Советы, хитрости и инструменты тестирования кликов по снимкам экрана
Опубликовано: 2017-03-05Ваш веб-сайт — одно из ваших главных достижений, веб-памятник, которым может восхищаться каждый. Цель веб-сайта — привлечь как можно больше людей — это ваша цель. Вы делаете все, чтобы разработать и сделать его идеальным, и вы знаете сайт, как никто другой.
Но вы когда-нибудь спрашивали себя, откуда это знают другие ?
Знаете ли вы, что привлекает наибольшее внимание пользователей на вашем сайте? Знаете ли вы, какая часть заставляет ваших посетителей доверять вам? Знаете ли вы , где они нажимают, чтобы найти информацию, которую ищут?
Если ответ отрицательный, то вы в беде. Ведь невозможно улучшить свой сайт и сделать его открытым и привлекательным для других, если вы не имеете представления о том, как люди его воспринимают. Но решение этой проблемы в основном находится в одном клике. Это доступный и быстрый метод оценки данных об опыте ваших пользователей: настоящим я представляю вам тест кликов по снимкам экрана .
Разобраться очень просто: клики пользователей на сайте фиксируются, а потом представляются в виде удобной тепловой карты, доступной для дальнейшего анализа. На основе данных вы можете в основном проверить, что работает, а что нет.
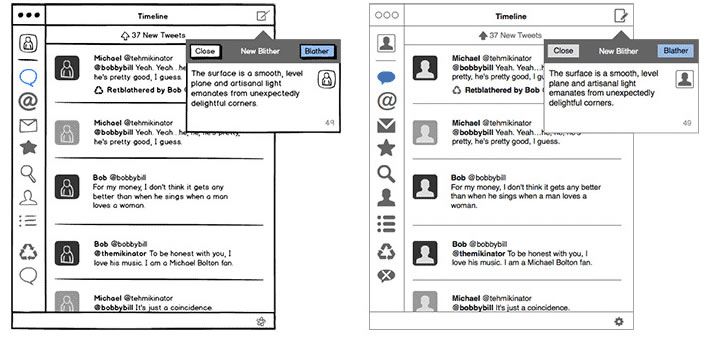
Чем раньше вы проведете тесты, тем лучше — вы сможете сразу приступить к оптимизации своего сайта. Тестирование кликов по скриншотам — идеальное решение для оценки концепций на ранней стадии, ведь вам не обязательно иметь работающий сайт, чтобы проверить свои идеи. Вы можете тестировать прототипы, каркасы или даже грубые наброски на бумаге.

Эскиз и каркас от Balsamiq.
Прежде всего: подготовьтесь
Имейте четкое представление о том, что вам нужно сделать . Вам нужно поставить себя на место потенциального посетителя и подумать, почему он посещает вашу страницу. Они ищут информацию? Они хотят увидеть потенциальные выгоды от использования вашего продукта? Что они ищут? Это основные вопросы, на которые нужно найти ответ.
Следующий шаг — подумать о своих целях с точки зрения бизнеса . Вы хотите создать определенные быстрые пути пользователя, чтобы дать вашим потенциальным клиентам то, что они ищут, как можно быстрее, оставив клиентов довольными их решениями. Вы также хотите максимизировать коэффициент конверсии в то же время.
Согласно исследованию WebUsability, вы должны «усердно работать над тем, чтобы первый щелчок был правильным». Они обнаружили прямую зависимость между показателем успеха и элементом, который посетители нажали первым. 36% пользователей отказались от задач, если выбрали не тот элемент. Что это значит для вашего бизнеса? Что ж, если ваш потенциальный клиент не найдет информацию, которую он ищет, быстро, он уйдет, и ваш бизнес пострадает.
Сформулируйте свою гипотезу
После того, как вы готовы, вам нужно сформировать список гипотез о вашем сайте. Вы, как владелец или создатель, имеете очень хорошее представление о внутренней работе своих веб-страниц, потому что вы вложили время и деньги, чтобы сделать ее идеальной. Сформулировав гипотезу, вы можете сузить круг возможных проблем, которые необходимо осветить. Ваша гипотеза может быть в форме короткого утверждения, такого как:
- Важная информация легкодоступна для пользователя
- Посетителю понятно, куда ему кликнуть, чтобы купить товар
- Призывы к действию видны и прямолинейны
Это всего лишь примеры, чтобы направить вас на правильный путь размышлений о гипотезах. После их формирования самое время проверить, думают ли ваши потенциальные клиенты так же (а скорее всего, нет!)

Не все гипотезы легко проверить.
Задачи по тестированию скриншотов — короткие и быстрые
После того, как у вас сформированы теории, вы должны подумать о возможных задачах для участников вашего исследования. Ваша главная цель — сделать их короткими, четкими и по существу. Никаких длинных описаний. Будь как Хемингуэй.
Если вам нужно предоставить какую-то предысторию, поставьте пользователя в гипотетическую ситуацию: «Вы ждете свою пиццу, но это занимает слишком много времени. Где бы вы щелкнули, чтобы узнать, сколько времени потребуется для доставки вашего заказа?» Однако не переусердствуйте. Постарайтесь достичь идеального баланса между информативностью и лаконичностью. Если вам нужно вдохновение, вот несколько заданий, которые за годы доказали свою эффективность:

- Нажмите на первое, что вы заметили на этой странице
- Нажмите на элемент, который вам нравится больше всего
- Нажмите на самый важный элемент этой страницы
- Нажмите на элемент, который вы хотели бы удалить с этой страницы.
- Где бы вы щелкнули, чтобы сделать X?
Если вам нужно больше, ознакомьтесь с примерным списком здесь.

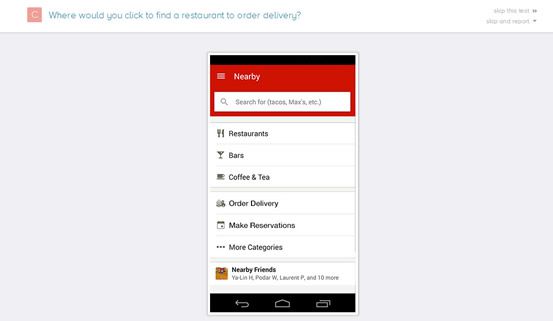
Краткое исследование UsabilityHub.
Выберите ваше оружие
Следующим шагом в этом процессе является выбор правильного инструмента для тестирования скриншотов. Вам повезло, потому что на рынке доступно много полезных решений, и они наверняка облегчат вам тестирование. Вот список некоторых возможных вариантов, которые вы можете рассмотреть:
- ОптимальныйМастерская
- ЮзабилитиХаб
- ЮзабилитиИнструменты
- Узаура
Это только верхушка айсберга, так как есть много других доступных инструментов — проведите исследование и выясните, какой из них лучше всего соответствует вашим потребностям.
После того, как вы выбрали свой инструмент, было бы неплохо узнать, как они работают. По сути, логика инструментов и их шагов довольно ясна:
- Загрузить скриншоты
- Настройте задачи (поэтому список задач пригодится, так как вы можете просто начать их настройку, а не разбираться в них на данном этапе)
- Поделитесь ссылкой на свой тест
- Проанализируйте полный онлайн-отчет, как только вы будете удовлетворены количеством ответов.
Во время поиска вашего идеального инструмента вы должны сосредоточиться на части отчета — вот где мясо. Если вы новичок в мире тестирования, вам следует поискать инструмент, который предоставит вам не только необработанные данные, но и связную визуализацию, которая поможет вам лучше понять, как люди справляются с задачами.
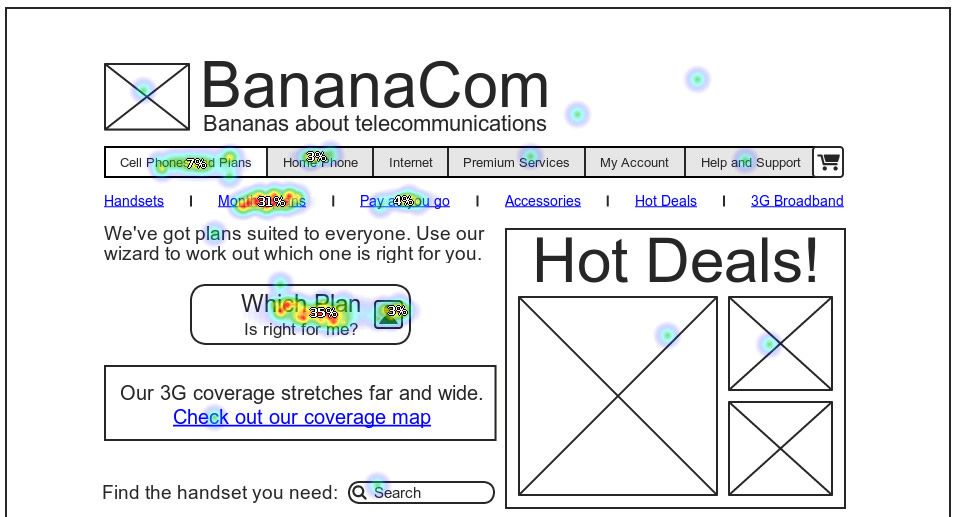
Пример визуализации из Optimal Workshop:

Столько данных, что можно сойти с ума.
Вы должны быть готовы к тому, что каждый тест, скорее всего, обнаружит проблемы, которых вы не ожидали. Есть вероятность, что вы узнаете, что ваши гипотезы верны или что ваши предположения и ожидания полностью отличаются от тех, что есть у посетителей вашего сайта. И это совершенно нормально — для этого проводятся тесты, чтобы вы могли узнать о поведении пользователей и решить, что делать, чтобы сайт стал лучше.
Тестирование не сложно, но интерпретация фактических данных и определение того, что делать, — это сложно. Ваши решения могут оказаться неэффективными и потребуют еще большего количества испытаний. Это совершенно нормально. Вы хотите добиться идеального дизайна и решить проблемы. Вам может повезти, и вы справитесь с первым тестом, или вы можете какое-то время бороться, пока не наступит момент а-ха — никогда не знаешь. Но не волнуйтесь, вы можете обратиться за помощью к специалистам в интерпретации результатов. Итак, проверьте — окно браузера — это предел.
Скриншот Тестирование кликов – Подведение итогов
- Формируйте гипотезы о вашем сайте
- Создайте список коротких задач для ваших пользователей на основе ваших гипотез
- Выберите правильный инструмент
- Начать тестирование:
- Измерьте, сколько времени требуется для выполнения задачи
- Измерьте, сколько пользователей выполнили задачу
- Спросите, насколько сложно или легко пользователю было выполнить задание.
- Спросите, насколько уверенно чувствовали себя пользователи, выполняя задание.
- Сделайте выводы из результатов и соответствующим образом скорректируйте свой дизайн
- Протестируй еще раз!
…и наконец…
Посмотрите, как выглядят клик-тесты в режиме реального времени, и помогите журналу SpeckyBoy Design Magazine!
Теперь, когда вы познакомились с идеей тестирования кликов по снимкам экрана, пришло время убедиться в этом самостоятельно. Мы подготовили для вас небольшой тест в журнале SpeckyBoy Design Magazine. Примите участие и посмотрите, как это работает, и каково это быть проверенным пользователем! Запустите тест.
Если вы хотите увидеть, как выглядят результаты, нажмите здесь.
