Преимущества использования F-шаблона в веб-дизайне
Опубликовано: 2020-05-18Ни для кого не секрет, что любому современному бизнесу необходим качественно выполненный сайт, способный создать и даже улучшить свой имидж в сети. Поскольку все больше и больше людей выходят в интернет, а новые поколения пользователей не могут представить свою жизнь без Интернета, просто невозможно добиться успеха без создания значительной онлайн-аудитории.
Для создания компетентного веб-сайта компании требуется помощь высококвалифицированной и креативной команды дизайнеров веб-сайтов из Сан-Франциско. Если ваша компания не занимается созданием веб-сайтов, лучший выход для вас — нанять агентство веб-дизайна. Профессиональная дизайнерская компания сможет предоставить вам сайт, привлекающий трафик и увеличивающий продажи. Конечно, качественный веб-сайт всегда включает в себя некоторые ключевые компоненты. В этой статье мы подробно рассмотрим, что это такое.
Есть много аспектов высококачественных веб-сайтов. Некоторые из них тесно связаны с маркетингом, тогда как другие являются частью более глубоких аспектов человеческой психологии и моделей поведения. Например, как именно человек сканирует веб-страницу? Оказывается, у людей есть определенные модели просмотра. Одним из них является так называемый F-образный паттерн, иначе известный как простой F-паттерн.
Введите F-шаблон

F-шаблон является промышленным секретом. Лучшие веб-дизайнеры и агентства используют его для создания эффективного дизайна веб-сайтов. Исследования с отслеживанием движений глаз показывают, что люди читают контент в Интернете не так, как они читают печатные материалы. И да, как вы уже догадались — когда они попадают на веб-страницу, они читают по F-паттерну.
Сосредоточив внимание на важном содержании веб-страницы в грубой форме буквы F, компании, занимающиеся стратегическим дизайном веб-сайта, гарантируют, что посетители сайта их клиентов увидят именно то, что они должны видеть.
Объяснение чудесного F-паттерна
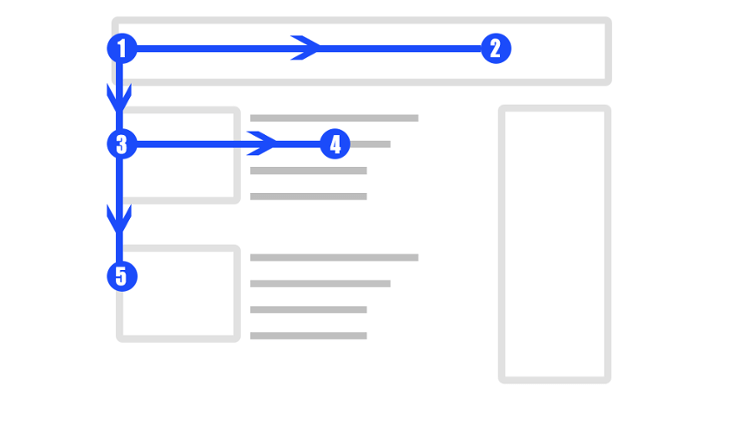
Давайте подробнее рассмотрим, как работает F-шаблон.
Джек просматривает Интернет и открывает новый веб-сайт.
Мгновенно, даже не осознавая, что он это делает, его глаза начинают сканировать содержимое страницы в форме буквы F. Это означает, что он сначала смотрит на верхнюю горизонтальную полосу буквы «F» в поисках жизненно важного содержимого, чтобы сориентироваться, прежде чем искать что-либо еще. . Другими словами, он просматривает слева направо верхнюю часть страницы.
Затем Джек, вероятно, вернет взгляд на левую сторону страницы и быстро пробежится по нижней горизонтальной полосе, расположенной параллельно верхней, которую он только что отсканировал.
Наконец, его глаза сканируют длинную воображаемую вертикальную полосу, которая проходит по левой стороне экрана и завершает сканирование в форме буквы F. Только после того, как его глаза закончат сканирование — а это может произойти менее чем за одну секунду — начнет ли он просматривать основной текст на веб-странице, сначала сосредоточив внимание на маркерах, полужирном тексте и заголовках.
Пользователи не часто останавливаются, чтобы прочитать большие блоки текста. В течение нескольких секунд посетители сайта решают, остаться им или уйти. Большая часть этого решения основана на том, что они увидели на трех основных линиях сканирования, образующих F-шаблон.
При правильном использовании F-шаблон может повысить эффективность вашего сайта
Агентство веб-дизайна, которое вы нанимаете, может использовать F-шаблон в интересах вашего бизнеса при разработке веб-страниц. Среди прочего, команда веб-дизайна может делать следующее:
- Зарезервируйте верхнюю полосу F-шаблона для самого важного контента на странице: заголовка. Без убедительного заголовка читатели могут захотеть перейти на следующую страницу. Или, что еще хуже, на страницу конкурента (в конце концов, зачем им тратить время на чтение контента, если они изначально не могут определить, о чем он?);
- Предотвратите путаницу пользователей, разместив подзаголовок или призыв к действию (CTA) на некоторых страницах вдоль короткой горизонтальной полосы. Слова подзаголовка должны усиливать ваш основной интригующий заголовок и подсказывать посетителям, что им делать дальше;
- Включите основную навигацию вашего сайта вдоль вертикальной полосы F-шаблона, так как посетители сайта лучше всего смотрят на нее, ориентируясь.
F-шаблон не безупречен
Даже принимая во внимание все преимущества F-паттерна, его использование сопряжено с небольшим недостатком. Люди всегда привыкли читать слева направо и сверху вниз. Если мы смотрим на незнакомый текст, мы ожидаем, что он будет выглядеть именно так. Такие же неотъемлемые ожидания применимы и к веб-сайтам. В то время как людям нравится знакомство, жесткое соответствие f-паттернам заставит страницу казаться натянутой или даже скучной для того, кто на нее смотрит.

Эти недостатки можно изменить, слегка встряхнув макет изображением, растянувшимся по всей странице, или рекламой, нарушающей жесткость. Выбор плана требует некоторого ноу-хау, чтобы найти правильный уровень дизайна, который позволяет зрителю комфортно смотреть на страницу, не отталкивая их от сайта со скукой.
Работает ли F-шаблон на сотовых телефонах?
Согласно исследованию Google, мало доказательств того, что F-шаблон работает на мобильных устройствах. Рассматриваемое исследование было сосредоточено на эффекте «похожих на ответы» результатов поиска, которые поступают из Google Instant и Knowledge Graph.
Поскольку люди получают ответы, не переходя по ссылкам, рейтинг кликов не является точным показателем релевантности поиска и удовлетворенности пользователей. Поэтому исследователи изучили, куда пользователи смотрят на экраны смартфонов, и обнаружили, что 68% внимания сосредоточено на верхней половине экрана, а 86% внимания сосредоточено на верхних двух третях экрана. Исследователи также обнаружили различия между тем, как фокусируется внимание на мобильных устройствах и настольных устройствах.
Обратите внимание, что эти результаты относятся только к страницам результатов поиска. Они не распространяются на другие типы страниц. Итак, на данный момент F-шаблон по-прежнему верен для большей части веб-контента, независимо от того, просматривается ли он с настольного компьютера или мобильного устройства.
Но всегда полезно быть готовым к изменениям. В настоящее время разрабатываются новые технологии, которые позволяют тексту узнать, читается ли он и как, за счет сочетания искусственного интеллекта и технологии отслеживания взгляда. Создание адаптивного текста может полностью изменить опыт и модели чтения людей в Интернете.
Вывод
По мере увеличения потребности в веб-сайтах, они становятся все более разнообразными и уникальными с каждым днем. Компании ищут способы выделиться из толпы и привлечь свою целевую аудиторию дополнительными визуальными и информационными преимуществами, более высокой скоростью загрузки и другими факторами, которые они считают важными. Дополнительным преимуществом может стать добавление в микс F-паттерна. Однако необходимо следить за отраслевыми новостями и исследованиями и вносить любые конкретные изменения в соответствии с рекомендациями, полученными на основе новых данных.
Агентства веб-дизайна ежедневно работают в этой среде и знают, что нужно их клиентам, независимо от конкретной ниши. Они также знают, как использовать и интегрировать F-шаблон в веб-сайт наиболее эффективным способом. Современные предприятия сильно зависят от своего присутствия в Интернете, и лучший способ установить онлайн-фолловеров и укрепить имидж бренда — это создать полезные веб-сайты.
