5 вещей, которые нужно перестать делать в дизайне мобильных приложений
Опубликовано: 2022-03-10Я переезжаю в новое состояние каждые два-три года, поэтому мне важно жить «налегке». Каждый раз, когда я готовлюсь к переезду, я думаю: «Мне действительно нужно это оставить?» упражнение. Хотя я занимаюсь этим уже почти 20 лет, легче не становится никогда. Меня интересуют такие вещи, как:
Что, если я продам свою кровать и больше никогда не смогу нормально спать по ночам?
Что, если я избавлюсь от маскарадного костюма, который носил когда-то, но который может понадобиться для какого-то гипотетического события в будущем?
Что, если я решу снова начать печь кексы, а формы для кексов у меня больше нет?
Легко привязаться к вещам, когда они хорошо служили вам в тот или иной момент. Но если вы присмотритесь к «вещам», которые вы накопили, вы поймете, что многие из них потеряли свою полезность по пути.
Я думаю, что важно выполнять подобные упражнения по расхламлению в работе, которую вы выполняете как дизайнер. Таким образом, приложения, которые вы создаете, всегда выглядят свежими и современными, а не отягощены устаревшими функциями или функциями, которые когда-то имели смысл.
Прежде чем вы начнете вступать в новый год, найдите минутку, чтобы подумать о том, как вы подходите к дизайну мобильных приложений. Если вы все еще держитесь за компоненты или функции, которые больше не служат никакой цели или, что еще хуже, мешают работе пользователя, пришло время перемен.
Хотите помочь? Я расскажу о некоторых элементах, которые вы можете позволить себе удалить из сборок мобильных приложений в 2020 году и позже.
Связанное Чтение на SmashingMag:
- Шаблон нижней навигации на мобильных веб-страницах: лучшая альтернатива?
- Обучение Framer путем создания прототипа мобильного приложения
- Трюки с производительностью iOS, чтобы сделать ваше приложение более производительным
- Как разработать поиск для вашего мобильного приложения
1. Вредные элементы FOMO
Вы знаете, почему маркетологи, влиятельные лица и дизайнеры используют FOMO (т. е. это может быть действительно эффективно для увеличения продаж). Однако вы также знаете, насколько разрушительным это может быть для мышления пользователей (не говоря уже о недоверии, которое они в результате испытывают к брендам).
Вы можете вообще избежать FOMO, но это сложная вещь, не так ли?
Вы знаете, что (предоставленные своим собственным устройствам) пользователи мобильных приложений могут забыть, что ваше приложение даже существует на их телефонах без чего-то, что могло бы их вернуть. Но слишком легко переборщить с компонентами, вызывающими FOMO.
Например, это ToonBlast:

Главный экран невероятно ошеломляющий. Более того, эти тикающие часы (их четыре) — кошмар для пользователей, которые не могут не нажимать на вещи, которые, по их мнению, они упустят, если этого не сделают. И для пользователей, которые могут игнорировать таймеры, они также не будут полностью незатронуты ими. Игра отображает всплывающие напоминания для каждого обратного отсчета. Игнорировать их невозможно.
Это FOMO в худшем его проявлении.
Даже если бы напоминания для каждого обратного отсчета отправлялись в виде push-уведомлений, а не всплывающих окон, это все равно было бы плохо для взаимодействия с пользователем. Слишком много вещей конкурирует за внимание пользователя, и каждый из часов похож на бомбу замедленного действия.
Я знаю, что может показаться хорошей идеей дать пользователям приложения больше причин для участия, особенно если вы изо всех сил пытаетесь привлечь и удержать пользователей. Но если это действительно проблема, вам нужно в первую очередь работать над улучшением основного продукта.
В будущем, я думаю, нам всем следует отказаться от вредных элементов FOMO и использовать более простые и сильные основные продукты.
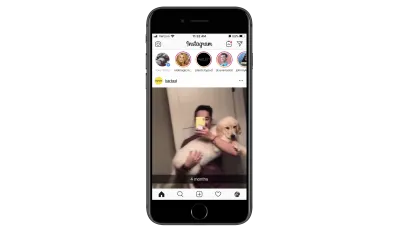
Если вы не уверены, как это выглядит, я бы порекомендовал обратить ваше внимание на Instagram:

Instagram — простой и понятный продукт. Пользователи превращают свои новостные ленты в личные подборки людей и учетных записей, за которыми они хотят следить, при этом делясь своим контентом со всем миром.
Теперь Instagram не полностью свободен от FOMO, как вы можете видеть на панели «Истории» в верхней части страницы. Тем не менее, нет ничего действительно срочного в том, как эти истории отображаются. Они не занимают много места в приложении (в отличие, например, от того, как это делает Facebook), и нет никаких кричащих сигналов тревоги, которые говорят: «Эй! Срок действия истории такого-то истекает! Смотри прямо сейчас!»
Тем не менее, Instagram работает над устранением вредных последствий FOMO в своем приложении, отказываясь от счетчиков лайков и расправляясь с влиятельными лицами и компаниями, которые не отмечают рекламу как таковую. Если вы хотите создать надежный, но простой продукт, в котором не будут присутствовать вредные элементы FOMO, держите этот продукт на своем радаре.
2. Запросы доступа вне контекста
В отличие от мобильных веб-сайтов и PWA, мобильные приложения могут быть доступны 100% пользователей, которые активируют push-уведомления. Но в этом загвоздка. Ваши пользователи должны быть готовы нажать «ОК» или «Разрешить», когда вы отображаете всплывающее окно с запросом push-уведомления (или доступа к телефону).
Так как же заставить их делать это, не заталкивая постоянно эти запросы им в глотку?
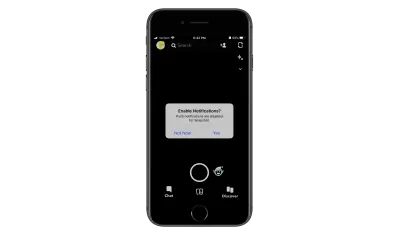
Некоторые бренды еще не поняли этого, если честно. Возьмем, к примеру, Snapchat.

Это одно из тех приложений, которые просто выходят за рамки, когда дело доходит до запроса доступа к устройствам пользователей. Он хочет:
- Отправляйте push-уведомления.
- Используйте камеру.
- Используйте микрофон.
- Доступ к сохраненным фотографиям.
- Включить отслеживание местоположения.
- И так далее.
Вместо того, чтобы запрашивать доступ, когда это уместно, он часто отправляет поток запросов первым делом, когда пользователи входят в приложение. Это неправильный способ создать доброжелательную среду для ваших пользователей.
Лучший способ запросить доступ или разрешения — поместить их в контекст приложения — и только тогда, когда это имеет смысл. Я покажу вам пару примеров.
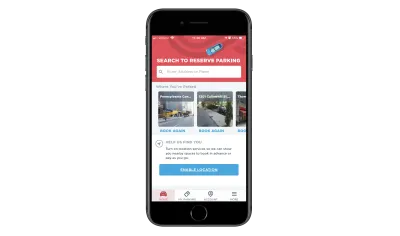
Это приложение для ParkWhiz:

Посмотрите на раздел под названием «Помогите нам найти вас» внизу.
ParkWhiz не только осторожно напоминает пользователям включить отслеживание местоположения на своих устройствах, но и делает это, объясняя причины, по которым им было бы полезно это сделать. Обратите также внимание, что это не отображается во всплывающем окне в точке входа. Вместо этого он находится в приложении, где, если он включен, он может помочь упростить поиск.
YouTube — еще одно приложение, которое делает это хорошо.

В этом примере YouTube быстро отображает всплывающую подсказку над значком отключенного уведомления. Уведомление гласит:
«Вы теряете подписки! Нажмите на колокольчик, чтобы включить уведомления».
Они правы. Я подписан на этот канал, но какое-то время не получал уведомлений (push или email) о новых видео. Я не понимал этого, пока не увидел это напоминание.
То, как это обрабатывается, приятно. Это заставляет пользователей остановиться и подумать о том, что они упускают, вместо того, чтобы спешить закрыть очередное всплывающее окно с запросом. Это также не заставляет их включать push для всего. Они могут настроить, какие уведомления они будут получать.
Push-уведомления должны быть полезными. И доступ к телефонам ваших пользователей должен улучшить их опыт. Вот почему важно просить их о сотрудничестве для включения этих функций в правильном контексте. Вместо того, чтобы бомбардировать их запросом за запросом в самом начале установки или открытия приложения, предоставьте их в качестве встроенных элементов.
3. Ненужные подписи к значкам
Обратите внимание, что этот пункт называется ненужными ярлыками значков, а не просто широким обобщением их всех. Это потому, что есть определенные части приложения, где ярлыки значков все еще работают хорошо. Как панель навигации.
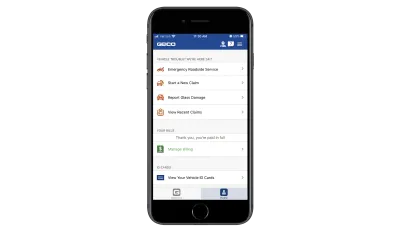
Однако в последнее время я заметил тревожную тенденцию, когда приложения связывают каждую страницу или имя вкладки с соответствующим значком. Есть ряд причин, по которым это является проблемой, и я собираюсь использовать приложение GEICO, чтобы продемонстрировать их.

Эта домашняя страница позволяет пользователям легко пользоваться автострахованием и сопутствующими услугами на ходу. Однако давайте сосредоточимся на разделе «Проблемы с автомобилем».
Есть четыре вкладки:
- Аварийная придорожная служба представлена значком эвакуатора,
- Начните новую заявку, представленную автомобилем с чем-то вроде символа аварии,
- Отчет о повреждении стекла представлен автомобилем с трещиной на лобовом стекле,
- Просмотрите недавние претензии, представленные в виде буфера обмена с буквой «C».
Значки не так-то просто расшифровать (кроме эвакуатора), и я просто не уверен, что они имеют здесь какое-то значение. В самом деле, если вы не можете придумать ничего лучше, чем поставить букву «С» в буфер обмена для обозначения требований, может быть, значки все-таки не нужны?
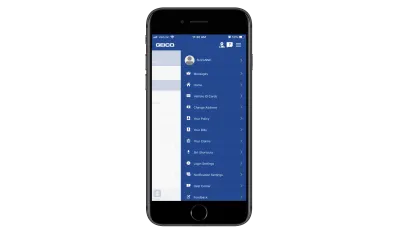
Далее давайте взглянем на список настроек приложения GEICO:

Здесь много страниц настроек. Мало того, это не те страницы, которые вы обычно видите в других мобильных приложениях, поэтому дизайнеру пришлось проявить творческий подход, сочетая их со значками.
Если бы в этой навигации не было значков, я думаю, было бы намного проще читать варианты. То же самое касается домашней страницы. Без значков размер шрифта можно было бы увеличить, чтобы основное внимание уделялось названиям страниц, а пользователи могли быстрее получать необходимую им информацию. В нынешнем виде значки — это просто пустая трата места.
Давайте посмотрим на другой пример.
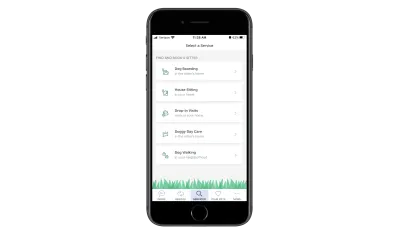
Rover — это приложение, которое владельцы домашних животных могут использовать для бронирования услуг по присмотру и выгулу домашних животных. Значки используются в приложении экономно, чтобы отличать службы друг от друга, а также обозначать страницы навигации.


Я не думаю, что значки на этой странице необходимы с точки зрения ускорения пользовательского выбора (например, «Мне нужно переночевать дома, поэтому я выберу значок с изображением луны над домом»). Тем не менее, я не думаю, что значки отвлекают внимание от текста кнопки, поскольку каждая опция четко обозначена крупным жирным шрифтом. Более того, значки хорошо балансируют кнопки, поэтому в середине нет огромных белых пробелов.
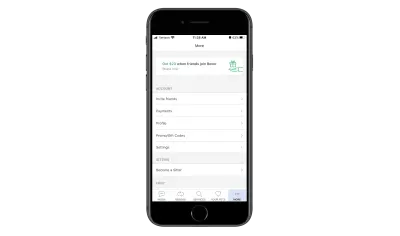
Теперь давайте посмотрим, что дизайнер решил сделать на вкладке «Дополнительно»:

Это похоже на выдвижное меню навигации GEICO. Но обратите внимание, что у Ровера только текст. Учитывая, насколько распространены эти настройки от приложения к приложению, было бы достаточно легко добавить значки к каждому, но дизайнер решил не включать их, и я думаю, что это было хорошее решение.
Есть время и место, когда значки служат определенной цели. Что касается маркировки вторичного навигационного меню в вашем приложении, пришло время покончить с этим. Я бы также выразил осторожность в отношении маркировки страниц значками, если трудно найти совпадение. Это должно быть для вас знаком того, что они не нужны с самого начала.
4. Чрезмерно длинные домашние страницы
В веб-дизайне мы видим гораздо более короткие домашние страницы, чем в прошлые годы, благодаря необходимости более эффективного мобильного взаимодействия. Итак, почему мы не занимаемся этим в дизайне мобильных приложений?
Есть приложения, в которых это не проблема. А именно те, где прокрутки вообще нет (например, приложения для знакомств, игровые приложения и т. д.). И есть некоторые случаи, когда бесконечная прокрутка на главной странице — это нормально (например, новости и приложения для социальных сетей).
Но как насчет других приложений?
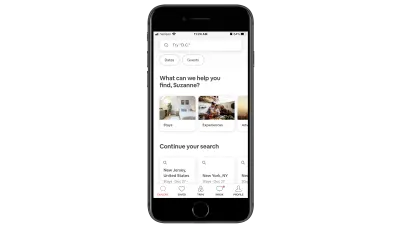
Приложения со списками (например, для недвижимости или путешествий) иногда испытывают трудности с этим. Например, это верхняя часть мобильного приложения Airbnb:

Эта часть страницы сделана хорошо и включает в себя все, что нужно пользователям, чтобы найти то, что они ищут:
- Панель поиска,
- Список категорий путешествий, которые можно пролистать,
- Быстрые ссылки на последние поисковые запросы.
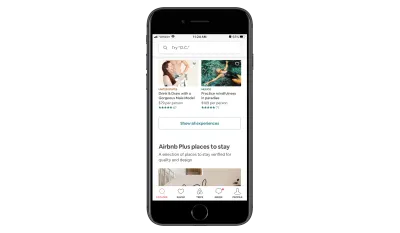
Но по какой-то причине Airbnb разработала эту домашнюю страницу с разделами для:
- Опыт с самым высоким рейтингом,
- жилье Airbnb Plus,
- Представляем Приключения Airbnb,
- Места для отдыха по всему миру,
- Рекомендуемые направления Airbnb Plus,
- Оставайтесь с суперхозяином,
- Уникальные места для проживания в вашей следующей поездке,
- Исследуйте Нью-Йорк,
- И так далее.

Я не уверен, что логика была здесь. Хотя я понимаю, что хочу помочь своим пользователям, предоставляя им полезные рекомендации, это выходит за рамки. Это даже не персонализированный контент, основанный на профиле пользователя или недавних поисковых запросах. Это всего лишь небольшое количество категорий, которые, во всяком случае, перегрузят и перегрузят пользователей опциями.
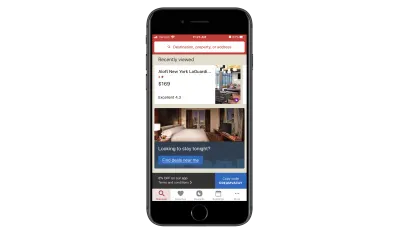
Если приложение, которое вы создаете или создали, сталкивается с похожей проблемой, посетите Hotels.com для вдохновения:

В отличие от Airbnb, домашняя страница Hotels.com «Откройте для себя» короткая. Все, что нужно, это три свайпа, чтобы добраться до нижней части страницы. Пользователи видят разделы для:
- Недавние поиски,
- Путеводитель по городу (на основе недавнего запроса),
- Горящие предложения,
- Текущие бронирования,
- Репутация Hotels.com Rewards (если применимо).
По большей части контент на 100% актуален для пользователя, а не просто предназначен для продвижения всех возможных услуг или функций приложения.
Если вы действительно считаете, что пользователям будет полезно увидеть все возможные функции, создайте для них дополнительную навигацию. Таким образом, они могут быстро просматривать варианты и выбирать те, которые им наиболее интересны. Когда вы даете им бесконечную домашнюю страницу для прокрутки и слишком много списков и кнопок для нажатия, вы только усложнить им действие.
5. Темные паттерны в рекламе
Вы должны монетизировать мобильное приложение, если хотите окупить первоначальные вложения. Это так просто.
Но недавно я столкнулся с некоторыми очень страшными темными паттернами в монетизации мобильных приложений, особенно в том, как устроена реклама. И это заставило меня задуматься, действительно ли сторонние рекламные сети являются самым разумным способом монетизации, если в противном случае они собираются скомпрометировать все, что вы сделали, чтобы создать потрясающий опыт в приложении.
Теперь я понимаю, что дизайнеры приложений обычно не играют никакой роли в разработке появляющейся рекламы. Тем не менее, вы действительно думаете, что ваши пользователи что-то знают о рекламных сетях и о том, как эти рекламные места попадают в ваше приложение? Конечно, нет!
Итак, когда у одного из ваших пользователей возникнет плохой опыт с рекламой, что, по вашему мнению, произойдет? Они не будут думать:
«О, этот рекламщик просто ужасен».
Вместо этого они будут думать:
«Если я увижу еще одно подобное объявление, я удалю это приложение».
Позвольте мне показать вам несколько примеров рекламы, которая раздвинет границы терпения ваших пользователей.
Это Wordscapes, игровое приложение, которое мне очень нравится:

Я давно играю в Wordscapes, и когда я только начинал, это было здорово. Рекламные баннеры были там, но они никогда особо не мешали. А промежуточные видеообъявления появлялись каждые несколько раундов или около того. Их тоже всегда было легко уволить.
Однако за последний год или около того качество рекламы значительно ухудшилось. Возьмите рекламный баннер выше. На самом деле это видеообъявление, которое не помещается в отведенное место.
Затем у вас есть этот плохо оформленный рекламный баннер для Jynarque:

Ни один из этих рекламных баннеров не является действительно темным шаблоном. Тем не менее, они предполагают, что что-то не так в том, откуда Wordscapes получает свой рекламный контент.
Теперь я собираюсь показать вам некоторые из самых вводящих в заблуждение объявлений, с которыми я сталкивался.
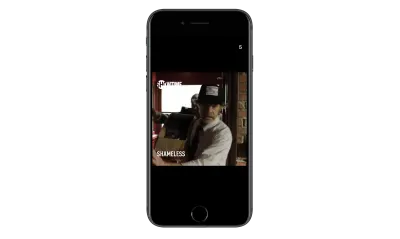
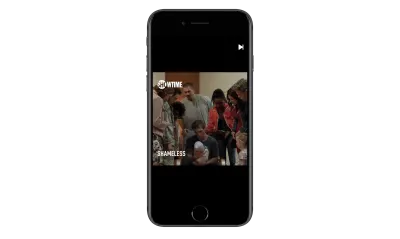
Это реклама от Showtime для продвижения телешоу «Бесстыжие»:

Видите цифру «5» в правом верхнем углу? Это таймер обратного отсчета, который должен сообщать пользователям, сколько времени им осталось ждать, пока они не смогут закрыть рекламу. Однако, когда таймер истекает, появляется этот значок:

Таймер доходит до «0» и заменяется этой кнопкой. Это не традиционный «X», к которому привыкли пользователи приложения, когда дело доходит до просмотра рекламы, поэтому они могут не осознавать, что это вернет их обратно в игру. На самом деле, они могут неправильно интерпретировать этот символ «Далее» как кнопку «Воспроизвести» и просмотреть рекламу полностью. Хотя приятно, что Showtime дает пользователям выход, было бы лучше, если бы иконография соответствовала другим видеообъявлениям.
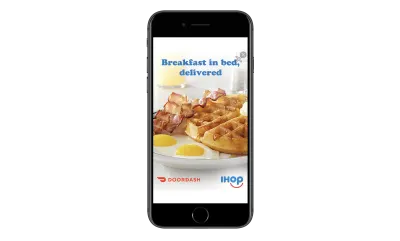
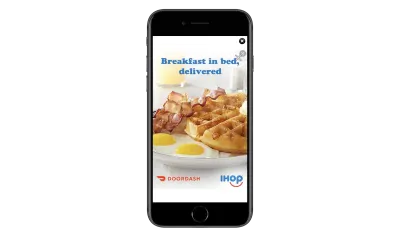
Затем есть это межстраничное объявление для DoorDash:

Вот как выглядит реклама, когда она появляется на экране, что на самом деле обнадеживает.
«Объявление, которое позволит нам выйти из него прямо сейчас! Ууууу!»
Но это совсем не так. Обратите внимание на два крестика в правом верхнем углу. Один из них выглядит фальшивым (простой символ «X»), а другой выглядит как «X», который вы использовали бы, чтобы закрыть рекламу.
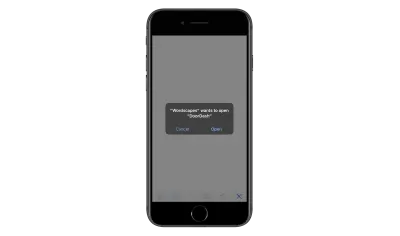
В первый раз, когда я увидел это, я нажал на хороший «Х», надеясь, что мой палец будет достаточно маленьким, чтобы не попасть в фальшивую цель. Тем не менее, вот где я оказался:

Щелчок выводит пользователей из приложения Wordscapes и пытается переместить их в магазин приложений. После нажатия «Отмена» и просмотра еще пяти секунд рекламы DoorDash в правом верхнем углу появляется этот новый «X»:

На данный момент я не могу представить, чтобы пользователи были очень довольны DoorDash или Wordscapes для этого опыта.
Эти примеры плохой рекламы и темных паттернов монетизации — лишь верхушка айсберга. Есть объявления, которые:
- Не указывайте таймер или указание, когда закончится реклама.
- Измените положение «X», чтобы пользователи непреднамеренно нажимали на объявление, а не покидали его.
- Автовоспроизведение звука, даже если звук устройства выключен.
Я знаю, что выбираю Wordscapes, потому что я провожу больше всего времени в приложении, но это не единственное приложение, чья репутация пострадала от стороннего рекламного контента.
Опять же, я признаю, что вы не имеете права голоса в разработке или исполнении рекламы, поступающей из рекламных сетей. Тем не менее, я настоятельно рекомендую вам поговорить со своими клиентами о том, чтобы быть более разборчивыми в том, откуда они получают свою рекламу. Если мобильная реклама по-прежнему будет такой же плохой, возможно, стоит искать собственный рекламный контент у партнеров и спонсоров, которым вы доверяете, а не у случайных компаний, которые используют обманную рекламную тактику.
Подведение итогов
Есть масса причин, чтобы навести порядок в дизайне вашего мобильного приложения. Но если эти примеры что-то и продемонстрировали, самая важная причина для очистки — избавиться от бесполезных, а иногда и вредных элементов или приемов дизайна.
И если вам трудно избавиться от лишнего, я бы посоветовал вам переоценить основной продукт. Если он недостаточно силен, чтобы стоять сам по себе, в его простейших формах, то пришло время вернуться к чертежной доске, потому что никакие отвлекающие факторы, которыми вы его заполняете, не сделают его достойным скачивания для ваших пользователей.
