Лучшие инструменты и ресурсы веб-дизайна, чтобы оставаться на вершине своей игры
Опубликовано: 2022-09-15Скорее всего, вы часто ищете в Интернете новые вещи, отличные инструменты веб-дизайна, фрагменты кода или ресурсы. И это требует времени. Сегодня пойдем другим путем! Мы составили список программного обеспечения для веб-дизайна, которое мы считаем полезным, полный инструментов и ресурсов, которые вы хотели бы открыть для себя. Конечно, не исчерпывающий, но тот, который стоит вашего времени. Почему? Что ж, независимо от того, какую проблему вы пытаетесь решить, мы уверены, что в этом обзоре есть ответ.
Ресурсы, которые мы собрали ниже, в основном представляют собой решения без кода. Мы прекрасно понимаем, что спрос на такого рода инструменты неуклонно растет, и мы не можем его игнорировать. Это зависит от инструмента для создания веб-страниц, который вы используете, но одно можно сказать наверняка — это сэкономит вам время. Независимо от уровня ваших навыков, они помогут быстро и эффективно проектировать вещи. Что ж, приступим.
PS Ищете вдохновения? Следите за нашими обзорами, мы обещаем, что они будут регулярно появляться в нашем блоге.
Каркасные и макетные инструменты
Инструмент для создания мокапов буквально является основным, а иногда и единственным инструментом в арсенале современного веб-дизайнера. Технологии прошли долгий путь, теперь мы можем легко делиться своими идеями, визуализировать их и сотрудничать с нашей командой. Все в одной панели. Каркасы и инструменты макетов спасают положение. Но вот хитрость — выбор инструмента зависит от ваших потребностей. Скажем, вы можете обнаружить, что наборы веб-интерфейса Sketch больше не соответствуют вашим потребностям. Итак, вы находитесь в поиске чего-то другого. Это может быть проблемой.
Мы собрали здесь лучшие инструменты веб-дизайна для добавления в закладки, так что, возможно, один из них будет тем, что вы ищете. Их рекомендуют большинство дизайнеров, которых мы знаем, а мы знаем очень много. Если вам нужен отличный дизайн, вы должны протестировать эти инструменты.
Фигма

Figma — это облачная платформа для дизайна, в которой все под одной крышей. Во-первых, он предлагает совместную работу в режиме реального времени, что определенно стоит внимания. Figma, оптимизированная для электронной коммерции, позволяет вашей команде без проблем совместно создавать один и тот же файл одновременно. Во-вторых, веб-дизайн Figma — это быстрый и простой обмен файлами. Далее большой выбор плагинов и множество методов для выбора. Хотите поделиться новостями от Figma в Интернете? Наслаждайся! Платформа веб-дизайна Figma может стать прекрасным инструментом для решения повседневных задач.
МокПлюс

Простой и быстрый MockPlus — это прототип инструмента для разработки пользовательского интерфейса, который идеально подходит для разработки как мобильных, так и веб-приложений. Это настольное приложение является решением как для команд, так и для отдельных лиц. Никаких знаний кодирования со стороны пользователей не требуется. Простое перетаскивание пригодится. Просмотрите онлайн-инструмент для создания прототипов MockPlus, чтобы определить, соответствует ли он вашим потребностям или нет.
UXPin

Мощный и совместный, UXPin — мастер на все руки. Созданный для ускорения создания продукта, UXPin — отличный инструмент для создания прототипов. Он включает в себя библиотеку элементов пользовательского интерфейса и шаблонов UX, которые вы можете перетаскивать на холст для разработки интерфейса. Поскольку UXPin — это облачная платформа, доступ к ней можно получить из любого браузера, где бы вы ни находились. UXPin идеально подходит для опытных дизайнеров UX/UI и тех, кто только начинает. Импортируйте файлы веб-дизайна Sketch и наслаждайтесь!
AdobeXD

Чтобы в полной мере насладиться веб-комплектом Adobe XD, необходима подписка Creative Cloud. Эта система на основе векторов позволяет вам рисовать, повторно использовать, смешивать векторы и собирать прототипы. Это идеальный выбор для создания взаимодействий, переходов и других динамических функций. Для создания целевой страницы в Adobe XD есть быстрые и интуитивно понятные инструменты для создания каркасов, макетов экрана и готовых к производству ресурсов. Он предлагает совместное редактирование в реальном времени, что позволяет удаленно работать над одним элементом дизайна. Он прост в использовании, и вы, вероятно, снова и снова будете создавать веб-дизайн Adobe XD. Наконец, интеграция с другими приложениями Adobe также является преимуществом.
Визуальные элементы: неизбежная часть веб-дизайна
Исследования показывают, что 94% первых впечатлений пользователей о компании и ее веб-сайте связаны с дизайном. Это означает, что доверие к компании оценивается по эстетическому качеству ее веб-сайта. А эстетическое качество — это сочетание визуальных эффектов, которые вы используете. Все эти значки, изображения и анимация оживляют веб-страницу. Даже самые тонкие детали могут повлиять на то, как пользователь относится к вашему сайту. Поэтому профессиональный веб-дизайнер всегда находится в поиске хороших визуальных ресурсов. Мы собрали здесь пару наших любимых ресурсов. Возможно, один из них — это то, что вы ищете в данный момент.
Depositphotos

Возглавляя список лучших фотокомпаний, Depositphotos стоит попробовать. Он имеет огромную библиотеку стоковых фотографий без лицензионных отчислений, чтобы удовлетворить потребности любого бизнеса. Нужны ли вам фотографии или векторные изображения, просто отфильтруйте результаты поиска. Когда дело доходит до цен, широта вариантов впечатляет. Кроме того, ежемесячные или годовые планы подписки могут сэкономить день дизайнерам.
Иконки TemplateMonster

Выделиться среди онлайн-конкурентов стало проще с помощью наборов иконок TemplateMonster. Имея более 7 тысяч уникальных решений, есть веская причина, чтобы проверить это. Чтобы помочь вам внести изменения в ваши значки, каждый набор поставляется в файле PSD. Варианты ценообразования различаются. Работаете над новым веб-сайтом, мобильным приложением или приборной панелью? Это не имеет значения. Выбор продуктов для веб-дизайна, которые вы найдете на этом рынке, не имеет конца.
Графические пружины

Простая в использовании и многоязычная, GraphicSprings обслужила тысячи пользователей своим бесплатным создателем логотипа. Попробуйте, и вам понравятся бесчисленные варианты графики, шрифтов, цветов и векторных фигур. Настройте шрифты, графику и цвета и загрузите свой логотип в различных форматах. Но чтобы защитить свои «эксклюзивные» произведения искусства, вам нужно выбрать план Pro или Platinum.
InkyDeals

Путь к идеальной сделке по невероятной цене часто может быть странным и сложным. Вот почему InkyDeals предлагает вам сэкономить усилия с самого начала. Этот цифровой рынок предлагает вам найти высококачественные комплекты дизайна по непревзойденным ценам. Вы поклонник огромных скидок и регулярных бесплатных подарков? Тогда оставайтесь подписанными на InkyDeals, чтобы получать удовольствие от этого первыми.
Типография
Выбор шрифта может быть стрессовым. В конце концов, правильный шрифт может создать дизайн, а неправильный... определенно может его сломать. И да, большинство веб-дизайнеров используют шрифты Google. Но где в этом веселье? Если искусство шрифта является для вас источником вдохновения, изучите список самых крутых ресурсов по типографике ниже.
Шрифты Adobe

Adobe Fonts — это огромная библиотека, в которой можно найти самые эксклюзивные и красивые шрифты и гарнитуры. Больше никаких ограничений на синхронизацию рабочего стола или веб-шрифтов. Это онлайн-сервис на основе подписки, поэтому для доступа к этой коллекции вам потребуется подписка Creative Cloud.
Шрифты действий

Поиск качественных шрифтов для нового веб-сайта может оказаться дорогостоящей задачей. Но так не должно быть! ActionFonts.com — это типографский веб-сайт, на котором можно скачать более 50 000 бесплатных шрифтов. Выберите одну из категорий шрифтов, таких как с засечками, без засечек, трафарет, кисть, черный шрифт, каллиграфия и другие. На этом сайте также есть раздел, посвященный известным шрифтам, где вы можете скачать и использовать точно такой же шрифт, который используется во многих ваших любимых брендах. Все шрифты на этом сайте доступны для загрузки в формате TTF или OTF.
Пакеты шрифтов


Ищете определенный стиль шрифта? FontBundles предлагает вам несколько стилей. Это рынок шрифтов, который предлагает огромное количество ресурсов от бесплатных предложений, премиальных шрифтов и их подписок Plus. Хотите отменить свое членство? FontBundles позволяет вам сохранить лицензии на шрифты даже после этого.
Шрифт потрясающий

Еще не пробовали Font Awesome? Что ж, есть много веских причин хотя бы попробовать Font Awesome. И лучший из них — персонализация. Размер, цвет, украшения, почти все можно изменить с помощью CSS.
Пиксело

Pixelo — отличный ресурс дизайнерских активов. Иконки, узоры, заголовки, фоны, шрифты и другие элементы дизайна подобраны специально для вас. Недорогие комплекты Pixelo определенно заслуживают упоминания. Иногда вы можете получить свои шрифты с колоссальной экономией в 95%.
Шаблоны и темы
Даже если вы только начинаете заниматься веб-дизайном, вы знаете, что выбор шаблонов и тем для веб-сайтов не имеет конца. Как только вы погрузитесь, поиск может длиться несколько дней или даже недель. Так зачем тратить время, когда есть эти чрезвычайно популярные варианты? Изучите приведенные ниже решения и узнайте, почему их выбрали так много людей.
Дебютировать

Эта тема Shopify популярна среди многих предпринимателей электронной коммерции по уважительной причине. Во-первых, он на 100 % оптимизирован для прямой поставки. Во-вторых, это довольно быстрая тема. Кроме того, он поставляется с динамичным дизайном, чтобы готовый веб-сайт выглядел настолько фирменным, насколько это возможно. Кроме того, есть 14-дневный пробный период, который дает вам доступ ко всем преимуществам Debutify.
Авада

Даже если вы новичок в дизайне веб-сайтов, скорее всего, вы слышали об Avada. С более чем 666 тысячами продаж Avada является одной из самых продаваемых многоцелевых тем WordPress на рынке. Высококачественная, бесконечно гибкая и многофункциональная Avada может стать для вас лучшим выбором. Редактор Gutenberg включен, что также является преимуществом. Когда дело доходит до плагинов, есть много премиальных. Многоязычная поддержка и функция RTL также присутствуют.
Монстроид2

Если вы ищете что-то, что можно постоянно менять, Monstroid2 — идеальный выбор. Вы можете подумать, что Monstroid2 немного дороговат, но когда вы копнете глубже, вы поймете, почему. Давайте начнем с конструктора страниц Elementor, который позволяет любому создавать уникальные макеты страниц, как профессионал. Затем полностью анимированный Revolution Slider 6 позволяет создавать впечатляющие визуальные эффекты на ходу. Если у вас нет времени играть с настройкой, есть волшебная кнопка, которая может спасти вас. И поддержка WooCommerce также является частью пакета.
Интенсивный

Intense, созданный с помощью конструктора Novi, может стать для вас лучшим решением. Многоцелевой и чистый, он может помочь вам создать эффективный веб-сайт для любой ниши. Кроме того, он включает в себя более 10 безупречно оформленных целевых страниц, более 30 верхних и нижних колонтитулов и 300 компонентов многократного использования. Он оптимизирован для SEO, отзывчив и на 100% готов к использованию.
Конструкторы сайтов
Думаете, что конструкторы сайтов предназначены только для любителей? Тогда подумайте еще раз. Как серьезный веб-дизайнер, вы ищете способы расширить свои возможности и развить свой бизнес. Опыт, знания и навыки, безусловно, имеют значение. Но чтобы иметь возможность работать быстрее, вам нужно быть более эффективным и гибким. Вот где конструкторы сайтов вступают в игру. Что нам больше всего нравится в современном веб-редакторе онлайн, так это то, что ваш код визуально. Таким образом, в результате вы получаете полный опыт работы без кода с полностью функциональным веб-сайтом.
Символы

Simvoly — это веб-сайт, воронка и платформа для электронной коммерции, на 100% белая этикетка, которая позволяет каждому иметь собственное фирменное решение. Он идеально подходит для малого бизнеса, агентств, фрилансеров или крупных компаний, которым нужно лучшее решение для своих клиентов. Simvoly также предоставляет вам модуль электронного маркетинга и автоматизации, который также на 100 % имеет белую маркировку, CRM и инструмент планирования — все на одной платформе.
Дуда

Duda — небольшой игрок на рынке разработчиков веб-сайтов, но он набирает обороты. Во-первых, он не имеет себе равных для дизайнеров и дизайнерских агентств. Набор функций, которые он предлагает, отличает Duda от остальных. Инструменты управления клиентами и совместной работы — лишь некоторые из них. Кроме того, вы можете создавать оптимизированные для SEO веб-сайты с геотаргетингом. Нужно создавать многонациональные веб-сайты? Duda поддерживает более 55 языков. Так что, если вы считаете, что цена дороговата, сначала изучите преимущества Дуды. Скорее всего, вы найдете причины для инвестиций.
Веб-поток

Если вы не боитесь немного более крутой кривой обучения, сделайте шаг вперед с Webflow. Включено более 200 высококлассных адаптивных шаблонов, поэтому начать работу очень просто. Это отличный выбор для дизайнеров всех ниш и отраслей. Лучше всего то, что он позволяет вам кодировать визуально. Таким образом, вы проектируете, а Webflow автоматически генерирует код для вас. Легкий? Это было бы особенно полезно, когда вы экспортируете свой дизайн для использования в других проектах. Как насчет анимации? Кусок торта! Проявите творческий подход, не написав ни строчки кода.
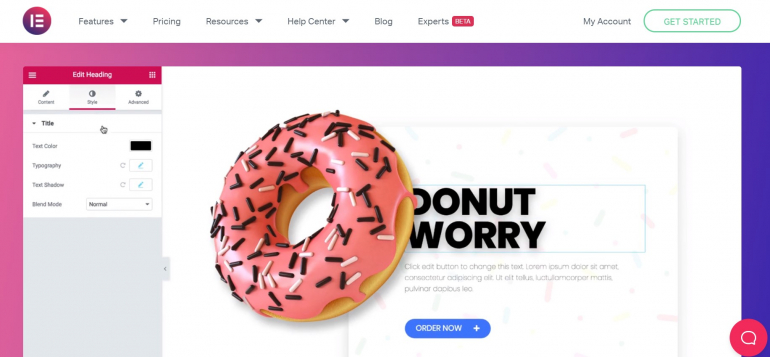
Элементор

Хотите стать частью 5 миллионов профессионалов, которые создают лучшие сайты? Тогда вы пришли в нужное место. Можно сказать, что Elementor — относительно новый конструктор сайтов. Зачем инвестировать? Прекрасным поводом для этого может быть количество активных установок в 1 миллион. Самое классное в этом то, что вам не нужно быть профессионалом в создании сайтов. Таким образом, вы создаете, настраиваете и корректируете свои страницы на ходу и видите результат в режиме реального времени. Elementor — это больше, чем просто конструктор с перетаскиванием. Думайте об этом как о адаптируемом плагине, у которого нет ограничений, когда дело доходит до создания эстетически привлекательных веб-сайтов.
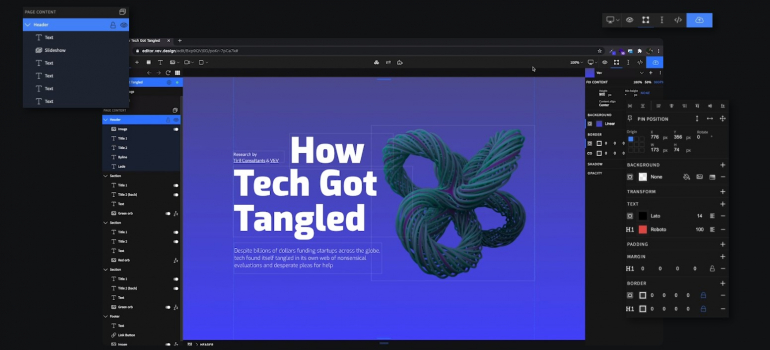
Вев.дизайн

Vev — не типичный конструктор сайтов. Это совместный инструмент WYSIWYG для дизайнеров, разработчиков и маркетологов. С Vev вы можете не только создать полнофункциональный адаптивный веб-сайт, не написав ни единой строчки кода, но и легко создать для него потрясающий контент. В конструкторе есть готовые компоненты, но вы можете создать свои собственные с помощью React и CSS. Еще одна вещь, которая вам понравится в Vev, это то, что проекты, созданные с его помощью, можно публиковать в любой CMS или встраивать в любую среду.
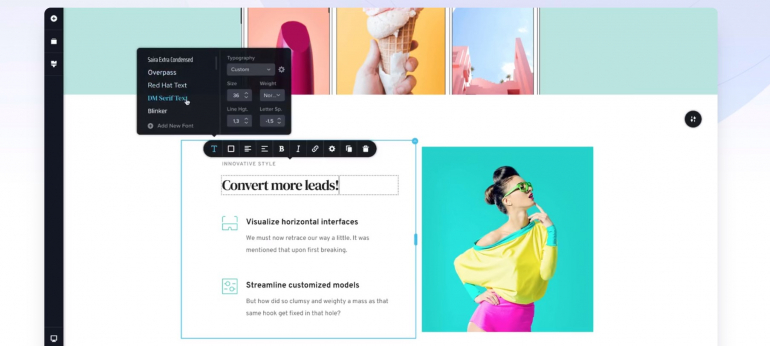
Бризи

Brizy — это еще один конструктор веб-сайтов с функцией перетаскивания, который позволяет быстро создавать потрясающие веб-сайты WordPress. Не нужно иметь дело с HTML и CSS. Да, это новичок на рынке разработчиков веб-сайтов, но он подает большие надежды. Он оснащен технологией React, которая делает интерфейс Brizy простым, легким и интуитивно понятным. Кроме того, Brizy включает в себя огромный набор из более чем 4000 иконок и множество готовых блоков, которые вы можете использовать для создания своей собственной страницы. Если вы ищете конструктор страниц для создания простой страницы, Brizy может стать решением.
Все еще со мной? Что вы думаете о коллекции лучших инструментов и ресурсов для веб-дизайна, которую мы собрали для вас сегодня? Конечно, это лишь некоторые из сотен возможных вариантов, доступных на рынке. Но есть вероятность, что о некоторых из них вы не знали. Мы уверены, что эти инструменты и ресурсы для веб-дизайна заслуживают вашего внимания.
