75 крошечных веб-инструментов для веб-дизайнеров
Опубликовано: 2022-01-03Каждое из этих бесплатных веб-приложений, выпущенных в прошлом году или около того, предлагает экономящее время решение многих задач веб-дизайна, которые вам придется выполнять время от времени. Вам даже не нужно ничего устанавливать, все, что вам нужно сделать, это добавить их в закладки и сохранить на тот день, когда они потребуются.
Некоторые из этих крошечных средств экономии времени помогут вам лучше управлять коллекциями значков SVG, упорядочивать фрагменты кода, случайным образом создавать изображения профиля, генерировать анимацию CSS или даже переводить селекторы CSS на простой английский язык.
Что бы вы ни искали для экономии времени в веб-дизайне, скорее всего, вы найдете его здесь.
Оглавление
- Инструменты макета CSS
- CSS-инструменты
- Инструменты градиента и цвета CSS
- SVG-инструменты
- Инструменты загрузчика и счетчика
- Генераторы скриншотов
- Инструменты для значков
- Типографика и инструменты шрифтов
- Инструменты фильтра изображений
- Инструменты анимации
- Генераторы изображений профиля
- Средства обучения
- Текстовые редакторы
- Полезные инструменты
- Делитесь и отображайте фрагменты кода
- Инструменты и приложения GitHub
Инструменты макета CSS
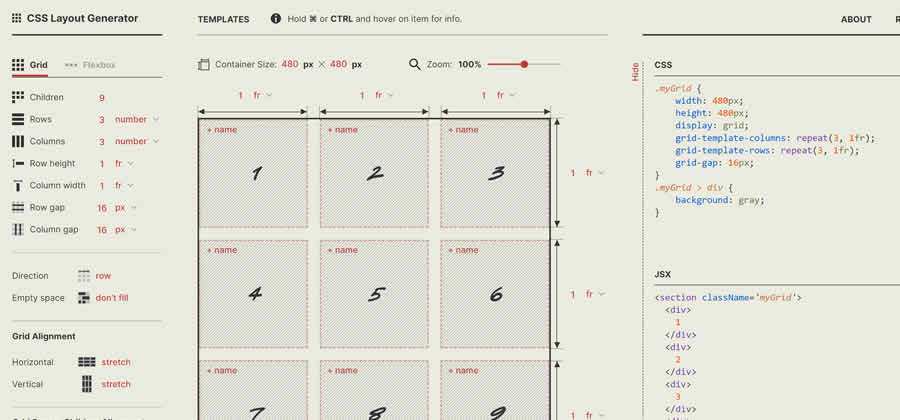
Генератор макетов CSS – Создайте свой идеальный макет за считанные секунды с помощью этого удобного онлайн-инструмента CSS. 
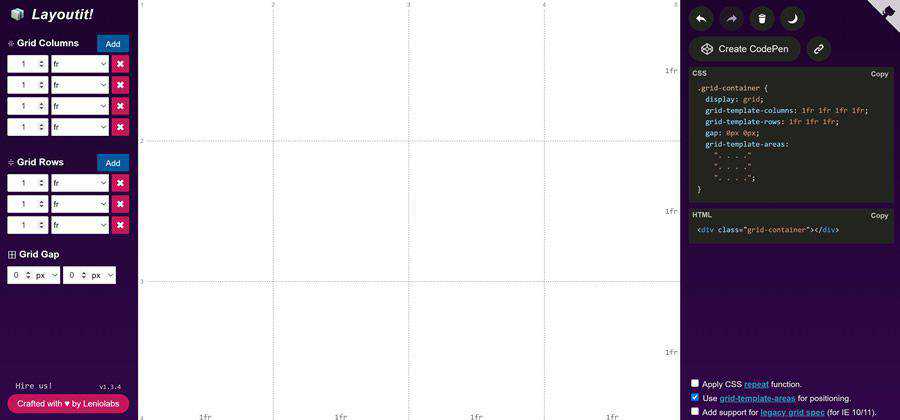
Сетка Layoutit – Создайте свою идеальную CSS-сетку с помощью этого онлайн-инструмента. 
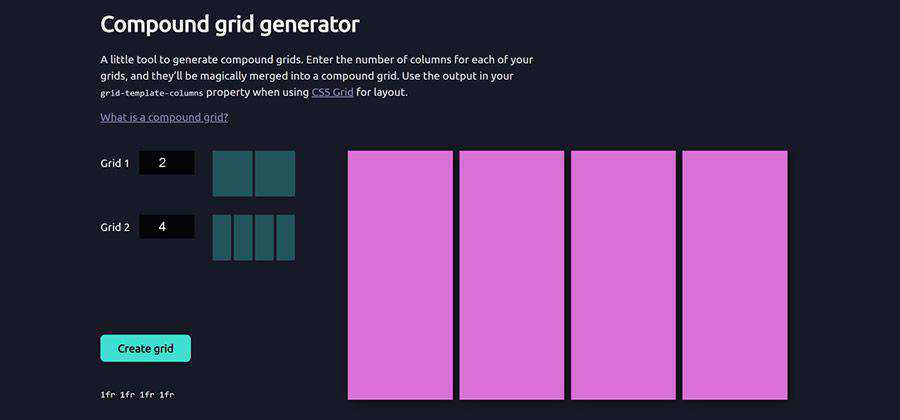
Генератор составных сеток - Введите количество столбцов для каждой из ваших сеток, и они будут волшебным образом объединены в составную сетку. 
Веб-инструменты CSS
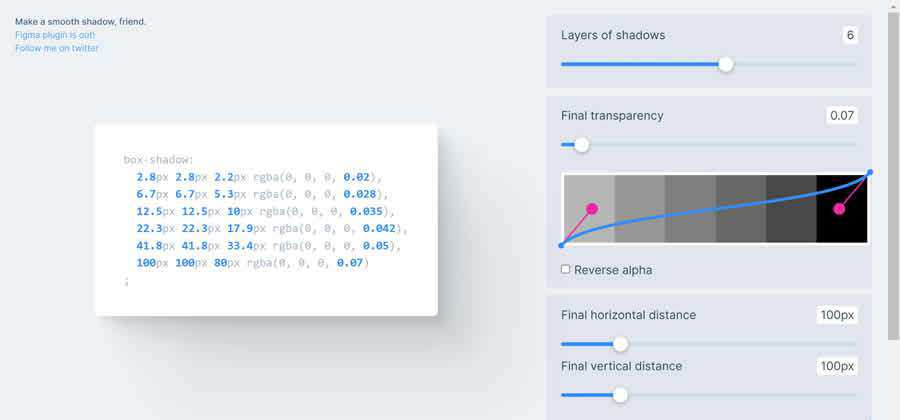
SmoothShadow – Используйте этот онлайн-инструмент для создания невероятно гладких теней CSS. 
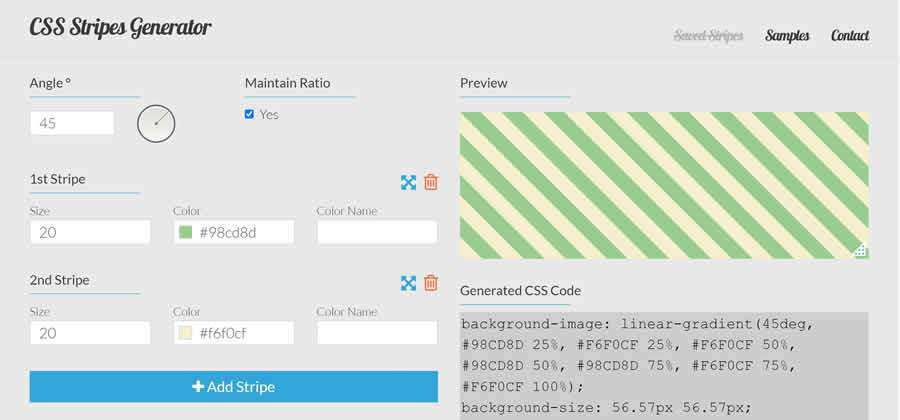
Генератор полос CSS – Используйте этот браузерный инструмент для создания красивых полосатых узоров. 
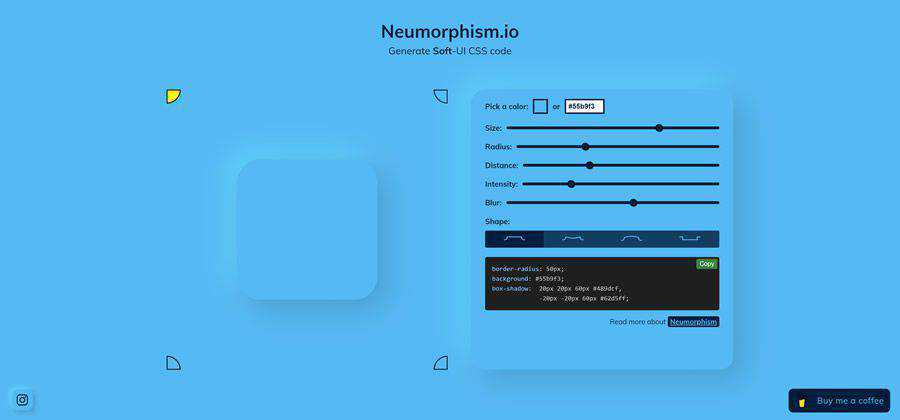
Неоморфизм.io – Инструмент для создания CSS-кода Soft-UI. 
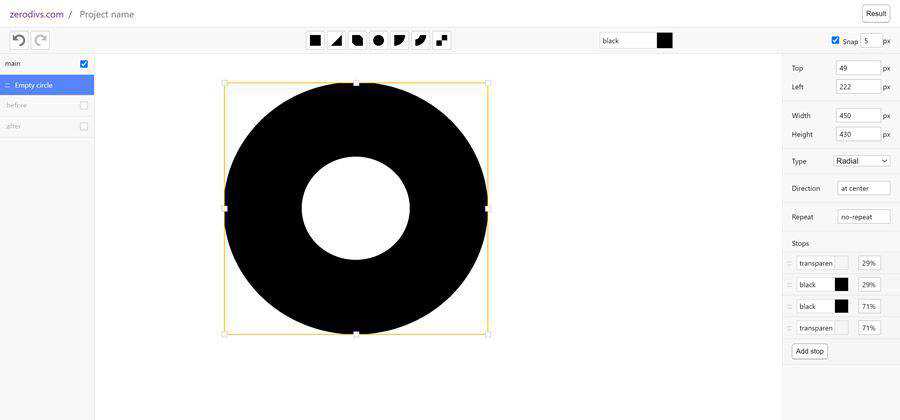
Zerodivs.com – Попробуйте этот экспериментальный редактор пользовательского интерфейса для создания иллюстраций на основе применения стилей (CSS) к одному элементу HTML. 
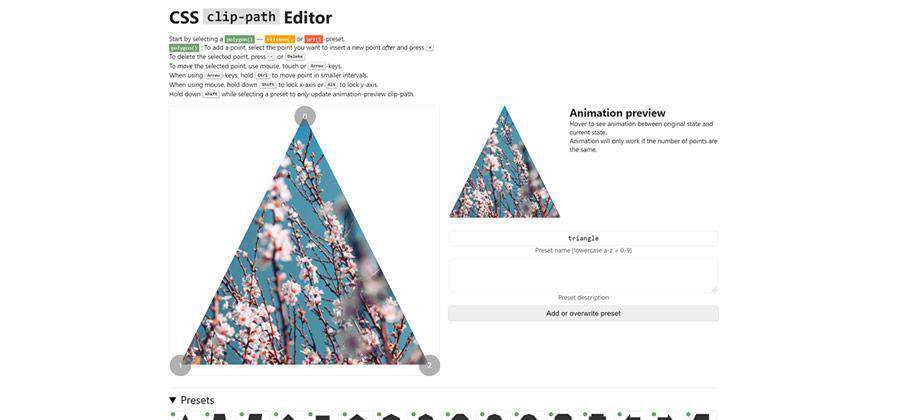
Редактор clip-path CSS – Этот онлайн-инструмент поможет вам создать потрясающую дорожку клипа. 
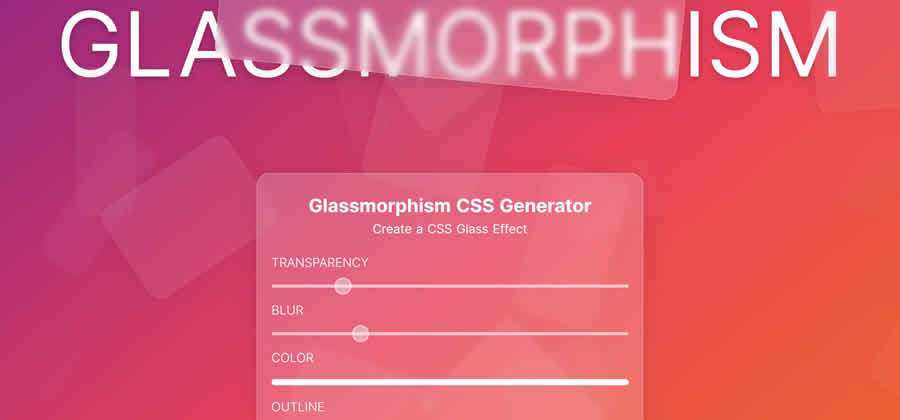
CSS-генератор Glassmorphism - Создайте красивый эффект стекла с помощью этого удобного инструмента. 
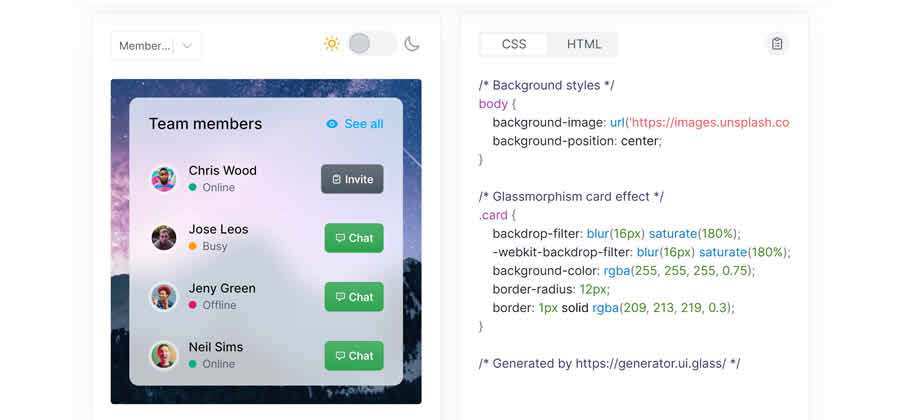
Генератор CSS-эффектов Glassmorphism - Создайте свой собственный потрясающий эффект стекла, скопируйте код и вперед. 
Веб-генераторы шаблонов
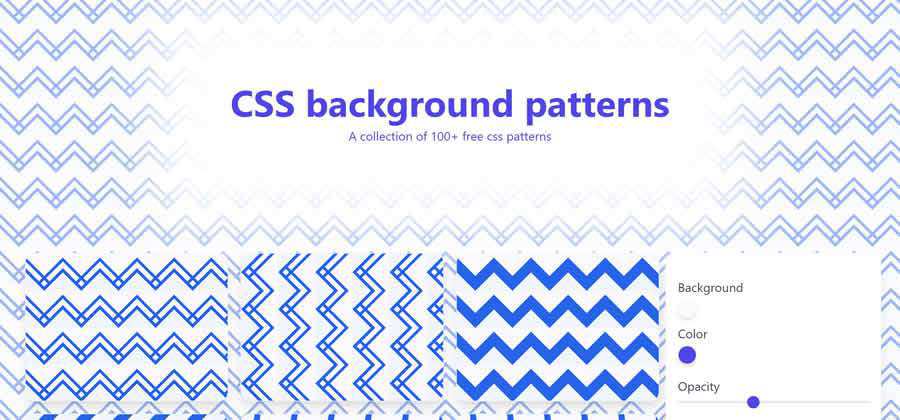
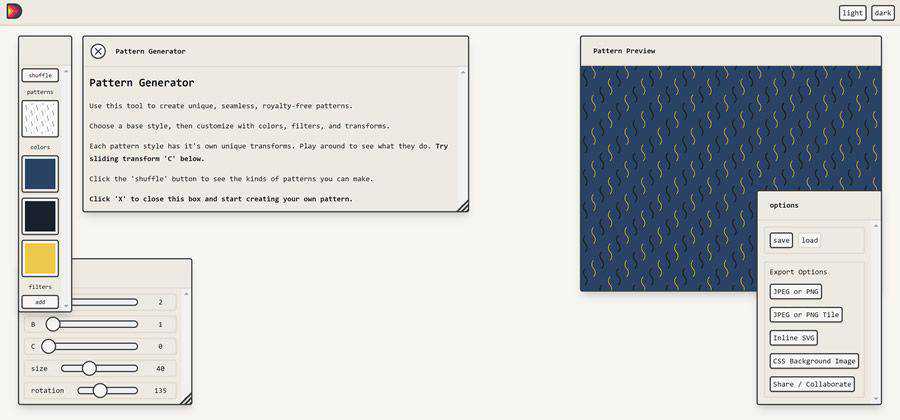
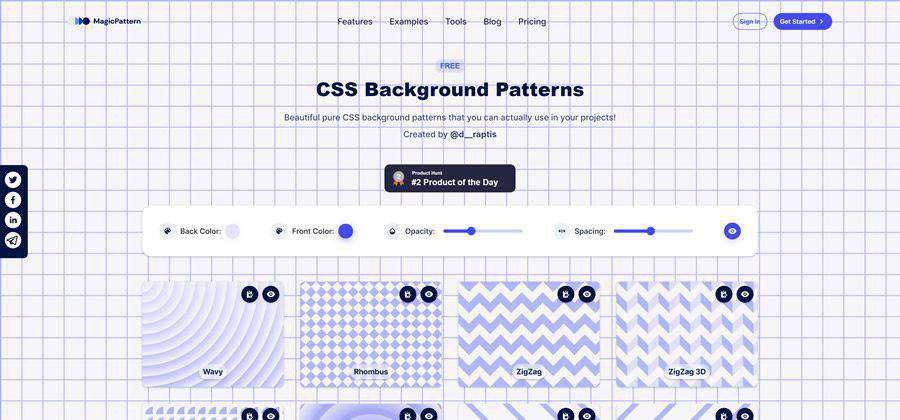
Фоновые шаблоны CSS - Найдите свой новый любимый фон с помощью этого бесплатного генератора CSS. 
Базовый репозиторий паттернов – Коллекция простых и бесшовных шаблонов SVG, которые можно копировать и вставлять в проекты. 
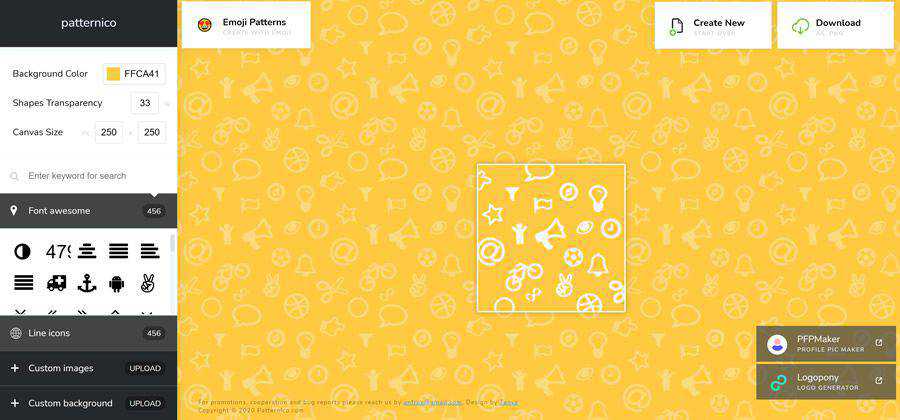
шаблонико – Веб-инструмент для создания бесшовных шаблонов для ваших проектов. 
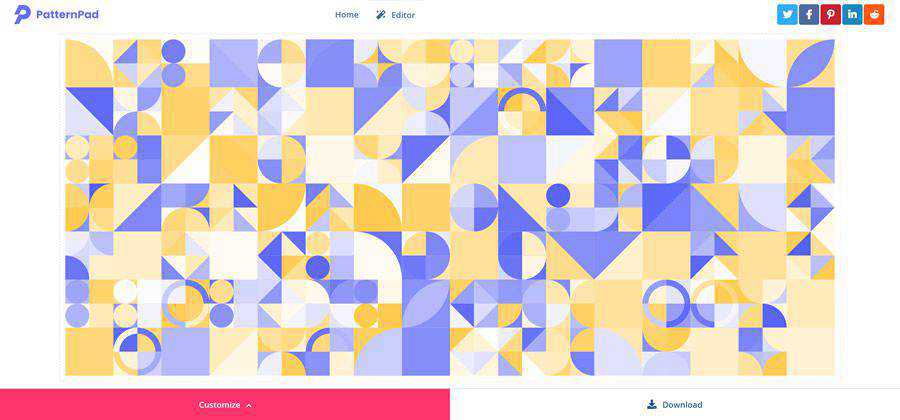
Паттернпад - Приложение для создания экспортируемых шаблонов с использованием бесконечных вариаций. 
Генератор шаблонов красивых дингбатов - Создавайте бесшовные бесплатные шаблоны для использования в своих проектах. 
Фоновые шаблоны CSS - Создайте свой собственный бесшовный фоновый узор. 
Веб-генераторы и инструменты цвета и градиента
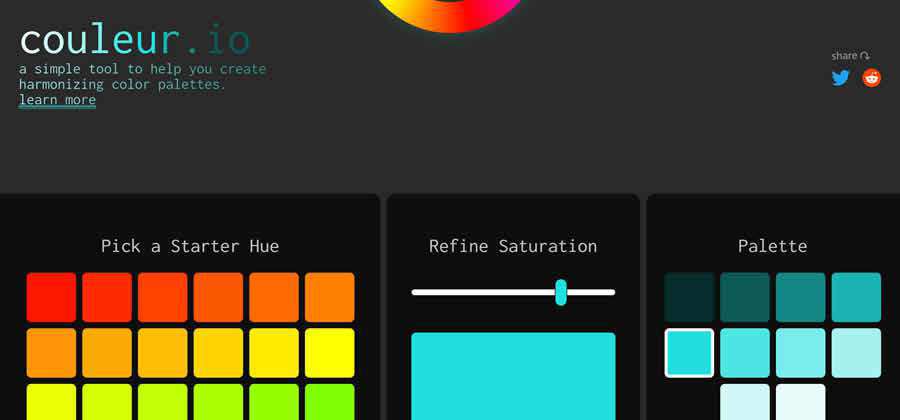
couleur.io - Онлайн-генератор, который поможет вам создать «гармонирующие» цветовые палитры. 
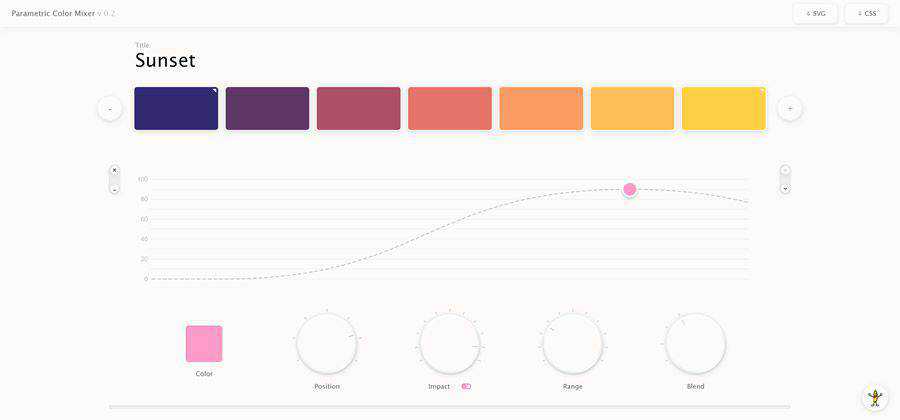
Параметрический микшер цветов - Создайте свою собственную цветовую палитру и экспортируйте ее в CSS или SVG. 
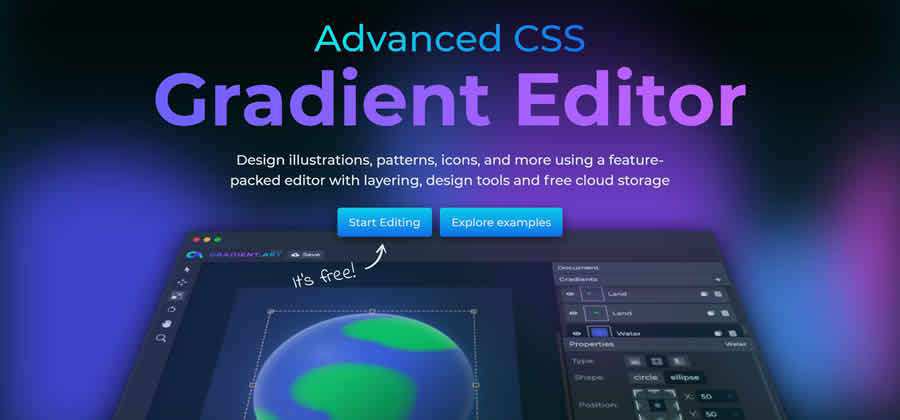
Расширенный редактор градиентов CSS – Это бесплатное приложение для создания градиентов CSS полно полезных функций. 
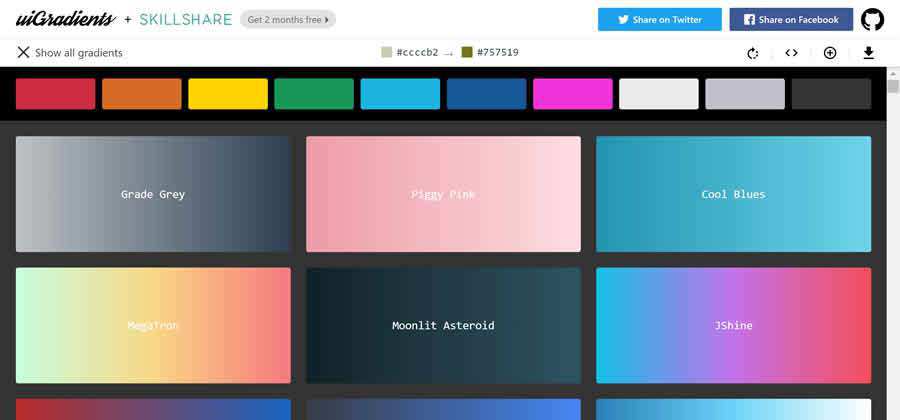
uiГрадиенты - Найдите свои любимые градиенты с помощью этой коллекции стилей копирования и вставки. 
conic.css - Коллекция конических градиентов, которые можно копировать и вставлять, чтобы улучшить ваши проекты. 
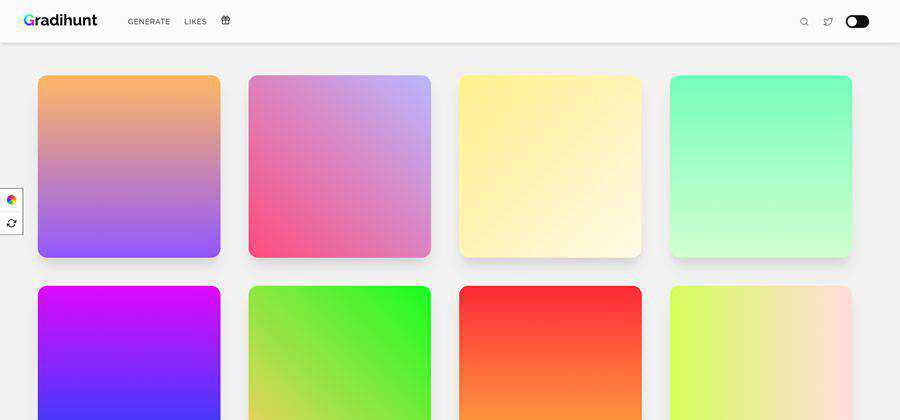
Градихант - Найдите или создайте идеальный градиент CSS для своих проектов. 
Многоцветные градиенты CSS - Бесплатные, легкие, красочные и отзывчивые фоны для использования в ваших проектах. 
grxdients – Библиотека CSS, которая невероятно упрощает добавление градиентов в ваши проекты. 
Веб-инструменты SVG
Генератор ложного кода – Инструмент для превращения реального кода (GitHub Gists) в искусственный код SVG. 
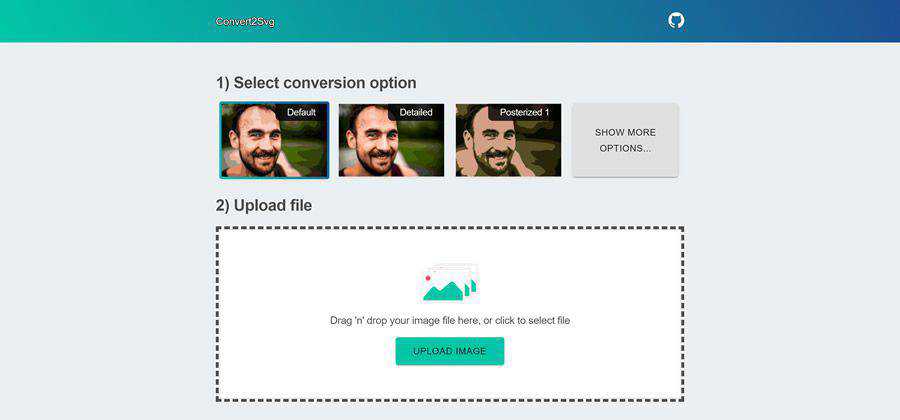
Convert2Svg – Простой веб-инструмент для преобразования разноцветных изображений в файлы SVG. 
Деформация SVG онлайн – Загрузите файл SVG и используйте этот онлайн-инструмент для его деформации. 
SVGBox – Этот API упрощает включение значков SVG в ваши проекты. 
Инструменты загрузчика и счетчика
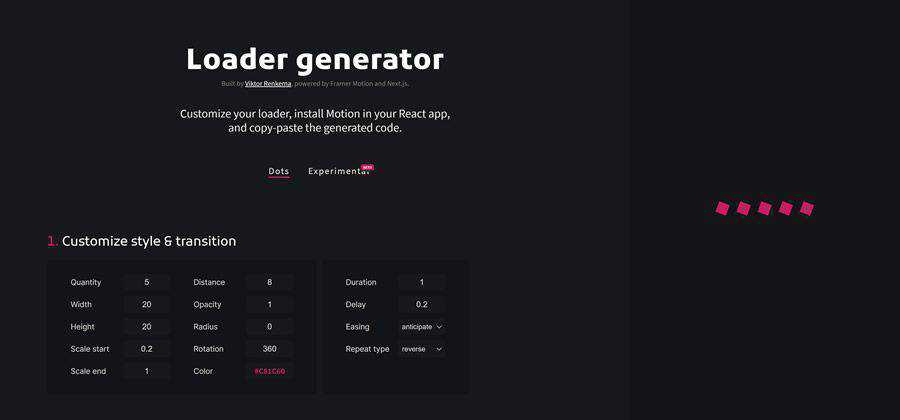
Генератор загрузчика – Создайте собственный загрузчик для своего приложения React с помощью этого инструмента. 
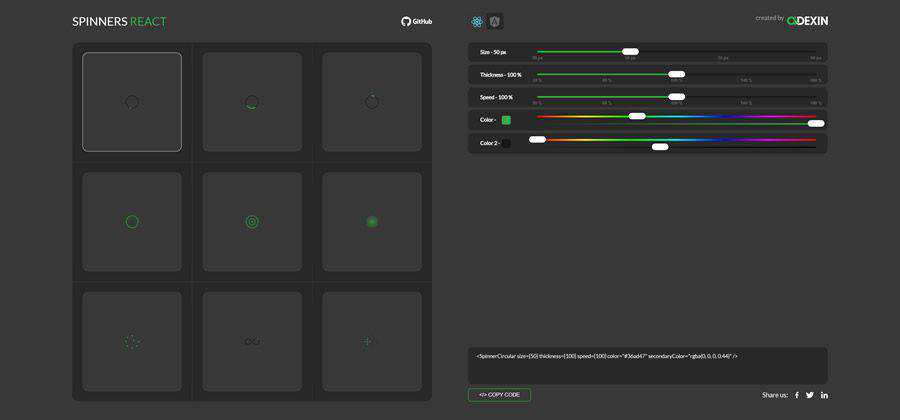
Спиннеры реагируют — Инструмент для (как вы уже догадались) создания анимированных спиннеров в React. 

Генераторы скриншотов
Лимус - Загрузите свои снимки экрана, и этот инструмент позволит вам просматривать и сохранять их под разными углами. 
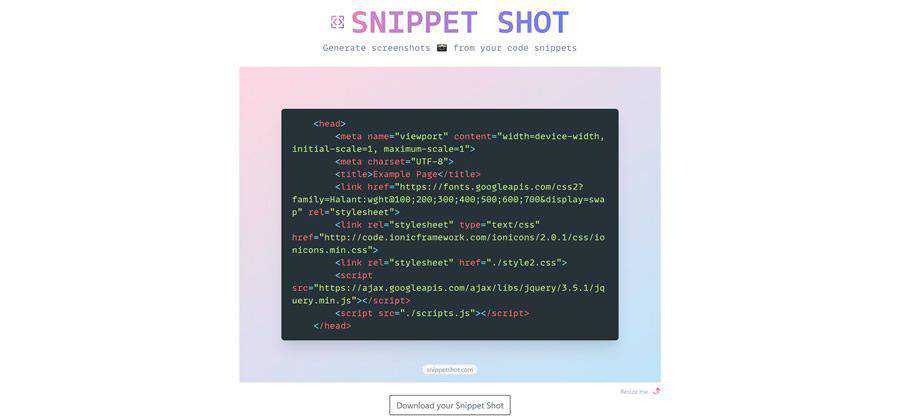
Фрагмент выстрела – Веб-инструмент, который создает скриншоты из ваших фрагментов кода. 
Генераторы иконок и инструменты
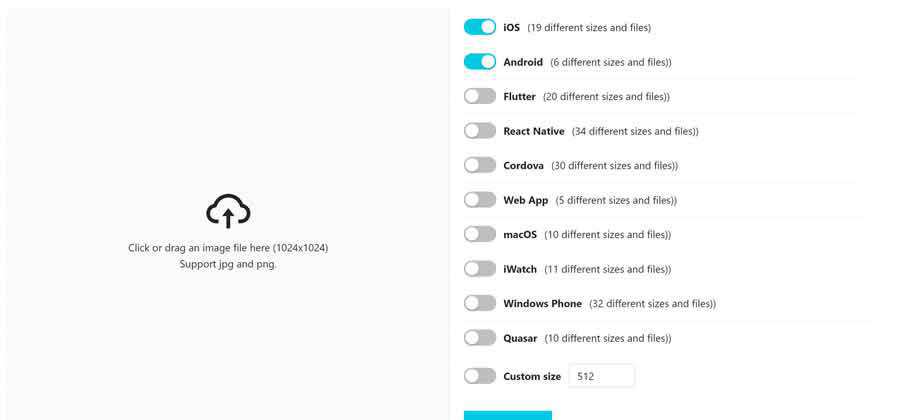
Иконировать - Загрузите свое изображение и позвольте этому инструменту сгенерировать собственный набор значков приложений. 
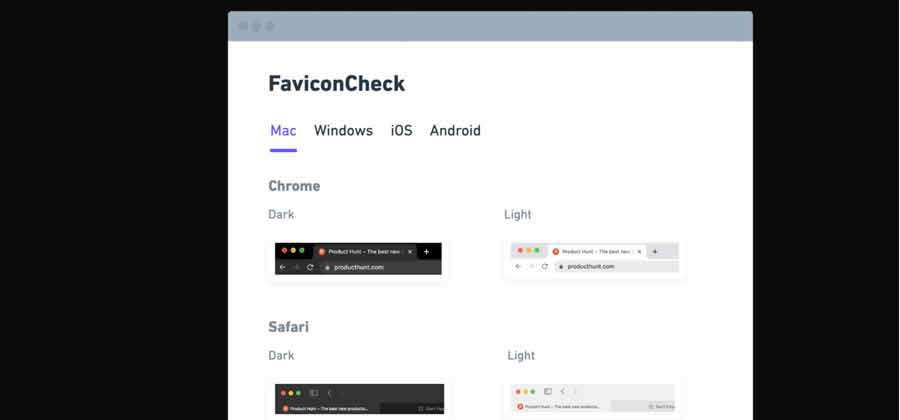
FaviconCheck – Этот инструмент покажет вам, как фавикон вашего сайта выглядит на разных устройствах. 
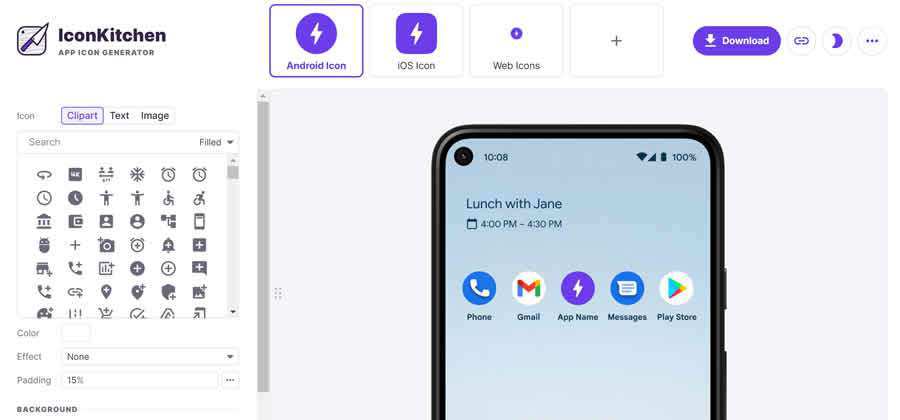
ЗначокКухня – Создавайте собственные значки приложений с помощью этого онлайн-генератора. 
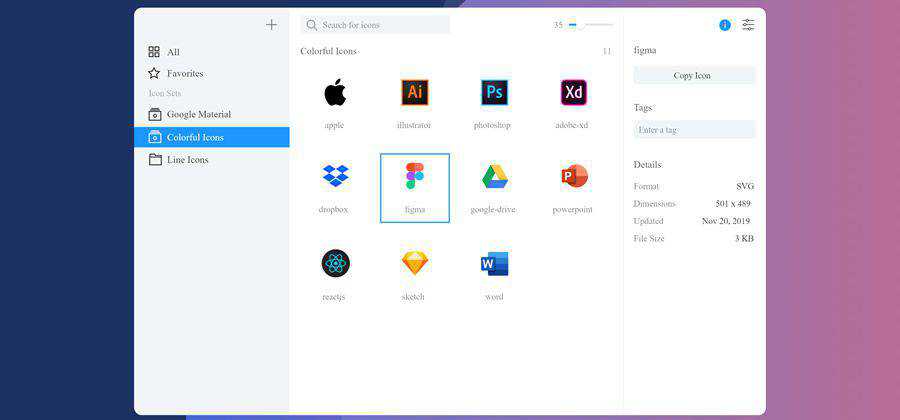
набор иконок – Приложение для лучшей организации ваших значков SVG. 
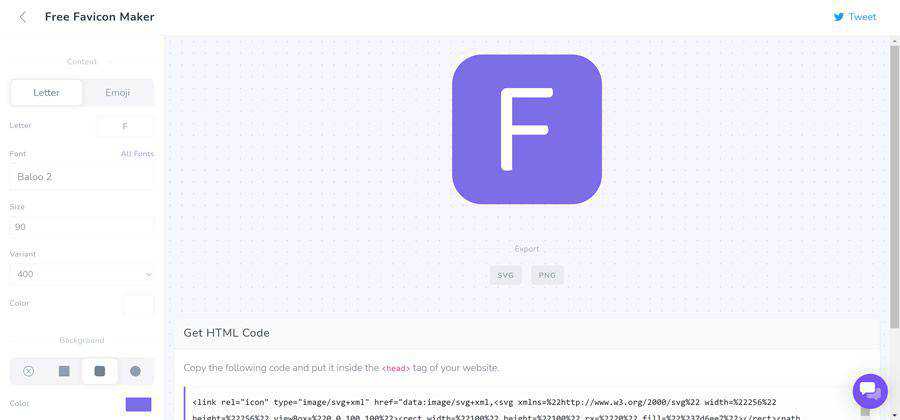
Создатель SVG-фавикона – Создайте свой собственный масштабируемый значок SVG с помощью этого онлайн-инструмента. 
Движение – Создавайте анимированные значки с помощью этого приложения, доступного для Mac OS и Windows. 
IconSizer - Создавайте правильные разрешения значков для всех устройств. 
Веб-типографика и инструменты шрифтов
Жидкая типографика – Создавайте текст, который масштабируется вместе с размером окна, чтобы ваши заголовки отлично смотрелись на любом экране. 
3DПоп – Этот онлайн-инструмент поможет вам создавать потрясающие текстовые 3D-эффекты с помощью CSS. 
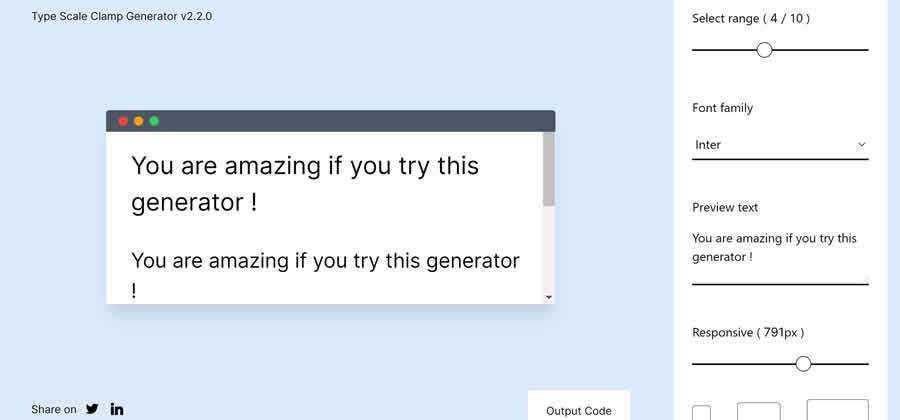
Генератор зажимов шкалы типов – Используйте этот инструмент, чтобы создать идеальную отзывчивую типографскую шкалу с помощью CSS. 
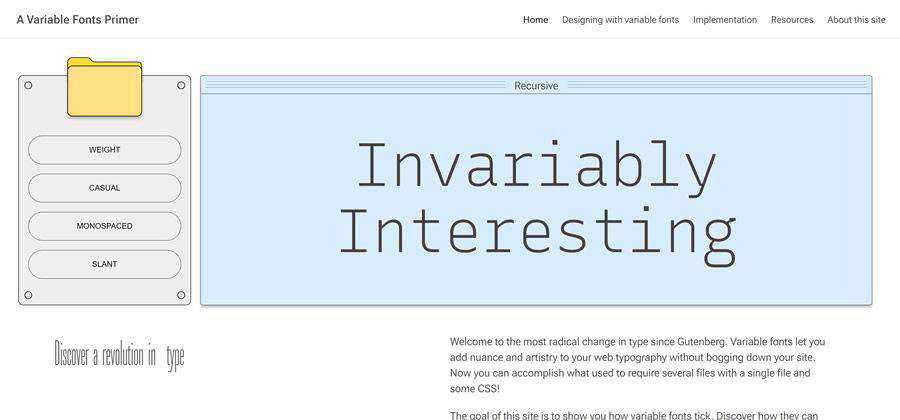
Учебник по вариативным шрифтам - Узнайте все, что вам нужно, чтобы воспользоваться этим типографским явлением. 
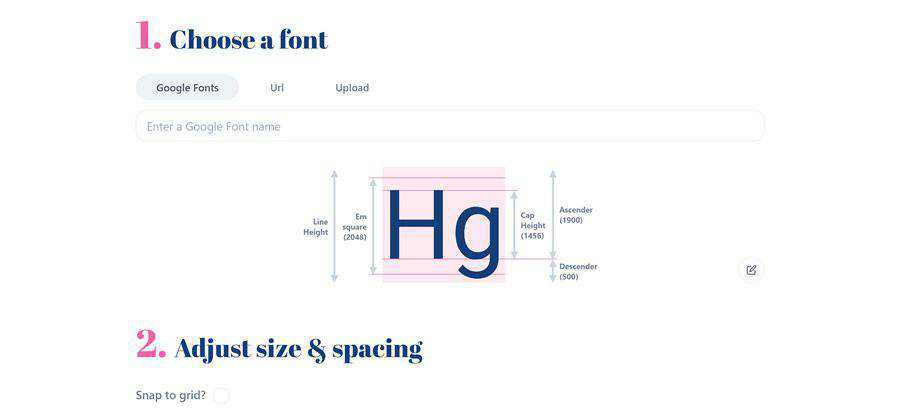
опрокинуться – Онлайн-инструмент для определения типографики в CSS. 
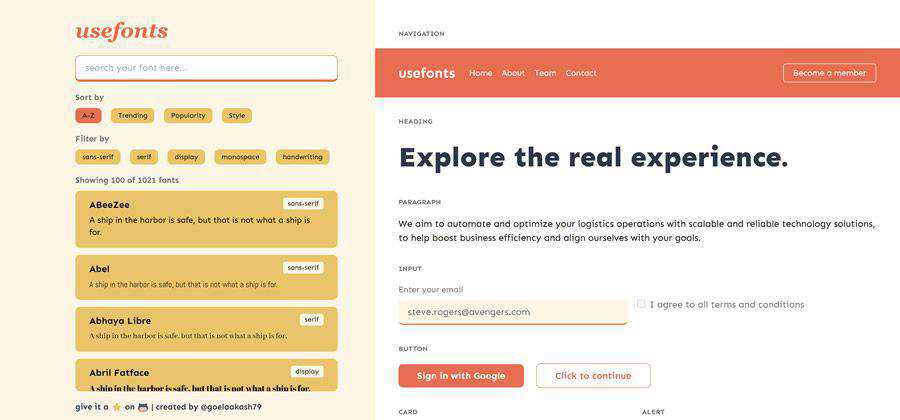
использование шрифтов – Попробуйте этот инструмент дизайна, чтобы помочь дизайнерам и разработчикам выбрать идеальные шрифты. 
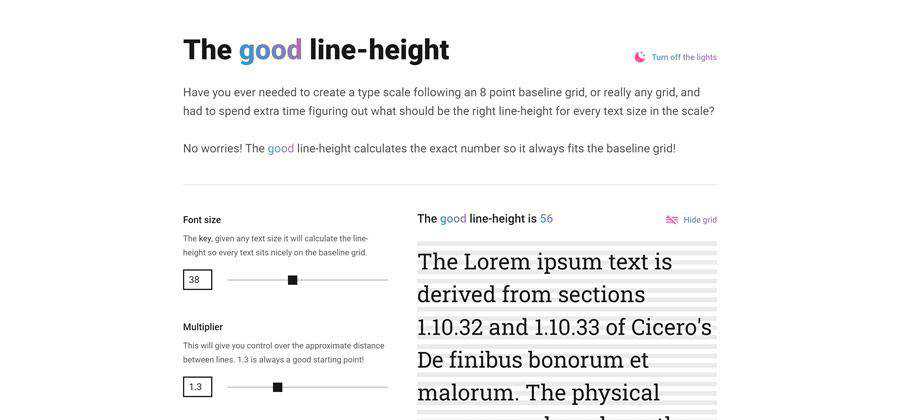
Хорошая line-height – Используйте этот инструмент, чтобы легко рассчитать идеальную высоту строки CSS для каждого размера текста в вашей шкале. 
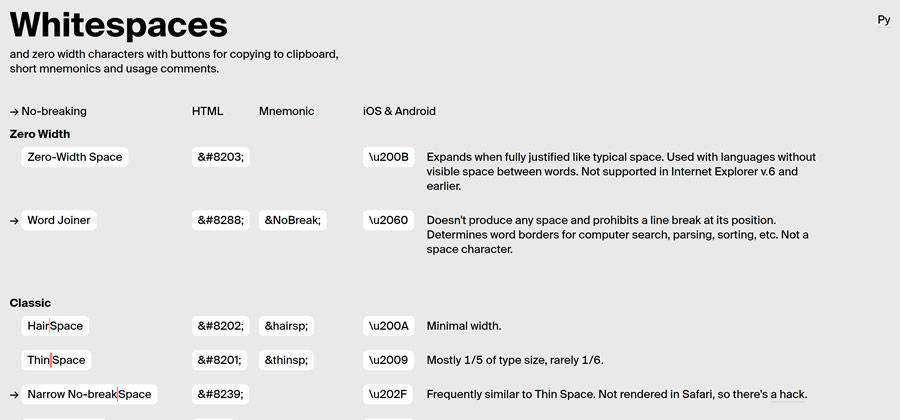
Пробелы - Удобный ресурс копирования и вставки для различных типов пространств. 
Приложения и инструменты для фильтрации изображений
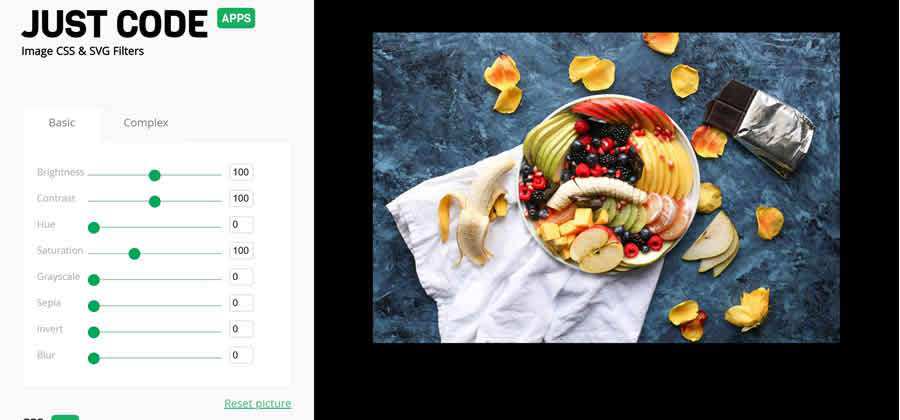
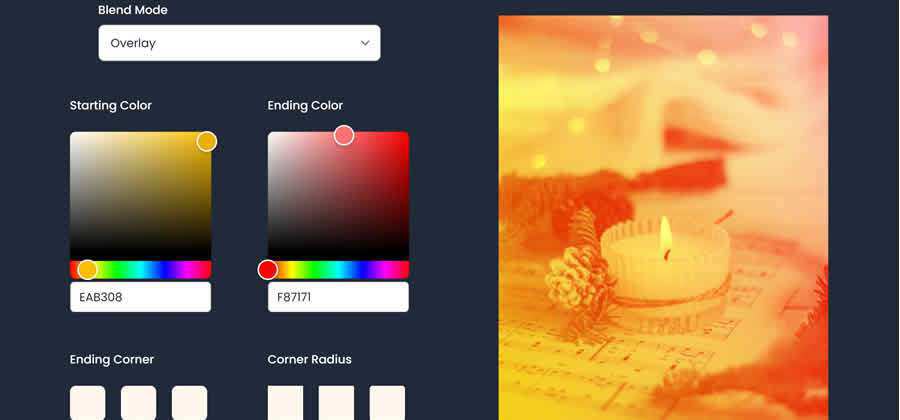
Генератор CSS-фильтров - Добавляйте к своим изображениям привлекательные эффекты фильтров с помощью этого онлайн-инструмента. 
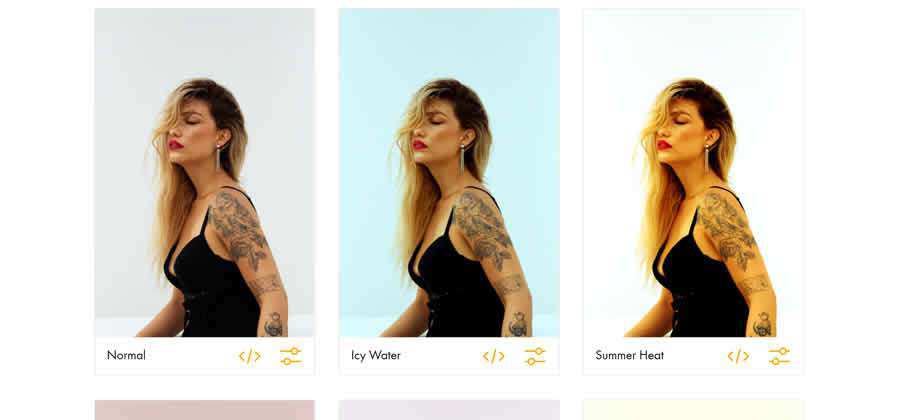
CSS фото фильтры – Загрузите свое изображение, и этот инструмент предоставит вам целых 36 CSS-фильтров, которые вы можете использовать. 
Хвост смесь – Используйте этот онлайн-инструмент для создания красивых режимов наложения фотографий для Tailwind CSS. 
Веб-инструменты для анимации
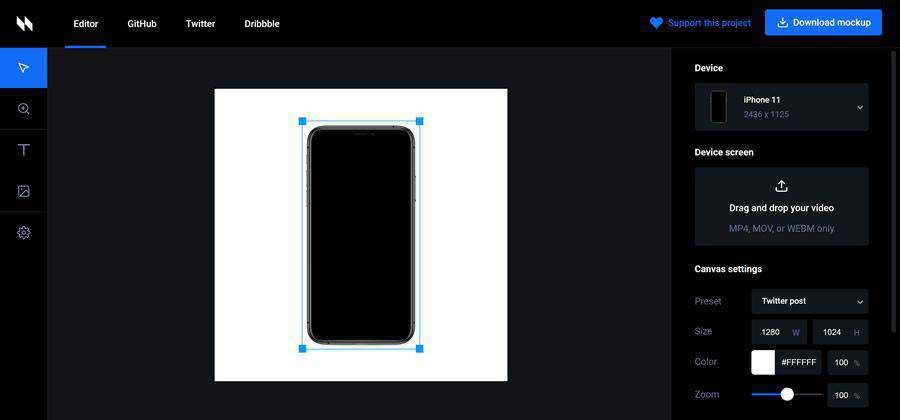
Анимокап – Используйте этот инструмент для создания бесплатных анимированных макетов популярных устройств. 
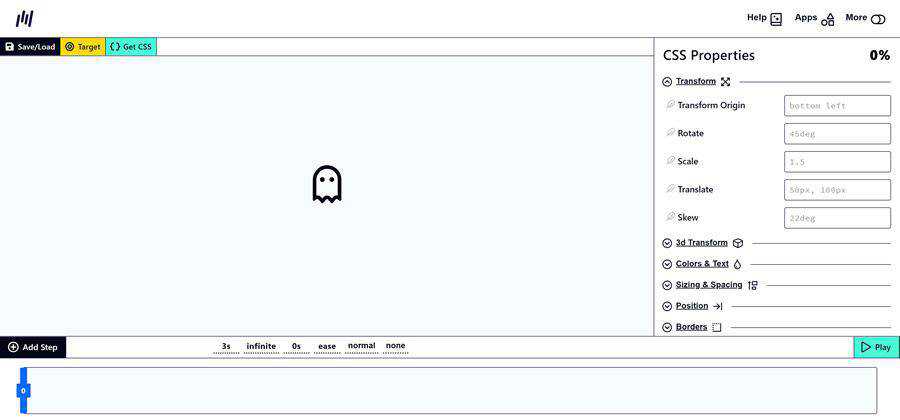
Ключевые кадры.приложение – Создавайте потрясающие CSS-анимации с помощью этого веб-инструмента. 
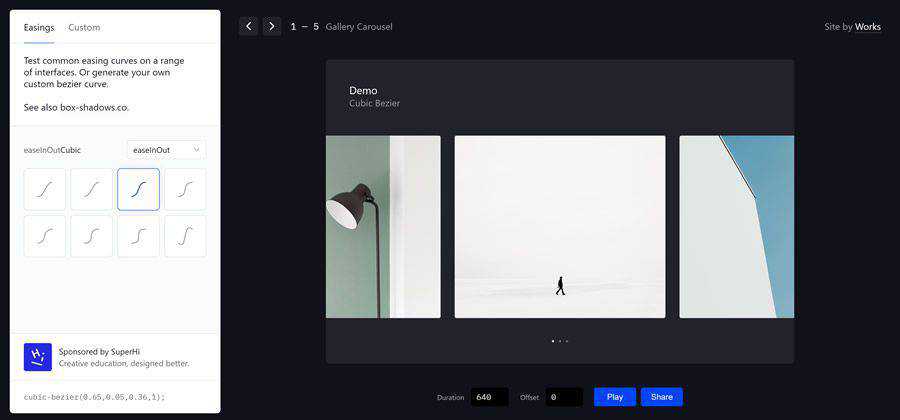
Послабления - Тестируйте и создавайте кривые смягчения Cubic Bezier с помощью этого генератора. 
Генераторы изображений профиля и аватаров
Большие головы – Библиотека, которая случайным образом генерирует персонажей для ваших приложений и игр. 
Мультиаватар - Создайте свой собственный аватар с помощью этого инструмента. 
Веб-инструменты обучения
Изучите позиционирование CSS – Интерактивная статья, которая поможет вам научиться позиционировать элементы. 
iHateRegex – Шпаргалка по регулярным выражениям для ненавистников. 
Изучите выравнивание коробки – Получите подробную информацию о том, как работает выравнивание для CSS Grid и Flexbox. 
Шпаргалка по сетке – Удобный справочник для изучения тонкостей CSS Grid. 
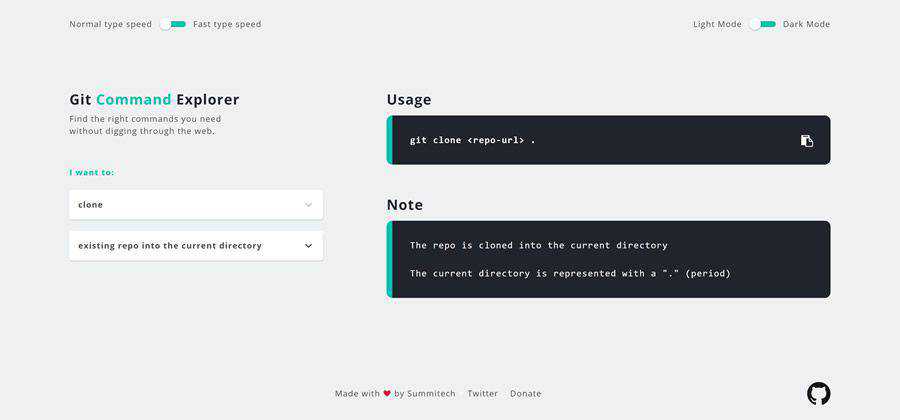
Обозреватель команд Git — Удобный ресурс, который поможет вам найти нужную команду Git. 
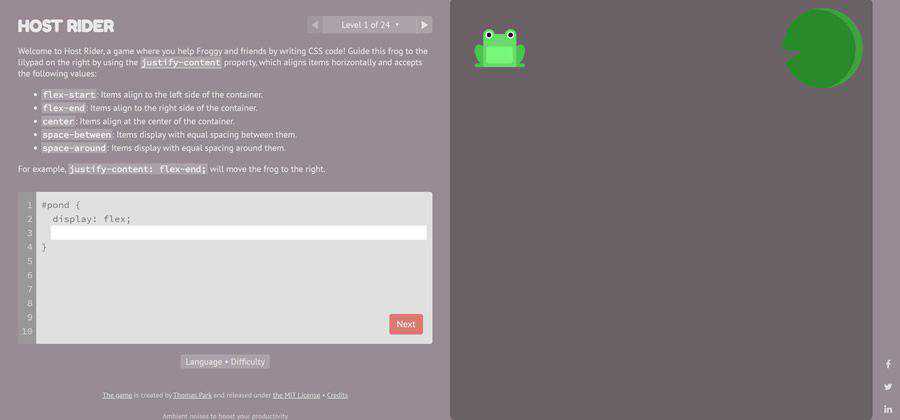
Принимающий гонщик – Используйте эту забавную игру CSS, чтобы узнать больше о свойстве justify-content . 
Инструменты для создания заметок и текстового редактора
Письменный - Бесплатный текстовый редактор с открытым исходным кодом с несколькими стилями и параметрами экспорта. 
Заметно - Попробуйте этот элегантный текстовый редактор с полной поддержкой уценки. Доступны как браузерные, так и нативные приложения. 
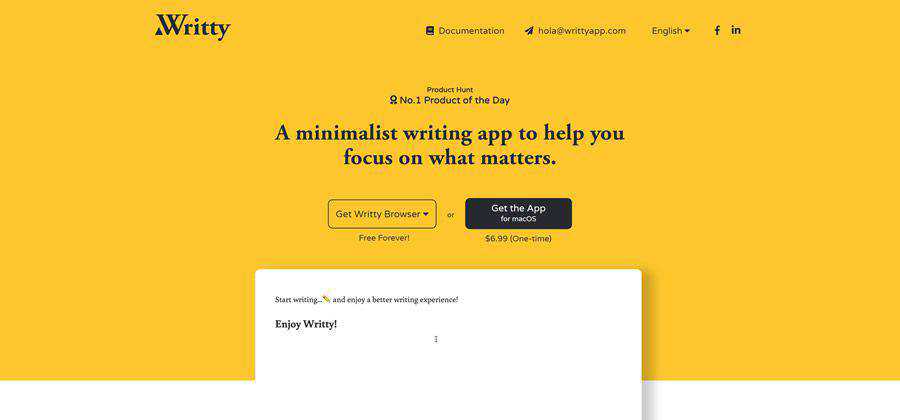
Писать - Инструмент для письма, ориентированный на простоту, чтобы вы могли сосредоточиться на своей работе. 
Полезные веб-инструменты
Быстрый и простой заполнитель изображения – Используйте этот инструмент для создания красочных заполнителей изображений. 
Тест скорости изображения – Инструмент, который анализирует изображения вашего сайта и предлагает предложения по повышению производительности. 
SocialSizes.io – Ресурс для размеров изображений и видео в социальных сетях – с загружаемыми шаблонами. 
Делитесь и отображайте фрагменты кода
Снапкод – Онлайн-инструмент для хранения и организации фрагментов кода. 
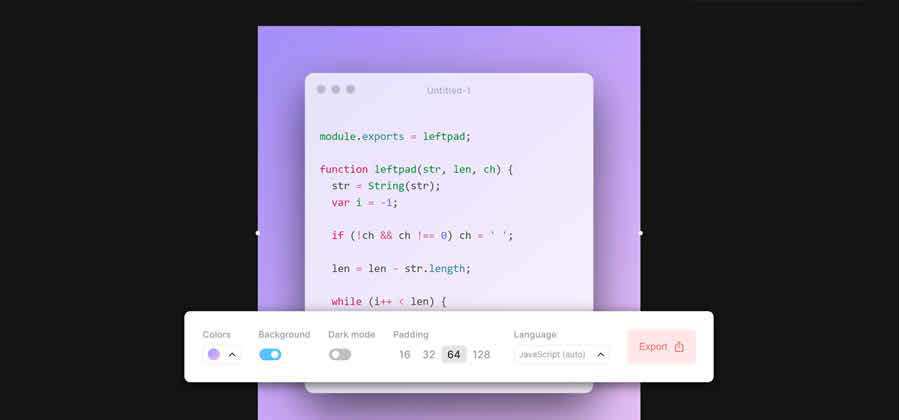
Рэй.со – Используйте этот инструмент для создания красивых изображений фрагментов кода. 
Индипен – Делитесь встроенными фрагментами кода с помощью этого примера кода, обеспечивающего конфиденциальность. 
Инструменты и приложения GitHub
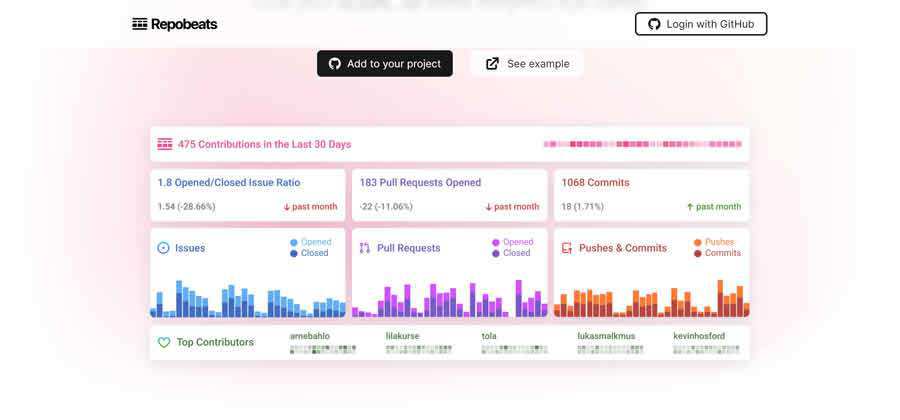
Репобиты – С помощью этого инструмента добавляйте визуальные аналитические данные в свои репозитории GitHub. 
README Генерал – Используйте этот инструмент для создания профессионального файла README для ваших проектов GitHub. 
Генератор README профиля GitHub – Используйте этот инструмент для создания личного профиля на GitHub. 
GitHub Общение - Продемонстрируйте свой проект миру, создав красивое изображение проекта с помощью этого инструмента. 
Приложение для заметок - Делайте заметки в GitHub Gist. 
…и наконец…
Шутки про папу Дев – Нелепое маленькое приложение, добавляющее немного юмора в мир разработчиков. 
Бесполезная сеть – Есть свободное время? Почему бы не использовать этот ресурс, чтобы найти бесполезные веб-сайты для посещения?