Тенденция использования треугольников в веб-дизайне
Опубликовано: 2020-04-23Вы можете задаться вопросом: «Что такого особенного в треугольниках? Это просто простая, примитивная геометрическая форма. Ни даже круга или квадрата, в которых есть намек на перфекционизм». И, вы абсолютно правы (во-первых). В этом нет ничего особенного.
Тем не менее, это первый в мире полигон. Он состоит из божественного числа сторон и углов: Три. И в реальной жизни это довольно редко, так как нас окружают квадраты и прямоугольники. Просто внимательно осмотритесь: стены, окна, двери, телевизоры, мобильные телефоны и даже клавиши на клавиатуре — все имеет форму куба или параллелепипеда.
Вот почему треугольники такие особенные. Они всегда бросаются в глаза. Просто вспомните Флэтайрон-билдинг — это просто потрясающе. В реальном мире сложно найти правильную реализацию этой формы. Но на просторах интернета нет ничего невозможного — особенно, когда речь идет о веб-дизайне.
Интерактивные и статические глобусы и сферы в наши дни используются во многих проектах, прекрасно сочетаясь с современными высокотехнологичными решениями. Использование треугольников в качестве декора в этой цепочке событий имеет смысл. Это просто естественный результат. И, честно говоря, он дебютировал весьма примечательно.

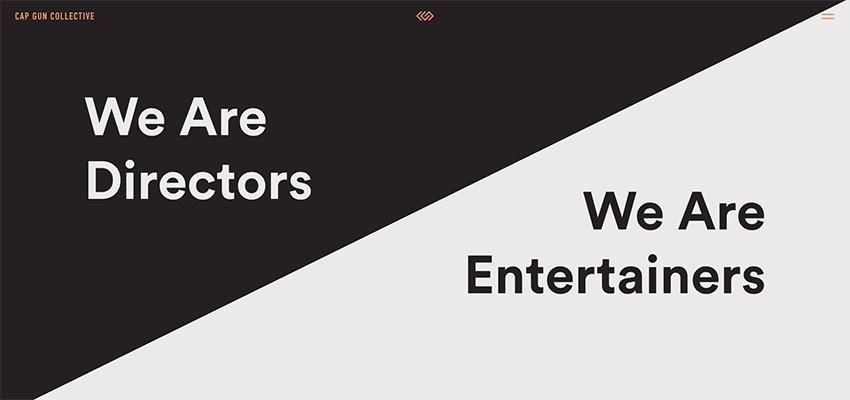
Коллектив Cap Gun
Вот уже несколько лет геометрические формы будоражат умы дизайнеров. Геометрия — это тренд, это точно. Не так давно мы были свидетелями подъема площадей. Мало того, что разделенные экраны все еще здесь, они также были обновлены. Просто подумайте о Cap Gun Collective. Их команда отошла от разделенных экранов, какими мы их знаем, и предложила радикально новое видение. Это подразумевает разделение экрана на две половины по диагонали, в результате чего получаются две отличительные треугольные формы. Это оригинальное решение, которое служит декором и, одновременно, инструментом для визуального выделения сообщений.

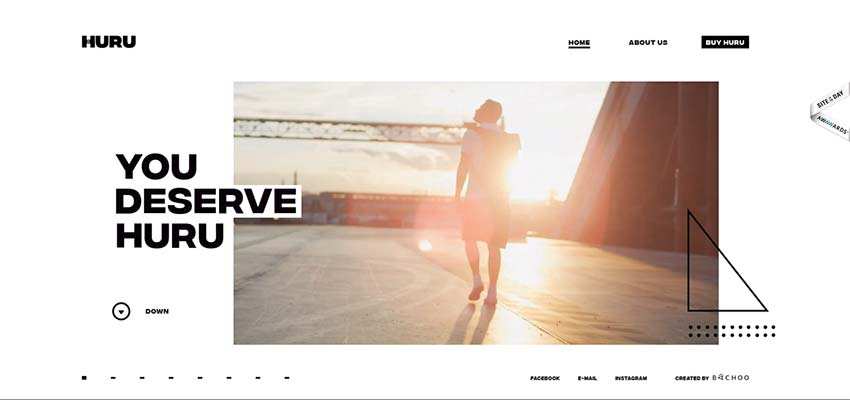
Хуру
Прежде всего, когда речь идет об использовании треугольников в качестве декора, мы ожидаем, что они будут использоваться как часть антуража. Например, рассмотрим случай Huru. Классический прямоугольный треугольник с ультратонкими линиями и большим количеством свежего воздуха внутри – банальность, не правда ли? Не в этот раз. Здесь треугольник является неотъемлемой частью эстетики, которая прекрасно сочетается с другими декоративными деталями. Он добавляет дополнительный слой к интерфейсу и способствует симметрии, отражая надпись слева. В какой-то момент это даже напоминает нам, что рюкзак, который здесь рекламируют — не говоря уже о поддержке всей идеологии простоты и легкости, которой наполнен весь проект.

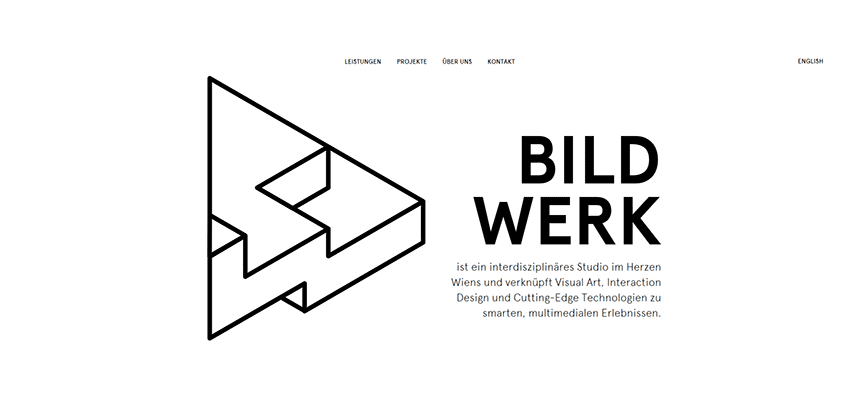
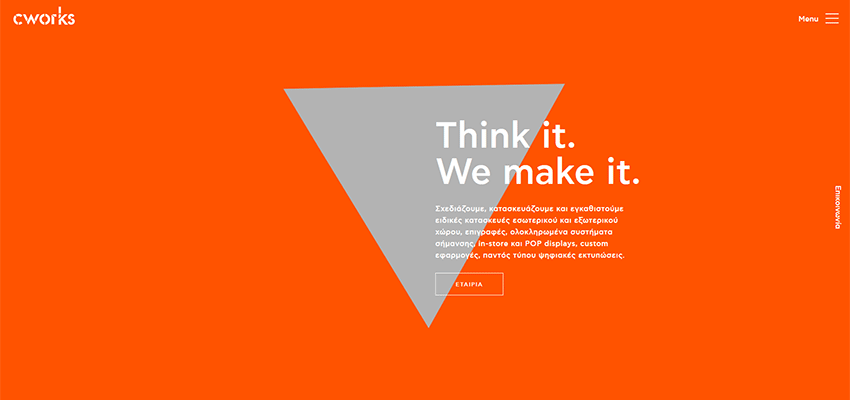
Bild Werk / Cworks
Два других тривиальных использования представлены на главном экране Bild Werk и Cworks. Команда венской междисциплинарной студии напоминает нам, что треугольники можно использовать в качестве основной иллюстрации для обогащения области героя. Их треугольник сложнее, чем в предыдущем примере. И даже трехмерный. Обратите внимание, как треугольник уравновешивает текстовую часть. Да, это бросается в глаза. Но благодаря хрупкому стилю линий и большому количеству белого пространства создается ощущение легкости. Более того, он не только отображает многопрофильность, присущую студии, но и творческий потенциал с определенным инженерным качеством.

Что касается Cworks, то их творческая команда использует треугольник как часть фона. Он контрастирует с общим монохромным оранжевым полотном, естественно привлекая внимание к центральной части экрана. С одной стороны это игривая особенность, придающая дизайну изюминку. С другой стороны, это ненавязчивый фокус. Команда убивает двух зайцев одним выстрелом.

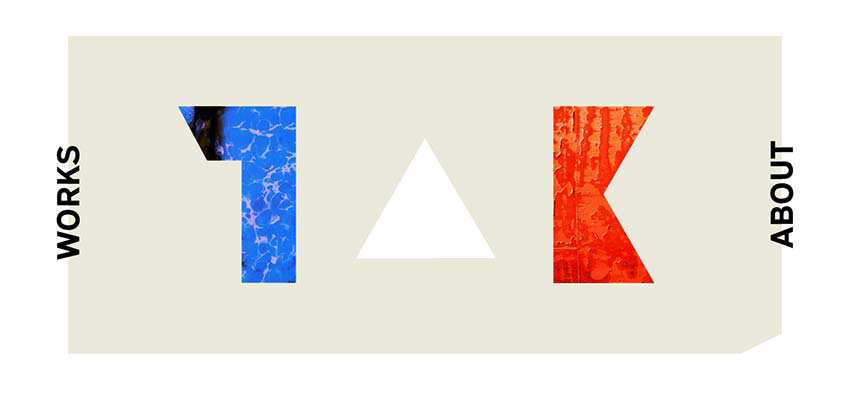
Такеши Оид / Detaen Consulting
Давайте поднимем предыдущие решения на новый уровень и сделаем их более интригующими и увлекательными. Рассмотрим личное портфолио Такеши Оида и Detaen Consulting соответственно.
Первая страница личного портфолио Такеши Оида отмечена современным типом иллюстрации, в которой есть своего рода дух абстракционизма. Плоский треугольник приветствует онлайн-посетителей в качестве загрузчика. Затем он превращается в пирамиду и занимает центральное место. Как и ожидалось, все приводится в движение; а благодаря эффекту параллакса область героя кажется трехмерной.

Как и в предыдущем примере, эффект параллакса лежит в основе решения. Команда Detaen Consulting сочетает две популярные техники: маскирование и параллакс, что дает фантастический результат. Он простой и в то же время оригинальный.

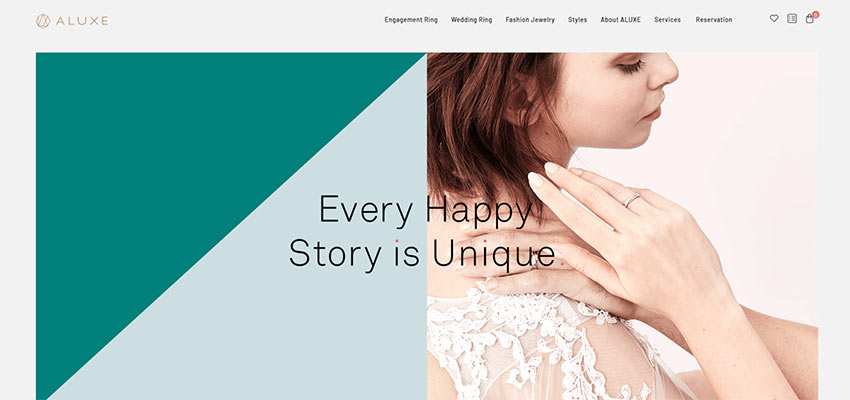
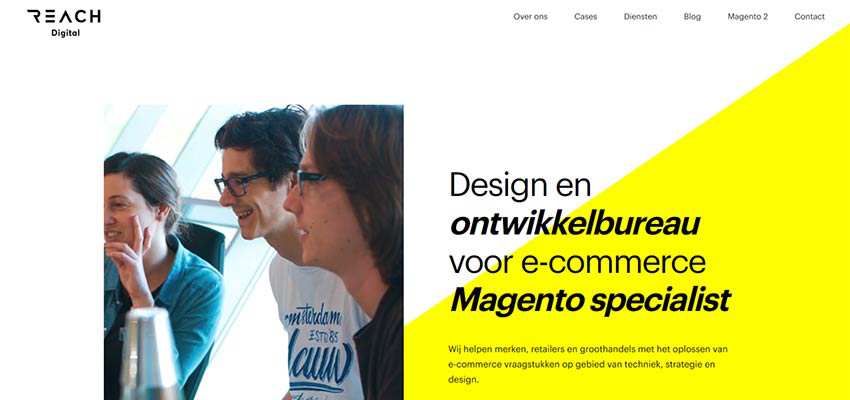
Aluxe / Reach Digital / Bonnefooi Roosendaal
Как мы уже упоминали ранее, треугольники можно использовать как элемент декора фона. Рассмотрим Aluxe, Reach Digital и Bonnefooi Roosendaal. Первые два демонстрируют интересный взгляд на разделенный экран, где одна из сторон разбита на две части с помощью треугольников. В обоих случаях каждый треугольник имеет сплошной цвет, контрастирующий с другим. В первом примере слоган расположен в центре экрана, что делает треугольники и изображение почти равными. В последнем случае треугольники служат фоном для слогана, придавая тексту дополнительный акцент.


В случае с Bonnefooi Roosendaal треугольник служит прочной основой для логотипа и меню, задавая настроение и направление этим элементам. Он отделяет все от фона изображения и обогащает общую эстетику. В результате верхний заголовок приобретает художественный оттенок, где треугольная форма выполняет свою жизненно важную роль.

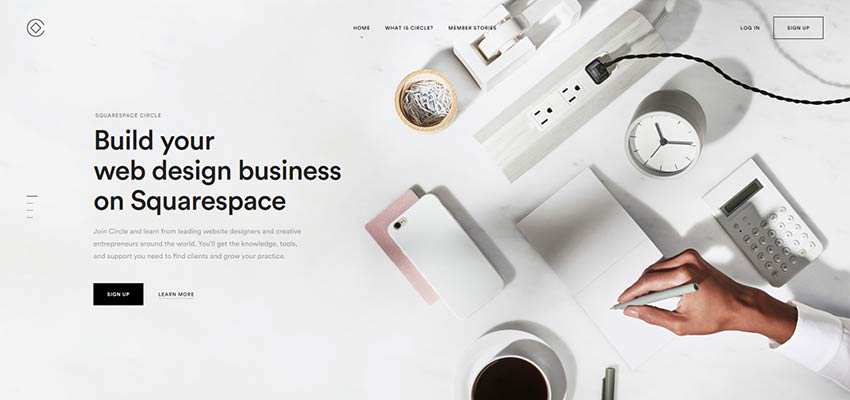
Круг
И последнее, но не менее важное: Circle Squarespace. Хотя здесь нет очевидных треугольников, если вы присмотритесь, то заметите, что в области героя есть канцелярская композиция в форме треугольника. Это не только приятный трюк, добавляющий нотку творчества, но и угол композиции, который выглядит как стрелка, ненавязчиво указывающая на слоган.

Узрите силу треугольника
Мы видели всевозможные тенденции в веб-интерфейсах. Некоторые из них приходят и уходят; другие остаются и превращаются в классиков. Использование геометрических фигур — одна из тех тенденций, которая имеет свою движущую силу.
Ведь скелет любого интерфейса — это продуманная смесь геометрических блоков, которые в ряде случаев не видны невооруженным глазом. Другие, наоборот, выставляются на всеобщее обозрение. Подобно кругам и прямоугольникам, треугольники красиво вписываются в квадратную структуру веб-сайтов. У них есть определенный шарм, который позволяет им выделиться и добавить нотку особенности к общему впечатлению.
