Составляющие чистого веб-сайта
Опубликовано: 2016-04-06Все мы сталкивались с сайтами, которые выглядят ужасно неуклюжими. Я имею в виду, что есть некоторые сайты, на которых так много элементов, что для обычного посетителя, такого как вы или я, почти невозможно сосредоточиться на одном элементе за раз.
Но не вините дизайнера все время, потому что, возможно, дизайнер изо всех сил старался убедить клиента выбрать более чистый интерфейс, но клиент настаивал на обратном. Все мы начинаем проект дизайна веб-сайта с чистым интерфейсом. Обычно все начинается с некоторых важных элементов, размещенных на видном месте в интерфейсе, чтобы привлечь внимание аудитории, но бесконечный список изменений в конечном итоге ухудшает дизайн.
Однако не всегда клиент, чье вмешательство приводит к неуклюжему интерфейсу, скорее есть некоторые веб-дизайнеры, которые всегда не могут поддерживать интерфейс в чистоте. Некоторые веб-дизайнеры считают, что им нужно показать миру свои творческие порывы, и поэтому настаивают на добавлении в интерфейс более безвкусных элементов только для того, чтобы продемонстрировать свои навыки.
- Вниз к мелочам: лучшие практики управления проектами веб-дизайна
- Веб-дизайн 101
- Вордпресс 101
- Как запустить свой сайт за 15 минут
Итак, если вы планируете создать простой веб-сайт с понятным интерфейсом и не знаете, с чего начать, вам необходимо прочитать эту статью. Здесь мы собираемся обсудить, как мы можем сделать интерфейс чистым, не делая дизайн совершенно пресным или скучным.
Простая цветовая схема
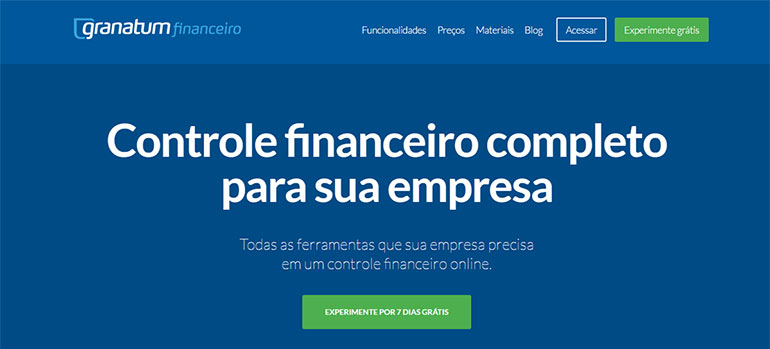
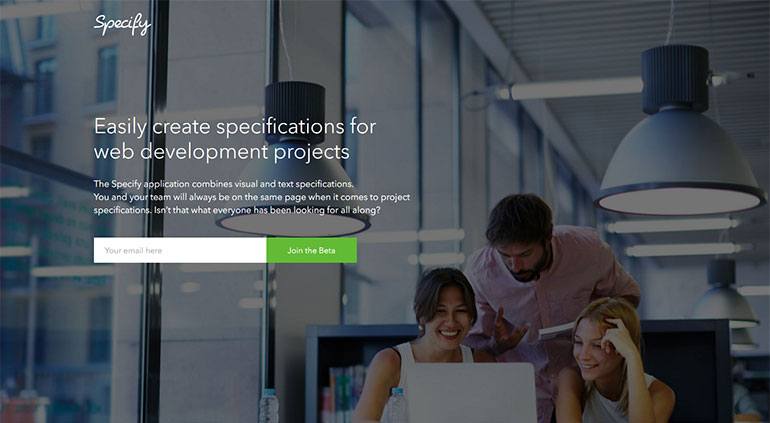
То, что мы планируем простой интерфейс для нашего следующего проекта веб-дизайна, не означает, что мы должны ограничивать свои творческие порывы. Чистая цветовая схема не означает, что вы не можете использовать более двух или трех цветов, а означает, что вам необходимо иметь четкое представление о том, почему вы используете тот или иной цвет. То, что вам нравится цвет, не означает, что вы можете использовать его на веб-сайте. Сочетание цветов должно соответствовать цели сайта. Например, если вы разрабатываете финансовый веб-сайт, вы должны использовать зеленый цвет, тогда как если вы разрабатываете веб-сайт, ориентированный на девочек-подростков, вам придется использовать розовый в качестве основного цвета дизайна.
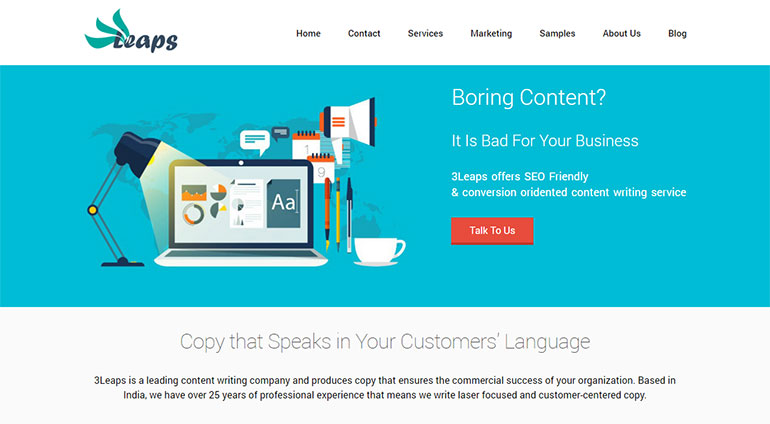
3Leaps использует простую цветовую схему для своего веб-сайта. Он использовал цвет неба в качестве основного цвета дизайна, а для текста призыва к действию был использован темно-красный.


Наведите порядок в навигации
Навигация по сайту должна быть максимально простой. Вы не должны слишком экспериментировать с навигацией сайта. Поскольку люди привыкли к стандартной навигации, было бы лучше, если бы мы придерживались отраслевых стандартов. Используйте простые шрифты без засечек, и вы всегда можете использовать раскрывающееся меню в верхнем разделе навигации, чтобы люди могли иметь быстрый доступ к различным частям веб-сайта.
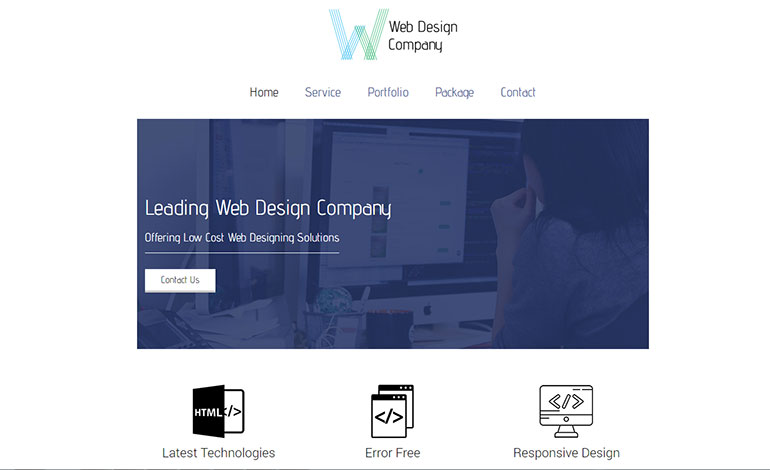
WDC использует простую навигационную структуру для своего веб-сайта. Для навигации используется другой тип шрифта, и все навигационные элементы выровнены по центру.


Большие изображения
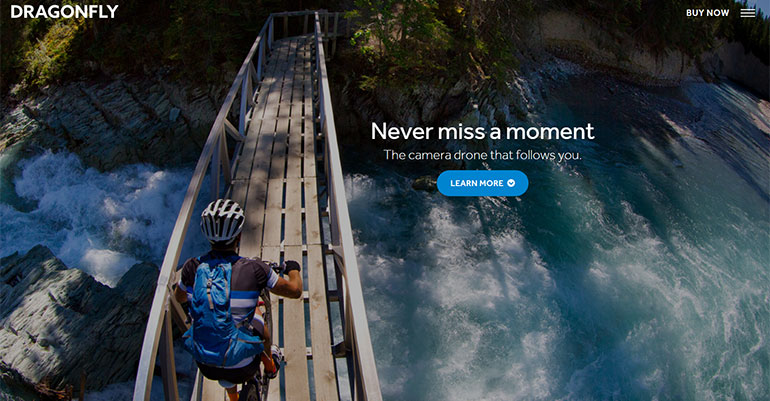
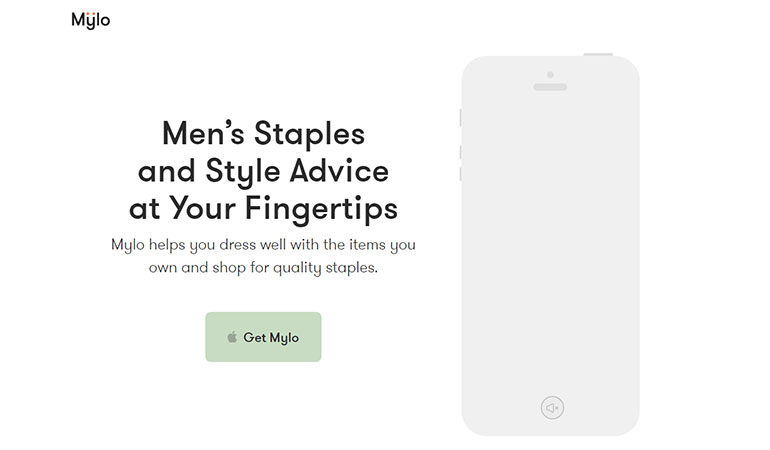
Вы можете улучшить внешний вид веб-сайта, включив одно большое изображение, которое должно украшать раздел «Вверху страницы». Использование больших изображений стало доминирующей тенденцией, так как это помогает привлечь внимание людей, а также сохранить чистоту и порядок.

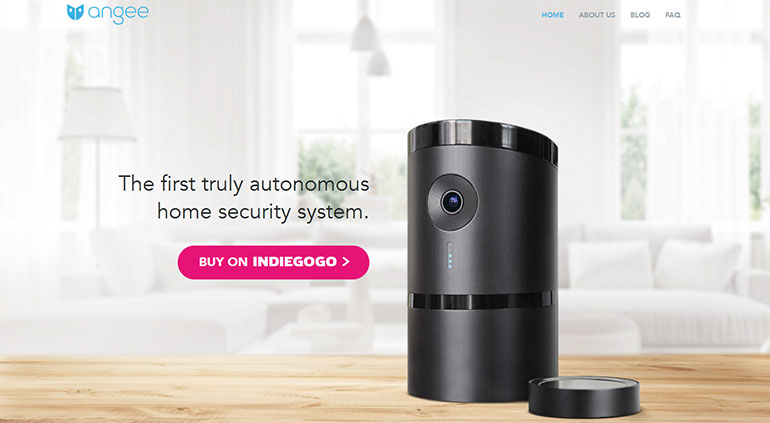
Стрекоза использовала большое изображение, чтобы украсить верхний раздел веб-сайта. Это выглядит потрясающе, и изображение действительно помогает передать сообщение.


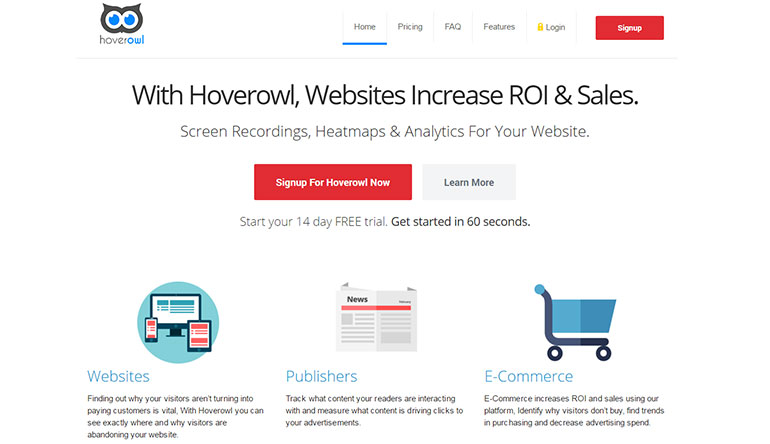
Шрифты
Наклейте стандартный шрифт. Однако, если проект требует от вас использования некоторых интересных типов шрифтов, вы всегда можете вернуться к Google Fonts; у них хорошая коллекция шрифтов. Однако вам придется ограничить количество типов шрифтов максимум тремя, поскольку использование слишком большого количества разных шрифтов может отрицательно сказаться на внешнем виде интерфейса.
Hoverowl использует несколько шрифтов, чтобы оживить внешний вид интерфейса, и, как и ожидалось, он сохранил количество используемых шрифтов до трех.

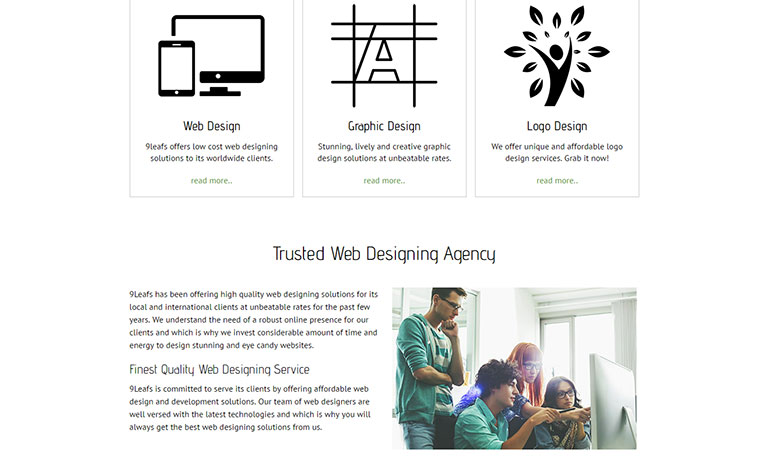
Белое пространство
Интерфейс без помех невозможно получить, не сосредоточив внимание на пробелах. Пробелы — это то, что делает интерфейс простым, аккуратным и чистым. Не продолжайте добавлять различные элементы дизайна только для того, чтобы заполнить пробелы. Чем больше, тем лучше - в этой сфере эта политика не действует. Просто придерживайтесь некоторых основных элементов дизайна, и все будет в порядке.
В интерфейсе 9Leafs достаточно пробелов, и это помогает ему привлечь внимание аудитории, а также помогает конвертировать большое количество посетителей в клиентов.


Поддерживать иерархию
Вам необходимо поддерживать типографскую иерархию на протяжении всего процесса проектирования. Например, теги заголовка должны иметь больший размер шрифта. Вы можете использовать другую комбинацию цветов или тип шрифта для тегов заголовков, чтобы придать дизайну приятный и освежающий вид. Убедитесь, что между тегами заголовка и фоном достаточно контраста, иначе все ваши усилия пропадут даром. Еще одна важная вещь, которую вы никогда не должны игнорировать, — это тот факт, что вам придется поддерживать один и тот же стиль оформления на всем веб-сайте.
WireFrame
Вам нужно потратить значительное количество времени на создание каркаса, так как это поможет вам избежать хлопот, связанных с внесением бесчисленного количества изменений из-за плохой коммуникации. Обычно происходит так, что вы что-то сообщаете клиенту в устной форме, и он в этот момент соглашается, но со временем забывает обо всем этом и начинает просить вас внести изменения в интерфейс. Вот почему всегда имеет смысл потратить некоторое время на создание каркаса интерфейса, чтобы его можно было отправить клиенту по почте для утверждения.
Итак, вот некоторые факторы, которые необходимо учитывать, если вы хотите спроектировать и разработать чистый и простой веб-сайт.
