Лучшие тенденции веб-дизайна на 2022 год
Опубликовано: 2021-10-25Тенденции веб-дизайна часто обновляются каждый год. Они сосредоточены на предоставлении высокого уровня адаптируемых идей для кодирования с использованием фреймворков javascript. Структура макета страницы, привлекающая оригинальностью по сравнению с другими порталами, называется веб-дизайном.
Интернет-ресурс является средством продвижения продукта в бизнес-организации. Веб-дизайн играет жизненно важную роль в поддержании престижа компании. Это позволяет эффективно продвигать сайт в поисковой выдаче и удерживать новых посетителей. Знание последних тенденций веб-дизайна поможет вам избежать ошибок веб-дизайна, которые разрушают SEO.
Покупатели получат информацию о бренде. Он использует различные методы, которые хорошо работают как в индивидуальном порядке, так и в сочетании с другими. Необходимо учитывать креативность разработчика, привлекательность страницы, профессионализм и т. д.
За визуальной коммуникацией будущее. Растет спрос на квалифицированных специалистов со степенью бакалавра в области цифровых медиа. Передача ценностей бренда с помощью дизайна — это искусство, которое вы должны изучать и развивать на практике. Знание последних тенденций поможет вам совершенствовать свои дизайнерские навыки.
Рост главных тенденций веб-дизайна на 2022 год — отличная возможность для создания успешных будущих проектов.
Вот главные тенденции веб-дизайна на 2022 год:
Голосовое управление
Технология голосового бесконтактного взаимодействия предназначена для тех людей, которые постоянно пользуются такими гаджетами, как планшеты или смартфоны. Встроенный микрофон направлен на голосовое взаимодействие. Эта технология уже используется многими компаниями, такими как Apple, Microsoft, Google и Amazon.
Голосовое взаимодействие имеет много положительных аспектов, таких как свободное управление различными параметрами, быстрый поиск информации, бесконтактная навигация по страницам и т. д. Вы также можете следовать рекомендациям по оптимизации своего сайта для голосового SEO.
Применить пользовательскую прокрутку
Обычно прокрутка выполняется в вертикальном положении для стандартных компьютеров с использованием мыши для прокрутки. Теперь с развитием новейших технологий появилась тенденция к пользовательской прокрутке. Пользовательские параметры прокрутки доступны по горизонтали и во всех плоскостях.
Пользователь может наслаждаться комфортным просмотром с горизонтальной прокруткой на своих вкладках или телефонах. Захват прокрутки позволяет пользователям просматривать экран с разных сторон и плоскостей.

Минималистичный пробел
Четкий и чистый стиль занимает достойное место в тенденциях веб-дизайна, доминируя в течение многих лет и не собираясь останавливаться в ближайшее время. Минимализм на веб-сайтах означает меньше беспорядка и элементов, которые выделяются своей простотой и привлекают внимание посетителей к содержимому страницы.
Сегодня минималистичный веб-дизайн использует пустое пространство в типографике и сочетает его с белым фоном, чтобы такие элементы, как заголовки и фотографии, выделялись и привлекали внимание зрителя.
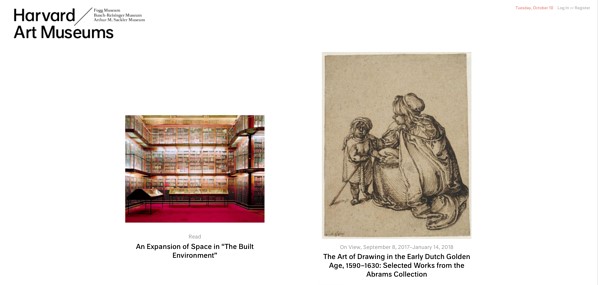
Веб-сайт Гарвардского художественного музея — прекрасный пример этой тенденции, он может похвастаться современной и шикарной страницей с отличным балансом пустого пространства и незагроможденных элементов. Изображения не собираются вместе, сохраняя чистую эстетику, отражающую то, как обычно выглядят настоящие музеи.

Темный режим
Переход границ от моды к пользовательскому интерфейсу — это предпочтение темных цветов. Многие пользователи теперь предпочитают темный режим для приложений, поэтому неудивительно, что дизайнеры также начинают внедрять эту тенденцию на веб-сайтах. Однако это не так ново, как вы думаете: в первых компьютерах использовались монохромные мониторы с черным фоном и жирным зеленым текстом.
Сегодня темный режим — это тенденция, которую пользователи хотят использовать в качестве опции, чтобы они могли удобно переключаться со светлого на темный. Показано, что интерфейсы с низким освещением предотвращают блики на экране, которые могут вызвать у пользователей напряжение глаз, что обычно происходит при просмотре страниц ночью. Он также придает элегантный и современный вид любому веб-сайту и помогает привлечь внимание пользователя.
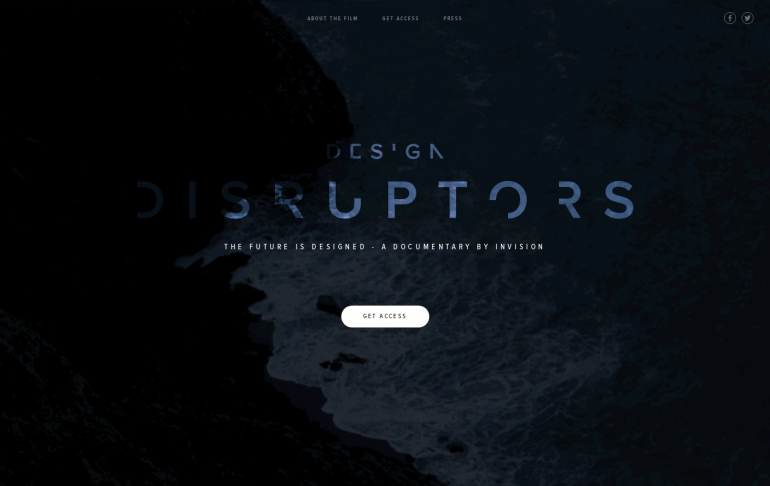
Посмотрите на этот дизайн для Design Disruptors, в котором на главной странице есть видео с темным наложением. Он также использует тему низкой освещенности на всем веб-сайте.

Игра с градиентами
В этом году дизайн будет больше склоняться к градиентам, а не к однотонным цветам, что придаст элементам больше глубины и характера. Это визуальный праздник, который позволяет пользователям наслаждаться художественным сочетанием цветов, делая дизайн более интересным.
Бренды любят использовать градиент в качестве идентифицирующего элемента, поскольку он универсален и может использоваться в нескольких контекстах, включая фон, акценты и даже в качестве мотива для фотографий и иллюстраций на веб-сайте. Кнопки призыва к действию могут быть более кликабельными, если в дизайне используется градиент.

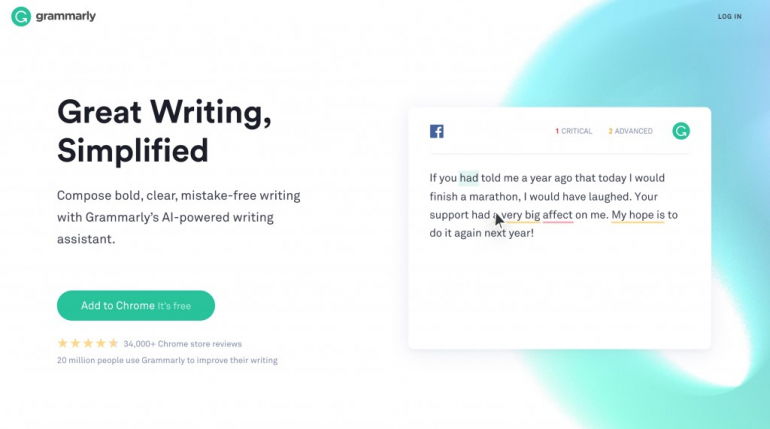
Возьмем, к примеру, веб-сайт Grammarly, который использует градиенты поверх него с минималистичным дизайном. Сайт выглядит более удобным для навигации и приятным для глаз благодаря использованию зеленых, успокаивающих оттенков по всему сайту.

Продвинутые технологии
Сегодня автоматизация — это большая вещь в технологической индустрии, и она переводится на веб-страницы, которые создаются в наши дни. В этом году чат-боты и автоматизированные помощники с функциями голосового интерфейса станут стандартной функцией веб-дизайна, способствуя интерактивному взаимодействию с пользователями.
Веб-сайты должны стать более разговорными в 2022 году, особенно с запуском новых доменных имен, таких как .xyz. Доступ к чат-боту может получить любой 24/7, выступая в качестве гида и службы поддержки. Благодаря последним разработкам в области искусственного интеллекта чат-боты — это тенденция, которая будет продолжать совершенствоваться по мере того, как на рынок выводятся лучшие технологии искусственного интеллекта.
Точно так же голосовые помощники также будут в центре внимания, предоставляя клиентам возможность работы с веб-сайтом без помощи рук. Это полезно, особенно для людей с ограниченными возможностями, предоставляя им более интуитивный вариант, чтобы они могли погрузиться в процесс навигации и работы с веб-сайтом.
3D эффекты
3D-дизайн обеспечивает большую реалистичность и глубину изображений, поэтому дизайнеры признают его преимущество применительно к веб-дизайну. В этом году 3D-эффекты в статических, интерактивных или анимированных элементах будут доминировать в тенденциях, побуждая пользователей больше изучать сайт.
3D-модели, будь то статические или интерактивные, более привлекательны и впечатляют при просмотре с экрана. Любой веб-дизайн с 3D-элементами мгновенно будет выглядеть более современным и утонченным, что повышает привлекательность бренда.
Веб-сайты, которые позволяют вам взаимодействовать с элементами, такими как функция смахивания MST Agency, пробуждают любопытство пользователя и побуждают его дольше оставаться на странице.

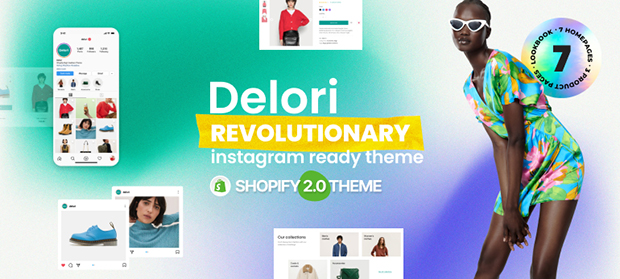
Делори Shopify 2.0 Тема
Вы, наверное, еще не слышали о теме Delori Shopify для магазина Instagram. Это определенно тема, на которую стоит обратить внимание. Что вы найдете здесь? Во-первых, мощная функциональность Shopify 2.0: динамическая система фильтрации, параметры сравнения и списка желаний, расширенные медиа на странице товара (изображения, видео, youtube, Vimeo, 3D-модели), реализация динамических блоков на странице товара и т. д.
Эта тема проста в использовании и редактировании. Вы можете создать свой собственный сайт, даже если у вас нет опыта использования конструктора блоков мозаики.
Это определенно самый простой шаблон, который может использовать каждый. Элементы дизайна управляются с помощью технологии перетаскивания — их можно добавлять, копировать и перемещать, не касаясь кода макета. На выходе будет готовый сайт для магазина, блога или другого интернет-ресурса. Тема специально адаптирована для магазинов Instagram, она очень актуальна на сегодняшний день. Загрузите демо-версию, чтобы увидеть ее возможности.

Выявление талантов через конкурсы
В веб-дизайне используется несколько элементов, таких как логотипы и контент, чтобы брендинг оставался целостным и понятным для аудитории. Сегодня дизайнеры обращаются к другим дизайнерам, чтобы объединить таланты и создать веб-сайты, которые наносят удар.
Веб-сайты онлайн-конкурсов, такие как DesignContest.com, — это отличная возможность познакомиться с профессиональными дизайнерами со всего мира, которые могут создавать высококачественные логотипы и другие элементы брендинга, необходимые для веб-сайтов. Клиентам нужно только заполнить бриф о проекте, который они задумали, а затем заинтересованные дизайнеры могут представить свои творения. Он предоставляет клиентам так много вариантов, чтобы гарантировать, что они получат дизайн, соответствующий их требованиям.
Эти совместные усилия занимают видное место в тенденциях веб-дизайна, открывая окно возможностей для более уникальных веб-дизайнов в глобальном масштабе.

Подведение итогов
Эти тенденции веб-дизайна могут послужить источником вдохновения для вашего следующего проекта веб-дизайна, чтобы вы могли оставаться конкурентоспособными в огромном мире, которым является Интернет. Новые стили 2022 года могут дать вам преимущество, предоставляя страницы, которые пользуются успехом у пользователей.
Тем не менее, также важно внедрить индивидуальность вашего бренда в веб-дизайн, придав ему уникальную ауру. Всегда полезно расставлять приоритеты в отношении удобного для пользователя опыта с неожиданностью, чтобы побудить пользователей оставаться на вашей странице и просматривать то, что она может предложить.
