Как создать клиентоориентированные целевые страницы
Опубликовано: 2022-03-10Установление того, существует ли рынок для конкретного продукта, требует много времени и усилий. За годы знакомства с нюансами конкретной отрасли опытные предприниматели развивают острое чутье, позволяющее замечать «пробелы на рынке», будь то совершенно новые услуги или способы улучшения существующих продуктов.
Видение обычно предшествует большому количеству беготни. Прежде чем получить финансирование или вложить собственные сбережения в разработку нового продукта, умные компании прилагают серьезные усилия для обеспечения соответствия продукта рынку. Они создают ценностное предложение, которое находит отклик у потенциальных клиентов. Они узнают, как их конкурентам удалось создать клиентскую базу. Они могут даже зайти так далеко, что создадут прототипы и проведут фокус-группы, чтобы получить реальные данные о возможностях продукта.
По сути, компании понимают важность знания того, есть ли у их нового продукта хорошие шансы на успех, прежде чем выйти на рынок. Связь между потребностями клиентов и предложением продукта слишком очевидна, чтобы ее игнорировать.
Это вызывает вопрос:
«Почему потребности клиентов игнорируются во многих других аспектах ведения успешного бизнеса?»
Конечно, некоторые движущиеся части организации не имеют прямого отношения к самому продукту. Ни клиент, если уж на то пошло. Кто-то может возразить, что веб-сайт компании существует не для того, чтобы напрямую обслуживать клиентов. Он предназначен для предоставления и получения информации, которая будет способствовать повышению осведомленности и увеличению доходов.
Почему мы должны учитывать потребности клиента при разработке веб-сайта или целевых страниц? Есть ли у клиента потребности в этом контексте?
Еще бы!
И по мере взросления мира веб-дизайна акцент начал смещаться на понимание того, каковы эти потребности, когда дело доходит до разработки контента, который стимулирует продажи.
Ушли в прошлое самодовольные истории о продуктах. Исчезли неуместные, сомнительные утверждения. Исчезли интерфейсы, загрузка которых занимает более трех секунд. Наступила эра клиентоориентированных целевых страниц. И если ваша работа связана с такими показателями, как конверсия, вовлеченность и показатель отказов, это пост, который вы, возможно, захотите принять прямо сейчас.
Поддержание согласованности с рекламным текстом и содержимым целевой страницы
Потребности, которые удовлетворяют целевые страницы, не совпадают с потребностями, которые удовлетворяют наши продукты.
Думая о создании любого маркетингового материала, ориентированного на клиента, мы должны думать об их потребностях вне контекста проблем, которые могут предложить наши услуги.
Здесь мы говорим о мета-потребностях. Те, которые делают их взаимодействие с нашими целевыми страницами привлекательными и удобными в той мере, в какой это приводит их в умственное и эмоциональное состояние, которое более восприимчиво к тому, чтобы что-то продать.
как нам это сделать? Как мы тонко проиллюстрируем внимание к потребностям посетителей нашей целевой страницы?
Отличный способ начать — создать согласованность между основным сообщением рекламы и содержанием целевой страницы. Если ваши рекламщики выполняют свою работу должным образом, реклама, связанная с поиском по определенному ключевому слову, зацепит потенциального клиента контентом, который имеет отношение к его поиску.
Если это приводит к переходу по ссылке, ваш потенциальный клиент уже дал вам довольно важную информацию: текст вашего объявления говорит о его проблеме. Они верят обещанию, которое дает ваша рекламная копия. Они готовы начать путешествие с вами.
Эта концепция называется «Ad Scent», и если вы не используете эту информацию на своей целевой странице, вы стреляете себе в ногу.
MarketingSherpa сообщает, что чуть менее 50% специалистов по цифровому маркетингу понимают важность связи между рекламным текстом и целевой страницей и создают целевую страницу, уникальную для каждой рекламной кампании.
Конечно, накладные расходы звучат как головная боль, но это не ракетостроение. Если вы что-то обещаете в своем рекламном тексте, разверните это обещание на целевой странице. И не просто повторяя рекламный текст с использованием разных терминов. Вы уже передали основное сообщение, которое говорит о потребностях посетителя. Они понимают. Вы продаете то, что они хотят.
Настало время предоставить им информацию и подсказки, которые связывают их потребности с действиями, которые вы хотите, чтобы они предприняли.
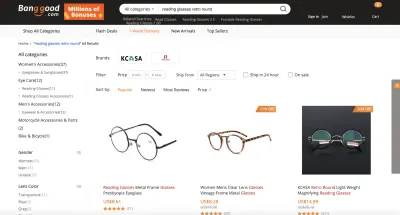
Отличным примером этого является интернет-магазин BangGood. После поиска в Google «Дешевых ретро-очков для чтения» вам показывают рекламную рекламу: «Купите дешевые ретро-очки для чтения круглой формы» и «Купон на все категории на 100 долларов США для новых пользователей, купоны и непревзойденные предложения каждый день».
Нажав на эту страницу, вы попадете прямо в каталог продукции, который был отфильтрован по нашему поисковому запросу. Нет необходимости просматривать несколько категорий и подкатегорий, чтобы найти нужный стиль. Кроме того, хорошо заметные ярлыки со скидкой ясно показывают, сколько вы сэкономите на каждом из продуктов, если сделаете покупку сразу.

Это подводит нас к еще одной интересной концепции создания привлекательных целевых страниц, оптимизирующих конверсию: срочность.
Использование срочности
В отличие от покупателей, которые тратят усилия на прогулку по оживленной улице в поисках выгодной покупки, у онлайн-покупателей есть возможность просматривать товары со скидкой других розничных продавцов с интервалом в несколько секунд.
Мало что привлекает внимание полумотивированного клиента лучше, чем хорошо заметный таймер обратного отсчета, показывающий, сколько времени у посетителя есть, чтобы воспользоваться конкретным «горячим предложением». За этим понятием стоит настоящая психология.
Zoma делает это исключительно хорошо на своей странице продаж. Четко видимый, но, что важно, ненавязчивый визуальный элемент дает посетителям понять, что у них есть (вздох!) короткий период времени, чтобы извлечь выгоду из огромной скидки.

Конечно, покупатели могут выбрать еще один час, чтобы найти более выгодную сделку, но это предложение никак не может НЕ засело у них в голове.

Это клиентоориентированный дизайн в лучшем виде. Что может поторопить любого клиента в принятии решения? Ощущение, что они одни из немногих, кому посчастливилось воспользоваться потрясающей сделкой.
Предоставление социального доказательства
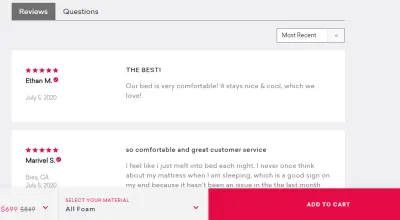
Еще одна замечательная вещь, которую Zoma делает на этой целевой странице, — это предоставление посетителям того, чего они не всегда знают, что хотят: доказательство того, что другие покупатели были очень довольны данным продуктом.
К настоящему времени важность социального доказательства укоренилась в мыслительных процессах каждого достойного маркетолога, но многие не понимают важности его видимости и доверия на целевой странице.
В примере Zoma, если вы зайдете на страницу их спортивного матраса, отчетливо виден рейтинг 4,7 звезды вместе с очень привлекательным размером выборки. Почти 300 отзывов, безусловно, обнадеживают потенциального клиента.
Zoma делает все возможное, делая элемент обзора кликабельным — действие, которое, что очень важно, не уводит пользователя с целевой страницы, а скорее к привязке на странице.
Что они изображают в этом пространстве? Простая копия, которая задает и отвечает на точный вопрос, который у них был:
«Узнайте, почему активные люди любят Zoma».
И прямо под ним находится красиво оформленный, лаконичный список заслуживающих доверия отзывов довольных клиентов, все они отображаются над плавающим призывом к действию, который предлагает посетителю добавить продукт в свою корзину.

Сколько потребностей клиентов удовлетворяется за один клик? Давайте посмотрим:
- Потребность в том, чтобы их внимание было подтверждено их сверстниками;
- Уверенность в том, что отзывы законны;
- Удобство мгновенного принятия мер без необходимости прокручивать назад к области «покупки».
Ни одна из этих потребностей не говорит непосредственно о самом продукте, а скорее использует потребности клиентов, присущие их опыту покупок в Интернете.
Устранение болевых точек
Другой аспект клиентоориентированного дизайна целевых страниц заключается в том, чтобы предоставить посетителям информацию о продукте, которая им нужна , а не информацию, которую компания считает актуальной.
Эта концепция говорит о желании клиента мгновенно понять ценность, которую продукт принесет в их жизнь, а не о запутанной стене текста, описывающей историю компании, корпоративные ценности и добросовестность ее сотрудников.
Клиенты, которые перешли по ссылке на целевую страницу, хотят знать, что это для них. И они хотят знать это в течение нескольких секунд после прочтения копии.
Маркетологи должны предвидеть болевые точки, которые клиент хочет решить. Эта информация всегда должна быть легко доступна, если они правильно составили профили своих клиентов и хорошо понимают свое ценностное предложение.
Но самое интересное в том, что передача этой ценности — четкая иллюстрация того, как продукт будет удовлетворять потребности клиента — должна быть сделана увлекательным и понятным способом.
Привлечение потенциальных клиентов
Что в данном контексте означает «вовлечение»? Хотя на этот вопрос нет ответов по номерам, есть некоторые общие рекомендации.
Сведите визуальный беспорядок к минимуму. Показывайте только те изображения и текст, которые непосредственно связаны с причинами, по которым человек может быть заинтересован в продукте. На первый взгляд, их волнуют годы, которые вы потратили на разработку сервиса с помощью отраслевых экспертов? Заботятся ли они о стратегической дорожной карте вашей компании?
Неа. Их волнует одно:
«Как их деньги, потраченные на ваш продукт, решат их проблему?»
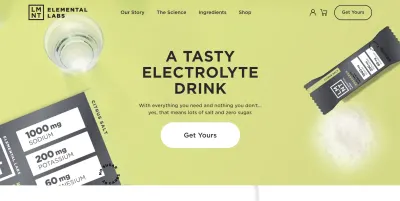
Потрясающий пример этого супер-упрощенного, но весьма привлекательного подхода к донесению истинной ценности для клиента можно увидеть на целевой странице Elemental Labs.

Помимо навигации и других периферийных элементов контента, посетитель видит чуть более двадцати слов. И что сообщается посетителю в этих двух предложениях? Сколько из их болевых точек адресовано? Сколько причин они дали, чтобы быть привлеченными к CTA?
Что представляет собой продукт и какую ценность он представляет для потенциального клиента, излагается в течение нескольких секунд после того, как пользователь попадает на эту страницу. Клиентоориентированность находится на переднем крае каждого аспекта дизайна этой страницы.
Использование простых, высококачественных визуальных изображений продукта, соответствующих принципам графического дизайна, которые способствуют максимальному вовлечению, — это еще один способ извлечь выгоду из клиентоориентированности.
Это то, что LMNT также делает исключительно хорошо, демонстрируя простые, сделанные со вкусом визуальные эффекты, которые показывают продукт в упаковке, а также в использовании.
Это рассказывает очень простую визуальную историю, которая не может не вызвать у клиента мысленное впечатление от фактического использования продукта. Нет необходимости в сложной последовательности изображений, показывающих, как пакетик открывается, наливается, перемешивается и затем выпивается.
Подведение итогов
Клиентоориентированность — это то, что можно и нужно применять практически к каждому решению, которое принимает бизнес. Всегда существует искушение думать только о потребностях клиентов, когда они взаимодействуют с самим продуктом или услугой, но умные маркетологи и предприниматели понимают, что потребности клиентов выходят за рамки использования ими продукта.
Клиенты требуют, чтобы их время уважали. Им нужно, чтобы бизнес понимал, что объем их внимания ограничен.
Им нужно, чтобы маркетологи поняли, что ценность продукта не является чем-то абстрактным. Это то, что нужно сообщать разумно, без информационного и визуального беспорядка, который так часто отвлекает внимание от того, что действительно важно:
«Каким образом продукт или услуга могут облегчить жизнь клиентов?»
Если этот вопрос является одним из первых, который задает себе каждый специалист по маркетингу перед кампанией, значит, он встал на правильный путь.
Полезные интерфейсные и UX-функции, доставляемые раз в неделю.
С инструментами, которые помогут вам сделать вашу работу лучше. Подпишитесь и получите контрольные списки Smart Interface Design Checklists от Виталия в формате PDF по электронной почте.
На интерфейсе и UX. Нам доверяют 190 000 человек.
