Как использовать типографику и дизайн для улучшения пользовательского опыта
Опубликовано: 2019-12-28Что делает веб-сайт или электронное письмо привлекательным и приятным для глаз? Прежде чем вы начнете читать руководства за руководствами о том, как создать целевую страницу или как создать идеальное электронное письмо, возможно, вам следует подумать простым и минимальным образом для разнообразия.
Так что же делает нечто подобное замечательным? Это визуальные эффекты, цвета, текст… Или что-то еще?
Что ж, все это прекрасно, особенно текст (*подмигнуть!*), однако есть кое-что, что заставляет пользователя обратить на себя настоящее внимание: типографика.
По словам моего старого доброго друга Google, типографика — это стиль и внешний вид печатной продукции. Само собой разумеется, что это отдельный вид искусства.
А типографика — это основа, на которой создаются все виды дизайна, имеющие отношение к письменному слову. Это означает, что вы можете найти его везде: в книгах, на упаковках, даже — и самое главное для нас — на веб-сайтах, в электронных письмах и на целевых страницах.
Тем не менее, вычурная или нет, типографика — это то, что должно предоставлять пользователям хороший опыт, как и все инструменты. И курсивные буквы могут быть такими красивыми, но можно ли их использовать?
Давайте посмотрим, как мы можем улучшить взаимодействие с пользователем и сам пользовательский интерфейс, используя правильную типографику.
Сначала есть шрифт
Представьте, как скучно и безразлично будет выглядеть ваш веб-сайт и как сильно он ухудшит впечатление пользователя, если ваш шрифт не будет соответствовать святой троице бизнеса: вашей целевой аудитории, тону вашего бренда и вашим целям.
Выбор правильного шрифта немного похож на выбор идеальных штор для комнаты. Безвкусные шторы говорят о плохом вкусе, а неподходящий шрифт может сделать ваш проект в лучшем случае безвкусным, а в худшем — спамом.
Шрифт так же важен, как и сами визуальные эффекты, чтобы создать впечатление и точно указать на то, что вам нужно, как на веб-сайте, так и в электронной почте, оптимизируя взаимодействие с пользователем.
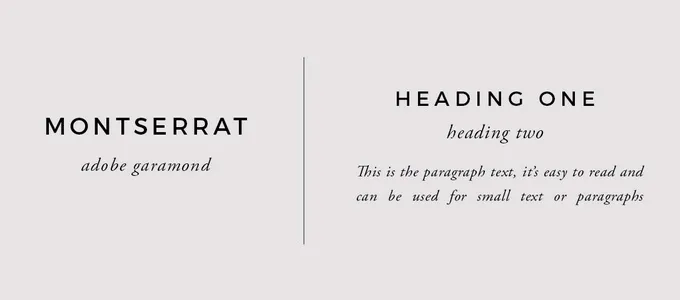
Вам понадобится жирный шрифт для смелых заявлений, курсивные буквы и интенсивная каллиграфия для элегантных и не слишком важных вещей. Комбинации, подобные приведенной ниже, являются обязательными:

пары фирменных шрифтов
Однако я вынужден предупредить вас кое о чем: слишком много шрифтов заставит вас проиграть. У вас может быть максимум два типа шрифтов, и вам нужно убедиться, что они используются, как в примере выше: более жирный и строгий для заголовка, более изысканный для основного текста.
И помните следующее: если мы говорим о вашем веб-сайте, а не о целевой странице или электронном письме, возможно, вам следует подумать об использовании стандартизированного шрифта.
Видите ли, скоропись иногда бывает трудно читать, и слишком вычурный результат может быть красивым, но его нелегко читать и понимать. Для сегодняшних занятых клиентов, которые умеют сканировать блоки текста и находить именно то, что им нужно знать, чтобы сэкономить время, что-то нестандартное может показаться слишком трудоемким.
Например, ваша аудитория лучше знакома с Times New Roman. Они даже могут сказать вам, где его следует использовать, и их легко просканировать.
Более того, это может вызвать реальную проблему с контентом в том смысле, что более вычурный шрифт и формат могут отвлечь внимание от взаимодействия с контентом.
Шрифт состоит из различных элементов, которые могут как улучшить, так и разрушить его использование. У вас есть различные стили, веса, работы! Итак, давайте посмотрим, что это такое:
Прежде всего, у вас есть семейство шрифтов . Семейство шрифтов (или гарнитура) — это большая категория, содержащая шрифты одного стиля.
Во-вторых, у вас есть вес шрифта , то есть ширина каждого символа. Этот элемент разделяет, какой шрифт будет использоваться для создания заголовка, а какой — в основном тексте.
В-третьих, это кернинг , т. е. образец, которому следуют символы, т. е. интервал между двумя буквами, который необходим, поскольку ваши глаза будут следовать точному образцу.
Этот интервал и поля определяют последний, очень важный элемент:
Количество символов в строке . Слишком много символов в строке и основной текст будет выглядеть загроможденным, что приведет к довольно плохому взаимодействию с пользователем.
Слишком мало, и глазу потребуется больше времени, чтобы добраться до следующего абзаца, получив точно такой же результат, о котором я упоминал выше.
Ограничивая длину, вы улучшаете читабельность текста. Если строка слишком длинная, она не будет правильно отображаться на устройстве, что будет означать, что читатель не сможет ее правильно прочитать, что приведет к беспорядку с точки зрения CRO (оптимизация коэффициента конверсии).
Вам нужно будет найти золотое сечение, которое работает для вас, и имейте в виду, что это золотое сечение должно ограничиваться 60 символами в строке.
И небольшая подсказка: вам также нужно помнить о промежутках между строками , поскольку слишком легко либо перечитать строку, либо полностью ее опустить. Что никогда не бывает хорошей практикой, особенно в наши дни, когда у потребителей так много вариантов.
Размер шрифта и другие кошмары
Сколько раз вы видели текст, написанный заглавными буквами, и думали, что автор хочет гневно крикнуть? Бьюсь об заклад, что ответ «много раз».
Размер шрифта может работать так же, как и тон произносимого слова: курсив может имитировать, жирный шрифт может быть требовательным, заглавные буквы могут привлекать внимание и так далее.
Поэтому дизайнеру нужно быть осторожным при выборе шрифта и стиля, особенно если у него есть разнообразная аудитория, с которой можно «пообщаться».
Если вы мне не верите, просто откройте роман и проверьте шрифт. Затем откройте детскую книгу и сделайте то же самое.
Все сводится к тому, что я упомянул в начале: вам нужно обратиться к вашей целевой аудитории с помощью типографики, а также текста и самих визуальных эффектов.

Но размер — это еще не все. Поскольку мы говорим о цифровом формате, ваша типографика должна быть безупречной на всех устройствах. Вам нужно оптимизировать для мобильных устройств, планшетов и компьютеров, чтобы пользователь не запутался и не отказался от вашего контента.
Имейте в виду, что высота не менее важна. Очень длинный или очень короткий текст, который отлично выглядит при тестировании на десктопе, может не подойти для мобильных устройств.
Возможно, самый большой кошмар из всех — это выравнивание текста. В западной культуре люди привыкли читать слева направо, поэтому вы должны помнить об этом факте и действовать соответственно.
Используйте выравнивание по левому краю, чтобы имитировать то, как люди читают тексты в печатном виде, и все готово.
То же самое не сработает для вашей целевой аудитории, если она находится где-то на востоке, где чтение ведется справа налево. Итак, опять же, ваша целевая аудитория — это первое, что нужно учитывать, прежде чем принимать решение.
Тренды — ваши друзья
Вы ведь знаете, что лучшие практики не выиграют, когда дело доходит до типографики и дизайна, верно?
Вы можете использовать лучшие шрифты, ваше выравнивание может быть безупречным, но без использования тенденций дизайна ваша электронная почта, веб-сайт, целевая страница, что бы вы ни создавали, все еще может оставаться одним из ваших самых сокровенных секретов.
Подумайте, например, о MAC. Косметический бренд любит использовать жирный текст и крайний контраст в качестве элементов:

Косметика MAC
Это слоган бренда, и так было всегда. Это драматично, и вы не можете пропустить это. То же самое касается главного изображения их информационного бюллетеня:

Информационный бюллетень косметики MAC
Приветствие просто… Вот! Если бы нам пришлось создать человека из этого образа героя, это был бы очень стильный человек, который был бы очень рад видеть, как вы идете по улице.
Кроме того, подумайте о том, чтобы сделать следующее: Помимо использования полужирных букв, вы также можете выделить текст в своем дизайне.
Что-то вроде того, что мы делали в детстве с маркерами на книгах. Помните, сколько внимания это привлекало?
Это два способа, которые вы можете использовать, чтобы установить иерархию, когда дело доходит до дизайна.
Блоки текста великолепны, когда вы выравниваете их, и люди могут читать их, даже не пытаясь, но что происходит, когда вам нужно выделиться из толпы и немного оживить?
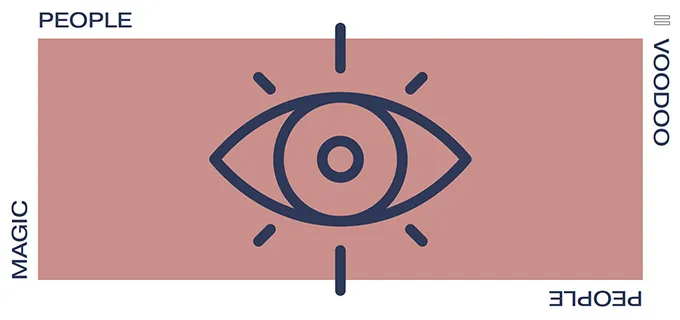
Попробуйте смешать вещи, когда дело доходит до заголовков, с текстом, который будет начинаться как горизонтальный, превращаться в вертикальный, превращаться в разрозненные буквы…
Здесь главное заинтересовать посетителя. И что может быть лучше, чем заинтересовать их, чем быть игривым и заставлять их искать эти маленькие элементы, которые заставят их немного поиграть.

Волшебные люди Люди вуду
Изображение выше является идеальной визуализацией того, что я пытаюсь донести, поскольку мне приходилось раз или два поворачивать голову, чтобы не потеряться. Вы можете видеть, что принцип выравнивания по левому краю все еще очевиден здесь, поскольку вы не можете прочитать имя неправильно, если только это не сделано намеренно и вам не нужно упражнение на творчество!
Биты и фрагменты контента
Что бы вы ни делали, вы всегда должны помнить, что контент — это то, с чем вы работаете, а контент — это главное. Всегда.
Убедитесь, что качество соответствует вашему видению и частоте, с которой вы публикуете, загружаете или отправляете электронные письма.
Во-вторых, убедитесь, что ваш дизайн не отвлекает внимание от контента. Например, кнопка призыва к действию должна быть яркой и контрастной по цвету, но не настолько, чтобы получатель не смог прочитать сообщение, которое вы пытаетесь передать.
Идите вперед и прочитайте контент, проведите с ним время и действительно погрузитесь в него. Если вы публикуете много новых вещей, они должны быть своевременными, актуальными и привлекающими внимание.
Визуализируйте то, что вы хотите сказать. Прочтите свой текст вслух и убедитесь, что вы создаете тот образ, который возник у вас в голове, когда вы впервые увидели черновики.
И еще один в дорогу
Будьте очень внимательны к цветам, которые вы собираетесь использовать. Помимо психологии цвета и того, как он может повлиять на пользователя, вам нужно быть осторожным еще с парой вещей:
Номер один , дальтонизм. Не используйте слишком много красного или зеленого, когда дело доходит до выделения важной информации.
Дальтонизм является довольно распространенным заболеванием, причем двумя наиболее распространенными случаями являются красный и зеленый дальтонизм. Итак, когда дело доходит до CTA и вещей, которые нужно знать, таких как Условия использования, например, придерживайтесь черных и высококонтрастных.
Номер два , мигающие изображения и текст. Мигающие изображения могут вызывать чувство беспокойства, они могут отвлекать пользователя и немного раздражать. Но это не основные причины, по которым их следует избегать.
Мигающие изображения могут вызвать эпилептические припадки.
В заключение
Еще многое остается недосказанным, когда речь идет о типографике, веб-дизайне и собственном опыте пользователя, но я думаю, что мы рассмотрели здесь основы.
Просто убедитесь, что мыслите нестандартно и будьте актуальны, но не будьте как все. Такой творческий человек, как вы, обязательно найдет способ мыслить нестандартно!
И не забудьте оставить комментарий с вашим отзывом к этому посту!
