50 крошечных веб-инструментов для веб-дизайнеров 2022 года
Опубликовано: 2022-12-13Каждое из этих бесплатных веб-приложений, созданных и выпущенных в этом году, предлагает экономящее время решение многих задач веб-дизайна, которые вам время от времени придется выполнять. Вам даже не нужно ничего устанавливать, все, что вам нужно сделать, это добавить их в закладки и сохранить на тот день, когда они потребуются.
Некоторые из этих крошечных средств экономии времени помогут вам лучше оценить доступность вашего сайта, проверить ваш CSS на наличие избыточных классов, скопировать и вставить анимацию CSS, украсить скриншоты вашего кода и многое другое.
Что бы вы ни искали для экономии времени в веб-дизайне, скорее всего, вы найдете его здесь.
Если вы ищете прошлогоднюю коллекцию крошечных инструментов для веб-дизайнеров, вот они все.
- Цветовые инструменты и генераторы
- Генераторы узоров и градиентов
- Генераторы скриншотов кода
- Инструменты и редакторы графических эффектов
- Инструменты и генераторы CSS
- Генераторы кнопок CSS
- Анализаторы качества кода CSS
- Шрифты и инструменты оформления
- Инструменты веб-доступности
- Наборы иконок и инструменты
- Инструменты уценки и онлайн-редакторы
- Разные инструменты и генераторы
Цветовые инструменты и генераторы
Инструменты оттенка
Простой набор инструментов с открытым исходным кодом для работы с цветами. Он включает в себя смешивание цветов, смешивание, преобразование, модификацию, подробную информацию и многое другое. 
Хьюминт
Этот инструмент использует машинное обучение для создания уникальных цветовых схем. 
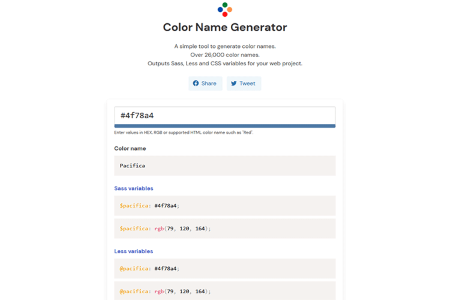
Генератор названий цветов
Введите шестнадцатеричный код, и это приложение присвоит ему имя и сгенерирует переменные CSS. 
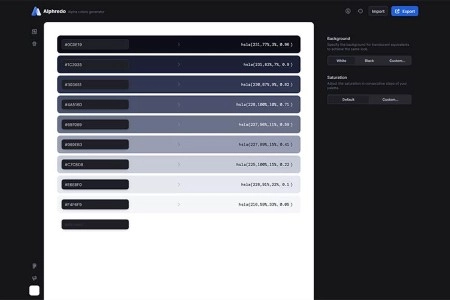
Альфредо
Создайте идеальную цветовую гамму с помощью этого онлайн-альфа-генератора. 
Генераторы узоров и градиентов
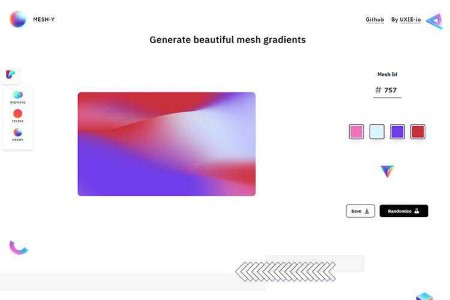
Сетка·у
Этот браузерный инструмент поможет вам создавать градиенты сетки, которые можно экспортировать в виде изображений PNG. 
Градиенты
Используйте этот онлайн-инструмент для создания сложных градиентов, которые можно экспортировать в различные форматы. 
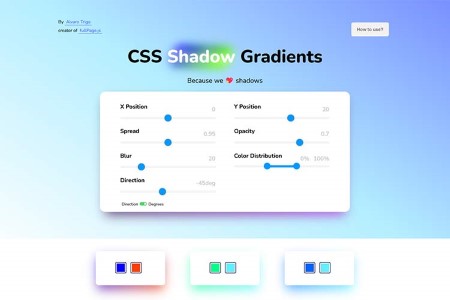
CSS градиенты теней
Скопируйте и вставьте красочный градиент тени или создайте свой собственный с помощью этого веб-инструмента. 
Генераторы скриншотов кода
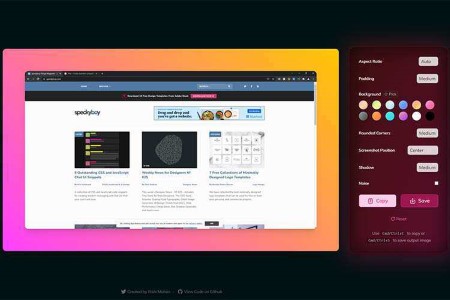
Пика
Этот веб-инструмент поможет вам создавать красивые скриншоты, которыми вы сможете поделиться в социальных сетях или в блогах. 
твит
Бесплатный инструмент для создания общих изображений ваших твитов. 
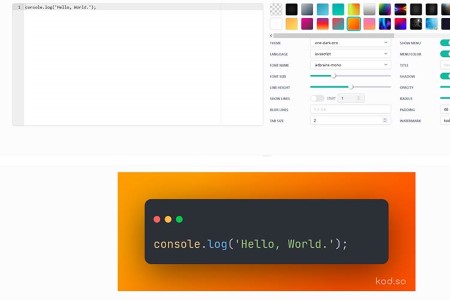
код.со
Это приложение для браузера поможет вам создавать красивые скриншоты фрагментов кода. 
ФабПик
Еще одно бесплатное браузерное приложение для создания пользовательских скриншотов. 
Инструменты и редакторы графических эффектов
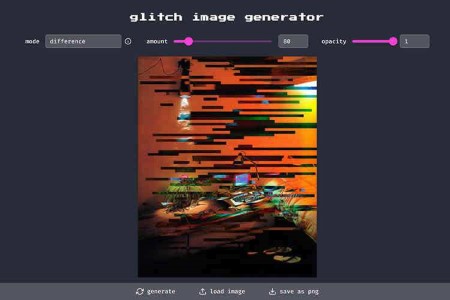
Генератор изображений сбоев
Полезный инструмент, позволяющий создавать и сохранять уникальные глючные изображения. 
Палитра
Раскрасьте свои винтажные фотографии с помощью этого приложения на базе искусственного интеллекта. 
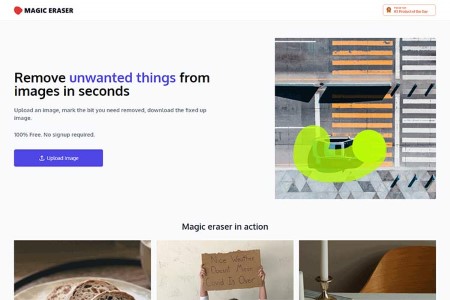
Волшебный ластик
Удалите ненужные элементы с ваших изображений с помощью этого бесплатного инструмента. 
Инструменты и генераторы CSS
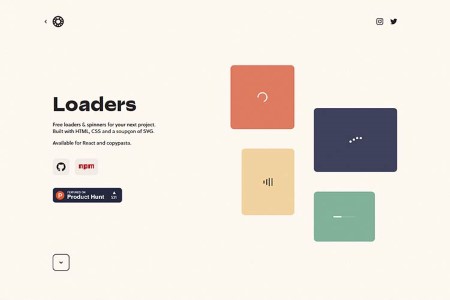
Погрузчики
Возьмите ассортимент погрузчиков и спиннеров для вашего следующего проекта. 
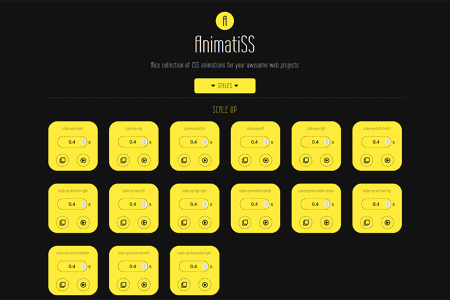
АниматиСС
Используйте эту коллекцию готовых CSS-анимаций в своих проектах. 
Коробчатые тени
Подборка красивых теней для копирования и вставки для Tailwind CSS. 
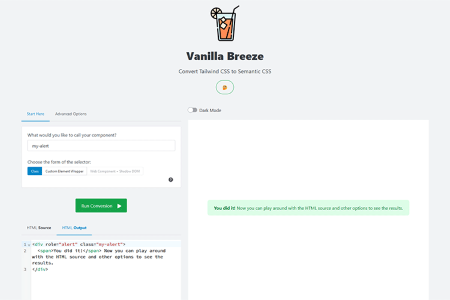
Ванильный бриз
Онлайн-инструмент для преобразования элементов CSS Tailwind в семантический CSS. 

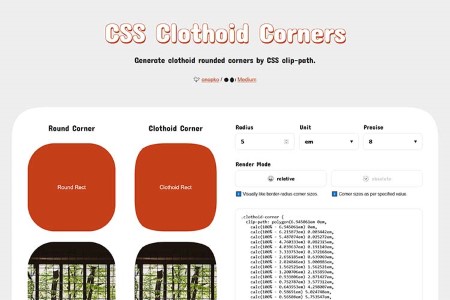
Углы ткани CSS
Этот онлайн-инструмент создаст закругленные углы с помощью CSS clip-path . 
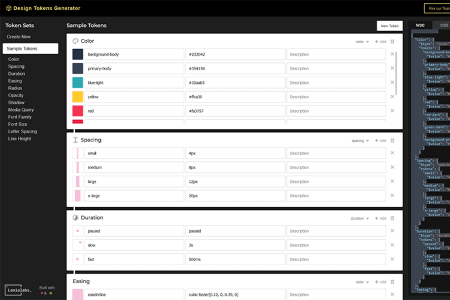
Генератор токенов дизайна
Используйте этот инструмент, чтобы быстро начать свои CSS-проекты. 
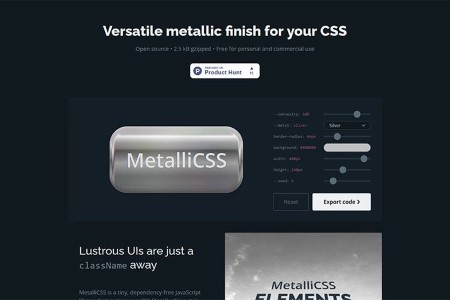
MetalliCSS
Эта библиотека JavaScript с открытым исходным кодом придает металлическую нотку любому элементу дизайна. 
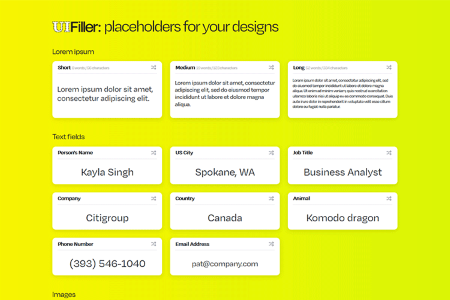
Заполнитель пользовательского интерфейса
Небольшая библиотека заполнителей для копирования и вставки для ваших дизайнерских проектов. 
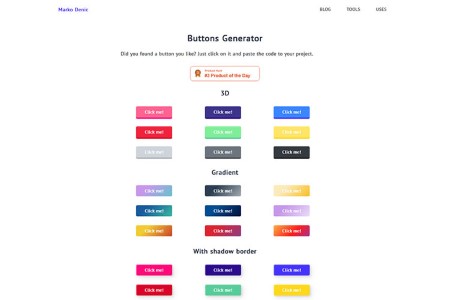
Генераторы кнопок CSS
Генератор кнопок
Выберите из множества привлекательных кнопок для копирования ваших проектов. 
Кнопки пользовательского интерфейса
Коллекция стилей кнопок CSS для копирования и вставки для использования в ваших проектах. 
100 кнопок
Бесплатная коллекция из 100 современных дизайнов кнопок CSS для использования в ваших проектах. 
Анализаторы качества кода CSS
Проверка CSS
Используйте этот инструмент для выявления избыточных классов CSS. 
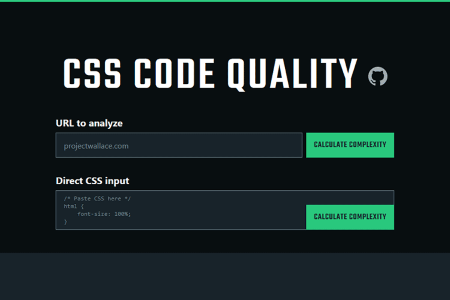
Онлайн-анализатор качества CSS-кода
Этот инструмент оценивает ваш CSS на основе ряда критериев качества. 
Минификатор CSS
Вставьте свой CSS в это приложение, и оно сократит ваш код. 
Шрифты и инструменты оформления
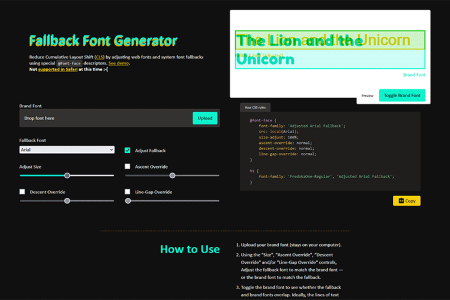
Резервный генератор шрифтов
Этот инструмент поможет вам избежать надоедливого кумулятивного смещения макета (CLS) в ваших макетах. 
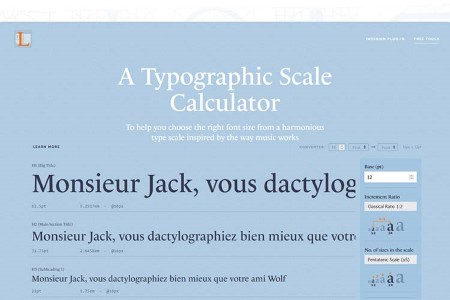
Калькулятор типографского масштаба
Используйте этот инструмент для создания гармоничной шкалы шрифта. 
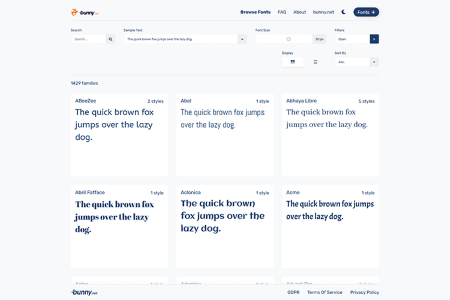
Банни Шрифты
Ознакомьтесь с этой платформой веб-шрифтов с открытым исходным кодом, ориентированной на конфиденциальность. 
Инструменты веб-доступности
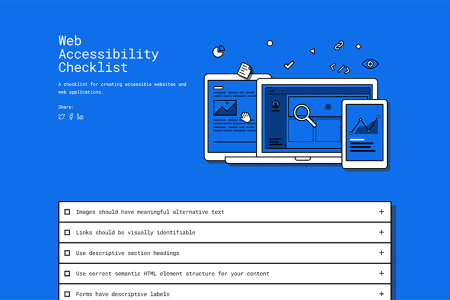
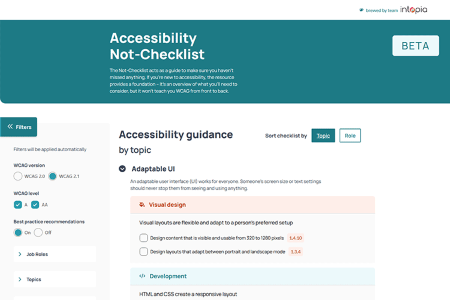
Контрольный список веб-доступности
Используйте этот контрольный список для создания доступных веб-сайтов и веб-приложений. 
Контрольный список проекта A11Y
Вопросы, которые этот контрольный список предлагает вам проверить, охватывают широкий спектр состояний инвалидности. 
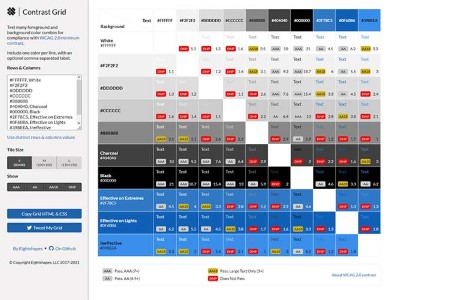
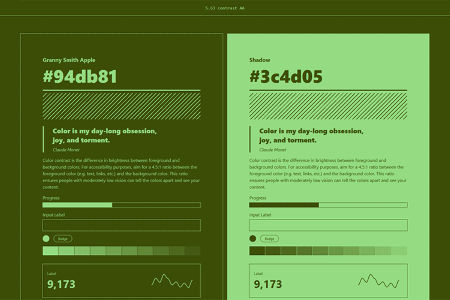
Контрастная сетка
Этот инструмент поможет вам проверить различные цветовые комбинации на соответствие WCAG 2.0. 
Контрольный список доступности
Используйте этот список в качестве справочного материала при оценке доступности вашего сайта. 
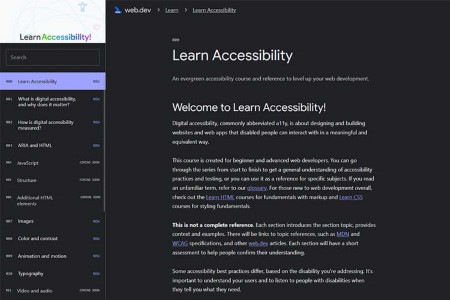
Узнайте о специальных возможностях
Вечный курс по доступности и справочник для повышения уровня вашей веб-разработки. 
Randoma11y
Используйте этот инструмент для создания случайных доступных цветовых палитр. 
Наборы иконок и инструменты
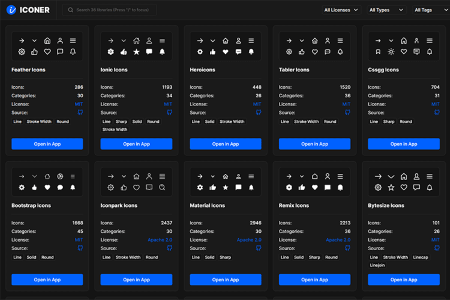
Иконер
Просмотрите 36 библиотек бесплатных иконок, чтобы найти то, что идеально подходит для вашего проекта. 
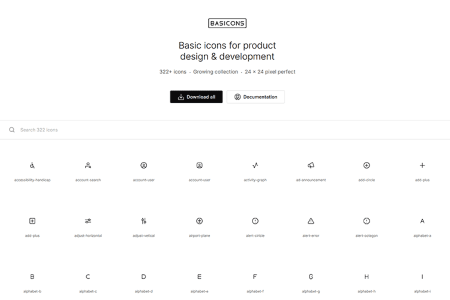
Базисоны
Загрузите эту коллекцию основных значков для дизайна и разработки продуктов. 
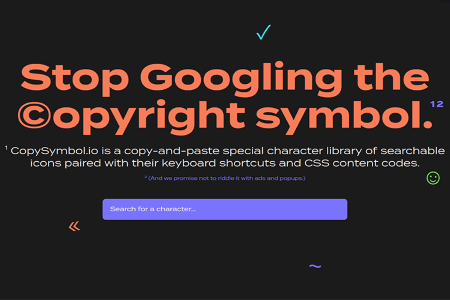
Копироватьсимвол
Ищете символ? Эта поисковая система будет отображать значок, сочетание клавиш и код содержимого CSS для копирования и вставки. 
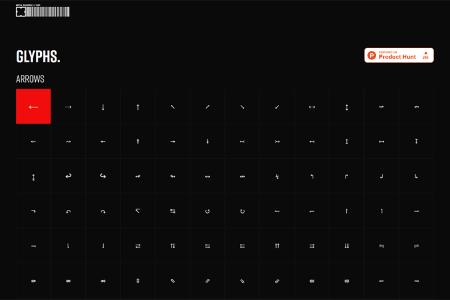
Приложение «Глифы»
Удобная библиотека символов копирования и вставки для использования в ваших проектах. 
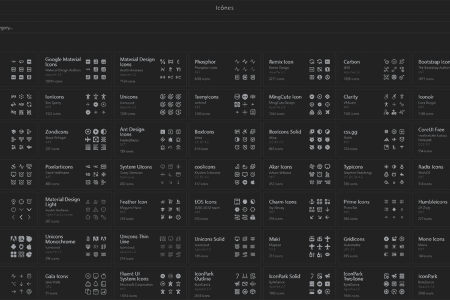
Иконки
Найдите идеальную коллекцию иконок для своего проекта с помощью этого инструмента поиска. 
Инструменты уценки и онлайн-редакторы
Маркдок
Редактор на основе уценки для создания пользовательских веб-сайтов документации. 
LetsMarkdown.com
Попробуйте этот редактор уценки для совместной работы с открытым исходным кодом, который работает прямо в вашем браузере. 
писатель
Поклонники уценки захотят попробовать этот минимальный редактор. 
Разные инструменты и генераторы
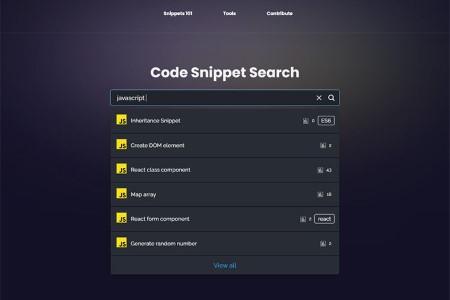
Поиск фрагмента кода
Эта поисковая система будет возвращать соответствующие фрагменты кода для ваших запросов. 
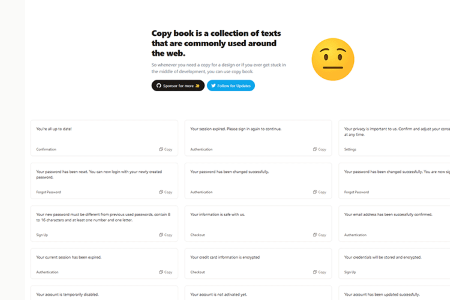
Тетрадь
Этот удобный ресурс содержит часто используемый текст, который можно найти в веб-приложениях. 
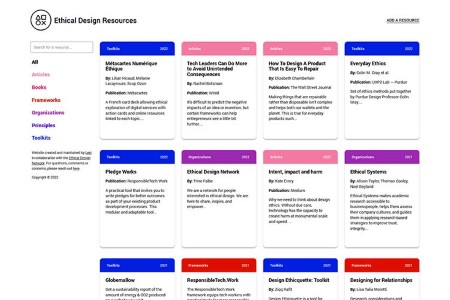
Ресурсы по этичному дизайну
Коллекция статей, организаций, инструментов и многого другого, пропагандирующих этику в дизайне. 
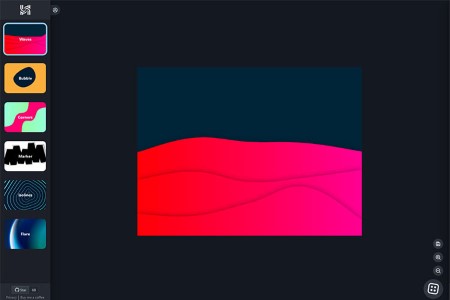
Создатель Heazy SVG
Создавайте собственные SVG с помощью этого браузерного инструмента. 
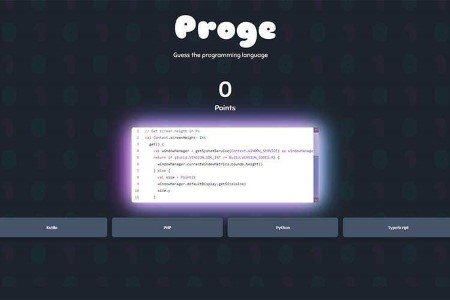
Проге
Проверьте свои знания в области программирования в этой игре на угадывание языка. 
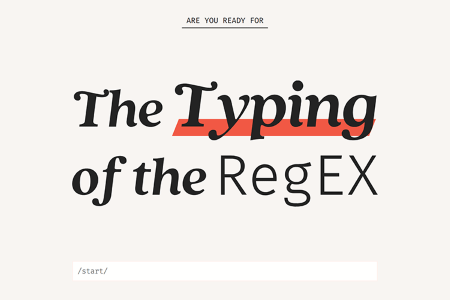
Ввод регулярного выражения
Проверьте свои навыки работы с RegEx в этой игре-головоломке. 
Движение
Браузерный графический редактор с бесплатным движением. 
метаSEO
Бесплатный веб-инструмент для быстрого создания метатегов для вашего веб-сайта или контента. 
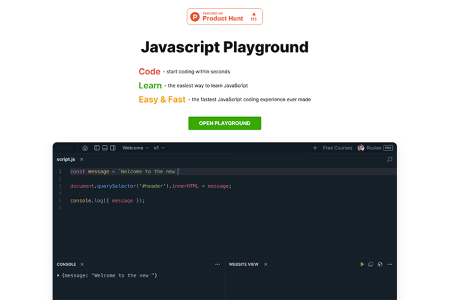
Javascript игровая площадка
Учитесь и совершенствуйте свои навыки с помощью этого онлайн-инструмента.