27 лучших вопросов и ответов для интервью с разработчиками интерфейсов
Опубликовано: 2021-11-02Фронтенд-разработка — одна из самых прибыльных областей, особенно для новичков в веб-разработке. Поскольку для этого требуются в основном фундаментальные навыки, такие как HTML, CSS, JavaScript, а также немного знаний о сервере, многие новички считают фронтенд-разработку хорошей отправной точкой для карьеры в разработке полного стека.
Однако дело в том, что фронтенд-разработка обширна и охватывает множество различных инструментов и техник. В результате вопросы для собеседования на роль фронтенд-разработчика довольно разнообразны и охватывают разные области.
Оглавление
Интервью с Front End Developer Вопросы и ответы
давайте рассмотрим 27 наиболее часто задаваемых вопросов на собеседованиях с фронтенд-разработчиками. Прочтите эту статью сейчас и сохраните ее в закладки на потом, чтобы пересмотреть перед датой собеседования!
1. Что такое DOCTYPE и что он делает?
DOCTYPE связан с DTD (определение типа документа) и обозначает тип документа. Это позволяет разработчикам информировать браузер о версии HTML, используемой в конкретном документе. Например, объявление для HTML 4 будет — <!DOCTYPE HTML4>.
2. Каково значение метатегов в HTML?
Метатеги находятся внутри тега <head> и предоставляют метаданные обо всем HTML-документе. Они выполняют задачу указания спецификаций, таких как набор символов страницы, описание страницы, язык страницы, имя автора страницы и т. д. Вот пример использования метатегов:
<!ДОКТИП HTML>

<html>
<голова>
<метакодировка="utf-8">
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<meta name=”Keywords” content=”Вопросы для интервью с фронтенд-разработчиком, CSS, HTML, JavaScript”>
<title>Вопросы и ответы на предварительном собеседовании</title>
</голова>
<тело>
</тело>
</html>
3. Что вы понимаете под отложенной загрузкой?
Ленивая загрузка — это один из методов загрузки контента в браузер в соответствии с потребностями пользователя. Это оптимизирует использование ресурсов и серверов. Реальный пример этого можно увидеть в приложениях электронной коммерции, таких как Flipkart или Amazon. Когда вы ищете определенный продукт на этих сайтах, вы можете увидеть только детали (цена, изображение, основные характеристики) для элементов, доступных только на первом сгибе. Затем, когда вы прокручиваете страницу вниз, указанные ниже элементы продолжают загружаться по мере необходимости.
4. Что вы знаете о Coercion в JavaScript?
Приведение — это метод преобразования типа данных переменной. Используя приведение, вы можете преобразовать объект в логическое значение, строку в число и так далее. Вот кусок кода, чтобы объяснить это лучше:
переменная х= 23;
переменная у = строка (х);
тип(х)
тип(у)
Результатом этого кода будет число и строка, что означает, что тип данных переменной x — число, а после приведения тип данных изменяется на строку.
JavaScript поддерживает два типа принуждения:
- Неявный: в этом случае JavaScript сам изменит тип данных переменной.
Например: вар х = 10;
переменная у = х + '01';
В этом случае значение y будет «1001», а тип данных будет String. JavaScript неявно преобразует числовой тип данных x в String, чтобы соединить его с новой строкой '01', в результате чего в качестве окончательного результата в переменной y будет '1001'.
- Явное: явное приведение требует от разработчика преднамеренного изменения типа данных с помощью встроенных функций, таких как Number(), Boolean(), String и т.п.
Например: вар х = 12;
переменная у = строка (х);
В приведенном выше коде тип данных переменной x был явно изменен с Number на String.
5. Что вы понимаете в области видимости переменных в JavaScript?
Область действия переменной используется для установки области или области действия любой переменной в конкретной программе JavaScript. В JavaScript существует два типа области видимости переменных:
- Локальная область: локальная область действия подразумевает, что доступность и доступность этой переменной ограничены функцией, в которой она определена.
Например:
сумма функций () {
вар х = 5;
переменная у = 2;
}
функция такжеSum()
{
переменная г = х+у;
}
В приведенном выше коде вторая функция не будет выполняться правильно, поскольку переменные x и y принадлежат области действия функции sum() — они локальны для этой области. Итак, у другой переменной нет доступа к x и y, поэтому эта функция будет некорректной.
- Глобальная область: Глобальная область предназначена для переменных, которые определены вне всех функций. В таком случае любая функция может получить доступ к переменной.
Например:
переменная х = 2; // это глобальная переменная
сумма функций () {
переменная г = 3;
переменная у = х + г;
}
Поскольку в приведенном выше коде переменная x имеет глобальную область видимости, функция sum() имеет к ней доступ. Вот почему переменная y получает значение 5 (x+z), и эта функция работает, как и ожидалось.
6. Для чего используется Node.JS?
Node.JS — это среда выполнения JavaScript с открытым исходным кодом. Он плавно позволяет выполнять код JS на самом сервере. До Node.JS код JavaScript выполнялся в браузере, но NOde полностью изменил это. Сегодня Node.JS широко используется в разработке полного стека для обработки серверной части. Это позволяет разработчикам работать с использованием одного языка (JavaScript) на всех концах веб-приложения (например, используя стек MEAN, вы можете выполнять разработку с полным стеком, используя только язык JS, разные фреймворки!)
7. Объясните НПМ
Сокращение от Node Package Manager, NPM — это пакетный инструмент для Node.JS. Он предлагает онлайн-репозиторий для проектов Node и утилиту командной строки для управления и работы с различными пакетами. Чтобы получить доступ к любому конкретному пакету Node.JS или использовать его, можно вызвать и использовать NPM.
8. Как сервер работает с веб-страницами или приложениями с многоязычным содержимым?
Когда пользователь заходит на эти сайты, браузер пользователя отправляет информацию о выбранном пользователем языке. Это делается с помощью заголовка Accept-Language. Сервер считывает и использует эту информацию для отправки обратно языка на правильном языке.
9. Что такое атрибут data-* в HTML и рекомендуется ли его использовать сейчас?
Атрибут Data-* используется для хранения пользовательских данных, которые являются частными для веб-страницы. Это используется, чтобы помочь разработчикам отлаживать веб-сайт или вносить личные изменения. Использование атрибутов data-* не рекомендуется, потому что теперь можно сделать то же самое, просто используя консоль проверки в браузере.
10. Что такое IIFE в JavaScript?
IIFE, сокращение от немедленно вызываемого функционального выражения, представляет собой метод выполнения функций сразу после их создания. Обычно он используется для заполнения глобальных объектов или переменных.
11. Вы знаете о React.JS?
Да — React — это библиотека JavaScript, используемая для создания пользовательского интерфейса одностраничных веб-приложений. Он был разработан Facebook и в основном использовался для управления видом их мобильных и веб-приложений.
12. Внешний JS/CSS или встроенный JS/CSS — какой из них предпочтительнее и почему?
Встроенное кодирование увеличивает размер документа, что приводит к замедлению выполнения кода. При встроенном кодировании пользовательский браузер теряет возможность кэшировать код CSS и JS и сохранять его для более быстрого выполнения. С другой стороны, браузер может кэшировать файлы с внешними CSS и JS, что приводит к ускорению загрузки страницы.
13. Объясните использование ключевого слова «делает» в JavaScript.
Концепция ключевого слова «делает» аналогична динамическому связыванию в других высокоуровневых методах программирования. Он используется для ссылки на объект, с которым он связан.
Например:
вар студент = {
fName: «Сэм»,
lИмя: «Харрис»,
идентификатор: 2123,
полное имя: функция () {
вернуть this.fName + ” ” + this.lName;
}
};
В приведенном выше примере this.firstname вернет значение переменной firstName, сохраненное в функции this, т. е. Sam. Функция fullName() вернет вывод «Сэм Харрис», объединяя имя и фамилию. Это полезное свойство при работе с большим кодом с несколькими функциями и похожими именами переменных.

14. Что вы знаете о SQL Injection?
Внедрение SQL — это метод вставки вредоносного кода в формы ввода для получения доступа к базе данных SQL веб-сайта. Это одна из наиболее распространенных и известных хакерских техник, и любой веб-сайт с плохим дизайном и не предпринятыми строгими мерами защиты сервера может легко стать жертвой SQL-инъекций.
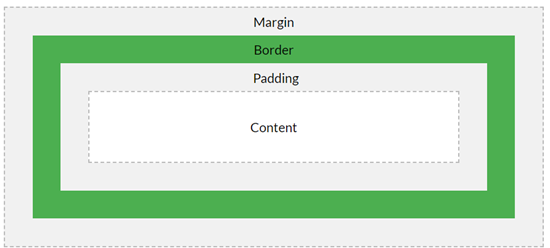
15. Объясните все элементы блочной модели CSS
Блочная модель в CSS состоит из четырех элементов:
- Контент: охватывает основной контент, включая весь текст, изображения и все остальное на веб-странице.
- Отступы: отступы можно понимать как пространство между областью содержимого и внешней границей страницы. Думайте об этом как о передышке содержимого веб-страницы.
- Граница: Граница — это область, которая покрывает отступы. Это внешний слой набивки .
- Поля: поля находятся за пределами границы и используются для измерения расстояния между периферией HTML-страницы и границами экрана пользователя, чтобы обеспечить правильную ориентацию страницы.
Пожалуйста, обратитесь к изображению ниже, чтобы получить больше ясности по четырем терминам:

16. Что такое «микширование» в CSS и как оно реализовано?
Mixin используется для установки повторно используемых шаблонов пар свойство-значение. Авторы кода используют его для упрощения кода.
Например:
@mixin .rounded10px {
-moz-border-radius: 10px;
}
В этом случае «.rounded10px» можно использовать в любом месте HTML-кода для реализации оператора «-Moz-border-radius: 10px;». Это обеспечивает большую переносимость и удобочитаемость кода CSS.
17. Что вы знаете о SASS?
SASS — это сокращение от Syntactically Awesome Stylesheets. Это препроцессор для CSS, который используется для оптимизации кода CSS. Он представляет такие функции, как вложенные правила, примеси, переменные, встроенный импорт и многое другое, чтобы лучше организовать код CSS и использовать несколько кодов CSS в унисон, используя концепции математики. Браузер не может выполнять файлы SASS, поэтому их необходимо сначала преобразовать в CSS перед отправкой в браузер.
18. Различайте файлы cookie, локальное хранилище и хранилище сеансов.
Файлы cookie, локальные хранилища и хранилища сеансов — это три способа, которыми браузер хранит информацию для более быстрой обработки и поиска. Пожалуйста, обратитесь к таблице ниже, чтобы получить полное представление о том, как эти три метода различаются по разным показателям.
Метрика | Куки | Локальное хранилище | Хранилище сеансов |
Время окончания срока действия | Никто. Но может быть вручную уничтожен пользователем или установлен разработчиком для своего конкретного веб-сайта. | Никто. | Срок действия истекает автоматически в конце каждого сеанса. |
Сохранение в течение нескольких сеансов | Зависит от того, установил ли разработчик срок действия или нет. | Да, это сохраняется в течение нескольких сеансов. | Нет, это уничтожается автоматически, поэтому оно не сохраняется между сеансами. |
Связь с сервером | Автоматически отправляется в заголовок через «Cookie Header». | Нет связи с сервером. | Нет связи с сервером. |
Возможность хранения | 4кб | 5 МБ | 5 МБ |
| Доступность | Все окна | Все окна | Только та же вкладка |
Метрика
Куки
Локальное хранилище
Хранилище сеансов
Время окончания срока действия
Никто. Но может быть вручную уничтожен пользователем или установлен разработчиком для своего конкретного веб-сайта.
Никто.
Срок действия истекает автоматически в конце каждого сеанса.
Сохранение в течение нескольких сеансов
Зависит от того, установил ли разработчик срок действия или нет.
Да, это сохраняется в течение нескольких сеансов.
Нет, это уничтожается автоматически, поэтому оно не сохраняется между сеансами.
Связь с сервером
Автоматически отправляется в заголовок через «Cookie Header».
Нет связи с сервером.
Нет связи с сервером.
Возможность хранения
4кб
5 МБ
5 МБ
Доступность
Все окна
Все окна
Только та же вкладка
19. Что вы знаете о прогрессивном рендеринге?
Прогрессивный рендеринг относится к методу, используемому для увеличения процесса рендеринга содержимого любой веб-страницы. Это полезно для оптимизации использования мобильных данных для пользователя. Прогрессивный рендеринг включает в себя такие концепции, как отложенная загрузка, асинхронный HTML, приоритет видимого содержимого и многое другое.
20. Объясните использование атрибута srcset в теге <img>
'srcset' используется для рендеринга одного и того же изображения в разных разрешениях в зависимости от разных браузеров или устройств. Это используется для улучшения взаимодействия с пользователем и обеспечения того, чтобы они видели изображение с наилучшим разрешением относительно устройства, на котором они его просматривают. Используя srcset, мы можем гарантировать, что браузер отображает изображения высокого качества на устройствах и браузерах с хорошим разрешением и изображения с низким разрешением на других устройствах. Вот как это можно использовать:
<img srcset="picture_low_quality.jpg 480 Вт,
picture_high_quality.jpg 800 Вт”
размеры = ”(максимальная ширина: 600 пикселей) 480 пикселей,
800 пикселей”
src="picture_high_quality.jpg">
21. Что такое языки шаблонов по отношению к HTML?
Язык шаблонов — это язык-заполнитель, который помогает пользователям вводить данные в любой HTML-документ. Различные языки шаблонов работают вместе с внутренними фреймворками. Например, Jinja — один из популярных языков шаблонов, который работает с платформами Django Flask в Python. Slim — еще один язык шаблонов, используемый для Ruby и Rails.
22. Объясните значение переменной float в CSS.
Плавающее используется для позиционирования элемента в относительном смысле. Он определяет, как конкретный элемент должен «плавать» в окне просмотра в зависимости от размера устройства. Это используется для поддержания отзывчивости веб-страницы, и использование float является рекомендуемой практикой.
23. Для чего используются теги <span> и <div>?
Тег <span> в основном используется для встроенных элементов, а тег <div> — для блоков. Эти теги не имеют каких-либо внутренних значений, но могут использоваться для указания блока или встроенного фрагмента кода в HTML-документе, чтобы по-разному оформлять или форматировать его и иметь больший контроль над ним. Например:
<div ID="информация">
<p>Обратитесь в <span class="name">upGrad</span>, чтобы получить <span class="courses"> курсы по фронтенд-разработке и комплексной разработке</span></p>
</div>
В приведенном выше фрагменте кода мы определили две части <span>. Один для имени (upGrad), а другой для курсов. Таким образом, у нас будет больше контроля над этими двумя фрагментами кода, и мы сможем отформатировать их другими способами, чтобы выделить их.
24. Чем MongoDB отличается от MySQL?
MySQL — это реляционная СУБД, использующая SQL в качестве языка для управления всеми операциями, связанными с базой данных. Будучи РСУБД, она использует табличные структуры для хранения данных и управления ими. С другой стороны, MongoDB — это база данных NoSQL, в которой для хранения всех данных используется формат плоского файла, подобный JSOL. Чтобы изменять элементы в MongoDB, разработчикам необходимо использовать MQL (язык запросов MongoDB).
25. Что вы знаете об анонимных функциях в JavaScript?
В обычных сценариях сначала определяется имя функции, а затем тело функции. С другой стороны, в анонимных функциях имя функции не определено. Используются только переменная и операторы присваивания, а функция хранится как объект. Затем, используя переменные, мы сможем вызывать функцию. Например:
var add = function(a,b){ console.log(a+b)}
добавить (4,5);

В приведенном выше примере функция является анонимной и выводит правильный вывод 9.
26. Когда используется AJAX?
AJAX отличается от асинхронного JavaScript и SML и облегчает взаимодействие веб-сервера и браузера пользователя. AJAX — это не язык программирования. Он используется для загрузки и отправки данных в браузер пользователя и из него даже после загрузки страницы. Это мощный инструмент для обновления данных на странице пользователя без необходимости обновления страницы пользователем. По сути, AJAX позволяет обновлять и обновлять страницу в реальном времени.
27. Как бы вы обеспечили удобство использования вашего веб-сайта или приложения?
Чтобы убедиться, что веб-сайт или веб-приложение полностью удобны для пользователя, разработчики интерфейса должны работать вместе с дизайнерами UX (User Experience) для концептуализации веб-страниц, которые решают проблемы аудитории, на которую они нацелены. Цель состоит в том, чтобы создать ориентированный на пользователя опыт с оптимальным процессом проектирования, контентом и структурой страницы для разных браузеров и экранов.
В заключение
Приведенные выше вопросы должны дать вам общее представление о широком круге вопросов, которые может охватить ваше интервью. Поскольку интерфейс — это задача, которая включает в себя различные навыки, такие как проектирование, HTML, CSS, JavaScript, AJAX и другие, вам будут задавать вопросы по всем соответствующим навыкам.
Если вы не уверены в своих навыках или хотите развиваться как разработчик интерфейса, вы попали по адресу. В upGrad мы предлагаем программы по разработке программного обеспечения , которые проведут вас через весь процесс разработки интерфейса и сервера и предоставят вам все необходимые инструменты и навыки, необходимые для достижения успеха в мире разработки полного стека. Зарегистрируйтесь и начните свое путешествие сегодня!
Что включает в себя фронтенд-разработка?
Как следует из названия, фронтенд-разработка имеет дело с интерфейсом или экраном рендеринга любого веб-приложения. Для этого необходимы навыки и знание HTML, CSS, JavaScript и его фреймворков, AJAX, управление сервером.
Кто может получить работу во фронтенд-разработке?
Практически любой, кто интересуется веб-разработкой и имеет представление о дизайне, может приобрести навыки, необходимые для начала и достижения успеха в карьере веб-разработчика.
Могут ли фронтенд-разработчики впоследствии стать полноценными разработчиками?
Определенно. По мере того, как вы приобретете больше опыта в качестве фронтенд-разработчика, вы также постепенно начнете осваивать концепции полного стека, так как вы также будете работать в сотрудничестве с бэкенд-разработчиками. Эти знания помогут вам перейти от разработчика интерфейса к разработчику полного стека.
