Лучшие принципы дизайна UX, которые нужно использовать в 2019 году (и сделать ваше приложение вирусным)
Опубликовано: 2019-03-25Поскольку на рынке мобильных устройств представлено более 2 миллионов приложений, а такие приложения, как TikTok, Instagram, Pokemon Go и PUBG, управляют умами пользователей, трудно попасть в их список любимых приложений и привлечь внимание на рынке. Разве это не так?
Ну, не совсем так. Несмотря на то, что конкуренция обостряется, а количество уникальных идей стабилизируется, основная потребность рынка понятна всем.
Все дизайнеры и разработчики мобильных приложений поддерживают идею обеспечения беспрецедентного пользовательского опыта. Они подтверждают, что тенденция мобильных приложений сместилась с «предложения эксклюзивных услуг» на «предложение услуг эксклюзивным образом».
С учетом сказанного, если вы планируете выйти на мобильный рынок и оставить неизгладимое впечатление на свою аудиторию, но не знаете, с чего начать, следующие 9 минут изменят вашу жизнь.
В этой 9-минутной статье мы рассмотрим различные принципы мобильного UX-дизайна, которым необходимо следовать при планировании внешнего вида вашего мобильного приложения, чтобы повысить вовлеченность пользователей и повысить конверсию.
Итак, начнем?
1. Избегайте стратегии «один размер подходит всем»
Самое первое, на что следует обратить внимание в UX-дизайне, это то, что правило «один размер подходит всем» здесь не применяется. Каждое мобильное устройство поставляется с разными платформами (Android или iOS), формами и размерами. Это оказывает большое влияние на элементы дизайна, которые вы выбираете, и на то, как они отображаются на экране.
Например, на устройствах iOS нет кнопки «Назад», а на Android она есть. Это означает, что вы не можете разработать приложение таким образом, чтобы функция «назад» была доступна с помощью кнопки в случае iPhone. Но то же самое возможно и в случае с Android.
Точно так же X-фактор в новом iPhone X делает дизайн вытянутым за пределы безопасных зон. То же самое не верно для устройств Android.
2. Держите это минимальным
Многие дизайнеры UI/UX считают, что добавление слишком большого количества элементов повысит шансы на успех. Однако это не так.
Внедрение избыточных элементов в дизайн продукта делает его громоздким, муторным и непривлекательным для пользователей. Из-за этого им трудно понять основную функциональность приложения, а также всех его элементов, они не могут выполнить какое-либо действие и выйти из платформы (много раз навсегда).
Итак, следующее правило, над которым вам нужно подумать, — это встраивание наименьшего количества элементов на экран конкретного приложения и поиск способов облегчить пользователям понимание выполняемого действия, включая использование значков и текстов, с которыми они знакомы.

3. Экспериментируйте с цветами
Цвета, которые вы выбираете для своего мобильного приложения, могут создать или разрушить его успех. Они могут оживить ваш дизайн, а также задать тон и настроение. Другими словами, они могут изменить эмоции, которые пользователи получают, когда переходят на платформу вашего приложения. Итак, снова важно поэкспериментировать с разными цветами и выбрать тот, который вызывает волнение и положительные эмоции.
Когда дело доходит до цветов, недостаточно экспериментировать с сочетаниями цветов и понимать, какие эмоции отражает тот или иной цвет. Также важно углубиться в отрасль и проверить, какие цвета часто принимаются во внимание. Кроме того, цветовые коды, связанные со страной/местом, в которых вы планируете запустить свое приложение, также имеют первостепенное значение в этом процессе.
Итак, обратите внимание на все эти факторы при разработке UX для вашего мобильного приложения.

4. Думайте как пользователь
Еще один принцип, которому нужно следовать при разработке UX для приложения, — встать на место своей пользовательской базы. При этом вы почувствуете легкость понимания их менталитета, их потребностей, их ожиданий и «настолько очевидных» вещей, с которыми они борются, взаимодействуя с вашим приложением или любым другим приложением.
Эти идеи дают вам правильное руководство для изучения возможностей и внедрения правильных элементов в ваш проект приложения. Или, лучше сказать, разработайте приложение, которое захочет ваша аудитория, а не только то, которое вы хотите представить.
5. Предлагайте персонализированный контент
Учитывая растущие инвестиции в разработку мобильных приложений и стремительный рост конкуренции, персонализация является еще одним важным принципом, который следует применять. Это секретное блюдце, чтобы управлять сердцем и разумом вашей целевой аудитории и побеждать в конкурентной борьбе.
Так что не упускайте ни одной возможности персонализировать свой опыт. Используйте GPS, предиктивную аналитику, машинное обучение и другие подобные технологии, чтобы понимать поведение пользователей и предоставлять индивидуальные услуги, побуждая их принять положительное решение. Кроме того, предоставьте пользователям возможность выбирать, какой тип контента они хотят видеть и в какое время, чтобы они могли наслаждаться вашим мобильным приложением и сохранять его в течение более длительного времени.
6. Подумайте о бесшовной навигации
Еще один принцип дизайна UX, на который стоит обратить внимание, — это навигация по приложениям. Когда вы поддерживаете простую, быструю и отзывчивую навигацию в своем приложении, пользователям нравится переключаться с одной страницы на другую. Они проводят больше времени на вашей платформе, что приводит к более высокому коэффициенту удержания приложения и коэффициенту конверсии.
Итак, ищите макеты и механизмы, которые оптимизируют поток приложений и улучшают работу при переходе от одного экрана приложения к другому.
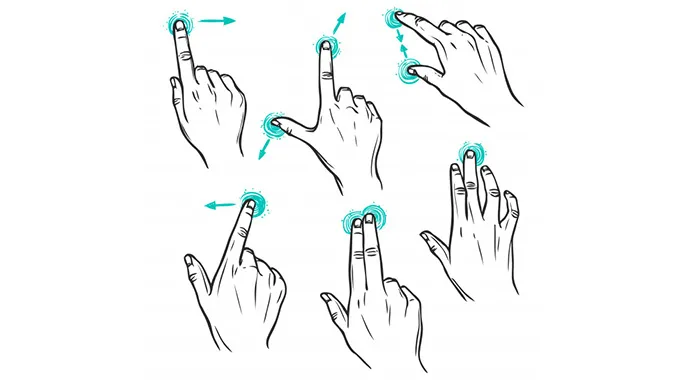
7. Дизайн в соответствии с жестами
Поскольку в наши дни большинство пользователей используют устройства с сенсорным экраном, разработка приложения в соответствии с указателями мыши не является правильной практикой. Итак, следующий принцип, которому нужно следовать, — дизайн в соответствии с размером человеческого пальца (имейте в виду, что размер пальца зависит от возраста и пола пользователя).
При этом вы предоставляете им больше возможностей для взаимодействия с вашим мобильным приложением и легкого выполнения любых действий — вместо значительного масштабирования экрана, чтобы иметь возможность нажать на кнопку, не щелкая где-либо еще на экране.

Кроме того, желательно инвестировать в жесты рук. Это облегчит и ускорит процесс вашего приложения и улучшит их опыт работы с вашим приложением.

8. Обратите внимание на типографику
Хотя типографика часто упускается из виду, она также влияет на пользовательский опыт. Тип шрифта, цвет и стиль, которые вы выбираете для содержимого вашего приложения, определяют, насколько удобочитаемым будет ваш контент, что в конечном итоге влияет на количество времени, которое пользователи проводят в вашем приложении, и на то, насколько оно им нравится. Таким образом, важно учитывать типографику при разработке UX приложения.
И когда дело доходит до рассмотрения типографики, основной принцип, которому нужно следовать, — проверить размер экрана и другие аппаратные конфигурации устройства, а затем определить шрифт, размер, межбуквенный и межстрочный интервалы. Это поможет вам легко вписать экран в ваш дизайн и произвести эстетическое впечатление.
По мнению экспертов рынка, стандарт Helvetica Neue используется для приложений iOS, а Roboto — для разработки мобильного приложения Android. Так что, если вы не уверены, какая типографика лучше всего подходит для вашего плана разработки приложения, отдайте предпочтение обычно используемой типографике.

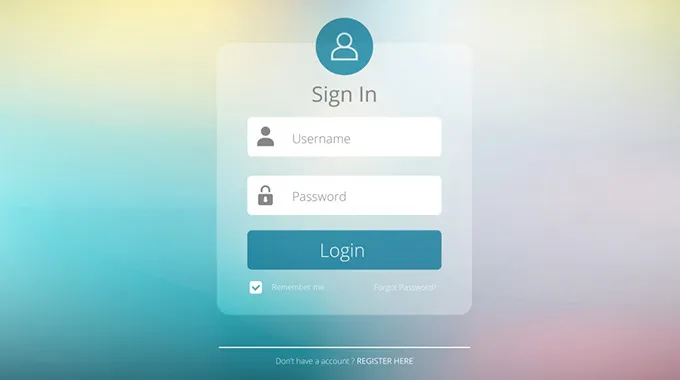
9. Создавайте простые, но привлекательные регистрационные формы
Пользователи считают заполнение форм громоздкой и скучной задачей и ищут способы пропустить эти действия. Таким образом, сделать эти формы краткими и привлекательными, чтобы они заполняли их чаще, и вы получали доступ к пользовательской информации, — это следующий принцип дизайна продукта, которому нужно следовать.
Запрашивать необходимые данные о пользователе и давать им варианты вместо того, чтобы заставлять их вводить все, — отличная идея, вы также должны искать другие способы упростить процесс. Например, предложите им войти в систему с помощью учетных данных социальных сетей.

10. Ждите положительных результатов
В то время как большинство дизайнеров UI/UX уделяют внимание созданию положительного опыта онбординга, завершение отношений с клиентами на положительной ноте не менее важно. Итак, добавьте это в свои рекомендации по дизайну UX.
С нетерпением ждем возможности выбрать стили шрифта, цвета и другие элементы дизайна UX, чтобы клиенты получали положительные эмоции, когда удаляют свою учетную запись или запрашивают возмещение, и думают о повторном посещении вашего приложения в будущем.
11. Используйте интерактивные всплески
Всякий раз, когда пользователи нажимают на ваше мобильное приложение, первое, что они видят, — это заставка, т. е. экран с логотипом вашего приложения, текущим статусом версии и анимацией загрузки. Без сомнения, экран дает вам больше возможностей для демонстрации основных функций вашего мобильного приложения и помогает пользователям узнать, как использовать приложение. Но в то же время вы должны сделать так, чтобы пользователи не раздражались и не покидали платформу.
Короче говоря, вам нужно поддерживать баланс между тем, чтобы направлять пользователей и раздражать их, когда вы делитесь информацией о своем приложении на заставке.
12. Приступить к соответствующим уведомлениям
Уведомление играет роль волшебной ленты на мобильной арене. Он напоминает целевой базе пользователей о вашем мобильном приложении и услугах/продуктах и побуждает их к конструктивным действиям.
Однако было обнаружено, что те же уведомления также стали основной причиной более низкого уровня удержания пользователей. Поэтому важно использовать эту технологию более разумно. Это означает понимание того, какие уведомления удобны пользователям, в какое время и в каком объеме.
Когда вы отправляете свои персонализированные уведомления в соответствии с факторами, описанными выше, клиенты проявляют больший интерес к предложению и совершению покупки.

13. Добавьте узкие виджеты
Виджет, небольшое приложение, которое действует как дополнение к приложению, уже установленному на вашем устройстве, повышает вовлеченность пользователей. Но чтобы получить максимальную отдачу от одного и того же, необходимо применить к нему правила UX. Другими словами, предложение узкой функциональности через виджет для обслуживания конечных пользователей с доступом к важным данным или выполнения новой задачи, не покидая существующей платформы, является потребностью часа.
14. Приветствуем отзывы пользователей
Это правда, что вы будете с нетерпением ждать разработки лучшего пользовательского опыта для вашей аудитории. Но действительно ли они получают от этого удовольствие? Удовлетворены ли они вашими усилиями и опытом работы с приложением? Лучший способ узнать это — отзывы пользователей.

Отзывы пользователей, представленные как важнейший элемент вашего процесса проектирования UX, позволят вам узнать, что нужно изменить, обновить, удалить или добавить в вашу стратегию UX, и в конечном итоге получить более высокие результаты от ваших планов дизайна.
Таким образом, не стесняйтесь приветствовать отзывы пользователей с помощью различных средств, включая контактную форму приложения, опросы в социальных сетях и т. д.
Подведение итогов
Мобильный мир становится гиперзвуковым. Пользователи ожидают, что все загружается на их экраны мгновенно и в идеальном стиле. Чтобы добиться того же и обеспечить более высокую прибыль от процесса разработки приложений, следуйте принципам дизайна UX, изложенным в этой статье. Кроме того, продолжайте следить за лучшими дизайнерами приложений и трендами, чтобы не оставить ни единого шанса произвести сильное впечатление на конечных пользователей.
