не использовать более двух шрифтов на экранах мобильных устройств и убедитесь, что они дополняют друг друга. Старайтесь использовать шрифты, совместимые со всеми устройствами и платформами.
Когда дело доходит до мобильной типографики, лучше всего придерживаться проверенных вариантов, которые гарантируют вам лучший пользовательский опыт.