Основные советы по созданию красивого и привлекательного пользовательского интерфейса
Опубликовано: 2018-02-16Пользовательский интерфейс или пользовательский интерфейс — это то, что нужно учитывать при разработке всего, что создается для использования. Хотя промышленные и графические дизайнеры также используют принципы дизайна пользовательского интерфейса в своей работе, пользовательский интерфейс приобретает все большее значение в цифровой среде. Элегантный дизайн пользовательского интерфейса обеспечивает успех приложений и веб-сайтов, делая взаимодействие с пользователем позитивным и привлекательным. В условиях жесткой конкуренции за внимание пользователя пользовательский интерфейс является одним из лучших инструментов для захвата и удовлетворения аудитории.
Для веб-дизайнеров успешный дизайн пользовательского интерфейса начинается с базовых элементов дизайна, таких как выбор цвета и шрифта, и распространяется на каждый компонент дизайна. Вот несколько советов, рассказывающих о том, как сделать дизайн пользовательского интерфейса эффективным и привлекательным, обеспечив при этом удобство работы пользователей.
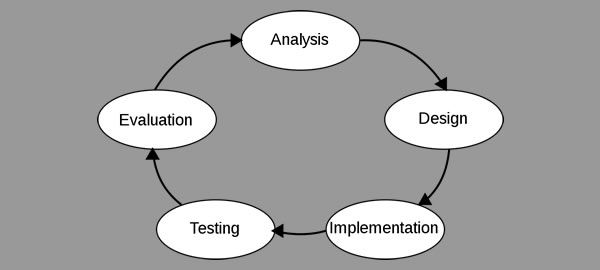
Процесс проектирования пользовательского интерфейса

Когда дело доходит до дизайна пользовательского интерфейса, в названии много смысла: самый очевидный компонент такого дизайна — пользователь. Приоритетом номер один для UI-дизайнера является понимание того, что пользователь ожидает от интерфейса, и предвидение того, как пользователь будет его использовать.
Поэтому процесс начинается с тщательного анализа потенциальных пользователей. Это может включать формальные или неформальные исследования и, вероятно, будет включать в себя множество мозговых штурмов. Определение четких целей для интерфейса также имеет решающее значение на начальных этапах.
Вопросы, которые дизайнеры могут задать на этом этапе, включают:
- Что пользователь хочет, чтобы интерфейс выполнял?
- Насколько комфортно пользователю с технологией?
- Как пользователь будет взаимодействовать с интерфейсом в ходе обычной деятельности?
После того, как интерфейс был разработан, чтобы удовлетворить пользователя и выполнить задачу, он опирается на реальное пользовательское тестирование, чтобы определить, верна ли теория в приложении.
Приоритет ясности
Четкие, конкретные функции имеют решающее значение для создания привлекательного пользовательского интерфейса. Одна из фундаментальных склонностей людей состоит в том, чтобы игнорировать то, чего мы не понимаем. Эта привычка позволяет нам расставлять приоритеты в важной информации и не тратить время на то, что не имеет прямого отношения к нашему выживанию. В контексте пользовательского интерфейса «выживание» можно интерпретировать как получение от веб-сайта того, что мы хотим или в чем нуждаемся.
Применение этого заключается в том, что пользователи обычно игнорируют значки и другие элементы, которые они не сразу понимают. Если функция имеет неясное назначение, пользователи решат, что она им не нужна, и перейдут к ней.
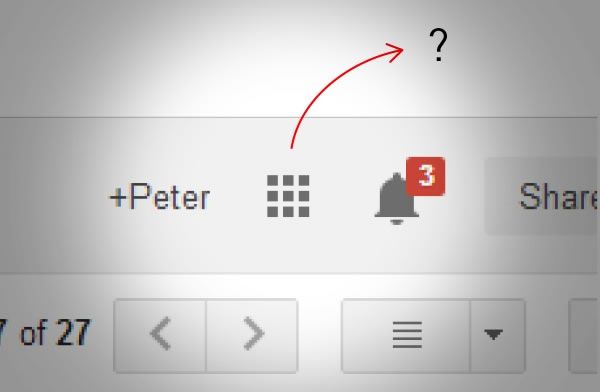
Примером важности ясности пользовательского интерфейса является решение Google свернуть меню Gmail под общим значком сетки. В то время как визуальный дизайн может быть чистым и привлекательным, это изменение создало ряд проблем для пользователей, которые даже не заметили новую иконку и не смогли найти нужные им функции.


Сделайте макеты страниц интуитивно понятными
Пользователи должны иметь возможность найти то, что они ищут, не задумываясь. Интуитивно понятный дизайн означает, что дизайн немедленно и незаметно сообщает пользователям, как перемещаться по сайту и использовать его функции. Это позволяет пользователям сосредоточиться на выполнении задач без необходимости останавливаться и выяснять, как это сделать.
Конечно, неинтуитивный дизайн — это полная противоположность дизайну пользовательского интерфейса, поскольку он вообще не фокусируется на пользователе. Это пример того, что происходит, когда дизайнеры создают сайт без учета реального конечного пользователя. Представьте себе онлайн-слайд-шоу, в котором кнопка «Вперед» находится слева, а не справа. Пользователи сразу же тяготеют к правой стороне, путаются и тратят ненужное время на просмотр страницы.
Навигационные инструменты, такие как боковые панели и меню, должны быть понятными и простыми в использовании. Последовательность является важным фактором, способствующим интуитивно понятному макету страницы. Функции интерфейса должны быть одинаковыми на всех страницах, чтобы пользователи интуитивно понимали их. Когда пользователи видят одну и ту же функцию более одного раза, они понимают, как с ней взаимодействовать.
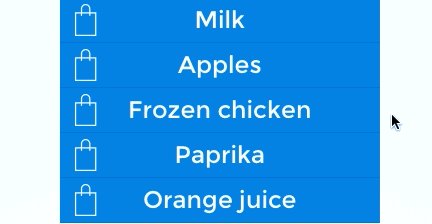
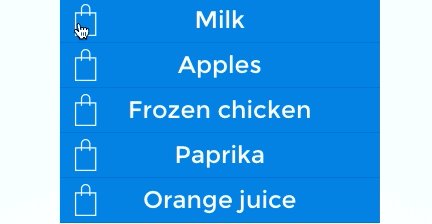
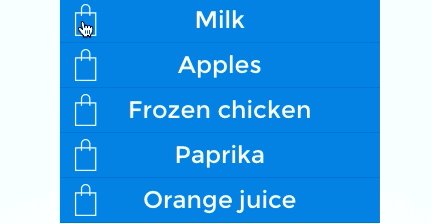
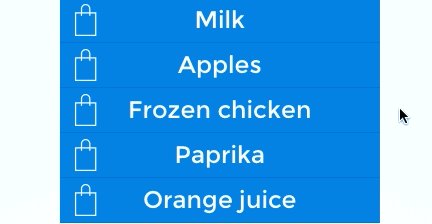
Обеспечьте мгновенную обратную связь
Поскольку целью любого интерфейса является использование, сообщения мгновенной обратной связи помогают держать пользователей в курсе их действий. Мгновенные сообщения обратной связи могут информировать пользователей о состоянии интерфейса — значки загрузки, сообщения об ошибках и мгновенные обновления о новых разработках. Когда пользователи получают мгновенную обратную связь, им не нужно догадываться о том, что происходит.

Изображение через UXPin
Как мы уже установили, люди склонны игнорировать то, чего не понимают. Если пользователи попытаются выполнить какое-либо действие и останутся смотреть на пустой экран, они, скорее всего, уйдут в другое место.
Сделайте значения по умолчанию приятными и продуктивными
Многие пользователи не утруждают себя изменением настроек и функций по умолчанию в интерфейсах. Ярким примером этого является вездесущность мелодии звонка iPhone по умолчанию. Это забавный социальный эксперимент, чтобы увидеть, сколько людей тянутся к своим телефонам, когда у одного из них звонит iPhone. В этом примере настройка по умолчанию нейтральна. Однако, если значения по умолчанию вызывают возражения, это отрицательно сказывается на пользователях. Пример настроек по умолчанию, удобных для пользовательского интерфейса, можно найти в формах автозаполнения, которые экономят время пользователей за счет заполнения основной информации.
Предлагайте управляемые действия
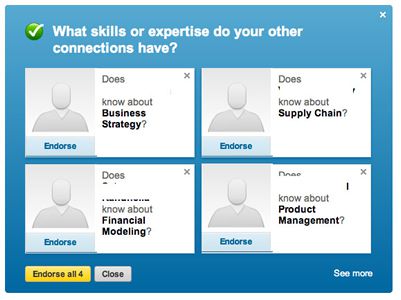
Вместо того, чтобы оставлять пользователей гадать, как они должны использовать функцию, показывая им, что делать, поощряет пользователей к успешному выполнению действий. Управляемые действия могут быть явными, например, функция одобрения LinkedIn. Когда функция одобрения была впервые запущена, LinkedIn попросила пользователей подтвердить навыки своих контактов с подсказкой, которая спрашивала: «Знает ли [этот человек] об [этом навыке]?»

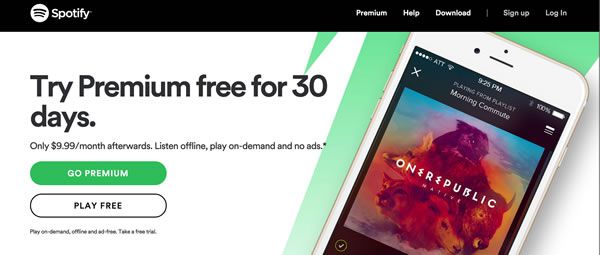
Вместо того, чтобы предполагать, что пользователи найдут новую функцию и поймут, как ее использовать, LinkedIn направляет людей к продуктивному взаимодействию с ней, создавая отличный пользовательский интерфейс. Дизайнеры также могут более тонко направлять действия с помощью дизайнерских решений, например, подчеркивая функцию с помощью цвета и размера. Например, домашняя страница Spotify направляет пользователей к опции «Премиум»:

Не пренебрегайте основными элементами дизайна
В спешке, чтобы быть свежими и инновационными, дизайнеры интерфейсов могут забыть учитывать фундаментальные аспекты дизайна, которые оказывают большое влияние на то, как пользователи воспринимают интерфейс. Следующие основные компоненты дизайна составляют основу удобства использования ваших интерфейсов.
- Контраст : Контраст должен быть таким, чтобы все элементы легко читались и привлекали внимание. Это особенно верно, поскольку дизайнеры работают над тем, чтобы сделать интерфейсы доступными для большего числа людей; те, кто страдает даже от незначительной потери зрения, часто борются с низкоконтрастными визуальными эффектами.
- Искажение : Любое искажение или нарушение визуальных эффектов вредно для пользовательского интерфейса. Искажение не только мешает пользователям взаимодействовать с интерфейсом, но и раздражает и может заставить их вообще избегать интерфейса.
- Размер текста . Размер текста является особенно важным фактором в веб-дизайне из-за уникального способа чтения в Интернете. Люди, которые ищут что-то в Интернете, будь то информация или товары для покупки, часто просматривают больше, чем читают, поэтому размер и вес текста очень важны для формирования пользовательского интерфейса. Если пользователи будут получать доступ к интерфейсу на экранах разного размера, дизайнеры также должны учитывать, как это повлияет на пользовательский интерфейс. Статический текст потребует от мобильных пользователей увеличения, что создает менее ориентированный на пользователя опыт.
- Разрешение экрана . Для оптимального пользовательского интерфейса многие приложения и интерфейсы должны работать на экранах с разными разрешениями. Плохое разрешение влияет на читабельность и удобство использования, что делает пользовательский интерфейс негативным.
Двигаться вперед
Поскольку наша жизнь все больше связана с онлайн-опытом, пользовательский интерфейс становится все более важным для повседневной деятельности многих людей. Сосредоточение внимания на дизайне пользовательского интерфейса дает дизайнерам возможность положительно влиять на людей в большинстве аспектов их жизни.
