Полезные рекомендации по UX, инструменты и ресурсы
Опубликовано: 2022-03-10Что нужно для создания значимого пользовательского опыта? Хотя единого секретного рецепта успеха не существует, есть некоторые основы, которые вы можете учитывать, чтобы справиться с этой задачей. В этом посте мы собрали полезные инструменты, советы и ресурсы, которые обязательно помогут вам улучшить взаимодействие с пользователем. Вы найдете психологическую эвристику , а также советы по построению выигрышной UX-стратегии , глубоко погрузитесь в исследования пользователей и UX-письма , а также изучите примеры из реального мира — хорошие и плохие — на которых вы сможете научиться создавать действительно значимые впечатления. Но имейте в виду, что в этом посте довольно много всего, что нужно переварить, поэтому вы можете добавить его в закладки и разделить на несколько перерывов на кофе. Приятного чтения!
Законы UX
Закон Фиттса, закон Миллера, эффект последовательного положения. Вы знаете, что стоит за этими именами? Если нет, Законы UX прольют больше света на их значение.

Этот прекрасный веб-сайт, созданный Джоном Яблонски, объясняет 21 психологический принцип, который дизайнеры могут учитывать при создании продуктов и опыта, более ориентированных на человека. Отличная инициатива сделать сложную эвристику психологии более доступной.
Инструменты для улучшения цифрового опыта
Нужные инструменты в нужное время помогают оптимизировать процесс проектирования. Чтобы дать вам лучшее представление о том, какие инструменты могут улучшить ваши дизайн-проекты UX, Джордан Боуман и Тейлор Палмер курируют сайт UX Tools.

Их база данных инструментов дизайна содержит инструменты для всего: от дизайна пользовательского интерфейса и прототипирования до пользовательского потока и передачи, систем проектирования и управления версиями. Каждый инструмент оценивается по использованию и пользовательскому рейтингу и поставляется с подробной информацией о поддержке платформы, стоимости и функциях. На сайте вы также найдете практические задания по UX, которые помогут вам развить важные навыки UX. Отличный ресурс для создания лучшего цифрового опыта.
Полное руководство по UX-исследованиям
Исследование пользовательского опыта является важным компонентом процесса проектирования, ориентированного на человека. Но как решить эту задачу и интегрировать процесс исследования UX в рабочий процесс вашей команды? Чтобы помочь вам начать работу, ребята из Maze составили «Полное руководство по исследованиям UX».

Подробное руководство погружает в основы исследования UX и его различные методы. Он начинается с более подробного изучения того, что такое исследование UX и почему оно является основой создания хороших продуктов, анализирует различные методы и инструменты исследования, а также делится советами по созданию плана исследования и организации процесса исследования UX. Отличное чтение для UX-дизайнеров и продакт-менеджеров.
Как создать выигрышную UX-стратегию
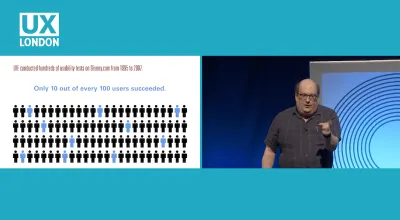
Как дизайнеры, мы часто вступаем в жаркие споры о процессах проектирования, наших рабочих процессах и наших инструментах. Конечно, мы хотим улучшить общий пользовательский опыт и удовлетворенность пользователей, и мы хотим установить прочные, позитивные отношения с нашими клиентами, делая их счастливыми и продуктивными с нашими услугами. Но как именно мы туда попадем? В своем выступлении о UX-стратегии (стенограмма) Джаред Спул искал способы, с помощью которых мы могли бы создать лучший продукт и UX-стратегию. Это включает в себя регулярное сокращение функций, а не их добавление, постоянное изучение общих ожиданий и частых разочарований, добавление ценности за счет инноваций там, где клиенты больше всего разочарованы, и установление часов взаимодействия с клиентами для всей команды.

В другом своем выступлении об этапах роста в UX (расшифровка) Джаред объясняет, что все, кто работает над продуктом, также являются дизайнерами, поэтому необходимо повышать грамотность дизайна всей команды, чтобы продукт был полностью сосредоточен на общем дизайне и UX. Он говорит о переломном моменте UX, которого должны достичь организации, когда дизайн становится конкурентным преимуществом организации. Оба доклада являются отличной отправной точкой, когда вы хотите понять, как изменить статус-кво в вашей организации к лучшему и с чего начать.
Зрелость написания UX
За последние несколько лет организации и дизайнеры обратили внимание на важность письма. Они поняли, что контент действительно может помочь создать понятный и содержательный опыт. Но что такое UX-райтинг и почему это так важно?

Согласно отчету UX Writing Worldwide Report, UX Writing фокусируется на пользователях и помогает создавать опыт, соответствующий их потребностям. Опрос, проведенный среди 110 профессиональных писателей в мае 2020 года, дает интересное представление о роли UX-писателя в компаниях по всему миру.
Сочетание еды и пользовательского опыта
Что общего между едой и UX? На самом деле очень много! Если вы открыты для другого подхода к UX, мы наткнулись на проект, который уже существует несколько лет назад, но предлагает взгляд на дизайн взаимодействия с пользователем, который вы, вероятно, не применяли раньше.

Для выступления, которое он сделал в 2010 году, Питер Дж. Богардс собрал мысли, идеи и ресурсы, просто все, что создает связь между дисциплинами еды/гастрономии и дизайном пользовательского опыта в своем блоге Food UX. То, что поначалу может показаться немного странным, начнет обретать смысл, чем глубже вы начнете погружаться в образ мыслей Питера. Как оказалось, в конце концов, и гастрономия, и UX на самом деле об одном и том же: задействовать чувства, чтобы позволить возникнуть впечатлениям, подготовить почву для чего-то хорошего и подавать что-то восхитительное.
Колода блеска
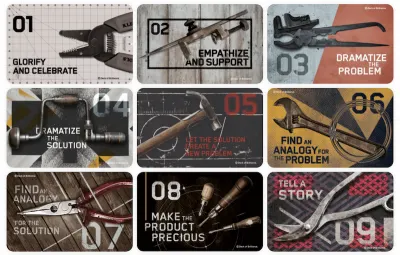
Бывает ли так, что вы иногда оказываетесь перед пустой страницей с небольшим вдохновением или вообще без него? Конкуренция с креативщиками со всех уголков земного шара, безусловно, не позволяет легко генерировать совершенно новые идеи, особенно когда вы чувствуете, что все они уже реализованы.

Deck of Brilliance предоставляет вам 52 бесплатных инструмента, которые помогут вам быстро обработать идеи. Все, что вам нужно сделать, это выбрать инструмент один за другим и быть готовым записывать свои идеи, когда они начнут появляться. Чем больше идей вы генерируете, тем больше шансов реализовать большую!
Доступность для команд
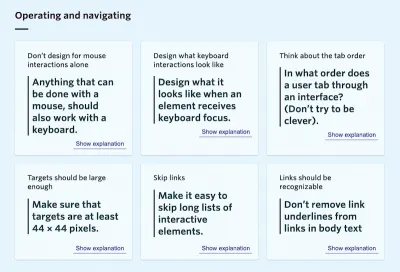
Доступность выходит далеко за рамки кода, поэтому, когда дело доходит до предоставления доступных веб-сайтов, у каждого человека в команде есть свои определенные обязанности. Если вы чувствуете, что ваша команда еще не нашла правильную стратегию для решения проблемы доступности, вам поможет руководство Питера ван Грикена «Доступность для команд».

Руководство состоит из шести частей, каждая из которых предназначена для разных специалистов в вашей команде: менеджеров по продуктам, дизайнеров контента, дизайнеров UX, визуальных дизайнеров и разработчиков интерфейса, а также руководство по тестированию доступности. Последние два еще не выпущены. Отличный ресурс, который помогает внедрить специальные возможности в рабочий процесс вашей команды с нуля.
Slack-сообщества для дизайнеров
Поддержка друг друга, обмен вдохновением, просьба об обратной связи, поощрение обсуждения — все это важная часть любого творческого процесса. Если вы дизайнер и хотите общаться с единомышленниками, в Slack есть множество дизайнерских сообществ, в которых можно принять участие. Чтобы помочь вам найти подходящее для ваших нужд, Райан Яо создал Designer Slack Communities .

Независимо от того, занимаетесь ли вы UX, анимацией или веб-типографикой, или ищете способы создания позитивных социальных изменений, изучаете, как формировать культуру дизайна, или просто хотите поговорить о дизайн-системах, обзор Райана поможет вам. . Если вы знаете сообщество, к которому стоит присоединиться, но которого еще нет в списке, вы можете добавить его. Удачного подключения!
Прошлое, настоящее и будущее интерфейсов
Почему мы взаимодействуем? После нескольких месяцев строгого карантина Covid дизайнер продуктов Эхсан Нурсалехи по-новому взглянул на наши отношения с технологиями, и он решил преобразовать свои наблюдения и вопросы в онлайн-микрокнигу.

Почему мы делаем интерфейс? Взглянем на историю интерфейсов, чтобы понять, как они позволяют нам использовать информацию такими мощными способами, что они могут коренным образом изменить то, что значит быть человеком. Наводящее на размышления путешествие от провального Apple Newton 1993 года к современным голосовым интерфейсам и вызовам, которые может принести будущее, а также драгоценное напоминание об истинной цели работы дизайнера.
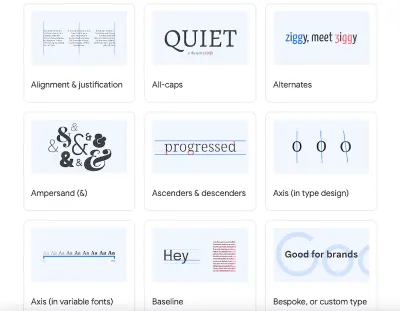
Знание шрифтов
Несомненно, с помощью низкокачественного шрифта можно добиться отличного дизайна, но, с другой стороны, хорошо продуманный типографский выбор улучшает взаимодействие с пользователем: он улучшает значение текста, помогает пользователям ориентироваться и улучшает читабельность. Чтобы облегчить ваши первые шаги в мире типографики (или помочь вам поднять свои навыки на новый уровень), команда Google Fonts объединилась с экспертами по типографике со всего мира, чтобы создать библиотеку руководств по типографике: Знание шрифтов.

Знание шрифтов позволяет дизайнерам и разработчикам с любым набором навыков выбирать и использовать шрифт по назначению. Темы включают OpenType, веб-шрифты, основы шрифтов и вариативные шрифты и разделены на три раздела: «Знакомство со шрифтом», «Выбор шрифта» и «Использование шрифта». Глоссарий помогает разобраться в типографских терминах.
Разработка лучших целевых страниц
Убедить кого-то совершить действие не всегда значит убедить его с помощью аргументов. Иногда достаточно четко описать, какие болевые точки решает продукт, сделать цены прозрачными и объяснить, для какой аудитории предназначен продукт (возможно, подкрепив его социальными доказательствами).

В ветке Твиттера «Горячие советы по посадочным страницам» Роб Хоуп, страстный UX-дизайнер из Кейптауна, Южная Африка, перечисляет 100 полезных советов, которые следует учитывать при разработке целевой страницы (или любого другого интерфейса). У каждого совета есть наглядное изображение и небольшая шпаргалка, а также несколько быстрых указаний, что нужно делать, а чего следует избегать. Все советы также собраны в прекрасной электронной книге.
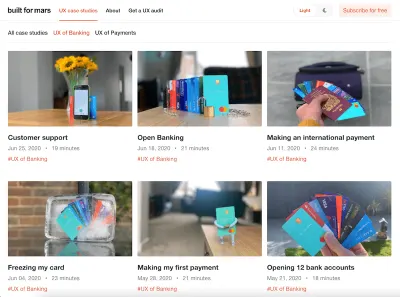
UX банковского дела
Каждый банк утверждает, что предлагает лучший общий банковский опыт, и почему бы и нет, верно? Что ж, чтобы выяснить, что банки-претенденты сделали по-другому, специалист по пользовательскому опыту Питер Рэмси решил, что пришло время проверить некоторые из них.

Сначала он открыл 12 реальных банковских счетов в Великобритании и все записал. Далее последовали шесть подробных глав его пользовательского пути: открытие счета, первый платеж, заморозка карты, осуществление международных платежей, открытое банковское обслуживание и, что не менее важно, поддержка клиентов. Фантастическое справочное руководство, которое поможет вам создать действительно лучший опыт.

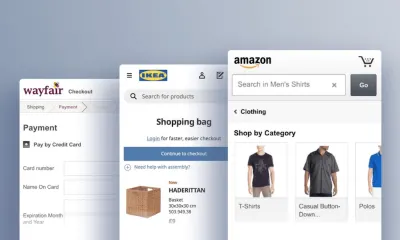
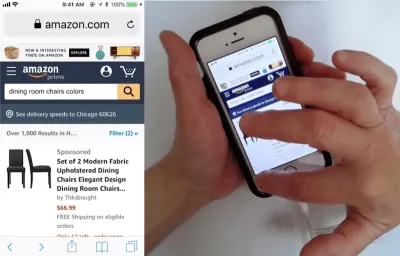
Распространенные ошибки в мобильной электронной коммерции UX
Крупные объявления в основных областях мобильной домашней страницы, отсутствие предложений автозаполнения только для поисковых запросов с небольшими ошибками, отсутствие индикаторов загрузки при загрузке нового контента — это лишь некоторые из распространенных ошибок UX, с которыми Институт Баймара столкнулся при анализе текущего состояния. мобильной электронной коммерции. Пользователей подобные вещи раздражают; для индустрии электронной коммерции это упущенные возможности.

На самом деле, как выяснил Baymard Institute, производительность мобильной электронной коммерции для самых прибыльных сайтов электронной коммерции в США и Европе является лишь посредственной. Чтобы помочь нам всем добиться большего, они свели свои выводы к 18 распространенным ошибкам дизайна и стратегическим упущениям, которые предлагают возможности для улучшений, в частности, когда речь идет о UX на домашней странице для мобильных устройств, поиске на сайте, формах, а также сайте. -широкие функции и элементы. Обязательна к прочтению.
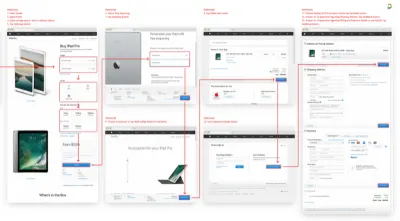
Оптимизация процесса оформления заказа
Пятьдесят шесть. Именно столько действий должен совершить клиент, чтобы купить билет American Airlines. Посмотрим правде в глаза, формы оформления заказа часто бывают слишком длинными и хлопотными для заполнения. В худшем случае клиенты могут даже отказаться от процесса. Чтобы помочь нам стать лучше, UX Planet опубликовала в 2017 году серию статей из четырех частей об оптимизации процесса оформления заказа, которая по-прежнему актуальна для всех, кто сегодня работает над процессом оформления заказа.

В первой части серии рассматриваются примеры, когда при оформлении заказа произошел сбой и почему. Вторая часть содержит 16 простых советов, которые помогут улучшить работу с любой формой оформления заказа. Третья часть посвящена проверке формы и тому, как свести к минимуму количество ошибок, которые может совершить клиент, а также более подробному рассмотрению различий между рынками B2C и B2B, которые приводят к различиям в дизайне. И последнее, но не менее важное: в четвертой части рассказывается о реквизитах банковской карты, в ней рассказывается, как определить и подтвердить номер карты, а также как работать с другими полями платежной формы. Долгое, но полезное чтение.
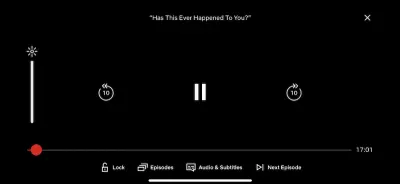
Выводы UX из потоковых сервисов
Пользователи чувствительны к любым трениям при использовании приложения, и по мере того, как количество приложений, предлагающих аналогичные функции, растет, тем важнее опыт в качестве отличительного признака. Джозеф Мюллер проанализировал незначительные решения, которые имеют большое значение в топовых приложениях для стриминга на iOS.

Погружаясь глубже в «кухонную раковину» Netflix, концепцию Hulu «назад 10 вперед 30», цели двойного нажатия YouTube и подходы «поворот для большего», Джозеф резюмировал пять ключевых выводов для улучшения UX, которые можно применить к любому типу проекта: Удалите причины, по которым пользователю придется выйти из приложения; обратите внимание на нюансы мотивации пользователя, так как это может привести к новому решению; обучить пользователя интерфейсу; изменить точки выхода на возможности; пусть ваши пользователи получают желаемые результаты, не будучи слишком точными. Анализ Джозефа показывает отличные примеры того, как всего этого можно достичь.
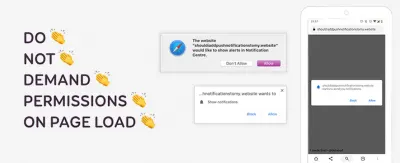
Правильное получение push-уведомлений
Многим пользователям искренне не нравятся push-уведомления, потому что многие веб-сайты злоупотребляют ими только с целью повышения вовлеченности. Но вместо того, чтобы полностью отказаться от них, Стефани Уолтер предлагает другой подход — в конце концов, если все сделано правильно, есть случаи, когда уведомления могут улучшить взаимодействие с пользователем.

В своем руководстве по push-уведомлениям Стефани делится ценными советами о том, как перестать портить push-уведомления и вернуть доверие пользователей. Два столпа, на которых строится хорошее уведомление: дайте своим пользователям возможность понять, что они получают от уведомлений, и запросите разрешение в контексте, а не при загрузке страницы. Это может быть сайт электронной коммерции, который спрашивает клиентов, хотят ли они получать уведомления о статусе посылки и доставке после совершения покупки, или авиакомпания, уведомляющая пользователей, например, о задержке рейса. Обязательна к прочтению.
Кнопка «Назад» UX
Качество опыта проявляется в ситуациях, когда что-то происходит неожиданно. Что происходит, когда покупатель случайно перезагружает страницу посреди оформления заказа, например, при прокрутке вверх и вниз на мобильном телефоне? Очищается ли платежная форма, когда пользователь замечает опечатку имени на странице обзора? Что происходит, когда клиент нажимает кнопку «Назад» в ходе многоэтапного процесса в вашем одностраничном приложении?

Фактически, неожиданное поведение кнопки «Назад» часто имеет серьезные проблемы с удобством использования, и некоторые из них освещены в статье Baymard Institute «Шаблоны проектирования, которые нарушают ожидания кнопки «Назад»». Стоит протестировать кнопку «Назад» для оверлеев, лайтбоксов, якорных ссылок и переходов по контенту, бесконечной прокрутки и поведения «загрузить еще», фильтрации и сортировки, аккордеонов, проверки и встроенного редактирования.
Мы можем использовать API истории HTML5 или, в частности, history.pushState() , чтобы вызвать изменение URL-адреса без перезагрузки страницы. В статье подробно рассказывается о распространенных проблемах и решениях, позволяющих все исправить. Стоит прочитать, добавить в закладки и возвращаться к ней время от времени.
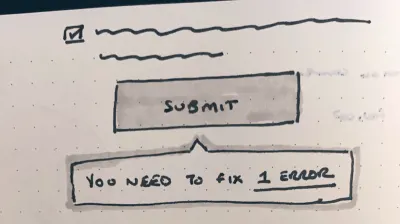
Кнопки должны быть отключены?
Довольно часто в длинных веб-формах кнопка «Продолжить» остается неактивной до тех пор, пока клиент не предоставит все данные правильно. Такое поведение служит индикатором того, что с формой что-то не так, и ее нельзя заполнить без проверки ввода. Но будьте осторожны: это работает, если встроенная проверка для каждого поля ввода работает хорошо, и не работает вообще, когда оно глючит или глючит.

В «Disabled Buttons Suck» Хампус Сетфорс подчеркивает недостатки отключенных кнопок. Когда они на месте, мы сообщаем, что что-то не так, но на самом деле мы не объясняем, что не так или как это исправить. Так что, если клиент пропустил сообщение об ошибке — будь то длинная форма на компьютере или даже короткая форма на мобильном устройстве, — они будут потеряны. Во многих отношениях держать кнопки активными и сообщать об ошибках более эффективно. А если это невозможно, по крайней мере предоставьте выход с помощью кнопки «Я не могу заполнить форму, пожалуйста, помогите», чтобы служба поддержки могла связаться с клиентами, если у них возникнут проблемы. Если вам нужно более подробное освежение знаний о веб-формах, статья «Дизайн форм: от нуля до героя» не оставит вас равнодушным.
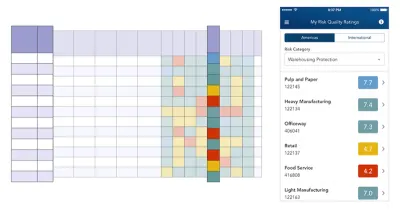
Проектирование лучших сложных корпоративных таблиц
Проектировать большие сложные таблицы сложно. Нам нужно показать довольно много информации, и отображение этой информации в структурированной форме требует довольно много места. Для настольных компьютеров мы могли бы позволить клиентам настраивать таблицу, перемещать столбцы и изменять представления. На самом деле, в своей статье «Полное руководство по проектированию таблиц данных» Молли Хельмут выделяет некоторые передовые методы проектирования сложных таблиц данных, а у Эндрю Койла есть несколько шаблонов проектирования таблиц, которые вы также можете использовать.
Что касается корпоративных таблиц, которые обычно требуют встроенного редактирования и фильтрации, Фанни Вассилатос и Сеара Кроушоу написали подробное руководство по корпоративным таблицам с полезными соображениями о параметрах просмотра, поведении прокрутки, прикрепленных верхних и нижних колонтитулах, нумерации страниц, сортировке, фильтрации и поиск.

Но что мы делаем для мобильных устройств? Преобразование стола в немного более узкий стол на мобильных устройствах обычно не работает особенно хорошо. Обычно нам приходилось переделывать интерфейс с нуля. Как показывает Джо Винтер в своей статье о разработке сложной таблицы для мобильных устройств, мы могли бы позволить клиентам перемещаться по набору данных сначала по столбцу или по строке, комбинируя раскрывающийся список с карточками и фильтрами для поддержки этого типа навигации. Все отличные шаблоны, которые мы можем использовать, чтобы начать наш проект с правильной ноги!
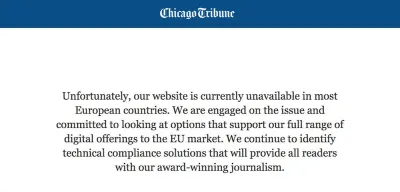
Локализация в UX
Локализация выходит далеко за рамки перевода. Это также касается небольших нюансов в мышлении и культуре. Как отмечает Таня Конте, эффективный продукт с точки зрения UX-дизайна вряд ли будет соответствовать своей первоначальной версии, когда он станет доступен в другой стране. Вместо этого опыт должен быть приведен в соответствие с различными культурами, вкусами и стилями.

Чтобы уберечь вас от распространенных ошибок при выводе вашего продукта на новые рынки, Таня собрала основные действия UX-дизайна, применимые к локализации продуктов и услуг. В двух словах: учтите, что культурная ценность может изменить способ обработки визуального контента. Уважайте культурные и религиозные особенности. Введите несколько вариантов, которые используют характеристики страны. Сосредоточьтесь на привычках и местных традициях по всему миру. И, наконец, что не менее важно, изучите юридические аспекты, которые могут быть задействованы. Отличное напоминание о преодолении предположений.
Улучшение взаимодействия с пользователем с помощью CSS-анимации
В последние годы анимация стала популярным способом улучшить пользовательский опыт. Но как нам убедиться, что наши CSS-анимации и переходы будут иметь смысл для пользователей, а не просто красивое украшение? Стефани Уолтер рассказала об улучшении UX с помощью анимации CSS на виртуальной конференции Shift Remote в августе прошлого года. Если вы пропустили это, она резюмировала все, что вам нужно знать, в сопроводительном сообщении в блоге.

Начиная с напоминания о синтаксисе CSS для создания переходов и анимации, Стефани исследует, почему одни анимации работают лучше, чем другие. Она делится советами по выбору правильного времени и продолжительности анимации пользовательского интерфейса и объясняет, почему и как анимация способствует улучшению взаимодействия с пользователем. И поскольку большая сила влечет за собой большую ответственность, она также более подробно рассматривает, как вы можете убедиться, что ваши анимации не вызывают укачивание. Отличный справочник.
Роль звуков
Как и логотипы, звуки играют важную роль в создании визуальной идентичности вашего бренда. Хотя есть две категории звуков пользовательского интерфейса, на которых в основном сосредотачиваются дизайнеры (т. е. звуки уведомлений и взаимодействия), все они должны привлекать внимание пользователей к определенному событию и делать работу максимально приятной.

Так как же звуковые дизайнеры находят наиболее подходящий звук для определенного уведомления приложения или определенного события, происходящего в определенный момент времени? Как поясняет саунд-дизайнер и музыкант Роман Зимарев: «Должны оставаться только те звуки, которые дают полезную информацию или улучшают пользовательский опыт». Обязательно изучите, какие бывают звуки, каковы их функции и где нам на самом деле нужно их использовать. Таким образом, нет никаких сомнений в том, что опыт пользователей будет более приятным и запоминающимся.
Подведение итогов
Вы недавно сталкивались с UX-ресурсом, статьей или инструментом, который пригодится в вашей повседневной работе или, возможно, даже изменил ваш подход к UX-задачам? Дайте нам знать в комментариях ниже! Мы хотели бы услышать об этом.
