Тенденция экономящего время дизайна и как ее использовать
Опубликовано: 2021-02-12Функционального веб-сайта уже недостаточно, чтобы выделить бренд среди конкурентов. Чтобы выделиться, цифровые активы должны красиво выглядеть, бесперебойно функционировать и сразу же удовлетворять потребности пользователя. Дизайн, экономящий время, привлекает постоянно сокращающееся внимание посетителей веб-сайта. Время имеет решающее значение для успеха как в мобильной, так и в настольной среде.
Посетители сайта больше не хотят просматривать страницу за страницей контента, чтобы найти нужные им ответы. Если сайт не может быстро добраться до сути, кнопка «Назад» предлагает простой план выхода и доступ к следующему релевантному результату поисковой системы. Если ваш бренд борется с низкой продолжительностью посещения сайта и низкой конверсией, рассмотрите экономящий время дизайн как способ удовлетворить посетителей и стимулировать конверсии — независимо от количества времени, проведенного на странице.
Влияние концентрации внимания на цифровой опыт
Два года назад компания Microsoft опубликовала увлекательное исследование о продолжительности концентрации внимания и технологиях. Результаты показали снижение продолжительности концентрации внимания на четыре секунды за 13-летний период. В 2013 году продолжительность концентрации внимания среднего человека была на одну секунду меньше, чем у золотой рыбки. Все дизайнеры веб-сайтов, юзабилити и UX должны учитывать эту информацию при разработке и оптимизации страниц в Интернете.
Успешные сегодня веб-сайты и приложения предоставляют более чем актуальную информацию. Они привлекают внимание в первые несколько мгновений, когда посетитель загружает страницу. Они полагаются на психологию, чтобы привлечь внимание посетителя к наиболее важному контенту на странице, и они вдохновляют на микровзаимодействия и конверсии. Развитие экономящего время дизайна, о котором говорится в нескольких недавних тематических статьях о «главных тенденциях дизайна», является прямым ответом на потребность человека в сфокусированном и управляемом опыте работы с веб-сайтом.
Что такое экономящий время дизайн?
Экономящие время конструкции просты, но не упрощены. Навигация, контент и заголовки направляют пользователей к информации, призыву к действию или форме, которые им нужны, чтобы сделать следующий шаг на пути к покупке.
Одним из наиболее распространенных стилей дизайна, используемых на веб-сайтах, экономящих время, является линейный дизайн. Веб-сайты с логическим, часто хронологическим форматом или форматом «начало-середина-конец» имеют линейную структуру. Вместо того, чтобы представлять каждую страницу сайта в раскрывающемся меню, эти сайты часто предоставляют только самую актуальную информацию на главной странице, а затем направляют пользователей на дополнительные страницы в зависимости от пути клиента.
Поскольку компании ищут способы предложить более персонализированный опыт работы с брендом, они естественным образом тяготеют к интуитивно понятному, эффективному и оптимизированному дизайну. Любой цифровой актив, который ускоряет работу с клиентами и повышает удовлетворенность посетителей, может подпадать под категорию экономящего время дизайна.
Тайм-менеджмент является частью естественной эволюции дизайнерских тенденций. В ближайшем будущем достижения в области искусственного интеллекта и машинного обучения позволят дизайнерам создавать все более эффективные сайты. Технологические, экономящие время концепции дизайна не только оптимизируют навигацию пользователя и поиск контента, но и предвосхищают потребности пользователя в доставке релевантного контента.

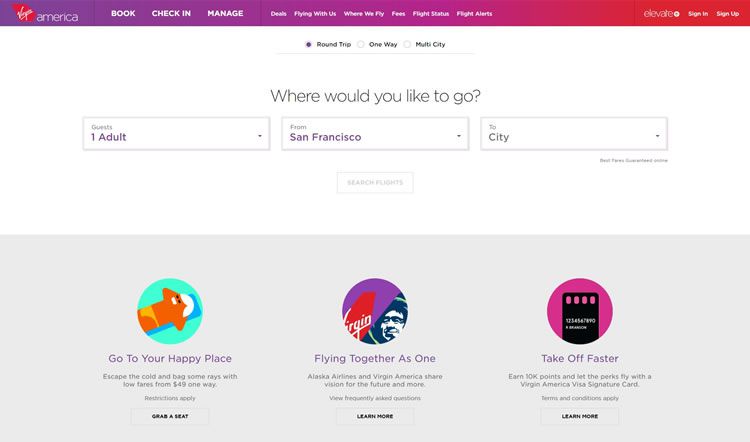
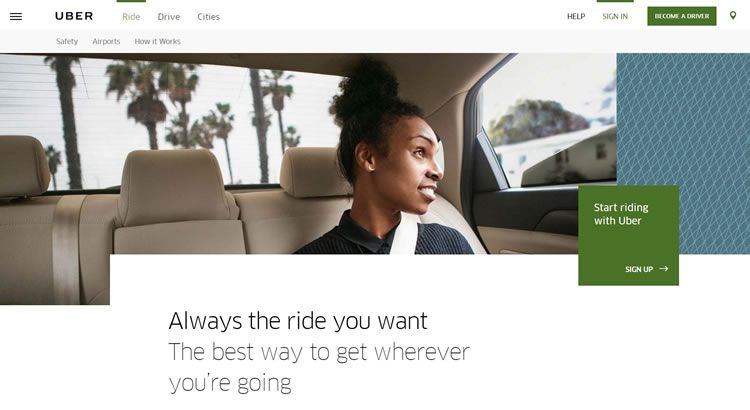
Дизайн, экономящий время, применим как к мобильному, так и к настольному пользовательскому опыту и может включать в себя любые инновации, которые коррелируют с меньшим временем посещения сайта и более высокими коэффициентами конверсии. Примеры дизайна, экономящего время, можно найти на веб-сайтах Uber, Virgin America и Airbnb.

С другой стороны, дизайн, не экономящий время, создает препятствия для посетителей. Например, средство проверки симптомов, которое требует, чтобы пользователь знал категорию болезни, прежде чем он увидит список возможных симптомов, станет цифровым препятствием. Навигация по сайту не интуитивно понятна и не экономит время.

Элементы веб-дизайна, которые экономят время пользователей
Экономящий время дизайн относится к пользовательскому опыту или конечному результату дизайна веб-сайта. Один компонент не создаст дизайн, экономящий время. Только мастерски организованный набор компонентов может создать пользовательский опыт, который сократит время, необходимое пользователю для ответа на призыв к действию. Общие элементы дизайна, экономящие время, на которых сосредоточены разработчики UX и дизайнеры веб-сайтов, включают:
Навигация в стиле минимализма. Дизайн, экономящий время, побуждает пользователей совершать ограниченное количество шагов с момента нажатия до момента совершения действия. Четкие, привлекательные и оптимизированные кнопки, ссылки, формы и меню могут сэкономить время пользователей при доступе к сайту.
Визуально богатый контент. Сочетайте вдохновляющие сообщения с фотографиями, графикой и другим визуальным контентом, чтобы привлечь внимание, разбить контент и побудить к действию. Люди обрабатывают визуальные подсказки быстрее, чем текстовые подсказки, что делает визуально богатый контент более привлекательным и запоминающимся.
Линейные прогрессии. Любой веб-сайт или приложение, которые хотят поощрять определенное поведение, могут использовать линейный дизайн, чтобы побудить посетителей к определенным действиям. В дополнение к ссылкам «читать дальше», которые помогут читателю совершить действие, подумайте о том, чтобы разбить контент на историю или линейную последовательность. Проведите читателей по пути клиента, предоставив каждому пользователю возможность продолжить исследование или принять меры на каждом этапе.

BenTheBodyguard.com – рассказывание историй о веб-дизайне
Автоматические предложения. Персонализированные предложения, основанные на действиях пользователей, повышают вероятность того, что потребитель предпримет какие-либо действия во время любого посещения сайта. Эта идея сравнима с предложениями похожих товаров Amazon.
Эти элементы представляют собой лишь часть возможных конструктивных особенностей, которые могут сэкономить время пользователя. Используйте отдельные элементы, которые целевая демографическая группа сайта сочтет полезными, и учитывайте мыслительный процесс среднего пользователя при размещении компонентов сайта. Цель каждого веб-сайта и пользовательская база различны и требуют немного другого подхода.
Подходит ли экономящий время дизайн для вашего бизнеса?
Некоторые компании не могут реально сжать веб-сайт в минималистский и похожий на Uber опыт, но все компании могут извлечь выгоду из изучения элементов дизайна, экономящих время. Потребители хотят видеть релевантную информацию в интуитивно понятном формате, от продажи программных продуктов B2B до предложения удобной службы доставки.
Немногим посетителям цифровых сайтов нравится идея просеивания блоков непрерывного контента и страниц информации, чтобы найти полезную информацию. Таблицы с ценами, рефераты, инфографика и сжатый контент в сочетании с удачно размещенными ссылками на подробный контент могут предоставить конечному пользователю экономящие время элементы, не жертвуя широтой или глубиной охвата информации.

Блеск в темноте — длинное содержание
Как и в большинстве тенденций дизайна интерфейса, удобства использования и взаимодействия с пользователем, понимание основной концепции дает информацию и обогащает будущие проекты дизайна. Возьмите элементы экономящего время дизайна, которые помогут вам охватить аудиторию, и оставьте позади то, что не работает.
Лучшие практики создания дизайнов, экономящих время
Изучите концепции дизайна, экономящие время, чтобы создать и оптимизировать веб-сайт или приложение для повышения конверсии . Когда конечный пользователь чувствует себя удовлетворенным пользовательским интерфейсом, выигрывают и бренд, и пользовательская база. Для предприятий экономящий время дизайн может привести к улучшению репутации в Интернете, оптимизации продаж и увеличению числа конверсий. Для пользователей сайты, экономящие время, упрощают путь клиента и повышают удовлетворенность брендом. Используйте эти рекомендации, чтобы включить элементы экономящего время дизайна в свой следующий онлайн-проект:
Изучите свою пользовательскую базу, чтобы понять путь клиента . Не позволяйте какой-либо мимолетной тенденции дизайна перевешивать ожидания пользователей. Целевая пользовательская база всегда должна управлять компонентами, используемыми для создания онлайн-опыта. Инвестируйте как в качественные, так и в количественные исследования, чтобы понять, как обычные пользователи ведут себя в Интернете и что мотивирует пользователей во время онлайн-опыта.
Имея представление о пути клиента, дизайнеры могут начать определять ключевые точки взаимодействия, ускоряющие процесс. От информации, побуждающей к действиям, до стиля формы регистрации, используемой на данной странице, клиенты предоставляют информацию об элементах дизайна, экономящих время.
Частое тестирование . Каждый цифровой опыт проходит через трудности роста, прежде чем достигается максимальная экономия времени. Используйте A/B-тестирование и другие юзабилити-тесты, чтобы понять, что работает, а что нет на данном сайте, в приложении или на странице.
Используйте конкурентную разведку . Узнайте, как другие компании внедряют экономящие время элементы дизайна в цифровые активы и что потребители говорят об опыте работы в Интернете. Учитесь на ошибках и успехах других, чтобы экономить время пользователей.
Поддерживайте уровень согласованности . Бренд может решить полностью изменить дизайн существующего приложения или веб-сайта, помня об экономии времени пользователей. Тем не менее, совершенно новые сайты, которые заменяют существующие, могут создать кривую обучения, даже если новый дизайн технически более интуитивно понятен. Вносите изменения, которые конечные пользователи могут легко и естественно принять, чтобы оправдать ожидания экономии времени.
Дизайн, экономящий время, устраняет разочарование от взаимодействия с брендом, но подход каждого бренда к дизайну, экономящему время, будет разным. Сосредоточьтесь на конечных пользователях и оптимизации логического дизайна, чтобы создавать цифровые активы, поддерживающие пути клиентов, упрощающие взаимодействие с пользователем и повышающие удовлетворенность брендом.
