Мой клиент заставил меня это сделать: правдивые истории сварливого дизайнера
Опубликовано: 2021-02-12Дизайнеры часто любят критиковать других дизайнеров. Это просто естественный побочный эффект творчества. Мы видим веб-сайт или приложение и сразу же начинаем смотреть, как все это сочетается друг с другом. С какими трудностями могли столкнуться наши братья на этом пути? Сделали бы мы что-нибудь по-другому?
Конечно, ни один дизайнер не идеален. У каждого из нас в портфолио есть такие проекты, о которых мы хотели бы забыть. Но давайте не будем сбрасывать со счетов роль клиентов в этом хаосе.
Чаще сомнительное решение принимает самоуверенный клиент. Как бы мы ни старались их переубедить, они на полной скорости мчатся к проектной катастрофе. Я испытал это больше раз, чем я могу сосчитать. В конце концов, становится бессмысленным продолжать отстаивать свое дело.
Сегодня мы собираемся отпраздновать (или поджарить) функции, которые мы внедряем, чтобы клиенты были довольны. Нет, они не соответствуют нашим высшим идеалам. На самом деле, мы скорее спрячемся под одеялом, чем позволим им запятнать нашу репутацию на улицах. Но мы идем в духе компромисса (и желая получить деньги).
Слайдеры главной страницы
Слайдеры и карусели уже много лет используются как ключевой компонент домашних страниц. Тем не менее, их часто жалуют как неэффективные и сложные в использовании. Это не означает, что они не представляют никакой ценности — просто они не являются идеальным решением, которым они задуманы.
Да, вы можете разместить много информации в ограниченном пространстве. Но это может привести к тому, что вы ожидаете, что пользователи будут переходить через нерелевантные варианты или (что еще хуже) ждать нужной им информации. Не говоря уже о иногда преувеличенных спецэффектах и их влиянии на производительность.
Тем не менее, может быть непросто направить клиентов в другом направлении. У меня было несколько случаев, когда клиент отменял статическую область героя в пользу большого старого слайд-шоу.
Почему? Это может быть потому, что вы видите ползунки почти везде . И если конкуренты используют его, вы также можете запрыгнуть на подножку. В этих ситуациях все, что вы можете сделать, это попытаться сделать эту функцию как можно более ненавязчивой.

Многоколоночные текстовые пассажи
Существует ряд основных элементов дизайна для печати, которые хорошо работают в Интернете. Но некоторые ориентированы на ограниченное пространство на печатной странице — проблема, которая не так сильно влияет на веб-сайты.
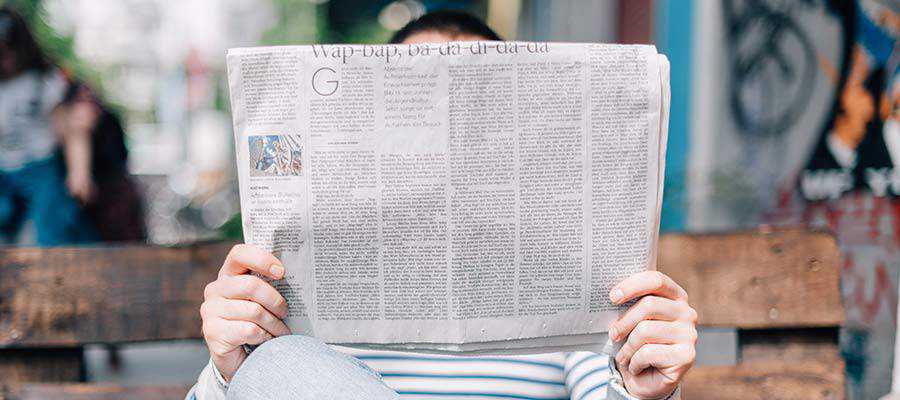
Многоколоночный текст вписывается в эту последнюю категорию. Вы постоянно видите это в газетах и журналах. Статьи занимают несколько узких колонок и написаны мелким шрифтом. Это отличный способ втиснуть много контента на страницу.
Но когда вы видите эту технику в Интернете, она, как правило, затрудняет усвоение контента. Это особенно верно для больших настольных устройств, где ширина содержимого может значительно превышать 1000 пикселей. Попытка прочитать что-либо значительной длины разочаровывает, особенно если используется прокрутка.
Недавно я столкнулся с длинным пресс-релизом, использующим этот формат. Единственное, что я мог сделать, это раздраженно пробормотать: «Почему?» мне под нос.

Недоступные цветовые схемы
Клиенты могут быть очень настойчивы, когда дело доходит до цветовой схемы их веб-сайта. Легко понять, почему. В конце концов, цвета являются жизненно важной частью брендинга и общественного имиджа.
Цвет также играет огромную роль в доступности веб-сайта. Нам, дизайнерам, эта концепция вдалбливалась в наши головы снова и снова. Если вы не реализуете приемлемые коэффициенты цветовой контрастности, ваш веб-сайт будет недоступен. Просто как тот.
Но вы все еще видите некоторые действительно причудливые цветовые комбинации, которые доставляют трудности даже тем, у кого зрение 20/20. Как ни странно, цвета перепутаны не только на устаревших веб-сайтах для мам и поп-музыки. Вы также найдете случайный крупный бренд с паршивым коэффициентом контрастности.

Тем не менее, в этой области может быть некоторая надежда. Поскольку дизайнеры стремятся к доступности больше, чем когда-либо, и когда на карту поставлено так много, клиенты, надеюсь, одумаются. Кроме того, существует множество творческих способов использовать цветовую схему бренда, сохраняя доступность на первом месте.

Модальные окна
Помните те старые всплывающие окна с рекламой начала 2000-х? Вы бы посетили веб-сайт и были бы завалены маленькими окнами, разбросанными по экрану. Из соображений благопристойности (или, скорее, из-за браузерных технологий) они исчезли несколько лет назад, а на смену им пришли модальные окна.
Модальные окна, безусловно, изящнее и могут быть эффективными при правильных обстоятельствах. Но, как и их всплывающие предки, ими можно легко злоупотреблять. Что остается пользователям, так это барьер для входа (или выхода) с веб-сайта и выполнения чего-либо полезного.
Клиенты склонны думать, что модальные окна отлично привлекают внимание. Может быть и так, но они так же могут раздражать потенциального клиента. Поэтому вам лучше иметь какой-нибудь убойный контент внутри этой маленькой коробки.
Самое жестокое оскорбление? Когда вы закрываете окно, только для того, чтобы оно появилось в следующий раз, когда вы зайдете на сайт. Это просто жестокость.

Чат-боты
Я, вероятно, иду против течения в этом вопросе. Но я не могу вспомнить ни одного случая, когда чат-бот мне действительно помог . Конечно, они могут быть довольно вежливыми. В то же время они склонны водить пользователей по кругу.
Это стало веб-эквивалентом звонка в крупную компанию. Только вместо того, чтобы лихорадочно набирать «0», чтобы поговорить с человеком, теперь вам нужно набирать несколько фраз, надеясь выявить признаки разумной жизни.
Кроме того, эти приспособления не могут предоставить вам ничего, чего вы уже не могли бы получить с помощью функции поиска. Только верная строка поиска с большей вероятностью направит меня в нужное место — и не спросив, как я. Как они действительно заботятся?
Клиенты склонны рассматривать это как способ персонализировать свой веб-сайт. Это как если бы представитель службы поддержки был рядом 24 часа в сутки. Они думают так только потому, что им не нужно на самом деле общаться с чат-ботом.

Цена счастья клиентов
Многие из нас в индустрии веб-дизайна любят думать о себе как о пуристах. Мы прислушиваемся к советам знающих коллег и стараемся создавать проекты, соответствующие лучшим практикам. Но реальность не так проста.
Осознаем мы это или нет, но веб-дизайн — это не только творческая, но и сфера услуг. Мы обслуживаем наших клиентов и работаем с ними, чтобы получить удовлетворительный результат.
И сколько бы хороших советов мы ни давали, окончательные решения все равно остаются за клиентом. Иногда, несмотря на наши усилия, они делают выбор, который идет против наших желаний. Пусть будет так.
За исключением доступности, пункты выше могут быть не в нашем вкусе, но они не приведут к концу цивилизации (над этим работает много других людей). В конце концов, речь идет о максимальном использовании проекта, независимо от того, с какими препятствиями мы сталкиваемся.
Хорошая новость заключается в том, что мы все еще можем делать эти забавные критические анализы. Разве это не заставляет тебя чувствовать себя лучше?
