Что дизайнеры должны знать о SEO в 2018 году
Опубликовано: 2022-03-10Дизайн оказывает большое влияние на видимость контента, как и SEO. Тем не менее, есть некоторые ключевые концепции SEO, которые эксперты в этой области изо всех сил пытаются четко донести до дизайнеров. Это может вызвать трения и создать впечатление, что большинство хорошо спроектированных веб-сайтов очень плохо оптимизированы для SEO.
Вот краткий обзор того, что мы рассмотрим в этой статье:
- Мобильный дизайн для Google,
- Структурируйте контент для органической видимости,
- Сосредоточьтесь на намерении пользователя (а не на ключевых словах),
- Отправляйте правильные сигналы с помощью внутренних ссылок,
- Ускоренный курс по поисковой оптимизации изображений,
- Штрафы за всплывающие окна,
- Говорите так, как думаете: голосовой поиск и помощники.
Мобильный дизайн для Google
В этом году Google планирует сначала индексировать веб-сайты для мобильных устройств:
Наши алгоритмы в конечном итоге будут в первую очередь использовать мобильную версию контента сайта для ранжирования страниц этого сайта, понимания структурированных данных и отображения фрагментов этих страниц в наших результатах.
Итак, как это влияет на веб-сайты с точки зрения дизайна?
Что ж, это означает, что ваш сайт должен быть адаптивным. Отзывчивый дизайн не сводится к тому, чтобы элементы подходили к разным экранам. Речь идет об удобстве использования. Это требует переключения вашего мышления в сторону разработки последовательного, высококачественного опыта на нескольких устройствах.
Вот несколько вещей, которые волнуют пользователей, когда дело доходит до веб-сайта:
- Гибкие тексты и изображения .
Люди должны иметь возможность просматривать изображения и читать тексты. Никому не нравится смотреть на пиксели, надеясь, что они превратятся во что-то читаемое или в изображение. - Определенные точки останова для изменений дизайна (вы можете сделать это с помощью медиа-запросов CSS).
- Возможность использовать ваш сайт на всех устройствах .
Это может означать возможность использовать ваш веб-сайт в портретном или ландшафтном режиме без потери половины функций или с неработающими кнопками. - Гибкая сетка сайта, направленная на сохранение пропорций .
Мы не будем вдаваться в подробности о том, как создать замечательный адаптивный веб-сайт, так как это не основная тема. Однако, если вы хотите глубже погрузиться в эту захватывающую тему, могу ли я порекомендовать Smashing Book 5?
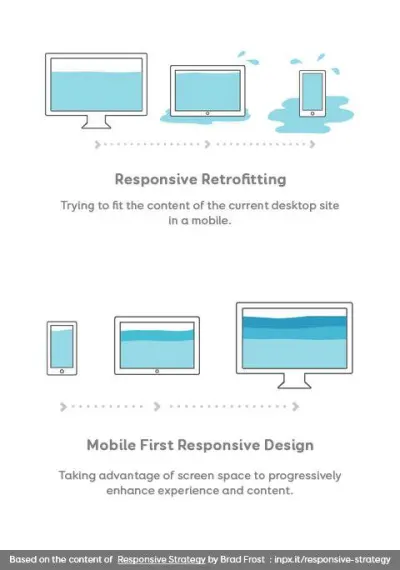
Вам нужен конкретный визуальный образ, который поможет вам понять, почему вы должны думать о мобильной стороне вещей с самого начала? Стефани Уолтер предоставила отличный визуальный ряд, чтобы донести мысль:

Создание контента для небольших экранов
Ваш контент должен быть таким же отзывчивым, как и ваш дизайн. Первый шаг к тому, чтобы сделать контент удобным для ваших пользователей, — это понять поведение и предпочтения пользователей.
- Контент должен быть настолько захватывающим, чтобы пользователи прокручивали его, чтобы прочитать больше;
- Перестаньте думать в терминах текста. Анимированные гифки, видео, инфографика — все это очень полезные типы контента, которые очень удобны для мобильных устройств;
- Держите заголовки короткими и соблазнительными. Вам нужно убедить посетителей нажать на статью, а стена текста этого не добьется;
- Различные устройства иногда могут означать разные ожидания или разные потребности пользователей. Ваш контент должен отражать это.
SEO-совет по адаптивному дизайну:
- Google предлагает удобный для мобильных устройств инструмент тестирования. Будьте осторожны: этот инструмент поможет вам соответствовать стандартам дизайна Google, но это не означает, что ваш сайт идеально оптимизирован для мобильных устройств.
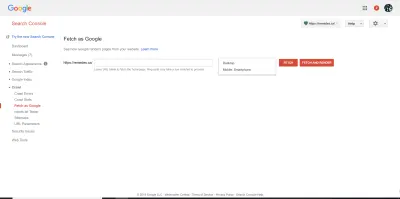
- Проверьте, как бот Google видит ваш сайт, с помощью функции «Выбрать и отобразить» в Google Search Console. Вы можете протестировать настольные и мобильные форматы, чтобы увидеть, как пользователь-человек и робот Google увидят ваш сайт.

Ресурсы:
- «Подготовка сайта к индексации в первую очередь для мобильных устройств», Гэри Иллиес, блог Webmaster Central.
- «Поиск в 2018 году: чего ожидать», Мишель Полк, UpBuild
- «Сначала индексирование для мобильных устройств в 2018 году: 3 вещи, которые SEO-специалисты должны сделать прямо сейчас», Пиус Боачи, Search Engine Watch.
Схема сканирования Google: делаем бота умнее
Поисковые системы сканируют сайт определенным образом. Мы называем это «схемой сканирования». Google объявил, что отказывается от своей старой схемы сканирования AJAX во втором квартале 2018 года. Новая схема сканирования претерпела значительные изменения: она может изначально обрабатывать AJAX и JavaScript. Это означает, что бот может «увидеть» больше вашего контента, который мог быть скрыт за каким-то кодом до новой схемы сканирования.
Например, новая мобильная индексация Google будет корректировать влияние контента, скрытого во вкладках (с помощью JavaScript). До этого изменения лучшей практикой было избегать скрытого контента любой ценой, поскольку он был не так эффективен для SEO (в некоторых случаях роботу было слишком сложно его сканировать, а в других он считался менее важным для Google).
Структура контента для органической видимости
SEO-специалисты думают об организации страницы в терминах, доступных для робота поисковой системы. Это означает, что мы смотрим на дизайн страницы, чтобы быстро определить, что такое теги H1, H2 и H3. Организация контента должна быть осмысленной. Это означает, что он должен действовать как путь, по которому может следовать бот. Если все это кажется вам знакомым, это может быть связано с тем, что иерархия контента также используется для улучшения доступности. Есть некоторые небольшие различия между тем, как SEO и специальные возможности используют H-теги:
- SEO фокусируется на тегах от H1 до H3, тогда как специальные возможности используют все теги H (от H1 до H6).
- SEO-специалисты рекомендуют использовать один тег H1 на страницу, в то время как доступность обрабатывает несколько тегов H1 на странице. Хотя в прошлом Google заявлял, что принимает несколько тегов H1 на странице, многолетний опыт показал, что один тег H1 лучше помогает ранжироваться.
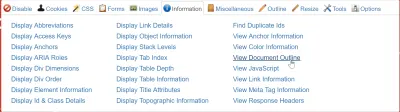
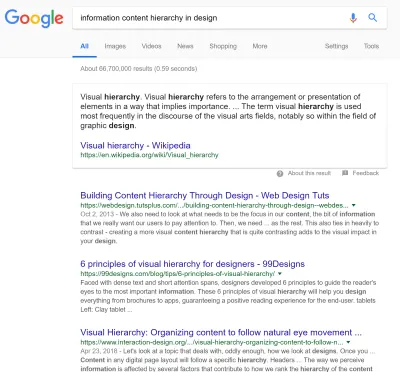
SEO-специалисты исследуют структуру контента, отображая заголовки на странице. Вы быстро выполняете тот же тип проверки, используя расширение панели инструментов веб-разработчика (доступно в Chrome и Firefox) от Криса Педерика. Если вы зайдете в информационный раздел и нажмете «Просмотр структуры документа», в вашем браузере откроется вкладка с иерархией содержимого.

Итак, если вы перейдете к The Design School Guide To Visual Hierarchy, вы увидите страницу, а если вы откроете вкладку иерархии документов, вы увидите нечто совершенно другое.


Бонус: если структура контента ваших страниц проста для понимания и ориентирована на общие запросы пользователей, то Google может показать ее в «нулевой позиции» (результат, который показывает фрагмент контента над первыми результатами).
Вы можете увидеть, как это может помочь вам улучшить общую видимость на страницах результатов поисковой системы ниже:

Совет SEO, чтобы получить правильную иерархию контента
Иерархия контента не должна включать боковые панели, верхние и нижние колонтитулы. Почему? Потому что, если мы говорим о рецепте шоколада, и первое, что вы показываете роботу, — это контент с боковой панели, рекламирующий форму подписки на вашу рассылку, это не соответствует ожиданиям пользователей (подсказка: если подписка на рассылку новостей не обещает кусочек шоколадного торта). на ужин у вас будут очень разочарованные пользователи).
Если мы вернемся к странице Canva, то увидим, что «похожие статьи» и другие H-теги не должны быть частью иерархии содержимого этой страницы, поскольку они не отражают содержание этой конкретной страницы. Хотя стандарты HTML5 рекомендуют использовать теги H для боковых панелей, верхних и нижних колонтитулов, это не очень совместимо с SEO.
Изменение количества контента: растет объем длинного контента
Создание флагманского контента важно для ранжирования в Google. С точки зрения копирайтинга, этот тип контента часто является частью краеугольной страницы. Он может принимать форму учебника, страницы часто задаваемых вопросов, но краеугольным камнем контента является основа для хорошо ранжируемого веб-сайта. Таким образом, это ценный актив входящего маркетинга для привлечения посещений, обратных ссылок и позиционирования бренда в нише.
В прежние времена страницы из 400 слов считались «длинным» контентом для ранжирования в Google. Сегодня длинный контент, состоящий из 1000, 2000 или даже 3000 слов, очень часто превосходит краткий контент. Это означает, что вам нужно начать планировать и проектировать, чтобы сделать длинный контент привлекательным и прокручиваемым. Взаимодействия в дизайне должны быть эстетичными и создавать единообразный опыт даже для гигантского контента, такого как краеугольные страницы. Длинный контент — отличный способ создать захватывающий и увлекательный опыт.
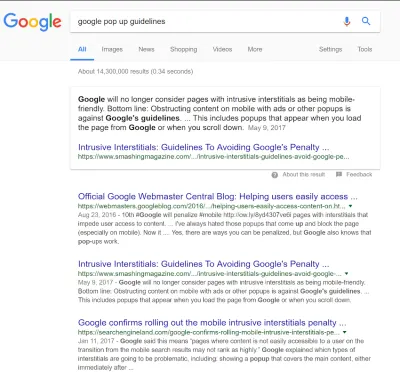
Отличным примером силы длинного контента, связанного с поисковым намерением пользователя, является статья о навязчивых межстраничных объявлениях на Smashing. Большинство пользователей назовут межстраничные объявления «всплывающие окна», потому что именно так многие из нас думают об этих вещах. В этом случае на Google.com статья занимает место сразу после официальных руководств Google (и вполне логично, что Google должен быть номером 1 по их собственному брендированному запросу), но журнал Smashing отображается как фрагмент текста с нулевой позицией на запрос «Руководство по всплывающим окнам Google» на Google.com. Search Engine Land, высококачественный SEO-блог, являющийся опорой сообщества, ранжируется после Smashing (который больше похож на блог о дизайне, чем на SEO) .
Конечно, эти результаты постоянно меняются благодаря машинному обучению, данным о местоположении, языку и множеству других факторов ранжирования. Тем не менее, это хороший показатель того, что намерения пользователя и развернутый контент — отличный способ привлечь внимание целевой аудитории.

Если вы хотите узнать больше, вы можете обратиться к статье Нила Пателя, основанной на данных, на тему «Почему более 3000 сообщений в блоге Word получают больше трафика (ответ, основанный на данных)».
Ресурсы:
- «Как создать краеугольный камень контента, который понравится Google», Брайан Кларк, копиблогер.
- «Как проектировать длинный контент», Кэрри Казинс, Design Shack.
Советы по дизайну длинного контента
Вот несколько советов, которые помогут вам создать объемный контент:
- Интервал имеет решающее значение .
Пустое пространство помогает сделать контент более читаемым человеческим глазом. - Визуальные подсказки, помогающие ориентироваться .
Поощряйте действия пользователей, не отвлекаясь от рассказываемой истории. - Дополняйте контент иллюстрациями или видеоанимацией, чтобы поддерживать интерес пользователей.
- Типографика — отличный способ разрушить монотонность текста и сохранить визуальный поток страницы.
- Интуитивная прокрутка помогает сделать процесс прокрутки плавным. Всегда предоставляйте четкий путь навигации по информации.
- Укажите вехи .
Индикаторы времени отлично подходят для того, чтобы читатели чувствовали достижение, когда они читают контент.
Ресурсы:
- «Google снова подтвердил: контент, скрытый во вкладках с индексом Mobile-First, в порядке», — Барри Шварц, Круглый стол поисковых систем.
- «Создание увлекательных и приятных длинных книг для чтения», Марта Роттер, Smashing Magazine
Намерение пользователя имеет решающее значение
За последние несколько лет поисковые системы развивались семимильными шагами. Цель Google всегда заключалась в том, чтобы их бот имитировал человеческое поведение, чтобы помочь оценить веб-сайты. Это означало, что поисковая оптимизация вышла за рамки «ключевых слов» и направлена на то, чтобы понять намерение, стоящее за поисковым запросом, который пользователь вводит в Google.
Например, если вы работаете над оптимизацией контента для банковского приложения Android и проводите исследование ключевых слов, вы увидите, что слова «бесплатный iPad» часто встречаются в Северной Америке. Это не имеет смысла, пока вы не поймете, что большинство банков раньше проводили акции, которые предлагали бесплатные iPad для каждой новой учетной записи. В свете этого мы знаем, что использование «бесплатного iPad» в качестве ключевого слова для приложения Android, используемого банком, который не проводит такого рода рекламу, не является хорошей идеей.
Намерения пользователя имеют значение, если вы не хотите ранжироваться по условиям, которые принесут вам неквалифицированный трафик. Означает ли это, что исследование ключевых слов теперь бесполезно? Конечно, нет! Это просто означает, что наш подход к исследованию ключевых слов теперь основан на подходе, дружественном к UX.
Исследование намерения пользователя
Пользовательский опыт имеет решающее значение для SEO. Мы также ориентируемся на намерения пользователя. Поисковые запросы, которые делает пользователь, дают нам ценную информацию о том, что люди думают о контенте, продуктах и услугах. Изучение намерений пользователей может помочь раскрыть надежды, проблемы и желания ваших пользователей. Google приближается к намерению пользователя, сосредотачиваясь на микромоментах. Микромоменты можно определить как профили намерений, которые ищут информацию через результаты поиска. Вот четыре больших микромоментов:
- Я хочу знать.
На этом этапе пользователям нужна информация или вдохновение. Запросы довольно часто бывают разговорными — все начинается с проблемы. Поскольку пользователи не знают решения или иногда слов, чтобы описать их интерес, запросы всегда будут немного расплывчатыми. - Я хочу пойти.
Место, место, место! Запросы, сигнализирующие о местных намерениях, набирают силу. Нам не нужен какой-либо ресторан; тот, который имеет значение, тот, который ближе всего к нам / лучший в нашей области. Что ж, это можно увидеть в запросах, которые включают «рядом со мной» или конкретный город или район. Локализация важна для человека. - Я хочу делать.
Люди также ищут вещи, которые они хотят делать. Вот где учебники являются ключевыми. Реклама обещает быстрое похудение, но подкованный предприниматель должен подробно рассказать, КАК можно похудеть. - Я хочу купить.
Клиенты четко демонстрируют намерение совершить покупку в Интернете. Они хотят, чтобы «сделки» или «обзоры» приняли решение.
Раскрытие намерений пользователя
Ваша стратегия UX или дизайна должна отражать эти различные этапы пользовательского намерения. Небольшие изменения в словах, которые вы делаете, могут иметь большое значение. Так как же раскрыть намерение пользователя? Мы рекомендуем вам установить Google Search Console, чтобы получить представление о том, как пользователи находят вас. Этот бесплатный инструмент поможет вам обнаружить некоторые ключевые слова, по которым пользователи ищут ваш контент. Давайте рассмотрим два инструмента, которые могут помочь вам обнаружить или проверить намерения пользователя. Лучше всего, они бесплатны!
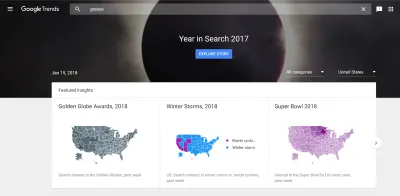
Google Тренды
Google Trends — отличный способ проверить, растет ли популярность чего-либо, ослабевает или остается стабильной. Он предоставляет данные локально и позволяет сравнить два запроса, чтобы увидеть, какой из них более популярен. Этот инструмент бесплатный и легкодоступный (по сравнению с Планировщиком ключевых слов в AdWords, для которого требуется учетная запись и больше хлопот).

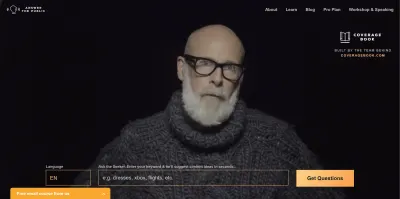
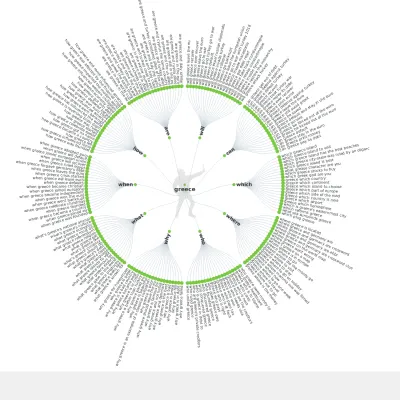
Ответить общественности
Answer The Public — отличный способ быстро узнать, что люди ищут в Google. Более того, вы можете сделать это с помощью языка и получить замечательную визуализацию солнечных лучей за свои усилия! Это не так точно, как некоторые из инструментов, которые используют SEO-эксперты, но имейте в виду, что мы не просим дизайнеров и UX-экспертов стать гуру поисковой оптимизации! Примечание: этот инструмент не предоставит вам статистику или местные данные (например, он не предоставит вам данные только по Англии). Здесь нет необходимости в учебнике, просто зайдите и попробуйте!



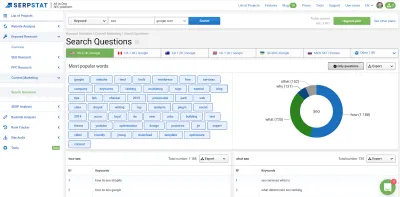
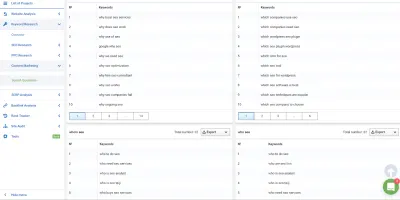
Бонусный инструмент: Serpstat «Поисковые вопросы»
Полное раскрытие, я использую другие инструменты премиум-класса как часть моего собственного набора инструментов SEO. Serpstat — это набор инструментов контент-маркетинга премиум-класса, но на самом деле он доступен по цене и позволяет вам гораздо глубже изучить намерения пользователей. Это помогает мне получать информацию, которую я никак не ожидал найти. Например, несколько месяцев назад я узнал, что довольно много людей в Северной Америке были озадачены тем, почему ванны пропускают свет. Ответ был прост для меня; большинство ванн сделаны из стекловолокна (а не из металла, как в старые времена). Оказывается, не всем это ясно, и некоторых клиентов нужно было успокоить в этом вопросе.
Если вы перейдете в раздел «Контент-маркетинг», вы сможете получить доступ к «Вопросам». Вы можете ввести ключевое слово и посмотреть, как оно используется в различных запросах. Вы можете экспортировать результаты.
Этот инструмент также поможет вам следить за усилиями конкурентов по контент-маркетингу, определять, по каким запросам ваш сайт ранжируется в разных странах и какие у вас самые популярные SEO-страницы.


Ресурсы:
- «Google будет отображать AJAX и перестанет использовать старую схему сканирования AJAX», Барри Шварц, Круглый стол поисковых систем.
- «Психология поискового намерения: преобразование важных моментов», Джим Ю, Search Engine Watch
- «Защита любви между UX и SEO», Мириам Джессиер
Внутренние ссылки: потому что у всех нас есть любимые страницы
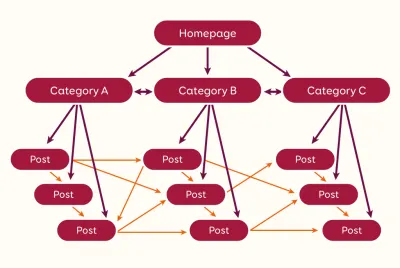
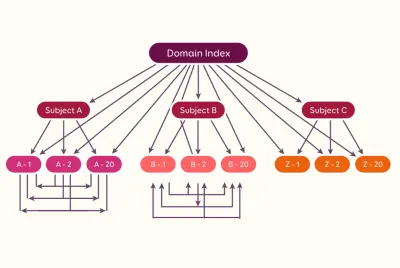
Ссылки на вашем веб-сайте сигнализируют поисковым роботам, какие страницы вы считаете более ценными, чем другие на вашем веб-сайте. Это одна из центральных проблем оптимизаторов, стремящихся оптимизировать содержимое сайта. Хорошо продуманная внутренняя структура ссылок обеспечивает преимущества SEO и UX:
- Внутренние ссылки помогают организовать контент на основе других категорий, чем обычная навигация;
- Он предоставляет пользователям больше способов взаимодействия с вашим сайтом;
- Он показывает ботам поисковых систем, какие страницы важны с вашей точки зрения;
- Он обеспечивает четкую метку для каждой ссылки и предоставляет контекст.
Вот краткое руководство по внутренним ссылкам:
- Домашняя страница, как правило, является самой авторитетной страницей на веб-сайте. Таким образом, это отличная страница для указания на другие страницы, которым вы хотите повысить SEO.
- Все страницы в пределах одной ссылки на главной странице часто интерпретируются ботами поисковых систем как важные.
- Прекратите использовать общие якоря ключевых слов на своем веб-сайте. Это может показаться спамом. «Подробнее» и «нажмите здесь» дают очень мало контекста как для пользователей, так и для ботов.
- Используйте панели навигации, меню, нижние колонтитулы и ссылки навигации, чтобы обеспечить достаточную видимость ваших ключевых страниц.
- Текст призыва к действию также должен быть четким и информативным, чтобы стимулировать конверсию.
- Отдавайте предпочтение ссылкам в части контента: они очень контекстуальны и имеют больший вес, чем общий анкорный текст или ссылка в нижнем колонтитуле или боковой панели, которые можно найти на веб-сайте.
- По словам Джона Мюллера из Google: положение ссылки на странице не имеет значения. Тем не менее, оптимизаторы, как правило, предпочитают ссылки выше на странице.
- Поисковым системам легче «оценивать» ссылки в текстовом содержании по сравнению с якорями изображений, потому что часто изображения не имеют четких контекстных атрибутов ALT.
Ресурс:
- «Руководство по анкорному тексту (и его влиянию на поисковую оптимизацию) на основе данных», Дэвид МакСвини, блог Ahrefs.
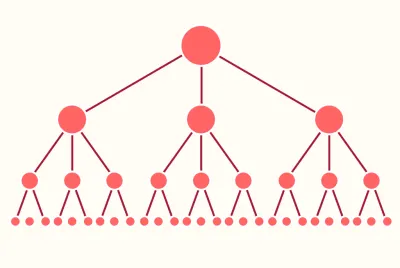
Существует ли идеальная структура ссылок на уровне веб-сайта и на уровне страницы? Ответ - нет. Веб-сайт может иметь различную структуру ссылок в зависимости от его характера (блог, электронная коммерция, публикация, веб-сайт B2B и т. д.) и сделанного выбора информационной архитектуры (информационная архитектура может привести к структуре типа пирамиды или чему-то похожему на нее). гнездо, кокон и др.).



SEO-оптимизация изображений
SEO-оптимизация изображений является важной частью SEO-оптимизации различных типов веб-сайтов. Блоги и сайты электронной коммерции в значительной степени полагаются на визуальные элементы для привлечения трафика на свой сайт. Социальное открытие контента и покупаемые медиа увеличивают количество посещений.
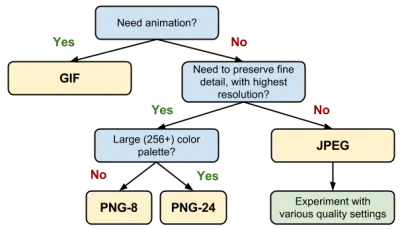
Мы не будем вдаваться в подробности того, как оптимизировать атрибуты ALT и имена файлов, так как в других статьях с этим прекрасно справляются. Однако давайте взглянем на некоторые из основных форматов изображений, которые мы обычно используем в Интернете (и которые Google может сканировать без каких-либо проблем):
- JPEG
Лучше всего подходит для фотографий или рисунков с людьми, местами или вещами. - PNG
Лучше всего подходит для изображений с прозрачным фоном. - гифка
Лучше всего подходит для анимированных GIF-файлов, в противном случае используйте формат JPG.

Ресурс:
- «Оптимизация изображений», Илья Григорик, Web Fundamentals, Google Developers
Чем легче, тем лучше: несколько советов по сжатию изображений
Google предпочитает более светлые изображения. Чем легче, тем лучше. Однако у вас может быть скрытая проблема: ваша CMS. Вы можете загрузить одно изображение, но ваша CMS может создавать гораздо больше. Например, WordPress часто создает от 3 до 5 вариантов каждого изображения разных размеров. Это означает, что изображения могут быстро повлиять на вашу производительность. Лучший способ справиться с этим — сжать изображения.
Не доверяйте Google Page Speed (учебник по быстрому алгоритму сжатия)
Не уверены, что изображения снижают вашу производительность? Возьмите страницу с вашего веб-сайта, пропустите ее через онлайн-оптимизатор и посмотрите, каковы результаты! Если вы планируете использовать Google Page Speed Insights, вам необходимо учитывать тот факт, что этот инструмент использует один конкретный алгоритм для анализа ваших изображений. Иногда ваши изображения идеально оптимизированы с помощью другого алгоритма, который не обнаружен инструментом Google. Это может привести к ложноположительному результату, говорящему об оптимизации уже оптимизированных изображений.
Инструменты, которые вы можете использовать
Если вы хотите начать работу со сжатием изображений, вы можете пойти тремя способами:
- Начните сжимать изображения в инструментах для редактирования фотографий (большинство из них имеют функцию «экспорта для Интернета»).
- Установите плагин или модуль, совместимый с вашей CMS, чтобы он сделал всю работу за вас. Shortpixel хорошо подходит для WordPress. Это freemium, поэтому вы можете оптимизировать бесплатно до определенного момента, а затем обновить, если вам нужно сжать больше изображений. Лучшее в нем то, что он сохраняет резервную копию на случай, если вы захотите отменить свои изменения. Вы можете использовать такой сервис, как EWWWW или Short Pixel.
- Используйте API или скрипт для сжатия изображений. Kraken.io предлагает надежный API для выполнения работы. Вы можете использовать такой сервис, как Image Optim или Kraken.
Сжатие изображений с потерями и без потерь
Сжатие изображений бывает двух видов: с потерями и без потерь. Волшебной палочки для оптимизации изображений не существует. Это зависит от алгоритма, который вы используете для оптимизации каждого изображения.
Lossy не означает плохо, когда дело доходит до изображений. JPEGS и GIFS — это форматы изображений с потерями, которые мы постоянно используем в Интернете. В отличие от кода, вы можете удалять данные из изображений, не повреждая весь файл. Наши глаза могут смириться с некоторой потерей данных, потому что мы по-разному чувствительны к разным цветам. Часто сжатие изображения на 50 % приводит к уменьшению размера файла на 90 %. Выход за рамки этого не стоит риска ухудшения изображения, поскольку это станет заметным для ваших посетителей. Когда дело доходит до сжатия изображений с потерями, речь идет о поиске компромисса между качеством и размером.
Сжатие изображений без потерь фокусируется на удалении метаданных из файлов JPEG и PNG. Это означает, что вам придется искать другие способы оптимизации времени загрузки, поскольку изображения всегда будут тяжелее, чем изображения, оптимизированные с помощью сжатия с потерями.
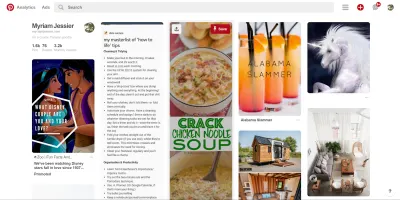
Баннеры с текстом внутри
Вы когда-нибудь открывали Pinterest? Вы увидите стену изображений с текстом внутри. Реальность для многих из нас в SEO такова, что бот Google не может прочитать все о том, как «взбить куриный суп с лапшой» или на какую пару Диснея вы больше всего похожи. Google может читать имена файлов изображений и текст ALT изображения. Поэтому очень важно думать об этом при разработке маркетинговых баннеров, содержащих текст. Всегда убедитесь, что имя файла изображения и атрибут изображения ALT оптимизированы, чтобы дать Google подсказку о том, что написано на изображении. Если возможно, отдавайте предпочтение графическому контенту с текстовым наложением, доступным в коде. Таким образом, Google сможет его прочитать!
Вот краткий контрольный список, который поможет вам оптимизировать атрибуты ALT вашего изображения:
- Атрибуты ALT не должны быть слишком длинными: стремитесь к 12 словам или меньше.
- Атрибуты ALT должны описывать само изображение, а не содержимое, которым оно окружено (если на вашем изображении изображена пальма, не называйте его «10 лучших пляжей для посещения»).
- Атрибуты ALT должны быть на соответствующем языке. Вот конкретный пример: если страница написана на французском языке, не указывайте английский атрибут ALT для изображения на ней.
- Атрибуты ALT можно записывать как обычные предложения. Не нужно разделять слова тире, можно использовать пробелы.
- Атрибуты ALT должны быть описательными и удобными для человека. Они не содержат ряд ключевых слов, разделенных запятыми!

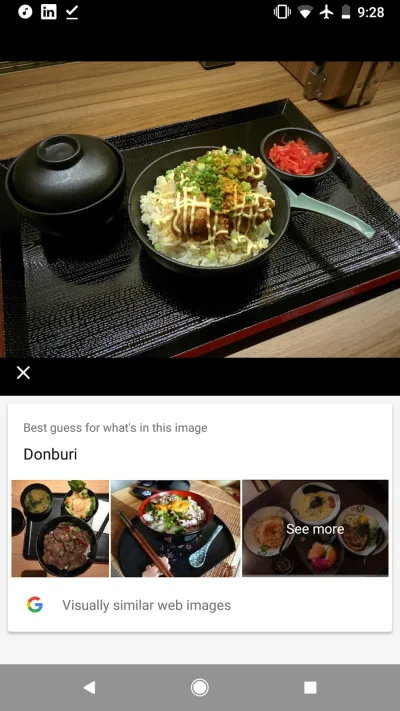
Google Объектив
Google Lens доступен на телефонах Android и распространяется на iOS. Это изящное маленькое дополнение, потому что оно может интерпретировать многие изображения так, как это сделал бы человек. Он может читать текст, встроенный в изображения, распознавать достопримечательности, книги, фильмы и сканировать штрих-коды (чего не может делать большинство людей!).
Конечно, технология настолько новая, что мы не можем ожидать, что она будет идеальной. Некоторые вещи нуждаются в улучшении, например, интерпретация набросанных заметок. Google Lens представляет собой потенциальный мост между офлайн-миром и онлайн-дизайном, который мы создаем. Технологии искусственного интеллекта и большие данные используются для придания значимого контекста изображениям. В будущем фотографирование витрины магазина можно будет контекстуализировать с такой информацией, как, например, название магазина, отзывы и рейтинги. Или вы могли бы, наконец, выяснить название блюда, которое вы едите (я лично проверил это, и Google выяснил, что я ел домбури).
Вот мой прогноз на долгосрочную перспективу: Google Lens будет означать меньше стоковой фотографии на веб-сайтах и больше уникальных изображений, которые помогут брендам. Представьте себе, что вы сфотографировали пару обуви и точно знаете, где ее купить в Интернете, потому что Google Lens определил марку и модель вместе со ссылкой, чтобы вы могли купить их в несколько кликов?

Ресурс:
- «Google Lens: впечатляющее начало визуального поиска», — Грег Стерлинг, Search Engine Land.
Штрафы за визуальные помехи на мобильных устройствах
Google ввел новые штрафы за дизайн, которые влияют на ранжирование сайта на мобильных устройствах на страницах результатов. Если вы хотите узнать об этом больше, вы можете прочитать подробную статью на эту тему. Итог: избегайте нежелательных межстраничных объявлений на мобильных целевых страницах, проиндексированных в Google.
У оптимизаторов есть рекомендации, но у нас нет визуального творчества, чтобы предлагать изящные решения, соответствующие стандартам Google.
По сути, маркетологи уже давно полагаются на межстраничные объявления как на рекламные инструменты, которые помогают им привлекать и конвертировать посетителей. Межстраничное объявление можно определить как то, что блокирует основной контент веб-сайта. Если ваши всплывающие окна закрывают основной контент, отображаемый на экране мобильного устройства, если они появляются без взаимодействия с пользователем, есть вероятность, что они могут привести к алгоритмическому наказанию.

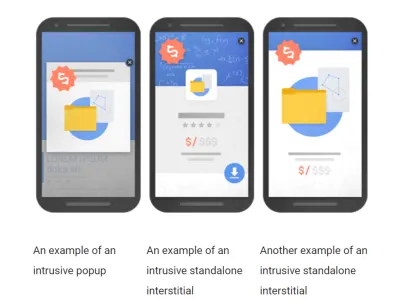
Напоминаем, что это то, что Google сочтет навязчивым межстраничным объявлением, если оно появится на мобильных устройствах:

Советы, как избежать наказания
- Нет всплывающих окон;
- Нет слайдов;
- Никаких межстраничных объявлений, занимающих более 20% экрана;
- Замените их ненавязчивыми лентами вверху или внизу ваших страниц;
- Или выберите встроенные поля подписки, которые находятся в середине или в конце ваших страниц.
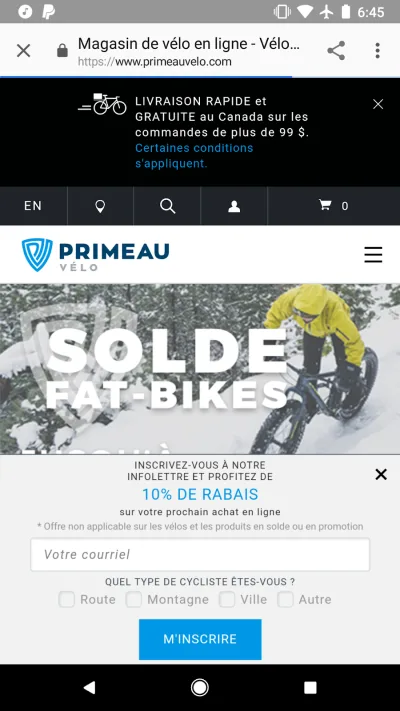
Вот решение, которое может быть немного чрезмерным (технически с двумя баннерами на одном экране), но все же остается в рамках официальных рекомендаций:

Некоторые люди могут никогда не увидеть ваш дизайн
Все больше и больше людей обращаются к голосовому поиску при поиске информации в Интернете. Более 55% подростков и 41% взрослых используют голосовой поиск. Удивительно то, что это всепроникающее явление появилось совсем недавно: большинство людей начали в прошлом году или около того.
Пользователи запрашивают информацию у поисковых систем в разговорной манере — к черту ключевые слова! Это усложняет разработку веб-сайта: адаптация опыта для пользователей, которым никогда не нравился визуальный аспект веб-сайта. Например, Google Home может «зачитывать» вслух рецепты или предоставлять информацию прямо из фрагментов позиции 0 при выполнении запроса. Это новый взгляд на старую концепцию. Если бы я попросил Google Home дать мне определение веб-доступности, он, вероятно, прочитал бы мне вслух следующее из Википедии:

В конце концов, это расширение доступности. Однако на этот раз это означает, что большинство пользователей будут полагаться на доступность для доступа к информативному контенту.
Разработка дизайна для голосового поиска означает, что ваш дизайн должен быть услышан, а не увиден. Для тех, кто заинтересован в расширении дизайна до самого кода, следует изучить влияние расширенных фрагментов на то, как ваши данные структурированы и обеспечивают видимость на страницах результатов поисковых систем.
Дизайн и UX влияют на SEO
Вот краткая шпаргалка по этой статье. Он содержит конкретные вещи, которые вы можете сделать, чтобы улучшить SEO с помощью UX и дизайна:
- Google начнет ранжировать веб-сайты на основе их мобильного опыта. Проверьте удобство использования вашей мобильной версии, чтобы убедиться, что вы готовы к грядущим изменениям в Google.
- Проверьте организацию содержания ваших страниц. Теги H1, H2 и H3 должны помочь создать путь через контент, по которому может следовать бот.
- Стратегия ключевых слов использует подход UX, чтобы добраться до сути поисковых намерений пользователей и создать оптимизированный контент, который хорошо ранжируется.
- Внутренние ссылки имеют значение: ссылки на вашем веб-сайте сигнализируют роботам поисковых систем, какие страницы вы считаете более ценными, чем другие на вашем веб-сайте.
- Сделайте изображения более заметными: оптимизируйте имена файлов, атрибуты ALT и подумайте о том, как бот «читает» ваши изображения.
- Мобильные штрафы теперь включают всплывающие окна, баннеры и другие типы межстраничных объявлений. Если вы хотите сохранить высокий рейтинг в результатах поиска Google для мобильных устройств, избегайте нежелательных межстраничных объявлений на своих целевых страницах.
- С появлением таких помощников, как Google Home и Alexa, разработка голосового поиска может вскоре стать реальностью. Это будет означать, что ваш дизайн должен быть услышан, а не увиден.
