12 вдохновляющих примеров сочетания сплошных и полых шрифтов в веб-дизайне
Опубликовано: 2021-01-19Обычной практикой является смешивание и сопоставление шрифтов, чтобы найти идеальную пару для веб-сайта. Как правило, дизайнеры выбирают один шрифт для заголовка и другой для основного текста. Первый — причудливый и смелый, чтобы заголовки привлекали внимание. Принимая во внимание, что второй часто прост, чтобы сделать текст легко читаемым.
Здесь есть даже популярные варианты и трендсеттеры. Этот этап дизайна веб-сайта хорошо подходит для творческих людей, хотя иногда он требует обновления и обновления, чтобы продолжать двигаться вперед. И совсем недавно он получил выстрел в руку.
Комбинация полых и сплошных букв — совершенно новая тенденция в типографике веб-дизайна.
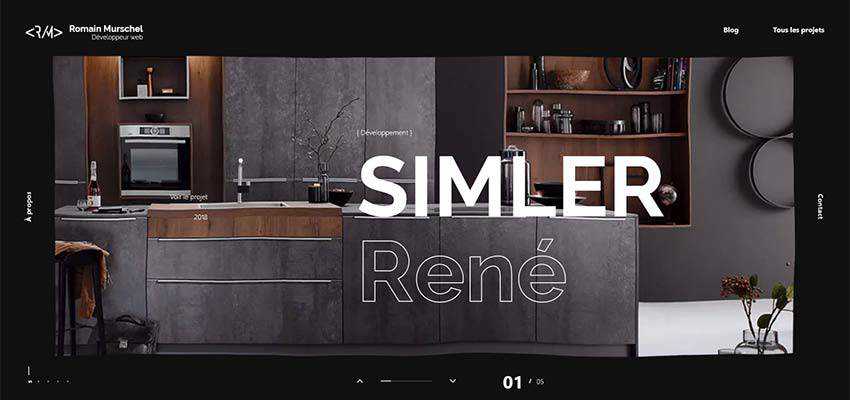
Ромен Муршель
Личное портфолио Ромена Мюршеля — прекрасный пример этой маленькой мейнстримной идеи, пытающейся конкурировать со старыми крупными игроками на арене.
Здесь полые и сплошные стили используются для выделения названий каждого проекта, представленного в слайдере. Этот трюк бросается в глаза своей оригинальностью и затейливой красотой. И это также отлично сочетается с ультрасовременным дизайном веб-сайта, наряду с некоторыми инновационными функциями, такими как жидкое поведение холста.
Более того, обратите внимание, что заголовок относительно большой, но он не подавляет и не подавляет посетителей. Это также не отвлекает внимание от красивого изображения на заднем плане; он просто сидит красиво и делает свою работу очень хорошо.

Производство Португалия
Производство Португалия — еще один отличный пример. Здесь зона героя отмечена фантастическим видеофоном, а слоган кампании представлен двумя словами. «Ничто» не бросается в глаза с первого момента, а затем к удару присоединяется «Оправдание» — в результате получается благоприятный исход.

Наркоман Рейв
Как и в предыдущем примере, Addict Rave также имеет фоновое видео. Для контраста заголовок был не только большого размера, но и разделен на две яркие части с использованием сплошных и полых стилистических решений. «Addict» — очевидная звезда, а «rave» — идеальное дополнение.

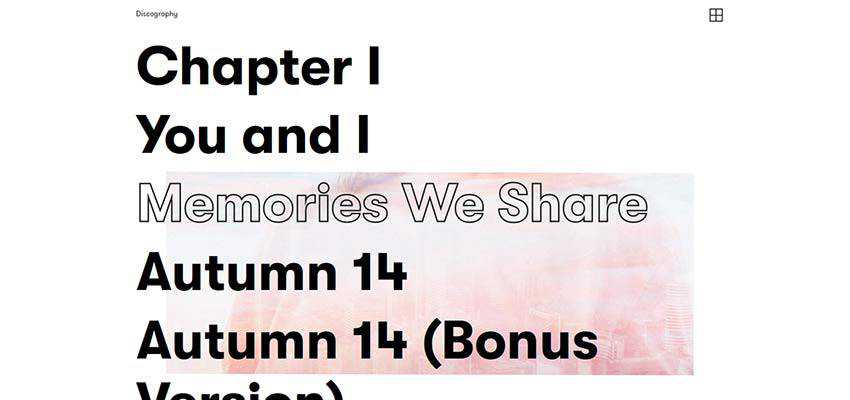
Ковео Музыка
Тенденция имеет прочную основу для процветания. У него есть несколько хороших приложений для реальной жизни. В первую очередь эту комбинацию можно использовать для того, чтобы сделать акцент на выбранном слове — как в случае с Coveo Music.
Здесь мы можем увидеть сложный взгляд на слайдер. Первым нас встречает список с названиями произведений. Когда вы наводите курсор на заголовок, появляется изображение, и заголовок меняет свое состояние со сплошного черного на пустой, сигнализируя, что это текущий выбор. Аккуратный и умный.


История наклона
Как вы уже догадались, совместное использование твердых и полых стилистических вариантов может быстро оживить одно слово. Он обеспечивает больший визуальный вес и немного затемняет другой, делая его визуально светлее. Тем не менее, полая форма по-прежнему привлекает внимание благодаря своему элегантному и утонченному виду.
Рассмотрим Tilt Story. Команда, стоящая за проектом, использует этот трюк именно для этого. Они подчеркивают название работы и до сих пор украшают табличку с названием агентства чем-то причудливым и модным. Первое, что вы читаете здесь, это «Откусывание», но все же перевернутый «Тилт» — это второе, что бросается в глаза.

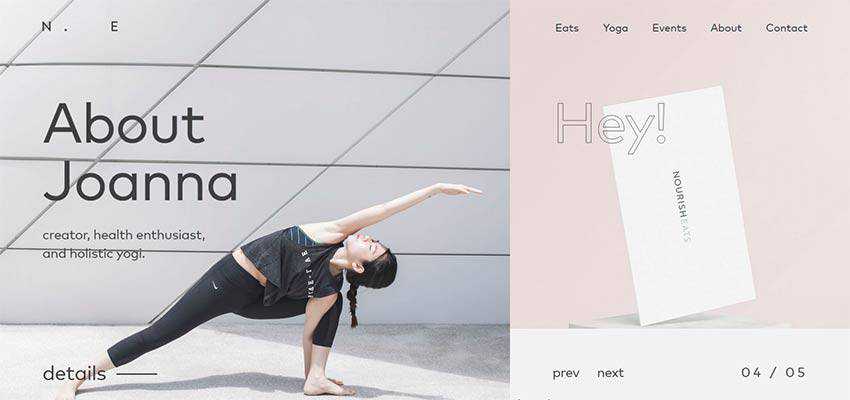
Питать
Вторая причина, по которой эта тенденция процветает, заключается в ее способности естественным образом расставлять акценты и создавать дополнительные элементы, не делая лишних шагов.
Обратите внимание на NourishEats. Первая страница встречает аудиторию асимметричным разделенным экраном, где левая сторона имеет приоритет над правой. Мы можем видеть это благодаря нескольким вещам. Очевидно, размер раздела указывает на это. Более того, стиль надписи также проясняет это. «Про Джоанну» выглядит солиднее и дерзче, чем хрупкое и воздушное «Привет».

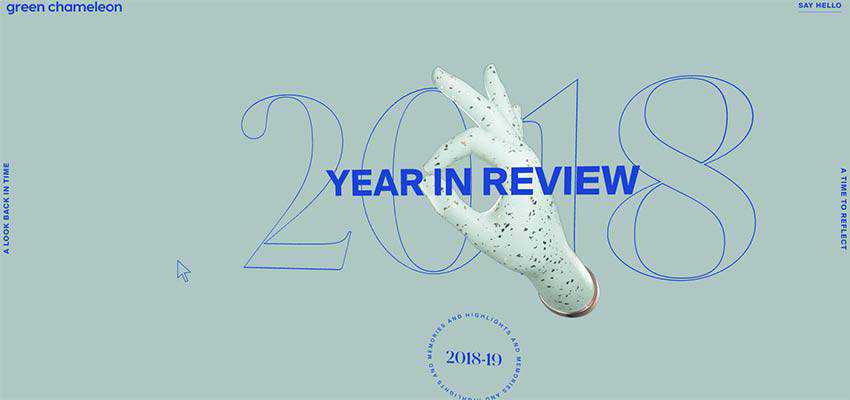
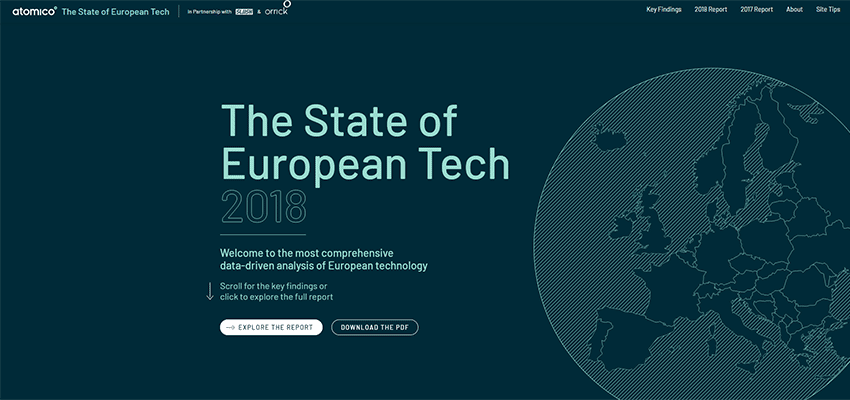
Обзор года от Green Chameleon / The State of European Tech
Год в обзоре Green Chameleon и The State of European Tech используют ту же тактику. Оба веб-сайта имеют сплошные буквы для отображения названия проекта и полые буквы для обозначения года.
В то время как в первом примере год находится на заднем плане, во втором примере он является неотъемлемой частью текстового блока. В обоих случаях они выглядят относительно рельефно, выступая в качестве идеальных дополнительных элементов.


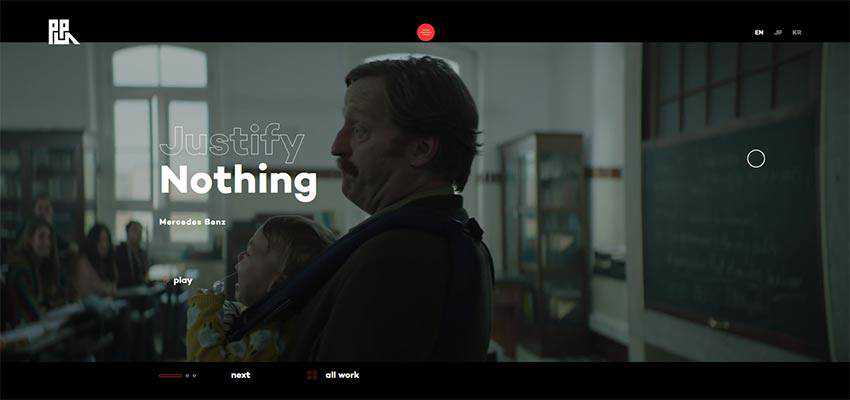
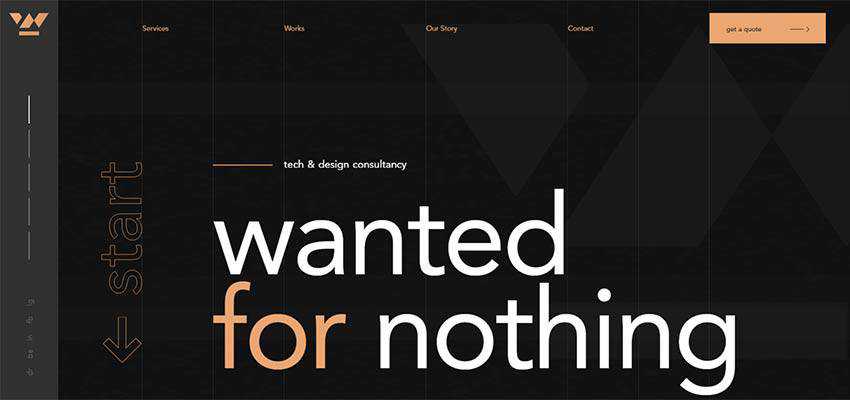
Разыскивается ни за что
В случае с «Wanted for Nothing» вы натыкаетесь на солидный заголовок, который отключает звук других элементов на экране. Однако благодаря пустому виду слова «старт» оно естественным образом занимает подобающее ему место в композиции, побуждая пользователей к действию.

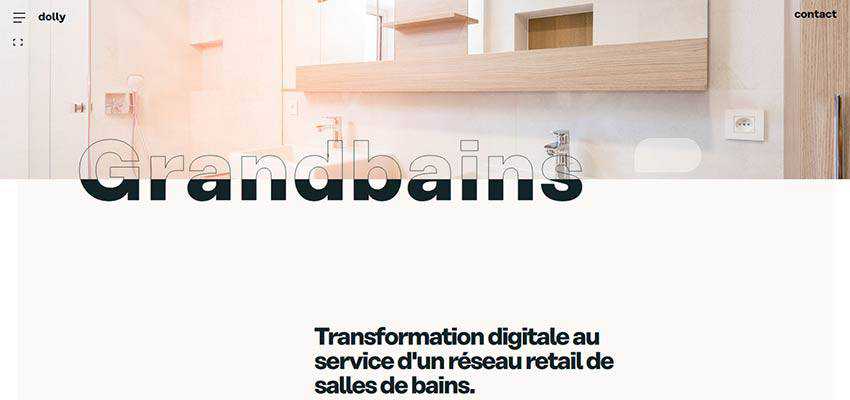
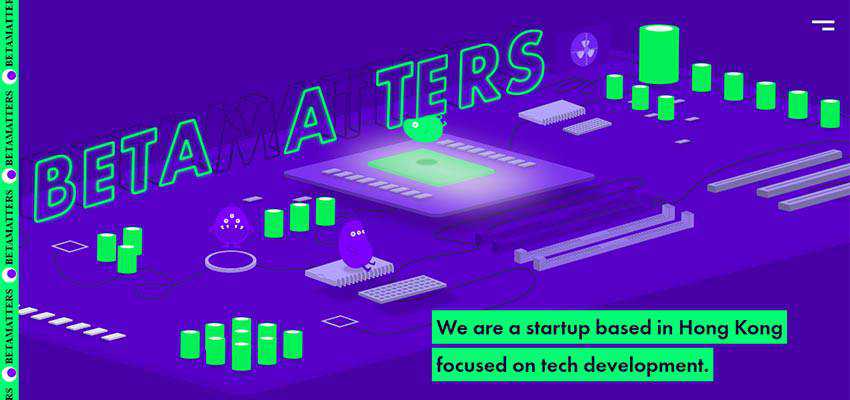
Долли — Агентство / Винсент Сэссе / Betamatters
И, наконец, эта тенденция — отличный способ сделать типографику декоративной, а сообщение — громче. Рассмотрим Dolly — Agency, Vincent Saisset и Betamatters.
Креативная команда, стоящая за дизайном Dolly Agency, играет с тенденцией в одном слове, а не в двух. В результате мы можем увидеть интересный подход, благодаря которому заголовок идеально вписывается в окружающую среду и в то же время делает заявление. Это смесь смелого и крепкого «начала» и нежного и элегантного «конца», легко привлекающая внимание.

Сайт Венсана Сэссе использует это решение, чтобы раздел портфолио не был банальным. Здесь регулярный список названий не только представляет произведения искусства, но и играет декоративную роль, добавляя к общей художественной атмосфере.

Betamatters имеет визуально массивную область героев, тем не менее это не мешает выделяться табличке с именем и приветственному сообщению. Это еще один фантастический тандем полой и сплошной типографики в действии.
Обратите внимание на окружение, вдохновленное цифровыми технологиями, с множеством проводов и цилиндров. Название компании выпуклое и объемное — оно подходит сюда как влитое. Приветственное сообщение набрано сплошным шрифтом и также хорошо сочетается с композицией. Он естественно выделяется из толпы.

Эффективная комбинация
Мы привыкли видеть комбинацию семейств шрифтов в основных разделах, которые используются для привлекательного оформления заголовка и приветственного блока. Сегодня мы можем наблюдать некоторые изменения в этой практике.
Эти изменения не являются чем-то совершенно новым, но они умны и разумны. Смешивание полых и сплошных стилей для типографики настолько просто и элегантно, что пользователи принимают это без особых усилий. Это небольшое решение преобразило проверенную временем повседневную практику.
Этот прием ненавязчиво делает вещи интересными и в то же время умело выделяет важные детали. У него также есть несколько реальных приложений. Таким образом, в умелых руках он может превратиться во что-то невероятное и практичное.
