Прикосновение неона в веб-дизайне: использование цвета для привлечения внимания пользователя
Опубликовано: 2021-01-12Цвет — один из самых мощных инструментов в дизайне веб-сайтов, особенно когда речь идет об управлении потоком чтения. Как правило, стандартный путь чтения начинается с верхнего левого угла, за исключением некоторых азиатских и арабских культур. Люди перемещают взгляд слева направо и постепенно опускаются вниз. Этот принцип работает везде. Однако это не означает, что вы не можете делать некоторые исключения.
Например, вы можете установить для слогана крупный размер шрифта, и он сразу же привлечет внимание. Еще один проверенный способ заставить людей изменить свое обычное поведение — использовать цвет, резко контрастирующий с другими элементами дизайна. Один из проверенных временем вариантов выполнения работы, независимо от окружающей среды и соседства, — это неоновый цвет.
Неоновые цвета всегда привлекают внимание. Это в их природе. Более того, поскольку в этом году появилось множество дизайнов веб-сайтов, ориентированных на миллениалы, наполненных градиентами и детскими деталями, он стал довольно популярным. Он идеально вписывается в яркую инфантильную сферу, превращаясь в крошечный тренд. Рассмотрим несколько показательных примеров.
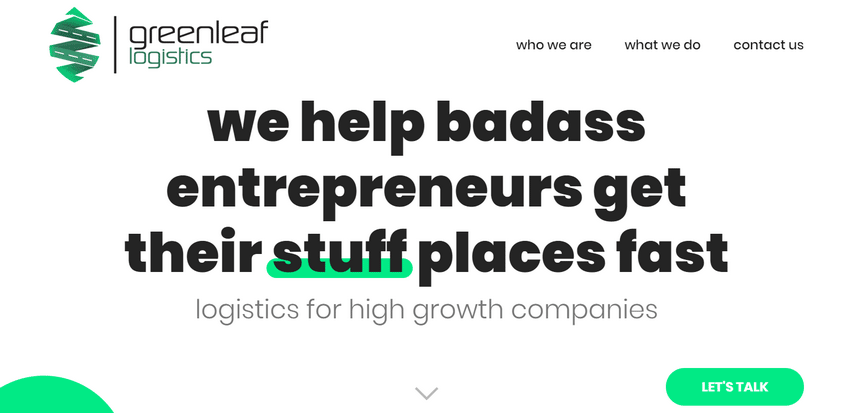
Гринлиф Логистикс
Домашняя страница Greenleaf Logistics приправлена несколькими современными решениями, которые сразу бросаются в глаза. Например, все изображения представлены в виде трансформирующихся пятен. В таком причудливом окружении неоновая окраска прекрасно вписывается в общую эстетику.
Логотип, призыв к действию и кнопка «вверх» выделены почти кричащим зеленым цветом. Это ненавязчивые фокусы, которые заставляют читателей следовать пути, установленному командой.


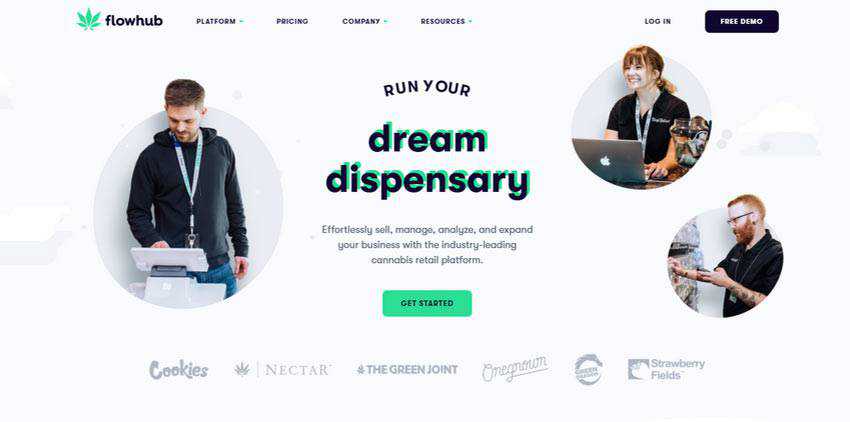
Flowhub
Как и в предыдущем примере, здесь неоновые эффекты используются почти в том же наборе элементов пользовательского интерфейса. Но с небольшими отличиями.
Например, команда Greenleaf Logistics выделила только одно слово в заголовке, тогда как Flowhub выделил весь слоган. Они использовали его как тень, которая меняет свой угол в зависимости от положения мыши. Кроме того, неоново-зеленый акцентирует не только слова в содержании, но и важные детали сопутствующих иллюстраций, изображений и значков.

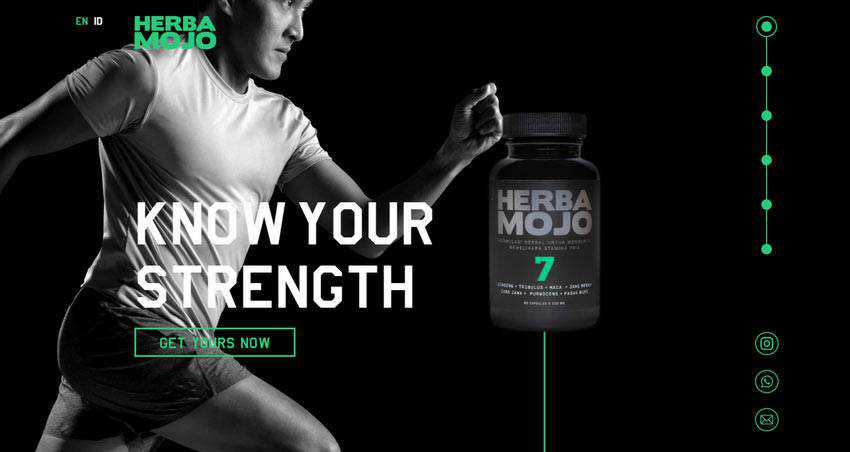
Херба Мохо
Неоново-зеленый — довольно универсальный тон, который прекрасно сочетается как со светлыми, так и с темными темами. Рассмотрим Herba Mojo, чтобы показать это на практике.
Здесь люминесцентный зеленый используется для различных деталей: логотипа, языковых переключателей, ползунков, CTA и даже изображений продукта. Тем не менее, он не чувствует себя подавляющим. Дело в том, что темная среда спасает положение, обеспечивая превосходный баланс между этими двумя факторами.

Что ж, мы уже упоминали, что неоново-зеленый подходит как перчатка в различных условиях. Однако как насчет его оптимальной дозировки?
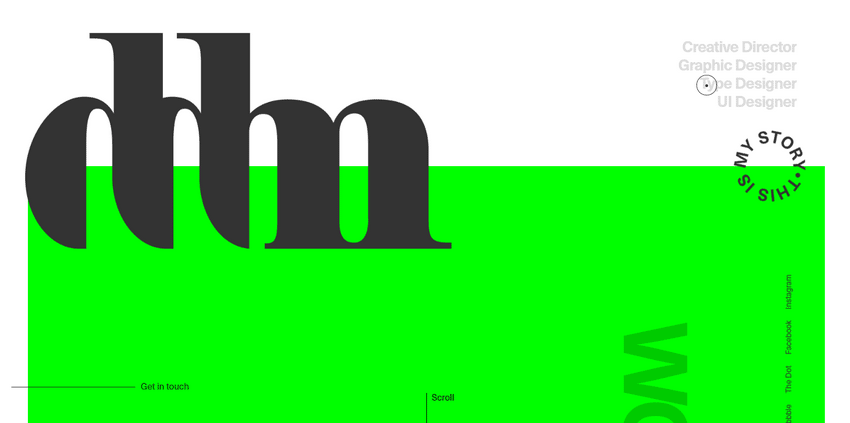
Данило Демарко
Все ранее упомянутые проекты имеют довольно ограниченное количество флуоресцентного цвета. Он в основном разбросан по всей странице, выглядя как яркие брызги. Но что, если вы хотите использовать его как большое яркое пятно? Без проблем. Рассмотрим личное портфолио Данило Демарко.
Здесь зеленый криптонит занимает львиную долю главной страницы. Однако, что удивительно, посетителей это не ошеломляет и не отпугивает. Это просто работает. Его можно увидеть в каждом уголке пользовательского интерфейса. Он обогащает большие и маленькие заголовки, состояния наведения, курсор мыши, разделы контента, эффекты раскрытия блоков и т. Д. Здесь он правит балом, и никто не будет жаловаться на это.

Неоново-зеленый — не единственный, который в наши дни используется в Интернете. В неоновой цветовой гамме есть несколько выдающихся вариантов. Рассмотрим другие фантастические варианты.
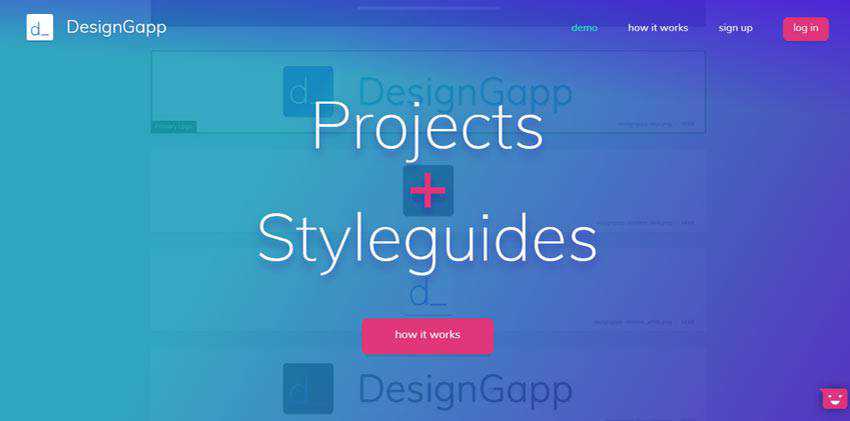
ДизайнGapp
DesignGapp выбирает великолепный розовый цвет, который мгновенно раскрывает свою красоту на голубоватом фоне в стиле градиента. Он умело выделяет CTA, прекрасно сочетаясь с яркой темой, которая проходит через весь веб-сайт.

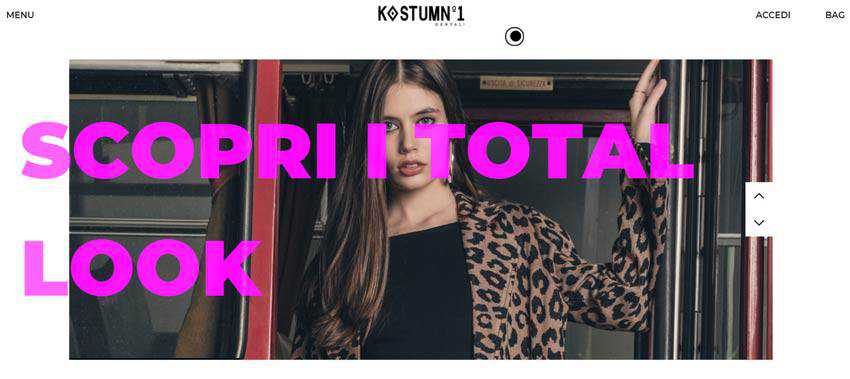
Костумн 1
Горячая фуксия и сайт, посвященный моде, просто обречены быть вместе. С легкостью придает дизайну ощущение роскоши и изысканности. Даже при использовании в тандеме с крупным размером шрифта он не портит общую гармонию и выглядит довольно органично. Он обогащает заголовки в ползунке и состояниях наведения названий продуктов.

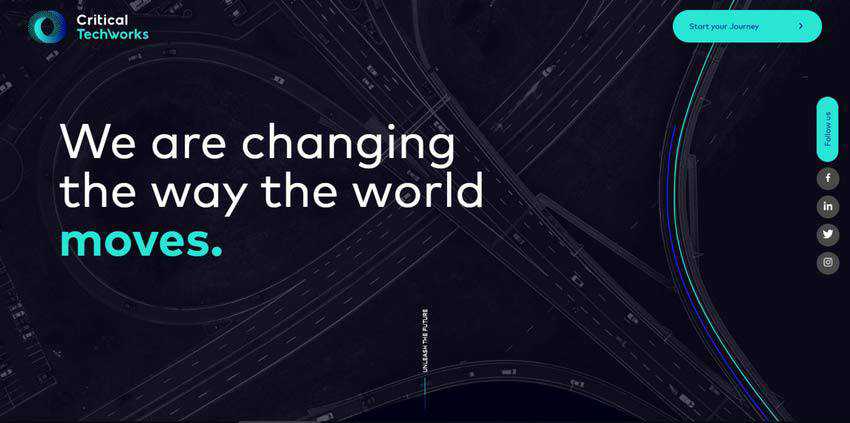
Критические технологии
Critical Techworks использует один из самых знаковых неоновых тонов: насыщенный бирюзовый. Он отлично смотрится в темной техно-среде. Все детали пользовательского интерфейса, обогащенные его харизмой, с самого начала привлекают внимание.
CTA, текст, заголовки, элементы изображений и части автомобиля выигрывают от этого. Более того, имеется дополнительный темно-синий флуоресцентный оттенок. Он прекрасно сочетается с бирюзовым, придавая дизайну дополнительную остроту.

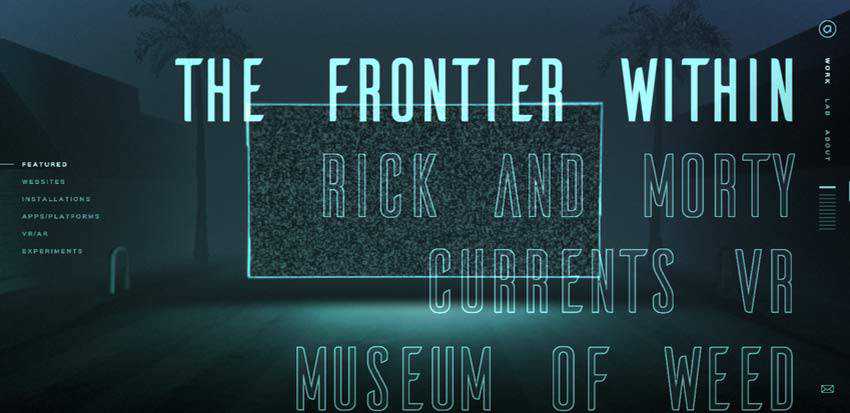
Активная теория
В Active Theory используется то же решение, что и в предыдущем примере. Веб-сайт также обладает мощной техно-атмосферой, которая источает изысканность. Здесь неоново-синий сочетается с линейной типографикой. Вместе эти двое составляют сладкую парочку.
Это не все. Есть и другие флуоресцентные тона. Они идеально дополняют тему, делая сайт уникальным.

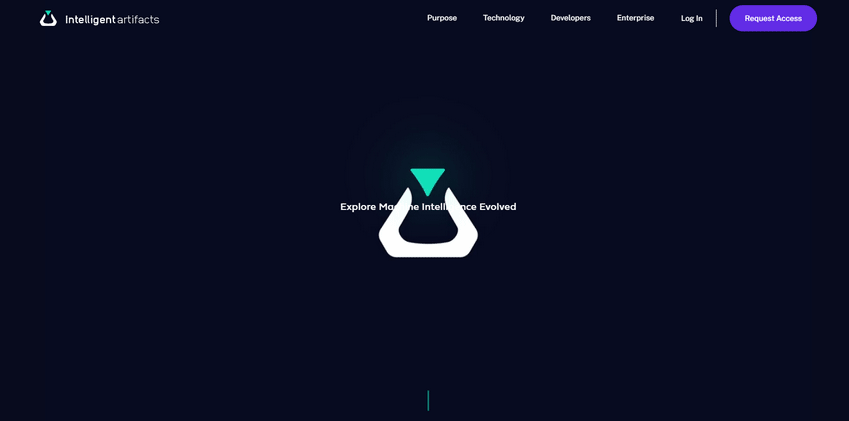
Интеллектуальные артефакты
Домашняя страница Intelligent Artifacts максимально использует пару неоновых цветов: бирюзовый и фиолетовый. Опять же, они используются на фоне почти черного холста, раскрывающего их утонченную темную природу.
Они почти светятся и сияют, мгновенно бросаясь в глаза. Как и положено, они используются для привлечения дополнительного внимания к важным деталям веб-сайта, таким как кнопки призыва к действию, логотип, навигация и даже изображения.

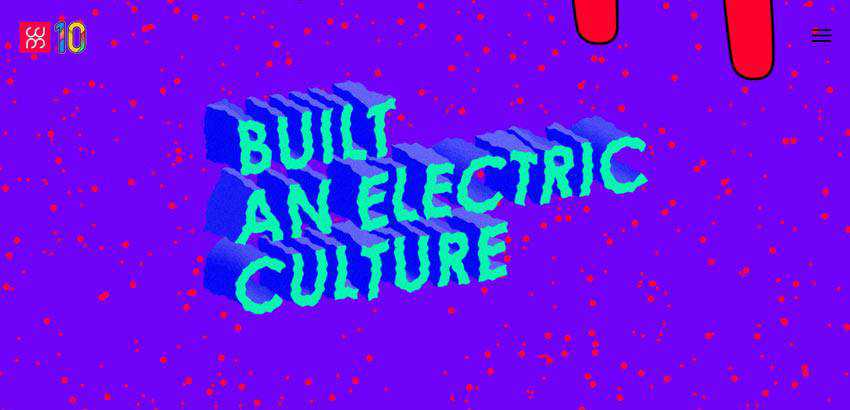
Дизайн Ваамама
Команда Whoamama Design построила всю свою эстетику вокруг неоновой окраски. Они повсюду. Веб-сайт кажется электрическим, причудливым и причудливым. Это как взрыв из прошлого дискотеки.
Кому-то это может показаться слишком много, а кому-то все эти странности могут показаться весьма забавными. В целом, эта уникальная странность и необычность выделяют пользовательский интерфейс из толпы и привлекают внимание к контенту.
Что еще нужно в суровой реальности жесткой сетевой конкуренции? Иногда нужно быть фриком, чтобы вас услышали.

Более красочное существование
Одним из главных преимуществ неоновых цветов является то, что они отлично сочетаются как с темными, так и со светлыми темами, привнося дозу харизмы. При использовании вместе с белым фоном и светом они кажутся игривыми и причудливыми. При использовании с черным полотном и мрачными тонами они раскрывают свою утонченную и замысловатую природу.
Они также идеально подходят для разных типов веб-сайтов. Будь то серьезная компания, разрабатывающая продукты на основе ИИ, или платформа сообщества, которая ищет единомышленников, неоновый цвет найдет свое место под солнцем и внесет свой вклад в пользовательский опыт.
